Cómo optimizar imágenes en WordPress
Publicado: 2024-01-31Tabla de contenido
- ¿Qué es la optimización de imágenes?
- ¿Importa la optimización de la imagen?
- Velocidad de página, tiempos de carga y SEO
- Cambiar el tamaño de las imágenes en WordPress
- Elegir el formato de archivo correcto
- Compresión de imágenes
- Cómo optimizar imágenes en WordPress
- Optimización desde la biblioteca de imágenes de WordPress
¿Qué es la optimización de imágenes?
La optimización de imágenes significa cosas diferentes para diferentes personas.
Para nosotros, la optimización de imágenes significa reducir el tamaño de la imagen manteniendo la calidad suficiente para que las imágenes sigan siendo útiles.
Si una imagen está demasiado comprimida, su calidad se ve afectada. Si no es suficiente, el tamaño del archivo será mayor que el garantizado.
Haremos nuestro mejor esfuerzo en esta guía para brindar algunos consejos prácticos sobre cómo optimizar imágenes para su sitio de WordPress.
¿Importa la optimización de la imagen?
En una palabra, sí.
Muchas imágenes grandes cargadas en su sitio de WordPress ocupan espacio en el servidor, lo que puede resultar costoso en entornos de alojamiento compartido.
Las imágenes grandes también afectan la velocidad de carga de la página. Considera lo siguiente:
Imagina que tienes 10 imágenes en tu página de inicio. Cada imagen tiene un tamaño de 1 MB, por lo que el tamaño total de las imágenes de esa página web es de 10 MB.
Imaginemos que el tiempo de carga de la página es de 10 segundos.
Al comprimir cada imagen a 100 KB cada una, el tamaño total de las imágenes de su página de inicio ahora es de solo 1 MB. Suponiendo que otros recursos en esa página web sean mínimos, acaba de reducir la velocidad de carga de su página web a 1 segundo.
Velocidad de página, tiempos de carga y SEO
Los tiempos de carga de la velocidad de la página han sido un factor de clasificación en Google desde 2010 . Google da mayor importancia a otros factores de clasificación (por ejemplo, la calidad y la relevancia de la página), pero la velocidad sigue siendo importante, especialmente desde la perspectiva de la experiencia del usuario, la participación y la conversión.
Cuanto más tiempo le lleve a un usuario abrir su página web, más probabilidades habrá de que rebote.
Cambiar el tamaño de las imágenes en WordPress
Cambiar el tamaño de las imágenes para hacerlas más pequeñas contribuye a reducir el tamaño de los archivos. Si las imágenes son de alta resolución y están diseñadas para imprimir, es casi seguro que ocuparán más espacio en su sitio del necesario.
Sin embargo, simplemente no es necesario cambiar el tamaño de las imágenes a dimensiones específicas, ya que WordPress lo hará por usted. WordPress crea tres nuevas versiones para cada imagen que subes:
- Tamaño de miniatura (150 x 150 píxeles)
- Tamaño mediano (hasta 300 x 300 píxeles)
- Tamaño grande (hasta 1024 x 1024 píxeles)
Hace esto para ayudarle a garantizar que se utilice la imagen correcta en la ubicación correcta (por ejemplo, miniaturas en feeds de blogs, imágenes grandes en encabezados).
El argumento, por supuesto, es que ahora tienes tres versiones (cuatro, si incluyes la original) de cada imagen que hayas subido a WordPress. Si no están todos en uso, entonces están ocupando espacio innecesario en su biblioteca de imágenes.
Si tiene WP-Optimize (versión premium ), puede escanear su sitio de WordPress en busca de imágenes no utilizadas y luego eliminarlas de forma masiva.
Elegir el formato de archivo correcto
Ya sabes que las imágenes vienen en diferentes formatos de archivo (PNG, GIF, etc.), pero ¿el formato del archivo influye en el tamaño del archivo?
En su mayor parte, en realidad no.
La diferencia en el tamaño de archivo entre JPEG, GIF y PNG es sólo del 2 al 5%.Elegir el formato de archivo correcto tiene que ver más con la funcionalidad que con el tamaño del archivo – Kowsar Hossain, desarrollador de WP-Optimize
- JPG es adecuado para la mayoría de las imágenes.
- PNG debe usarse para imágenes, por ejemplo, logotipos que requieren transparencia.
- GIF debe usarse para imágenes animadas.
