วิธีใช้รหัสย่อสำหรับฝังใน WordPress
เผยแพร่แล้ว: 2022-09-23หากคุณต้องการฝังหน้าเว็บในบทความหรือหน้า WordPress คุณสามารถทำได้โดยใช้รหัสย่อสำหรับฝัง รหัสย่อนี้ถูกนำมาใช้ใน WordPress 4.4 และช่วยให้คุณสามารถฝังเนื้อหาจากแหล่งอื่น ๆ บนเว็บได้ ในการใช้รหัสย่อสำหรับฝัง เพียงวาง URL ของหน้าที่คุณต้องการฝังลงในบทความหรือ เนื้อหาของหน้า WordPress จะดึงโค้ดสำหรับฝังจากไซต์อื่นโดยอัตโนมัติและแสดงเนื้อหาที่ฝังอยู่ในโพสต์หรือหน้าของคุณ มีบางสิ่งที่ควรคำนึงถึงเมื่อใช้รหัสย่อสำหรับฝัง: URL ที่คุณใช้ต้องมาจากผู้ให้บริการ oEmbed ที่รองรับ WordPress จะไม่สามารถฝังเนื้อหาจากไซต์ใด ๆ ได้ เนื้อหาที่คุณพยายามจะฝังต้องพร้อมใช้งานผ่าน oEmbed เนื้อหาบางส่วนบนเว็บไซต์ที่รองรับอาจไม่สามารถใช้ได้ผ่าน oEmbed รหัสย่อสำหรับฝังใช้งานได้เฉพาะในบทความและหน้าของ WordPress ไม่ใช่ในพื้นที่อื่น ๆ ของไซต์เช่นแถบด้านข้างหรือส่วนท้ายของคุณ หากคุณประสบปัญหาในการฝังเนื้อหาจากไซต์ใดไซต์หนึ่ง คุณสามารถลองใช้ปลั๊กอิน Embed Iframe ปลั๊กอินนี้เพิ่มการสนับสนุนสำหรับผู้ให้บริการ oEmbed เพิ่มเติม และยังช่วยให้คุณสามารถฝังเนื้อหาผ่าน iframe
ขั้นตอนแรกในการฝังหน้าใน เนื้อหา WordPress คือไปที่ GreenGeeks.com ในส่วนนี้ เราจะพูดถึงวิธีการฝังหน้า WordPress เนื้อหา WordPress สามารถฝังลงในโพสต์หรือหน้าใดก็ได้ หมวดหมู่นี้รวมถึงประเภทโพสต์ที่กำหนดเองซึ่งคุณสร้างหรือสร้างโดยปลั๊กอิน เมื่อใช้ Gutenberg จะต้องเพิ่มฟังก์ชันแทรกหน้าลงในโพสต์ด้วยตนเอง เมื่อคุณเขียนหรือแก้ไขโพสต์ ไอคอนขนาดเล็กจะแสดงขึ้นว่าแทรกหน้า โดยคลิกที่มัน คุณสามารถเพิ่มหน้าในโพสต์ของคุณ
ตามค่าเริ่มต้น ชื่อของหน้าที่ฝังตัวจะแสดงขึ้น เราสามารถเปลี่ยนให้แสดงเนื้อหาของหน้าที่ฝังได้ สามารถใช้โค้ดเดียวกันเพื่อฝังหน้าในตัวแก้ไขบล็อก Gutenberg ได้เช่นเดียวกับใน Classic Editor ต้องสร้างรหัสย่อด้วยตนเองเพื่อที่จะแสดงใน Gutenberg การฝังสามารถใช้งานได้หลากหลาย และเราเพิ่งขีดข่วนพื้นผิวเท่านั้น ประเภทโพสต์ที่กำหนดเองสามารถใช้ได้ในสถานการณ์การฝังที่มีรายละเอียดสูงและซับซ้อนมากมาย คุณยังสามารถใช้งานได้หลากหลายวิธีที่สร้างสรรค์และสร้างสรรค์
ฉันจะฝังหน้าได้อย่างไร
 เครดิต: wikiHow
เครดิต: wikiHowไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีการฝังหน้าจะแตกต่างกันไปตามแพลตฟอร์มที่ใช้ อย่างไรก็ตาม วิธีการทั่วไปบางประการในการฝังหน้ารวมถึงการใช้โค้ด HTML, URL หรือ iFrame
ฉันสามารถฝัง Iframe ใน WordPress ได้หรือไม่
 เครดิต: wpbloggerbasic.com
เครดิต: wpbloggerbasic.comiFrame ทำงานร่วมกับ WordPress WordPress รองรับการติดตั้ง iFrame ผ่านวิธีการต่างๆ รวมถึง Embed Blocks , HTML และรหัสย่อ โค้ดสำหรับฝังสามารถคัดลอกและวางลงในองค์ประกอบเหล่านี้เพื่อใช้ในเว็บไซต์ WordPress ของคุณได้
