Come utilizzare lo shortcode di incorporamento in WordPress
Pubblicato: 2022-09-23Se desideri incorporare una pagina Web nel tuo post o pagina WordPress, puoi farlo utilizzando lo shortcode Embed. Questo shortcode è stato introdotto in WordPress 4.4 e consente di incorporare contenuti da altre fonti sul Web. Per utilizzare lo shortcode Embed, incolla semplicemente l'URL della pagina che desideri incorporare nel tuo post o contenuto della pagina . WordPress recupererà automaticamente il codice di incorporamento dall'altro sito e visualizzerà il contenuto incorporato nel tuo post o nella tua pagina. Ci sono alcune cose da tenere a mente quando si utilizza lo shortcode Embed: L'URL che si utilizza deve provenire da un provider oEmbed supportato. WordPress non sarà in grado di incorporare contenuti da qualsiasi sito. Il contenuto che stai tentando di incorporare deve essere disponibile tramite oEmbed. Non tutti i contenuti sui siti supportati sono disponibili tramite oEmbed. Lo shortcode Embed funziona solo nei post e nelle pagine di WordPress, non in altre aree del tuo sito come la barra laterale o il piè di pagina. Se riscontri problemi con l'incorporamento di contenuti da un determinato sito, puoi provare il plug-in Incorpora iframe. Questo plugin aggiunge il supporto per più provider oEmbed e ti consente anche di incorporare contenuti tramite iframe.
Il primo passo per incorporare le pagine nei contenuti di WordPress è visitare GreenGeeks.com. In questa sezione, esamineremo come incorporare le pagine di WordPress. I contenuti di WordPress possono essere incorporati in qualsiasi post o pagina. Questa categoria include tipi di post personalizzati creati da te o creati da un plug-in. Quando si utilizza Gutenberg, le funzioni Inserisci pagine devono essere aggiunte manualmente ai post. Quando scrivi o modifichi un post, viene visualizzata una piccola icona che dice inserisci pagina. Cliccandoci sopra, puoi aggiungere una pagina al tuo post.
Per impostazione predefinita, viene visualizzato il titolo della pagina incorporata. Possiamo cambiarlo per mostrare il contenuto della pagina incorporata. Lo stesso codice può essere utilizzato per incorporare una pagina nell'editor di blocchi Gutenberg come nell'editor classico. Uno shortcode deve essere generato manualmente per essere visualizzato in Gutenberg. L'incorporamento può essere utilizzato in una varietà di applicazioni e finora abbiamo solo graffiato la superficie. I tipi di post personalizzati possono essere utilizzati in una varietà di scenari di incorporamento estremamente dettagliati e complessi. Puoi anche usarlo in una varietà di modi creativi e creativi.
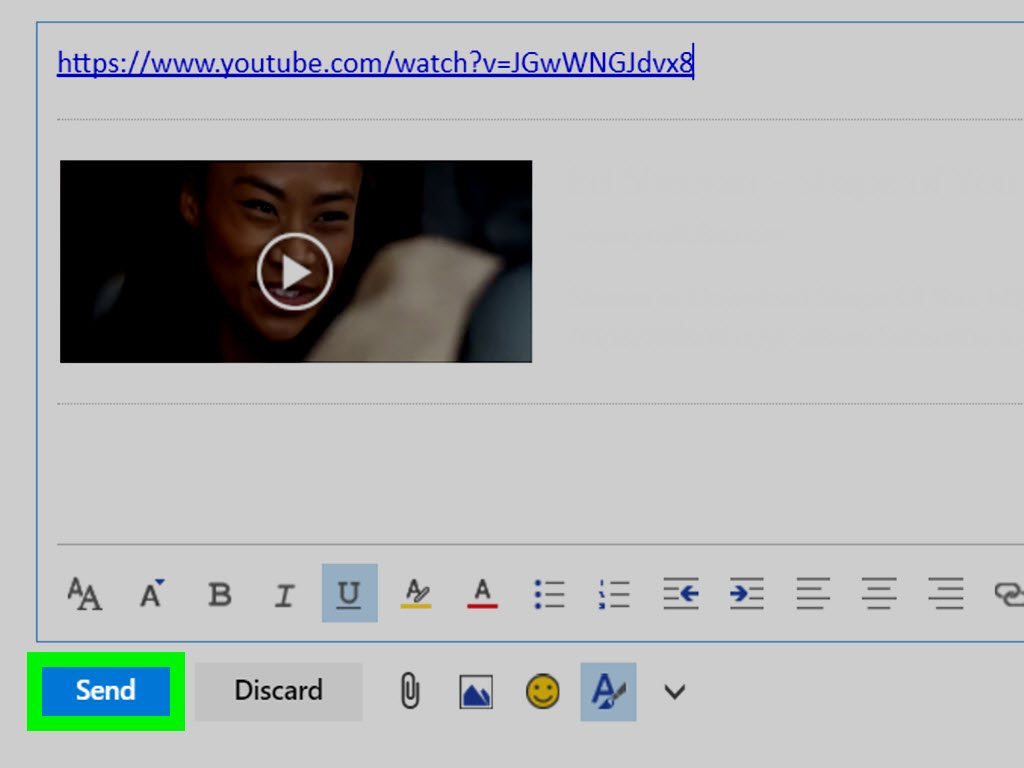
Come faccio a incorporare una pagina?
