Как оптимизировать изображения в WordPress
Опубликовано: 2024-01-31Оглавление
- Что такое оптимизация изображений?
- Имеет ли значение оптимизация изображений?
- Скорость загрузки страницы и SEO
- Изменение размера изображений в WordPress
- Выбор правильного формата файла
- Сжатие изображения
- Как оптимизировать изображения в WordPress
- Оптимизация из библиотеки изображений WordPress
Что такое оптимизация изображений?
Оптимизация изображений означает разные вещи для разных людей.
Для нас оптимизация изображений означает уменьшение их размера при сохранении достаточного качества, чтобы изображения оставались полезными.
Если изображение слишком сжато, его качество страдает. Недостаточно, и размер файла будет больше гарантированного.
В этом руководстве мы постараемся дать несколько практических советов о том, как оптимизировать изображения для вашего сайта WordPress.
Имеет ли значение оптимизация изображений?
Одним словом, да.
Множество больших изображений, загруженных на ваш сайт WordPress, занимают место на сервере, что может быть дорогостоящим в средах общего хостинга.
Большие изображения также влияют на скорость загрузки страницы. Учтите следующее:
Представьте, что у вас на главной странице 10 изображений. Размер каждого изображения составляет 1 МБ, поэтому общий размер изображений на этой веб-странице составляет 10 МБ.
Предположим, время загрузки страницы составляет 10 секунд.
Благодаря сжатию каждого изображения до 100 КБ каждый общий размер изображений вашей домашней страницы теперь составляет всего 1 МБ. Предполагая, что другие ресурсы на этой веб-странице минимальны, вы только что снизили скорость загрузки веб-страницы до 1 секунды.
Скорость загрузки страницы и SEO
Скорость загрузки страниц является фактором ранжирования в Google с 2010 года . Другие факторы ранжирования имеют более высокий вес в Google (например, качество и релевантность страницы), но скорость по-прежнему важна, особенно с точки зрения пользовательского опыта, вовлеченности и конверсии.
Чем дольше пользователь открывает вашу веб-страницу, тем больше вероятность, что он уйдет.
Изменение размера изображений в WordPress
Изменение размера изображений с целью их уменьшения способствует уменьшению размера файлов. Если изображения имеют высокое разрешение и предназначены для печати, они почти наверняка занимают на вашем сайте больше места, чем нужно.
Однако изменение размера изображений до определенных размеров просто не требуется, поскольку WordPress сделает это за вас. WordPress создает три новые версии для каждого загружаемого вами изображения:
- Размер миниатюры (150 x 150 пикселей)
- Средний размер (до 300 x 300 пикселей)
- Большой размер (до 1024 x 1024 пикселей)
Это делается для того, чтобы вы могли убедиться, что нужное изображение используется в нужном месте (например, миниатюры в лентах блогов, большие изображения в заголовках).
Аргумент, конечно, заключается в том, что теперь у вас есть три версии (четыре, если вы включите оригинал) каждого изображения, которое вы когда-либо загружали в WordPress. Если не все они используются, значит, они занимают ненужное место в вашей библиотеке изображений.
Если у вас есть WP-Optimize (премиум-версия ), вы можете сканировать свой сайт WordPress на наличие неиспользуемых изображений, а затем массово удалять их.
Выбор правильного формата файла
Вы уже знаете, что изображения бывают разных форматов (PNG, GIF и т. д.), но влияет ли формат файла на его размер?
По большей части не совсем.
Разница в размере файла между JPEG, GIF и PNG составляет всего около 2-5%.Выбор правильного формата файла — это больше функциональность, чем размер файла — Ковсар Хоссейн, разработчик WP-Optimize
- JPG подходит для большинства изображений.
- PNG следует использовать для изображений, например логотипов, требующих прозрачности.
- GIF следует использовать для анимированных изображений.
- SVG следует использовать для логотипов, значков и других изображений, требующих масштабируемости.
Исключением из правил является WebP.
По данным Google , изображения WebP на 26% меньше по размеру по сравнению с PNG и на 25–34% меньше, чем сопоставимые изображения JPEG.
Теперь в большинстве случаев можно использовать WebP, особенно вместо PNG или JPG. Впервые запущенный в 2010 году, WebP теперь поддерживается 97% браузеров .
