Comment optimiser les images dans WordPress
Publié: 2024-01-31Table des matières
- Qu’est-ce que l’optimisation d’image ?
- L’optimisation des images est-elle importante ?
- Temps de chargement de la vitesse des pages et référencement
- Redimensionner les images dans WordPress
- Choisir le bon format de fichier
- Compression d'images
- Comment optimiser les images dans WordPress
- Optimisation à partir de la bibliothèque d'images WordPress
Qu’est-ce que l’optimisation d’image ?
L'optimisation des images signifie différentes choses pour différentes personnes.
Pour nous, l'optimisation des images signifie réduire la taille de l'image tout en conservant suffisamment de qualité pour que les images restent utiles.
Si une image est trop compressée, sa qualité en souffre. Pas assez, et la taille du fichier sera supérieure à celle garantie.
Nous ferons de notre mieux dans ce guide pour vous fournir des conseils pratiques sur la façon dont vous pouvez optimiser les images de votre site WordPress.
L’optimisation des images est-elle importante ?
En un mot, oui.
De nombreuses images volumineuses téléchargées sur votre site WordPress occupent de l'espace sur le serveur, ce qui peut être coûteux dans les environnements d'hébergement partagé.
Les images volumineuses ont également un impact sur la vitesse de chargement des pages. Considérer ce qui suit:
Imaginez que vous ayez 10 images sur votre page d'accueil. Chaque image mesure 1 Mo et la taille totale des images de cette page Web est donc de 10 Mo.
Imaginons que le temps de chargement de la page soit de 10 secondes.
En compressant chaque image à 100 Ko chacune, la taille totale des images de votre page d'accueil n'est désormais que de 1 Mo. En supposant que les autres éléments de cette page Web soient minimes, vous venez de réduire la vitesse de chargement de votre page Web à 1 seconde.
Temps de chargement de la vitesse des pages et référencement
Les temps de chargement de la vitesse des pages sont un facteur de classement dans Google depuis 2010 . D'autres facteurs de classement sont plus pondérés par Google (par exemple, la qualité et la pertinence des pages), mais la vitesse reste importante, notamment du point de vue de l'expérience utilisateur, de l'engagement et de la conversion.
Plus il faut de temps à un utilisateur pour ouvrir votre page Web, plus il est susceptible de rebondir.
Redimensionner les images dans WordPress
Redimensionner les images pour les rendre plus petites contribue à réduire la taille des fichiers. Si les images sont en haute résolution et conçues pour être imprimées, elles occupent presque certainement plus d'espace sur votre site que nécessaire.
Cependant, il n’est tout simplement pas nécessaire de redimensionner les images à des dimensions spécifiques, car WordPress le fera pour vous. WordPress crée trois nouvelles versions pour chaque image que vous téléchargez :
- Taille de la vignette (150 x 150 pixels)
- Taille moyenne (jusqu'à 300 x 300 pixels)
- Grande taille (jusqu'à 1024 x 1024 pixels)
Il fait cela pour vous aider à garantir que la bonne image est utilisée au bon endroit (par exemple, les miniatures dans les flux de blog, les grandes images dans les en-têtes).
L’argument ici est bien sûr que vous disposez désormais de trois versions (quatre, si vous incluez l’original) de chaque image que vous avez téléchargée sur WordPress. S'ils ne sont pas tous utilisés, ils occupent inutilement de l'espace dans votre bibliothèque d'images.
Si vous disposez de WP-Optimize (version premium ), vous pouvez analyser votre site WordPress à la recherche d'images inutilisées, puis les supprimer en masse.
Choisir le bon format de fichier
Vous savez déjà que les images se présentent sous différents formats de fichiers (PNG, GIF, etc.), mais le format de fichier fait-il une différence sur la taille du fichier ?
Pour la plupart, pas vraiment.
La différence de taille de fichier entre JPEG, GIF et PNG n'est que d'environ 2 à 5 %.Choisir le bon format de fichier est une question de fonctionnalité plus que de taille de fichier – Kowsar Hossain, développeur chez WP-Optimize
- JPG convient à la plupart des images.
- PNG doit être utilisé pour les images, par exemple les logos qui nécessitent de la transparence.
- GIF doit être utilisé pour les images animées.
- SVG doit être utilisé pour les logos, les icônes et autres images nécessitant une évolutivité.
L'exception à la règle est WebP.
