Cara Menggunakan Kode Pendek Sematkan Di WordPress
Diterbitkan: 2022-09-23Jika Anda ingin menyematkan halaman web di posting atau halaman WordPress Anda, Anda dapat melakukannya menggunakan kode pendek Embed. Kode pendek ini diperkenalkan di WordPress 4.4, dan memungkinkan Anda untuk menyematkan konten dari sumber lain di web. Untuk menggunakan kode pendek Sematkan, cukup tempelkan URL halaman yang ingin Anda sematkan ke dalam postingan atau konten halaman Anda . WordPress akan secara otomatis mengambil kode embed dari situs lain dan menampilkan konten yang disematkan di postingan atau halaman Anda. Ada beberapa hal yang perlu diingat saat menggunakan kode pendek Embed: URL yang Anda gunakan harus dari penyedia oEmbed yang didukung. WordPress tidak akan dapat menyematkan konten dari sembarang situs. Konten yang Anda coba sematkan harus tersedia melalui oEmbed. Tidak semua konten di situs yang didukung tersedia melalui oEmbed. Kode pendek Embed hanya berfungsi di posting dan halaman WordPress, tidak di area lain di situs Anda seperti sidebar atau footer Anda. Jika Anda mengalami masalah saat menyematkan konten dari situs tertentu, Anda dapat mencoba plugin Embed Iframe. Plugin ini menambahkan dukungan untuk lebih banyak penyedia oEmbed dan juga memungkinkan Anda untuk menyematkan konten melalui iframe.
Langkah pertama dalam menyematkan halaman di konten WordPress adalah mengunjungi GreenGeeks.com. Di bagian ini, kita akan membahas cara menyematkan halaman WordPress. Konten WordPress dapat disematkan di setiap posting atau halaman. Kategori ini mencakup jenis posting khusus yang dibuat oleh Anda atau dibuat oleh plugin. Saat menggunakan Gutenberg, fungsi Sisipkan Halaman harus ditambahkan secara manual ke postingan. Saat Anda menulis atau mengedit posting, sebuah ikon kecil akan ditampilkan yang mengatakan sisipkan halaman. Dengan mengkliknya, Anda dapat menambahkan halaman ke posting Anda.
Secara default, judul halaman yang disematkan akan ditampilkan. Kita dapat mengubahnya untuk menampilkan konten halaman yang disematkan. Kode yang sama dapat digunakan untuk menyematkan halaman di editor blok Gutenberg seperti halnya di Editor Klasik. Kode pendek harus dibuat secara manual agar dapat ditampilkan di Gutenberg. Embedding dapat digunakan dalam berbagai aplikasi, dan kami baru menggores permukaannya. Jenis kiriman khusus dapat digunakan dalam berbagai skenario penyematan yang sangat detail dan kompleks. Anda juga dapat menggunakannya dalam berbagai cara yang kreatif dan kreatif.
Bagaimana Saya Menyematkan Halaman?
 Kredit: wikiHow
Kredit: wikiHowTidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena metode untuk menyematkan halaman akan bervariasi tergantung pada platform yang digunakan. Namun, beberapa metode umum untuk menyematkan halaman termasuk menggunakan kode HTML, URL, atau iFrame.
Bisakah Saya Menyematkan Iframe Di WordPress?
 Kredit: wpbloggerbasic.com
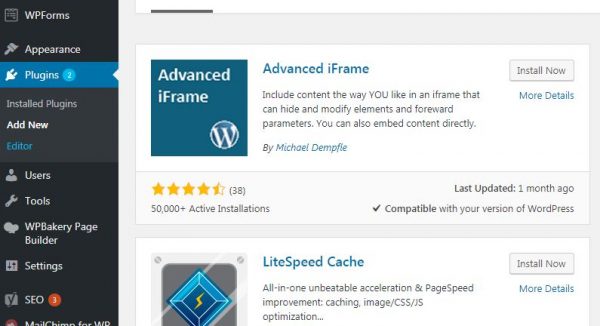
Kredit: wpbloggerbasic.comiFrame bekerja dengan WordPress. WordPress mendukung pemasangan iFrame melalui berbagai metode, termasuk Embed Blocks , HTML, dan shortcode. Kode sematan dapat disalin dan ditempelkan ke salah satu elemen ini untuk digunakan di situs web WordPress Anda.