Если вы разработчик, вы можете преобразовать в WebP, загрузив инструмент преобразования WebP от Google для Linux, Windows или macOS или воспользовавшись бесплатным плагином WordPress, например WP-Optimize .
Сжатие изображения
Основным способом оптимизации изображений является сжатие изображений, которого можно добиться с помощью автономных инструментов, таких как TinyPNG.com .

Недостатком автономных инструментов оптимизации изображений является то, что вам придется загружать каждое изображение одно за другим, чтобы оптимизировать их все. Затем вам нужно будет загрузить оптимизированные изображения обратно в вашу библиотеку изображений WordPress.

Как оптимизировать изображения в WordPress
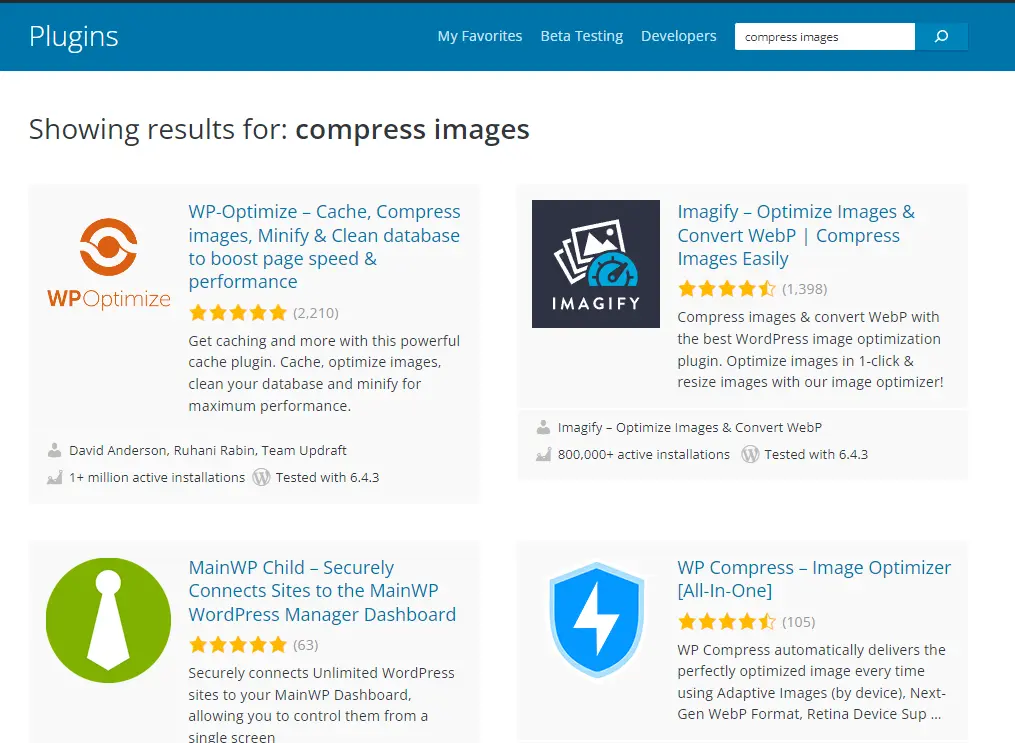
Вы можете сжимать новые изображения и изображения, уже находящиеся в вашей библиотеке изображений WordPress, установив плагин WordPress для оптимизации изображений из каталога плагинов WordPress .
Ищите тот, у которого большое количество активных установок и 5-звездочный рейтинг пользователей.

