如何优化 WordPress 中的图像
已发表: 2024-01-31目录
- 什么是图像优化?
- 图像优化重要吗?
- 页面速度加载时间和 SEO
- 在 WordPress 中调整图像大小
- 选择正确的文件格式
- 图像压缩
- 如何优化 WordPress 中的图像
- 从 WordPress 图像库进行优化
什么是图像优化?
图像优化对不同的人来说意味着不同的事情。
对于我们来说,图像优化意味着减小图像尺寸,同时保持足够的质量,以便图像仍然有用。
如果图像压缩过度,其质量就会受到影响。 不够,文件大小将大于保证的大小。
我们将在本指南中尽力提供一些关于如何优化 WordPress 网站图像的实用建议。
图像优化重要吗?
总之,是的。
上传到 WordPress 网站的大量大图像会占用服务器上的空间,这在共享托管环境中可能会造成高昂的成本。
大图像也会影响页面加载速度。 考虑以下:
想象一下您的主页上有 10 张图片。 每个图像的大小为 1MB,因此该网页的图像总大小为 10MB。
假设页面加载时间为 10 秒。
通过将每个图像压缩至 100KB,主页图像的总大小现在仅为 1MB。 假设该网页上的其他资源很少,您刚刚将网页加载速度降低到 1 秒。
页面速度加载时间和 SEO
自 2010 年以来,页面速度加载时间一直是 Google 的排名因素。 谷歌对其他排名因素的权重较高(例如页面质量和相关性),但速度仍然很重要,特别是从用户体验、参与度和转化的角度来看。
用户打开您的网页所需的时间越长,他们退出的可能性就越大。
在 WordPress 中调整图像大小
调整图像大小以使其更小有助于缩小文件大小。 如果图像具有高分辨率并且专为打印而设计,那么它们几乎肯定会在您的网站上占用比实际需要更多的空间。
但是,根本不需要将图像大小调整为特定尺寸,因为 WordPress 会为您执行此操作。 WordPress 为您上传的每个图像创建三个新版本:
- 缩略图尺寸(150 x 150 像素)
- 中等尺寸(最大 300 x 300 像素)
- 大尺寸(最大 1024 x 1024 像素)
它这样做是为了帮助您确保在正确的位置使用正确的图像(例如,博客提要中的缩略图、标题中的大图像)。
当然,这里的论点是,您现在已经上传到 WordPress 的每张图像都有三个版本(如果包括原始版本,则有四个版本)。 如果它们没有全部使用,那么它们就会在您的图像库中占用不必要的空间。
如果您有WP-Optimize(高级版),您可以扫描您的 WordPress 网站以查找未使用的图像,然后批量删除它们。
选择正确的文件格式
您已经知道图像有不同的文件格式(PNG、GIF 等),但文件格式会对文件大小产生影响吗?