- SVG debe usarse para logotipos, íconos y otras imágenes que requieran escalabilidad.
La excepción a la regla es WebP.
Según Google , las imágenes WebP son un 26% más pequeñas en comparación con las PNG y entre un 25 y un 34% más pequeñas que las imágenes JPEG comparables.
WebP ahora se puede utilizar en la mayoría de los casos, ciertamente en lugar de PNG o JPG. Lanzado por primera vez en 2010, WebP ahora es compatible con el 97% de los navegadores .
Si es desarrollador, puede convertir a WebP descargando la herramienta de conversión WebP de Google para Linux, Windows o macOS o utilizando un complemento gratuito de WordPress como WP-Optimize .
Compresión de imágenes
La forma principal de optimizar imágenes es mediante la compresión de imágenes, que puede lograr con herramientas independientes como TinyPNG.com .


La desventaja de las herramientas de optimización de imágenes independientes es que necesitarás cargar cada imagen una por una para optimizarlas todas. Luego deberás volver a cargar las imágenes optimizadas en tu biblioteca de imágenes de WordPress.
Cómo optimizar imágenes en WordPress
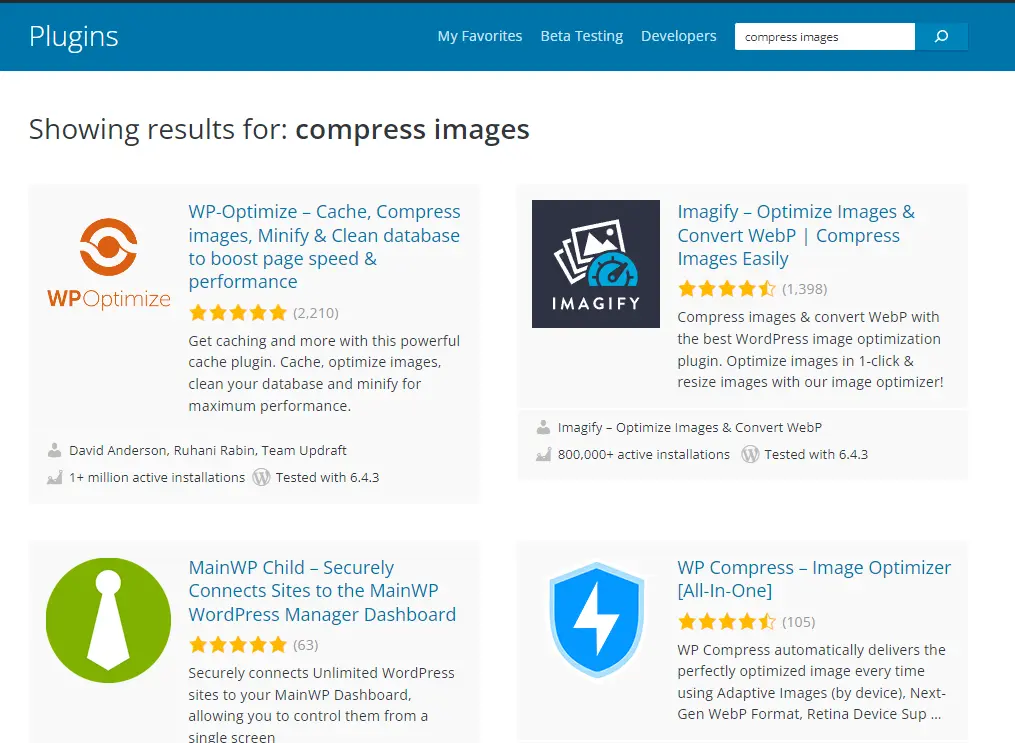
Puede comprimir imágenes nuevas e imágenes que ya se encuentran en su biblioteca de imágenes de WordPress instalando un complemento de optimización de imágenes de WordPress desde el Directorio de complementos de WordPress .
Busque uno con una gran cantidad de instalaciones activas y una calificación de usuario de 5 estrellas.

