So bearbeiten Sie Text auf einer WordPress-Seite
Veröffentlicht: 2022-09-22Angenommen, Sie möchten eine Einführung zum Bearbeiten von Text auf einer WordPress-Seite: WordPress ist ein Content-Management-System (CMS), mit dem Benutzer eine Website oder einen Blog erstellen und verwalten können. Eine der beliebtesten Funktionen von WordPress ist seine Benutzerfreundlichkeit; Auch Benutzer ohne Vorkenntnisse können mit WordPress eine Website oder einen Blog erstellen. Eine der häufigsten Aufgaben, die Benutzer in WordPress ausführen müssen, ist das Bearbeiten von Text auf einer Seite oder einem Beitrag. Das geht ganz einfach, indem Sie sich in das WordPress-Admin-Panel einloggen und zu der Seite oder dem Beitrag navigieren, den Sie bearbeiten möchten. Wenn Sie sich auf dem Bearbeitungsbildschirm befinden, nehmen Sie einfach Ihre Änderungen vor und klicken Sie dann auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Befolgen Sie diese Schritte, um Text in einen WordPress-Beitrag oder eine Seite einzufügen, zu bearbeiten und zu formatieren. Sie können Bilder, Videos, Audio und andere Medien hinzufügen und bearbeiten, indem Sie oben links im Editor auf die Schaltfläche „Medien hinzufügen“ klicken. Der Texteditor zeigt Ihren gesamten Text, HTML-Code und Code in einem Rasterformat an. Ein Benutzer, der einer Anwendung ein Bild hinzufügt, wird zu einer Seite weitergeleitet, auf der Code angegeben ist, damit das Bild auf eine bestimmte Weise angezeigt werden kann, z. B. nach Standort. Weitere Informationen finden Sie im Texteditor. Im visuellen Editor werden zwei Funktionsreihen angezeigt, die als Symbolleisten bezeichnet werden. Verwenden Sie am besten die Schaltflächen in Ihrem Editor, um Bilder und andere Medien zu Ihren Beiträgen oder Seiten hinzuzufügen.
Einige Funktionen formatieren beispielsweise den Text auf Wunsch, andere erfordern zusätzliche Informationen, wie etwa die Möglichkeit, einen Hyperlink zu erstellen. Die obere Symbolleiste bietet die am häufigsten verwendeten Bearbeitungsfunktionen sowie die Möglichkeit, die zweite oder untere Symbolleiste auszublenden oder anzuzeigen. Sie können Entwürfe speichern, in der Vorschau anzeigen oder veröffentlichen. GEÄNDERTE PRODUKTE: Speichern Sie die vorgenommenen Änderungen. Wenn Sie Ihren Artikel bereits veröffentlicht haben, ist die Option Entwurf speichern nicht mehr verfügbar. Wenn Sie auf die Schaltfläche „Veröffentlichen“ klicken, werden Sie zu einer Seite weitergeleitet, auf der Sie Änderungen vornehmen können.
Der Block wird im Beitrag oder auf der Seite angezeigt, wenn Sie darauf klicken. Der Link „Alle wiederverwendbaren Blöcke verwalten“ führt Sie zu einer Seite, auf der Sie alle Ihre wiederverwendbaren Blöcke verwalten können. Dadurch wird eine Block-Manager-Seite geöffnet. Sie können jeden wiederverwendbaren Block, den Sie hier haben, löschen oder bearbeiten.
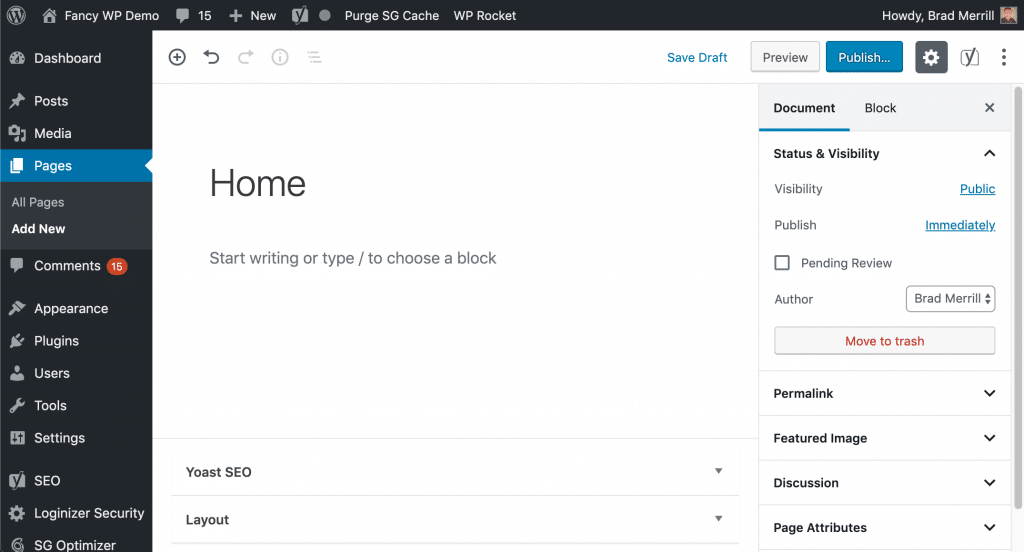
Wie bearbeite ich eine bestehende Seite in WordPress?
