So verwenden Sie den Embed-Shortcode in WordPress
Veröffentlicht: 2022-09-23Wenn Sie eine Webseite in Ihren WordPress-Beitrag oder Ihre Seite einbetten möchten, können Sie dies mit dem Embed-Shortcode tun. Dieser Shortcode wurde in WordPress 4.4 eingeführt und ermöglicht es Ihnen, Inhalte aus anderen Quellen im Web einzubetten. Um den Embed-Shortcode zu verwenden, fügen Sie einfach die URL der Seite ein, die Sie in Ihren Beitrag oder Seiteninhalt einbetten möchten. WordPress ruft den Einbettungscode automatisch von der anderen Website ab und zeigt den eingebetteten Inhalt in Ihrem Beitrag oder Ihrer Seite an. Bei der Verwendung des Embed-Shortcodes sind einige Dinge zu beachten: Die von Ihnen verwendete URL muss von einem unterstützten oEmbed-Anbieter stammen. WordPress wird nicht in der Lage sein, Inhalte von irgendeiner Seite einzubetten. Der Inhalt, den Sie einbetten möchten, muss über oEmbed verfügbar sein. Nicht alle Inhalte auf unterstützten Websites sind über oEmbed verfügbar. Der Embed-Shortcode funktioniert nur in WordPress-Beiträgen und -Seiten, nicht in anderen Bereichen Ihrer Website wie Ihrer Seitenleiste oder Fußzeile. Wenn Sie Probleme beim Einbetten von Inhalten von einer bestimmten Website haben, können Sie das Embed Iframe-Plug-in ausprobieren. Dieses Plugin fügt Unterstützung für mehr oEmbed-Anbieter hinzu und ermöglicht Ihnen auch das Einbetten von Inhalten über Iframe.
Der erste Schritt beim Einbetten von Seiten in WordPress-Inhalte ist der Besuch von GreenGeeks.com. In diesem Abschnitt gehen wir darauf ein, wie man WordPress-Seiten einbettet. WordPress-Inhalte können in jeden Beitrag oder jede Seite eingebettet werden. Diese Kategorie umfasst benutzerdefinierte Beitragstypen, die von Ihnen oder von einem Plugin erstellt wurden. Bei Verwendung von Gutenberg müssen die Seiten einfügen-Funktionen manuell zu Beiträgen hinzugefügt werden. Wenn Sie einen Beitrag schreiben oder bearbeiten, wird ein kleines Symbol mit der Aufschrift Seite einfügen angezeigt. Indem Sie darauf klicken, können Sie Ihrem Beitrag eine Seite hinzufügen.
Standardmäßig wird der Titel der eingebetteten Seite angezeigt. Wir können dies ändern, um den Inhalt der eingebetteten Seite anzuzeigen. Zum Einbetten einer Seite im Gutenberg-Blockeditor kann derselbe Code verwendet werden wie im klassischen Editor. Ein Shortcode muss manuell generiert werden, um in Gutenberg angezeigt zu werden. Embedding kann in einer Vielzahl von Anwendungen verwendet werden, und wir haben bisher nur an der Oberfläche gekratzt. Benutzerdefinierte Beitragstypen können in einer Vielzahl von extrem detaillierten und komplexen Einbettungsszenarien verwendet werden. Sie können es auch auf vielfältige kreative und kreative Weise verwenden.
Wie bette ich eine Seite ein?
 Bildnachweis: wikiHow
Bildnachweis: wikiHowAuf diese Frage gibt es keine allgemeingültige Antwort, da die Methode zum Einbetten einer Seite je nach verwendeter Plattform unterschiedlich ist. Einige gängige Methoden zum Einbetten einer Seite umfassen jedoch die Verwendung von HTML-Code, einer URL oder einem iFrame.
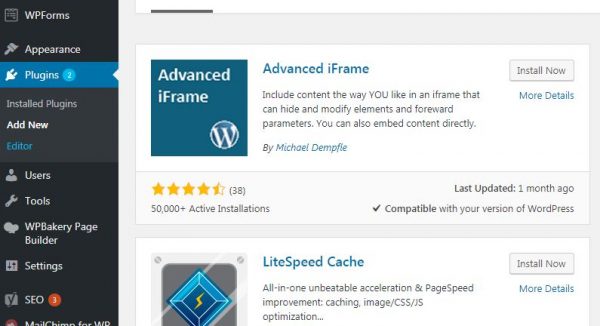
Kann ich einen Iframe in WordPress einbetten?
 Bildnachweis: wpbloggerbasic.com
Bildnachweis: wpbloggerbasic.comiFrame funktioniert mit WordPress. WordPress unterstützt die Installation von iFrame über eine Vielzahl von Methoden, einschließlich Embed Blocks , HTML und Shortcodes. Der Einbettungscode kann kopiert und in eines dieser Elemente eingefügt werden, um ihn auf Ihrer WordPress-Website zu verwenden.
