Cum să utilizați codul scurt încorporat în WordPress
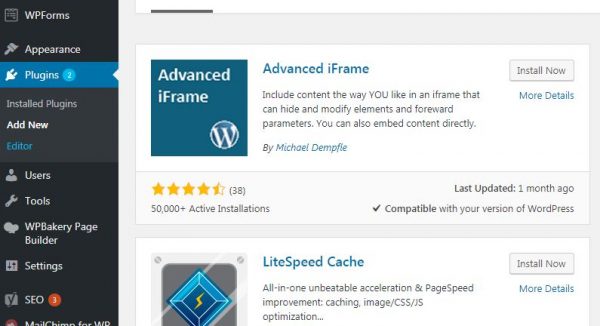
Publicat: 2022-09-23Dacă doriți să încorporați o pagină web în postarea sau pagina dvs. WordPress, puteți face acest lucru folosind codul scurt Embed. Acest shortcode a fost introdus în WordPress 4.4 și vă permite să încorporați conținut din alte surse de pe web. Pentru a utiliza codul scurt încorporați, pur și simplu lipiți adresa URL a paginii pe care doriți să o încorporați în postarea sau conținutul paginii dvs. . WordPress va prelua automat codul de încorporare de pe celălalt site și va afișa conținutul încorporat în postarea sau pagina dvs. Există câteva lucruri de reținut atunci când utilizați codul scurt Embed: URL-ul pe care îl utilizați trebuie să provină de la un furnizor oEmbed acceptat. WordPress nu va putea încorpora conținut de pe orice site. Conținutul pe care încercați să îl încorporați trebuie să fie disponibil prin oEmbed. Nu tot conținutul de pe site-urile acceptate este disponibil prin oEmbed. Codul scurt încorporat funcționează numai în postările și paginile WordPress, nu și în alte zone ale site-ului dvs., cum ar fi bara laterală sau subsolul. Dacă întâmpinați probleme la încorporarea conținutului de pe un anumit site, puteți încerca pluginul Embed Iframe. Acest plugin adaugă suport pentru mai mulți furnizori oEmbed și, de asemenea, vă permite să încorporați conținut prin iframe.
Primul pas în încorporarea paginilor în conținutul WordPress este să vizitați GreenGeeks.com. În această secțiune, vom analiza cum să încorporați pagini WordPress. Conținutul WordPress poate fi încorporat în orice postare sau pagină. Această categorie include tipuri de postări personalizate create de dvs. sau create de un plugin. Când utilizați Gutenberg, funcțiile Inserare pagini trebuie adăugate manual la postări. Când scrieți sau editați o postare, este afișată o pictogramă mică care spune inserați pagina. Făcând clic pe el, puteți adăuga o pagină la postarea dvs.
În mod implicit, este afișat titlul paginii încorporate. Putem schimba asta pentru a afișa conținutul paginii încorporate. Același cod poate fi folosit pentru a încorpora o pagină în editorul de blocuri Gutenberg ca și în Editorul clasic. Un cod scurt trebuie generat manual pentru a fi afișat în Gutenberg. Încorporarea poate fi folosită într-o varietate de aplicații, iar încă am zgâriat suprafața. Tipurile de postări personalizate pot fi utilizate într-o varietate de scenarii de încorporare extrem de detaliate și complexe. De asemenea, îl puteți folosi într-o varietate de moduri creative și creative.
Cum încorporez o pagină?
 Credit: wikiHow
Credit: wikiHowNu există un răspuns universal la această întrebare, deoarece metoda de încorporare a unei pagini va varia în funcție de platforma utilizată. Cu toate acestea, unele metode comune pentru încorporarea unei pagini includ utilizarea codului HTML, a unei adrese URL sau a unui iFrame.
Pot încorpora un iframe în WordPress?
 Credit: wpbloggerbasic.com
Credit: wpbloggerbasic.comiFrame funcționează cu WordPress. WordPress acceptă instalarea iFrame printr-o varietate de metode, inclusiv Embed Blocks , HTML și shortcodes. Codul de încorporare poate fi copiat și lipit într-unul dintre aceste elemente pentru a fi utilizat pe site-ul dvs. WordPress.