 Bildnachweis: gigapress.net
Bildnachweis: gigapress.netUm eine bestehende Seite in WordPress zu bearbeiten, müssen Sie sich bei Ihrem WordPress-Konto anmelden und zu der Seite navigieren, die Sie bearbeiten möchten. Sobald Sie auf der Seite sind, müssen Sie auf die Schaltfläche „Bearbeiten“ klicken, die sich in der oberen rechten Ecke der Seite befindet. Dadurch können Sie Änderungen am Inhalt der Seite vornehmen. Wenn Sie mit den Änderungen fertig sind, müssen Sie auf die Schaltfläche „Aktualisieren“ in der oberen rechten Ecke der Seite klicken, um Ihre Änderungen zu speichern.
Der WordPress-Editor: Änderungen für alle vornehmen
Mit dem WordPress-Editor können Sie weiterhin Beiträge und Seiten ändern, auch wenn Sie nicht in WordPress arbeiten. Es gibt mehrere Möglichkeiten, den Titel zu ändern, einen Link hinzuzufügen oder eine Textzeile zu löschen.
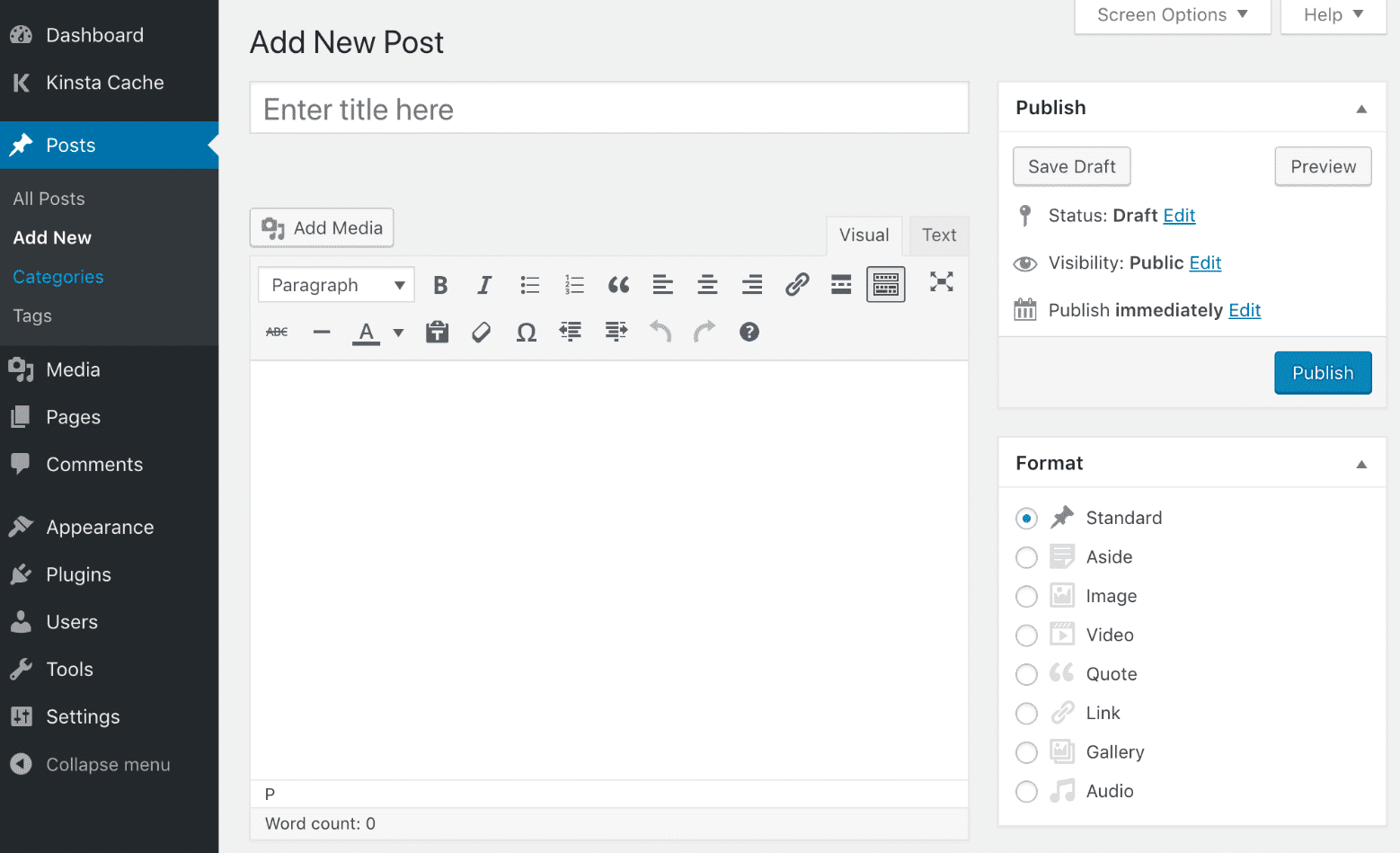
Hat WordPress einen Texteditor?