Selon Google , les images WebP sont 26 % plus petites que les images PNG et 25 à 34 % plus petites que les images JPEG comparables.
WebP peut désormais être utilisé dans la plupart des cas, certainement à la place des fichiers PNG ou JPG. Lancé pour la première fois en 2010, WebP est désormais pris en charge par 97 % des navigateurs .
Si vous êtes développeur, vous pouvez convertir vers WebP en téléchargeant l'outil de conversion WebP de Google pour Linux, Windows ou macOS ou en utilisant un plugin WordPress gratuit comme WP-Optimize .
Compression d'images
Le principal moyen d'optimiser les images consiste à compresser les images, ce que vous pouvez réaliser avec des outils autonomes tels que TinyPNG.com .


L'inconvénient des outils d'optimisation d'images autonomes est que vous devrez télécharger chaque image une par une pour les optimiser toutes. Vous devrez ensuite télécharger les images optimisées dans votre bibliothèque d'images WordPress.
Comment optimiser les images dans WordPress
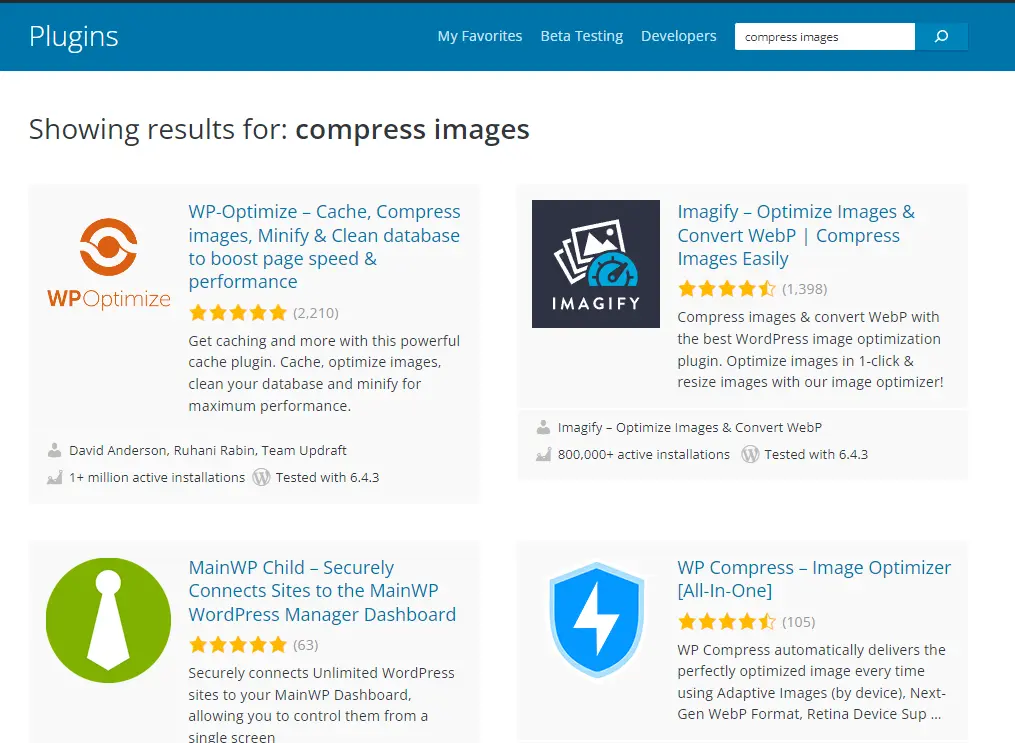
Vous pouvez compresser de nouvelles images et des images déjà présentes dans votre bibliothèque d'images WordPress en installant un plugin WordPress d'optimisation d'image à partir du répertoire des plugins WordPress .
Recherchez-en un avec un nombre élevé d’installations actives et une note utilisateur de 5 étoiles.

