Jak zoptymalizować obrazy w WordPress
Opublikowany: 2024-01-31Spis treści
- Co to jest optymalizacja obrazu?
- Czy optymalizacja obrazu ma znaczenie?
- Czas ładowania strony i SEO
- Zmiana rozmiaru obrazów w WordPress
- Wybór odpowiedniego formatu pliku
- Kompresja obrazu
- Jak zoptymalizować obrazy w WordPress
- Optymalizacja z biblioteki obrazów WordPress
Co to jest optymalizacja obrazu?
Optymalizacja obrazu oznacza co innego dla różnych ludzi.
Dla nas optymalizacja obrazu oznacza zmniejszenie rozmiaru obrazu przy jednoczesnym zachowaniu odpowiedniej jakości, aby obrazy pozostały użyteczne.
Jeśli obraz jest zbyt skompresowany, ucierpi na tym jego jakość. Nie wystarczy, a rozmiar pliku będzie większy niż gwarantowany.
W tym przewodniku dołożymy wszelkich starań, aby dostarczyć praktycznych porad na temat optymalizacji obrazów w witrynie WordPress.
Czy optymalizacja obrazu ma znaczenie?
Jednym słowem tak.
Wiele dużych obrazów przesłanych do witryny WordPress zajmuje miejsce na serwerze, co może być kosztowne we współdzielonych środowiskach hostingowych.
Duże obrazy również wpływają na szybkość ładowania strony. Rozważ następujące:
Wyobraź sobie, że masz 10 obrazów na swojej stronie głównej. Każdy obraz ma rozmiar 1 MB, więc całkowity rozmiar obrazów na tej stronie wynosi 10 MB.
Załóżmy, że czas ładowania strony wynosi 10 sekund.
Po skompresowaniu każdego obrazu do 100 KB całkowity rozmiar obrazów strony głównej wynosi teraz zaledwie 1 MB. Zakładając, że inne zasoby na tej stronie są minimalne, właśnie zmniejszyłeś prędkość ładowania strony do 1 sekundy.
Czas ładowania strony i SEO
Szybkość ładowania strony jest czynnikiem rankingowym Google od 2010 roku . Google przypisuje wyższą wagę innym czynnikom rankingowym (np. jakości i trafności strony), ale szybkość jest nadal ważna, szczególnie z perspektywy doświadczenia użytkownika, zaangażowania i konwersji.
Im dłużej użytkownikowi zajmuje otwarcie Twojej strony internetowej, tym większe jest prawdopodobieństwo, że się opuści.
Zmiana rozmiaru obrazów w WordPress
Zmiana rozmiaru obrazów w celu ich zmniejszenia przyczynia się do mniejszych rozmiarów plików. Jeśli obrazy mają wysoką rozdzielczość i są przeznaczone do druku, prawie na pewno zajmują więcej miejsca w Twojej witrynie, niż jest to konieczne.
Jednak zmiana rozmiaru obrazów do określonych wymiarów po prostu nie jest wymagana, ponieważ WordPress zrobi to za Ciebie. WordPress tworzy trzy nowe wersje każdego przesłanego obrazu:
- Rozmiar miniatury (150 x 150 pikseli)
- Średni rozmiar (do 300 x 300 pikseli)
- Duży rozmiar (do 1024 x 1024 pikseli)
Robi to, aby pomóc Ci upewnić się, że właściwy obraz zostanie użyty we właściwym miejscu (np. miniatury w kanałach blogów, duże obrazy w nagłówkach).
Argumentem jest oczywiście to, że masz teraz trzy wersje (cztery, jeśli uwzględnisz oryginał) każdego obrazu, jaki kiedykolwiek przesłałeś do WordPressa. Jeśli nie wszystkie są używane, zajmują niepotrzebnie miejsce w bibliotece obrazów.
Jeśli masz WP-Optimize (wersja premium ), możesz przeskanować witrynę WordPress w poszukiwaniu nieużywanych obrazów, a następnie usunąć je zbiorczo.
