Jak korzystać z kodu do osadzenia w WordPress
Opublikowany: 2022-09-23Jeśli chcesz osadzić stronę internetową w swoim poście lub stronie WordPress, możesz to zrobić za pomocą skrótu Osadź. Ten skrót został wprowadzony w WordPress 4.4 i umożliwia osadzanie treści z innych źródeł w Internecie. Aby użyć skróconego kodu Osadź, po prostu wklej adres URL strony, którą chcesz umieścić w swoim poście lub treści strony . WordPress automatycznie pobierze kod do umieszczenia na stronie z innej witryny i wyświetli osadzoną treść w Twoim poście lub na stronie. Jest kilka rzeczy, o których należy pamiętać podczas korzystania z krótkiego kodu Embed: Używany adres URL musi pochodzić od obsługiwanego dostawcy oEmbed. WordPress nie będzie w stanie osadzać treści z dowolnej witryny. Treść, którą próbujesz osadzić, musi być dostępna za pośrednictwem oEmbed. Nie wszystkie treści w obsługiwanych witrynach są dostępne za pośrednictwem oEmbed. Skrót do embed działa tylko w postach i na stronach WordPress, a nie w innych obszarach witryny, takich jak pasek boczny lub stopka. Jeśli masz problemy z osadzaniem treści z określonej witryny, możesz wypróbować wtyczkę Embed Iframe. Ta wtyczka dodaje obsługę większej liczby dostawców oEmbed, a także umożliwia osadzanie treści za pośrednictwem iframe.
Pierwszym krokiem do osadzania stron w treści WordPress jest odwiedzenie GreenGeeks.com. W tej sekcji omówimy, jak osadzić strony WordPress. Treść WordPress może być osadzona w dowolnym poście lub na stronie. Ta kategoria obejmuje niestandardowe typy postów utworzone przez Ciebie lub utworzone przez wtyczkę. Podczas korzystania z Gutenberga funkcje Wstaw strony muszą być ręcznie dodawane do postów. Kiedy piszesz lub edytujesz post, wyświetlana jest mała ikona z napisem Wstaw stronę. Klikając na nią, możesz dodać stronę do swojego posta.
Domyślnie wyświetlany jest tytuł osadzonej strony. Możemy to zmienić, aby pokazać zawartość osadzonej strony. Ten sam kod może być użyty do osadzenia strony w edytorze bloków Gutenberga, tak jak w Edytorze klasycznym. Krótki kod musi zostać wygenerowany ręcznie, aby mógł zostać wyświetlony w Gutenbergu. Osadzania można używać w różnych aplikacjach, a my jeszcze tylko zarysowaliśmy powierzchnię. Niestandardowe typy postów mogą być używane w wielu bardzo szczegółowych i złożonych scenariuszach osadzania. Możesz go również używać na wiele kreatywnych i kreatywnych sposobów.
Jak osadzić stronę?
 Źródło: wikiHow
Źródło: wikiHowNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ metoda osadzania strony będzie się różnić w zależności od używanej platformy. Jednak niektóre popularne metody osadzania strony obejmują użycie kodu HTML, adresu URL lub ramki iFrame.
Czy mogę osadzić iframe w WordPressie?
 Źródło: wpbloggerbasic.com
Źródło: wpbloggerbasic.comiFrame współpracuje z WordPress. WordPress obsługuje instalację iFrame za pomocą różnych metod, w tym Embed Blocks , HTML i shortcodes. Kod do osadzenia można skopiować i wkleić do jednego z tych elementów do wykorzystania w witrynie WordPress.
osadzać treści z innych witryn internetowych za pomocą elementów iframe Filmy wideo, obrazy, a nawet inne witryny, takie jak Bing, mogą być zawarte w tej kategorii. Elementy iframe mogą być również używane do oszczędzania miejsca w witrynie poprzez osadzenie treści z innego serwera. Krótkie spojrzenie na to, jak osadzić element iframe w WordPressie (z wtyczką lub bez). Jeśli jesteś nowicjuszem w krótkich kodach, po prostu dołącz go do swojego edytora po zainstalowaniu wtyczek. Najprawdopodobniej jeśli osadzanie nie działa, to dlatego, że umieszczasz je w niedziałającej witrynie. Nie korzystasz ze stron https, ponieważ ich nie używasz. W poniższym przykładzie taki CSS zostanie użyty do osadzenia obrazu.