Inhalte von anderen Websites mithilfe von iFrames einbetten Videos, Bilder und sogar andere Websites wie Bing können in diese Kategorie aufgenommen werden. iFrames können auch verwendet werden, um Speicherplatz auf Ihrer Website zu sparen, indem Sie Inhalte von einem anderen Server einbetten. Ein kurzer Blick darauf, wie man einen Iframe in WordPress einbettet (mit oder ohne Plugin). Wenn Sie Shortcode-Neulinge sind, fügen Sie sie einfach in Ihren Editor ein, nachdem die Plugins installiert wurden. Wenn die Einbettung nicht funktioniert, liegt das höchstwahrscheinlich daran, dass Sie sie auf einer nicht funktionierenden Website einbetten. Sie verwenden keine https-Seiten, weil Sie sie nicht verwenden. Im folgenden Beispiel wird ein solches CSS zum Einbetten eines Bildes verwendet.
Ich habe ein in Google Sheets veröffentlichtes Diagramm (Diagramm) auf meiner Website. Ich würde es gerne als Bild einfügen. Ich kann die Diagramme nicht dazu bringen, zu reagieren. Gibt es einen zusätzlichen Trick für ein Bild? Bitte beachten Sie den Link zu meiner Seite „Gesucht: Responsiv“. Ist es möglich, einen Teil einer Seite auf Ihrer Website einzubetten, anstatt die ganze? Wie können Sie PowerPoint-Präsentationsdateien einbetten?
Einige der Schaltflächen auf Powerpoint funktionieren mit bestimmten Plugins nicht. Wenn Sie Spiele über den Browser verteilen möchten, würde ich die Verwendung von Javascript und HTML empfehlen. Welche Möglichkeiten gibt es, eine Schriftrolle im Fenster zu reparieren? Dies ist eine schwierige Aufgabe, insbesondere wenn es um mobile Geräte geht. Wie kann ich Facebook-Bewertungen einbetten? Ich habe den responsiven Code in meinem WordPress-Blog ausprobiert, und es hat nicht funktioniert. Wenn ich Videos ohne iFrames einbette, könnte ich mit YouTube-Aufrufen rechnen, aber das ist unmöglich.
Ich habe das gleiche Problem wie Sie, wenn ich Geogebra Iframe in meine Website einbette. Wenn Sie eine Desktop-Version der JavaScript-Anwendung verwenden, ist auf der rechten Seite der Anwendung immer ein weißer Bereich sichtbar, während unten ein weißer Bereich sichtbar ist. Es besteht die Möglichkeit, dass Google Drive eine Option zum Einbetten enthält, aber das ist möglicherweise insgesamt die bessere Option.
Objekt-Tags bieten eine Vielzahl von Vorteilen gegenüber Iframe-Tags. Das Objekt-Tag wird aus zwei Gründen nicht von der Suchmaschinenoptimierung (SEO) beeinflusst. Das Objekt-Tag hingegen kann verschiedene Arten von Multimedia einbetten, während das Iframe-Tag nur zum Einbetten eingebetteter HTML-Seiten verwendet wird. Das Objekt-Tag kann verwendet werden, um verschiedene Arten von Seiten einzubetten, während das Iframe-Tag nur für HTML-Seiten verwendet wird.
So betten Sie eine Website in Ihren WordPress-Beitrag ein
Eine Website kann in einen WordPress-Beitrag eingebettet werden, indem Sie einfach die URL des Inhalts in den Editor einfügen, und WordPress fügt sie automatisch in Ihren Beitrag ein. Wir haben Codebeschränkungen für WordPress. Jede von WordPress.com gehostete Website darf keine eingebetteten Iframes oder Javascript aus nicht unterstützten Quellen oder aus Werbecodes von Drittanbietern enthalten.
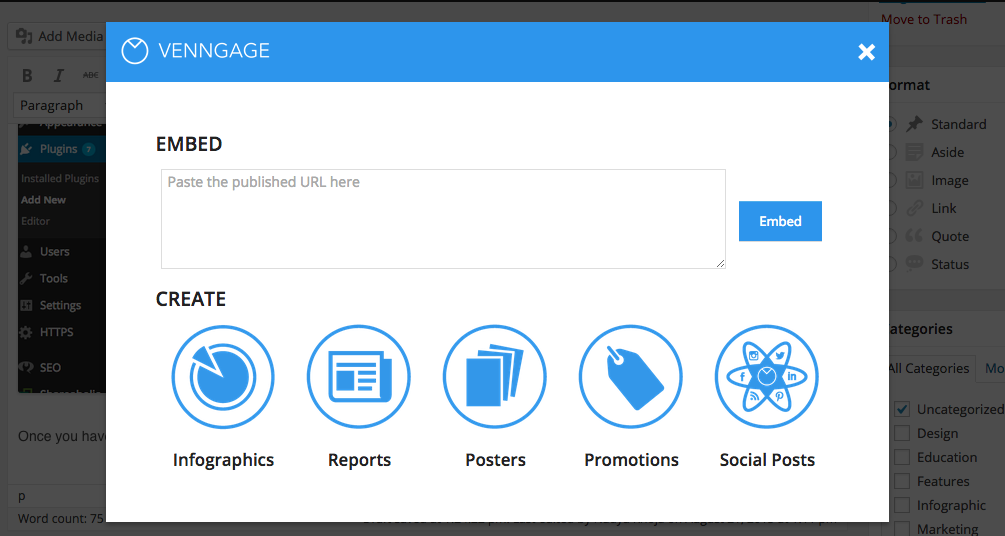
Was bedeutet Einbetten in WordPress?