Wybór odpowiedniego formatu pliku
Wiesz już, że obrazy są dostępne w różnych formatach plików (PNG, GIF itp.), ale czy format pliku ma wpływ na rozmiar pliku?
W większości niezupełnie.
Różnica w rozmiarze pliku pomiędzy JPEG, GIF i PNG wynosi tylko około 2-5%.W wyborze odpowiedniego formatu pliku liczy się bardziej funkcjonalność niż rozmiar pliku – Kowsar Hossain, programista w WP-Optimize
- W przypadku większości obrazów odpowiedni jest format JPG.
- PNG należy używać w przypadku obrazów, np. logo, które wymagają przezroczystości.
- W przypadku obrazów animowanych należy używać formatu GIF.
- SVG należy używać w przypadku logo, ikon i innych obrazów wymagających skalowalności.
Wyjątkiem od reguły jest WebP.
Według Google obrazy WebP są o 26% mniejsze w porównaniu do plików PNG i 25–34% mniejsze niż porównywalne obrazy JPEG.
WebP można teraz używać w większości przypadków, z pewnością zamiast plików PNG lub JPG. Uruchomiony po raz pierwszy w 2010 roku, WebP jest obecnie obsługiwany przez 97% przeglądarek .
Jeśli jesteś programistą, możesz dokonać konwersji na WebP, pobierając narzędzie Google do konwersji WebP dla systemu Linux, Windows lub macOS lub korzystając z bezpłatnej wtyczki WordPress, takiej jak WP-Optimize .
Kompresja obrazu
Głównym sposobem optymalizacji obrazów jest kompresja obrazu, którą można osiągnąć za pomocą samodzielnych narzędzi, takich jak TinyPNG.com .


Wadą samodzielnych narzędzi do optymalizacji obrazu jest to, że musisz przesyłać każdy obraz jeden po drugim, aby zoptymalizować je wszystkie. Następnie musisz przesłać zoptymalizowane obrazy z powrotem do biblioteki obrazów WordPress.
Jak zoptymalizować obrazy w WordPress
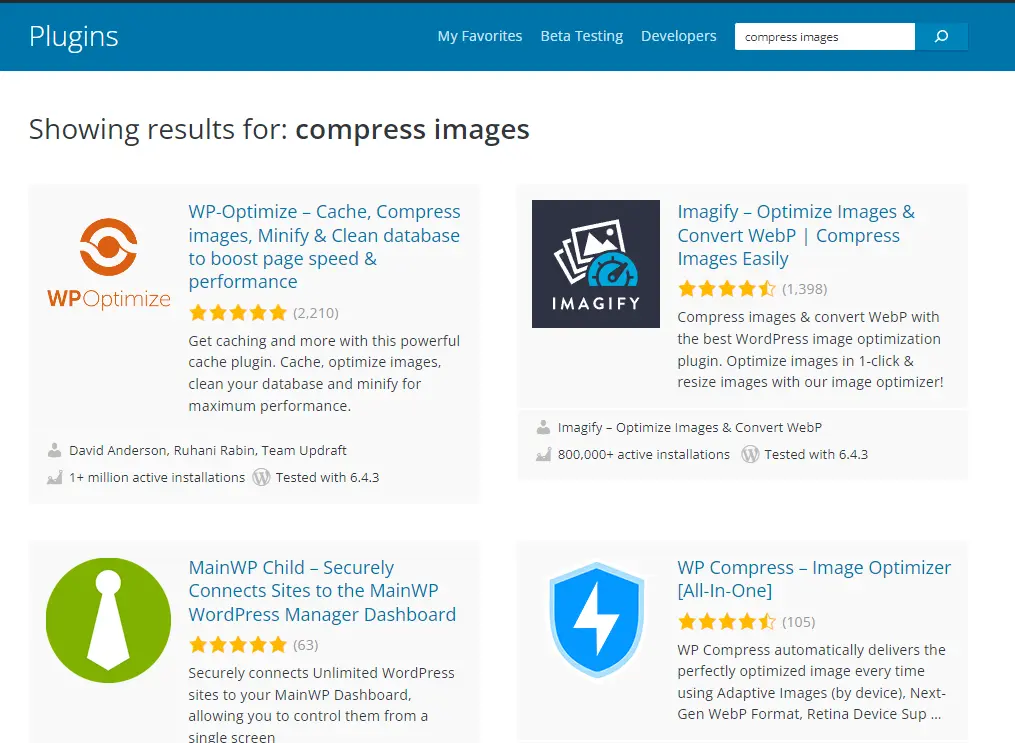
Możesz kompresować nowe obrazy i obrazy już znajdujące się w bibliotece obrazów WordPress, instalując wtyczkę WordPress do optymalizacji obrazu z katalogu wtyczek WordPress .
