Cara mengoptimalkan gambar di WordPress
Diterbitkan: 2024-01-31Daftar isi
- Apa itu optimasi gambar?
- Apakah pengoptimalan gambar itu penting?
- Waktu muat kecepatan halaman dan SEO
- Mengubah ukuran gambar di WordPress
- Memilih format file yang tepat
- Kompresi gambar
- Cara mengoptimalkan gambar di WordPress
- Mengoptimalkan dari perpustakaan gambar WordPress
Apa itu optimasi gambar?
Pengoptimalan gambar memiliki arti yang berbeda bagi orang yang berbeda.
Bagi kami, pengoptimalan gambar berarti mengurangi ukuran gambar sekaligus mempertahankan kualitas yang cukup agar gambar tetap berguna.
Jika gambar dikompresi terlalu tinggi, kualitasnya akan menurun. Tidak cukup, dan ukuran file akan lebih besar dari yang diharapkan.
Kami akan melakukan yang terbaik dalam panduan ini untuk memberikan beberapa saran praktis tentang bagaimana Anda dapat mengoptimalkan gambar untuk situs WordPress Anda.
Apakah pengoptimalan gambar itu penting?
Singkatnya, ya.
Banyaknya gambar berukuran besar yang diunggah ke situs WordPress Anda menghabiskan ruang di server, yang bisa jadi mahal di lingkungan hosting bersama.
Gambar besar juga memengaruhi kecepatan memuat halaman. Pertimbangkan hal berikut:
Bayangkan Anda memiliki 10 gambar di beranda Anda. Setiap gambar berukuran 1MB sehingga ukuran total gambar untuk halaman web tersebut adalah 10MB.
Bayangkan waktu buka halaman adalah 10 detik.
Dengan mengompresi setiap gambar menjadi 100KB, ukuran total gambar beranda Anda kini hanya 1MB. Dengan asumsi aset lain di halaman web tersebut minimal, Anda baru saja mengurangi kecepatan memuat halaman web menjadi 1 detik.
Waktu muat kecepatan halaman dan SEO
Waktu muat kecepatan halaman telah menjadi faktor peringkat di Google sejak 2010 . Faktor peringkat lainnya diberi bobot lebih tinggi oleh Google (misalnya kualitas dan relevansi halaman) namun kecepatan tetap penting, terutama dari perspektif pengalaman pengguna, keterlibatan, dan konversi.
Semakin lama waktu yang dibutuhkan pengguna untuk membuka laman web Anda, semakin besar kemungkinan mereka terpental.
Mengubah ukuran gambar di WordPress
Mengubah ukuran gambar menjadi lebih kecil berkontribusi pada ukuran file yang lebih kecil. Jika gambar beresolusi tinggi dan dirancang untuk dicetak, gambar tersebut hampir pasti menghabiskan lebih banyak ruang di situs Anda daripada yang diperlukan.
Namun, mengubah ukuran gambar ke dimensi tertentu tidak diperlukan karena WordPress akan melakukannya untuk Anda. WordPress membuat tiga versi baru untuk setiap gambar yang Anda unggah:
- Ukuran gambar mini (150 x 150 piksel)
- Ukuran sedang (hingga 300 x 300 piksel)
- Ukuran besar (hingga 1024 x 1024 piksel)
Hal ini dilakukan untuk membantu Anda memastikan bahwa gambar yang tepat digunakan di lokasi yang tepat (misalnya, thumbnail di feed blog, gambar besar di header).
Argumennya tentu saja adalah Anda sekarang memiliki tiga versi (empat, jika Anda menyertakan yang asli) dari setiap gambar yang pernah Anda unggah ke WordPress. Jika tidak semuanya digunakan, maka gambar tersebut menghabiskan ruang yang tidak diperlukan di perpustakaan gambar Anda.
Jika Anda memiliki WP-Optimize (versi premium ), Anda dapat memindai situs WordPress Anda untuk mencari gambar yang tidak digunakan, lalu menghapusnya secara massal.