Оптимизация новых изображений из библиотеки изображений WordPress
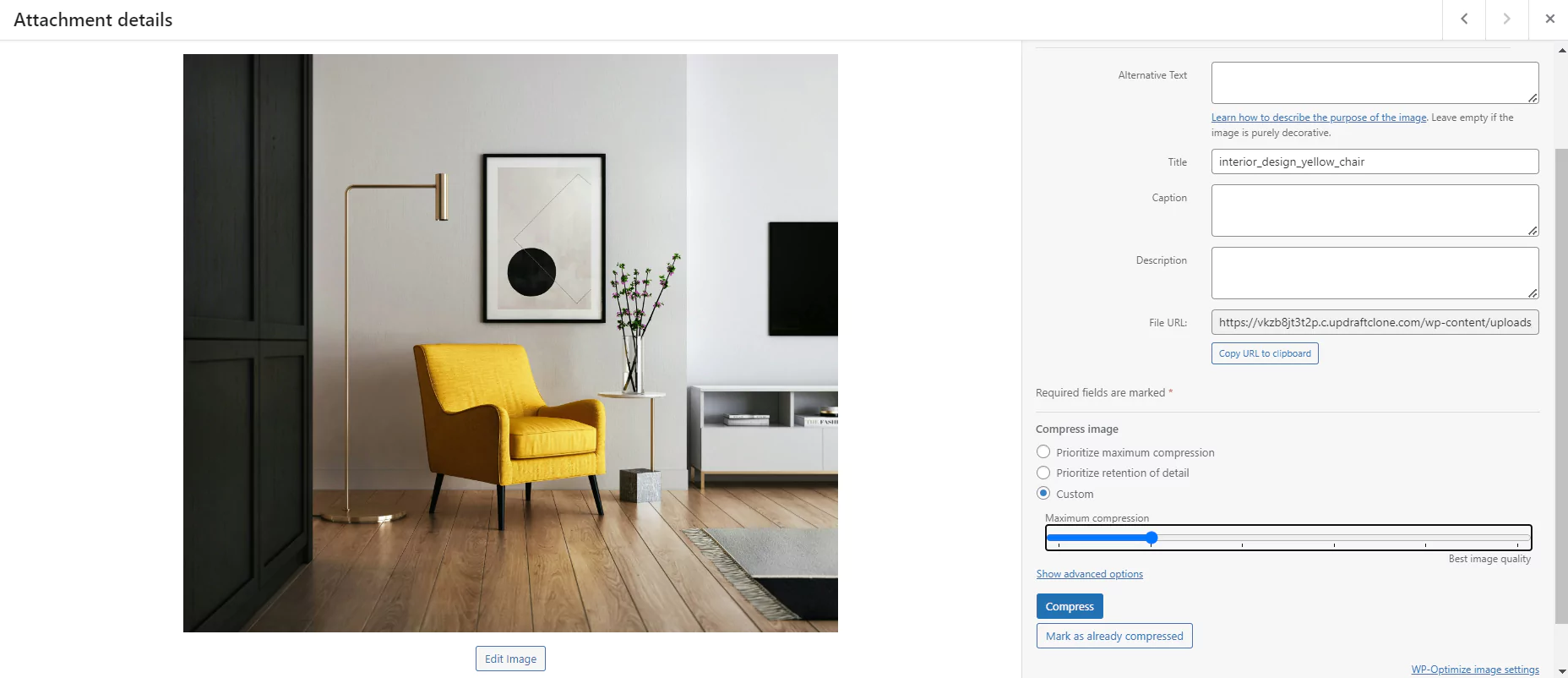
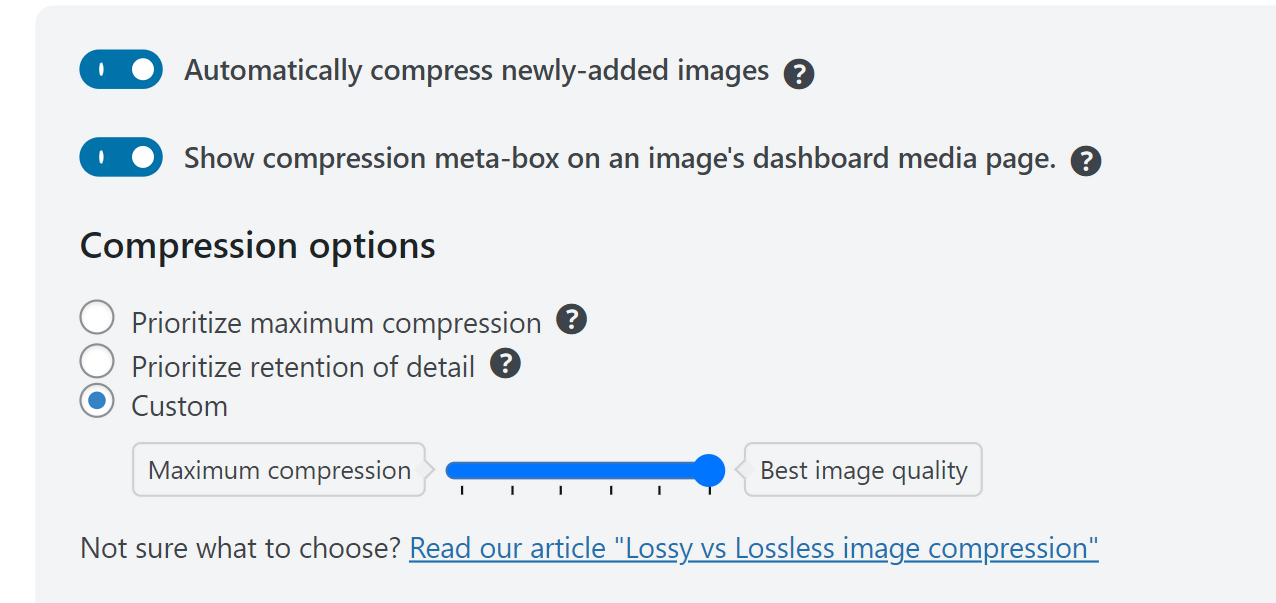
Если вы выберете WP-Optimize, вы сможете оптимизировать новые изображения непосредственно из библиотеки изображений после установки плагина.