Poszukaj takiego z dużą liczbą aktywnych instalacji i 5-gwiazdkową oceną użytkowników.

Optymalizacja nowych obrazów z biblioteki obrazów WordPress
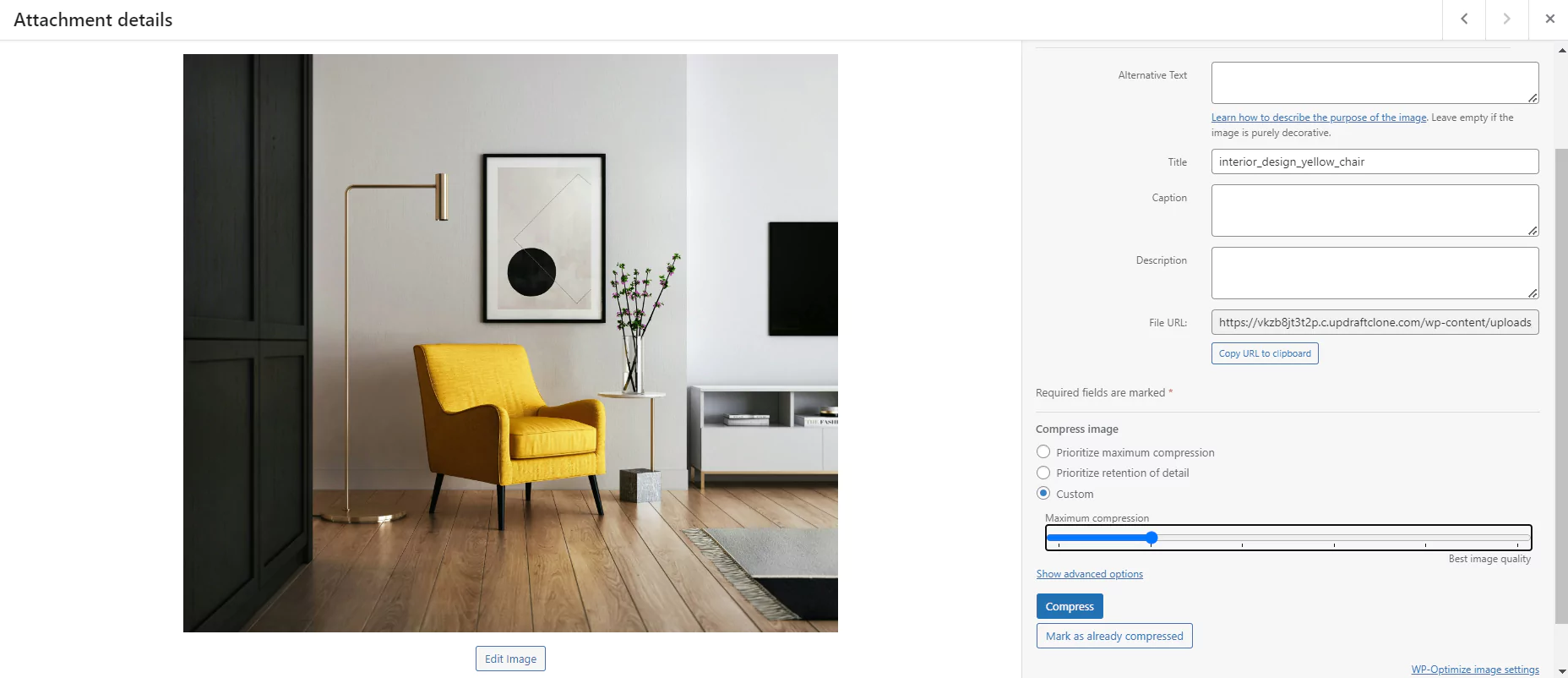
Jeśli wybierzesz WP-Optimize, możesz optymalizować nowe obrazy bezpośrednio z biblioteki obrazów po zainstalowaniu wtyczki.