 Kredit: Venngage
Kredit: VenngageEinbetten bedeutet in WordPress, Medien von einer anderen Seite in einen Beitrag oder eine Seite einzufügen. Dies kann durch Einfügen der URL der Medien in den Post-Editor erfolgen, und WordPress generiert automatisch einen Einbettungscode.
Inhalte können in Beiträge eingebettet werden, um das Engagement und die Klickraten zu erhöhen. Inhalte von Websites wie YouTube, Flickr und Tumblr können so eingebettet werden, dass die visuelle Attraktivität Ihrer Seite erhöht wird und die Benutzer zur Rückkehr animiert werden. Wenn Sie Gifs einbetten, können Sie Ihr Publikum auch auf unterhaltsame Weise ansprechen.
Stellen Sie beim Einbetten von Inhalten sicher, dass diese über die entsprechenden Tags und Attribute verfügen. Wenn Sie beispielsweise ein Video einbetten, fügen Sie das Einbettungs-Tag sowie die URL für die Videodatei ein. Wenn es eines gibt, stellen Sie sicher, dass Sie das Alt-Attribut sowie die Breiten- und Höhenparameter angeben.
Sie können Ihren Beiträgen visuelles Interesse verleihen und gleichzeitig die Wahrscheinlichkeit erhöhen, dass sie von mehr Menschen gelesen werden, indem Sie Inhalte einbetten. Stellen Sie beim Einbetten von Inhalten sicher, dass diese geeignete Tags und Attribute sowie Gifs enthalten, damit Ihr Publikum immer unterhalten wird.
Videos in WordPress einbetten
Es ist eine großartige Möglichkeit, Ihrem Blog ansprechende Inhalte hinzuzufügen, indem Sie Videos in Beiträge und Seiten einfügen. In WordPress können Sie den Einbettungscode für beliebte Video-Hosting-Dienste wie YouTube, Vimeo usw. mithilfe der Funktion zum automatischen Einbetten ganz einfach einfügen. Solange Sie die Video-URL in den WordPress-Editor einfügen, können Sie die Video-URL problemlos in Ihr Blog einfügen. Die Auswahl des Einbettungscode-Schlüsselworts ist eine großartige Möglichkeit, nach Videos zu suchen, die Sie einbetten möchten. Sie können Videos finden, die Sie einbetten möchten, ohne Ihr gesamtes Blog durchsuchen zu müssen, indem Sie ein Schlüsselwort verwenden.
WordPress-Seite in eine andere Seite einbetten
Um Seiteninhalte einzubetten, müssen Sie zunächst einen Beitrag oder eine Seite auf Ihrer Website öffnen, wenn Sie aktiviert sind. Wählen Sie dann im Dialogfeld "Blockoptionen hinzufügen" die Option "Seiten einfügen". Nachdem Sie die Option „Seite einfügen“ ausgewählt haben, klicken Sie darauf. Die Seite, die Sie einbetten möchten, kann dann aus dem Menü auf der rechten Seite ausgewählt werden.
In WordPress können Sie Inhalte zu einem Beitrag oder einer anderen Seite hinzufügen. Das Plugin Seiten einfügen wird verwendet, um Ihnen zu zeigen, wie Sie eine Seite in eine andere einfügen. Um das Plugin zu verwenden, müssen Sie zuerst den Gutenberg-Editor deaktivieren und dann den Classic-Editor verwenden, um Ihre Seiten zu bearbeiten. In diesem Kurs zeigen wir Ihnen, wie Sie den Inhalt einer Seite in eine andere einbetten, aber Sie können dies auch mit Beiträgen tun. Die ursprüngliche Version eines eingebetteten Beitrags oder einer eingebetteten Seite wird ebenfalls geändert, um den Inhalt aller anderen Seiten zu ändern, in die sie eingebettet ist. Sie sehen eine neue Schaltfläche „Seite einfügen “ in der Kopfzeile der Seite, die Sie ausgewählt und mit der sie untersucht haben die Registerkarte „Visuell“ Ihres klassischen Editors: Einfügeseite. Klicken Sie danach auf Seite einfügen, um den Vorgang abzuschließen. Durch Klicken auf Aktualisieren können Sie Ihre Seite aktualisieren und den Vorgang abschließen.