Memilih format file yang tepat
Anda sudah tahu bahwa gambar memiliki format file yang berbeda (PNG, GIF, dll.) tetapi apakah format file berpengaruh pada ukuran file?
Untuk sebagian besar, tidak juga.
Perbedaan ukuran file antara JPEG, GIF dan PNG hanya sekitar 2-5%.Memilih format file yang tepat lebih mementingkan fungsionalitas daripada ukuran file – Kowsar Hossain, Pengembang di WP-Optimize
- JPG cocok untuk sebagian besar gambar.
- PNG sebaiknya digunakan untuk gambar misalnya logo yang memerlukan transparansi.
- GIF harus digunakan untuk gambar animasi.
- SVG harus digunakan untuk logo, ikon, dan gambar lain yang memerlukan skalabilitas.
Pengecualian terhadap aturan tersebut adalah WebP.
Menurut Google , gambar WebP berukuran 26% lebih kecil dibandingkan dengan PNG dan 25-34% lebih kecil dari gambar JPEG yang sebanding.
WebP sekarang dapat digunakan dalam banyak kasus, tentunya sebagai pengganti PNG atau JPG. Pertama kali diluncurkan pada tahun 2010, WebP kini didukung oleh 97% browser .
Jika Anda seorang pengembang, Anda dapat mengonversi ke WebP dengan mengunduh alat konversi WebP Google untuk Linux, Windows, atau macOS atau dengan menggunakan plugin WordPress gratis seperti WP-Optimize .
Kompresi gambar
Cara utama untuk mengoptimalkan gambar adalah melalui kompresi gambar yang dapat Anda lakukan dengan alat mandiri seperti TinyPNG.com .


Kelemahan dari alat pengoptimalan gambar yang berdiri sendiri adalah Anda harus mengunggah setiap gambar satu per satu untuk mengoptimalkan semuanya. Anda kemudian harus mengunggah gambar yang dioptimalkan kembali ke perpustakaan gambar WordPress Anda.
Cara mengoptimalkan gambar di WordPress
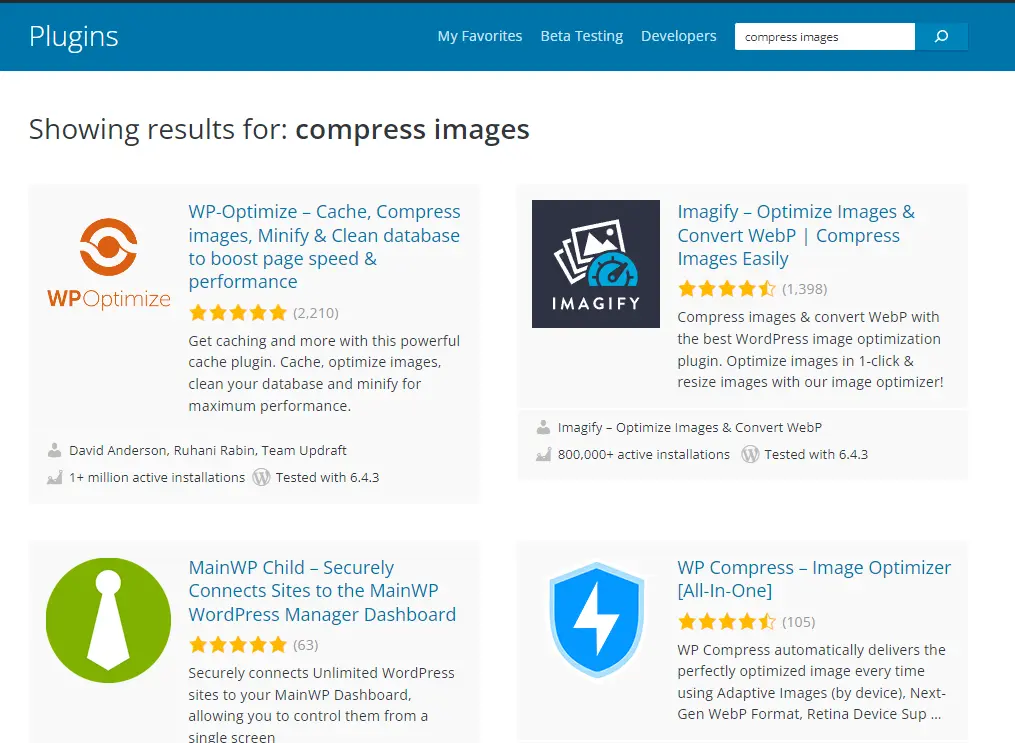
Anda dapat mengompres gambar baru dan gambar yang sudah ada di perpustakaan gambar WordPress Anda dengan menginstal plugin WordPress pengoptimalan gambar dari Direktori Plugin WordPress .