Выберите между приоритетом «максимального сжатия» или «сохранения деталей» или используйте ползунок, чтобы выбрать что-то среднее.
Выберите «Сжать».
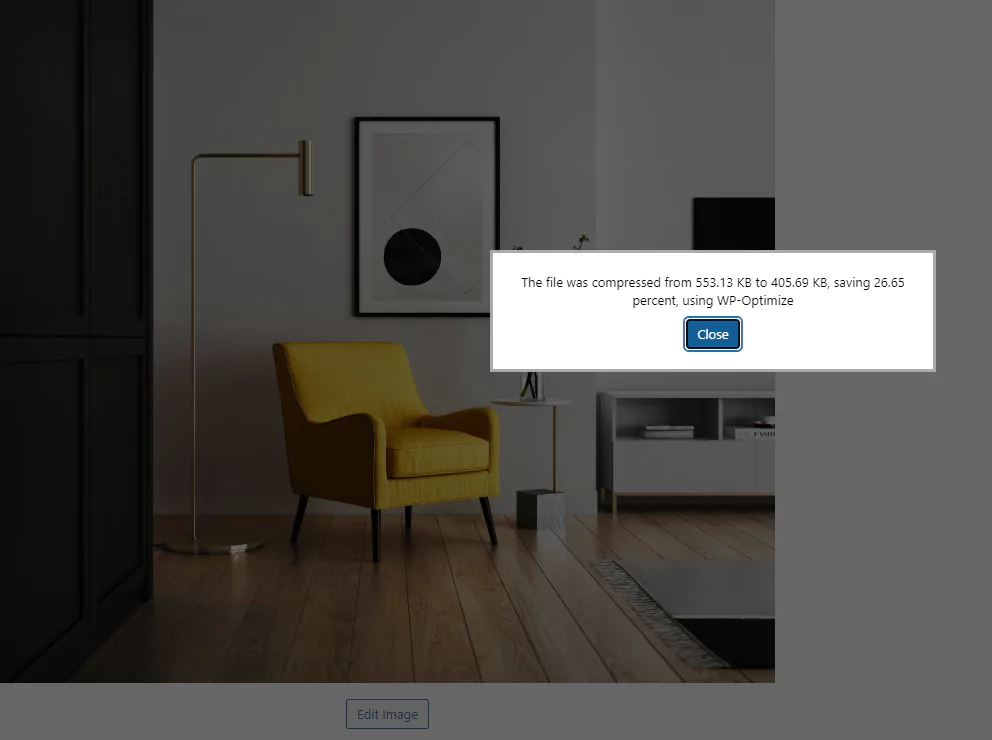
Появится сообщение, сообщающее вам, сколько места вы сэкономили за счет оптимизации изображения:

Автоматическая оптимизация новых изображений
Вы также можете указать WP-Optimize автоматически оптимизировать вновь добавленные изображения и установить предпочтительные параметры сжатия в разделе WP-Optimize > Изображения > Сжимать изображения.