Optimización de nuevas imágenes de la biblioteca de imágenes de WordPress
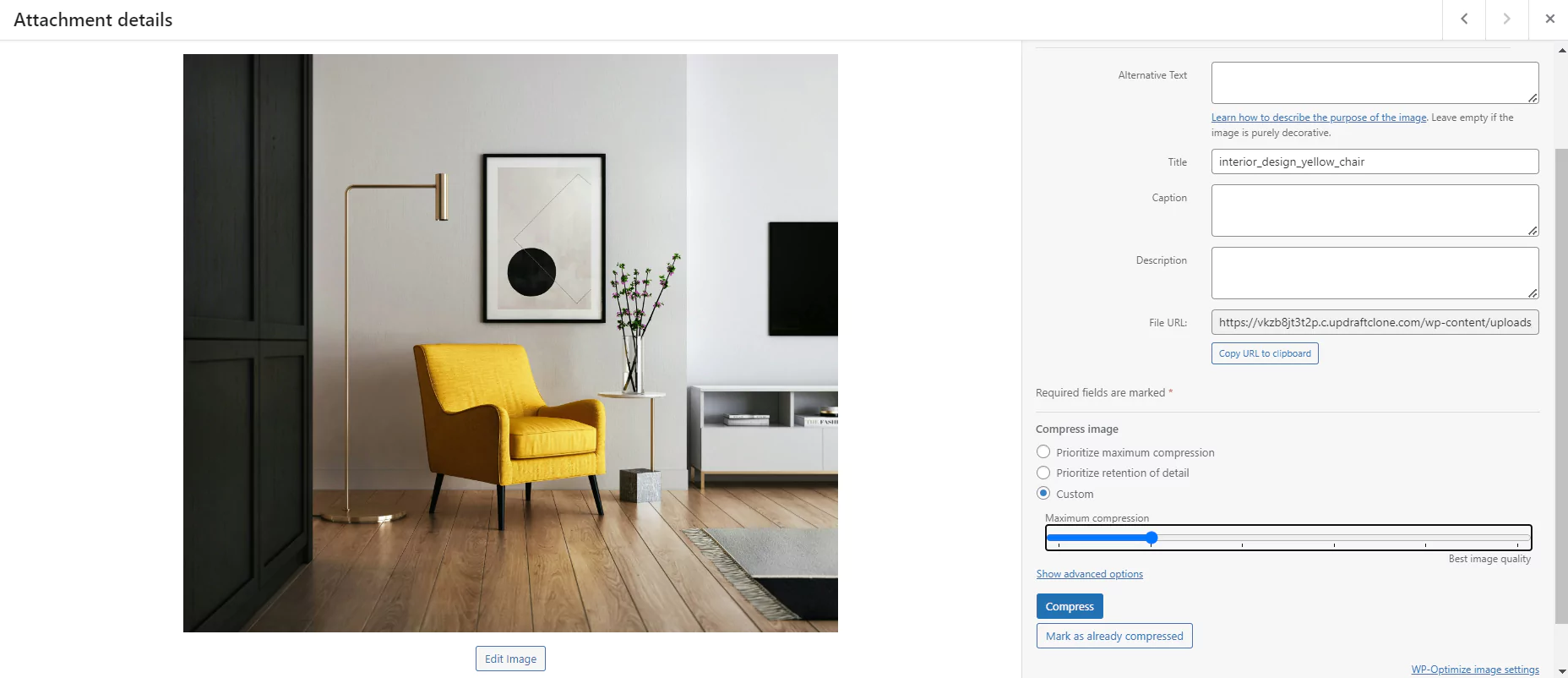
Si elige WP-Optimize, puede optimizar nuevas imágenes directamente desde la biblioteca de imágenes una vez que el complemento esté instalado.