încorporați conținut de pe alte site-uri web folosind iframes. Videoclipurile, imaginile și chiar alte site-uri web, cum ar fi Bing, pot fi incluse în această categorie. iframes pot fi, de asemenea, folosite pentru a economisi spațiu de stocare pe site-ul dvs. prin încorporarea conținutului de pe alt server. O privire rapidă asupra modului de a încorpora un iframe în WordPress (cu sau fără un plugin). Dacă sunteți un nou venit la shortcodes, includeți-l pur și simplu în editorul dvs. după ce pluginurile au fost instalate. Cel mai probabil, dacă încorporarea nu funcționează, este pentru că o încorporați pe un site web care nu funcționează. Nu folosiți pagini https pentru că nu le folosiți. În exemplul următor, un CSS ca acesta va fi folosit pentru a încorpora o imagine.
Am o diagramă (diagrama) publicată de Google Sheets pe site-ul meu. Aș dori să o includ ca imagine. Nu pot face ca graficele să devină receptive. Există un truc suplimentar pentru o imagine? Vă rugăm să consultați linkul pentru pagina mea „dorit: receptiv”. Este posibil să încorporați o parte a unei pagini pe site-ul dvs. web, mai degrabă decât întregul? Cum puteți încorpora fișiere de prezentare PowerPoint?
Unele dintre butoanele de pe powerpoint nu funcționează cu anumite plugin-uri. Dacă doriți să distribuiți jocuri prin browser, vă recomand să utilizați Javascript și HTML. Care sunt modalitățile de a repara un scroll în fereastră? Este o sarcină dificilă, mai ales când vine vorba de dispozitive mobile. Cum pot încorpora recenzii Facebook? Am încercat codul responsive pe blogul meu WordPress și nu a funcționat. Dacă încorporez videoclipuri fără iframe, aș putea conta pe vizionări YouTube, dar acest lucru este imposibil.
Am aceeași problemă ca și dumneavoastră dacă aș încorpora geogebra iframe pe site-ul meu. Când utilizați o versiune desktop a aplicației JavaScript, un spațiu alb este întotdeauna vizibil în partea dreaptă a aplicației, în timp ce un spațiu alb este vizibil în partea de jos. Există șansa ca Google Drive să includă o opțiune Embed, dar aceasta poate fi o opțiune mai bună în general.
Etichetele obiect oferă o varietate de avantaje față de etichetele iframe. Eticheta obiect nu este afectată de optimizarea pentru motoarele de căutare (SEO) din două motive. Eticheta obiect, pe de altă parte, poate încorpora diferite tipuri de multimedia, în timp ce eticheta iframe este folosită doar pentru a încorpora pagini HTML încorporate. Eticheta obiect poate fi folosită pentru a încorpora diferite tipuri de pagini, în timp ce eticheta iframe este utilizată numai pentru pagini HTML.
Cum să încorporați un site web în postarea dvs. WordPress
Un site web poate fi încorporat într-o postare WordPress dacă pur și simplu lipiți adresa URL a conținutului în editor, iar WordPress o va insera automat în postarea dvs. Avem restricții de cod pentru WordPress. Orice site găzduit de WordPress.com nu poate include iframe sau Javascript încorporat din surse neacceptate sau din coduri de publicitate terță parte.
Ce înseamnă încorporare în WordPress?
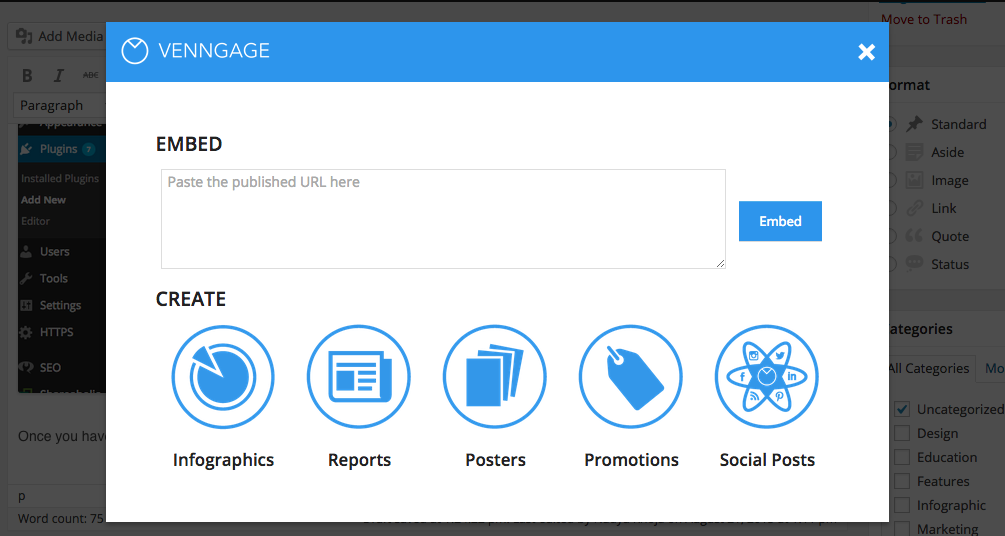
 Credit: Venngage
Credit: VenngageÎn WordPress, încorporarea înseamnă inserarea conținutului media de pe alt site într-o postare sau pagină. Acest lucru se poate face prin lipirea adresei URL a media în editorul de postări, iar WordPress va genera automat un cod de încorporare.