Mam na swojej stronie internetowej opublikowany schemat (wykres) Arkuszy Google. Chciałbym dołączyć to jako obraz. Nie mogę sprawić, by wykresy zaczęły odpowiadać. Czy jest jakaś dodatkowa sztuczka z obrazem? Proszę zobaczyć link do mojej strony „poszukiwany: responsywny”. Czy możliwe jest osadzenie w witrynie części strony, a nie całości? Jak osadzić pliki prezentacji PowerPoint?
Niektóre przyciski w programie PowerPoint nie działają z niektórymi wtyczkami. Jeśli chcesz dystrybuować gry za pośrednictwem przeglądarki, polecam używać Javascript i HTML. Jakie są sposoby naprawienia zwoju w oknie? To trudne zadanie, szczególnie jeśli chodzi o urządzenia mobilne. Jak mogę osadzić recenzje na Facebooku? Wypróbowałem kod responsywny na moim blogu WordPress i nie zadziałał. Osadzając filmy bez elementów iframe, mógłbym liczyć na wyświetlenia na YouTube, ale to niemożliwe.
Mam taki sam problem jak ty, jeśli osadzam geogebra iframe na mojej stronie. Podczas korzystania z desktopowej wersji aplikacji JavaScript, biała spacja jest zawsze widoczna po prawej stronie aplikacji, podczas gdy biała spacja jest widoczna na dole. Istnieje szansa, że Dysk Google zawiera opcję Osadzenia, ale może to być ogólnie lepsza opcja.
Tagi obiektów mają wiele zalet w porównaniu z tagami iframe. Optymalizacja pod kątem wyszukiwarek (SEO) nie ma wpływu na tag obiektu z dwóch powodów. Z drugiej strony znacznik object może osadzać różne rodzaje multimediów, podczas gdy znacznik iframe służy tylko do osadzania osadzonych stron HTML. Znacznik object może być używany do osadzania różnych typów stron, natomiast znacznik iframe jest używany tylko do stron HTML.
Jak osadzić stronę internetową w swoim poście WordPress?
Witryna internetowa może zostać osadzona w poście WordPress, jeśli po prostu wkleisz adres URL treści do edytora, a WordPress automatycznie wstawi go do Twojego postu. Mamy ograniczenia kodu dla WordPressa. Żadna witryna hostowana przez WordPress.com nie może zawierać elementów iframe ani kodu JavaScript osadzonego z nieobsługiwanych źródeł lub z kodów reklamowych stron trzecich.
Co oznacza osadzanie w WordPressie?
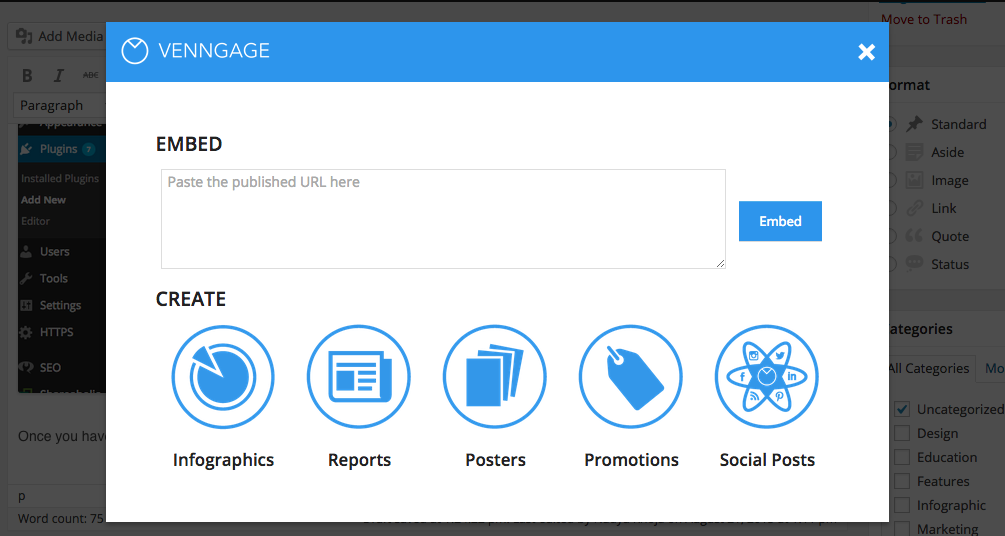
 Źródło: Venngage
Źródło: VenngageW WordPressie osadzanie oznacza wstawianie multimediów z innej witryny do posta lub strony. Można to zrobić, wklejając adres URL multimediów do edytora postów, a WordPress automatycznie wygeneruje kod do osadzenia.