menyematkan konten dari situs web lain menggunakan iframe Video, gambar, dan bahkan situs web lain, seperti Bing, mungkin termasuk dalam kategori ini. iframe juga dapat digunakan untuk menghemat ruang penyimpanan di situs Anda dengan menyematkan konten dari server lain. Sekilas tentang cara menyematkan iframe ke WordPress (dengan atau tanpa plugin). Jika Anda baru mengenal shortcode, cukup sertakan di editor Anda setelah plugin diinstal. Kemungkinan besar, jika penyematan tidak berfungsi, itu karena Anda menyematkannya di situs web yang tidak berfungsi. Anda tidak menggunakan halaman https karena Anda tidak menggunakannya. Dalam contoh berikut, CSS seperti ini akan digunakan untuk menyematkan gambar.
Saya memiliki diagram (bagan) yang diterbitkan Google Sheets di situs web saya. Saya ingin memasukkannya sebagai gambar. Saya tidak bisa membuat grafik menjadi responsif. Apakah ada trik tambahan untuk gambar? Silakan lihat tautan untuk halaman "dicari: responsif" saya. Apakah mungkin untuk menyematkan sebagian halaman di situs web Anda, bukan keseluruhannya? Bagaimana Anda bisa menyematkan file presentasi powerpoint?
Beberapa tombol pada powerpoint tidak berfungsi dengan plugin tertentu. Jika Anda ingin mendistribusikan game melalui browser, saya sarankan menggunakan Javascript dan HTML. Apa cara untuk memperbaiki gulungan di jendela? Ini adalah tugas yang sulit, terutama jika menyangkut perangkat seluler. Bagaimana cara menyematkan ulasan Facebook? Saya mencoba kode responsif di blog WordPress saya, dan tidak berhasil. Jika saya menyematkan video tanpa iframe, saya dapat mengandalkan penayangan YouTube, tetapi ini tidak mungkin.
Saya mengalami masalah yang sama seperti Anda jika saya menyematkan iframe geogebra di situs web saya. Saat menggunakan aplikasi JavaScript versi desktop, ruang putih selalu terlihat di sisi kanan aplikasi, sementara ruang putih terlihat di bagian bawah. Ada kemungkinan Google Drive menyertakan opsi Embed, tetapi itu mungkin opsi yang lebih baik secara keseluruhan.
Tag objek memberikan berbagai keunggulan dibandingkan tag iframe. Tag objek tidak terpengaruh oleh optimisasi mesin pencari (SEO) karena dua alasan. Tag objek, di sisi lain, dapat menyematkan berbagai jenis multimedia, sedangkan tag iframe hanya digunakan untuk menyematkan halaman HTML yang disematkan. Tag objek dapat digunakan untuk menyematkan berbagai jenis halaman, sedangkan tag iframe hanya digunakan untuk halaman HTML.
Cara Menyematkan Situs Web Di Posting WordPress Anda
Sebuah situs web dapat disematkan dalam posting WordPress jika Anda cukup menempelkan URL konten ke editor, dan WordPress akan secara otomatis memasukkannya ke dalam posting Anda. Kami memiliki batasan kode untuk WordPress. Situs yang dihosting WordPress.com tidak boleh menyertakan iframe atau Javascript yang disematkan dari sumber yang tidak didukung atau dari kode iklan pihak ketiga.
Apa Artinya Menyematkan Di WordPress?
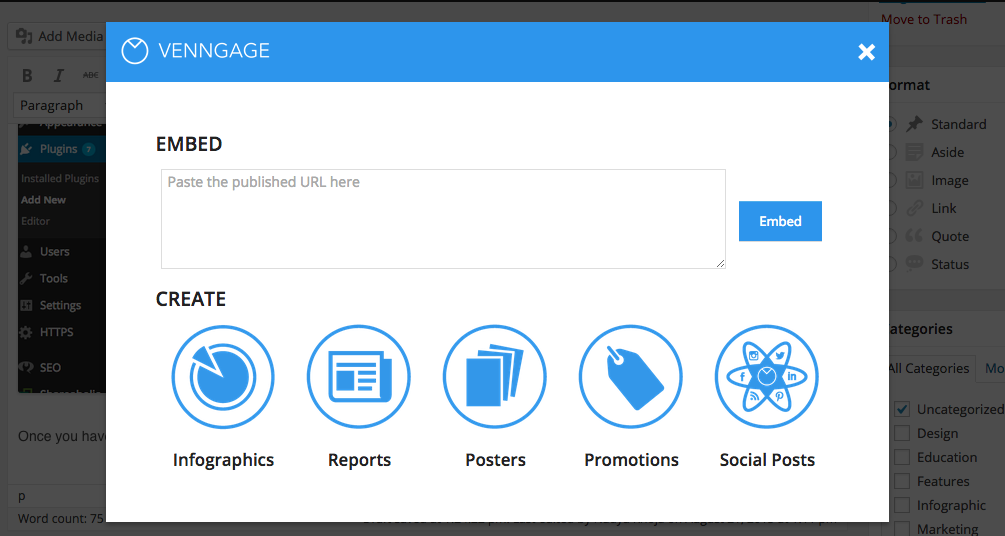
 Kredit: Venngage
Kredit: VenngageDi WordPress, embed berarti menyisipkan media dari situs lain ke dalam postingan atau halaman. Ini dapat dilakukan dengan menempelkan URL media ke editor posting, dan WordPress akan secara otomatis menghasilkan kode embed.