Conținutul poate fi încorporat în postări pentru a crește implicarea și ratele de clic. Conținutul de pe site-uri web precum YouTube, Flickr și Tumblr poate fi încorporat într-un mod care crește atractivitatea vizuală a paginii dvs. și încurajează utilizatorii să revină. Când încorporați gif-uri, vă puteți implica publicul într-un mod distractiv.
Când încorporați conținut, asigurați-vă că acesta are etichetele și atributele adecvate. De exemplu, dacă încorporați un videoclip, includeți eticheta de încorporare, precum și adresa URL a fișierului video. Dacă există unul, asigurați-vă că includeți atributul alt, precum și parametrii de lățime și înălțime.
Puteți adăuga interes vizual postărilor dvs., crescând și probabilitatea ca acestea să fie citite de mai multe persoane prin încorporarea conținutului. Atunci când încorporați conținut, asigurați-vă că acesta include etichete și atribute adecvate, precum și gif-uri, astfel încât publicul dvs. să fie mereu distractiv.
Încorporarea videoclipurilor în WordPress
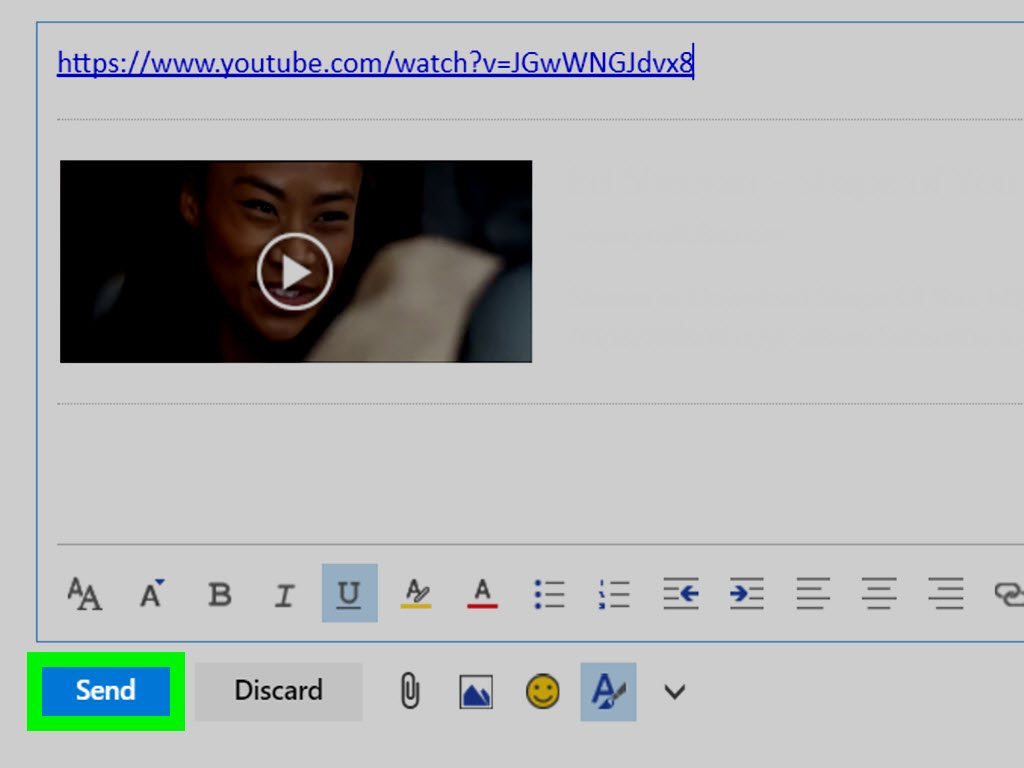
Este o modalitate excelentă de a adăuga conținut captivant pe blog-ul dvs. inserând videoclipuri în postări și pagini. În WordPress, puteți introduce cu ușurință codul de încorporare pentru servicii de găzduire video populare, cum ar fi YouTube, Vimeo și așa mai departe, folosind funcția de încorporare automată. Atâta timp cât lipiți adresa URL a videoclipului în editorul WordPress, puteți introduce cu ușurință adresa URL a videoclipului în blogul dvs. Alegerea cuvântului cheie cod de încorporare este o modalitate excelentă de a căuta videoclipuri pe care doriți să le încorporați. Puteți găsi videoclipuri pe care doriți să le încorporați fără a căuta în întreg blogul dvs. folosind un cuvânt cheie.
