Como otimizar imagens no WordPress
Publicados: 2024-01-31Índice
- O que é otimização de imagem?
- A otimização da imagem é importante?
- Tempos de carregamento de velocidade da página e SEO
- Redimensionando imagens no WordPress
- Escolhendo o formato de arquivo correto
- Compressão de imagem
- Como otimizar imagens no WordPress
- Otimizando a partir da biblioteca de imagens do WordPress
O que é otimização de imagem?
A otimização de imagens significa coisas diferentes para pessoas diferentes.
Para nós, otimização de imagem significa reduzir o tamanho da imagem e ao mesmo tempo manter qualidade suficiente para que as imagens permaneçam úteis.
Se uma imagem estiver muito compactada, sua qualidade será prejudicada. Se não for suficiente, o tamanho do arquivo será maior do que o garantido.
Faremos o nosso melhor neste guia para fornecer alguns conselhos práticos sobre como você pode otimizar imagens para o seu site WordPress.
A otimização da imagem é importante?
Em uma palavra, sim.
Muitas imagens grandes enviadas para o seu site WordPress ocupam espaço no servidor, o que pode ser caro em ambientes de hospedagem compartilhada.
Imagens grandes também afetam a velocidade de carregamento da página. Considere o seguinte:
Imagine que você tem 10 imagens em sua página inicial. Cada imagem tem 1 MB e, portanto, o tamanho total das imagens dessa página da web é de 10 MB.
Vamos imaginar que o tempo de carregamento da página seja de 10 segundos.
Ao compactar cada imagem em 100 KB cada, o tamanho total das imagens da sua página inicial agora é de apenas 1 MB. Supondo que outros ativos nessa página da web sejam mínimos, você acabou de reduzir a velocidade de carregamento da página da web para 1 segundo.
Tempos de carregamento de velocidade da página e SEO
Os tempos de carregamento da velocidade da página têm sido um fator de classificação no Google desde 2010 . Outros fatores de classificação são mais ponderados pelo Google (por exemplo, qualidade e relevância da página), mas a velocidade ainda é importante, especialmente do ponto de vista da experiência do usuário, do envolvimento e da perspectiva de conversão.
Quanto mais tempo um usuário leva para abrir sua página da web, maior será a probabilidade de ele sair.
Redimensionando imagens no WordPress
Redimensionar imagens para torná-las menores contribui para tamanhos de arquivo menores. Se as imagens forem de alta resolução e projetadas para impressão, é quase certo que elas ocuparão mais espaço no seu site do que o necessário.
No entanto, redimensionar imagens para dimensões específicas simplesmente não é necessário, pois o WordPress fará isso por você. O WordPress cria três novas versões para cada imagem que você carrega:
- Tamanho da miniatura (150 x 150 pixels)
- Tamanho médio (até 300 x 300 pixels)
- Tamanho grande (até 1024 x 1024 pixels)
Isso é feito para ajudá-lo a garantir que a imagem correta seja usada no local correto (por exemplo, miniaturas em feeds de blog, imagens grandes em cabeçalhos).
O argumento é que agora você tem três versões (quatro, se incluir o original) de cada imagem que você já carregou no WordPress. Se não estiverem todos em uso, estarão ocupando espaço desnecessário em sua biblioteca de imagens.
Se você tiver o WP-Optimize (versão premium ), poderá verificar se há imagens não utilizadas em seu site WordPress e excluí-las em massa.
Escolhendo o formato de arquivo correto
Você já sabe que as imagens vêm em diferentes formatos de arquivo (PNG, GIF etc.), mas o formato do arquivo faz diferença no tamanho do arquivo?
Na maior parte, não realmente.
A diferença no tamanho do arquivo entre JPEG, GIF e PNG é de apenas 2 a 5%.Escolher o formato de arquivo certo envolve mais a funcionalidade do que o tamanho do arquivo – Kowsar Hossain, desenvolvedor da WP-Optimize
- JPG é adequado para a maioria das imagens.
- PNG deve ser usado para imagens, por exemplo, logotipos que exigem transparência.
- GIF deve ser usado para imagens animadas.
- SVG deve ser usado para logotipos, ícones e outras imagens que exijam escalabilidade.
A exceção à regra é o WebP.
De acordo com o Google , as imagens WebP são 26% menores em tamanho em comparação com PNGs e 25-34% menores que imagens JPEG comparáveis.
