WordPress で画像を最適化する方法
公開: 2024-01-31目次
- 画像の最適化とは何ですか?
- 画像の最適化は重要ですか?
- ページの読み込み時間とSEO
- WordPress で画像のサイズを変更する
- 適切なファイル形式の選択
- 画像圧縮
- WordPress で画像を最適化する方法
- WordPress 画像ライブラリからの最適化
画像の最適化とは何ですか?
画像の最適化の意味は人によって異なります。
私たちにとって、画像の最適化とは、画像が有用であり続けるために十分な品質を維持しながら画像サイズを縮小することを意味します。
画像が圧縮されすぎると、品質が低下します。 十分ではないため、ファイル サイズが保証よりも大きくなります。
このガイドでは、WordPress サイトの画像を最適化する方法に関する実用的なアドバイスを提供できるよう最善を尽くします。
画像の最適化は重要ですか?
一言で言えば、そうです。
WordPress サイトにアップロードされた多数の大きな画像はサーバー上のスペースを占有し、共有ホスティング環境ではコストがかかる可能性があります。
大きな画像はページの読み込み速度にも影響します。 次のことを考慮してください。
ホームページに 10 枚の画像があると想像してください。 各画像のサイズは 1MB なので、その Web ページの画像の合計サイズは 10MB になります。
ページの読み込み時間が 10 秒であると想像してみましょう。
各画像をそれぞれ 100KB に圧縮することで、ホームページ画像の合計サイズはわずか 1MB になります。 その Web ページ上の他のアセットが最小限であると仮定すると、Web ページの読み込み速度が 1 秒に短縮されただけです。
ページの読み込み時間とSEO
2010 年以来、ページ速度の読み込み時間は Google のランキング要因となっています。 Google では他のランキング要素 (ページの品質や関連性など) をより重視していますが、特にユーザー エクスペリエンス、エンゲージメント、コンバージョンの観点からは、速度が依然として重要です。
ユーザーが Web ページを開くのに時間がかかるほど、直帰する可能性が高くなります。
WordPress で画像のサイズを変更する
画像のサイズを変更して小さくすると、ファイル サイズが小さくなります。 画像が高解像度で印刷用にデザインされている場合、サイト上で必要以上のスペースを占有していることはほぼ確実です。
ただし、画像を特定のサイズにサイズ変更することは、WordPress が自動的に行うため、必ずしも必要ではありません。 WordPress は、アップロードする画像ごとに 3 つの新しいバージョンを作成します。
- サムネイルサイズ (150 x 150 ピクセル)
- 中サイズ (最大 300 x 300 ピクセル)
- 大サイズ (最大 1024 x 1024 ピクセル)
これは、適切な画像が適切な場所で使用されていることを確認するのに役立ちます (例: ブログ フィードのサムネイル、ヘッダーの大きな画像)。
もちろん、ここでの議論は、これまでに WordPress にアップロードしたすべての画像のバージョンが 3 つ (オリジナルを含めると 4 つ) あるということです。 すべてが使用されていない場合は、画像ライブラリ内で不必要なスペースを占有していることになります。
WP-Optimize (プレミアム バージョン)をお持ちの場合は、 WordPress サイトをスキャンして未使用の画像を探し、それらを一括削除できます。
適切なファイル形式の選択
画像にはさまざまなファイル形式 (PNG、GIF など) があることはすでにご存知ですが、ファイル形式によってファイル サイズは変わりますか?