Încorporați pagina WordPress într-o altă pagină
Pentru a încorpora conținutul paginii, mai întâi trebuie să deschideți o postare sau o pagină pe site-ul dvs. web atunci când sunteți activat. Apoi, în caseta de dialog Adăugare opțiuni bloc, selectați „Inserați pagini”. După ce ați ales opțiunea „Inserare pagină”, faceți clic pe ea. Pagina pe care doriți să o încorporați poate fi apoi aleasă din meniul din dreapta.
În WordPress, puteți adăuga conținut la o postare sau la o altă pagină. Pluginul Inserare pagini va fi folosit pentru a vă arăta cum să inserați o pagină în alta. Pentru a utiliza pluginul, trebuie mai întâi să dezactivați editorul Gutenberg și apoi să utilizați editorul clasic pentru a vă edita paginile. În acest curs, vă vom arăta cum să încorporați conținutul unei pagini în alta, dar o puteți face și cu postări. Versiunea originală a unei postări sau pagini încorporate va fi, de asemenea, modificată pentru a modifica conținutul tuturor celorlalte pagini în care este încorporată. Veți vedea un nou buton Inserați pagină în antetul paginii pe care ați selectat-o și ați examinat-o folosind fila Vizual a Editorului clasic: pagina de inserare. După aceea, faceți clic pe Inserare pagină pentru a finaliza procesul. Făcând clic pe Actualizare, vă puteți actualiza pagina și puteți finaliza procesul.
Cum să configurați o redirecționare pe site-ul dvs. WordPress
Pentru ca redirecționarea să funcționeze, trebuie mai întâi să definiți o regulă în fișierul configure.php al site-ului dvs. WordPress. Urmând acești pași, puteți configura WP-config.php în editorul dvs. de text și adăugați următoarea linie la sfârșitul fișierului: *br Puteți defini ('WP_REDIRECT', true); trebuie să fie adevărat în ambele cazuri.
Cum să încorporați un link WordPress
Pentru a încorpora un link în WordPress, va trebui să selectați mai întâi textul pe care doriți să îl hyperlinkați. Odată ce textul este selectat, faceți clic pe butonul Inserați/editați linkul din editorul WordPress. Aceasta va deschide caseta de dialog Inserare/editare link. În câmpul URL, introduceți adresa URL la care doriți să vă conectați. Apoi, faceți clic pe butonul Adăugați link.
Dacă doriți să conectați la un fișier, cum ar fi un PDF, puteți face clic pe butonul Răsfoire de lângă câmpul URL. Aceasta va deschide Biblioteca Media WordPress. De aici, puteți încărca fișierul la care doriți să vă conectați și să-l inserați în postarea sau pagina dvs.
Următoarele instrucțiuni pas cu pas vă vor ghida prin încorporarea unui hyperlink în pagina dvs. web WordPress sau postarea de blog. Folosind noul Editor de blocuri WordPress, această postare de blog vă va învăța cum să adăugați un link încorporat la o pagină sau o postare de pe site-ul dvs. web. Interesele lui Donncha Hughes includ formarea de mentori și formatori, precum și servicii de consiliere în afaceri. Puteți afla mai multe despre Hughes Automation la www.startuphughes.com. SEO necesită mult mai mult decât trimiterea unui e-mail; trebuie să îndeplinim, de asemenea, o varietate de sarcini. Se sugerează ca linkul să fie încorporat undeva pe site. Noul editor de blocuri WordPress simplifică inserarea linkurilor în text.