WebP agora pode ser usado na maioria dos casos, certamente no lugar de PNG ou JPG.webps. Lançado pela primeira vez em 2010, o WebP é agora suportado por 97% dos navegadores .
Se você é um desenvolvedor, pode converter para WebP baixando a ferramenta de conversão WebP do Google para Linux, Windows ou macOS ou usando um plugin WordPress gratuito como WP-Optimize .
Compressão de imagem
A principal forma de otimizar imagens é por meio da compactação de imagens, que você pode conseguir com ferramentas independentes como TinyPNG.com .


A desvantagem das ferramentas independentes de otimização de imagens é que você precisará fazer upload de cada imagem, uma por uma, para otimizá-las todas. Em seguida, você precisará fazer upload das imagens otimizadas de volta para sua biblioteca de imagens do WordPress.
Como otimizar imagens no WordPress
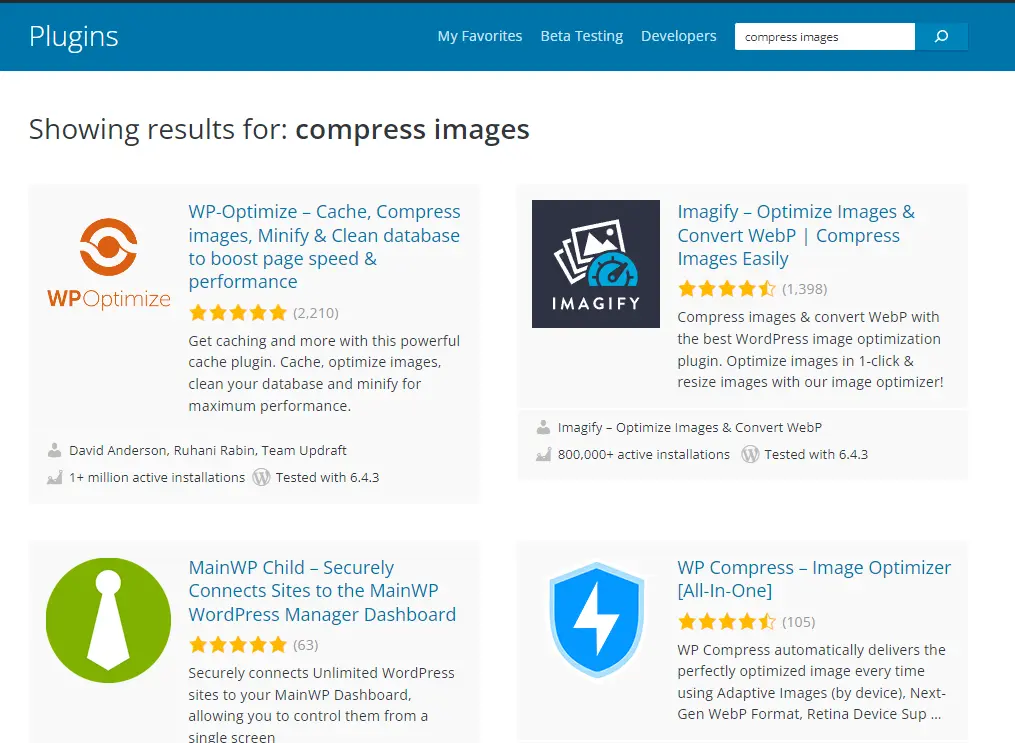
Você pode compactar novas imagens e imagens que já estão em sua biblioteca de imagens do WordPress instalando um plug-in de otimização de imagens do WordPress no Diretório de plug-ins do WordPress .
Procure um com um grande número de instalações ativas e uma avaliação de usuário de 5 estrelas.