Carilah aplikasi dengan jumlah pemasangan aktif yang tinggi dan peringkat pengguna bintang 5.

Mengoptimalkan gambar baru dari perpustakaan gambar WordPress
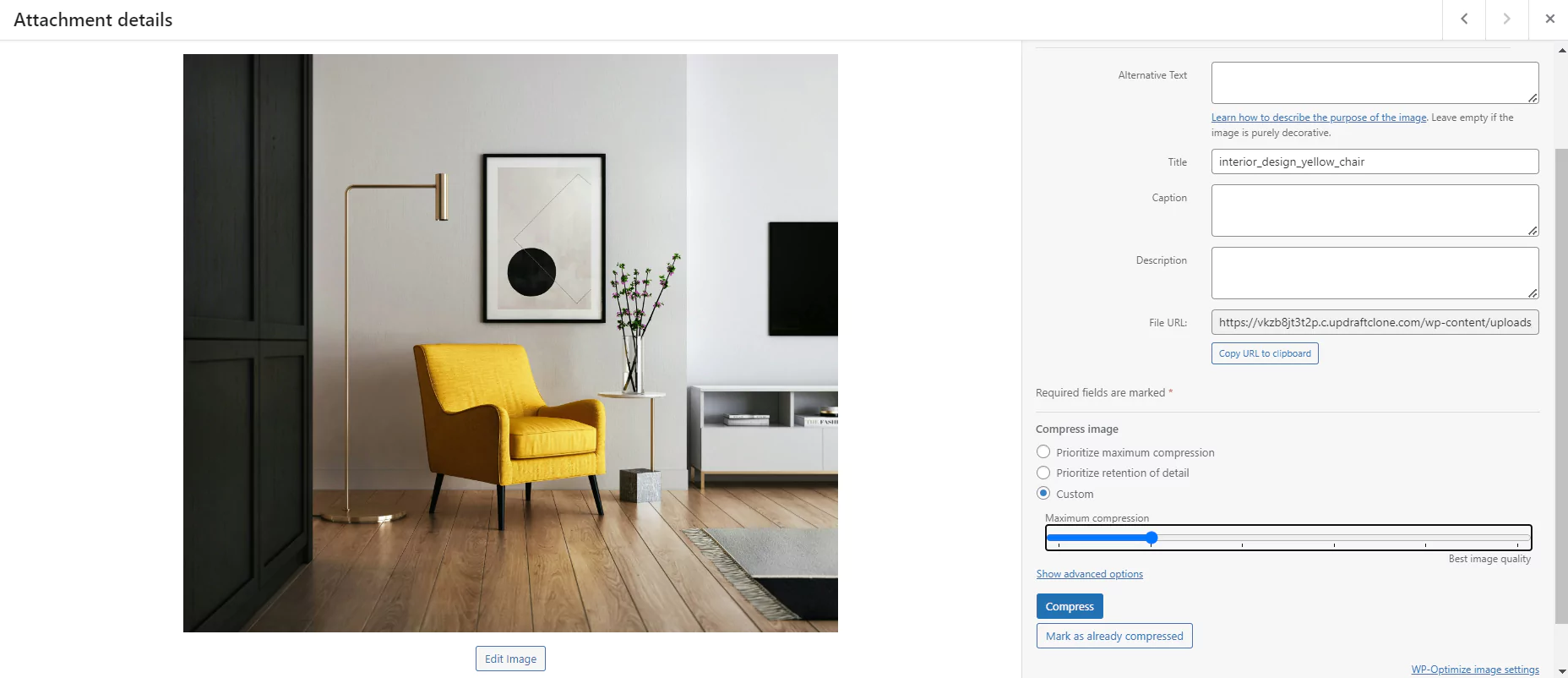
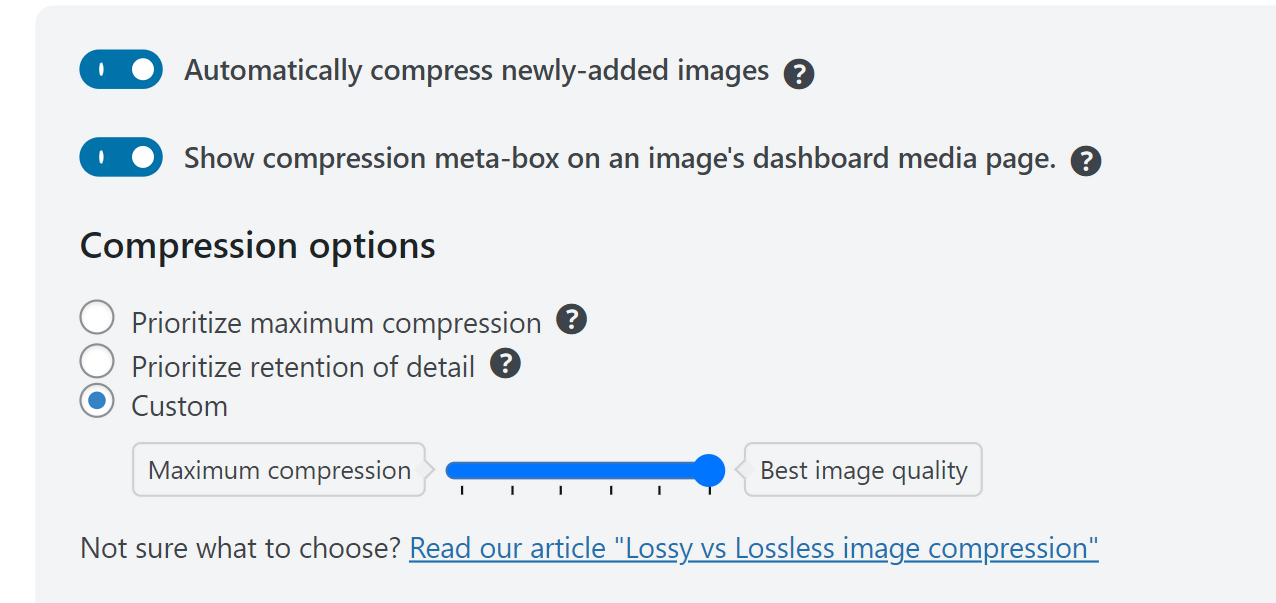
Jika Anda memilih WP-Optimize, Anda dapat mengoptimalkan gambar baru langsung dari perpustakaan gambar setelah plugin diinstal.

Pilih antara memprioritaskan 'kompresi maksimum' atau 'retensi detail' atau gunakan penggeser untuk memilih di antara keduanya.
Pilih 'Kompres'.