Konten dapat disematkan dalam postingan untuk meningkatkan keterlibatan dan rasio klik-tayang. Konten dari situs web seperti YouTube, Flickr, dan Tumblr dapat disematkan dengan cara yang meningkatkan daya tarik visual halaman Anda dan mendorong pengguna untuk kembali. Saat Anda menyematkan gif, Anda juga dapat melibatkan audiens dengan cara yang menyenangkan.
Saat menyematkan konten, pastikan konten memiliki tag dan atribut yang sesuai. Misalnya, jika Anda menyematkan video, sertakan tag penyematan serta URL untuk file video tersebut. Jika ada, pastikan untuk menyertakan atribut alt, serta parameter lebar dan tinggi.
Anda dapat menambahkan minat visual ke posting Anda sambil juga meningkatkan kemungkinan mereka dibaca oleh lebih banyak orang dengan Menyematkan konten. Saat menyematkan konten, pastikan itu menyertakan tag dan atribut yang sesuai, serta gif, sehingga audiens Anda selalu terhibur.
Menyematkan Video Di WordPress
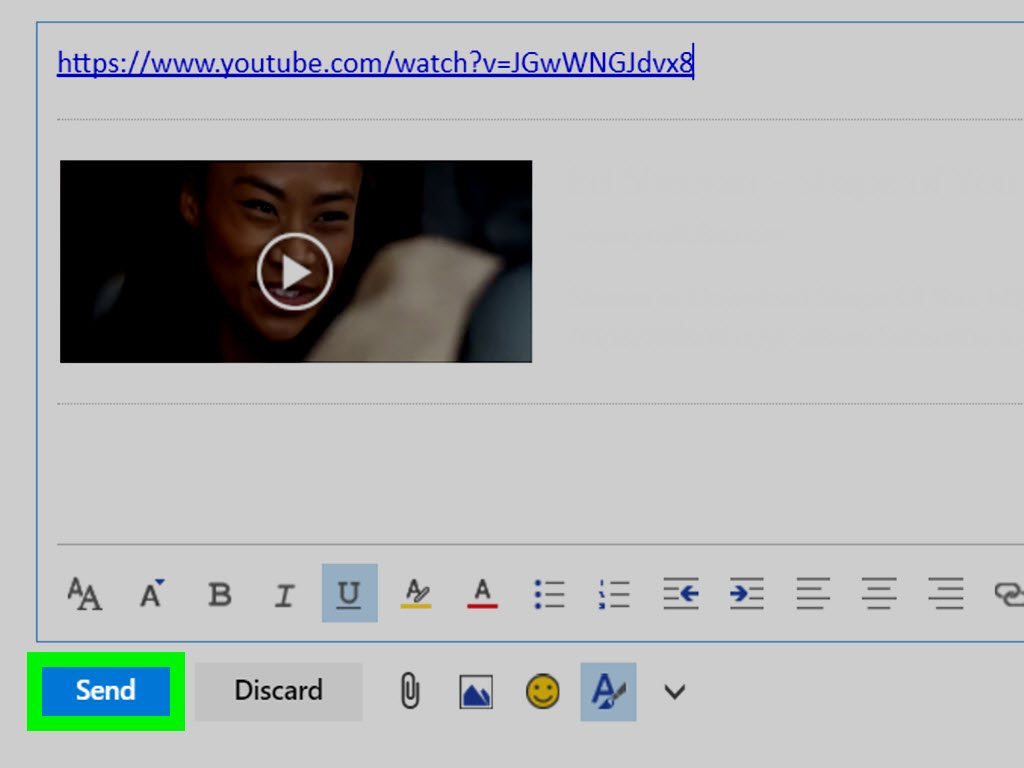
Ini adalah cara yang bagus untuk menambahkan konten yang menarik ke blog Anda dengan memasukkan video ke dalam posting dan halaman. Di WordPress, Anda dapat dengan mudah memasukkan kode embed untuk layanan hosting video populer seperti YouTube, Vimeo, dan sebagainya menggunakan fitur auto-embed. Selama Anda menempelkan URL video ke editor WordPress, Anda dapat dengan mudah memasukkan URL video ke blog Anda. Memilih kata kunci kode semat adalah cara yang bagus untuk mencari video yang ingin Anda sematkan. Anda dapat menemukan video yang ingin Anda sematkan tanpa menelusuri seluruh blog Anda dengan menggunakan kata kunci.