Optimisation de nouvelles images de la bibliothèque d'images WordPress
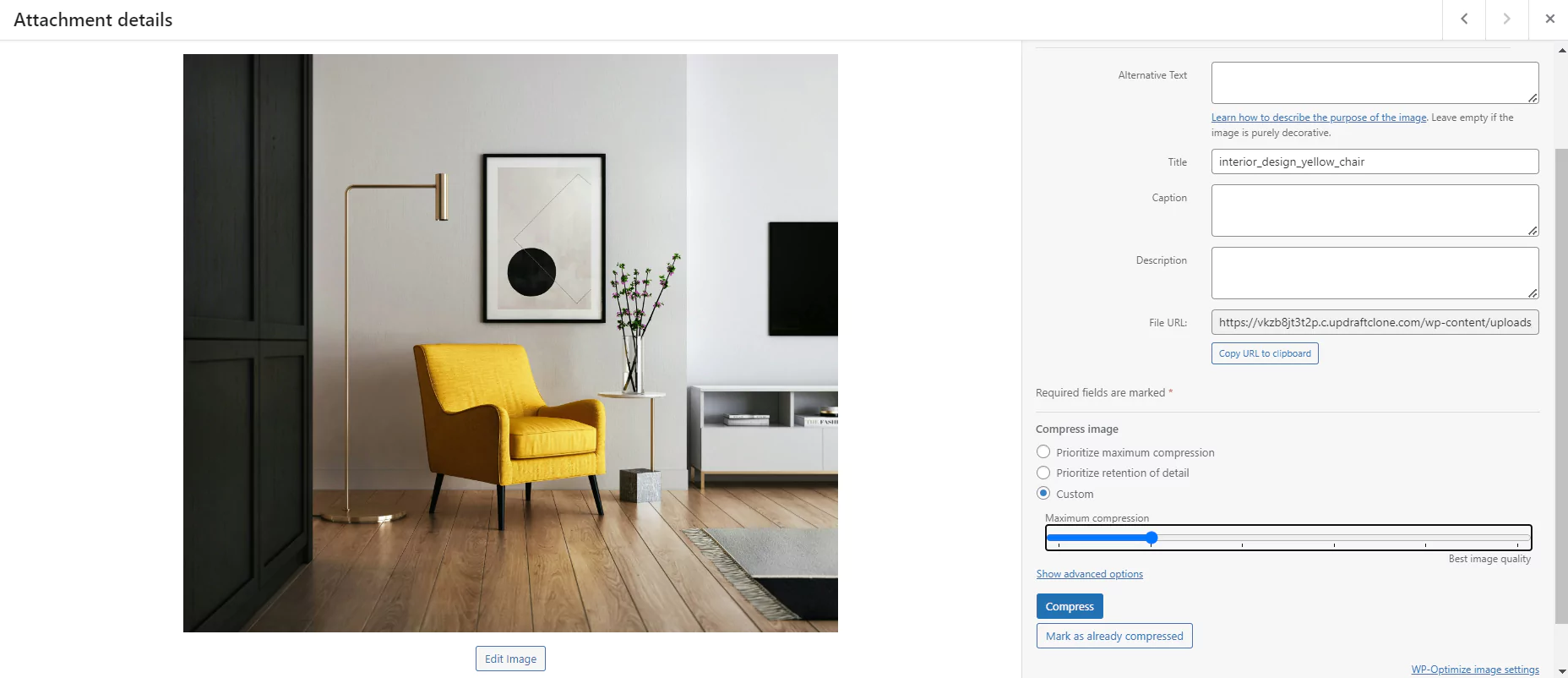
Si vous choisissez WP-Optimize, vous pouvez optimiser de nouvelles images directement depuis la bibliothèque d'images une fois le plugin installé.