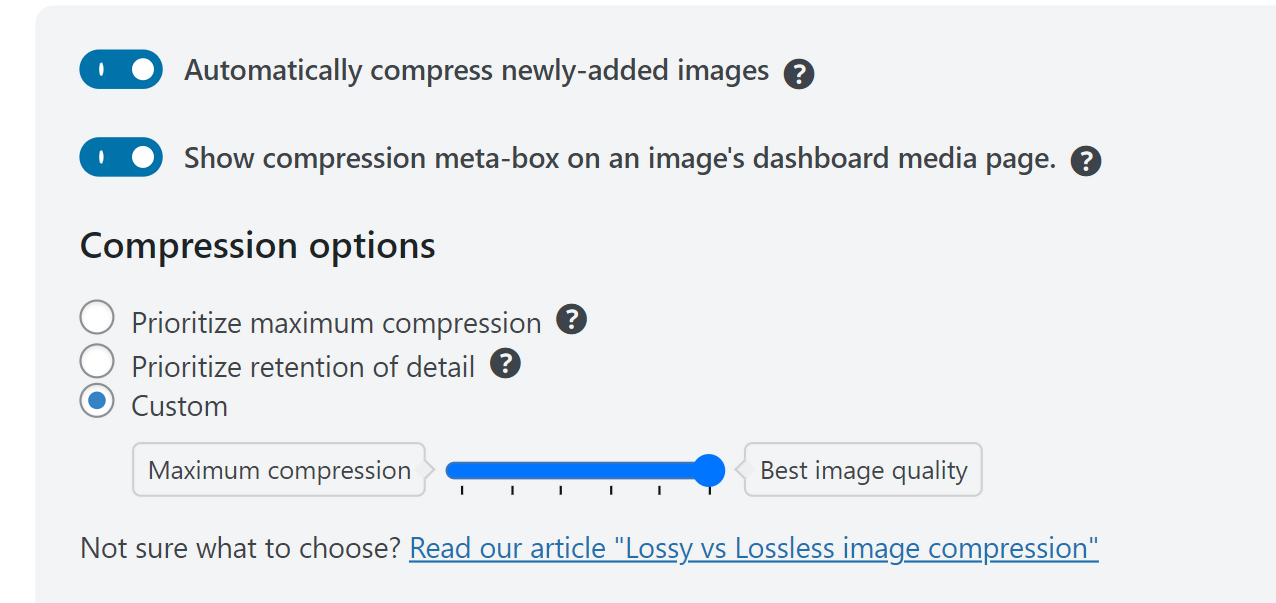
Wybierz pomiędzy ustawieniem priorytetu „maksymalna kompresja” lub „zachowanie szczegółów” lub użyj suwaka, aby wybrać opcję pomiędzy.
Wybierz „Kompresuj”.