Otimizando novas imagens da biblioteca de imagens do WordPress
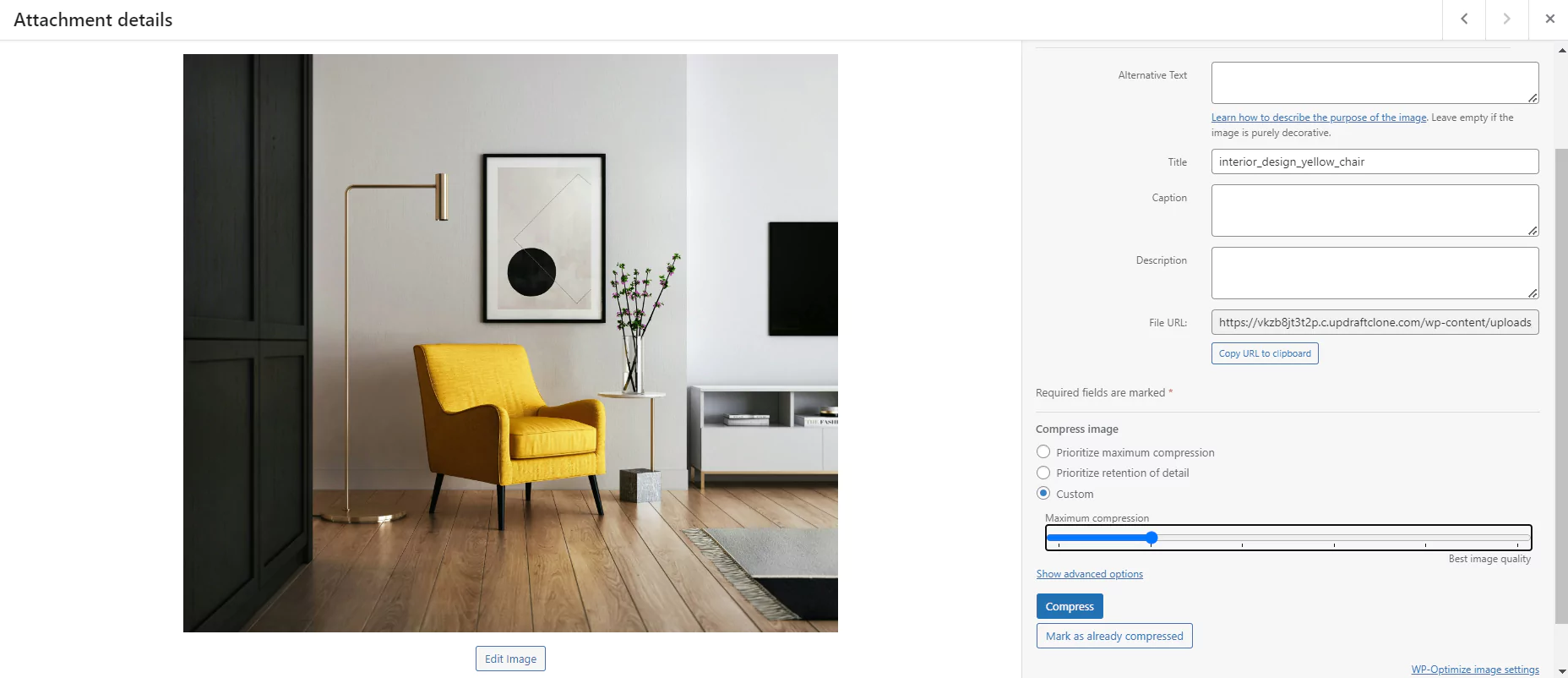
Se você escolher WP-Optimize, poderá otimizar novas imagens diretamente da biblioteca de imagens assim que o plugin for instalado.