 Bildnachweis: www.comfortskillz.com
Bildnachweis: www.comfortskillz.comHTML-Code kann mithilfe des Texteditors von WordPress, auch bekannt als HTML-Editor , generiert und angezeigt werden, der für die Formatierung von reinem Text verwendet wird. Benutzer können auch alle Styling- oder Formatierungsänderungen korrigieren, die WordPress möglicherweise automatisch verursacht, indem sie den Texteditor anpassen.
Texteditoren ermöglichen es Benutzern, Post-Inhalte genau so anzuzeigen und zu bearbeiten, wie sie in HTML formatiert sind, und sie steuern auch die Eingaben von Benutzern. Ab sofort bietet WordPress die folgenden Quicktags: Die Quicktags-API ermöglicht es Ihnen, Standardeinstellungen zu ändern. Benutzerdefinierte Schaltflächen können mithilfe einer JavaScript-API hinzugefügt werden, und der Code und Inhalt können in Sekundenschnelle in das Textfeld des Editors eingefügt werden. Mit den Schaltflächen der Editor-Symbolleiste können Benutzer schnell eine große Anzahl von Tags in die HTML-Beitragsstruktur einfügen. Mit dem Action-Hook admin_print_footer_scripts werden Skripte in der Fußzeile der Admin-Seite generiert. Die Verwendung des Quicktags-Generators von GenerateWP ist eine gute Möglichkeit, benutzerdefinierte Quicktags zu erstellen. Mit der Quicktags-API können Sie der Symbolleiste neue Schaltflächen hinzufügen.

Mit Quicktags_settings-Filtern können wir auch Schaltflächen entfernen. Er verwendet dieselbe Funktionalität wie der Filter quicktags_settings, gilt jedoch nur für eine Instanz des Editors. Quicktag hinzufügen ermöglicht das Bearbeiten von Beiträgen, Seiten und anderen Textbereichen (Kommentare, Widgets usw.). Benutzer können benutzerdefinierte Schaltflächen hinzufügen und vorhandene Schaltflächen entfernen, indem sie das Einstellungsmenü des Plugins verwenden. Quicktags hinzufügen ist ein kostenloses Plugin, das dem WordPress-Texteditor integrierte Quicktags hinzufügt. Um ein Quicktags-Pulldown-Menü anzuzeigen, wählen Sie einfach die Option „Visuell“ und markieren Sie die Kästchen mit der Bezeichnung „Benutzerdefiniert“. Das Entfernen bestimmter Schaltflächen kann in diesem Abschnitt durchgeführt werden. Wenn Sie bestimmte Zeichen (HTML-Elemente) codieren und decodieren möchten, können Sie die Optionsseite „Quicktag hinzufügen“ verwenden.