Halaman Sematkan WordPress Di Halaman Lain
Untuk menyematkan konten halaman, Anda harus terlebih dahulu membuka posting atau halaman di situs web Anda saat Anda diaktifkan. Kemudian, di kotak dialog Tambahkan Opsi Blok, pilih 'Sisipkan Halaman.' Setelah Anda memilih opsi 'Sisipkan Halaman', klik opsi tersebut. Halaman yang ingin Anda sematkan kemudian dapat dipilih dari menu di sebelah kanan.
Di WordPress, Anda dapat menambahkan konten ke posting atau halaman lain. Plugin Sisipkan Halaman akan digunakan untuk menunjukkan kepada Anda cara menyisipkan satu halaman ke halaman lain. Untuk menggunakan plugin, Anda harus terlebih dahulu menonaktifkan editor Gutenberg dan kemudian menggunakan editor Klasik untuk mengedit halaman Anda. Dalam kursus ini, kami akan menunjukkan cara menyematkan konten halaman ke halaman lain, tetapi Anda juga dapat melakukannya dengan postingan. Versi asli dari posting atau halaman yang disematkan juga akan diubah untuk mengubah konten dari semua halaman lain yang disematkan. Anda akan melihat tombol Sisipkan Halaman baru di header halaman yang telah Anda pilih dan periksa menggunakan tab Visual Editor Klasik Anda: insertpage. Setelah itu, klik Sisipkan Halaman untuk menyelesaikan prosesnya. Dengan mengklik Perbarui, Anda dapat memperbarui halaman Anda dan menyelesaikan prosesnya.
Cara Mengatur Pengalihan Di Situs WordPress Anda
Agar pengalihan berfungsi, Anda harus terlebih dahulu menetapkan aturan di file configure.php situs WordPress Anda. Dengan mengikuti langkah-langkah ini, Anda dapat mengkonfigurasi WP-config.php di editor teks Anda dan menambahkan baris berikut ke akhir file: *br Anda dapat menentukan ('WP_REDIRECT', true); itu harus benar dalam kedua kasus.
Cara Menyematkan Tautan WordPress
Untuk menyematkan tautan di WordPress, Anda harus terlebih dahulu memilih teks yang ingin Anda hyperlink. Setelah teks dipilih, klik tombol Sisipkan/edit tautan di editor WordPress. Ini akan membuka kotak dialog Sisipkan/edit tautan. Di bidang URL, masukkan URL yang ingin Anda tautkan. Kemudian, klik tombol Tambahkan Tautan.
Jika Anda ingin menautkan ke file, seperti PDF, Anda dapat mengklik tombol Browse di sebelah bidang URL. Ini akan membuka Perpustakaan Media WordPress. Dari sini, Anda dapat mengunggah file yang ingin Anda tautkan dan memasukkannya ke dalam posting atau halaman Anda.
Petunjuk langkah demi langkah berikut akan memandu Anda melalui penyematan hyperlink di halaman web atau posting blog WordPress Anda. Menggunakan Editor Blok WordPress baru, posting blog ini akan mengajarkan Anda cara menambahkan tautan tertanam ke halaman atau posting di situs web Anda. Minat Donncha Hughes termasuk pelatihan mentor dan pelatih, serta layanan konsultasi bisnis. Anda dapat mempelajari lebih lanjut tentang Hughes Automation di www.startuphughes.com. SEO membutuhkan lebih dari sekadar mengirim email; kita juga harus melakukan berbagai tugas. Disarankan agar tautan disematkan di suatu tempat di situs web. Editor blok WordPress baru memudahkan untuk menyisipkan tautan dalam teks.