 Credito: wikiHow
Credito: wikiHowNon esiste una risposta valida per tutti a questa domanda, poiché il metodo per incorporare una pagina varia a seconda della piattaforma utilizzata. Tuttavia, alcuni metodi comuni per incorporare una pagina includono l'utilizzo di codice HTML, un URL o un iFrame.
Posso incorporare un iframe in WordPress?
 Credito: wpbloggerbasic.com
Credito: wpbloggerbasic.comiFrame funziona con WordPress. WordPress supporta l'installazione di iFrame tramite una varietà di metodi, inclusi Embed Blocks , HTML e shortcode. Il codice di incorporamento può essere copiato e incollato in uno di questi elementi per l'utilizzo nel tuo sito Web WordPress.
incorporare contenuti da altri siti Web utilizzando iframe Video, immagini e persino altri siti Web, come Bing, possono essere inclusi in questa categoria. gli iframe possono essere utilizzati anche per risparmiare spazio di archiviazione sul tuo sito incorporando il contenuto da un altro server. Una rapida occhiata a come incorporare un iframe in WordPress (con o senza plug-in). Se sei un principiante degli shortcode, includili semplicemente nel tuo editor dopo che i plugin sono stati installati. Molto probabilmente, se l'incorporamento non funziona, è perché lo stai incorporando in un sito Web non funzionante. Non stai utilizzando pagine https perché non le stai utilizzando. Nell'esempio seguente, un CSS come questo verrà utilizzato per incorporare un'immagine.
Ho un diagramma (grafico) pubblicato di Fogli Google nel mio sito web. Vorrei includerlo come immagine. Non riesco a far sì che i grafici diventino reattivi. C'è un trucco in più per una foto? Si prega di consultare il collegamento per la mia pagina "ricercato: reattivo". È possibile incorporare una parte di una pagina sul tuo sito Web, piuttosto che l'intero? Come puoi incorporare i file di presentazione di PowerPoint?
Alcuni dei pulsanti di powerpoint non funzionano con alcuni plugin. Se vuoi distribuire i giochi tramite il browser, ti consiglio di usare Javascript e HTML. Quali sono i modi per correggere una pergamena nella finestra? È un compito difficile, in particolare quando si tratta di dispositivi mobili. Come posso incorporare le recensioni di Facebook? Ho provato il codice reattivo sul mio blog WordPress e non ha funzionato. Se incorporo video senza iframe, potrei contare sulle visualizzazioni di YouTube, ma questo è impossibile.
Ho il tuo stesso problema se stavo incorporando geogebra iframe sul mio sito web. Quando si utilizza una versione desktop dell'applicazione JavaScript, uno spazio bianco è sempre visibile sul lato destro dell'applicazione, mentre uno spazio bianco è visibile in basso. È possibile che Google Drive includa un'opzione di incorporamento, ma nel complesso potrebbe essere un'opzione migliore.