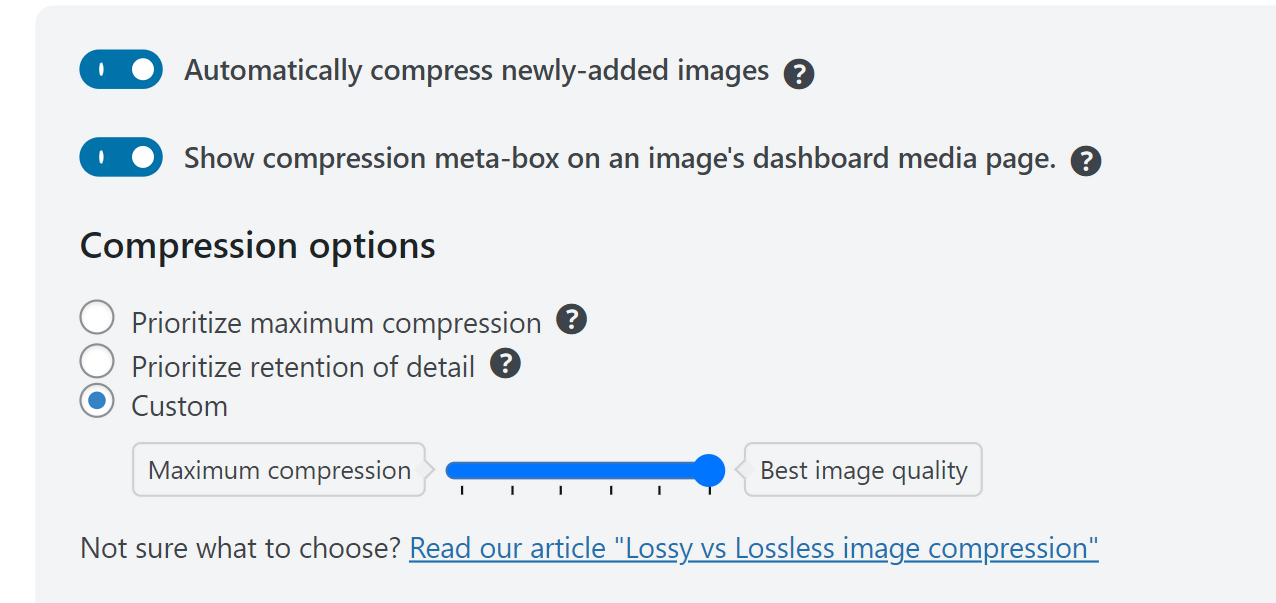
Elija entre priorizar 'compresión máxima' o 'retención de detalles' o use el control deslizante para elegir un punto intermedio.
Seleccione 'Comprimir'.
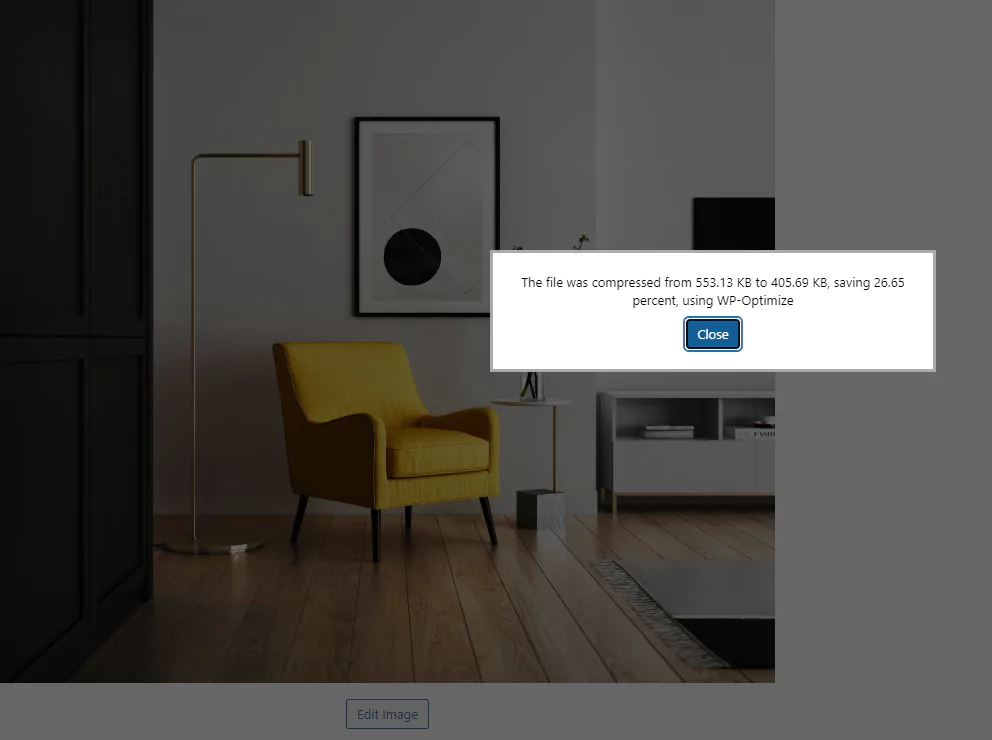
Se muestra un mensaje para informarle cuánto espacio ha ahorrado al optimizar la imagen:

Optimice nuevas imágenes automáticamente
También puede indicarle a WP-Optimize que optimice automáticamente las imágenes recién agregadas y configurar sus opciones de compresión preferidas en WP-Optimize > Imágenes > Comprimir imágenes.