在大多数情况下,事实并非如此。
JPEG、GIF 和 PNG 之间的文件大小差异仅为 2-5% 左右。选择正确的文件格式不仅关乎文件大小,还关乎功能– Kowsar Hossain,WP-Optimize 开发人员
- JPG 适用于大多数图像。
- PNG 应用于图像,例如需要透明度的徽标。
- GIF 应该用于动画图像。
- SVG 应用于徽标、图标和其他需要可扩展性的图像。
WebP 是该规则的例外。
根据Google 的说法,WebP 图像的尺寸比 PNG 小 26%,比同类 JPEG 图像小 25-34%。
WebP 现在可以在大多数情况下使用,当然可以代替 PNG 或 JPG。 WebP 于 2010 年首次推出,目前已获得97% 的浏览器支持。
如果您是开发人员,您可以通过下载适用于Linux、Windows 或 macOS的 Google WebP转换工具或使用免费的 WordPress 插件(如WP-Optimize )来转换为 WebP 。
图像压缩
优化图像的主要方法是通过图像压缩,您可以使用TinyPNG.com等独立工具来实现。

独立图像优化工具的缺点是您需要一张一张地上传每张图像来优化它们。 然后,您需要将优化后的图像上传回 WordPress 图像库。

如何优化 WordPress 中的图像
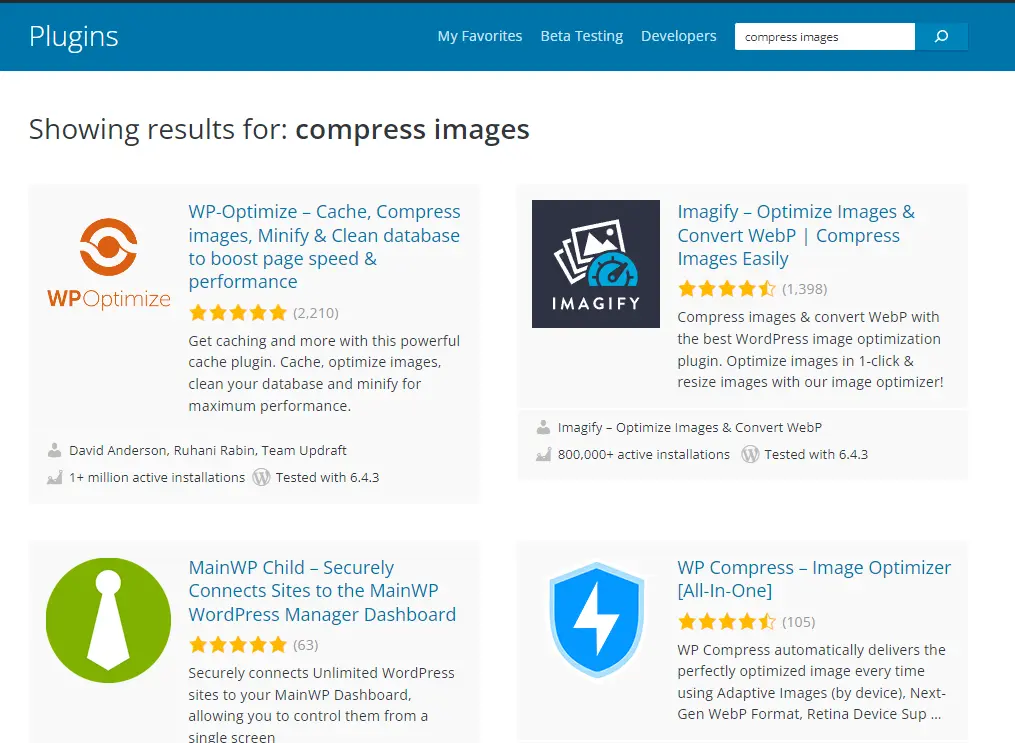
您可以通过从WordPress 插件目录安装图像优化 WordPress 插件来压缩 WordPress 图像库中的新图像和已有图像。
寻找活跃安装量高且用户评级为 5 星级的产品。

优化 WordPress 图像库中的新图像
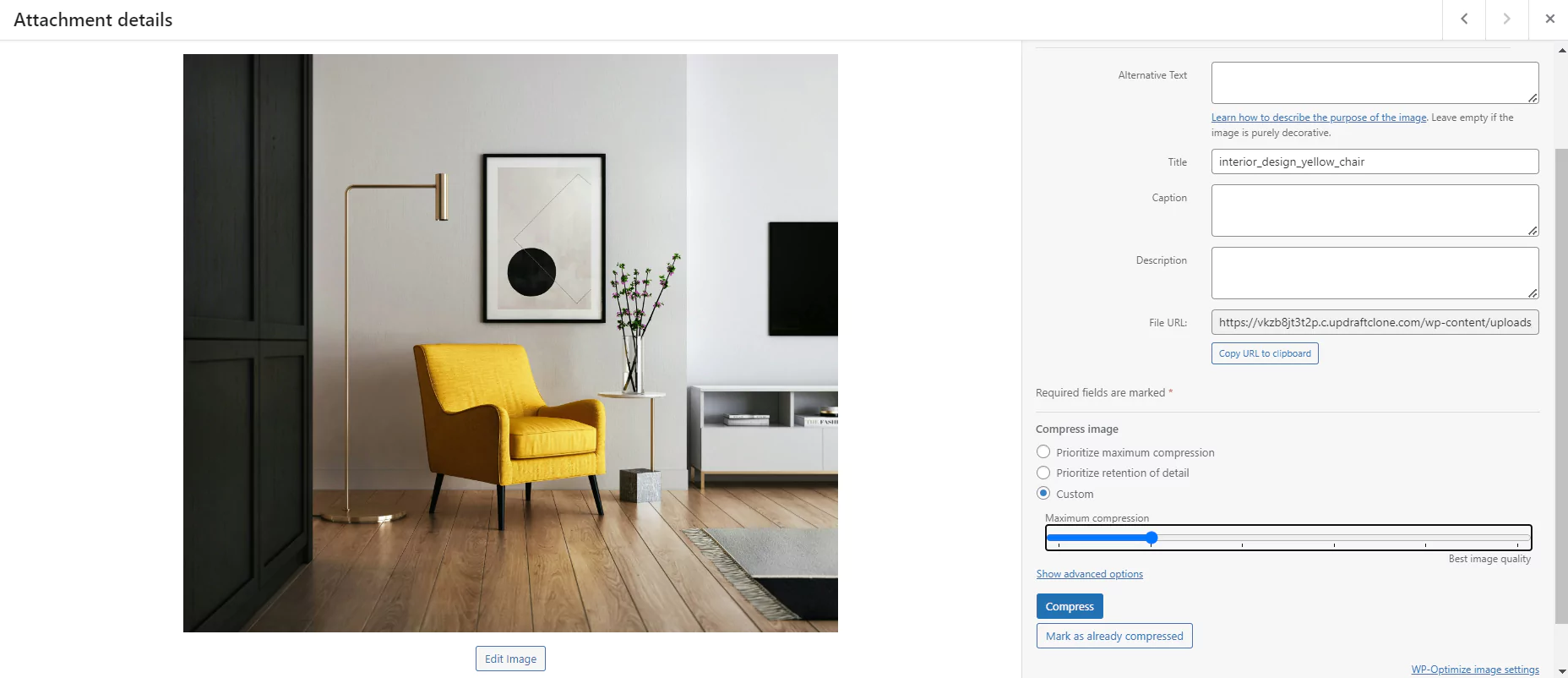
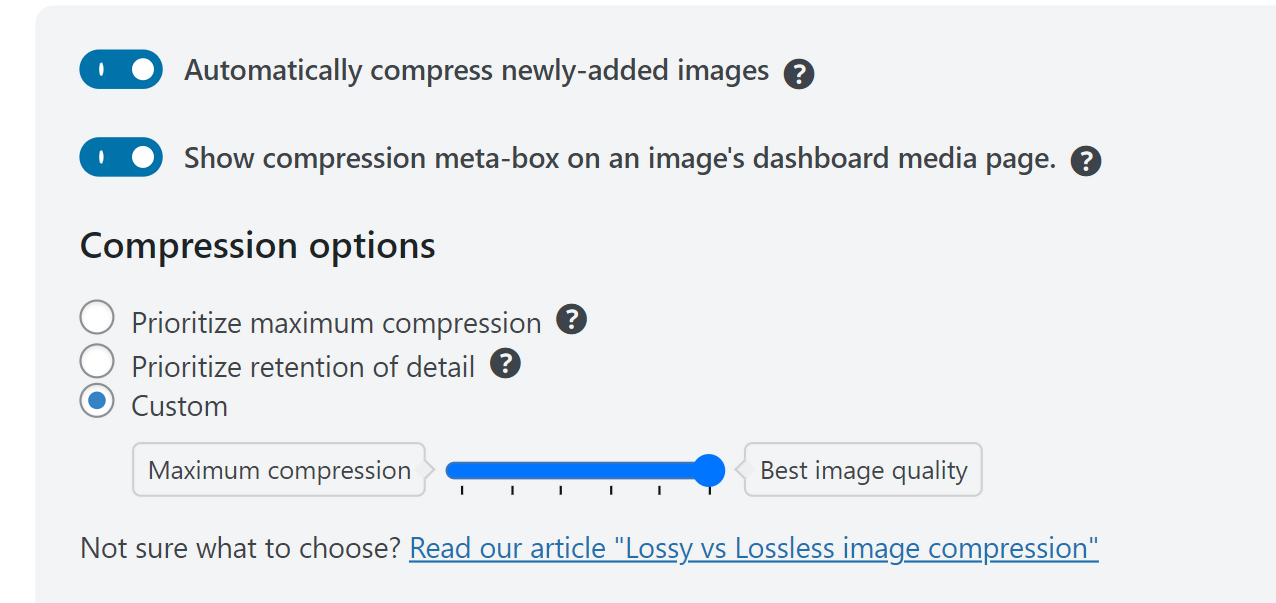
如果您选择 WP-Optimize,则安装插件后可以直接从图像库优化新图像。

