如何優化 WordPress 中的圖片
已發表: 2024-01-31目錄
- 什麼是影像優化?
- 影像優化重要嗎?
- 頁面速度載入時間和 SEO
- 在 WordPress 中調整圖片大小
- 選擇正確的文件格式
- 影像壓縮
- 如何優化 WordPress 中的圖片
- 從 WordPress 圖片庫進行優化
什麼是影像優化?
影像優化對不同的人來說意味著不同的事情。
對我們來說,影像優化意味著減小影像尺寸,同時保持足夠的質量,以便影像仍然有用。
如果影像壓縮過度,其品質就會受到影響。 不夠,檔案大小將大於保證的大小。
我們將在本指南中盡力提供一些關於如何優化 WordPress 網站圖片的實用建議。
影像優化重要嗎?
總之,是的。
上傳到 WordPress 網站的大量大圖像會佔用伺服器上的空間,這在共享託管環境中可能會造成高昂的成本。
大圖像也會影響頁面載入速度。 考慮以下:
想像一下您的主頁上有 10 張圖片。 每個圖像的大小為 1MB,因此該網頁的圖像總大小為 10MB。
假設頁面載入時間為 10 秒。
透過將每個圖像壓縮至 100KB,主頁圖像的總大小現在僅為 1MB。 假設該網頁上的其他資源很少,您剛剛將網頁載入速度降低到 1 秒。
頁面速度載入時間和 SEO
自 2010 年以來,頁面速度載入時間一直是 Google 的排名因素。 谷歌對其他排名因素的權重較高(例如頁面品質和相關性),但速度仍然很重要,特別是從使用者體驗、參與度和轉換的角度來看。
用戶打開您的網頁所需的時間越長,他們退出的可能性就越大。
在 WordPress 中調整圖片大小
調整圖像大小以使其更小有助於縮小檔案大小。 如果圖像具有高解析度並且專為列印而設計,那麼它們幾乎肯定會在您的網站上佔用比實際需要更多的空間。
但是,根本不需要將圖片大小調整為特定尺寸,因為 WordPress 會為您執行此操作。 WordPress 為您上傳的每個圖片建立三個新版本:
- 縮圖尺寸(150 x 150 像素)
- 中等尺寸(最大 300 x 300 像素)
- 大尺寸(最大 1024 x 1024 像素)
它這樣做是為了幫助您確保在正確的位置使用正確的圖像(例如,部落格提要中的縮圖、標題中的大圖像)。
當然,這裡的論點是,您現在已經上傳到 WordPress 的每個圖片都有三個版本(如果包括原始版本,則有四個版本)。 如果它們沒有全部使用,那麼它們就會在您的圖像庫中佔用不必要的空間。
如果您有WP-Optimize(進階版),您可以掃描您的 WordPress 網站以尋找未使用的圖片,然後大量刪除它們。
選擇正確的文件格式
您已經知道圖片有不同的檔案格式(PNG、GIF 等),但檔案格式會對檔案大小產生影響嗎?