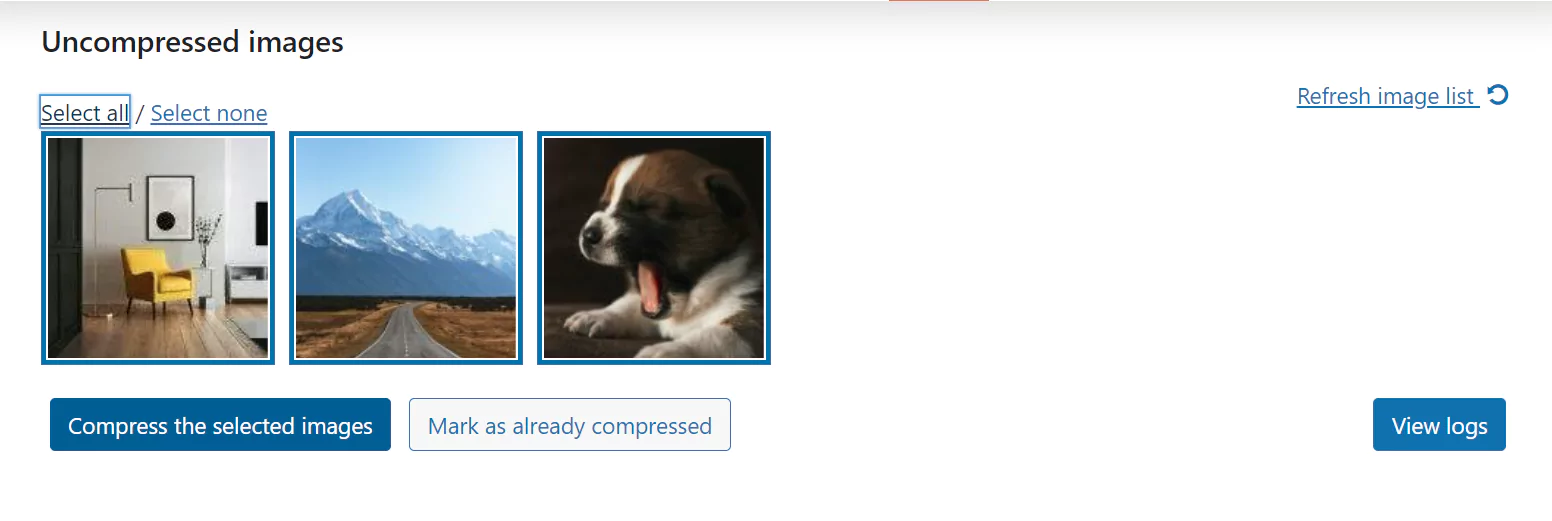
Optimizar imágenes de forma masiva
Puede utilizar WP-Optimize para ver todas las imágenes sin comprimir en su sitio. Seleccione algunas o todas y luego 'Comprima las imágenes seleccionadas'.

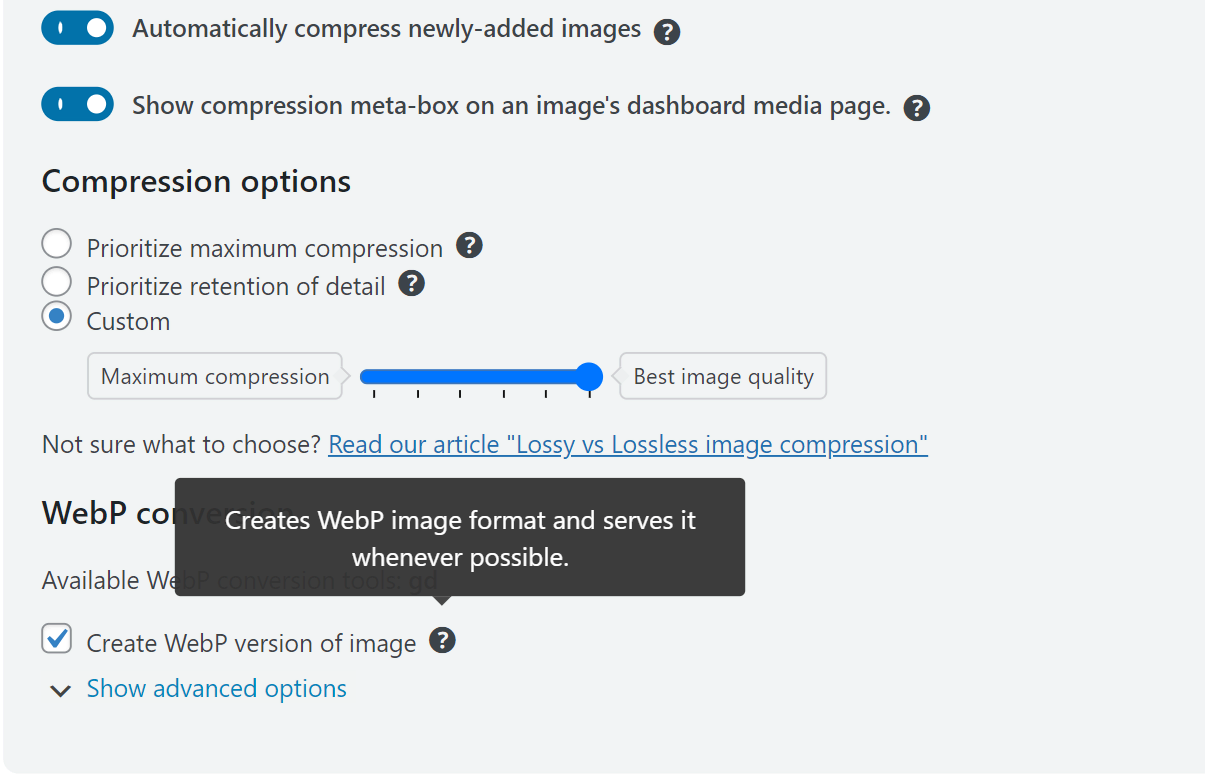
Convertir imágenes a WebP
Como se mencionó anteriormente, las imágenes WebP son un 26% más pequeñas en comparación con las PNG y entre un 25 y un 34% más pequeñas que las imágenes JPEG comparables, con una calidad de salida similar.
Si marca la casilla 'Crear versión WebP de la imagen', WP-Optimize creará el formato de imagen WebP como parte del proceso de compresión para tamaños de archivos aún más pequeños.

Conservar datos EXIF
Los datos EXIF contienen información sobre fotografías tomadas por cámaras y dispositivos digitales. Incluye detalles como cuándo y dónde se tomó la foto y otros detalles técnicos. Puede conservar los datos EXIF en "opciones avanzadas" o dejar la casilla sin marcar para eliminarlos.
Para funciones adicionales de optimización de imágenes, como la capacidad de identificar imágenes huérfanas (no utilizadas) en su sitio de WordPress o funciones como Lazy Loading, considere instalar WP-Optimize Premium.
Conclusion resumen
La optimización de imágenes significa reducir el tamaño de la imagen manteniendo la calidad suficiente para que las imágenes sigan siendo útiles.