Ketika kata-kata ini diterbitkan, warnanya akan berbeda atau digarisbawahi. Praktik terbaik SEO merekomendasikan penggunaan beberapa tautan internal per halaman dan memposting seperlunya. Tautan eksternal, juga dikenal sebagai tautan dari situs web lain, dapat digunakan untuk menautkan ke halaman atau posting situs web Anda sendiri. Gambar di bawah memplot aliran layar yang ditemui saat Anda menavigasi ke Editor Blok baru untuk menambahkan tautan yang disematkan.
Cara Mudah Menyematkan Kode Di WordPress
WordPress telah mempermudah penyematan kode. Untuk menginstal plugin baru, buka menu sisi kiri Dasbor dan pilih plugin. Kemudian, di tab Add New, pilih "Code Embed" dan klik "Install Now." Untuk menyematkan kode, buka bilah sisi kiri Dasbor lalu pilih Pengaturan dari menu. Kotak Code Embed dapat ditemukan di posting atau halaman blog, dan memungkinkan Anda untuk memasukkan kode.
Iframe Sematkan WordPress
WordPress adalah sistem manajemen konten (CMS) yang memungkinkan Anda membuat situs web atau blog dari awal, atau meningkatkan situs web yang sudah ada. Ini adalah platform sumber terbuka dan gratis berdasarkan PHP dan MySQL. WordPress adalah CMS paling populer di dunia, digunakan oleh jutaan situs web.
Anda dapat menggunakan WordPress untuk membuat situs web apa pun, dari blog sederhana hingga situs web kompleks dengan ribuan halaman. Anda juga dapat menggunakan WordPress untuk membuat toko online. WordPress adalah platform yang fleksibel dan serbaguna yang dapat disesuaikan untuk memenuhi kebutuhan spesifik Anda.
Salah satu hal hebat tentang WordPress adalah Anda dapat menyematkan konten dari situs web lain menggunakan iframe. Ini memungkinkan Anda untuk dengan mudah menambahkan konten dari sumber lain ke situs WordPress Anda. Misalnya, Anda dapat menyematkan video YouTube atau Google Map di situs WordPress Anda.
Ini adalah bagian yang disematkan dari halaman HTML lain yang dibuat dengan iFrames. iFrame, selain menampilkan konten dari sumber eksternal, membuat jendela untuk melihat konten. iFrames memungkinkan Anda untuk menampilkan konten seperti video dan gambar tanpa harus menghostingnya di situs web Anda. Bingkai dapat digunakan untuk menampilkan konten web tanpa mengimpornya dari situs lain. Teknologi ini, selain untuk menghosting iklan dan menampilkan konten media sosial yang dinamis, dapat digunakan untuk melakukan siaran media sosial secara langsung. Menggunakan iFrame, Anda dapat mengarahkan pembaca ke halaman lain tanpa mereka harus keluar. Sebelum Anda mulai menggunakan iFrames, Anda harus terbiasa dengan beberapa dasar.

Kode berbahaya juga dapat disuntikkan ke situs web Anda menggunakan iframe. Untuk alasan ini, iFrames adalah satu-satunya cara untuk menyematkan konten dari situs web tepercaya. Disarankan untuk tidak menggunakan iFrames, tetapi jika harus, Anda dapat memberikan tautan ke konten yang sama dengan menggunakan yang berbasis teks. Dengan iFrames, Anda dapat menggunakan WordPress dalam berbagai cara. Jika Anda perlu menulis kode untuk halaman web, Anda dapat melakukannya dengan menulis kode ke dalamnya, atau jika Anda perlu mengedit posting atau halaman, Anda dapat mengeditnya menggunakan editor teks. Menggunakan iFrames WordPress, Anda dapat mencapai berbagai tujuan. Dalam hal berbagi konten berhak cipta dengan aman, iFrames adalah solusi yang sangat baik untuk berbagi konten. Dalam video di atas, kami menunjukkan betapa sulitnya menggunakan iFrames. Anda akan baik-baik saja jika Anda mengikuti langkah-langkah yang diuraikan di sini.