Treść można osadzać w postach, aby zwiększyć zaangażowanie i współczynniki klikalności. Treści z witryn takich jak YouTube, Flickr i Tumblr mogą być osadzone w sposób, który zwiększy atrakcyjność wizualną Twojej strony i zachęci użytkowników do powrotu. Osadzając gify, możesz także w zabawny sposób zaangażować odbiorców.
Osadzając treść, upewnij się, że ma ona odpowiednie tagi i atrybuty. Na przykład, jeśli umieszczasz film, dołącz tag embed oraz adres URL pliku wideo. Jeśli taki istnieje, upewnij się, że zawiera atrybut alt, a także parametry szerokości i wysokości.
Możesz dodać wizualne zainteresowanie do swoich postów, jednocześnie zwiększając prawdopodobieństwo, że zostaną przeczytane przez więcej osób, umieszczając treści. Osadzając treść, upewnij się, że zawiera ona odpowiednie tagi i atrybuty, a także GIF-y, aby Twoi odbiorcy zawsze się bawili.
Osadzanie filmów wideo w WordPress
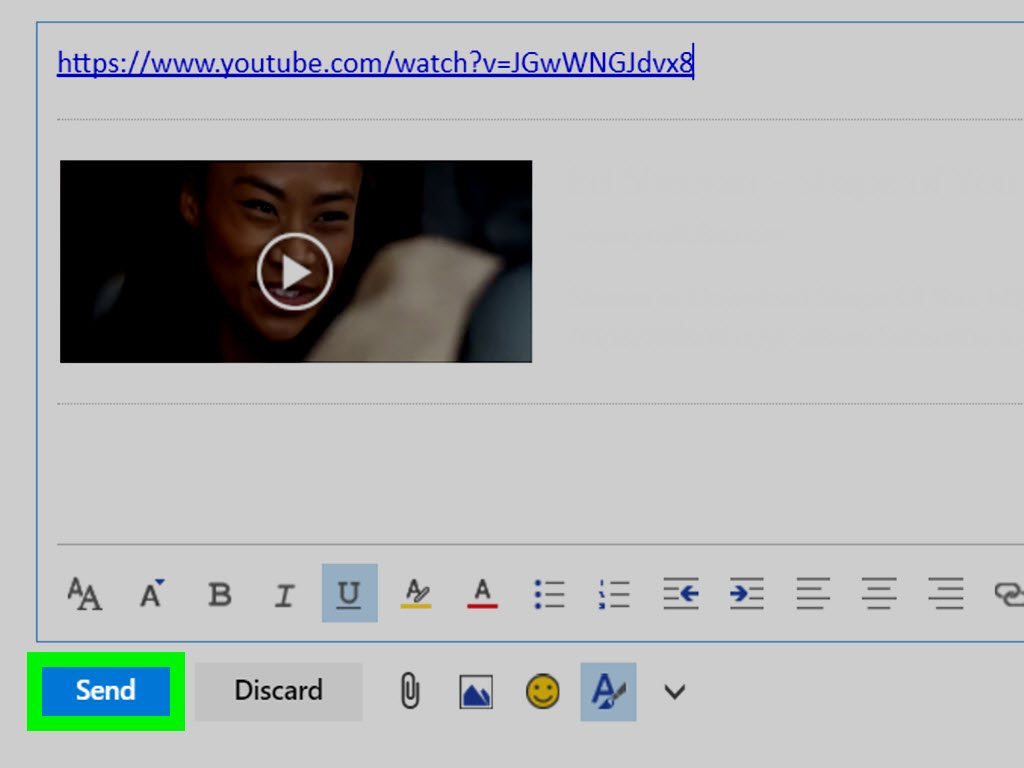
To świetny sposób na dodawanie interesujących treści do bloga, wstawiając filmy wideo do postów i stron. W WordPressie możesz łatwo wstawić kod do osadzenia dla popularnych usług hostingu wideo, takich jak YouTube, Vimeo itd., korzystając z funkcji automatycznego osadzania. Dopóki wkleisz adres URL wideo do edytora WordPress, możesz łatwo wstawić adres URL wideo do swojego bloga. Wybranie słowa kluczowego kodu osadzania to świetny sposób na wyszukiwanie filmów, które chcesz osadzić. Za pomocą słowa kluczowego możesz znaleźć filmy, które chcesz umieścić, bez przeszukiwania całego bloga.