I tag oggetto offrono una varietà di vantaggi rispetto ai tag iframe. Il tag oggetto non è influenzato dall'ottimizzazione dei motori di ricerca (SEO) per due motivi. Il tag oggetto, d'altra parte, può incorporare vari tipi di contenuti multimediali, mentre il tag iframe viene utilizzato solo per incorporare pagine HTML incorporate. Il tag oggetto può essere utilizzato per incorporare vari tipi di pagine, mentre il tag iframe viene utilizzato solo per le pagine HTML.
Come incorporare un sito Web nel tuo post WordPress
Un sito Web può essere incorporato in un post di WordPress se incolli semplicemente l'URL del contenuto nell'editor e WordPress lo inserirà automaticamente nel tuo post. Abbiamo restrizioni sul codice per WordPress. Qualsiasi sito ospitato da WordPress.com non può includere iframe o Javascript incorporati da fonti non supportate o da codici pubblicitari di terze parti.
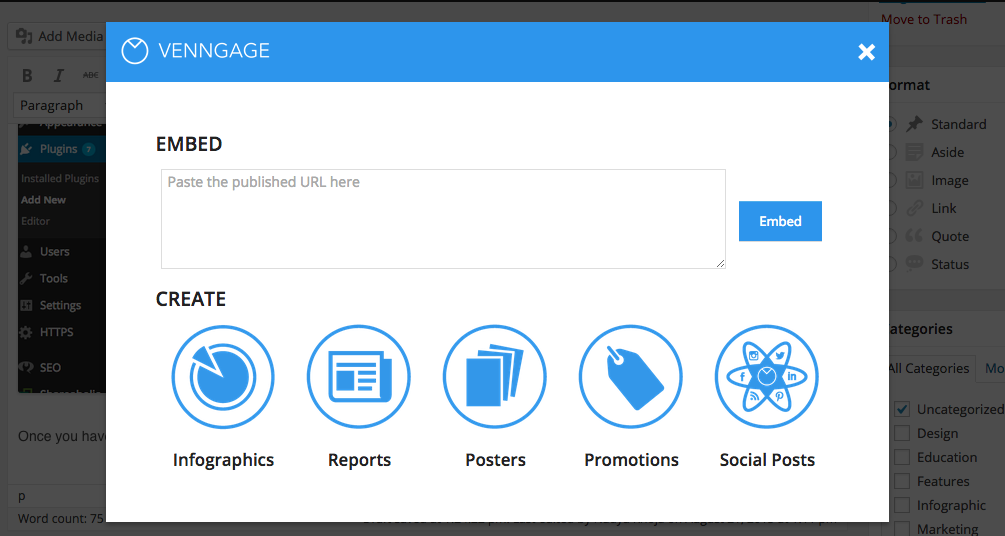
Cosa significa incorporare in WordPress?
 Credito: vendetta
Credito: vendettaIn WordPress, incorporare significa inserire contenuti multimediali da un altro sito in un post o in una pagina. Questo può essere fatto incollando l'URL del supporto nell'editor dei post e WordPress genererà automaticamente un codice di incorporamento.
I contenuti possono essere incorporati nei post per aumentare il coinvolgimento e le percentuali di clic. I contenuti di siti Web come YouTube, Flickr e Tumblr possono essere incorporati in modo da aumentare l'appeal visivo della tua pagina e incoraggiare gli utenti a tornare. Quando incorpori le gif, puoi anche coinvolgere il tuo pubblico in modo divertente.
Quando incorpori il contenuto, assicurati che disponga dei tag e degli attributi appropriati. Ad esempio, se stai incorporando un video, includi il tag di incorporamento e l'URL del file video. Se ce n'è uno, assicurati di includere l'attributo alt, nonché i parametri di larghezza e altezza.
Puoi aggiungere interesse visivo ai tuoi post aumentando anche la probabilità che vengano letti da più persone incorporando i contenuti. Quando incorpori il contenuto, assicurati che includa tag e attributi appropriati, oltre a gif, in modo che il tuo pubblico sia sempre intrattenuto.