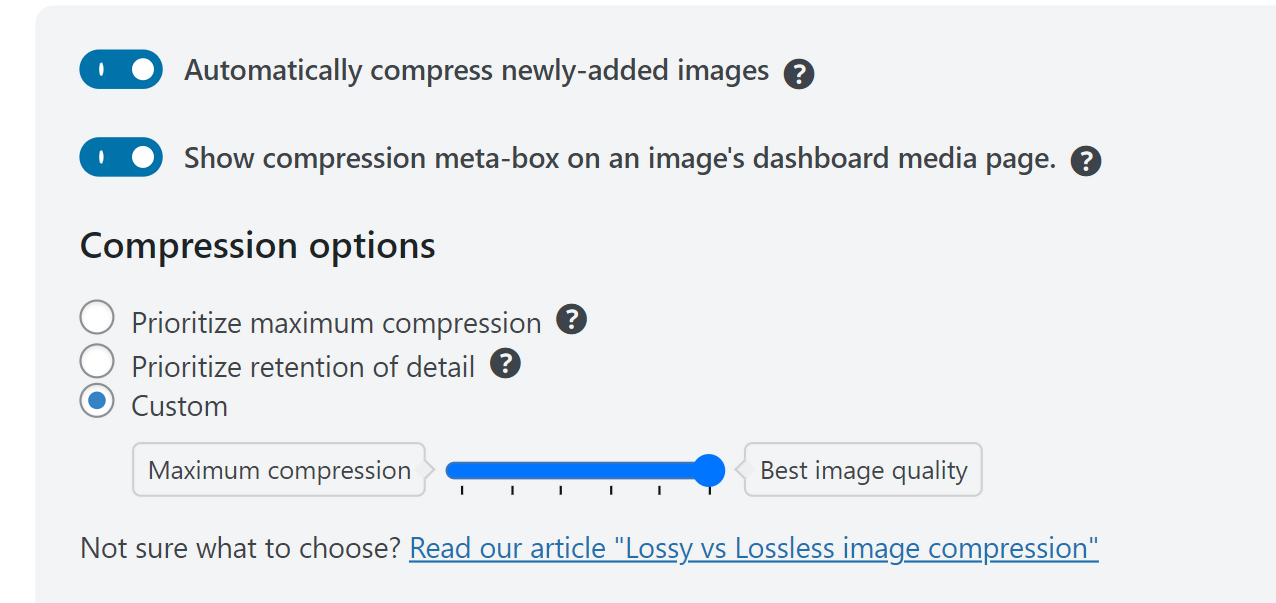
Choisissez entre donner la priorité à la « compression maximale » ou à la « conservation des détails » ou utilisez le curseur pour choisir quelque part entre les deux.
Sélectionnez « Compresser ».
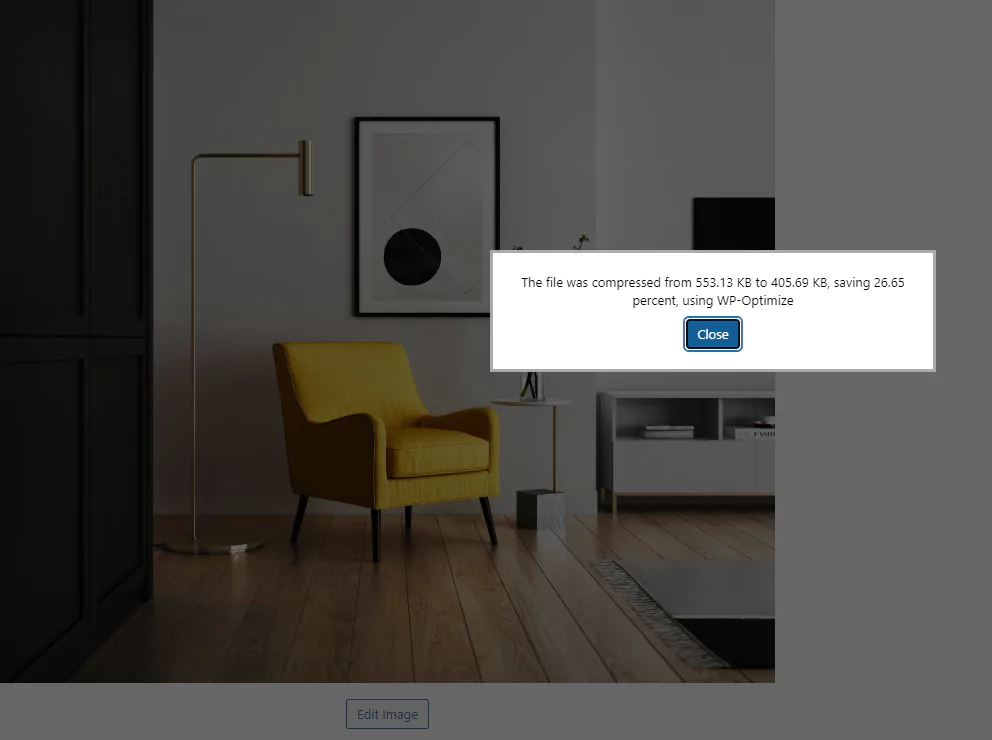
Un message s'affiche pour vous indiquer la quantité d'espace économisée en optimisant l'image :

Optimiser automatiquement les nouvelles images
Vous pouvez également demander à WP-Optimize d'optimiser automatiquement les images nouvellement ajoutées et de définir vos options de compression préférées sous WP-Optimize > Images > Compresser les images.