So richten Sie eine Weiterleitung auf Ihrer WordPress-Site ein
Damit die Weiterleitung funktioniert, müssen Sie zunächst eine Regel in der Datei configure.php Ihrer WordPress-Site definieren. Indem Sie diesen Schritten folgen, können Sie WP-config.php in Ihrem Texteditor konfigurieren und die folgende Zeile am Ende der Datei hinzufügen: *br Sie können definieren ('WP_REDIRECT', true); es muss in beiden Fällen stimmen.
Wie man einen Link WordPress einbettet
Um einen Link in WordPress einzubetten, müssen Sie zuerst den Text auswählen, den Sie verlinken möchten. Sobald der Text ausgewählt ist, klicken Sie im WordPress-Editor auf die Schaltfläche Link einfügen/bearbeiten. Dadurch wird das Dialogfeld Link einfügen/bearbeiten geöffnet. Geben Sie im Feld URL die URL ein, zu der Sie verlinken möchten. Klicken Sie dann auf die Schaltfläche Link hinzufügen.
Wenn Sie eine Verknüpfung zu einer Datei, z. B. einer PDF-Datei, herstellen möchten, können Sie auf die Schaltfläche „Durchsuchen“ neben dem URL-Feld klicken. Dadurch wird die WordPress-Medienbibliothek geöffnet. Von hier aus können Sie die Datei hochladen, auf die Sie verlinken möchten, und sie in Ihren Beitrag oder Ihre Seite einfügen.
Die folgende Schritt-für-Schritt-Anleitung führt Sie durch das Einbetten eines Hyperlinks in Ihre WordPress-Webseite oder Ihren Blog-Beitrag. Unter Verwendung des neuen WordPress-Blockeditors lernen Sie in diesem Blogbeitrag, wie Sie einen eingebetteten Link zu einer Seite oder einem Beitrag auf Ihrer Website hinzufügen. Zu den Interessen von Donncha Hughes gehören die Ausbildung von Mentoren und Trainern sowie Unternehmensberatungsdienste. Unter www.startuphughes.com erfahren Sie mehr über Hughes Automation. SEO erfordert viel mehr als nur das Versenden einer E-Mail; wir müssen auch eine Vielzahl von Aufgaben erfüllen. Es wird empfohlen, den Link irgendwo auf der Website einzubetten. Der neue WordPress-Blockeditor macht es einfach, Links in Text einzufügen.
Wenn diese Wörter veröffentlicht werden, haben sie entweder eine andere Farbe oder sind unterstrichen. SEO Best Practices empfehlen die Verwendung einiger interner Links pro Seite und das Posten nach Bedarf. Externe Links, auch Links von anderen Websites genannt, können verwendet werden, um auf Seiten oder Beiträge Ihrer eigenen Website zu verlinken. Das folgende Bild zeigt den Fluss der Bildschirme, auf die Sie stoßen, wenn Sie zum neuen Blockeditor navigieren, um einen eingebetteten Link hinzuzufügen.
Wie man Code einfach in WordPress einbettet
WordPress hat es einfach gemacht, Code einzubetten. Um ein neues Plugin zu installieren, gehen Sie zum Menü auf der linken Seite des Dashboards und wählen Sie das Plugin aus. Wählen Sie dann auf der Registerkarte „Neu hinzufügen“ die Option „Code einbetten“ und klicken Sie auf „Jetzt installieren“. Um die Codes einzubetten, gehen Sie zur linken Seitenleiste des Dashboards und wählen Sie dann Einstellungen aus dem Menü. Das Code-Einbettungsfeld befindet sich auf dem Blog-Beitrag oder der Seite und ermöglicht Ihnen die Eingabe von Code.
WordPress Iframe einbetten
WordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können. Es ist eine kostenlose Open-Source-Plattform, die auf PHP und MySQL basiert. WordPress ist das beliebteste CMS der Welt und wird von Millionen von Websites verwendet.
Mit WordPress können Sie jede Art von Website erstellen, von einem einfachen Blog bis hin zu einer komplexen Website mit Tausenden von Seiten. Sie können WordPress auch verwenden, um einen Online-Shop zu erstellen. WordPress ist eine flexible und vielseitige Plattform, die an Ihre spezifischen Bedürfnisse angepasst werden kann.
Eines der großartigen Dinge an WordPress ist, dass Sie Inhalte von anderen Websites mithilfe von Iframes einbetten können. Auf diese Weise können Sie ganz einfach Inhalte aus anderen Quellen zu Ihrer WordPress-Site hinzufügen. Sie können beispielsweise ein YouTube-Video oder eine Google-Karte in Ihre WordPress-Site einbetten.