Când aceste cuvinte sunt publicate, ele vor fi fie în culori diferite, fie subliniate. Cele mai bune practici SEO recomandă utilizarea câtorva link-uri interne pe pagină și postarea după caz. Legăturile externe, cunoscute și sub denumirea de link-uri de la alte site-uri web, pot fi folosite pentru a face link-uri către paginile sau postările proprii ale site-ului web. Imaginea de mai jos prezintă fluxul de ecrane întâlnite în timp ce navigați la noul Editor de blocuri pentru a adăuga un link încorporat.
Cum să încorporați cu ușurință codul în WordPress
WordPress a simplificat încorporarea codului. Pentru a instala un nou plugin, accesați meniul din stânga al tabloului de bord și selectați pluginul. Apoi, în fila Adăugați nou, selectați „Code Embed” și faceți clic pe „Instalare acum”. Pentru a încorpora codurile, accesați bara laterală din stânga a tabloului de bord și apoi selectați Setări din meniu. Caseta Cod Embed poate fi găsită pe postarea de blog sau pe pagină și vă permite să introduceți codul.
WordPress Embed Iframe
WordPress este un sistem de management al conținutului (CMS) care vă permite să creați un site web sau un blog de la zero sau să îmbunătățiți un site web existent. Este o platformă gratuită și open-source bazată pe PHP și MySQL. WordPress este cel mai popular CMS din lume, folosit de milioane de site-uri web.
Puteți folosi WordPress pentru a crea orice fel de site web, de la un blog simplu la un site web complex cu mii de pagini. De asemenea, puteți utiliza WordPress pentru a crea un magazin online. WordPress este o platformă flexibilă și versatilă care poate fi personalizată pentru a răspunde nevoilor dumneavoastră specifice.
Unul dintre lucrurile grozave despre WordPress este că puteți încorpora conținut de pe alte site-uri web folosind iframe. Acest lucru vă permite să adăugați cu ușurință conținut din alte surse pe site-ul dvs. WordPress. De exemplu, puteți încorpora un videoclip YouTube sau o hartă Google pe site-ul dvs. WordPress.
Este o parte încorporată a unei alte pagini HTML create cu iFrames. Un iFrame, pe lângă afișarea conținutului din surse externe, creează o fereastră pentru vizualizarea conținutului. iFrames vă permit să afișați conținut, cum ar fi videoclipuri și imagini, fără a fi nevoie să îl găzduiți pe site-ul dvs. web. Un cadru poate fi folosit pentru a afișa conținut web fără a-l importa de pe alt site. Aceste tehnologii, pe lângă găzduirea de reclame și afișarea conținutului dinamic din rețelele sociale, pot fi utilizate pentru a desfășura transmisii live pe rețelele sociale. Folosind un iFrame, vă puteți direcționa cititorii către o altă pagină fără ca aceștia să fie nevoiți să navigheze. Înainte de a începe să utilizați iFrames, ar trebui să vă familiarizați cu câteva elemente fundamentale.

De asemenea, codul rău intenționat poate fi injectat în site-ul dvs. folosind iframe. Din acest motiv, iFrame-urile sunt singura modalitate de a încorpora conținut de pe site-uri web de încredere. Este recomandat să nu utilizați iFrames, dar dacă este necesar, puteți furniza un link către același conținut folosind unul bazat pe text. Cu iFrames, puteți utiliza WordPress într-o varietate de moduri. Dacă trebuie să scrieți cod pentru o pagină web, puteți face acest lucru scriind cod în ea sau dacă trebuie să editați o postare sau o pagină, o puteți edita folosind editorul de text. Folosind iFrames-urile WordPress, puteți atinge o varietate de obiective. Când vine vorba de partajarea în siguranță a conținutului protejat prin drepturi de autor, iFrame-urile sunt o soluție excelentă pentru partajarea conținutului. În videoclipul de mai sus, am demonstrat cât de dificil este să folosești iFrame. Ar trebui să fie bine dacă urmați pașii descriși aici.