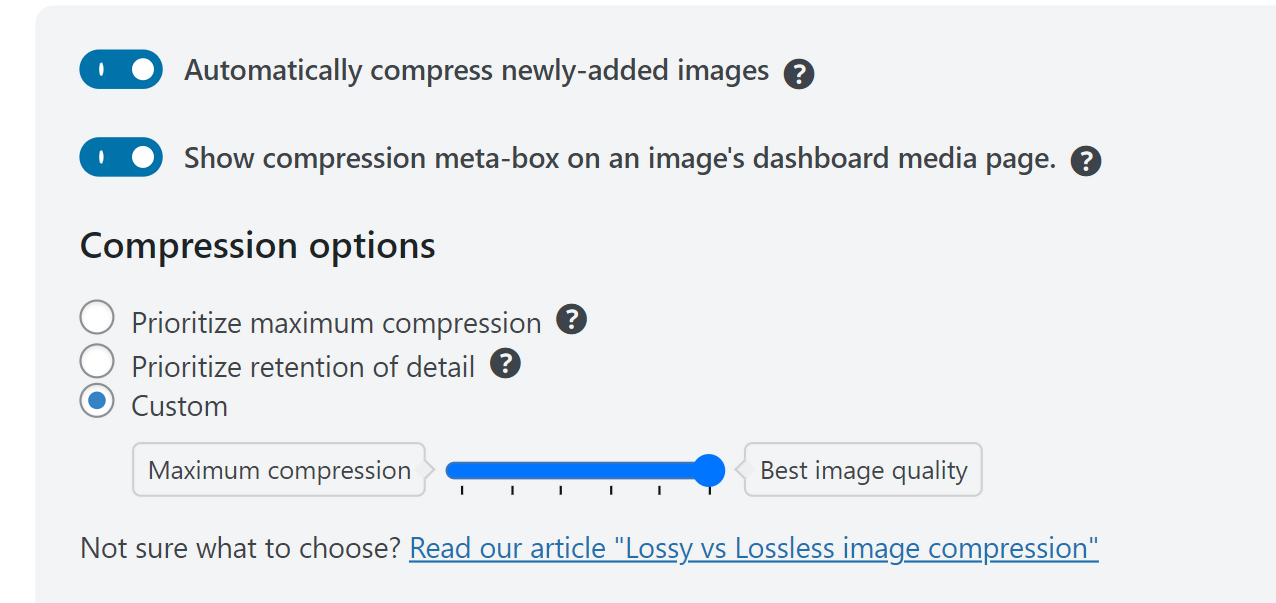
Escolha entre priorizar 'compressão máxima' ou 'retenção de detalhes' ou use o controle deslizante para escolher algo intermediário.
Selecione 'Comprimir'.
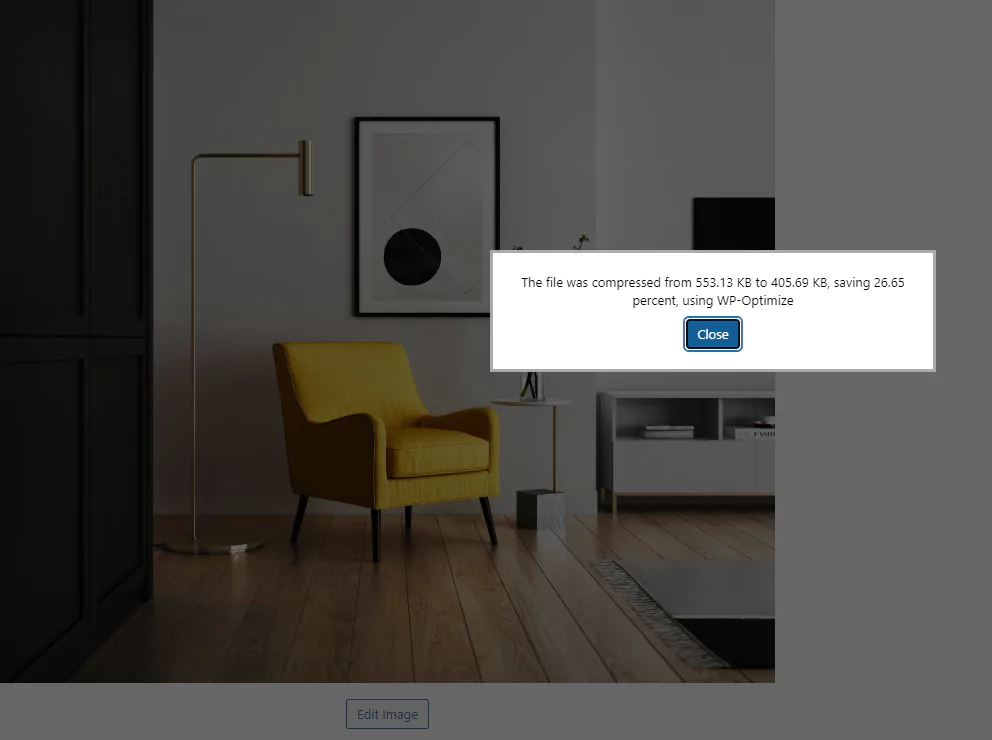
Uma mensagem é exibida para informar quanto espaço você economizou ao otimizar a imagem:

Otimize novas imagens automaticamente
Você também pode dizer ao WP-Optimize para otimizar imagens recém-adicionadas automaticamente e definir suas opções de compactação preferidas em WP-Optimize > Imagens > Compactar imagens.