Es ist ein eingebetteter Teil einer anderen HTML-Seite , die mit iFrames erstellt wurde. Ein iFrame erstellt zusätzlich zur Anzeige von Inhalten aus externen Quellen ein Fenster zum Anzeigen von Inhalten. Mit iFrames können Sie Inhalte wie Videos und Bilder anzeigen, ohne sie auf Ihrer Website hosten zu müssen. Ein Frame kann verwendet werden, um Webinhalte anzuzeigen, ohne sie von einer anderen Site zu importieren. Diese Technologien können zusätzlich zum Hosten von Werbung und Anzeigen dynamischer Social-Media-Inhalte verwendet werden, um Live-Sendungen in sozialen Medien durchzuführen. Mit einem iFrame können Sie Ihre Leser auf eine andere Seite leiten, ohne dass sie wegnavigieren müssen. Bevor Sie mit der Nutzung von iFrames beginnen, sollten Sie sich mit einigen Grundlagen vertraut machen.

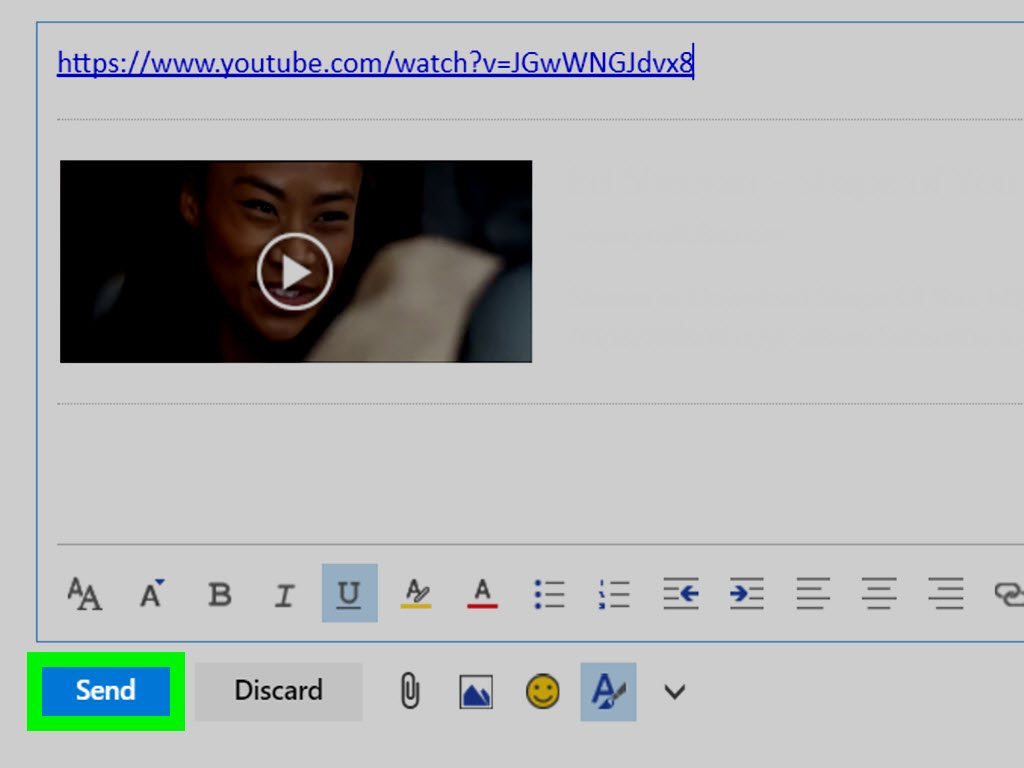
Bösartiger Code kann auch mithilfe von Iframes in Ihre Website eingeschleust werden. Aus diesem Grund sind iFrames die einzige Möglichkeit, Inhalte von vertrauenswürdigen Websites einzubetten. Es wird empfohlen, keine iFrames zu verwenden, aber wenn Sie müssen, können Sie einen Link zu demselben Inhalt bereitstellen, indem Sie einen textbasierten verwenden. Mit iFrames können Sie WordPress auf vielfältige Weise nutzen. Wenn Sie Code für eine Webseite schreiben müssen, können Sie dies tun, indem Sie Code hineinschreiben, oder wenn Sie einen Beitrag oder eine Seite bearbeiten müssen, können Sie sie mit dem Texteditor bearbeiten. Mit den iFrames von WordPress können Sie eine Vielzahl von Zielen erreichen. Wenn es darum geht, urheberrechtlich geschützte Inhalte sicher zu teilen, sind iFrames eine hervorragende Lösung für die gemeinsame Nutzung von Inhalten. Im obigen Video haben wir gezeigt, wie schwierig es ist, iFrames zu verwenden. Sie sollten in Ordnung sein, wenn Sie die hier beschriebenen Schritte befolgen.
So betten Sie eine Website in eine andere Website ein
Angenommen, Sie möchten eine Website in eine andere Website einbetten, hier sind einige Schritte, die befolgt werden können:
1. Erstellen Sie auf der Seite, auf der Sie die andere Website einbetten möchten, einen Bereich, in dem die eingebettete Website erscheinen soll. Dies kann durch Hinzufügen von HTML-Code zum Erstellen eines Rahmens erfolgen.