在优先考虑“最大压缩”或“保留细节”之间进行选择,或使用滑块在两者之间进行选择。
选择“压缩”。
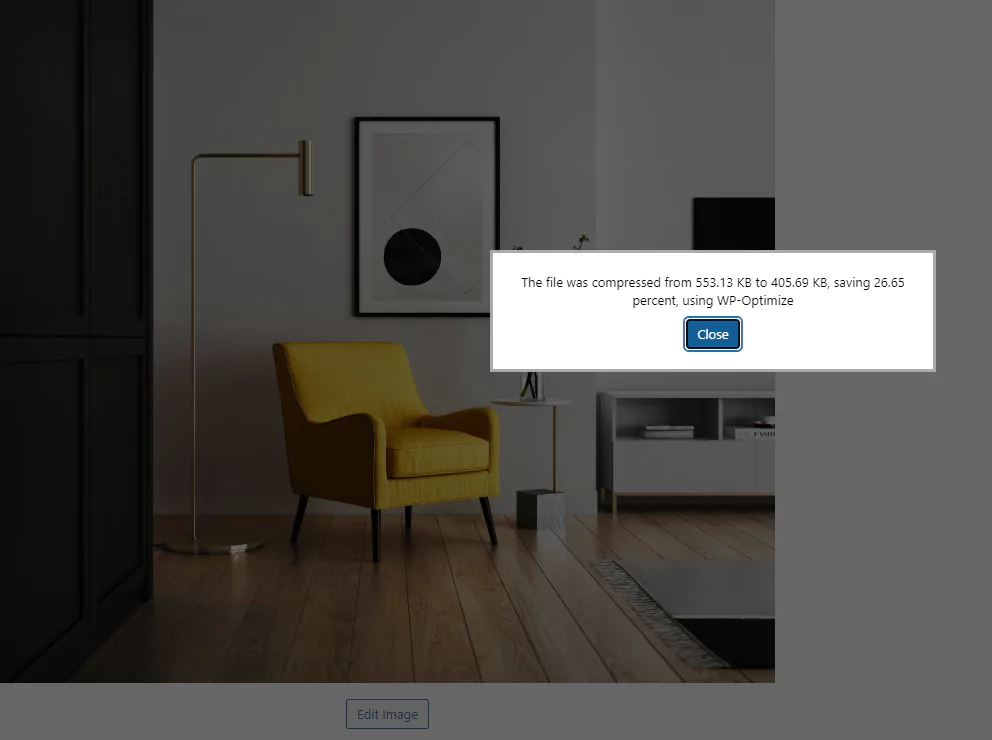
将显示一条消息,让您知道通过优化图像节省了多少空间:

自动优化新图像
您还可以告诉 WP-Optimize 自动优化新添加的图像,并在 WP-Optimize > 图像 > 压缩图像下设置您的首选压缩选项。

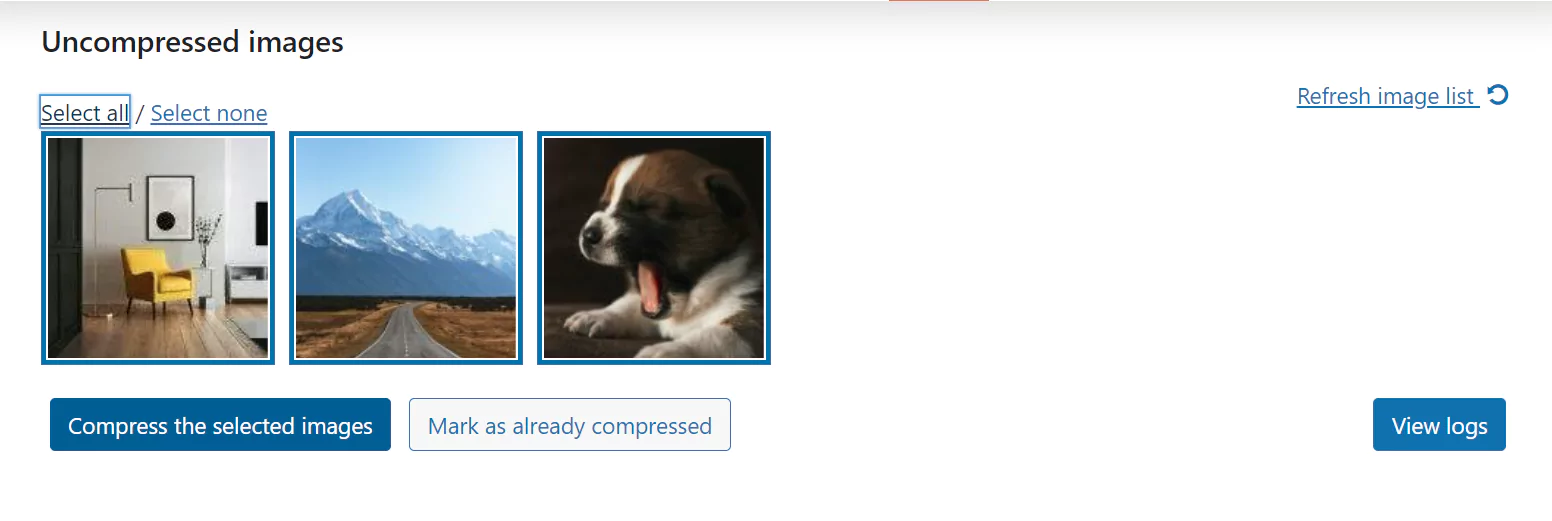
批量优化图像
您可以使用 WP-Optimize 查看网站上的每个未压缩图像。 选择部分或全部,然后“压缩所选图像”。

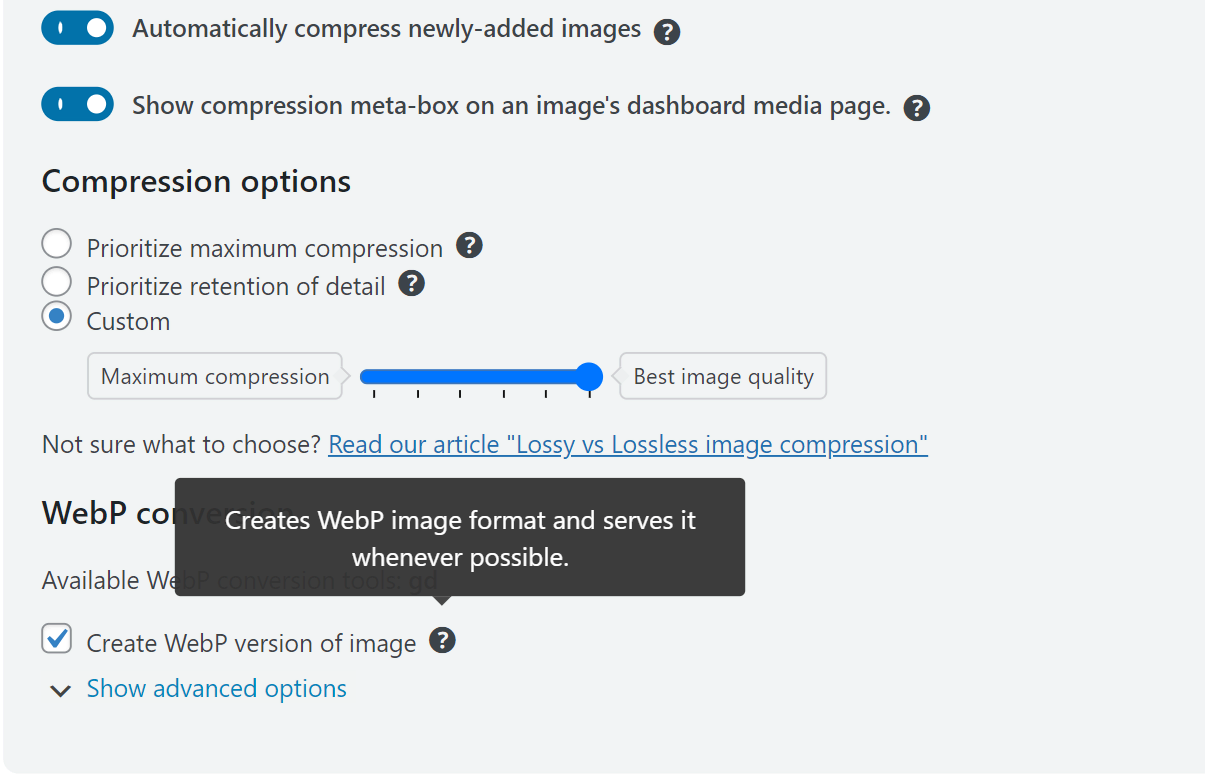
将图像转换为 WebP
如前所述,在输出质量相似的情况下,WebP 图像的大小比 PNG 图像小 26%,比同类 JPEG 图像小 25-34%。