在大多數情況下,事實並非如此。
JPEG、GIF 和 PNG 之間的檔案大小差異僅為 2-5% 左右。選擇正確的檔案格式不僅關乎檔案大小,還關乎功能– Kowsar Hossain,WP-Optimize 開發人員
- JPG 適用於大多數影像。
- PNG 會套用於圖像,例如需要透明度的標誌。
- GIF 應該用於動畫圖像。
- SVG 應用於徽標、圖標和其他需要可擴展性的圖像。
WebP 是該規則的例外。
根據Google 的說法,WebP 影像的尺寸比 PNG 小 26%,比同類 JPEG 影像小 25-34%。
WebP 現在可以在大多數情況下使用,當然可以代替 PNG 或 JPG。 WebP 於 2010 年首次推出,目前已獲得97% 的瀏覽器支援。
如果您是開發人員,您可以透過下載適用於Linux、Windows 或 macOS的 Google WebP轉換工具或使用免費的 WordPress 外掛程式(如WP-Optimize )來轉換為 WebP 。
影像壓縮
優化影像的主要方法是透過影像壓縮,您可以使用TinyPNG.com等獨立工具來實現。

獨立影像優化工具的缺點是您需要一張一張上傳每張影像來優化它們。 然後,您需要將優化後的圖片上傳回 WordPress 圖像庫。

如何優化 WordPress 中的圖片
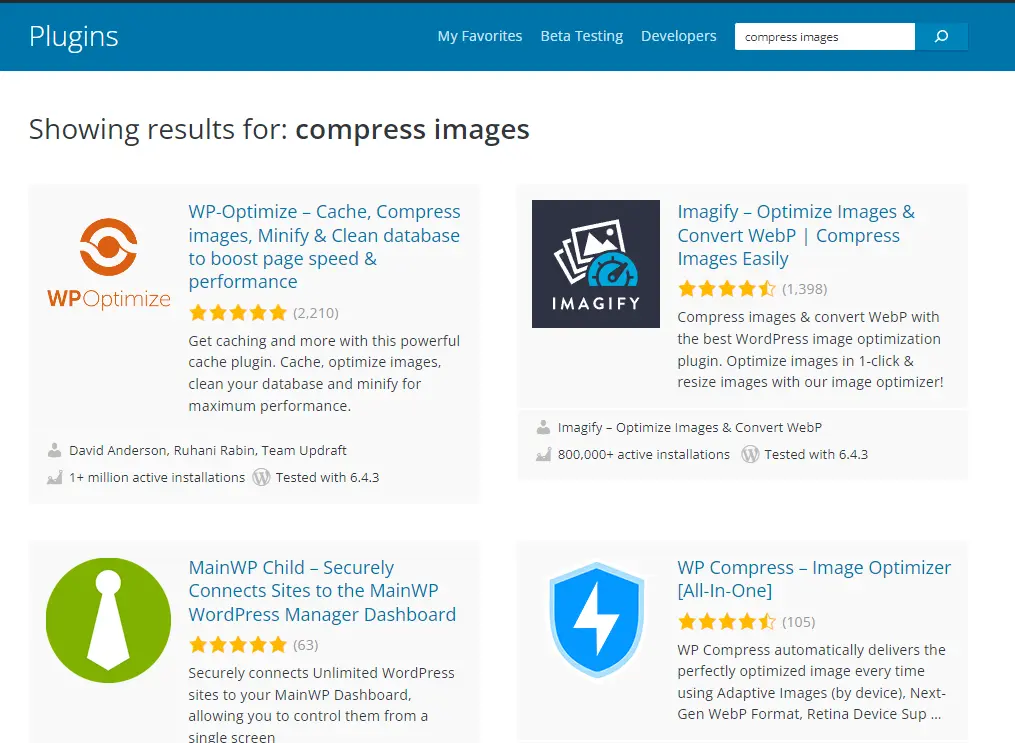
您可以從WordPress 外掛程式目錄安裝圖片優化 WordPress 外掛程式來壓縮 WordPress 圖像庫中的新圖片和已有圖片。
尋找活躍安裝量高且用戶評級為 5 星級的產品。

優化 WordPress 圖片庫中的新圖片
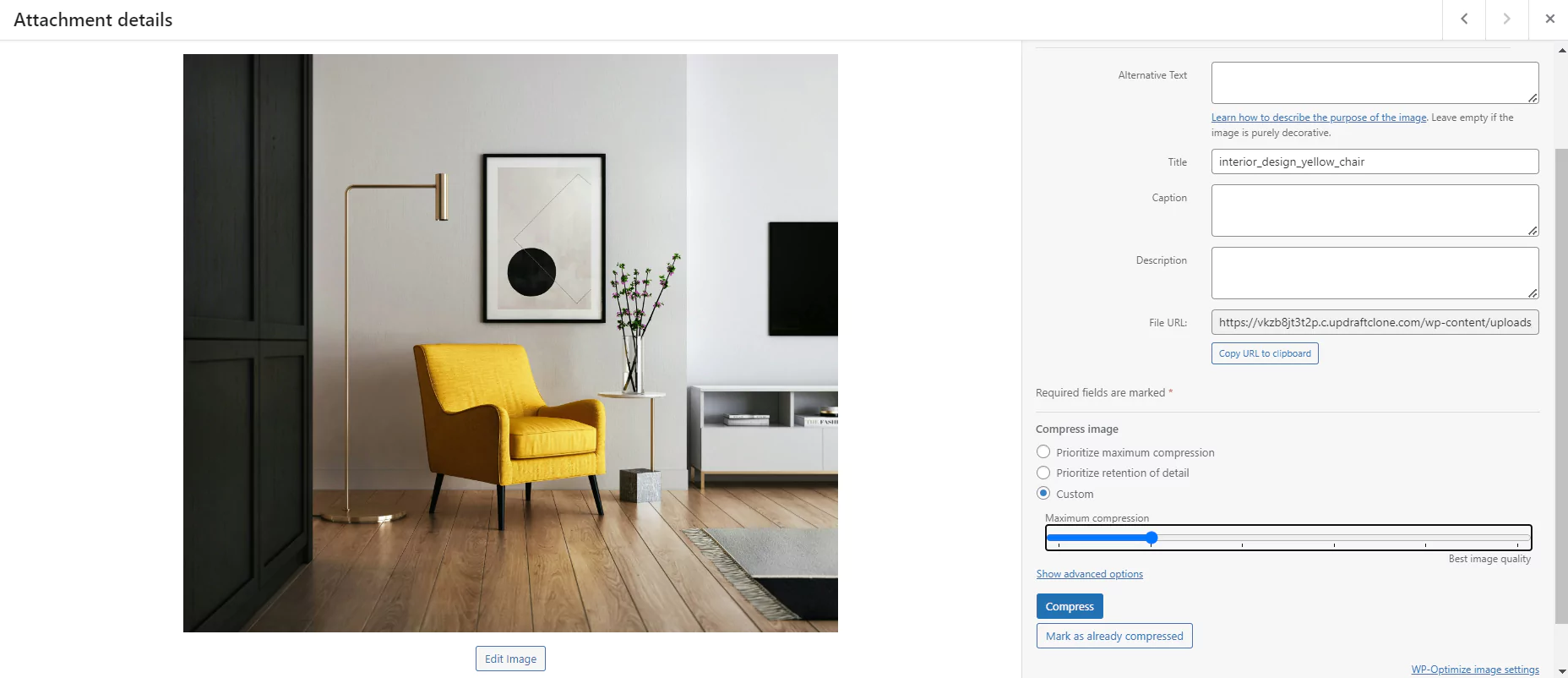
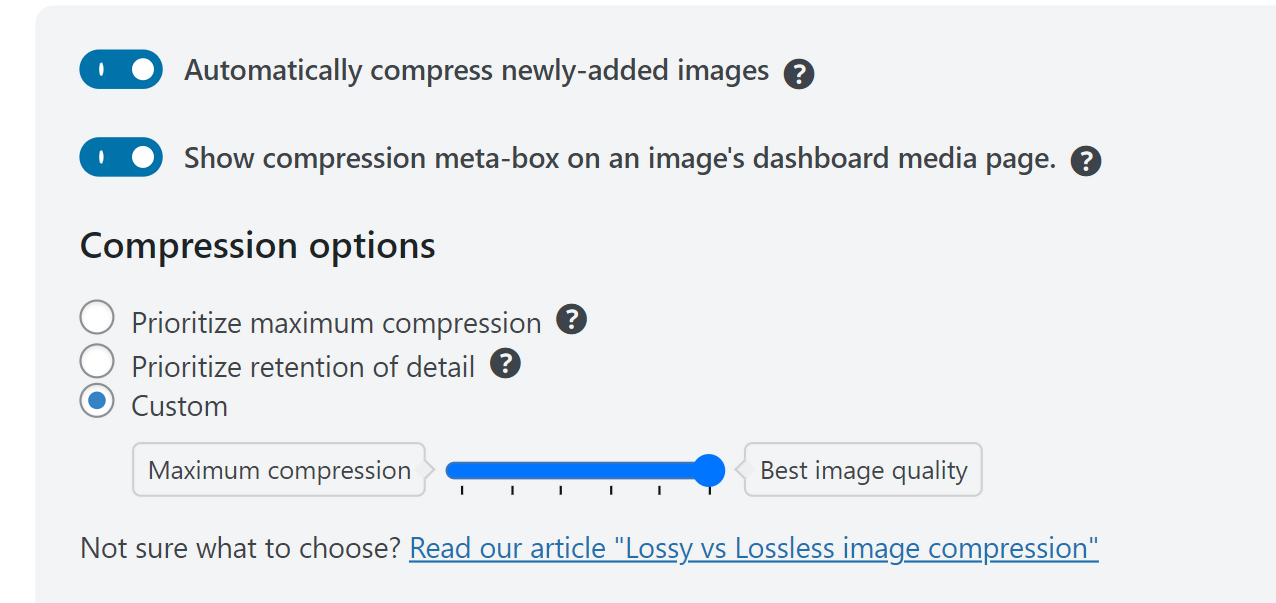
如果您選擇 WP-Optimize,則安裝外掛程式後可以直接從圖片庫優化新映像。