2. Geben Sie im Code für den Frame die URL der Website an, die Sie einbetten möchten.
3. Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau der Seite an, um sicherzustellen, dass die eingebettete Website wie gewünscht angezeigt wird.
So öffnen Sie eine Website in einem Iframe
Es gibt mehrere Möglichkeiten, eine Website von einer anderen Website zu erstellen. iframes sind eine Möglichkeit, dies zu tun. Eingebettete Dokumente innerhalb eines aktuellen HTML-Dokuments werden typischerweise unter Verwendung eines Inlineframes eingebettet. Sie können diese Funktion verwenden, um Websites / Webseiten anstelle Ihrer aktuellen Webseite zu erstellen, sowie Ihr Styling und Gesamterscheinungsbild beibehalten.
Betten Sie externe Webseiten ein
Ein Einbettungscode ist ein Stück HTML, mit dem Sie eine Datei, z. B. ein Video, auf Ihrer Website einbetten können. Viele Webanwendungen wie YouTube und Facebook bieten Einbettungscodes für ihre Inhalte an. Mit diesen Codes können Sie den Inhalt einer Website übernehmen und auf einer anderen einbetten. Um einen Einbettungscode zu verwenden, kopieren Sie einfach den Code und fügen Sie ihn in den HTML-Code Ihrer Webseite ein. Der Code generiert automatisch den Inhalt auf Ihrer Seite. Wenn Sie beispielsweise ein YouTube-Video auf Ihrer Website einbetten, wird das Video auf Ihrer Seite angezeigt, ohne dass Sie es hochladen müssen. Einbettungscodes erleichtern das Teilen von Inhalten von einer Website zur anderen. Sie machen es auch einfach, Ihre Inhalte auf dem neuesten Stand zu halten, da Sie nur die Inhalte auf der ursprünglichen Website aktualisieren müssen.
Einige Websites und Online-Tools, z. B. Online-Tools, ermöglichen Ihnen das „Einbetten“ von Inhalten an Orten wie Blogs oder Blackboard-Modulen. Die Schüler müssen Blackboard nicht verlassen, um die Aufgabe abzuschließen, wenn Microsoft Forms in ein Modul eingebettet sind. Dieser Artikel bietet einen Überblick darüber, wie Sie den Einbettungscode für Padlet und Microsoft Forms erhalten. Wählen Sie im Inhaltsbereich Inhalt erstellen aus dem Dropdown-Menü und klicken Sie dann auf das HTML-Symbol in der dritten Reihe der Symbolleistensymbole, um das Formular in das Modul einzubetten. Auf Mehr anzeigen kann zugegriffen werden, indem Sie auf den doppelten Aufwärtspfeil in der oberen rechten Ecke des Editors klicken, wenn keine drei Reihen mit Symbolen vorhanden sind. Der Einbettungscode, den Sie in den Editor kopiert haben, wird angezeigt, nachdem Sie auf Aktualisieren geklickt haben. Der gelbe Platzhalter im Editor zeigt Ihren eingebetteten Inhalt nicht an, er wird jedoch angezeigt, wenn Sie auf die Schaltfläche „Einfügen“ klicken.
So betten Sie eine Webseite auf Ihrer Webseite ein
Um eine Webseite einzubetten, können Sie das *iframe*-Tag in Ihrer Webseite verwenden. Die URL (Webadresse) der Frame-Seite wird durch das src-Attribut der Frame-Seite angegeben.
Iframe-Einbettungscode
Ein Iframe ist ein HTML-Dokument, das in ein anderes HTML-Dokument auf einer Website eingebettet ist. Das iframe-HTML-Element wird häufig verwendet, um Inhalte aus einer anderen Quelle, z. B. einer Anzeige, in eine Webseite einzufügen. Iframe-Einbettungscode ist der Code, der verwendet wird, um einen Iframe in eine Webseite einzufügen. Dieser Code ist auf der Website zu finden, die den Iframe-Inhalt hostet.
Der iFrame Embed Code Generator ist ein kostenloses Online-Programm. Mit diesem Tool können Sie ganz einfach iFrame-Codes generieren. Es ist nicht notwendig, HTML-Code zu schreiben, um es zu verwenden; Kopieren Sie es einfach und fügen Sie es in Ihre Anwendung ein. Der iFrame im Vorschaufenster sieht genau so aus, wie er sollte. Ein iFrame kann in eine Website, eine Karte, ein Video, ein Dokument oder jede andere Form von Medien eingebettet werden. Die meisten Dinge können im Web eingebettet werden, wenn die Website die Einbettung in einen Iframe zulässt. Ich habe eine Liste mit einigen meiner bevorzugten Website-Entwicklungstools und -ansätze zusammengestellt.
Was ist Iframe HTML-Code?
Der Inline-Frame wird als „iframe“-Tag definiert. HTML-Dokumente werden in einen Inline-Frame eingebettet, um dem Betrachter ein anderes Dokument zur Verfügung zu stellen.