การฝังเนื้อหาจากเว็บไซต์อื่นโดยใช้ iframe วิดีโอ รูปภาพ และแม้แต่เว็บไซต์อื่นๆ เช่น Bing อาจรวมอยู่ในหมวดหมู่นี้ คุณยังสามารถใช้ iframes เพื่อประหยัดพื้นที่จัดเก็บบนไซต์ของคุณโดยการฝังเนื้อหาจากเซิร์ฟเวอร์อื่น ดูวิธีการฝัง iframe ลงใน WordPress อย่างรวดเร็ว (มีหรือไม่มีปลั๊กอิน) หากคุณเพิ่งเริ่มใช้รหัสย่อ เพียงรวมไว้ในโปรแกรมแก้ไขของคุณหลังจากติดตั้งปลั๊กอินแล้ว เป็นไปได้มากว่าถ้าการฝังไม่ทำงาน นั่นเป็นเพราะคุณกำลังฝังไว้บนเว็บไซต์ที่ไม่ทำงาน คุณไม่ได้ใช้หน้า https เพราะคุณไม่ได้ใช้ ในตัวอย่างต่อไปนี้ CSS แบบนี้จะถูกใช้เพื่อฝังรูปภาพ
ฉันมีไดอะแกรม (แผนภูมิ) ที่เผยแพร่โดย Google ชีตในเว็บไซต์ของฉัน ฉันต้องการรวมไว้เป็นรูปภาพ ฉันไม่สามารถให้แผนภูมิตอบสนองได้ มีเคล็ดลับเพิ่มเติมสำหรับรูปภาพหรือไม่? โปรดดูลิงก์สำหรับหน้า "ต้องการ: ตอบสนอง" ของฉัน เป็นไปได้ไหมที่จะฝังส่วนหนึ่งของหน้าบนเว็บไซต์ของคุณ แทนที่จะเป็นทั้งหมด คุณจะฝังไฟล์นำเสนอ PowerPoint ได้อย่างไร
ปุ่มบางปุ่มใน powerpoint ใช้กับปลั๊กอินบางตัวไม่ได้ หากคุณต้องการเผยแพร่เกมผ่านเบราว์เซอร์ ฉันขอแนะนำให้ใช้ Javascript และ HTML วิธีแก้ไขการเลื่อนในหน้าต่างคืออะไร เป็นงานที่ยาก โดยเฉพาะอย่างยิ่งเมื่อพูดถึงอุปกรณ์พกพา ฉันจะฝังรีวิวบน Facebook ได้อย่างไร ฉันลองใช้โค้ดที่ตอบสนองบนบล็อก WordPress แล้ว แต่ก็ไม่ได้ผล ถ้าฉันฝังวิดีโอที่ไม่มี iframes ฉันจะสามารถนับจำนวนการดู YouTube ได้ แต่นี่เป็นไปไม่ได้
ฉันมีปัญหาเดียวกันกับคุณหากฉันฝัง geogebra iframe บนเว็บไซต์ของฉัน เมื่อใช้แอปพลิเคชัน JavaScript เวอร์ชันเดสก์ท็อป พื้นที่สีขาวจะปรากฏที่ด้านขวามือของแอปพลิเคชันเสมอ ขณะที่พื้นที่สีขาวจะปรากฏที่ด้านล่าง มีโอกาสที่ Google ไดรฟ์จะมีตัวเลือก anEmbed แต่นั่นอาจเป็นตัวเลือกที่ดีกว่าโดยรวม
แท็กอ็อบเจ็กต์มีข้อดีมากมายเหนือแท็ก iframe แท็กวัตถุไม่ได้รับผลกระทบจากการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ด้วยเหตุผลสองประการ ในทางกลับกัน แท็กอ็อบเจ็กต์สามารถฝังมัลติมีเดียประเภทต่างๆ ได้ ในขณะที่แท็ก iframe ใช้เพื่อฝังหน้า HTML ที่ฝังไว้เท่านั้น แท็กอ็อบเจ็กต์สามารถใช้เพื่อฝังหน้าประเภทต่างๆ ในขณะที่แท็ก iframe ใช้สำหรับหน้า HTML เท่านั้น
วิธีฝังเว็บไซต์ในโพสต์ WordPress ของคุณ
คุณสามารถฝังเว็บไซต์ในโพสต์ WordPress ได้ หากคุณเพียงแค่วาง URL ของเนื้อหาลงในตัวแก้ไข และ WordPress จะแทรกลงในโพสต์ของคุณโดยอัตโนมัติ เรามีข้อจำกัดด้านรหัสสำหรับ WordPress ไซต์ที่โฮสต์บน WordPress.com ไม่สามารถรวม iframes หรือ Javascript ที่ฝังจากแหล่งที่ไม่ได้รับการสนับสนุนหรือจากโค้ดโฆษณาของบุคคลที่สาม
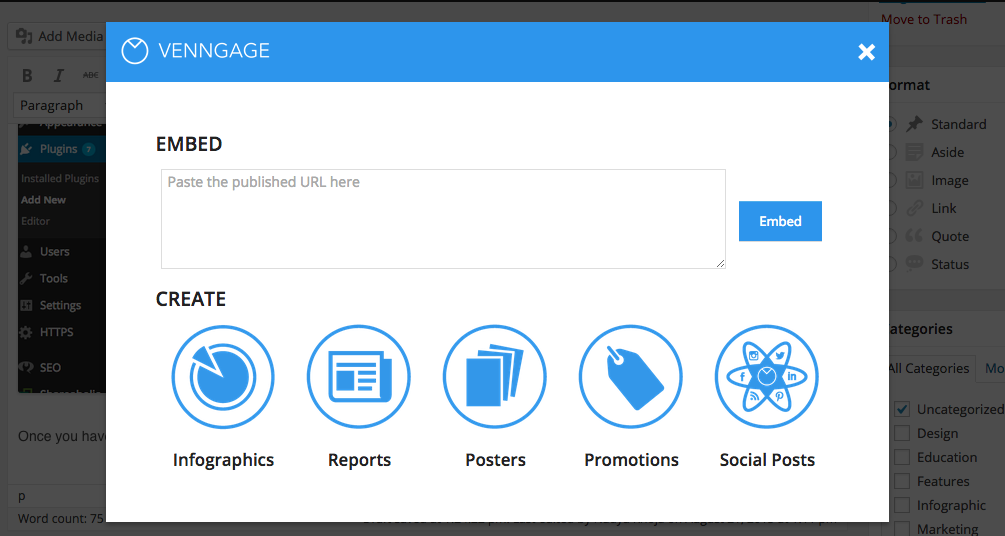
การฝังหมายถึงอะไรใน WordPress?