Cum să încorporați un site într-un alt site web
Presupunând că doriți să încorporați un site web într-un alt site web, iată câțiva pași care pot fi urmați:
1. Pe pagina în care doriți să încorporați celălalt site web, creați un spațiu unde va apărea site-ul web încorporat. Acest lucru se poate face prin adăugarea de cod HTML pentru a crea un cadru.
2. În codul pentru cadru, specificați adresa URL a site-ului web pe care doriți să-l încorporați.
3. Salvați modificările și previzualizați pagina pentru a vă asigura că site-ul web încorporat apare așa cum doriți.
Cum să deschideți un site web într-un iframe
Există mai multe moduri de a crea un site web de pe alt site. iframe-urile sunt o modalitate de a face acest lucru. Documentele încorporate într-un document HTML curent sunt de obicei încorporate folosind un cadru inline. Puteți utiliza această funcție pentru a crea site-uri web/pagini web în locul paginii dvs. web curente, precum și pentru a vă păstra stilul și aspectul general la fel.
Încorporați pagini web externe
Un cod de încorporare este o bucată de HTML care vă permite să încorporați un fișier, cum ar fi un videoclip, pe site-ul dvs. web. Multe aplicații web, cum ar fi YouTube și Facebook, oferă coduri de încorporare pentru conținutul lor. Aceste coduri vă permit să preluați conținutul de pe un site și să îl încorporați pe altul. Pentru a utiliza un cod încorporat, pur și simplu copiați codul și inserați-l în codul HTML al paginii dvs. web. Codul va genera automat conținutul paginii dvs. De exemplu, dacă încorporați un videoclip YouTube pe site-ul dvs. web, videoclipul va apărea pe pagina dvs. fără a fi necesar să îl încărcați. Codurile încorporate facilitează partajarea conținutului de la un site la altul. De asemenea, vă ajută să vă păstrați conținutul actualizat, deoarece trebuie doar să actualizați conținutul de pe site-ul original.
Unele site-uri web și instrumente online, cum ar fi instrumentele online, vă permit să „încorporați” conținut în locuri precum bloguri sau module Blackboard. Elevii nu vor trebui să părăsească Blackboard pentru a finaliza sarcina atunci când Microsoft Forms sunt încorporate într-un modul. Acest articol oferă o prezentare generală a modului de obținere a codului de încorporare pentru Padlet și Microsoft Forms. În Zona de conținut, alegeți Creați conținut din meniul derulant, apoi faceți clic pe pictograma HTML din al treilea rând al pictogramelor barei de instrumente pentru a încorpora formularul în modul. Afișați mai multe pot fi accesate făcând clic pe săgeata dublă sus din colțul din dreapta sus al editorului dacă nu există trei rânduri de pictograme. Codul de încorporare pe care l-ați copiat în editor va fi afișat după ce faceți clic pe Actualizare. Substituentul galben din editor nu va afișa conținutul dvs. încorporat, dar va apărea când faceți clic pe butonul „Inserați”.
Cum să încorporați o pagină web în pagina dvs. web
Pentru a încorpora o pagină web, puteți utiliza eticheta *iframe* în pagina dvs. web. Adresa URL a paginii cadru (adresa web) este specificată de atributul src al paginii cadru.
Cod de încorporare Iframe
Un iframe este un document HTML încorporat în alt document HTML pe un site web. Elementul HTML iframe este adesea folosit pentru a insera conținut dintr-o altă sursă, cum ar fi o reclamă, într-o pagină Web. Codul de încorporare iframe este codul care este utilizat pentru a insera un iframe într-o pagină web. Acest cod poate fi găsit pe site-ul web care găzduiește conținutul iframe.
Generatorul de cod iFrame Embed este un program online gratuit. Folosind acest instrument, puteți genera cu ușurință coduri iframe. Nu este necesar să scrieți cod HTML pentru a-l folosi; pur și simplu copiați și lipiți-l în aplicația dvs. iFrame din fereastra de previzualizare va arăta exact așa cum ar trebui. Un iframe poate fi încorporat într-un site web, o hartă, un videoclip, un document sau orice altă formă de media. Majoritatea lucrurilor pot fi încorporate pe web dacă site-ul le permite să fie încorporate într-un iframe. Am întocmit o listă cu unele dintre instrumentele și abordările mele preferate de dezvoltare a site-urilor web.