Seiteninhalt
Seiteninhalt bezieht sich auf die Informationen und Erfahrungen, die Benutzern auf einer Website bereitgestellt werden. Dies kann Text, Bilder, Videos und andere Medienformen umfassen. Guter Seiteninhalt ist relevant, ansprechend und informativ. Es sollte auch gut organisiert und einfach zu navigieren sein.
On-Page-Inhalte befinden sich im HTML-Container des Hauptteils einer Webseite. Text, Bilder, Produkte, Videos, Tabellen und vieles mehr können in diesen Bereich gepackt werden. Der Begriff „On-Page-SEO“ umfasst neben Seiten auch andere Elemente wie Seitentitel, Meta-Beschreibungen und Überschriften. Suchbenutzer sind definiert als die Personen, die Suchen basierend auf ihrer Absicht durchführen, die definiert ist als das, was sie durch ihre Suche zu erreichen oder herauszufinden versuchen. Bei der Entscheidung für einen Typ für eine bestimmte Abfrage ist es wichtig, die Absicht des Inhalts auf der Seite zu berücksichtigen. In manchen Fällen lässt sich aus einem Suchergebnis ableiten, welche Seitentypen bei bestimmten Suchbegriffen hoch ranken. Auf diese Weise sollten Sie in der Lage sein, festzustellen, welche Arten von On-Page-Inhalten Sie für den Wettbewerb benötigen.
Die meisten der häufigsten Probleme mit On-Page-Inhalten fallen in die Kategorie „Qualität“. Beim Schreiben oder Planen von Inhalten für eine Website ist es wichtig, sich der häufigsten Probleme bewusst zu sein. Die Aktualisierungen des Google-Qualitätsalgorithmus zielen darauf ab, die Suchergebnisse so gut wie möglich zu halten. Jede Iteration und jeder Test wird in großem Umfang durchgeführt, um den Algorithmus zu verbessern. Der algorithmische Update- oder Aktualisierungsprozess wird von Google verwendet, um Änderungen am Algorithmus vorzunehmen. Google wird sich nicht zu bestimmten Algorithmusänderungen äußern, bietet dem Webmaster jedoch umfassende Ratschläge. Guter Onpage-Content lässt sich nicht in zwei Kategorien einteilen: Länge und Wortzahl.
In einigen Fällen kann eine Seite mit wenigen Wörtern vorzuziehen sein. Im E-Commerce wird darüber diskutiert, ob ein Textlink zu einer Produktkategorie- oder Unterkategorieseite eingefügt werden soll oder nicht. Der Text einer Seite ist akzeptabel, wenn er für Benutzer nützlich und hilfreich ist. Die Leichtigkeit, mit der versteckte Inhalte leicht zugänglich und verständlich sind, ist ein Plus. So gehen etablierte Websites wie Wikipedia mit Inhalten auf Mobilgeräten um. Google hat erklärt, dass versteckte Inhalte in SERP-Snippets möglicherweise nicht so häufig sichtbar sind, aber sie werden wie gewohnt gecrawlt, indexiert und bewertet. Die Anzahl der Keywords auf einer Seite wird als Keyword-Dichte bezeichnet.
In der SEO-Branche gab es im Laufe der Jahre zahlreiche Auseinandersetzungen über die optimale Keyword-Dichte pro Seite. Wir empfehlen, Inhalte zu erstellen, die Schlüsselwörter angemessen und in dem Kontext verwenden, in dem sie verwendet werden. On-Page-Content kann Bilder, Videos und andere Rich Media auf jeder Seite enthalten. Wenn Sie den aktuellen Inhalt Ihrer Website prüfen möchten, kann dies eine schwierige Aufgabe sein. Es gibt keine einzelne Metrik, die Ihnen definitiv sagen kann, ob eine Seite übertroffen wird. Bei dieser Betrachtungsweise ist eine gemischte Ansicht am sinnvollsten und effektivsten. Um Zielseiten bestimmter Bereiche der Website anzuzeigen, möchten Sie möglicherweise zusätzliche Filter hinzufügen.
Es ist nicht notwendig, sich ausschließlich auf eine einzelne Kennzahl für das Nutzerengagement wie die Absprungrate als Maß für Qualität oder Leistung zu verlassen. Dies kann auf eine Vielzahl von Faktoren zurückzuführen sein, aber On-Page-Inhalte tragen wahrscheinlich aus einer Vielzahl von Gründen zum Ranking bei. Das Auffinden von Seiten, die für Schlüsselwörter einen hohen Rang einnehmen, aber vom Standpunkt des Inhalts auf der Seite aus wenig Verkehr generieren, kann bei der Prüfung hilfreich sein. Es ist möglich, die Zielbegriffe von Seiten zu verbessern und sie auf einfache Weise relevanter für Suchanfragen zu machen, für die sie bereits ranken. Wenn Sie bereits wissen, welche Seiten Traffic und kommerziellen Wert steigern, ist es möglich, ihr Long-Tail-Potenzial zu erhöhen und mehr Verkäufe zu erzielen. Diese Daten können mithilfe verschiedener Tools, einschließlich der Google Search Console, abgerufen werden. Manchmal kann eine Seite mit einer geringen Wortzahl verwendet werden, um Inhalte zu entdecken, die verbessert werden müssen.