 เครดิต: Venngage
เครดิต: Venngageใน WordPress การฝังหมายถึงการแทรกสื่อจากไซต์อื่นลงในโพสต์หรือหน้า ซึ่งสามารถทำได้โดยวาง URL ของสื่อลงในเครื่องมือแก้ไขบทความ จากนั้น WordPress จะสร้างโค้ดสำหรับฝังโดยอัตโนมัติ
สามารถฝังเนื้อหาในโพสต์เพื่อเพิ่มการมีส่วนร่วมและอัตราการคลิกผ่าน เนื้อหาจากเว็บไซต์เช่น YouTube, Flickr และ Tumblr สามารถฝังในลักษณะที่เพิ่มความน่าสนใจให้กับหน้าของคุณและกระตุ้นให้ผู้ใช้กลับมา เมื่อคุณฝัง gif คุณยังสามารถดึงดูดผู้ชมของคุณได้อย่างสนุกสนาน
เมื่อฝังเนื้อหา ตรวจสอบให้แน่ใจว่ามีแท็กและแอตทริบิวต์ที่เหมาะสม ตัวอย่างเช่น หากคุณกำลังฝังวิดีโอ ให้ใส่แท็กฝังและ URL สำหรับไฟล์วิดีโอ หากมี ตรวจสอบให้แน่ใจว่าได้รวมแอตทริบิวต์ alt รวมทั้งพารามิเตอร์ความกว้างและความสูง
คุณสามารถเพิ่มความน่าสนใจให้กับโพสต์ของคุณในขณะที่ยังเพิ่มโอกาสในการอ่านโดยผู้คนจำนวนมากขึ้นด้วยการฝังเนื้อหา เมื่อทำการฝังเนื้อหา ตรวจสอบให้แน่ใจว่ามีแท็กและแอตทริบิวต์ที่เหมาะสม รวมทั้ง gif เพื่อให้ผู้ชมของคุณได้รับความบันเทิงอยู่เสมอ
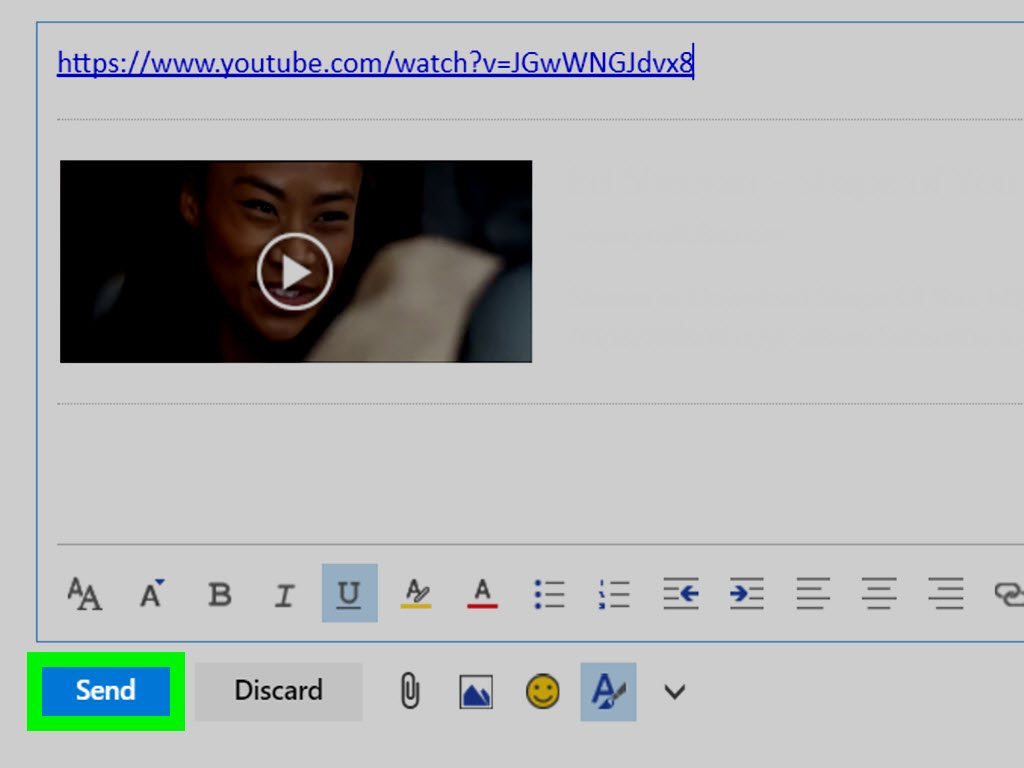
การฝังวิดีโอใน WordPress
เป็นวิธีที่ยอดเยี่ยมในการเพิ่มเนื้อหาที่น่าสนใจในบล็อกของคุณโดยการแทรกวิดีโอลงในโพสต์และหน้าต่างๆ ใน WordPress คุณสามารถแทรกโค้ดสำหรับฝังสำหรับบริการโฮสต์วิดีโอยอดนิยม เช่น YouTube, Vimeo และอื่นๆ ได้อย่างง่ายดายโดยใช้คุณลักษณะการฝังอัตโนมัติ ตราบใดที่คุณวาง URL ของวิดีโอลงในโปรแกรมแก้ไข WordPress คุณสามารถแทรก URL ของวิดีโอลงในบล็อกของคุณได้อย่างง่ายดาย การเลือกคีย์เวิร์ดโค้ดฝังเป็นวิธีที่ยอดเยี่ยมในการค้นหาวิดีโอที่คุณต้องการฝัง คุณสามารถค้นหาวิดีโอที่คุณต้องการฝังโดยไม่ต้องค้นหาทั้งบล็อกโดยใช้คำสำคัญ
WordPress ฝังหน้าในอีกหน้าหนึ่ง
ในการฝังเนื้อหาของหน้า คุณต้องเปิดโพสต์หรือหน้าบนเว็บไซต์ของคุณก่อนเมื่อคุณเปิดใช้งาน จากนั้นในกล่องโต้ตอบ Add Block Options ให้เลือก 'Insert Pages' หลังจากที่คุณได้เลือกตัวเลือก 'แทรกหน้า' แล้ว ให้คลิกที่ตัวเลือกนั้น หน้าที่คุณต้องการฝังสามารถเลือกได้จากเมนูด้านขวา
ใน WordPress คุณสามารถเพิ่มเนื้อหาในโพสต์หรือหน้าอื่นได้ ปลั๊กอินแทรกหน้าจะใช้เพื่อแสดงวิธีการแทรกหน้าหนึ่งไปอีกหน้าหนึ่ง ในการใช้ปลั๊กอิน คุณต้องปิดการใช้งานตัวแก้ไข Gutenberg ก่อน จากนั้นจึงใช้เครื่องมือแก้ไขแบบคลาสสิกเพื่อแก้ไขเพจของคุณ ในหลักสูตรนี้ เราจะแสดงวิธีการฝังเนื้อหาของเพจลงในอีกเพจหนึ่ง แต่คุณสามารถทำได้ด้วยโพสต์เช่นกัน เวอร์ชันดั้งเดิมของโพสต์หรือหน้าที่ฝังตัวจะมีการเปลี่ยนแปลงเพื่อเปลี่ยนเนื้อหาของหน้าอื่นๆ ทั้งหมดที่ฝังอยู่ คุณจะเห็น ปุ่มแทรกหน้าใหม่ ในส่วนหัวของหน้าที่คุณได้เลือกและตรวจสอบโดยใช้ แท็บ Visual ของ Classic Editor: insertpage หลังจากนั้น คลิกแทรกหน้าเพื่อดำเนินการให้เสร็จสิ้น เมื่อคลิกอัปเดต คุณสามารถอัปเดตหน้าเว็บของคุณและดำเนินการให้เสร็จสิ้นได้