Cara Menyematkan Situs Web Ke Situs Web Lain
Dengan asumsi Anda ingin menyematkan situs web ke situs web lain, berikut adalah beberapa langkah yang dapat diikuti:
1. Pada halaman tempat Anda ingin menyematkan situs web lain, buat ruang tempat situs web yang disematkan akan muncul. Ini dapat dilakukan dengan menambahkan kode HTML untuk membuat bingkai.
2. Dalam kode untuk bingkai, tentukan URL situs web yang ingin Anda sematkan.
3. Simpan perubahan Anda dan pratinjau halaman untuk memastikan situs web yang disematkan muncul seperti yang Anda inginkan.
Cara Membuka Situs Web Di Iframe
Ada beberapa cara untuk membuat website dari situs lain. iframe adalah salah satu cara untuk melakukannya. Dokumen yang disematkan dalam dokumen HTML saat ini biasanya disematkan menggunakan bingkai sebaris. Anda dapat menggunakan fitur ini untuk membuat situs web / halaman web sebagai pengganti halaman web Anda saat ini, serta menjaga gaya dan tampilan keseluruhan Anda tetap sama.
Sematkan Halaman Web Eksternal
Kode sematan adalah potongan HTML yang memungkinkan Anda menyematkan file, seperti video, di situs web Anda. Banyak aplikasi web, seperti YouTube dan Facebook, menawarkan kode embed untuk konten mereka. Kode-kode ini memungkinkan Anda mengambil konten dari satu situs dan menyematkannya di situs lain. Untuk menggunakan kode sematan, cukup salin kode dan tempelkan ke HTML halaman web Anda. Kode akan secara otomatis menghasilkan konten di halaman Anda. Misalnya, jika Anda menyematkan video YouTube di situs web Anda, video tersebut akan muncul di halaman Anda tanpa Anda harus mengunggahnya. Kode semat memudahkan berbagi konten dari satu situs ke situs lainnya. Mereka juga memudahkan untuk menjaga konten Anda tetap up-to-date, karena Anda hanya perlu memperbarui konten di situs aslinya.
Beberapa situs web dan alat online, seperti alat online, memungkinkan Anda untuk "menyematkan" konten di tempat-tempat seperti blog atau modul Blackboard. Siswa tidak perlu meninggalkan Blackboard untuk menyelesaikan tugas saat Microsoft Forms disematkan dalam modul. Artikel ini memberikan gambaran umum tentang cara mendapatkan kode semat untuk Padlet dan Microsoft Forms. Di Area Konten, pilih Bangun Konten dari menu tarik-turun, lalu klik ikon HTML di baris ketiga ikon bilah alat untuk menyematkan formulir di modul. Show More dapat diakses dengan mengklik panah ganda di sudut kanan atas editor jika tidak ada tiga baris ikon. Kode semat yang Anda salin ke editor akan ditampilkan setelah Anda mengeklik Perbarui. Placeholder kuning di editor tidak akan menampilkan konten yang disematkan, tetapi akan muncul saat Anda mengklik tombol 'Sisipkan'.
Cara Menyematkan Halaman Web di Halaman Web Anda
Untuk menyematkan halaman web, Anda dapat menggunakan tag *iframe* di halaman web Anda. URL halaman bingkai (alamat web) ditentukan oleh atribut src halaman bingkai.
Kode Penyematan Iframe
Iframe adalah dokumen HTML yang disematkan di dalam dokumen HTML lain di situs web. Elemen HTML iframe sering digunakan untuk menyisipkan konten dari sumber lain, seperti iklan, ke dalam halaman Web. Kode embed iframe adalah kode yang digunakan untuk menyisipkan iframe ke dalam halaman web. Kode ini dapat ditemukan di situs web yang menghosting konten iframe.
iFrame Embed Code Generator adalah program online gratis. Dengan menggunakan alat ini, Anda dapat dengan mudah menghasilkan kode iframe. Tidak perlu menulis kode HTML untuk menggunakannya; cukup salin dan tempel ke aplikasi Anda. iFrame di jendela pratinjau akan terlihat persis seperti seharusnya. Iframe dapat disematkan ke situs web, peta, video, dokumen, atau bentuk media lainnya. Sebagian besar hal dapat disematkan di web jika situs web mengizinkannya untuk disematkan dalam iframe. Saya telah menyusun daftar beberapa alat dan pendekatan pengembangan situs web favorit saya.
Apa Itu Kode Html Iframe?
Bingkai sebaris didefinisikan sebagai tag 'iframe'. Dokumen HTML disematkan dalam bingkai sebaris untuk memberikan dokumen yang berbeda kepada penampil.