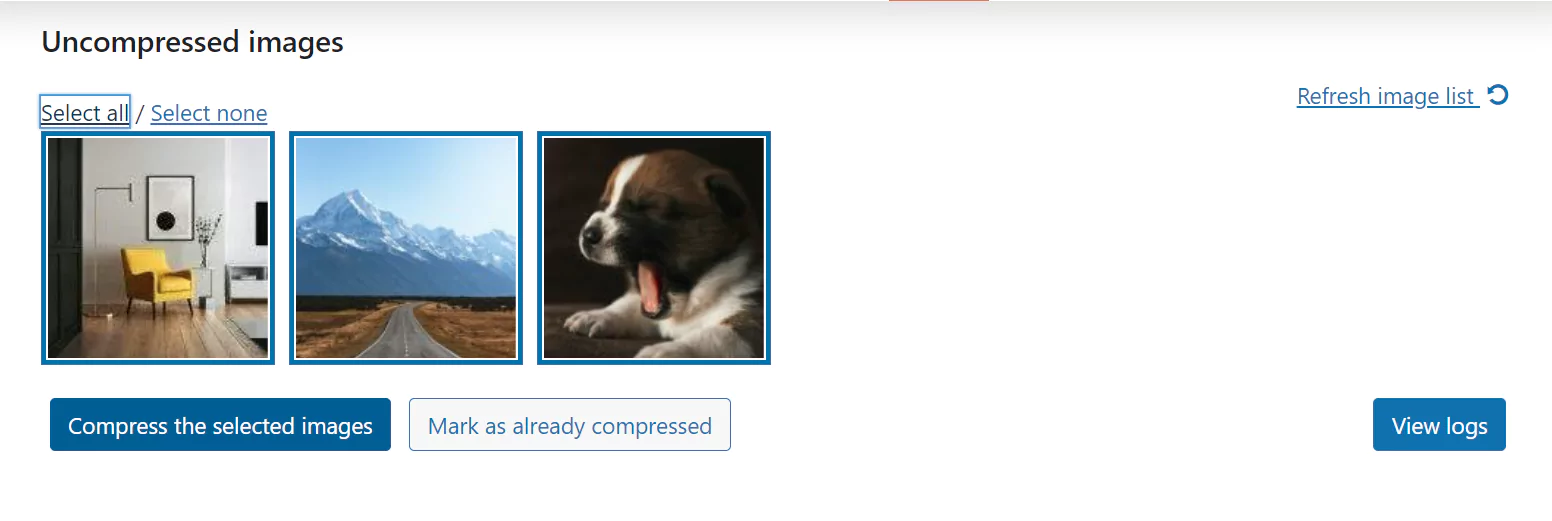
Optimiser les images en masse
Vous pouvez utiliser WP-Optimize pour voir chaque image non compressée sur votre site. Sélectionnez-en une partie ou la totalité, puis « Compressez les images sélectionnées ».

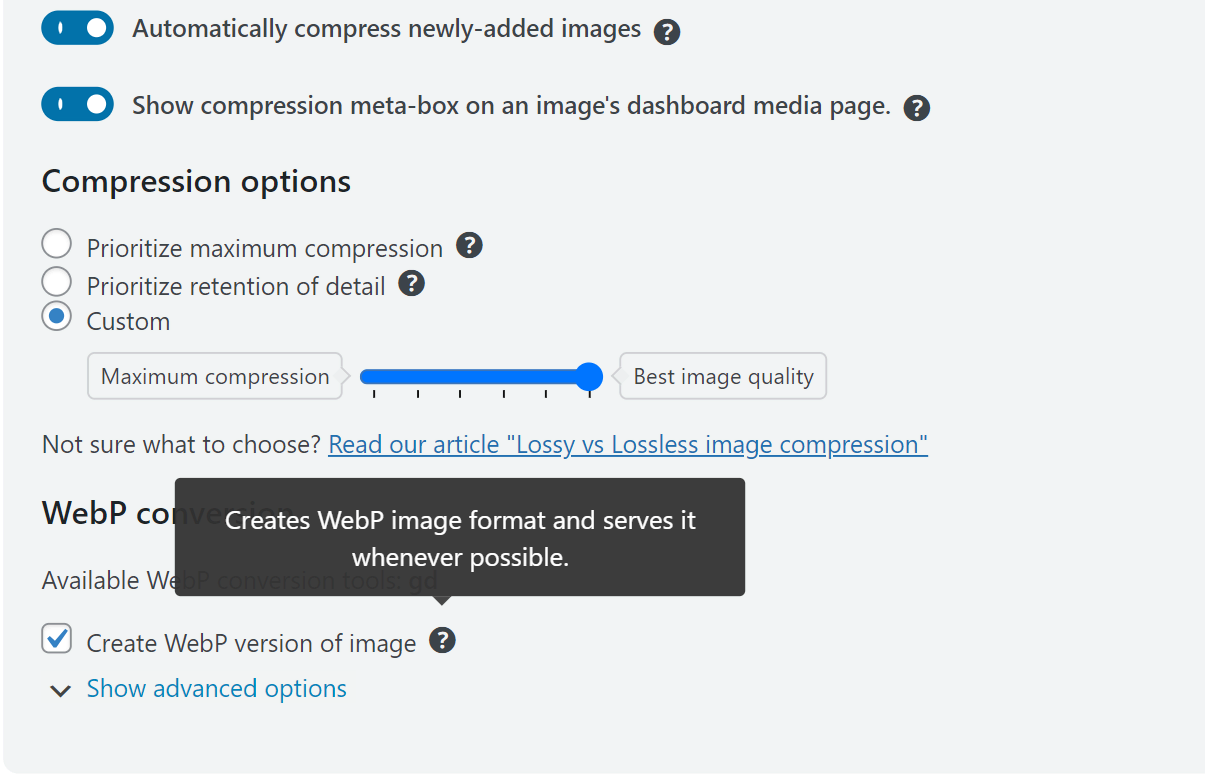
Conversion d'images en WebP
Comme mentionné précédemment, les images WebP sont 26 % plus petites que les images PNG et 25 à 34 % plus petites que les images JPEG comparables, pour une qualité de sortie similaire.
Si vous cochez la case « Créer une version WebP de l'image », WP-Optimize créera le format d'image WebP dans le cadre du processus de compression pour des tailles de fichiers encore plus petites.

Conservation des données EXIF
Les données EXIF contiennent des informations sur les photographies prises par des appareils photo et appareils numériques. Il comprend des détails tels que le moment et le lieu où la photo a été prise ainsi que d'autres détails techniques. Vous pouvez conserver les données EXIF sous « Options avancées » ou laisser la case décochée pour les supprimer.
Pour des fonctionnalités supplémentaires d'optimisation d'image, comme la possibilité d'identifier les images orphelines (inutilisées) sur votre site WordPress ou pour des fonctionnalités telles que Lazy Loading, envisagez d'installer WP-Optimize Premium.
Résumé / conclusion
L'optimisation des images consiste à réduire la taille de l'image tout en conservant une qualité suffisante pour que les images restent utiles.