วิธีตั้งค่าการเปลี่ยนเส้นทางบนไซต์ WordPress ของคุณ
เพื่อให้การเปลี่ยนเส้นทางทำงาน ก่อนอื่นคุณต้องกำหนดกฎในไฟล์ configuration.php ของไซต์ WordPress ของคุณ โดยทำตามขั้นตอนเหล่านี้ คุณสามารถกำหนดค่า WP-config.php ในโปรแกรมแก้ไขข้อความของคุณ และเพิ่มบรรทัดต่อไปนี้ที่ส่วนท้ายของไฟล์: *br คุณสามารถกำหนด ('WP_REDIRECT', จริง); จะต้องเป็นจริงในทั้งสองกรณี
วิธีการฝังลิงค์ WordPress
ในการฝังลิงก์ใน WordPress คุณต้องเลือกข้อความที่คุณต้องการสร้างไฮเปอร์ลิงก์ก่อน เมื่อเลือกข้อความแล้ว ให้คลิกปุ่มแทรก/แก้ไขลิงก์ในตัวแก้ไข WordPress ซึ่งจะเปิดกล่องโต้ตอบแทรก/แก้ไขลิงก์ ในช่อง URL ให้ป้อน URL ที่คุณต้องการเชื่อมโยง จากนั้นคลิกที่ปุ่ม เพิ่มลิงค์
หากคุณต้องการลิงก์ไปยังไฟล์ เช่น PDF คุณสามารถคลิกปุ่มเรียกดูถัดจากฟิลด์ URL ซึ่งจะเป็นการเปิดไลบรารีสื่อของ WordPress จากที่นี่ คุณสามารถอัปโหลดไฟล์ที่คุณต้องการเชื่อมโยงและแทรกลงในโพสต์หรือเพจของคุณได้
คำแนะนำทีละขั้นตอนต่อไปนี้จะแนะนำคุณเกี่ยวกับการฝังไฮเปอร์ลิงก์ใน หน้าเว็บ WordPress หรือบล็อกโพสต์ของคุณ การใช้ตัวแก้ไขบล็อก WordPress ใหม่ บล็อกโพสต์นี้จะสอนวิธีเพิ่มลิงก์ที่ฝังลงในหน้าหรือโพสต์ในเว็บไซต์ของคุณ ความสนใจของ Donncha Hughes ได้แก่ การฝึกอบรมผู้ให้คำปรึกษาและผู้ฝึกสอน ตลอดจนบริการให้คำปรึกษาทางธุรกิจ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ Hughes Automation ได้ที่ www.startuphughes.com SEO ต้องการมากกว่าแค่การส่งอีเมล เราต้องทำงานหลายอย่างด้วย ขอแนะนำให้ฝังลิงก์ไว้ที่ใดที่หนึ่งบนเว็บไซต์ ตัวแก้ไขบล็อก WordPress ใหม่ทำให้การแทรกลิงก์ในข้อความเป็นเรื่องง่าย
เมื่อคำเหล่านี้ถูกเผยแพร่ คำเหล่านั้นจะมีสีต่างกันหรือขีดเส้นใต้ แนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO แนะนำให้ใช้ลิงก์ภายในสองสามลิงก์ต่อหน้าและโพสต์ตามความจำเป็น ลิงก์ภายนอก หรือที่เรียกว่าลิงก์จากเว็บไซต์อื่นๆ สามารถใช้เชื่อมโยงไปยังหน้าเว็บไซต์หรือโพสต์ของคุณเองได้ รูปภาพด้านล่างแสดงลำดับขั้นตอนของหน้าจอที่พบเมื่อคุณไปยังตัวแก้ไขบล็อกใหม่เพื่อเพิ่มลิงก์ที่ฝังไว้
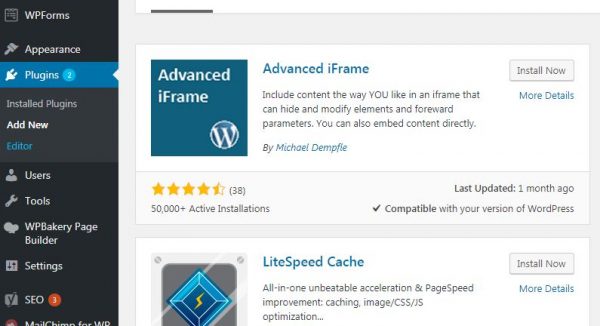
วิธีการฝังโค้ดใน WordPress อย่างง่ายดาย
WordPress ทำให้การฝังโค้ดเป็นเรื่องง่าย หากต้องการติดตั้งปลั๊กอินใหม่ ให้ไปที่เมนูด้านซ้ายของแดชบอร์ดและเลือกปลั๊กอิน จากนั้นในแท็บ "เพิ่มใหม่" ให้เลือก "โค้ดฝังตัว" แล้วคลิก "ติดตั้งทันที" หากต้องการฝังโค้ด ให้ไปที่แถบด้านข้างด้านซ้ายของแดชบอร์ด แล้วเลือกการตั้งค่าจากเมนู กล่องโค้ดฝัง ตัวสามารถพบได้ในบล็อกโพสต์หรือหน้า และอนุญาตให้คุณป้อนรหัส
WordPress Embed Iframe
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสามารถสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือเพื่อปรับปรุงเว็บไซต์ที่มีอยู่ เป็นแพลตฟอร์มโอเพ่นซอร์สฟรีที่ใช้ PHP และ MySQL WordPress เป็น CMS ที่ได้รับความนิยมมากที่สุดในโลก มีการใช้งานโดยเว็บไซต์นับล้าน