Konten Halaman
Konten halaman mengacu pada informasi dan pengalaman yang diberikan kepada pengguna di situs web. Ini dapat mencakup teks, gambar, video, dan bentuk media lainnya. Konten halaman yang baik adalah relevan, menarik, dan informatif. Itu juga harus terorganisir dengan baik dan mudah dinavigasi.
Konten pada halaman dapat ditemukan di dalam wadah HTML dari badan halaman web. Teks, gambar, produk, video, tabel, dan banyak lagi dapat dijejalkan ke dalam bagian ini. Istilah "SEO pada halaman" mencakup elemen lain seperti judul halaman, deskripsi meta, dan judul selain halaman. Pengguna pencarian didefinisikan sebagai orang yang melakukan pencarian berdasarkan niat mereka, yang didefinisikan sebagai apa yang mereka coba capai atau cari tahu melalui pencarian mereka. Saat memutuskan jenis kueri tertentu, penting untuk mempertimbangkan maksud konten di halaman. Dalam beberapa kasus, jenis halaman dengan peringkat tinggi untuk istilah pencarian tertentu dapat disimpulkan dari hasil pencarian. Dengan melakukan itu, Anda harus dapat menentukan jenis konten di halaman mana yang Anda perlukan untuk bersaing.
Sebagian besar masalah konten pada halaman yang umum termasuk dalam kategori 'kualitas'. Saat menulis atau merencanakan konten untuk situs web, penting untuk mengetahui masalah yang paling umum. Pembaruan Algoritma Kualitas Google bertujuan untuk menjaga hasil pencarian sebaik mungkin. Setiap iterasi dan pengujian dilakukan dalam skala besar untuk meningkatkan algoritma. Proses pembaruan algoritmik, atau pembaruan, digunakan oleh Google untuk membuat perubahan pada algoritme. Google tidak akan mengomentari perubahan algoritme tertentu, tetapi mereka menawarkan saran luas kepada webmaster. Konten di halaman yang baik tidak dapat dibagi menjadi dua kategori: panjang dan jumlah kata.
Halaman dengan beberapa kata mungkin lebih disukai dalam beberapa kasus. Dalam e-niaga, ada perdebatan apakah akan menyertakan tautan teks ke halaman kategori atau subkategori produk atau tidak. Teks halaman, jika bermanfaat dan membantu pengguna, dapat diterima. Kemudahan konten tersembunyi yang dapat diakses dan dipahami dengan mudah merupakan nilai tambah. Beginilah cara situs web mapan seperti Wikipedia menangani konten di perangkat seluler. Google telah menyatakan bahwa konten tersembunyi mungkin tidak sering terlihat di cuplikan SERP, tetapi akan dirayapi, diindeks, dan diberi skor dengan cara yang sama seperti biasanya. Jumlah kata kunci pada halaman disebut sebagai kepadatan kata kunci.
Ada banyak argumen dalam industri SEO tentang kepadatan optimal kata kunci per halaman selama bertahun-tahun. Sebaiknya buat konten yang menggunakan kata kunci dengan tepat dan dalam konteks penggunaannya. Konten di halaman dapat menyertakan gambar, video, dan media kaya lainnya di halaman mana pun. Jika Anda ingin mengaudit konten saat ini di situs web Anda, itu bisa menjadi tugas yang sulit. Tidak ada metrik tunggal yang dapat memberi tahu Anda secara pasti bahwa suatu halaman memiliki performa yang lebih baik. Jika dilihat dengan cara ini, tampilan campuran adalah yang paling masuk akal dan efektif. Untuk menampilkan halaman arahan bagian tertentu dari situs web, Anda mungkin ingin menambahkan filter tambahan.
Tidak perlu hanya mengandalkan satu metrik keterlibatan pengguna seperti rasio pentalan sebagai ukuran kualitas atau kinerja. Ini bisa disebabkan oleh berbagai faktor, tetapi konten di halaman cenderung berkontribusi pada peringkat karena berbagai alasan. Menemukan halaman yang berperingkat tinggi untuk kata kunci tetapi menghasilkan sedikit lalu lintas pada sudut pandang konten pada halaman dapat berguna dalam audit. Dimungkinkan untuk meningkatkan persyaratan halaman target dan membuatnya lebih relevan dengan kueri yang sudah mereka rangking dengan cara sederhana. Jika Anda sudah tahu halaman mana yang mendorong lalu lintas dan nilai komersial, Anda dapat meningkatkan potensi jangka panjangnya dan mendorong lebih banyak penjualan. Data ini dapat diperoleh dengan menggunakan berbagai alat, termasuk Google Search Console. Terkadang halaman dengan jumlah kata yang rendah dapat digunakan untuk menemukan konten yang perlu ditingkatkan.