Incorporamento di video in WordPress
È un ottimo modo per aggiungere contenuti accattivanti al tuo blog inserendo video in post e pagine. In WordPress, puoi facilmente inserire il codice di incorporamento per i servizi di hosting video più diffusi come YouTube, Vimeo e così via utilizzando la funzione di incorporamento automatico. Finché incolli l'URL del video nell'editor di WordPress, puoi facilmente inserire l'URL del video nel tuo blog. La scelta della parola chiave del codice di incorporamento è un ottimo modo per cercare i video che desideri incorporare. Puoi trovare i video che desideri incorporare senza cercare nell'intero blog utilizzando una parola chiave.
Incorpora la pagina di WordPress in un'altra pagina
Per incorporare il contenuto della pagina, devi prima aprire un post o una pagina sul tuo sito web quando sei attivato. Quindi, nella finestra di dialogo Opzioni Aggiungi blocco, seleziona "Inserisci pagine". Dopo aver scelto l'opzione "Inserisci pagina", fai clic su di essa. La pagina che desideri incorporare può quindi essere scelta dal menu a destra.
In WordPress, puoi aggiungere contenuti a un post o a un'altra pagina. Il plug-in Inserisci pagine verrà utilizzato per mostrarti come inserire una pagina in un'altra. Per utilizzare il plugin, devi prima disabilitare l'editor Gutenberg e quindi utilizzare l'editor Classic per modificare le tue pagine. In questo corso, ti mostreremo come incorporare il contenuto di una pagina in un'altra, ma puoi farlo anche con i post. Anche la versione originale di un post o di una pagina incorporata verrà modificata per modificare i contenuti di tutte le altre pagine in cui è incorporata. Vedrai un nuovo pulsante Inserisci pagina nell'intestazione della pagina che hai selezionato ed esaminato utilizzando la scheda Visuale del tuo Editor classico: insertpage. Successivamente, fai clic su Inserisci pagina per completare il processo. Facendo clic su Aggiorna, puoi aggiornare la tua pagina e completare il processo.
Come impostare un reindirizzamento sul tuo sito WordPress
Per far funzionare il reindirizzamento, devi prima definire una regola nel file configure.php del tuo sito WordPress. Seguendo questi passaggi, puoi configurare WP-config.php nel tuo editor di testo e aggiungere la seguente riga alla fine del file: *br Puoi definire ('WP_REDIRECT', true); deve essere vero in entrambi i casi.
Come incorporare un collegamento WordPress
Per incorporare un collegamento in WordPress, dovrai prima selezionare il testo a cui desideri collegare un collegamento ipertestuale. Una volta selezionato il testo, fai clic sul pulsante Inserisci/modifica collegamento nell'editor di WordPress. Si aprirà la finestra di dialogo Inserisci/modifica collegamento. Nel campo URL, inserisci l'URL a cui desideri collegarti. Quindi, fai clic sul pulsante Aggiungi collegamento.
Se desideri creare un collegamento a un file, ad esempio un PDF, puoi fare clic sul pulsante Sfoglia accanto al campo URL. Questo aprirà la libreria multimediale di WordPress. Da qui, puoi caricare il file a cui vuoi collegarti e inserirlo nel tuo post o nella tua pagina.
Le seguenti istruzioni dettagliate ti guideranno attraverso l'incorporamento di un collegamento ipertestuale nella tua pagina Web WordPress o post del blog. Utilizzando il nuovo WordPress Block Editor, questo post del blog ti insegnerà come aggiungere un collegamento incorporato a una pagina o un post sul tuo sito web. Gli interessi di Donncha Hughes includono la formazione di tutor e formatori, nonché servizi di consulenza aziendale. Puoi saperne di più su Hughes Automation su www.startuphughes.com. La SEO richiede molto di più del semplice invio di un'e-mail; dobbiamo anche svolgere una serie di compiti. Si suggerisce di incorporare il collegamento da qualche parte sul sito web. Il nuovo editor di blocchi di WordPress semplifica l'inserimento di collegamenti nel testo.
Quando queste parole vengono pubblicate, avranno colori diversi o sottolineate. Le migliori pratiche SEO consigliano di utilizzare alcuni collegamenti interni per pagina e di pubblicare post se necessario. I collegamenti esterni, noti anche come collegamenti da altri siti Web, possono essere utilizzati per creare collegamenti a pagine o post del proprio sito Web. L'immagine seguente traccia il flusso di schermate incontrate mentre accedi al nuovo Editor blocchi per aggiungere un collegamento incorporato.