คุณสามารถใช้ WordPress เพื่อสร้างเว็บไซต์ประเภทใดก็ได้ ตั้งแต่บล็อกธรรมดาไปจนถึงเว็บไซต์ที่ซับซ้อนซึ่งมีหน้าหลายพันหน้า คุณยังสามารถใช้ WordPress เพื่อสร้างร้านค้าออนไลน์ได้ WordPress เป็นแพลตฟอร์มที่ยืดหยุ่นและใช้งานได้หลากหลายซึ่งสามารถปรับแต่งให้ตรงกับความต้องการเฉพาะของคุณได้
ข้อดีอย่างหนึ่งของ WordPress ก็คือคุณสามารถฝังเนื้อหาจากเว็บไซต์อื่น ๆ ได้โดยใช้ iframe ซึ่งช่วยให้คุณสามารถเพิ่มเนื้อหาจากแหล่งอื่นไปยังไซต์ WordPress ของคุณได้อย่างง่ายดาย ตัวอย่างเช่น คุณสามารถฝังวิดีโอ YouTube หรือ Google Map บนเว็บไซต์ WordPress ของคุณได้
เป็นส่วนฝังตัวของ หน้า HTML อื่นที่สร้างด้วย iFrames นอกจากการแสดงเนื้อหาจากแหล่งภายนอกแล้ว iFrame ยังสร้างหน้าต่างสำหรับการดูเนื้อหาอีกด้วย iFrames ช่วยให้คุณสามารถแสดงเนื้อหา เช่น วิดีโอและรูปภาพ โดยไม่ต้องโฮสต์บนเว็บไซต์ของคุณ สามารถใช้เฟรมเพื่อแสดงเนื้อหาเว็บโดยไม่ต้องนำเข้าจากไซต์อื่น เทคโนโลยีเหล่านี้ นอกเหนือจากการโฮสต์โฆษณาและการแสดงเนื้อหาโซเชียลมีเดียแบบไดนามิกแล้ว ยังสามารถนำมาใช้เพื่อดำเนินการถ่ายทอดสดทางโซเชียลมีเดียได้ เมื่อใช้ iFrame คุณสามารถนำผู้อ่านของคุณไปยังหน้าอื่นโดยที่พวกเขาไม่ต้องออกไป ก่อนที่คุณจะเริ่มใช้ iFrames คุณควรทำความคุ้นเคยกับปัจจัยพื้นฐานบางประการก่อน

คุณสามารถแทรกโค้ดที่เป็นอันตรายลงในเว็บไซต์ของคุณโดยใช้ iframes ด้วยเหตุนี้ iFrames จึงเป็นวิธีเดียวในการฝังเนื้อหาจากเว็บไซต์ที่เชื่อถือได้ ขอแนะนำว่าอย่าใช้ iFrames แต่ถ้าจำเป็น คุณสามารถระบุลิงก์ไปยังเนื้อหาเดียวกันได้โดยใช้ลิงก์แบบข้อความ ด้วย iFrames คุณสามารถใช้ WordPress ได้หลายวิธี หากคุณต้องการเขียนโค้ดสำหรับหน้าเว็บ คุณสามารถทำได้โดยการเขียนโค้ดลงในหน้านั้น หรือหากต้องการแก้ไขโพสต์หรือหน้า คุณก็สามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขข้อความ การใช้ iFrames ของ WordPress คุณสามารถบรรลุเป้าหมายต่างๆ ได้ เมื่อพูดถึงการแชร์เนื้อหาที่มีลิขสิทธิ์อย่างปลอดภัย iFrames เป็นโซลูชันที่ยอดเยี่ยมสำหรับการแชร์เนื้อหา ในวิดีโอด้านบน เราแสดงให้เห็นว่าการใช้ iFrames นั้นยากเพียงใด คุณน่าจะไม่เป็นไรหากคุณทำตามขั้นตอนที่อธิบายไว้ที่นี่
วิธีการฝังเว็บไซต์ลงในเว็บไซต์อื่น
สมมติว่าคุณต้องการฝังเว็บไซต์ลงในเว็บไซต์อื่น ต่อไปนี้คือขั้นตอนบางประการที่สามารถปฏิบัติตามได้:
1. บนหน้าที่คุณต้องการฝังเว็บไซต์อื่น ให้สร้างพื้นที่สำหรับที่ที่เว็บไซต์ที่ฝังตัวจะปรากฏ ซึ่งสามารถทำได้โดยการเพิ่มโค้ด HTML เพื่อสร้างเฟรม
2. ในโค้ดสำหรับเฟรม ระบุ URL ของเว็บไซต์ที่คุณต้องการฝัง
3. บันทึกการเปลี่ยนแปลงของคุณและดูตัวอย่างหน้าเพื่อให้แน่ใจว่าเว็บไซต์ที่ฝังไว้จะปรากฏตามที่คุณต้องการ
วิธีการเปิดเว็บไซต์ใน Iframe