Osadzanie strony WordPress na innej stronie
Aby osadzić zawartość strony, musisz najpierw otworzyć post lub stronę w swojej witrynie po aktywacji. Następnie w oknie dialogowym Opcje dodawania bloku wybierz opcję „Wstaw strony”. Po wybraniu opcji „Wstaw stronę” kliknij ją. Stronę, którą chcesz osadzić, można następnie wybrać z menu po prawej stronie.
W WordPressie możesz dodawać treść do posta lub innej strony. Wtyczka Wstaw strony zostanie użyta, aby pokazać, jak wstawić jedną stronę do drugiej. Aby korzystać z wtyczki, musisz najpierw wyłączyć edytor Gutenberg, a następnie użyć edytora klasycznego do edycji swoich stron. W tym kursie pokażemy, jak osadzić zawartość strony w innej, ale możesz to zrobić również za pomocą postów. Oryginalna wersja osadzonego posta lub strony również zostanie zmieniona w celu zmiany zawartości wszystkich innych stron, na których jest on osadzony. Zobaczysz nowy przycisk Wstaw stronę w nagłówku strony, którą wybrałeś i sprawdziłeś za pomocą zakładka Wizualna w Edytorze klasycznym: insertpage. Następnie kliknij Wstaw stronę, aby zakończyć proces. Klikając Aktualizuj, możesz zaktualizować swoją stronę i zakończyć proces.
Jak skonfigurować przekierowanie w witrynie WordPress?
Aby przekierowanie działało, musisz najpierw zdefiniować regułę w pliku configure.php witryny WordPress. Wykonując te kroki, możesz skonfigurować WP-config.php w swoim edytorze tekstu i dodać następującą linię na końcu pliku: *br Możesz zdefiniować ('WP_REDIRECT', true); musi to być prawda w obu przypadkach.
Jak osadzić link WordPress
Aby osadzić link w WordPressie, musisz najpierw zaznaczyć tekst, który chcesz utworzyć. Po zaznaczeniu tekstu kliknij przycisk Wstaw/edytuj łącze w edytorze WordPress. Spowoduje to otwarcie okna dialogowego Wstaw/edytuj łącze. W polu URL wpisz adres URL, do którego chcesz utworzyć link. Następnie kliknij przycisk Dodaj łącze.
Jeśli chcesz utworzyć łącze do pliku, takiego jak PDF, możesz kliknąć przycisk Przeglądaj obok pola adresu URL. Spowoduje to otwarcie Biblioteki multimediów WordPress. Stąd możesz przesłać plik, do którego chcesz utworzyć łącze, i wstawić go do swojego posta lub strony.
Poniższe instrukcje krok po kroku przeprowadzą Cię przez proces osadzania hiperłącza na stronie WordPress lub w poście na blogu. Korzystając z nowego edytora bloków WordPress, ten post na blogu nauczy Cię, jak dodać osadzony link do strony lub posta w Twojej witrynie. Zainteresowania Donncha Hughes obejmują szkolenia mentorów i trenerów oraz doradztwo biznesowe. Więcej informacji o Hughes Automation można znaleźć na stronie www.startuphughes.com. SEO wymaga znacznie więcej niż tylko wysłania wiadomości e-mail; musimy także wykonywać różnorodne zadania. Sugeruje się, aby link był osadzony gdzieś na stronie. Nowy edytor bloków WordPress ułatwia wstawianie linków w tekście.
Kiedy te słowa zostaną opublikowane, będą miały inny kolor lub będą podkreślone. Najlepsze praktyki SEO zalecają używanie kilku wewnętrznych linków na stronę i publikowanie w razie potrzeby. Linki zewnętrzne, zwane również linkami z innych witryn, mogą być używane do łączenia się z własnymi stronami lub postami w witrynie. Poniższy obraz przedstawia przepływ ekranów napotkanych podczas przechodzenia do nowego Edytora bloku w celu dodania osadzonego łącza.