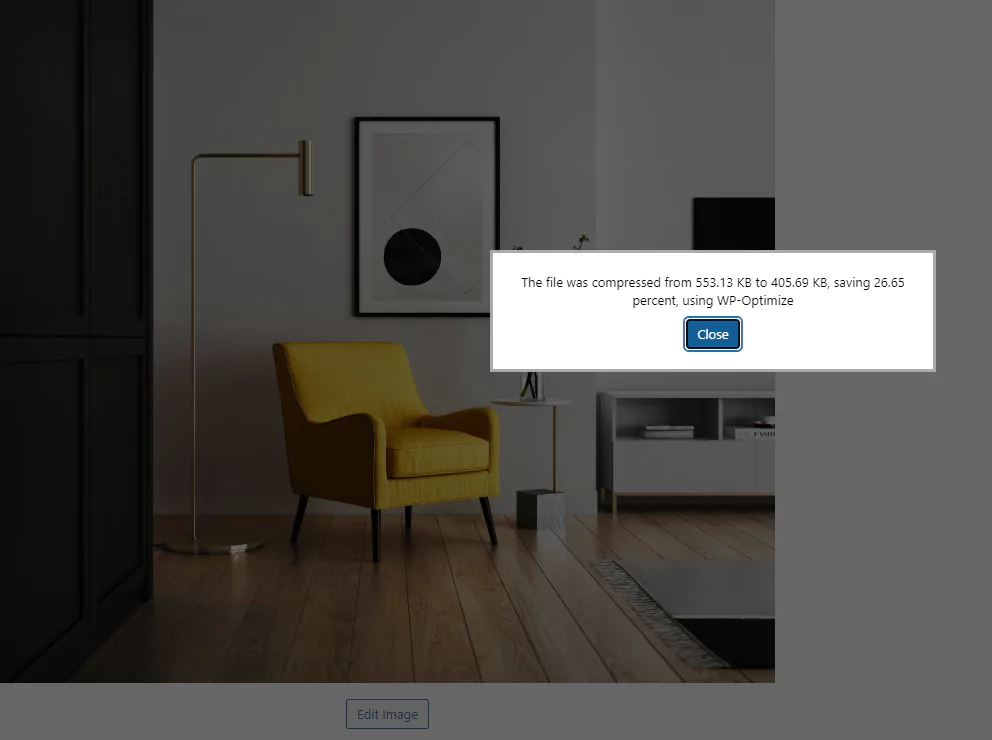
Sebuah pesan ditampilkan untuk memberi tahu Anda berapa banyak ruang yang Anda hemat dengan mengoptimalkan gambar:

Optimalkan gambar baru secara otomatis
Anda juga dapat meminta WP-Optimize untuk mengoptimalkan gambar yang baru ditambahkan secara otomatis dan mengatur opsi kompresi pilihan Anda di WP-Optimize > Images > Compress images.

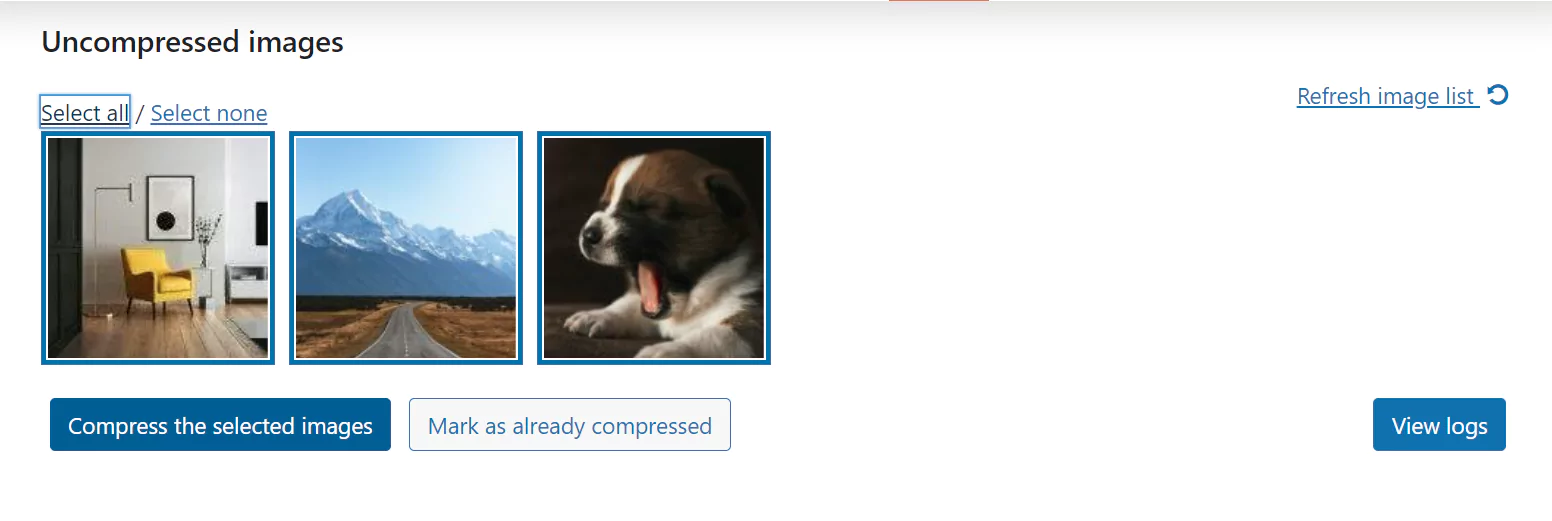
Optimalkan gambar secara massal