No es necesario cambiar el tamaño de las imágenes a las dimensiones requeridas, ya que WordPress lo hará por usted. Creemos que la respuesta a 'Cómo optimizar imágenes en WordPress' radica en la compresión de imágenes y la conversión de formatos de imagen como JPEG y PNG a WebP. Herramientas independientes como TinyPNG pueden hacer esto por usted, pero puede ser más eficiente utilizar un complemento de WordPress como WP-Optimize.
Cómo optimizar imágenes para WordPress – Preguntas frecuentes (FAQ)
¿Cómo optimizo una imagen para un sitio web sin perder calidad?
Elija un complemento de WordPress que le permita elegir entre máxima compresión y máxima calidad (o algo intermedio).
¿WordPress optimiza las imágenes automáticamente?
No precisamente. WordPress crea automáticamente tres nuevas versiones de cada imagen cargada en diferentes dimensiones (miniatura, mediana y grande), pero no optimizará (comprimirá) las imágenes ni le ayudará a reducir el tamaño del archivo.
¿Cuál es el mejor complemento de optimización de imágenes para WordPress?
WP-Optimize es el complemento de optimización de imágenes más popular y mejor calificado en el directorio de complementos de WordPress.
¿Puedo optimizar mis imágenes para WordPress sin un complemento?
Sí. Pruebe herramientas como TinyPNG o Squoosh .
¿Cómo se optimizan las imágenes ya cargadas en WordPress?
Un complemento de WordPress es la mejor manera de optimizar las imágenes que ya se encuentran en su biblioteca multimedia .