Jak łatwo osadzić kod w WordPress
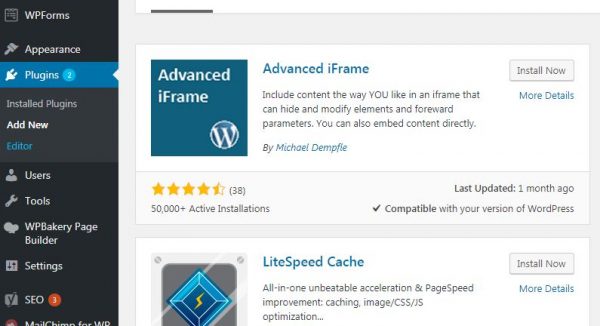
WordPress ułatwił osadzenie kodu. Aby zainstalować nową wtyczkę, przejdź do menu po lewej stronie pulpitu nawigacyjnego i wybierz wtyczkę. Następnie na karcie Dodaj nowy wybierz „Osadź kod” i kliknij „Zainstaluj teraz”. Aby osadzić kody, przejdź do lewego paska bocznego pulpitu nawigacyjnego, a następnie wybierz z menu opcję Ustawienia. Pole Code Embed można znaleźć w poście na blogu lub na stronie i pozwala na wprowadzenie kodu.
WordPress Osadź iframe
WordPress to system zarządzania treścią (CMS), który umożliwia stworzenie strony internetowej lub bloga od podstaw lub ulepszenie istniejącej strony internetowej. Jest to darmowa i open-source platforma oparta na PHP i MySQL. WordPress to najpopularniejszy CMS na świecie, z którego korzystają miliony stron internetowych.
Możesz użyć WordPressa do stworzenia dowolnego rodzaju witryny, od prostego bloga po złożoną witrynę z tysiącami stron. Możesz także użyć WordPressa do stworzenia sklepu internetowego. WordPress to elastyczna i wszechstronna platforma, którą można dostosować do własnych potrzeb.
Jedną z wielkich zalet WordPressa jest to, że możesz osadzać treści z innych stron internetowych za pomocą ramek iframe. Dzięki temu możesz łatwo dodawać treści z innych źródeł do swojej witryny WordPress. Na przykład możesz osadzić film z YouTube lub mapę Google w swojej witrynie WordPress.
Jest to osadzona część innej strony HTML utworzonej za pomocą iFrames. Ramka iFrame, oprócz wyświetlania zawartości ze źródeł zewnętrznych, tworzy okno do przeglądania zawartości. Ramki iFrame umożliwiają wyświetlanie treści, takich jak filmy i obrazy, bez konieczności umieszczania ich w witrynie. Ramki można używać do wyświetlania treści internetowych bez importowania jej z innej witryny. Technologie te, oprócz hostowania reklam i wyświetlania dynamicznych treści w mediach społecznościowych, mogą być wykorzystywane do prowadzenia transmisji na żywo w mediach społecznościowych. Korzystając z ramki iFrame, możesz skierować czytelników na inną stronę bez konieczności opuszczania ich. Zanim zaczniesz korzystać z iFrames, powinieneś zapoznać się z pewnymi podstawami.

Złośliwy kod może również zostać wstrzyknięty do Twojej witryny za pomocą ramek iframe. Z tego powodu ramki iFrames to jedyny sposób na osadzenie treści z zaufanych witryn internetowych. Nie zaleca się używania ramek iFrames, ale jeśli musisz, możesz podać link do tej samej treści, używając linku tekstowego. Dzięki iFrames możesz korzystać z WordPressa na różne sposoby. Jeśli potrzebujesz napisać kod dla strony internetowej, możesz to zrobić, pisząc do niej kod, lub jeśli chcesz edytować post lub stronę, możesz edytować je za pomocą edytora tekstu. Korzystając z iFrames WordPressa, możesz osiągnąć różne cele. Jeśli chodzi o bezpieczne udostępnianie treści chronionych prawem autorskim, ramki iFrame są doskonałym rozwiązaniem do udostępniania treści. W powyższym filmie pokazaliśmy, jak trudno jest korzystać z iFrames. Powinieneś być w porządku, jeśli wykonasz opisane tutaj kroki.
Jak osadzić witrynę w innej witrynie?