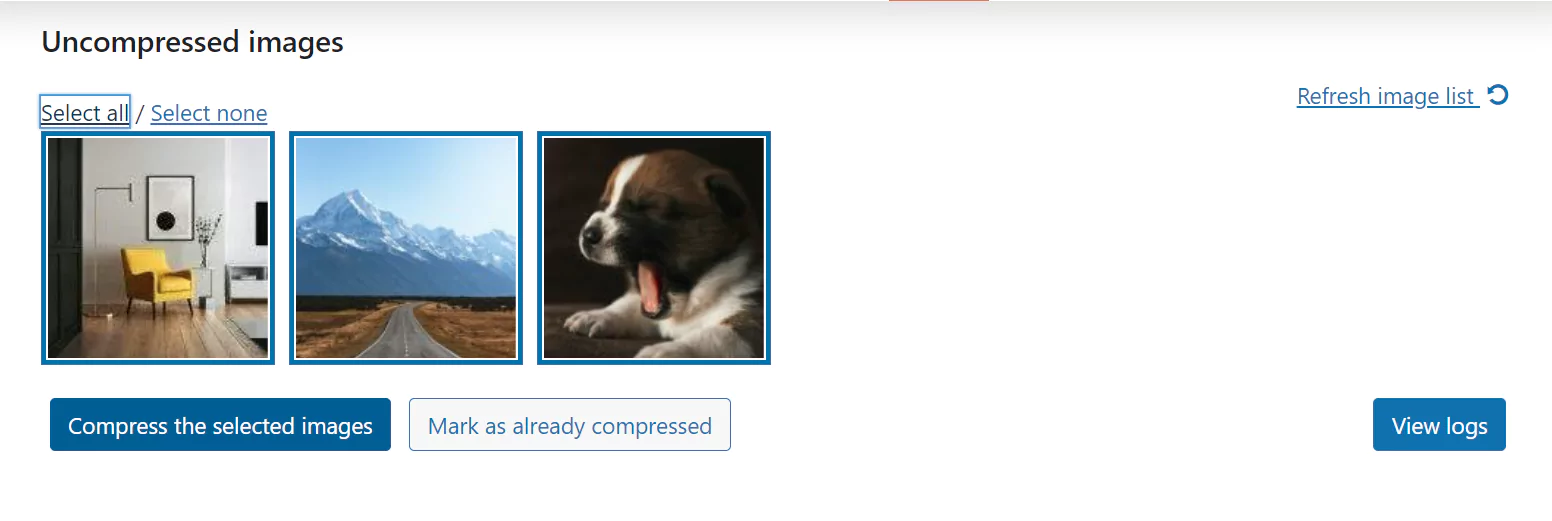
Otimize imagens em massa
Você pode usar o WP-Optimize para ver todas as imagens não compactadas do seu site. Selecione algumas ou todas e depois 'Compactar as imagens selecionadas'.

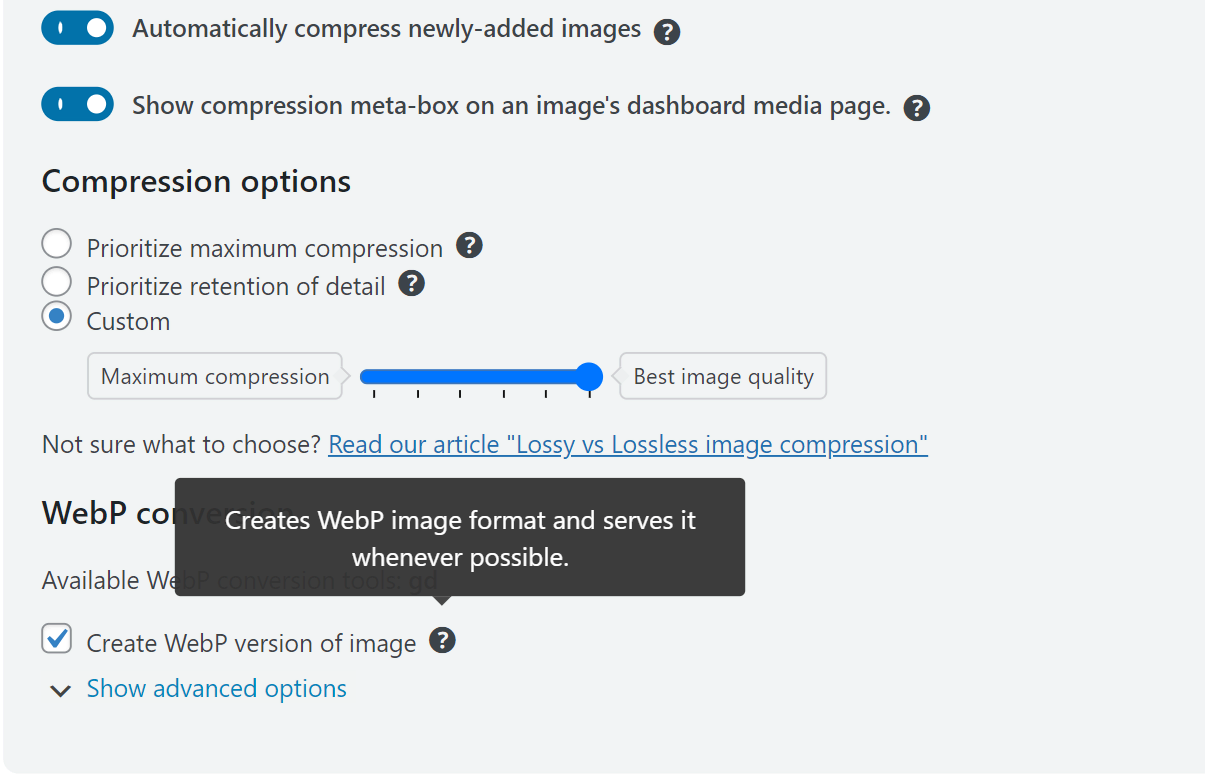
Convertendo imagens para WebP
Conforme mencionado anteriormente, as imagens WebP são 26% menores em tamanho em comparação com PNGs e 25-34% menores que imagens JPEG comparáveis, com saída de qualidade semelhante.
Se você marcar a caixa ‘Criar versão WebP da imagem’, o WP-Optimize criará o formato de imagem WebP como parte do processo de compactação para tamanhos de arquivo ainda menores.

Retendo dados EXIF
Os dados EXIF contêm informações sobre fotografias tiradas por câmeras e dispositivos digitais. Inclui detalhes como quando e onde a foto foi tirada e outros detalhes técnicos. Você pode reter os dados EXIF em ‘opções avançadas’ ou deixar a caixa desmarcada para removê-los.
Para recursos adicionais de otimização de imagens, como a capacidade de identificar imagens órfãs (não utilizadas) em seu site WordPress ou para recursos como Lazy Load, considere instalar o WP-Optimize Premium.
Resumo/conclusão
A otimização da imagem significa reduzir o tamanho da imagem, mantendo a qualidade suficiente para que as imagens permaneçam úteis.