Anda dapat menggunakan WP-Optimize untuk melihat setiap gambar yang tidak terkompresi di situs Anda. Pilih beberapa atau semua dan kemudian 'Kompres gambar yang dipilih'.

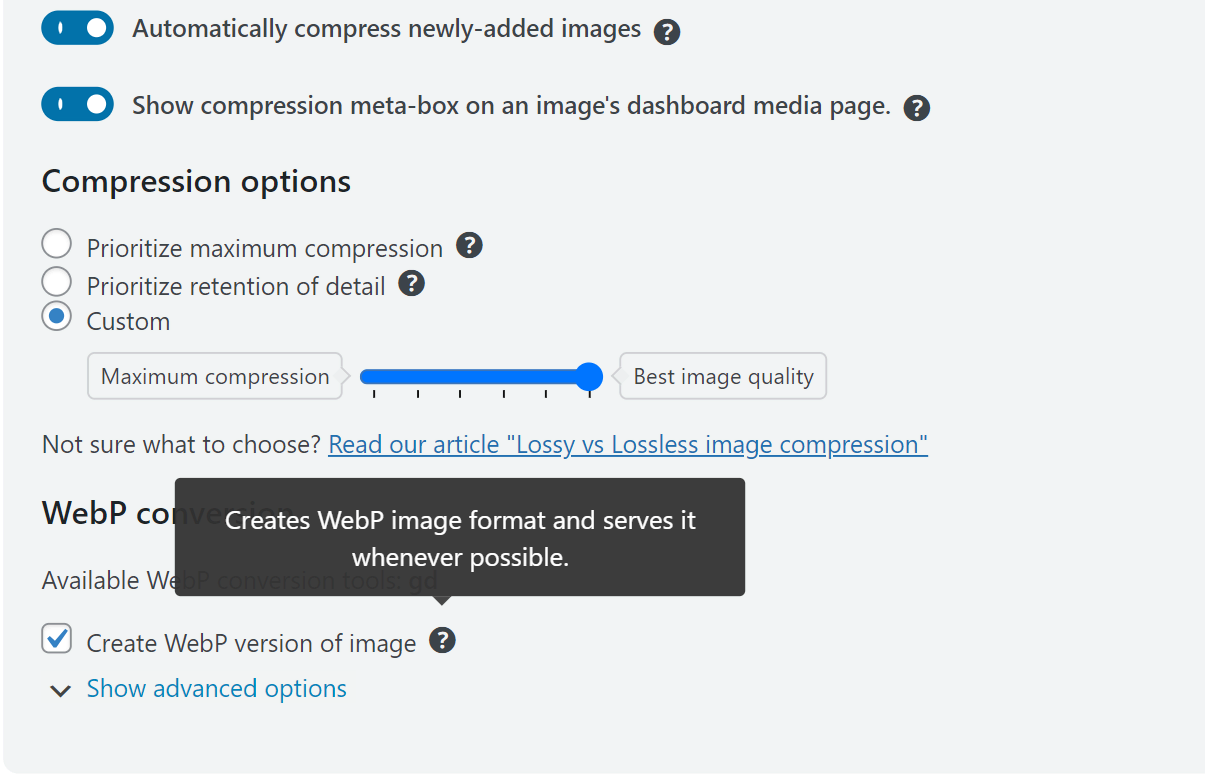
Mengonversi gambar ke WebP
Seperti disebutkan sebelumnya, gambar WebP berukuran 26% lebih kecil dibandingkan dengan PNG dan 25-34% lebih kecil dari gambar JPEG yang sebanding, dengan kualitas keluaran yang sama.