ほとんどの場合、そうではありません。
JPEG、GIF、PNG のファイル サイズの違いはわずか 2 ~ 5% です。適切なファイル形式を選択するには、ファイル サイズよりも機能が重要です– Kowsar Hossain、WP-Optimize 開発者
- JPG はほとんどの画像に適しています。
- PNG は、透明度が必要なロゴなどの画像に使用する必要があります。
- アニメーション画像にはGIFを使用してください。
- SVG は、ロゴ、アイコン、およびスケーラビリティが必要なその他の画像に使用する必要があります。
このルールの例外は WebP です。
Googleによると、WebP 画像のサイズは PNG と比較して 26% 小さく、同等の JPEG 画像と比較して 25 ~ 34% 小さくなります。
WebP は、ほとんどの場合、PNG や JPG の代わりに使用できるようになりました。 2010 年に初めてリリースされた WebP は、現在97% のブラウザーでサポートされています。
開発者の場合は、 Linux、Windows、または macOS用の Google のWebP変換ツールをダウンロードするか、 WP-Optimizeなどの無料の WordPress プラグインを使用して、 WebP に変換できます。
画像圧縮
画像を最適化する主な方法は、 TinyPNG.comなどのスタンドアロン ツールで実現できる画像圧縮です。

スタンドアロンの画像最適化ツールの欠点は、すべての画像を最適化するためにすべての画像を 1 つずつアップロードする必要があることです。 次に、最適化された画像を WordPress 画像ライブラリにアップロードし直す必要があります。

WordPress で画像を最適化する方法
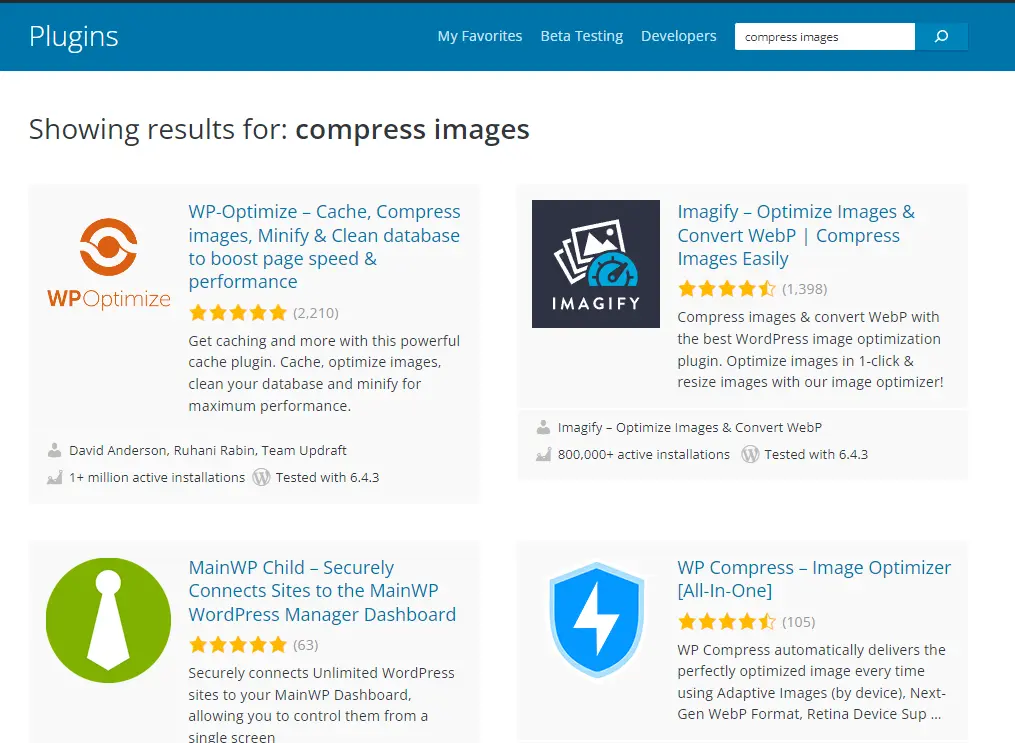
WordPress プラグイン ディレクトリから画像最適化 WordPress プラグインをインストールすることで、新しい画像と WordPress 画像ライブラリに既にある画像を圧縮できます。
アクティブなインストール数が多く、ユーザー評価が 5 つ星のものを探してください。

WordPress 画像ライブラリからの新しい画像の最適化
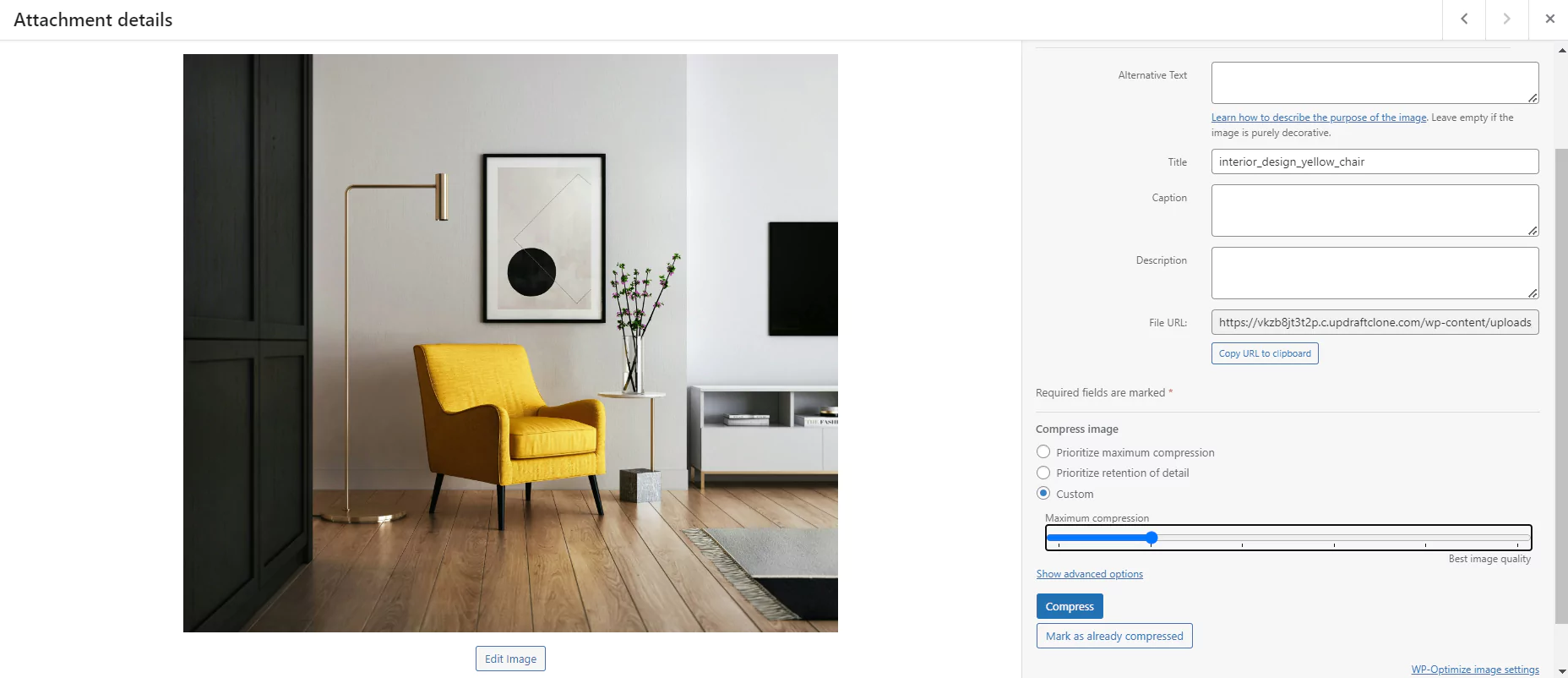
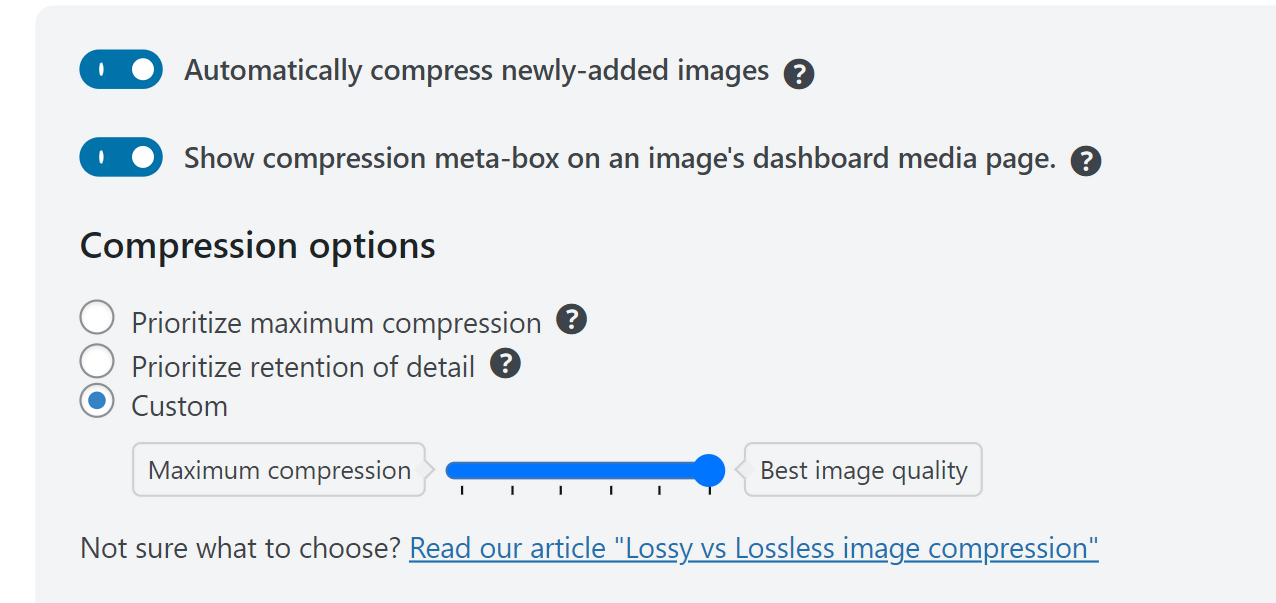
WP-Optimize を選択した場合、プラグインをインストールすると、画像ライブラリから新しい画像を直接最適化できます。