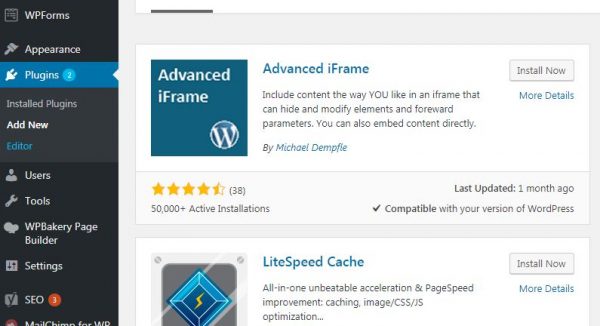
Come incorporare facilmente il codice in WordPress
WordPress ha semplificato l'incorporamento del codice. Per installare un nuovo plug-in, vai al menu a sinistra della dashboard e seleziona il plug-in. Quindi, nella scheda Aggiungi nuovo, seleziona "Incorpora codice" e fai clic su "Installa ora". Per incorporare i codici, vai alla barra laterale sinistra della Dashboard e quindi seleziona Impostazioni dal menu. La casella Code Embed si trova sul post o sulla pagina del blog e ti consente di inserire il codice.
Incorpora iframe di WordPress
WordPress è un sistema di gestione dei contenuti (CMS) che ti consente di creare un sito Web o un blog da zero o di migliorare un sito Web esistente. È una piattaforma gratuita e open source basata su PHP e MySQL. WordPress è il CMS più popolare al mondo, utilizzato da milioni di siti web.
Puoi utilizzare WordPress per creare qualsiasi tipo di sito Web, da un semplice blog a un sito Web complesso con migliaia di pagine. Puoi anche utilizzare WordPress per creare un negozio online. WordPress è una piattaforma flessibile e versatile che può essere personalizzata per soddisfare le tue esigenze specifiche.
Una delle grandi cose di WordPress è che puoi incorporare contenuti da altri siti Web utilizzando gli iframe. Ciò ti consente di aggiungere facilmente contenuti da altre fonti al tuo sito WordPress. Ad esempio, puoi incorporare un video di YouTube o una mappa di Google sul tuo sito WordPress.
È una parte incorporata di un'altra pagina HTML creata con iFrames. Un iFrame, oltre a visualizzare il contenuto da fonti esterne, crea una finestra per la visualizzazione del contenuto. gli iFrame ti consentono di visualizzare contenuti come video e immagini senza doverli ospitare sul tuo sito web. Un frame può essere utilizzato per visualizzare contenuto Web senza importarlo da un altro sito. Queste tecnologie, oltre a ospitare annunci pubblicitari e visualizzare contenuti dinamici dei social media, possono essere utilizzate per condurre trasmissioni in diretta sui social media. Utilizzando un iFrame, puoi indirizzare i tuoi lettori a un'altra pagina senza che debbano allontanarsi. Prima di iniziare a utilizzare iFrame, dovresti avere familiarità con alcuni fondamenti.

Il codice dannoso può anche essere iniettato nel tuo sito web utilizzando gli iframe. Per questo motivo, gli iFrame sono l'unico modo per incorporare contenuti da siti Web affidabili. Si consiglia di non utilizzare iFrame, ma se necessario, è possibile fornire un collegamento allo stesso contenuto utilizzando uno basato su testo. Con iFrames, puoi utilizzare WordPress in vari modi. Se hai bisogno di scrivere il codice per una pagina web, puoi farlo scrivendoci del codice, oppure se devi modificare un post o una pagina, puoi modificarlo usando l'editor di testo. Utilizzando gli iFrame di WordPress, puoi raggiungere una varietà di obiettivi. Quando si tratta di condividere contenuti protetti da copyright in modo sicuro, gli iFrame sono un'ottima soluzione per la condivisione dei contenuti. Nel video sopra, abbiamo dimostrato quanto sia difficile usare iFrame. Dovresti andare bene se segui i passaggi descritti qui.