Ce este codul HTML Iframe?
Cadrul inline este definit ca eticheta „iframe”. Documentele HTML sunt încorporate într-un cadru inline pentru a oferi vizualizatorului un document diferit.
Conținutul paginii
Conținutul paginii se referă la informațiile și experiențele care sunt oferite utilizatorilor pe un site web. Acestea pot include text, imagini, videoclipuri și alte forme de media. Conținutul bun al paginii este relevant, captivant și informativ. De asemenea, ar trebui să fie bine organizat și ușor de navigat.
Conținutul de pe pagină poate fi găsit în containerul HTML al corpului unei pagini web. Text, imagini, produse, videoclipuri, tabele și multe altele pot fi înghesuite în această secțiune. Termenul „SEO pe pagină” cuprinde și alte elemente precum titlurile paginilor, meta descrierile și titlurile, în plus față de pagini. Utilizatorii de căutare sunt definiți ca persoanele care efectuează căutări pe baza intenției lor, care este definită ca ceea ce încearcă să obțină sau să afle prin căutarea lor. Când decideți asupra unui tip pentru o anumită interogare, este esențial să luați în considerare intenția conținutului de pe pagină. În unele cazuri, tipurile de pagini care se clasifică foarte bine pentru anumiți termeni de căutare pot fi deduse dintr-un rezultat al căutării. Procedând astfel, ar trebui să puteți determina ce tipuri de conținut pe pagină veți avea nevoie pentru a concura.
Cele mai multe dintre problemele comune de conținut de pe pagină se încadrează în categoria „calitate”. Când scrieți sau planificați conținut pentru un site web, este important să fiți conștienți de cele mai frecvente probleme. Actualizările algoritmului de calitate Google urmăresc să mențină rezultatele căutării cât mai bune posibil. Fiecare iterație și test este efectuat la o scară enormă pentru a îmbunătăți algoritmul. Procesul de actualizare algoritmică sau actualizare este utilizat de Google pentru a face modificări algoritmului. Google nu va comenta anumite modificări ale algoritmului, dar oferă sfaturi ample webmasterului. Conținutul bun de pe pagină nu poate fi împărțit în două categorii: lungime și număr de cuvinte.
O pagină cu câteva cuvinte poate fi de preferat în unele cazuri. În comerțul electronic, există dezbateri cu privire la includerea sau nu a unui link text către o categorie de produse sau o pagină de subcategorie. Textul unei pagini, dacă este util și util pentru utilizatori, este acceptabil. Ușurința cu care conținutul ascuns poate fi ușor accesat și înțeles este un plus. Acesta este modul în care site-urile web bine stabilite, cum ar fi Wikipedia, gestionează conținutul de pe dispozitivele mobile. Google a declarat că conținutul ascuns poate să nu fie vizibil la fel de frecvent în fragmentele SERP, dar va fi accesat cu crawlere, indexat și punctat în același mod ca în mod normal. Cantitatea de cuvinte cheie dintr-o pagină este denumită densitatea acesteia.
Au existat numeroase argumente în industria SEO cu privire la densitatea optimă a cuvintelor cheie pe pagină de-a lungul anilor. Vă recomandăm să creați conținut care să folosească cuvintele cheie în mod corespunzător și în contextul în care sunt utilizate. Conținutul de pe pagină poate include imagini, videoclipuri și alte conținuturi media îmbogățite pe orice pagină. Dacă doriți să auditați conținutul actual de pe site-ul dvs., poate fi o sarcină dificilă. Nu există o singură valoare care să vă spună definitiv că o pagină este depășită. Când este privită în acest mod, o vedere combinată este cea mai sensibilă și eficientă. Pentru a afișa paginile de destinație ale anumitor secțiuni ale site-ului web, poate doriți să adăugați filtre suplimentare.