Konten pada halaman sebuah website bisa dibilang lebih penting dari sebelumnya. Bukan ide yang baik untuk hanya menambahkan teks ke halaman mana pun untuk mendapatkan lebih banyak lalu lintas. Jika Anda tidak tahu apa yang Anda lakukan dengan konten Anda dan maksud pencariannya, kemungkinan besar konten tersebut tidak akan mendapat peringkat yang baik dalam pencarian organik.
Apa itu Konten Halaman?
Konten situs web mengacu pada informasi yang terkandung pada halaman. Teks, gambar, audio, video, dan jenis konten lainnya dapat ditampilkan selain teks. Gambar, animasi, video, dan audio adalah beberapa item yang dapat ditemukan di mesin pencari.
Pentingnya Mendapatkan Konten Buku yang Benar
Isi buku mencakup segala sesuatu mulai dari ide dan konsep utama buku hingga detail karakter, latar, dan plot. Seperti halnya buku apa pun, konten yang baik sangat penting, karena dapat berbeda dari bagaimana perasaan seseorang tentang buku tersebut dan seberapa besar keinginan mereka untuk membacanya lagi.
Terlepas dari kenyataan bahwa proses pembuatan konten buku bisa sulit dan memakan waktu, itu sangat penting dalam proses penerbitan. Saat menulis konten buku, sangat penting untuk mencapai keseimbangan yang tepat antara menjangkau audiens target dan menjual salinannya, karena konten yang tepat dapat berdampak signifikan pada penjualan buku.
Apa Isi Html Halaman Web?
Bahasa markup HTML adalah langkah pertama dalam membangun Web. Konten web ditentukan oleh makna dan struktur kontennya. HTML adalah teknologi yang paling banyak digunakan untuk menggambarkan tampilan halaman web, presentasi, atau fungsi/perilaku.
Elemen Dasar HTML Yang Perlu Anda Ketahui
Elemen HTML mencakup elemen berikut: *br ! HTML dapat diformat dengan *br. Dokumen ditampilkan dalam format HTML sebagai hasil dari tindakan ini.
Jika Anda ingin mengubah pengaturan browser Anda, buka [url]. Ini adalah elemen akar dokumen. Setiap elemen dalam tag html> akan ditampilkan sebagai konten halaman.
*head* *br Tag pertama dalam HTML ada di sini. Ini dapat ditemukan di bagian judul dan bahasa default dari dokumen apa pun.
Sebuah "tubuh" dengan "br" di dalamnya akan membuatnya tampak lebih "menarik" bagi Anda. Tag kedua dalam dokumen HTML adalah yang ini. Dokumen lengkap dengan semua isinya.
Berapa Banyak Kata Adalah Halaman Konten?
Mereka yang mencari aturan umum dapat memperkirakan bahwa ada 250 kata pada halaman spasi ganda dan 500 kata pada halaman spasi tunggal.
Apakah Halaman Konten Penting?
Salah satu fungsi terpenting dari konten yang menarik di situs web adalah untuk menginformasikan dan mendidik pengguna. Tidak ada yang akan mengerti apa itu bisnis jika tidak memiliki konten; tidak ada yang bisa mendapatkan gambaran yang jelas tentang apa yang diperjuangkan perusahaan Anda, tentang apa itu, dan bagaimana hal itu dapat menguntungkan mereka.
3 Tips Untuk Membuat Pemasaran Konten yang Menarik
Dalam hal pemasaran konten, ada beberapa hal yang perlu diingat. Sangat penting untuk menyajikan konten yang menarik dan menarik. Semakin cepat Anda mengatasi masalah ini, semakin cepat audiens Anda akan kehilangan minat. Pastikan konten Anda relevan dengan audiens target Anda. Sangat penting untuk tidak menulis konten semata-mata untuk keuntungan Anda sendiri; namun, itu harus berguna dan bermanfaat bagi audiens Anda. Harap perbarui konten Anda. Jika Anda tidak mengikuti konten Anda, Anda tidak akan mendapatkan banyak minat dari audiens Anda.