มีหลายวิธีในการสร้างเว็บไซต์จากเว็บไซต์อื่น iframes เป็นวิธีหนึ่งในการทำเช่นนั้น เอกสารที่ฝังอยู่ภายในเอกสาร HTML ปัจจุบันมักจะฝังโดยใช้เฟรมอินไลน์ คุณสามารถใช้คุณสมบัตินี้เพื่อสร้างเว็บไซต์/หน้าเว็บแทนหน้าเว็บปัจจุบันของคุณ รวมทั้งรักษาสไตล์และรูปลักษณ์โดยรวมของคุณให้เหมือนเดิม
ฝังเว็บเพจภายนอก
โค้ดสำหรับฝังคือกลุ่มของ HTML ที่ให้คุณฝังไฟล์ เช่น วิดีโอ บนเว็บไซต์ของคุณ เว็บแอปพลิเคชันมากมาย เช่น YouTube และ Facebook มี โค้ดฝังตัว สำหรับเนื้อหา รหัสเหล่านี้ช่วยให้คุณสามารถนำเนื้อหาจากไซต์หนึ่งมาฝังในไซต์อื่นได้ หากต้องการใช้โค้ดสำหรับฝัง ให้คัดลอกโค้ดแล้ววางลงใน HTML ของหน้าเว็บของคุณ รหัสจะสร้างเนื้อหาในหน้าของคุณโดยอัตโนมัติ ตัวอย่างเช่น หากคุณฝังวิดีโอ YouTube บนเว็บไซต์ วิดีโอจะปรากฏบนหน้าเว็บของคุณโดยที่คุณไม่ต้องอัปโหลด รหัสฝังทำให้ง่ายต่อการแบ่งปันเนื้อหาจากไซต์หนึ่งไปยังอีกไซต์หนึ่ง นอกจากนี้ยังช่วยให้เนื้อหาของคุณทันสมัยอยู่เสมอ เนื่องจากคุณจำเป็นต้องอัปเดตเนื้อหาในไซต์ต้นฉบับเท่านั้น
เว็บไซต์และเครื่องมือออนไลน์บางอย่าง เช่น เครื่องมือออนไลน์ อนุญาตให้คุณ "ฝัง" เนื้อหาในตำแหน่งต่างๆ เช่น บล็อกหรือโมดูล Blackboard นักเรียนจะไม่ต้องออกจาก Blackboard เพื่อทำงานให้เสร็จเมื่อ Microsoft Forms ถูกฝังอยู่ในโมดูล บทความนี้ให้ภาพรวมเกี่ยวกับวิธีการขอรับโค้ดฝังตัวสำหรับ Padlet และ Microsoft Forms ในพื้นที่เนื้อหา ให้เลือกสร้างเนื้อหาจากเมนูแบบเลื่อนลง จากนั้นคลิกไอคอน HTML ในแถวที่สามของไอคอนแถบเครื่องมือเพื่อฝังแบบฟอร์มในโมดูล คุณสามารถเข้าถึง Show More ได้โดยคลิกลูกศรขึ้นสองครั้งที่มุมบนขวาของตัวแก้ไข หากไม่มีไอคอนสามแถว โค้ดฝังตัวที่คุณคัดลอกลงในตัวแก้ไขจะแสดงขึ้นหลังจากที่คุณคลิกอัปเดต ตัวยึดตำแหน่งสีเหลืองในตัวแก้ไขจะไม่แสดงเนื้อหาที่ฝังของคุณ แต่จะปรากฏขึ้นเมื่อคุณคลิกปุ่ม 'แทรก'
วิธีการฝังเว็บเพจบนหน้าเว็บของคุณ
ในการฝังหน้าเว็บ คุณสามารถใช้แท็ก *iframe* ในหน้าเว็บของคุณได้ URL ของหน้าเฟรม (ที่อยู่เว็บ) ถูกระบุโดยแอตทริบิวต์ src ของหน้าเฟรม
รหัสฝัง Iframe
iframe คือเอกสาร HTML ที่ฝังอยู่ภายในเอกสาร HTML อื่นบนเว็บไซต์ องค์ประกอบ HTML ของ iframe มักใช้เพื่อแทรกเนื้อหาจากแหล่งอื่น เช่น โฆษณา ลงในหน้าเว็บ รหัสฝัง Iframe คือรหัสที่ใช้แทรก iframe ลงในหน้าเว็บ รหัสนี้สามารถพบได้บนเว็บไซต์ที่โฮสต์เนื้อหา iframe
iFrame Embed Code Generator เป็นโปรแกรมออนไลน์ฟรี ด้วยการใช้เครื่องมือนี้ คุณสามารถสร้างรหัส iframe ได้อย่างง่ายดาย ไม่จำเป็นต้องเขียนโค้ด HTML เพื่อใช้งาน เพียงคัดลอกและวางลงในแอปพลิเคชันของคุณ iFrame ในหน้าต่างแสดงตัวอย่างจะมีลักษณะตรงตามที่ควรจะเป็น สามารถฝัง iframe ลงในเว็บไซต์ แผนที่ วิดีโอ เอกสาร หรือสื่อรูปแบบอื่นๆ ได้ ข้อมูลส่วนใหญ่สามารถฝังบนเว็บได้หากเว็บไซต์อนุญาตให้ฝังใน iframe ฉันได้รวบรวมรายการเครื่องมือและวิธีการพัฒนาเว็บไซต์ที่ฉันโปรดปราน
รหัส Iframe Html คืออะไร?