Nu este necesar să vă bazați doar pe o singură valoare de implicare a utilizatorului, cum ar fi rata de respingere, ca măsură a calității sau a performanței. S-ar putea datora unei varietăți de factori, dar conținutul de pe pagină este probabil să contribuie la clasamente din mai multe motive. Găsirea paginilor care se clasează înalt pentru cuvintele cheie, dar generează puțin trafic din punct de vedere al conținutului de pe pagină poate fi utilă în audit. Este posibil să îmbunătățiți termenii țintă ai paginilor și să le faceți mai relevanți pentru interogările pentru care sunt deja clasate în moduri simple. Dacă știți deja care pagini generează trafic și valoare comercială, este posibil să le creșteți potențialul de lungă coadă și să generați mai multe vânzări. Aceste date pot fi obținute folosind o varietate de instrumente, inclusiv Google Search Console. Uneori, o pagină cu un număr redus de cuvinte poate fi folosită pentru a descoperi conținut care necesită îmbunătățiri.
Conținutul de pe pagina unui site web este, fără îndoială, mai important decât oricând. Nu este o idee bună să adăugați text pe orice pagină pentru a obține mai mult trafic. Dacă nu știi ce faci cu conținutul tău și intenția de căutare, este un pariu bun că nu se va clasa bine în căutarea organică.
Ce este conținutul paginii?
Conținutul unui site web se referă la informațiile conținute pe o pagină. Pe lângă text, pot fi afișate text, imagini, audio, video și alte tipuri de conținut. Imaginile, animațiile, videoclipurile și audio sunt printre elementele care pot fi găsite în motoarele de căutare.
Importanța corectării conținutului cărții
Conținutul cărții include totul, de la ideile și conceptele principale ale cărții până la detaliile personajelor, decorurilor și intrigii. Ca în cazul oricărei cărți, conținutul bun este esențial, deoarece poate diferi de felul în care cineva se simte despre carte și de cât de mult dorește să o citească din nou.
În ciuda faptului că procesul de creare a conținutului cărții poate fi dificil și consumator de timp, este esențial în procesul de publicare. Când scrieți conținutul unei cărți, este esențial să găsiți un echilibru adecvat între atingerea publicului țintă și vânzarea de copii, deoarece conținutul potrivit poate avea un impact semnificativ asupra vânzărilor de cărți.
Care este conținutul paginii web HTML?
Limbajul de marcare HTML este primul pas în construirea Web-ului. Conținutul web este definit de sensul și structura conținutului său. HTML este cea mai utilizată tehnologie pentru a descrie aspectul, prezentarea sau funcția/comportamentul unei pagini web.
Elementele HTML de bază pe care trebuie să le cunoașteți
Elementele HTML includ următoarele elemente: *br ! HTML poate fi formatat cu *br. Documentul este afișat în format HTML ca urmare a acestei acțiuni.
Dacă doriți să schimbați setările browserului, accesați [url]. Acesta este elementul rădăcină al documentului. Fiecare element din eticheta html> se va afișa ca conținut al paginii.
*head* *br Prima etichetă în HTML este aici. Acesta poate fi găsit în secțiunile titlu și limba implicită ale oricărui document.
Un „corp” cu „br” în el îl va face să pară mai „interesant” pentru tine. A doua etichetă din documentul HTML este aceasta. Documentul este complet cu tot conținutul.
Câte cuvinte este o pagină de conținut?
Cei care caută o regulă generală pot estima că există 250 de cuvinte pe o pagină la două spații și 500 de cuvinte pe o pagină la un singur spațiu.
Este pagina de conținut importantă?
Una dintre cele mai importante funcții ale atragerii de conținut pe un site web este de a informa și educa utilizatorii. Nimeni nu va înțelege despre ce este o afacere dacă îi lipsește conținutul; nimeni nu va putea să-și facă o imagine clară despre ceea ce reprezintă compania dvs., despre ce este vorba și despre cum îi poate beneficia.
3 sfaturi pentru crearea unui marketing de conținut captivant
În ceea ce privește marketingul de conținut, există câteva lucruri de reținut. Este esențial să prezentați conținut care este atât interesant, cât și captivant. Cu cât abordezi mai devreme această problemă, cu atât publicul tău își va pierde interesul mai repede. Asigurați-vă că conținutul dvs. este relevant pentru publicul țintă. Este esențial să nu scrieți conținut doar pentru propriul câștig; cu toate acestea, ar trebui să fie util și benefic pentru publicul dvs. Vă rugăm să păstrați conținutul la zi. Dacă nu ține pasul cu conținutul tău, nu vei primi prea mult interes din partea publicului tău.