Jika Anda mencentang kotak 'Buat gambar versi WebP', WP-Optimize akan membuat format gambar WebP sebagai bagian dari proses kompresi untuk ukuran file yang lebih kecil.

Menyimpan data EXIF
Data EXIF berisi informasi tentang foto yang diambil dengan kamera dan perangkat digital. Ini mencakup detail seperti kapan dan di mana foto itu diambil serta detail teknis lainnya. Anda dapat menyimpan data EXIF di bawah 'opsi lanjutan' atau membiarkan kotak tidak dicentang untuk menghapusnya.
Untuk fitur pengoptimalan gambar tambahan, seperti kemampuan untuk mengidentifikasi gambar yatim piatu (tidak terpakai) di situs WordPress Anda atau untuk fitur seperti Lazy Loading, pertimbangkan untuk menginstal WP-Optimize Premium.
Ringkasan/kesimpulan
Pengoptimalan gambar berarti mengurangi ukuran gambar sekaligus mempertahankan kualitas yang cukup sehingga gambar tetap berguna.
Mengubah ukuran gambar ke dimensi yang diperlukan tidak diperlukan karena WordPress akan melakukannya untuk Anda. Menurut kami, jawaban 'Cara mengoptimalkan gambar di WordPress' terletak pada kompresi gambar dan konversi format gambar seperti JPEG dan PNG ke WebP. Alat mandiri seperti TinyPNG dapat melakukan ini untuk Anda, tetapi akan lebih efisien jika menggunakan plugin WordPress seperti WP-Optimize.
Cara Mengoptimalkan Gambar untuk WordPress – Pertanyaan Umum (FAQ)
Bagaimana cara mengoptimalkan gambar untuk situs web tanpa kehilangan kualitas?
Pilih plugin WordPress yang memungkinkan Anda memilih antara kompresi maksimum dan kualitas maksimum (atau di antara keduanya).
Apakah WordPress secara otomatis mengoptimalkan gambar?
Tidak terlalu. WordPress secara otomatis membuat tiga versi baru dari setiap gambar yang diunggah ke dimensi berbeda (thumbnail, medium, dan besar) namun WordPress tidak akan mengoptimalkan (mengompresi) gambar untuk Anda atau membantu Anda mengurangi ukuran filenya.
Apa plugin pengoptimalan gambar terbaik untuk WordPress?
WP-Optimize adalah plugin pengoptimalan gambar dengan rating tertinggi dan terpopuler di direktori plugin WordPress.
Bisakah saya mengoptimalkan gambar saya untuk WordPress tanpa plugin?
Ya. Coba alat seperti TinyPNG atau Squoosh .
Bagaimana cara mengoptimalkan gambar yang sudah diunggah ke WordPress?
Plugin WordPress adalah cara terbaik untuk mengoptimalkan gambar yang sudah ada di perpustakaan media Anda .