อินไลน์เฟรมถูกกำหนดเป็นแท็ก 'iframe' เอกสาร HTML ถูกฝังอยู่ในเฟรมอินไลน์เพื่อให้เอกสารอื่นแก่ผู้ดู
เนื้อหาของหน้า
เนื้อหาของหน้าหมายถึงข้อมูลและประสบการณ์ที่มอบให้กับผู้ใช้บนเว็บไซต์ ซึ่งอาจรวมถึงข้อความ รูปภาพ วิดีโอ และสื่อรูปแบบอื่นๆ เนื้อหาของหน้าที่ดีนั้นมีความเกี่ยวข้อง มีส่วนร่วม และให้ข้อมูล ควรมีการจัดระเบียบที่ดีและใช้งานง่าย
เนื้อหาในหน้าสามารถพบได้ในคอนเทนเนอร์ HTML ของเนื้อหาของหน้าเว็บ ข้อความ รูปภาพ ผลิตภัณฑ์ วิดีโอ ตาราง และอื่นๆ อีกมากมายสามารถใส่ลงในส่วนนี้ได้ คำว่า “on-page SEO” หมายความรวมถึงองค์ประกอบอื่นๆ เช่น ชื่อหน้า คำอธิบายเมตา และส่วนหัว นอกเหนือจากหน้า ผู้ใช้การค้นหาถูกกำหนดให้เป็นคนที่ทำการค้นหาตามความตั้งใจของพวกเขา ซึ่งถูกกำหนดให้เป็นสิ่งที่พวกเขาพยายามบรรลุหรือค้นหาผ่านการค้นหาของพวกเขา เมื่อตัดสินใจเลือกประเภทสำหรับข้อความค้นหาเฉพาะ ควรพิจารณาจุดประสงค์ของเนื้อหาในหน้า ในบางกรณี ประเภทของหน้าเว็บที่มีอันดับสูงสำหรับข้อความค้นหาเฉพาะสามารถอนุมานได้จากผลการค้นหา การทำเช่นนี้ คุณควรจะสามารถกำหนดประเภทของเนื้อหาในหน้าที่คุณต้องการแข่งขันได้
ปัญหาเนื้อหาในหน้าที่พบบ่อยส่วนใหญ่จัดอยู่ในหมวดหมู่ 'คุณภาพ' เมื่อเขียนหรือวางแผนเนื้อหาสำหรับเว็บไซต์ สิ่งสำคัญคือต้องตระหนักถึงปัญหาที่พบบ่อยที่สุด การอัปเดตอัลกอริทึมคุณภาพของ Google มุ่งหวังที่จะรักษาผลการค้นหาให้ดีที่สุดเท่าที่เป็นไปได้ การวนซ้ำและการทดสอบทุกครั้งจะดำเนินการในขนาดมหาศาลเพื่อปรับปรุงอัลกอริทึม Google ใช้กระบวนการอัปเดตหรืออัปเดตอัลกอริทึมเพื่อทำการเปลี่ยนแปลงอัลกอริทึม Google จะไม่ให้ความเห็นเกี่ยวกับการเปลี่ยนแปลงอัลกอริธึมที่เฉพาะเจาะจง แต่จะให้คำแนะนำอย่างกว้าง ๆ แก่ผู้ดูแลเว็บ เนื้อหาในหน้าที่ดีไม่สามารถแบ่งออกเป็นสองประเภท: ความยาวและจำนวนคำ
ในบางกรณีอาจใช้หน้าที่มีคำไม่กี่คำ ในอีคอมเมิร์ซ มีการถกเถียงกันว่าจะรวมลิงก์ข้อความไปยังหน้าหมวดหมู่ผลิตภัณฑ์หรือหมวดหมู่ย่อยหรือไม่ ยอมรับข้อความของหน้าหากเป็นประโยชน์และเป็นประโยชน์ต่อผู้ใช้ ความง่ายในการเข้าถึงและทำความเข้าใจเนื้อหาที่ซ่อนอยู่นั้นเป็นข้อดี นี่คือวิธีที่เว็บไซต์ที่มีชื่อเสียงเช่น Wikipedia จัดการกับเนื้อหาบนอุปกรณ์มือถือ Google ระบุว่าเนื้อหาที่ซ่อนอยู่อาจไม่สามารถมองเห็นได้บ่อยในตัวอย่างข้อมูล SERP แต่จะมีการรวบรวมข้อมูล จัดทำดัชนี และให้คะแนนในลักษณะเดียวกับปกติ ปริมาณของคำหลักในหน้าเรียกว่าความหนาแน่นของคำหลัก
มีข้อโต้แย้งมากมายในอุตสาหกรรม SEO เกี่ยวกับความหนาแน่นที่เหมาะสมของคำหลักต่อหน้าตลอดหลายปีที่ผ่านมา เราแนะนำให้สร้างเนื้อหาที่ใช้คำหลักอย่างเหมาะสมและในบริบทที่ใช้ เนื้อหาในหน้าสามารถรวมรูปภาพ วิดีโอ และสื่อสมบูรณ์อื่นๆ บนหน้าใดก็ได้ หากคุณต้องการตรวจสอบเนื้อหาปัจจุบันบนเว็บไซต์ของคุณ อาจเป็นงานที่ยาก ไม่มีเมตริกใดที่สามารถบอกคุณได้อย่างชัดเจนว่าหน้าเว็บมีประสิทธิภาพดีกว่า เมื่อมองในลักษณะนี้ มุมมองแบบผสมผสานจะสมเหตุสมผลและมีประสิทธิภาพมากที่สุด หากต้องการแสดงหน้า Landing Page ของส่วนต่างๆ ของเว็บไซต์ คุณอาจต้องการเพิ่มตัวกรองเพิ่มเติม
ไม่จำเป็นต้องอาศัยตัวชี้วัดการมีส่วนร่วมของผู้ใช้เพียงตัวเดียว เช่น อัตราตีกลับเป็นตัวชี้วัดคุณภาพหรือประสิทธิภาพ อาจเป็นเพราะปัจจัยหลายประการ แต่เนื้อหาในหน้ามีแนวโน้มที่จะมีส่วนร่วมในการจัดอันดับด้วยเหตุผลหลายประการ การค้นหาหน้าเว็บที่มีอันดับสูงสำหรับคำหลักแต่สร้างการเข้าชมเพียงเล็กน้อยบนจุดยืนของเนื้อหาในหน้าจะมีประโยชน์ในการตรวจสอบ เป็นไปได้ที่จะปรับปรุงเงื่อนไขเป้าหมายของหน้าและทำให้เกี่ยวข้องกับคำค้นหาที่พวกเขาจัดอันดับอยู่แล้วด้วยวิธีง่ายๆ หากคุณทราบแล้วว่าหน้าใดขับเคลื่อนการเข้าชมและมูลค่าทางการค้า มีความเป็นไปได้ที่จะเพิ่มศักยภาพในระยะยาวและกระตุ้นยอดขายให้มากขึ้น สามารถรับข้อมูลนี้ได้โดยใช้เครื่องมือต่างๆ รวมถึง Google Search Console บางครั้ง หน้าที่มีจำนวนคำน้อยสามารถใช้เพื่อค้นหาเนื้อหาที่ต้องปรับปรุง
เนื้อหาบนหน้าของเว็บไซต์อาจมีความสำคัญมากกว่าที่เคยเป็นมา ไม่ควรเพิ่มข้อความในหน้าใดๆ เพื่อให้มีการเข้าชมมากขึ้น หากคุณไม่ทราบว่าคุณกำลังทำอะไรกับเนื้อหาและจุดประสงค์ในการค้นหาเนื้อหาของคุณ อาจเป็นการดีว่าเนื้อหาจะไม่อยู่ในอันดับที่ดีในการค้นหาทั่วไป
เนื้อหาของหน้าคืออะไร?