Zakładając, że chcesz osadzić witrynę w innej witrynie, oto kilka kroków, które można wykonać:
1. Na stronie, na której chcesz osadzić drugą witrynę, utwórz miejsce, w którym pojawi się osadzona witryna. Można to zrobić, dodając kod HTML, aby utworzyć ramkę.
2. W kodzie ramki określ adres URL witryny, którą chcesz osadzić.
3. Zapisz zmiany i wyświetl podgląd strony, aby upewnić się, że osadzona witryna internetowa wygląda tak, jak chcesz.
Jak otworzyć stronę internetową w iframe?
Istnieje kilka sposobów tworzenia witryny internetowej z innej witryny. iframe są jednym ze sposobów na zrobienie tego. Dokumenty osadzone w bieżącym dokumencie HTML są zazwyczaj osadzane przy użyciu wbudowanej ramki. Możesz użyć tej funkcji, aby tworzyć witryny / strony internetowe w miejscu bieżącej strony internetowej, a także zachować ten sam styl i ogólny wygląd.
Osadź zewnętrzne strony internetowe
Kod osadzania to fragment kodu HTML, który umożliwia osadzenie pliku, takiego jak wideo, w witrynie internetowej. Wiele aplikacji internetowych, takich jak YouTube i Facebook, oferuje kody do osadzania swoich treści. Kody te pozwalają pobrać zawartość z jednej witryny i osadzić ją w innej. Aby użyć kodu do osadzenia, po prostu skopiuj kod i wklej go do kodu HTML swojej strony internetowej. Kod automatycznie wygeneruje treść na Twojej stronie. Na przykład, jeśli umieścisz film z YouTube w swojej witrynie, pojawi się on na Twojej stronie bez konieczności przesyłania go. Kody do osadzania ułatwiają udostępnianie treści z jednej witryny do drugiej. Ułatwiają również aktualizowanie treści, ponieważ wystarczy zaktualizować treść w oryginalnej witrynie.
Niektóre witryny i narzędzia internetowe, takie jak narzędzia internetowe, umożliwiają „osadzanie” treści w miejscach takich jak blogi lub moduły Blackboard. Uczniowie nie będą musieli opuszczać tablicy, aby ukończyć zadanie, gdy Microsoft Forms są osadzone w module. Ten artykuł zawiera omówienie sposobu uzyskania kodu osadzania dla aplikacji Padlet i Microsoft Forms. W obszarze zawartości wybierz opcję Utwórz zawartość z menu rozwijanego, a następnie kliknij ikonę HTML w trzecim rzędzie ikon paska narzędzi, aby osadzić formularz w module. Pokaż więcej można uzyskać, klikając podwójną strzałkę w prawym górnym rogu edytora, jeśli nie ma trzech rzędów ikon. Kod do umieszczenia na stronie, który skopiowałeś do edytora, zostanie wyświetlony po kliknięciu Aktualizuj. Żółty symbol zastępczy w edytorze nie pokaże osadzonej zawartości, ale pojawi się po kliknięciu przycisku „Wstaw”.
Jak osadzić stronę internetową na swojej stronie internetowej?
Aby osadzić stronę internetową, możesz użyć tagu *iframe* na swojej stronie internetowej. Adres URL strony ramki (adres internetowy) jest określony przez atrybut src strony ramki.
Kod do osadzania iframe
Element iframe to dokument HTML osadzony w innym dokumencie HTML w witrynie internetowej. Element HTML iframe jest często używany do wstawiania treści z innego źródła, na przykład reklamy, do strony sieci Web. Kod osadzania elementu iframe to kod używany do wstawiania elementu iframe do strony internetowej. Ten kod można znaleźć w witrynie internetowej hostującej zawartość iframe.
Generator kodu osadzania iFrame to darmowy program online. Za pomocą tego narzędzia możesz łatwo generować kody iframe. Nie jest konieczne pisanie kodu HTML, aby z niego korzystać; po prostu skopiuj i wklej go do swojej aplikacji. Ramka iFrame w oknie podglądu będzie wyglądać dokładnie tak, jak powinna. Element iframe może być osadzony na stronie internetowej, mapie, filmie, dokumencie lub dowolnej innej formie mediów. Większość rzeczy można osadzić w sieci, jeśli witryna pozwala na osadzanie ich w ramce iframe. Stworzyłem listę niektórych z moich ulubionych narzędzi i podejść do tworzenia stron internetowych.
Co to jest kod HTML iframe?