Il n'est pas nécessaire de redimensionner les images aux dimensions requises, car WordPress le fera pour vous. Nous pensons que la réponse à la question « Comment optimiser les images dans WordPress » réside dans la compression d'images et la conversion de formats d'image tels que JPEG et PNG en WebP. Des outils autonomes comme TinyPNG peuvent le faire pour vous, mais il peut être plus efficace d'utiliser un plugin WordPress comme WP-Optimize.
Comment optimiser les images pour WordPress – Foire aux questions (FAQ)
Comment optimiser une image pour un site Web sans perte de qualité ?
Choisissez un plugin WordPress qui vous permet de choisir entre une compression maximale et une qualité maximale (ou quelque part entre les deux).
WordPress optimise-t-il automatiquement les images ?
Pas vraiment. WordPress crée automatiquement trois nouvelles versions de chaque image téléchargée dans différentes dimensions (vignette, moyenne et grande), mais il n'optimisera pas (compressera) les images pour vous ni ne vous aidera à réduire la taille de leur fichier.
Quel est le meilleur plugin d’optimisation d’image pour WordPress ?
WP-Optimize est le plugin d'optimisation d'image le mieux noté et le plus populaire du répertoire des plugins WordPress.
Puis-je optimiser mes images pour WordPress sans plugin ?
Oui. Essayez des outils comme TinyPNG ou Squoosh .
Comment optimiser les images déjà téléchargées sur WordPress ?
Un plugin WordPress est le meilleur moyen d' optimiser les images déjà présentes dans votre médiathèque .