如果您选中“创建图像的 WebP 版本”框,WP-Optimize 将创建 WebP 图像格式作为压缩过程的一部分,以实现更小的文件大小。

保留 EXIF 数据
EXIF 数据包含有关数码相机和设备拍摄的照片的信息。 它包括照片拍摄时间和地点等详细信息以及其他技术细节。 您可以在“高级选项”下保留 EXIF 数据,或者不选中该框以将其删除。
对于其他图像优化功能,例如识别 WordPress 网站上孤立(未使用)图像的功能或延迟加载等功能,请考虑安装 WP-Optimize Premium。
总结/结论
图像优化意味着减小图像尺寸,同时保持足够的质量,以便图像保持有用。
不需要将图像大小调整为所需的尺寸,因为 WordPress 会为您执行此操作。 我们认为“如何在 WordPress 中优化图像”的答案在于图像压缩以及将 JPEG 和 PNG 等图像格式转换为 WebP。 像 TinyPNG 这样的独立工具可以为您做到这一点,但使用 WP-Optimize 这样的 WordPress 插件会更有效。
如何优化 WordPress 图像 – 常见问题 (FAQ)
如何在不损失质量的情况下优化网站图像?
选择一个允许您在最大压缩和最高质量(或介于两者之间)之间进行选择的 WordPress 插件。
WordPress 会自动优化图像吗?
并不真地。 WordPress 会自动为每个上传的图像创建三个不同尺寸的新版本(缩略图、中型和大图),但它不会为您优化(压缩)图像或帮助您减小其文件大小。
WordPress 最好的图像优化插件是什么?
WP-Optimize 是 WordPress 插件目录中评价最高、最受欢迎的图像优化插件。
我可以在没有插件的情况下优化 WordPress 的图像吗?
是的。 尝试使用TinyPNG或Squoosh等工具。
如何优化已上传到 WordPress 的图像?
WordPress 插件是优化媒体库中已有图像的最佳方式。