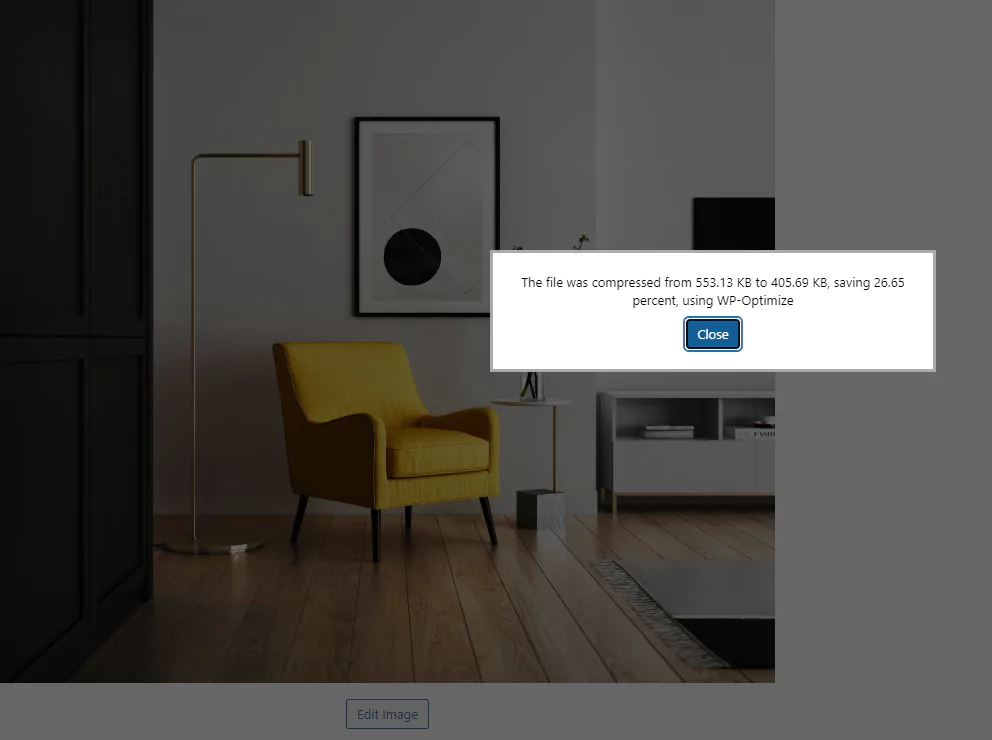
Wyświetlany jest komunikat informujący, ile miejsca zaoszczędziłeś dzięki optymalizacji obrazu:

Automatycznie optymalizuj nowe obrazy
Możesz także powiedzieć WP-Optimize, aby automatycznie optymalizowała nowo dodane obrazy i ustawić preferowane opcje kompresji w WP-Optimize > Obrazy > Kompresuj obrazy.

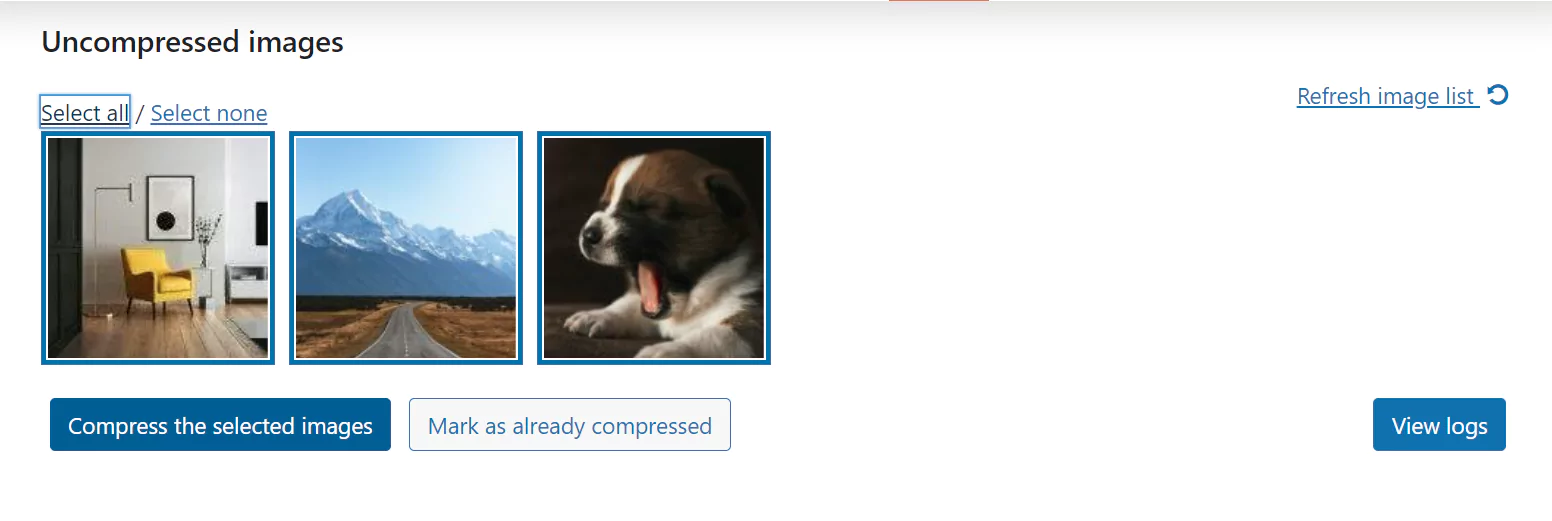
Optymalizuj obrazy zbiorczo