「最大圧縮」と「詳細の保持」のどちらを優先するかを選択するか、スライダーを使用してその中間を選択します。
「圧縮」を選択します。
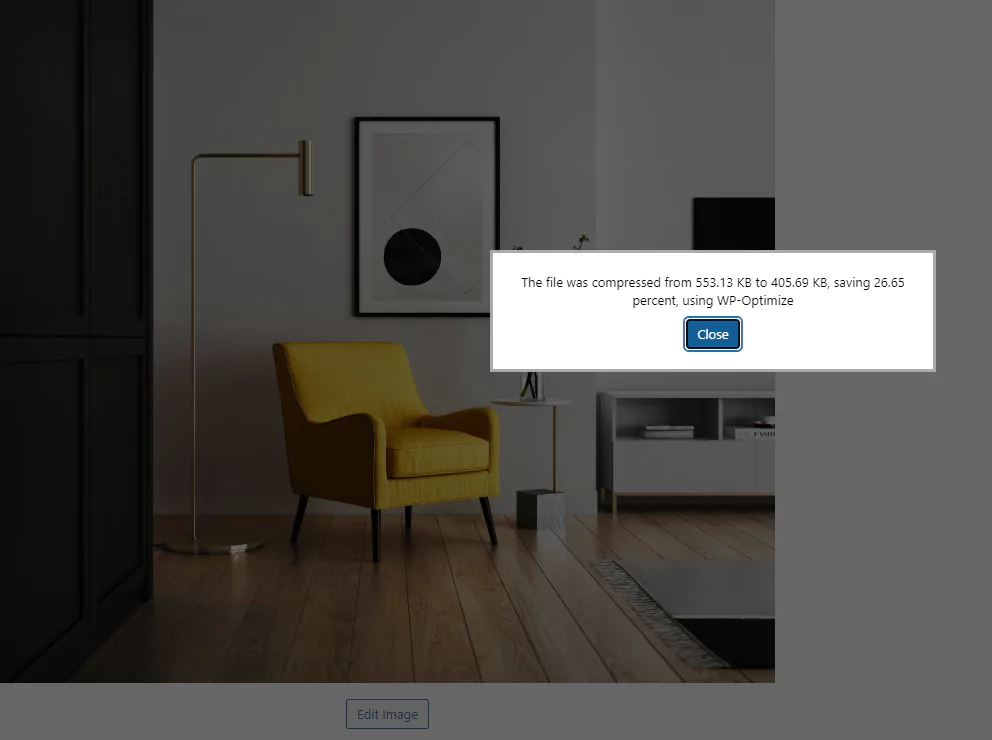
画像を最適化することでどれだけのスペースが節約されたかを知らせるメッセージが表示されます。

新しい画像を自動的に最適化する
また、新しく追加された画像を自動的に最適化し、WP-Optimize > 画像 > 画像の圧縮で好みの圧縮オプションを設定するように WP-Optimize に指示することもできます。

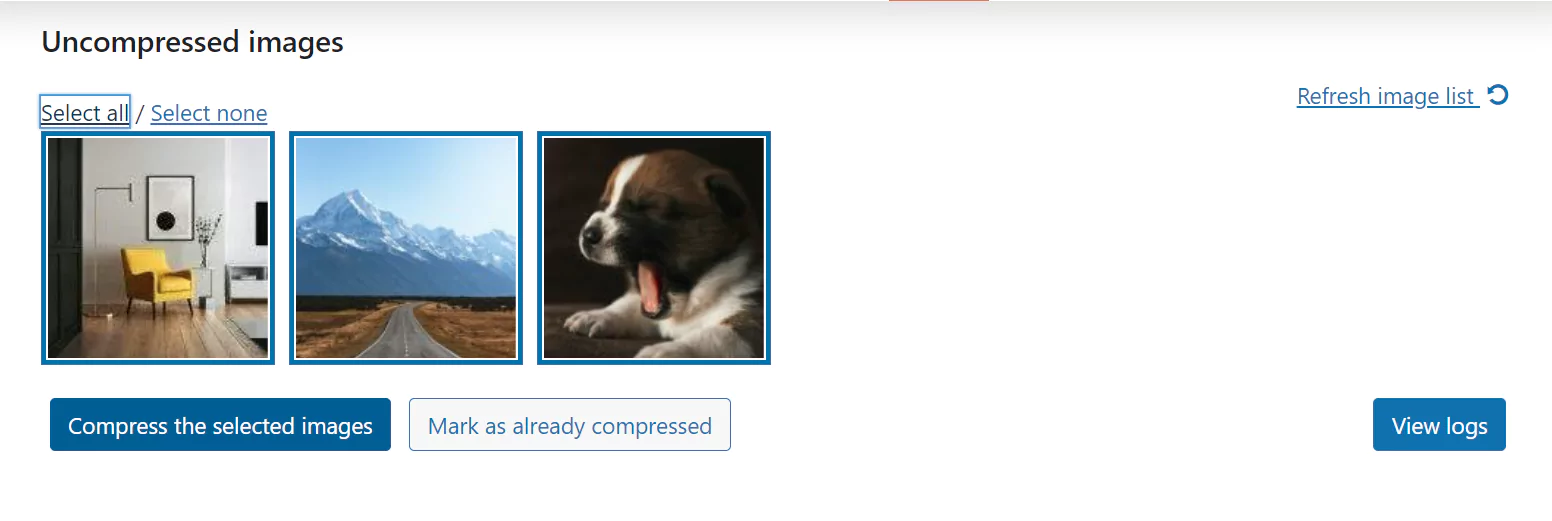
画像を一括で最適化する
WP-Optimize を使用すると、サイト上のすべての非圧縮画像を表示できます。 一部またはすべてを選択して、「選択した画像を圧縮」します。

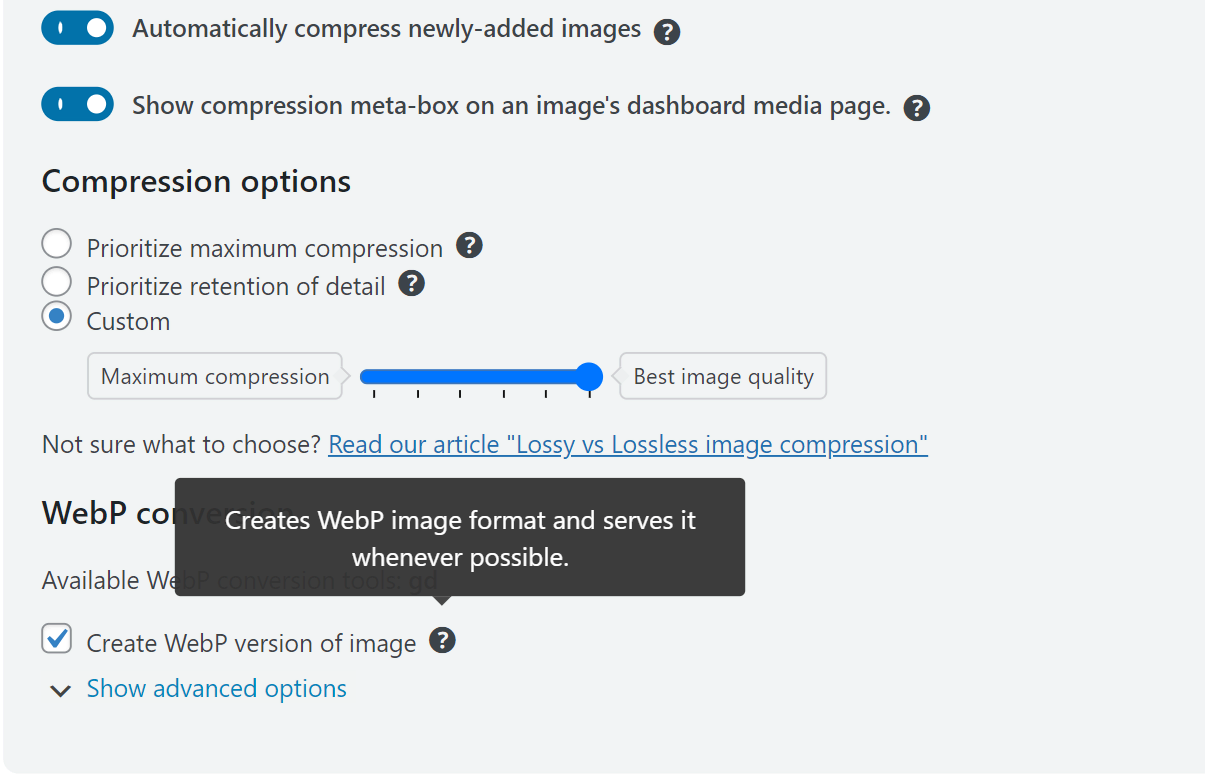
画像を WebP に変換する
前述したように、WebP 画像は、同様の品質の出力で、PNG と比較してサイズが 26% 小さく、同等の JPEG 画像よりも 25 ~ 34% 小さくなります。