Come incorporare un sito Web in un altro sito Web
Supponendo che desideri incorporare un sito Web in un altro sito Web, ecco alcuni passaggi che possono essere seguiti:
1. Nella pagina in cui desideri incorporare l'altro sito Web, crea uno spazio in cui verrà visualizzato il sito Web incorporato. Questo può essere fatto aggiungendo codice HTML per creare una cornice.
2. Nel codice del frame, specifica l'URL del sito Web che desideri incorporare.
3. Salva le modifiche e visualizza l'anteprima della pagina per assicurarti che il sito Web incorporato appaia come desideri.
Come aprire un sito Web in un iframe
Esistono diversi modi per creare un sito Web da un altro sito. gli iframe sono un modo per farlo. I documenti incorporati all'interno di un documento HTML corrente vengono in genere incorporati utilizzando un frame inline. Puoi utilizzare questa funzione per creare siti Web/pagine Web al posto della tua pagina Web corrente, nonché mantenere lo stesso stile e aspetto generale.
Incorpora pagine Web esterne
Un codice di incorporamento è un pezzo di HTML che ti consente di incorporare un file, ad esempio un video, sul tuo sito web. Molte applicazioni web, come YouTube e Facebook, offrono codici di incorporamento per i loro contenuti. Questi codici ti consentono di prendere il contenuto da un sito e incorporarlo in un altro. Per utilizzare un codice di incorporamento, copialo semplicemente e incollalo nell'HTML della tua pagina web. Il codice genererà automaticamente il contenuto della tua pagina. Ad esempio, se incorpori un video di YouTube sul tuo sito web, il video apparirà sulla tua pagina senza che tu debba caricarlo. I codici di incorporamento semplificano la condivisione di contenuti da un sito all'altro. Consentono inoltre di mantenere aggiornati i tuoi contenuti, poiché devi solo aggiornare i contenuti sul sito originale.
Alcuni siti Web e strumenti online, come gli strumenti online, consentono di "incorporare" contenuti in luoghi come blog o moduli Blackboard. Gli studenti non dovranno lasciare Blackboard per completare l'attività quando Microsoft Forms è incorporato in un modulo. In questo articolo viene fornita una panoramica su come ottenere il codice di incorporamento per Padlet e Microsoft Forms. Nell'Area contenuto, scegli Crea contenuto dal menu a discesa, quindi fai clic sull'icona HTML nella terza riga delle icone della barra degli strumenti per incorporare il modulo nel modulo. È possibile accedere a Mostra altro facendo clic sulla doppia freccia in alto nell'angolo in alto a destra dell'editor se non ci sono tre righe di icone. Il codice di incorporamento che hai copiato nell'editor verrà visualizzato dopo aver fatto clic su Aggiorna. Il segnaposto giallo nell'editor non mostrerà il tuo contenuto incorporato, ma apparirà quando fai clic sul pulsante "Inserisci".
Come incorporare una pagina web nella tua pagina web
Per incorporare una pagina web, puoi utilizzare il tag *iframe* nella tua pagina web. L'URL della pagina frame (indirizzo web) è specificato dall'attributo src della pagina frame.
Codice di incorporamento Iframe
Un iframe è un documento HTML incorporato all'interno di un altro documento HTML su un sito web. L'elemento HTML iframe viene spesso utilizzato per inserire contenuto da un'altra fonte, ad esempio un annuncio pubblicitario, in una pagina Web. Il codice di incorporamento iframe è il codice utilizzato per inserire un iframe in una pagina web. Questo codice può essere trovato sul sito Web che ospita il contenuto dell'iframe.
IFrame Embed Code Generator è un programma online gratuito. Utilizzando questo strumento, puoi facilmente generare codici iframe. Non è necessario scrivere codice HTML per usarlo; copialo e incollalo semplicemente nella tua applicazione. L'iFrame nella finestra di anteprima apparirà esattamente come dovrebbe. Un iframe può essere incorporato in un sito Web, una mappa, un video, un documento o qualsiasi altra forma di supporto. La maggior parte delle cose possono essere incorporate nel Web se il sito Web consente di incorporarle in un iframe. Ho compilato un elenco di alcuni dei miei strumenti e approcci per lo sviluppo di siti Web preferiti.