Możesz użyć WP-Optimize, aby zobaczyć każdy nieskompresowany obraz w swojej witrynie. Wybierz niektóre lub wszystkie, a następnie „Kompresuj wybrane obrazy”.

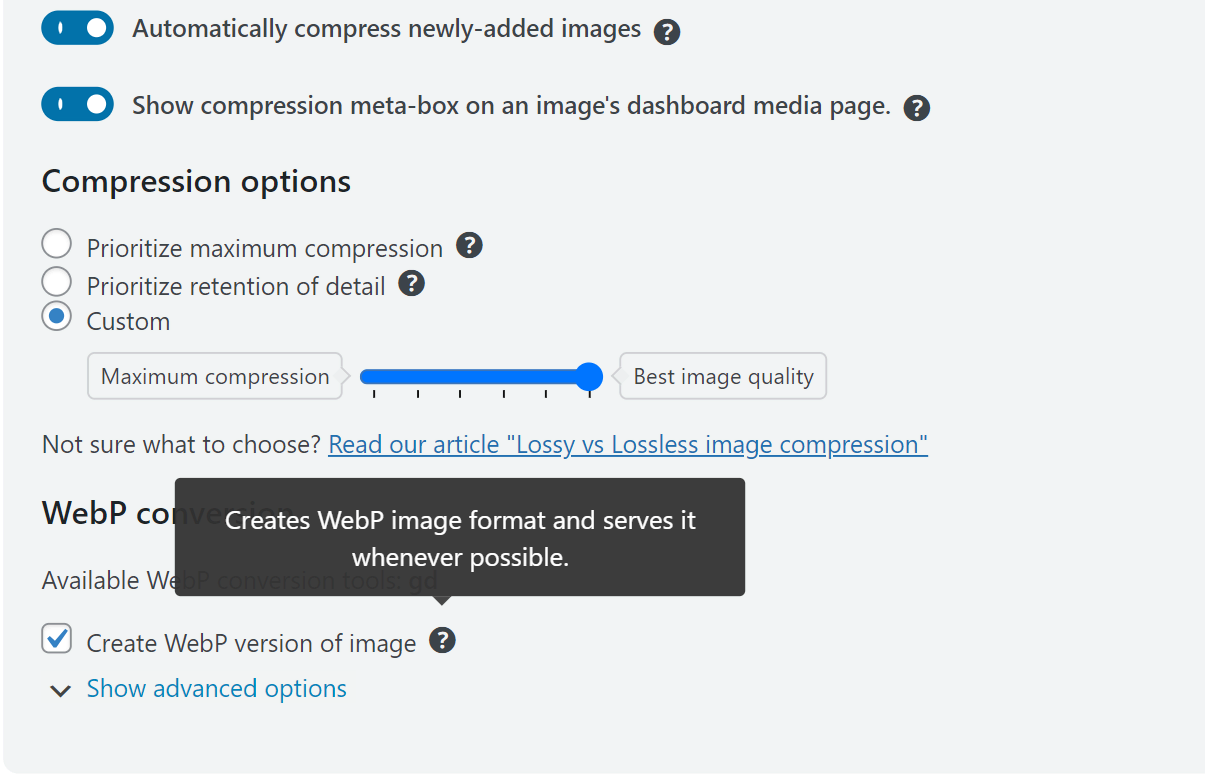
Konwersja obrazów do WebP
Jak wspomniano wcześniej, obrazy WebP są o 26% mniejsze w porównaniu do plików PNG i 25–34% mniejsze niż porównywalne obrazy JPEG przy podobnej jakości wyjściowej.