[画像の WebP バージョンを作成する] チェックボックスをオンにすると、WP-Optimize はファイル サイズをさらに小さくするための圧縮プロセスの一部として WebP 画像形式を作成します。

EXIFデータの保持
EXIF データには、デジタル カメラやデバイスで撮影された写真に関する情報が含まれています。 これには、写真が撮影された時期と場所、その他の技術的な詳細が含まれます。 「詳細オプション」で EXIF データを保持することも、チェックボックスをオフのままにして削除することもできます。
WordPress サイト上の孤立した (未使用の) 画像を識別する機能や遅延読み込みなどの追加の画像最適化機能については、WP-Optimize Premium のインストールを検討してください。
要約/結論
画像の最適化とは、画像が有用であり続けるために十分な品質を維持しながら画像サイズを縮小することを意味します。
WordPress が自動的に行うため、画像を必要なサイズにサイズ変更する必要はありません。 「WordPress で画像を最適化する方法」に対する答えは、画像圧縮と、JPEG や PNG などの画像形式を WebP に変換することにあると私たちは考えています。 TinyPNG などのスタンドアロン ツールでもこれを行うことができますが、WP-Optimize などの WordPress プラグインを使用する方が効率的です。
WordPress 用に画像を最適化する方法 – よくある質問 (FAQ)
品質を落とさずに Web サイトの画像を最適化するにはどうすればよいですか?
最大の圧縮と最大の品質(またはその中間)を選択できる WordPress プラグインを選択してください。
WordPress は画像を自動的に最適化しますか?
あまり。 WordPress は、アップロードされたすべての画像の 3 つの新しいバージョンを異なるサイズ (サムネイル、中、大) で自動的に作成しますが、画像を最適化 (圧縮) したり、ファイル サイズを削減したりすることはできません。
WordPress に最適な画像最適化プラグインは何ですか?
WP-Optimize は、WordPress プラグイン ディレクトリで最も評価が高く、最も人気のある画像最適化プラグインです。
プラグインなしで画像を WordPress 用に最適化できますか?
はい。 TinyPNGやSquooshなどのツールを試してください。
すでに WordPress にアップロードされている画像をどのように最適化しますか?
WordPress プラグインは、メディア ライブラリに既にある画像を最適化する最良の方法です。