Che cos'è il codice HTML Iframe?
Il frame in linea è definito come tag 'iframe'. I documenti HTML sono incorporati in una cornice in linea per fornire un documento diverso al visualizzatore.
Contenuto della pagina
Il contenuto della pagina si riferisce alle informazioni e alle esperienze fornite agli utenti su un sito web. Questo può includere testo, immagini, video e altre forme di media. Il buon contenuto della pagina è pertinente, coinvolgente e informativo. Dovrebbe anche essere ben organizzato e facile da navigare.
Il contenuto della pagina può essere trovato all'interno del contenitore HTML del corpo di una pagina web. Testo, immagini, prodotti, video, tabelle e molto altro possono essere stipati in questa sezione. Il termine "SEO on-page" comprende altri elementi come titoli di pagina, meta descrizioni e intestazioni oltre alle pagine. Gli utenti di ricerca sono definiti come le persone che conducono ricerche in base al loro intento, che è definito come ciò che stanno cercando di ottenere o scoprire attraverso la loro ricerca. Quando si decide un tipo per una query specifica, è fondamentale considerare l'intento del contenuto della pagina. In alcuni casi, è possibile dedurre da un risultato di ricerca i tipi di pagine con un punteggio elevato per termini di ricerca specifici. In questo modo, dovresti essere in grado di determinare quali tipi di contenuti sulla pagina ti serviranno per competere.
La maggior parte dei problemi comuni relativi ai contenuti sulla pagina rientrano nella categoria "qualità". Quando si scrivono o si pianificano contenuti per un sito Web, è importante essere consapevoli dei problemi più comuni. Gli aggiornamenti dell'algoritmo di qualità di Google mirano a mantenere i risultati di ricerca il più buoni possibile. Ogni iterazione e test viene eseguito su una scala enorme per migliorare l'algoritmo. Il processo di aggiornamento algoritmico, o aggiornamento, viene utilizzato da Google per apportare modifiche all'algoritmo. Google non commenterà modifiche specifiche dell'algoritmo, ma offre ampi consigli al webmaster. Un buon contenuto sulla pagina non può essere diviso in due categorie: lunghezza e conteggio delle parole.
In alcuni casi può essere preferibile una pagina con poche parole. Nell'e-commerce, si discute se includere o meno un collegamento di testo a una pagina di categoria o sottocategoria di prodotti. Il testo di una pagina, se è utile e utile agli utenti, è accettabile. La facilità con cui è possibile accedere e comprendere facilmente i contenuti nascosti è un vantaggio. Questo è il modo in cui siti Web consolidati come Wikipedia gestiscono i contenuti sui dispositivi mobili. Google ha affermato che i contenuti nascosti potrebbero non essere visibili con la stessa frequenza negli snippet SERP, ma verranno scansionati, indicizzati e valutati allo stesso modo del normale. La quantità di parole chiave in una pagina viene definita densità di parole chiave.
Ci sono state numerose discussioni nel settore SEO sulla densità ottimale di parole chiave per pagina nel corso degli anni. Ti consigliamo di creare contenuti che utilizzino le parole chiave in modo appropriato e nel contesto in cui vengono utilizzate. Il contenuto della pagina può includere immagini, video e altri contenuti multimediali su qualsiasi pagina. Se desideri controllare il contenuto corrente del tuo sito Web, può essere un compito difficile. Non esiste una singola metrica che possa dirti in modo definitivo che una pagina ha prestazioni migliori. Se vista in questo modo, una vista mista è più sensata ed efficace. Per visualizzare le pagine di destinazione di sezioni specifiche del sito Web, potresti voler aggiungere filtri aggiuntivi.
Non è necessario fare affidamento esclusivamente su una singola metrica di coinvolgimento dell'utente come la frequenza di rimbalzo come misura della qualità o delle prestazioni. Potrebbe essere dovuto a una varietà di fattori, ma è probabile che il contenuto della pagina contribuisca alle classifiche per una serie di motivi. Trovare pagine che si posizionano in alto per le parole chiave ma generano poco traffico dal punto di vista del contenuto in pagina può essere utile nell'auditing. È possibile migliorare i termini di destinazione delle pagine e renderli più pertinenti alle query per le quali già si classificano in modi semplici. Se sai già quali pagine generano traffico e valore commerciale, è possibile aumentare il loro potenziale di coda lunga e aumentare le vendite. Questi dati possono essere ottenuti utilizzando una varietà di strumenti, incluso Google Search Console. A volte una pagina con un basso numero di parole può essere utilizzata per scoprire contenuti che devono essere migliorati.