Jeśli zaznaczysz pole „Utwórz wersję obrazu WebP”, WP-Optimize utworzy format obrazu WebP w ramach procesu kompresji nawet mniejszych rozmiarów plików.

Zachowywanie danych EXIF
Dane EXIF zawierają informacje o zdjęciach wykonanych aparatami i urządzeniami cyfrowymi. Zawiera szczegółowe informacje, takie jak czas i miejsce wykonania zdjęcia oraz inne szczegóły techniczne. Możesz zachować dane EXIF w „opcjach zaawansowanych” lub pozostawić to pole niezaznaczone, aby je usunąć.
Aby uzyskać dodatkowe funkcje optymalizacji obrazu, takie jak możliwość identyfikacji osieroconych (nieużywanych) obrazów w witrynie WordPress lub funkcje takie jak Lazy Loading, rozważ instalację WP-Optimize Premium.
Podsumowanie / podsumowanie
Optymalizacja obrazu oznacza zmniejszenie rozmiaru obrazu przy jednoczesnym zachowaniu wystarczającej jakości, aby obrazy pozostały użyteczne.
Zmiana rozmiaru obrazów do wymaganych wymiarów nie jest wymagana, ponieważ WordPress zrobi to za Ciebie. Uważamy, że odpowiedź na pytanie „Jak zoptymalizować obrazy w WordPressie” leży w kompresji obrazu i konwersji formatów obrazów, takich jak JPEG i PNG, na WebP. Samodzielne narzędzia, takie jak TinyPNG, mogą to zrobić za Ciebie, ale bardziej wydajne może być użycie wtyczki WordPress, takiej jak WP-Optimize.
Jak zoptymalizować obrazy dla WordPress – często zadawane pytania (FAQ)
Jak zoptymalizować obraz na stronie internetowej bez utraty jakości?
Wybierz wtyczkę WordPress, która pozwala wybrać pomiędzy maksymalną kompresją a maksymalną jakością (lub czymś pomiędzy).
Czy WordPress automatycznie optymalizuje obrazy?
Nie bardzo. WordPress automatycznie tworzy trzy nowe wersje każdego przesłanego obrazu w różnych wymiarach (miniaturka, średnia i duża), ale nie będzie optymalizować (kompresować) obrazów za Ciebie ani nie pomoże Ci zmniejszyć ich rozmiaru pliku.
Jaka jest najlepsza wtyczka do optymalizacji obrazu dla WordPress?
WP-Optimize to najwyżej oceniana i najpopularniejsza wtyczka do optymalizacji obrazu w katalogu wtyczek WordPress.
Czy mogę zoptymalizować moje obrazy dla WordPress bez wtyczki?
Tak. Wypróbuj narzędzia takie jak TinyPNG lub Squoosh .
Jak zoptymalizować obrazy już przesłane do WordPress?
Wtyczka WordPress to najlepszy sposób na optymalizację obrazów znajdujących się już w Twojej bibliotece multimediów .