Wbudowana ramka jest zdefiniowana jako znacznik „iframe”. Dokumenty HTML są osadzane w wbudowanej ramce, aby udostępnić przeglądającym inny dokument.
Zawartość strony
Treść strony odnosi się do informacji i doświadczeń udostępnianych użytkownikom w witrynie internetowej. Może to obejmować tekst, obrazy, filmy i inne formy mediów. Dobra treść strony jest istotna, angażująca i pouczająca. Powinien być również dobrze zorganizowany i łatwy w nawigacji.
Treść na stronie można znaleźć w kontenerze HTML treści strony internetowej. W tej sekcji można umieścić tekst, obrazy, produkty, filmy, tabele i wiele innych. Termin „SEO na stronie” obejmuje inne elementy, takie jak tytuły stron, opisy meta i nagłówki oprócz stron. Użytkownicy wyszukiwania są definiowani jako osoby, które przeprowadzają wyszukiwania na podstawie swoich intencji, czyli tego, co próbują osiągnąć lub dowiedzieć się podczas wyszukiwania. Decydując o typie konkretnego zapytania, należy wziąć pod uwagę intencję treści na stronie. W niektórych przypadkach typy stron zajmujących wysokie pozycje w rankingu określonych wyszukiwanych haseł można wywnioskować z wyniku wyszukiwania. W ten sposób powinieneś być w stanie określić, z jakimi rodzajami treści na stronie będziesz musiał konkurować.
Większość typowych problemów z treścią na stronie należy do kategorii „jakość”. Pisząc lub planując treści na stronę internetową, należy mieć świadomość najczęstszych problemów. Aktualizacje algorytmu jakości Google mają na celu zapewnienie jak najlepszych wyników wyszukiwania. Każda iteracja i test są przeprowadzane na ogromną skalę w celu ulepszenia algorytmu. Proces aktualizacji algorytmu lub aktualizacji jest używany przez Google do wprowadzania zmian w algorytmie. Google nie komentuje konkretnych zmian w algorytmie, ale oferuje szerokie rady dla webmasterów. Dobrej treści na stronie nie można podzielić na dwie kategorie: długość i liczba słów.
W niektórych przypadkach preferowana może być strona z kilkoma słowami. W e-commerce toczy się debata na temat umieszczania linku tekstowego do strony kategorii produktów lub podkategorii. Tekst strony, jeśli jest użyteczny i pomocny dla użytkowników, jest akceptowalny. Zaletą jest łatwość, z jaką można łatwo uzyskać dostęp do ukrytych treści i je zrozumieć. W ten sposób dobrze znane strony internetowe, takie jak Wikipedia, obsługują treści na urządzeniach mobilnych. Google stwierdził, że ukryte treści mogą nie być widoczne tak często we fragmentach SERP, ale będą indeksowane, indeksowane i punktowane w taki sam sposób, jak zwykle. Ilość słów kluczowych na stronie jest określana jako gęstość słów kluczowych.
W branży SEO na przestrzeni lat pojawiło się wiele argumentów na temat optymalnego zagęszczenia słów kluczowych na stronę. Zalecamy tworzenie treści wykorzystujących słowa kluczowe odpowiednio i w kontekście, w jakim są używane. Treść na stronie może zawierać obrazy, filmy i inne multimedia na dowolnej stronie. Jeśli chcesz przeprowadzić audyt aktualnej treści na swojej stronie, może to być trudne zadanie. Nie ma jednego wskaźnika, który może jednoznacznie powiedzieć, że strona ma lepsze wyniki. Patrząc w ten sposób, mieszany widok jest najbardziej sensowny i skuteczny. Aby wyświetlić strony docelowe określonych sekcji witryny, możesz dodać dodatkowe filtry.
Nie jest konieczne poleganie wyłącznie na pojedynczym wskaźniku zaangażowania użytkownika, takim jak współczynnik odrzuceń, jako miara jakości lub wydajności. Może to wynikać z różnych czynników, ale treść na stronie może mieć wpływ na rankingi z różnych powodów. Znalezienie stron, które mają wysoką pozycję w rankingu słów kluczowych, ale generują niewielki ruch z punktu widzenia treści na stronie, może być przydatne podczas audytu. W prosty sposób można ulepszyć docelowe terminy stron i sprawić, by były bardziej dopasowane do zapytań, dla których już są pozycjonowane. Jeśli już wiesz, które strony generują ruch i wartość handlową, możliwe jest zwiększenie ich potencjału w długim ogonie i zwiększenie sprzedaży. Dane te można pozyskać za pomocą różnych narzędzi, w tym Google Search Console. Czasami strona z małą liczbą słów może zostać wykorzystana do odkrycia treści wymagających poprawy.