在優先考慮「最大壓縮」或「保留細節」之間進行選擇,或使用滑桿在兩者之間進行選擇。
選擇“壓縮”。
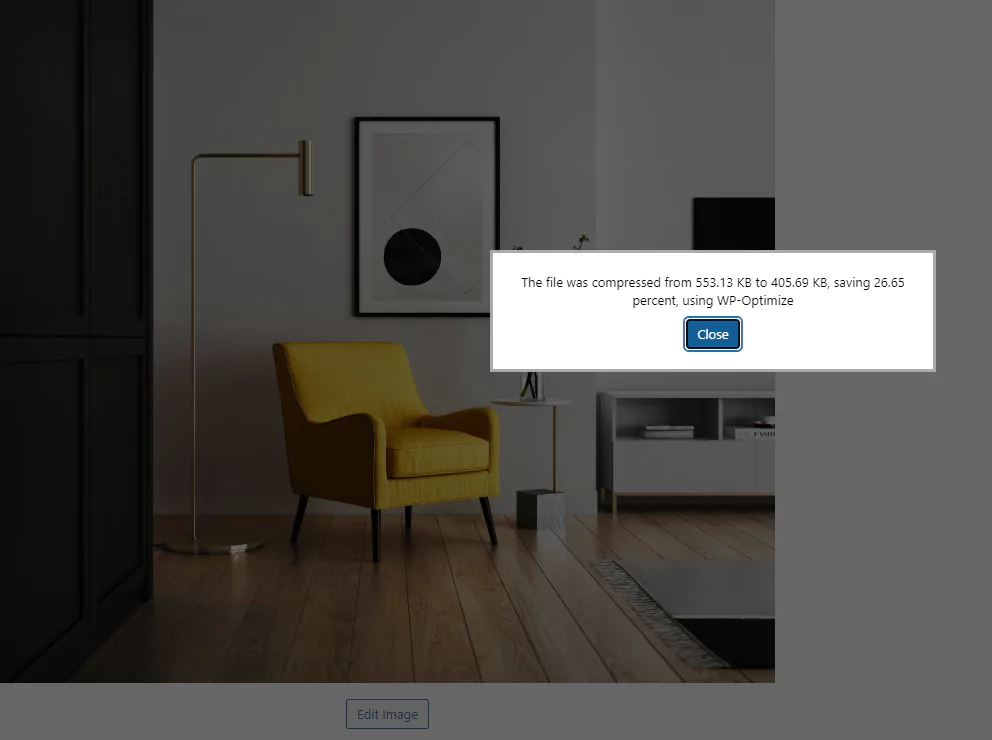
將顯示一條訊息,讓您知道透過優化圖像節省了多少空間:

自動優化新影像
您也可以告訴 WP-Optimize 自動最佳化新新增的影像,並在 WP-Optimize > 影像 > 壓縮影像下設定您的首選壓縮選項。

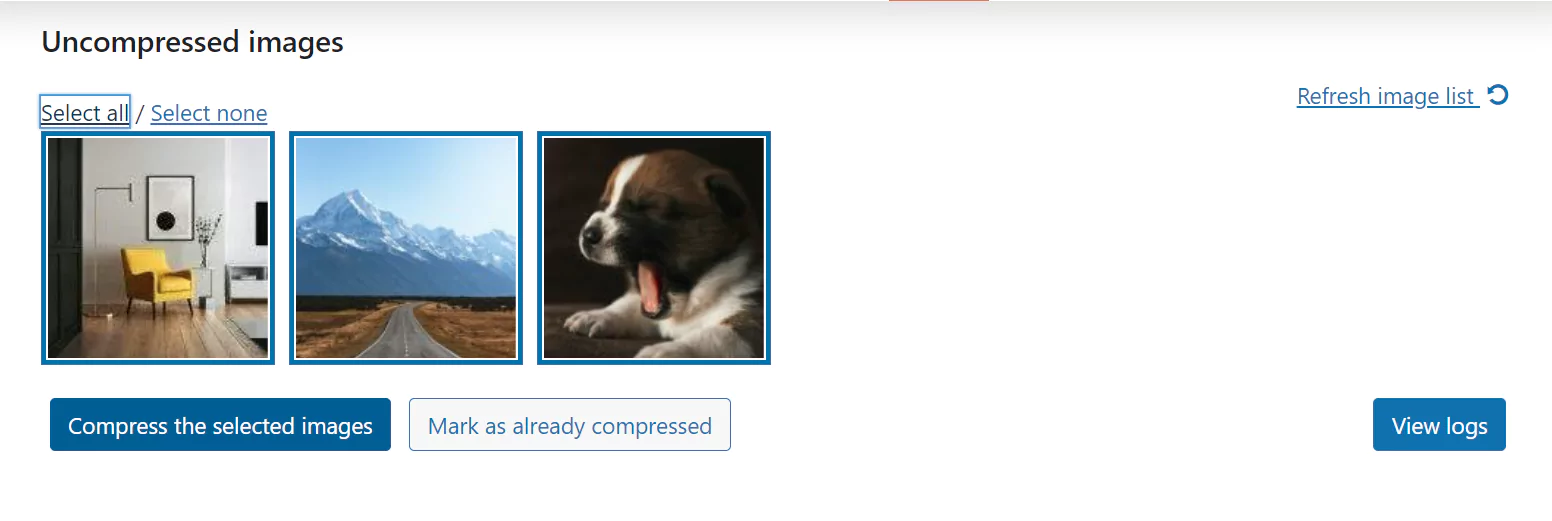
大量優化影像
您可以使用 WP-Optimize 查看網站上的每個未壓縮圖片。 選擇部分或全部,然後「壓縮所選影像」。

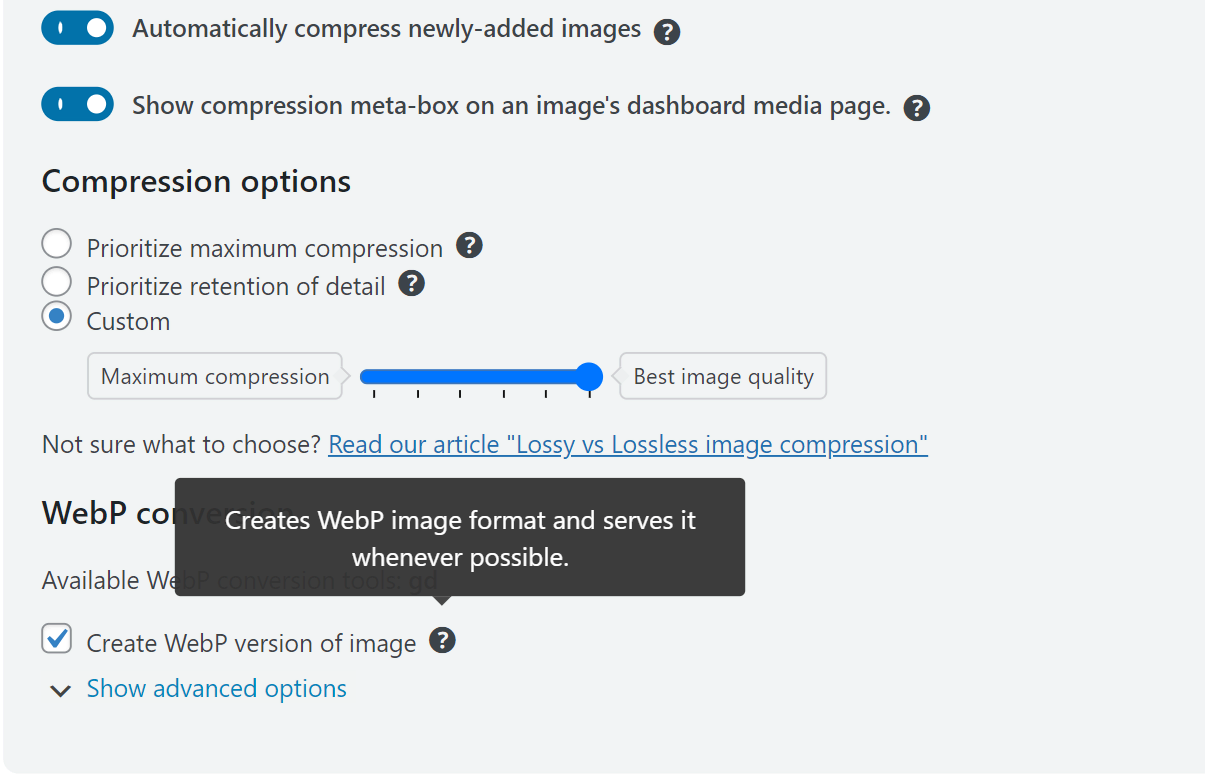
將影像轉換為 WebP
如前所述,在輸出品質相似的情況下,WebP 影像的大小比 PNG 影像小 26%,比同類 JPEG 影像小 25-34%。