Não é necessário redimensionar imagens para as dimensões exigidas, pois o WordPress fará isso para você. Achamos que a resposta para 'Como otimizar imagens no WordPress' está na compactação de imagens e na conversão de formatos de imagem como JPEG e PNG para WebP. Ferramentas independentes como TinyPNG podem fazer isso por você, mas pode ser mais eficiente usar um plugin WordPress como WP-Optimize.
Como otimizar imagens para WordPress – Perguntas frequentes (FAQ)
Como otimizar uma imagem para um site sem perder qualidade?
Escolha um plugin do WordPress que permita escolher entre compactação máxima e qualidade máxima (ou algo intermediário).
O WordPress otimiza imagens automaticamente?
Na verdade. O WordPress cria automaticamente três novas versões de cada imagem enviada em diferentes dimensões (miniatura, média e grande), mas não otimiza (compacta) imagens para você nem ajuda a reduzir o tamanho do arquivo.
Qual é o melhor plugin de otimização de imagens para WordPress?
WP-Optimize é o plugin de otimização de imagem mais bem avaliado e popular no diretório de plugins do WordPress.
Posso otimizar minhas imagens para WordPress sem plugin?
Sim. Experimente ferramentas como TinyPNG ou Squoosh .
Como você otimiza imagens já carregadas no WordPress?
Um plugin para WordPress é a melhor maneira de otimizar imagens que já estão em sua biblioteca de mídia .