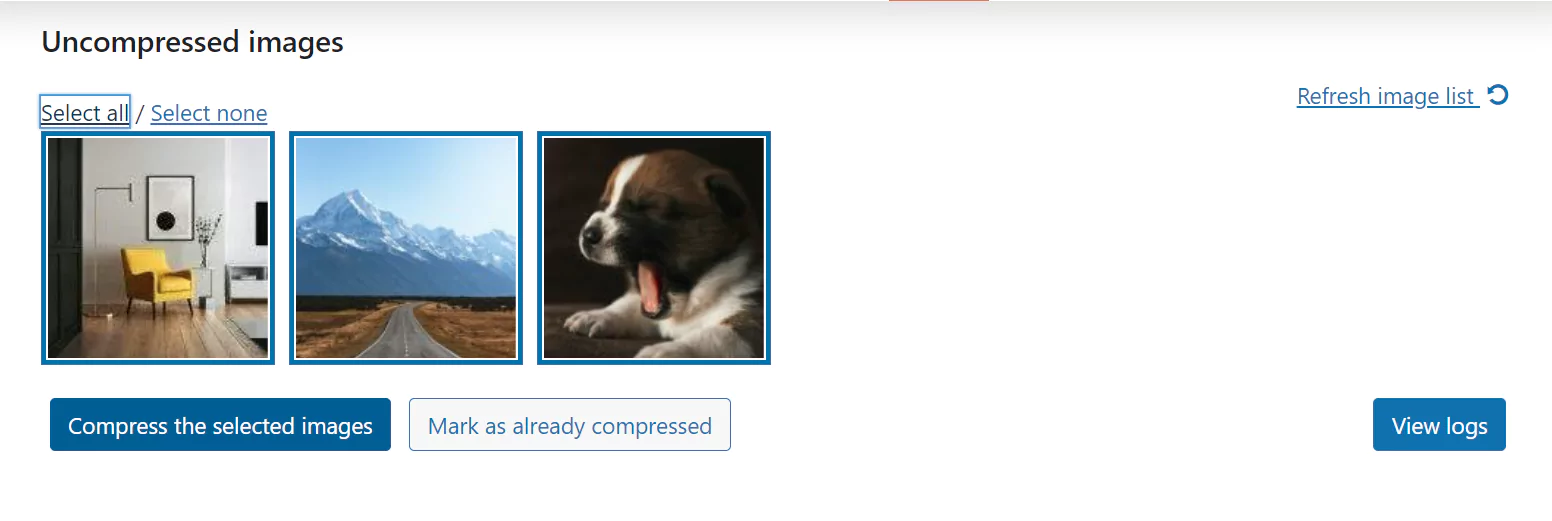
Массовая оптимизация изображений
Вы можете использовать WP-Optimize, чтобы видеть каждое несжатое изображение на вашем сайте. Выберите некоторые или все, а затем «Сжать выбранные изображения».

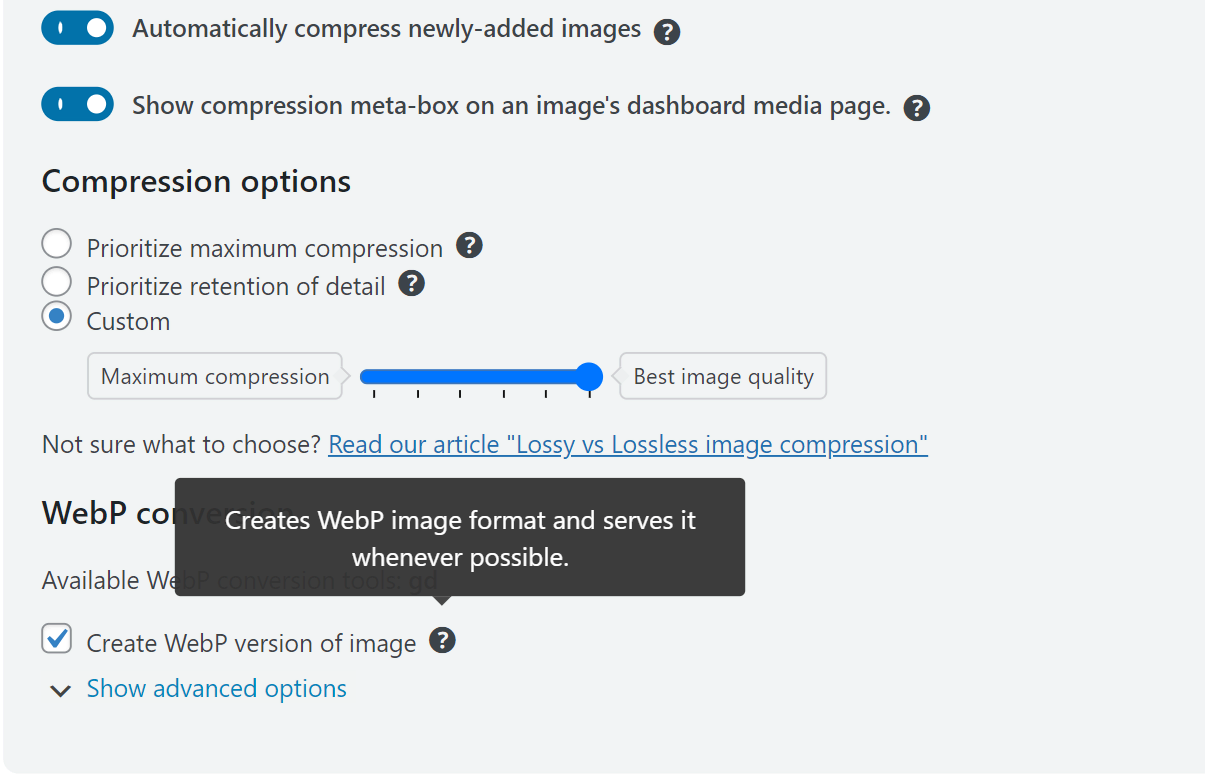
Преобразование изображений в WebP
Как упоминалось ранее, изображения WebP на 26% меньше по размеру по сравнению с PNG и на 25–34% меньше, чем сопоставимые изображения JPEG, при аналогичном качестве вывода.
Если вы установите флажок «Создать версию изображения WebP», WP-Optimize создаст формат изображения WebP как часть процесса сжатия для файлов еще меньшего размера.

Сохранение данных EXIF
Данные EXIF содержат информацию о фотографиях, сделанных цифровыми камерами и устройствами. Он включает в себя подробную информацию, например, когда и где была сделана фотография, а также другие технические подробности. Вы можете сохранить данные EXIF в разделе «Дополнительные параметры» или оставить флажок снятым, чтобы удалить их.
Чтобы получить дополнительные функции оптимизации изображений, такие как возможность идентифицировать потерянные (неиспользуемые) изображения на вашем сайте WordPress или такие функции, как отложенная загрузка, рассмотрите возможность установки WP-Optimize Premium.
Резюме/заключение
Оптимизация изображения означает уменьшение размера изображения при сохранении достаточного качества, чтобы изображения оставались полезными.