如果您勾選「建立圖片的 WebP 版本」框,WP-Optimize 將建立 WebP 映像格式作為壓縮過程的一部分,以實現較小的檔案大小。

保留 EXIF 數據
EXIF 資料包含數位相機和裝置拍攝的照片的資訊。 它包括照片拍攝時間和地點等詳細資訊以及其他技術細節。 您可以在「進階選項」下保留 EXIF 數據,或不勾選該方塊以將其刪除。
對於其他圖片優化功能,例如識別 WordPress 網站上孤立(未使用)映像的功能或延遲載入等功能,請考慮安裝 WP-Optimize Premium。
總結/結論
影像優化意味著減小影像尺寸,同時保持足夠的質量,以便影像保持有用。
不需要將圖片大小調整為所需的尺寸,因為 WordPress 會為您執行此操作。 我們認為「如何在 WordPress 中優化圖片」的答案在於圖片壓縮以及將 JPEG 和 PNG 等圖片格式轉換為 WebP。 像 TinyPNG 這樣的獨立工具可以為您做到這一點,但使用 WP-Optimize 這樣的 WordPress 外掛程式會更有效。
如何優化 WordPress 圖片 – 常見問題 (FAQ)
如何在不損失品質的情況下優化網站圖像?
選擇一個允許您在最大壓縮和最高品質(或介於兩者之間)之間進行選擇的 WordPress 外掛程式。
WordPress 會自動優化圖片嗎?
並不真地。 WordPress 會自動為每個上傳的圖片建立三個不同尺寸的新版本(縮圖、中型和大圖),但它不會為您優化(壓縮)圖片或幫助您縮小其檔案大小。
WordPress 最好的圖片優化外掛是什麼?
WP-Optimize 是 WordPress 外掛目錄中評價最高、最受歡迎的圖片優化外掛程式。
我可以在沒有外掛的情況下優化 WordPress 的圖片嗎?
是的。 嘗試使用TinyPNG或Squoosh等工具。
如何優化已上傳到 WordPress 的圖片?
WordPress 外掛是優化媒體庫中已有圖片的最佳方式。