Inhalte auf der Seite einer Website sind wohl wichtiger als je zuvor. Es ist keine gute Idee, einfach Text zu einer beliebigen Seite hinzuzufügen, um mehr Traffic zu erzielen. Wenn Sie nicht wissen, was Sie mit Ihren Inhalten und ihrer Suchabsicht machen, ist es eine gute Wette, dass sie in der organischen Suche keinen guten Rang einnehmen.
Was ist Seiteninhalt?
Der Inhalt einer Website bezieht sich auf die Informationen, die auf einer Seite enthalten sind. Zusätzlich zum Text können Text, Bilder, Audio, Video und andere Arten von Inhalten angezeigt werden. Bilder, Animationen, Videos und Audio gehören zu den Elementen, die in Suchmaschinen gefunden werden können.
Die Bedeutung des richtigen Buchinhalts
Der Inhalt des Buches umfasst alles von den Hauptideen und -konzepten des Buches bis hin zu den Details der Charaktere, Schauplätze und Handlung. Wie bei jedem Buch ist guter Inhalt entscheidend, da er davon abweichen kann, wie jemand über das Buch denkt und wie sehr er es noch einmal lesen möchte.
Trotz der Tatsache, dass der Prozess der Erstellung von Buchinhalten schwierig und zeitaufwändig sein kann, ist er im Veröffentlichungsprozess von entscheidender Bedeutung. Beim Schreiben des Inhalts eines Buches ist es entscheidend, das richtige Gleichgewicht zwischen dem Erreichen der Zielgruppe und dem Verkauf von Exemplaren zu finden, da der richtige Inhalt einen erheblichen Einfluss auf den Buchverkauf haben kann.
Was ist der Inhalt von HTML-Webseiten?
Die HTML-Auszeichnungssprache ist der erste Schritt beim Aufbau des Webs. Webinhalte werden durch die Bedeutung und Struktur ihrer Inhalte definiert. HTML ist die am weitesten verbreitete Technologie, um das Erscheinungsbild, die Präsentation oder die Funktion/das Verhalten einer Webseite zu beschreiben.
Die grundlegenden HTML-Elemente, die Sie kennen müssen
HTML-Elemente umfassen die folgenden Elemente: *br ! HTML kann mit *br formatiert werden. Als Ergebnis dieser Aktion wird das Dokument im HTML-Format angezeigt.
Wenn Sie Ihre Browsereinstellungen ändern möchten, gehen Sie zu [url]. Dies ist das Wurzelelement des Dokuments. Jedes Element im html>-Tag wird als Inhalt der Seite angezeigt.
*head* *br Das erste Tag in HTML ist hier. Diese finden Sie in den Abschnitten Titel und Standardsprache jedes Dokuments.
Ein „body“ mit „br“ darin lässt es für Sie „interessanter“ erscheinen. Das zweite Tag im HTML-Dokument ist this. Das Dokument ist vollständig mit allen Inhalten.
Wie viele Wörter hat eine Inhaltsseite?
Diejenigen, die nach einer allgemeinen Faustregel suchen, können schätzen, dass eine Seite mit doppeltem Zeilenabstand 250 Wörter und eine Seite mit einfachem Zeilenabstand 500 Wörter enthält.
Ist die Inhaltsseite wichtig?
Eine der wichtigsten Funktionen ansprechender Inhalte auf einer Website besteht darin, Benutzer zu informieren und aufzuklären. Niemand wird verstehen, worum es in einem Unternehmen geht, wenn es an Inhalten mangelt; Niemand wird sich ein klares Bild davon machen können, wofür Ihr Unternehmen steht, worum es geht und wie es ihm nützen kann.
3 Tipps zum Erstellen von ansprechendem Content-Marketing
Beim Content Marketing gilt es einiges zu beachten. Es ist wichtig, Inhalte zu präsentieren, die sowohl interessant als auch ansprechend sind. Je früher Sie dieses Problem ansprechen, desto eher wird Ihr Publikum das Interesse verlieren. Stellen Sie sicher, dass Ihre Inhalte für Ihre Zielgruppe relevant sind. Es ist wichtig, Inhalte nicht nur zu Ihrem eigenen Vorteil zu schreiben; es sollte jedoch für Ihr Publikum nützlich und vorteilhaft sein. Bitte halten Sie Ihre Inhalte aktuell. Wenn Sie mit Ihren Inhalten nicht Schritt halten, werden Sie nicht viel Interesse von Ihrem Publikum bekommen.