Treść na stronie witryny jest prawdopodobnie ważniejsza niż kiedykolwiek wcześniej. Nie jest dobrym pomysłem po prostu dodawanie tekstu do dowolnej strony, aby zwiększyć ruch. Jeśli nie wiesz, co robisz ze swoją treścią i jej intencją wyszukiwania, możesz się założyć, że nie będzie ona dobrze pozycjonowana w wynikach wyszukiwania organicznego.
Co to jest zawartość strony?
Treść serwisu odnosi się do informacji zawartych na stronie. Tekst, obrazy, audio, wideo i inne rodzaje treści mogą być wyświetlane oprócz tekstu. Obrazy, animacje, filmy i dźwięk to elementy, które można znaleźć w wyszukiwarkach.
Znaczenie właściwego doboru treści książki
Treść książki obejmuje wszystko, od głównych pomysłów i koncepcji książki po szczegóły postaci, scenerii i fabuły. Jak w przypadku każdej książki, dobra treść ma kluczowe znaczenie, ponieważ może różnić się od tego, co ktoś myśli o książce i jak bardzo chce ją przeczytać ponownie.
Pomimo tego, że proces tworzenia treści książkowych może być trudny i czasochłonny, ma on kluczowe znaczenie w procesie wydawniczym. Pisząc treść książki, należy zachować odpowiednią równowagę między dotarciem do grupy docelowej a sprzedażą egzemplarzy, ponieważ właściwa treść może mieć znaczący wpływ na sprzedaż książki.
Jaka jest zawartość strony internetowej HTML?
Język znaczników HTML to pierwszy krok w budowaniu sieci. Treść internetowa jest definiowana przez znaczenie i strukturę jej zawartości. HTML to najczęściej używana technologia opisująca wygląd, prezentację lub funkcję/zachowanie strony internetowej.
Podstawowe elementy HTML, które musisz znać
Elementy HTML zawierają następujące elementy: *br ! HTML może być sformatowany przez *br. W wyniku tej akcji dokument zostanie wyświetlony w formacie HTML.
Jeśli chcesz zmienić ustawienia przeglądarki, przejdź do [url]. To jest główny element dokumentu. Każdy element w tagu html> będzie wyświetlany jako zawartość strony.
*head* *br Pierwszy tag w HTML jest tutaj. Można to znaleźć w sekcji tytułu i domyślnego języka dowolnego dokumentu.
„Ciało” z „br” sprawi, że będzie Ci się wydawać bardziej „interesujące”. Drugi tag w dokumencie HTML to ten. Dokument jest kompletny z całą zawartością.
Ile słów to strona treści?
Ci, którzy szukają ogólnej zasady, mogą oszacować, że na stronie z podwójnym odstępem znajduje się 250 słów, a na stronie z pojedynczym odstępem – 500 słów.
Czy strona z treścią jest ważna?
Jedną z najważniejszych funkcji angażowania treści na stronie internetowej jest informowanie i edukowanie użytkowników. Nikt nie zrozumie, o co chodzi w biznesie, jeśli brakuje mu treści; nikt nie będzie w stanie uzyskać jasnego obrazu tego, co reprezentuje Twoja firma, o co chodzi i jakie może przynieść im korzyści.
3 wskazówki dotyczące tworzenia angażującego marketingu treści
Jeśli chodzi o content marketing, należy pamiętać o kilku rzeczach. Bardzo ważne jest, aby prezentować treści, które są zarówno interesujące, jak i angażujące. Im szybciej rozwiążesz ten problem, tym szybciej Twoi odbiorcy stracą zainteresowanie. Upewnij się, że Twoje treści są odpowiednie dla docelowych odbiorców. Niezwykle ważne jest, aby nie pisać treści wyłącznie dla własnego zysku; jednak powinno być przydatne i korzystne dla odbiorców. Prosimy o aktualizowanie treści. Jeśli nie będziesz nadążać za swoimi treściami, nie wzbudzisz dużego zainteresowania wśród odbiorców.