Der WordPress-Editor: Tinymce
Ein WYSIWYG-Editor (What You See Is What You Get) befindet sich auch in der oberen linken Ecke des Bildschirms, wenn Sie mit den Ergebnissen Ihrer Bearbeitungen unzufrieden sind. Die meisten Funktionen des TinyMCE-Editors finden Sie in diesem Editor, der dem ähnlich ist, den Sie zum Erstellen Ihrer Beiträge und Seiten verwenden. Es gibt viele Möglichkeiten, Text zu formatieren, Bilder hinzuzufügen und Text zu löschen. Um den WordPress-HTML-Editor verwenden zu können, müssen Sie ihn in einem anderen Browser als Firefox installieren. Die HTML-Bearbeitungsfunktionen des Plugins sind die gleichen wie die der Symbolleiste und es wird auch mit einem WYSIWYG-Editor geliefert. Welcher Editor wird in WordPress verwendet? TinyMCE, ein Open-Source-WYSIWYG-HTML-Editor, ist als Alternative zu WordPress verfügbar. Es enthält mehrere Funktionen, die Desktop-Publishing-Tools wie Microsoft Word ähneln, z. B. eine Symbolleiste oben, mit der Sie Ihre Inhalte formatieren können.
Wie bearbeite ich Text in HTML in WordPress?
Navigieren Sie mit einem WordPress-Dashboard zu einer Seite oder einem Beitrag, den Sie ändern möchten. Wenn Sie den Block auswählen, den Sie bearbeiten möchten, wird ein Menü angezeigt. Die drei Punkte, die Sie oben auf der Seite sehen, führen Sie dorthin. Wählen Sie einfach „Als HTML bearbeiten“, um Ihren Code zu Ihrer HTML-Datei hinzuzufügen.
Es ist eine gute Idee, ein grundlegendes Verständnis dafür zu haben, wie man HTML in WordPress bearbeitet. Wenn Sie mit dem Bearbeiten von Code vertraut sind, können Sie Probleme beheben oder erweiterte Anpassungen vornehmen. Es ist in Ordnung, den WordPress-Quellcode für die meisten Anwendungen in Ruhe zu lassen, aber manchmal ist es notwendig, ihn zu bearbeiten. Ein Text-HTML-Editor wie Notepad oder Text für Mac ist erforderlich, wenn Sie den WordPress-Quellcode bearbeiten möchten. Ein FTP-Client wie FileZilla und ein moderner Browser wie Google Chrome sind ebenfalls erforderlich. Der HTML-Code muss ausgewählt, Änderungen vorgenommen und das Widget gespeichert werden, bevor Sie es bearbeiten können. Ein WordPress-Theme sieht anders aus als eine kostenlose Website, da es ein anderes Layout, eine andere Farbe und eine andere Schriftart hat.
Sie können ein anderes Thema verwenden, wenn Ihnen etwas an dem von Ihnen gewählten nicht gefällt. In WordPress können Sie PHP und CSS auf zwei Arten bearbeiten. Die erste Methode besteht darin, einen FTP-Client oder den WordPress-Code-Editor zu öffnen. Es ist wichtig zu verstehen, warum Sie HTML in WordPress bearbeiten. Theme- und Plugin-Downloads reichen in der Regel für eine Website aus. Wenn Sie Hilfe bei Problemen benötigen oder WordPress auf fortgeschrittenere Weise anpassen möchten, können Sie den WordPress-Quellcode bearbeiten. Bevor Sie sich auf dieses Abenteuer einlassen, sollten Sie Ihre Ziele, die benötigten Werkzeuge und die benötigte Zeit berücksichtigen.
Die Schaltfläche Als HTML bearbeiten befindet sich in der oberen linken Ecke des Blocks.
Wenn Sie Probleme haben, einen Block zu finden, kann Ihnen der WordPress-Editor mitteilen, wie viele Blöcke derzeit geöffnet sind, damit Sie sehen können, nach welchem Sie suchen.
Weitere Informationen zur Verwendung des WordPress-Editors finden Sie hier.
Wenn Sie als HTML bearbeiten möchten, klicken Sie auf die Schaltfläche „Als HTML bearbeiten“ in der Symbolleiste.
Sie können das Markup für den bearbeiteten Block mit der Schaltfläche Als HTML bearbeiten in der Symbolleiste anzeigen.
So fügen Sie Text zu einer WordPress-Seite hinzu
Angenommen, Sie möchten Tipps zum Hinzufügen von Text zu einer WordPress-Seite: 1. Melden Sie sich bei Ihrem WordPress-Konto an und navigieren Sie zu der Seite, zu der Sie Text hinzufügen möchten. 2. Suchen Sie die Symbolleiste des Texteditors , die sich oben auf der Seite befinden sollte. 3. Verwenden Sie die Symbolleiste des Texteditors, um Ihren Text wie gewünscht zu formatieren. 4. Geben Sie Ihren Text in die Seite ein. 5. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