Изменение размера изображений до необходимых размеров не требуется, поскольку WordPress сделает это за вас. Мы думаем, что ответ на вопрос «Как оптимизировать изображения в WordPress» заключается в сжатии изображений и преобразовании таких форматов изображений, как JPEG и PNG, в WebP. Автономные инструменты, такие как TinyPNG, могут сделать это за вас, но может быть более эффективно использовать плагин WordPress, такой как WP-Optimize.
Как оптимизировать изображения для WordPress – часто задаваемые вопросы (FAQ)
Как оптимизировать изображение для сайта без потери качества?
Выберите плагин WordPress, который позволит вам выбирать между максимальным сжатием и максимальным качеством (или чем-то средним).
WordPress автоматически оптимизирует изображения?
Не совсем. WordPress автоматически создает три новые версии каждого загруженного изображения в разных размерах (миниатюра, средний и большой), но не оптимизирует (сжимает) изображения и не помогает уменьшить размер их файлов.
Какой плагин оптимизации изображений для WordPress лучший?
WP-Optimize — это самый популярный и популярный плагин для оптимизации изображений в каталоге плагинов WordPress.
Могу ли я оптимизировать свои изображения для WordPress без плагина?
Да. Попробуйте такие инструменты, как TinyPNG или Squoosh .
Как оптимизировать изображения, уже загруженные в WordPress?
Плагин WordPress — лучший способ оптимизировать изображения, уже находящиеся в вашей медиатеке .