Il contenuto della pagina di un sito Web è probabilmente più importante che mai. Non è una buona idea aggiungere semplicemente del testo a qualsiasi pagina per ottenere più traffico. Se non sai cosa stai facendo con il tuo contenuto e il suo intento di ricerca, è una buona scommessa che non si classificherà bene nella ricerca organica.
Che cos'è il contenuto della pagina?
Il contenuto di un sito web si riferisce alle informazioni contenute in una pagina. Oltre al testo è possibile visualizzare testo, immagini, audio, video e altri tipi di contenuto. Immagini, animazioni, video e audio sono tra gli elementi che possono essere trovati nei motori di ricerca.
L'importanza di ottenere il contenuto del libro giusto
Il contenuto del libro include tutto, dalle idee e concetti principali del libro ai dettagli dei personaggi, delle ambientazioni e della trama. Come con qualsiasi libro, un buon contenuto è fondamentale, in quanto può differire da come qualcuno si sente riguardo al libro e da quanto desidera leggerlo di nuovo.
Nonostante il processo di creazione del contenuto del libro possa essere difficile e richiedere molto tempo, è fondamentale nel processo di pubblicazione. Quando si scrive il contenuto di un libro, è fondamentale trovare il giusto equilibrio tra il raggiungimento del pubblico di destinazione e la vendita di copie, perché il contenuto giusto può avere un impatto significativo sulle vendite dei libri.
Qual è il contenuto della pagina Web HTML?
Il linguaggio di markup HTML è il primo passo nella costruzione del Web. Il contenuto Web è definito dal significato e dalla struttura del suo contenuto. L'HTML è la tecnologia più utilizzata per descrivere l'aspetto, la presentazione o la funzione/comportamento di una pagina Web.
Gli elementi HTML di base che devi conoscere
Gli elementi HTML includono i seguenti elementi: *br ! L'HTML può essere formattato da *br. Il documento viene visualizzato in formato HTML come risultato di questa azione.
Se desideri modificare le impostazioni del browser, vai su [url]. Questo è l'elemento radice del documento. Ogni elemento nel tag html> verrà visualizzato come contenuto della pagina.
*head* *br Il primo tag in HTML è qui. Questo può essere trovato nelle sezioni del titolo e della lingua predefinita di qualsiasi documento.
Un "corpo" con "br" in esso lo farà apparire più "interessante". Il secondo tag nel documento HTML è questo. Il documento è completo di tutto il contenuto.
Quante parole è una pagina di contenuto?
Chi è alla ricerca di una regola pratica generale può stimare che ci siano 250 parole su una pagina a doppia spaziatura e 500 parole su una singola pagina a spaziatura singola.
La pagina dei contenuti è importante?
Una delle funzioni più importanti per coinvolgere i contenuti su un sito Web è informare ed educare gli utenti. Nessuno capirà di cosa tratta un'azienda se manca di contenuti; nessuno sarà in grado di avere un quadro chiaro di ciò che rappresenta la tua azienda, di cosa si tratta e in che modo può avvantaggiarli.
3 consigli per creare contenuti di marketing coinvolgenti
In termini di content marketing, ci sono alcune cose da tenere a mente. È fondamentale presentare contenuti interessanti e coinvolgenti. Prima affronti questo problema, prima il tuo pubblico perderà interesse. Assicurati che i tuoi contenuti siano rilevanti per il tuo pubblico di destinazione. È fondamentale non scrivere contenuti esclusivamente per il proprio guadagno; tuttavia, dovrebbe essere utile e vantaggioso per il tuo pubblico. Si prega di mantenere aggiornati i contenuti. Se non tieni il passo con i tuoi contenuti, non otterrai molto interesse dal tuo pubblico.