เนื้อหาของเว็บไซต์หมายถึงข้อมูลที่มีอยู่ในหน้า ข้อความ รูปภาพ เสียง วิดีโอ และเนื้อหาประเภทอื่นๆ ทั้งหมดสามารถแสดงเพิ่มเติมจากข้อความได้ รูปภาพ แอนิเมชั่น วิดีโอ และเสียงเป็นหนึ่งในรายการที่สามารถพบได้ในเครื่องมือค้นหา
ความสำคัญของการรับเนื้อหาหนังสือที่ถูกต้อง
เนื้อหาของหนังสือมีทุกอย่างตั้งแต่แนวคิดหลักและแนวคิดของหนังสือ ไปจนถึงรายละเอียดของตัวละคร ฉาก และโครงเรื่อง เช่นเดียวกับหนังสือเล่มอื่นๆ เนื้อหาที่ดีเป็นสิ่งสำคัญ เนื่องจากอาจแตกต่างจากความรู้สึกของใครบางคนที่มีต่อหนังสือเล่มนี้และพวกเขาต้องการอ่านอีกมากเพียงใด
แม้ว่ากระบวนการสร้างเนื้อหาหนังสืออาจเป็นเรื่องยากและใช้เวลานาน แต่ก็มีความสำคัญในกระบวนการจัดพิมพ์ เมื่อเขียนเนื้อหาของหนังสือ สิ่งสำคัญคือต้องสร้างสมดุลที่เหมาะสมระหว่างการเข้าถึงกลุ่มเป้าหมายและการขายสำเนา เนื่องจากเนื้อหาที่ถูกต้องอาจมีผลกระทบอย่างมากต่อการขายหนังสือ
เนื้อหาของหน้าเว็บ Html คืออะไร?
ภาษามาร์กอัป HTML เป็นขั้นตอนแรกในการสร้างเว็บ เนื้อหาเว็บถูกกำหนดโดยความหมายและโครงสร้างของเนื้อหา HTML เป็นเทคโนโลยีที่ใช้กันอย่างแพร่หลายมากที่สุดในการอธิบายลักษณะที่ปรากฏ การนำเสนอ หรือฟังก์ชัน/พฤติกรรมของหน้าเว็บ
องค์ประกอบ HTML พื้นฐานที่คุณต้องรู้
องค์ประกอบ HTML ประกอบด้วยองค์ประกอบต่อไปนี้: *br ! สามารถจัดรูปแบบ HTML โดย *br เอกสารจะแสดงในรูปแบบ HTML อันเป็นผลมาจากการกระทำนี้
หากคุณต้องการเปลี่ยนการตั้งค่าเบราว์เซอร์ ให้ไปที่ [url] นี่คือองค์ประกอบรากของเอกสาร ทุกองค์ประกอบในแท็ก html> จะแสดงเป็นเนื้อหาของหน้า
*head* *br แท็กแรกใน HTML อยู่ที่นี่แล้ว สามารถพบได้ในส่วนชื่อเรื่องและภาษาเริ่มต้นของเอกสารใดๆ
"ร่างกาย" ที่มี "br" อยู่จะทำให้ดู "น่าสนใจ" สำหรับคุณมากขึ้น แท็กที่สองในเอกสาร HTML คือแท็กนี้ เอกสารมีเนื้อหาครบถ้วน
หน้าเนื้อหามีคำกี่คำ?
ผู้ที่มองหากฎทั่วไปสามารถประมาณว่ามี 250 คำในหน้าเว้นวรรคคู่และ 500 คำในหน้าเว้นวรรคเดียว
หน้าเนื้อหามีความสำคัญหรือไม่?
หน้าที่ที่สำคัญที่สุดอย่างหนึ่งของเนื้อหาที่มีส่วนร่วมบนเว็บไซต์คือการให้ข้อมูลและให้ความรู้แก่ผู้ใช้ ไม่มีใครจะเข้าใจว่าธุรกิจเกี่ยวกับอะไรหากขาดเนื้อหา จะไม่มีใครสามารถเข้าใจได้ชัดเจนว่าบริษัทของคุณมีจุดยืนอย่างไร เกี่ยวข้องกับอะไร และบริษัทจะได้รับประโยชน์อย่างไร
3 เคล็ดลับในการสร้างการมีส่วนร่วมทางการตลาดเนื้อหา
ในแง่ของการตลาดเนื้อหา มีบางสิ่งที่ต้องคำนึงถึง การนำเสนอเนื้อหาที่น่าสนใจและมีส่วนร่วมเป็นสิ่งสำคัญ ยิ่งคุณจัดการปัญหานี้ได้เร็วเท่าไร ผู้ชมของคุณก็จะหมดความสนใจเร็วขึ้นเท่านั้น ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณเกี่ยวข้องกับผู้ชมเป้าหมายของคุณ เป็นสิ่งสำคัญที่จะไม่เขียนเนื้อหาเพียงเพื่อประโยชน์ของคุณเอง อย่างไรก็ตาม ควรมีประโยชน์และเป็นประโยชน์ต่อผู้ชมของคุณ โปรดอัปเดตเนื้อหาของคุณอยู่เสมอ หากคุณไม่ติดตามเนื้อหาของคุณ คุณจะไม่ค่อยได้รับความสนใจจากผู้ชมของคุณมากนัก
