So bearbeiten Sie die Fußzeile in WordPress
Veröffentlicht: 2022-09-22Eine der häufigsten Fragen, die uns gestellt werden, ist, wie man die Fußzeile in WordPress bearbeitet. Die Fußzeile ist normalerweise das Letzte auf einer Seite und enthält Informationen wie den Urheberrechtshinweis und Kontaktinformationen.
In WordPress wird die Fußzeile normalerweise mithilfe eines Widgets erstellt. Ein Widget ist ein kleiner Inhaltsblock, den Sie überall auf Ihrer Website platzieren können. WordPress enthält einige Standard-Widgets, darunter ein Text-Widget, mit dem Sie Ihrer Fußzeile HTML-Code hinzufügen können.
Um die Fußzeile in WordPress zu bearbeiten, müssen Sie das Widget bearbeiten. Gehen Sie dazu zu Darstellung > Widgets. Suchen Sie das Widget mit dem Titel „Fußzeile“ und klicken Sie darauf.
Im Widget-Editor sehen Sie ein Feld, in das Sie Ihren HTML-Code eingeben können. Fügen Sie Ihren Code in dieses Feld ein und klicken Sie auf die Schaltfläche „Speichern“.
Ihre Fußzeile wird nun mit Ihrem neuen HTML-Code aktualisiert.
Eine Fußzeile oder ein Abschnitt unten auf einer Seite ist ein kleiner Bereich oben auf einer Seite. Zusätzliche Informationen und Links zu Seiten, die wertvoll sein können, werden in diesem Abschnitt bereitgestellt. Der Inhalt der Fußzeile befindet sich in der Datei footer.php des WordPress-Themes, die HTML oder CSS sein kann. Zusätzlich zu Widgets, WordPress-Customizern und Plugins können Sie WordPress-Fußzeilen ändern. Auf den Widget-Bereich kann zugegriffen werden, indem Sie den Mauszeiger auf Aussehen bewegen und Widgets aus dem WordPress-Dashboard auswählen. Es ist wichtig zu beachten, dass sich der Fußbereich eines bestimmten Themas von dem oben gezeigten unterscheidet. Der Customizer, der in die WordPress-Plattform integriert ist, ermöglicht es Benutzern, das Erscheinungsbild der Fußzeile sowie ihre visuellen Elemente zu bearbeiten.
Sie können die Nachricht „Powered by WordPress“ aus Ihrer Fußzeile bearbeiten oder entfernen. Durch Klicken auf das Listensymbol in der oberen linken Ecke des Bildschirms können Sie die Blöcke in der Fußzeile neu anordnen. Wenn Sie die PHP-Dateien des WordPress-Themes manuell bearbeiten, können Sie benutzerdefinierte Skripte hinzufügen. Sie müssen außerdem Erfahrung in HTML, CSS, JavaScript und Webdesign und -entwicklung haben, um sich für diese Position zu bewerben. Kopf- und Fußzeilen einfügen sind Plugins, mit denen Sie schnell Code und Skripte zu Ihrem Design hinzufügen können, ohne seine Dateien bearbeiten zu müssen. Die Benutzeroberfläche dieses Plugins ist einfach, was es zu einer ausgezeichneten Wahl für Anfänger macht. Benutzer können es verwenden, um benutzerdefinierte CSS-, HTML- und JavaScript-Codes von jedem Dienst wie Google AdSense oder Twitter zu generieren.
Footer Mega Grid Columns-Plugins ermöglichen es Ihnen, Widgets für Ihre Fußzeile in einem horizontalen Raster anzuzeigen und Ihre Inhalte in Spalten zu organisieren. Um Inhalte in der Fußzeile einer Spalte der Rasteransicht anzuzeigen, ziehen Sie einfach ein Widget und platzieren Sie es in der Spalte. Zusätzlich zu Farboptionen, mehreren Rastern und einem benutzerdefinierten CSS-Editor bietet ein Jahresabonnement für 119 US-Dollar Zugriff auf zusätzliche Funktionen.
Mit den folgenden Schritten können Sie diese Datei in die Fußzeile Ihrer WordPress-Website ändern: Gehen Sie zu Aussehen -> Editor, um sie zu ändern. Wenn Sie auf Editor klicken, erscheint rechts neben dem Fenster eine Liste mit Themendateien. Durch Auswahl der Themenfußzeile oder der Themenfußzeile können Sie Ihrer Website eine Fußzeile hinzufügen.
Kopf- und Fußzeile sollten von der Website entfernt werden. Auf das WordPress-Admin-Panel kann zugegriffen werden, indem Sie auf Aussehen klicken. Wählen Sie „Keine“ aus der Kopfzeilen-Layout-Option aus. Um die Fußzeile zu löschen, gehen Sie zu Fußzeile > Fußzeilenlayout und deaktivieren Sie das Kontrollkästchen Layout.
Klicken Sie in der Seitenleiste auf das Fußzeilen-Label , um eine vorhandene Fußzeile zu bearbeiten. Durch Klicken auf diese Schaltfläche können Sie auf das Dashboard der Fußzeile zugreifen. Sie werden zum Bearbeiten-Link in der oberen rechten Ecke der jeweiligen Fußzeile weitergeleitet, die Sie bearbeiten möchten. Wenn Sie diese Option wählen, wird der Elementor-Editor für diese Fußzeile geöffnet.
Wie bearbeite ich die Fußzeile in WordPress 2022?
 Bildnachweis: steamcommunity.com
Bildnachweis: steamcommunity.comSie können die Fußzeile bearbeiten, indem Sie das Widget per Drag & Drop an eine bestimmte Stelle auf der Seite ziehen. Nachdem Sie das Widget konfiguriert haben, klicken Sie auf Speichern. Indem Sie diesen Schritten folgen, können Sie Links zum Footer-Widget-Bereich hinzufügen .
Die Kopfzeile, die Fußzeile und der Hauptteil einer WordPress-Website sind die gleichen drei Komponenten. Die Fußzeile hingegen ist neben der Bedeutung im Kopfbereich der Website in vielerlei Hinsicht wichtig. Erfahren Sie, wie Sie eine Vielzahl von Fußzeilenelementen auf einer WordPress-Website auswählen und bearbeiten, bevor Sie mit der Bearbeitung beginnen können. Der Seitentitel und das Jahr werden dem Copyright-Text des WordPress-Themes hinzugefügt. Mit dem Design-Anpasser können Sie das Erscheinungsbild des Designs ändern, den Copyright-Text, die Fußzeilen-Credits und die Designnamen bearbeiten und löschen. Sie können Fußzeilen auf verschiedenen Geräten anpassen, wenn Ihr Thema dies zulässt, z. B. Desktop, Handy und Tablet. Der Inhalt der Fußzeile des WordPress-Themes kann in einigen Fällen mithilfe von Widgets definiert und bearbeitet werden.
Fußzeilen können mit dem Template Builder von Elementor Pro erstellt werden, der die Möglichkeit zum Erstellen von Fußzeilen enthält. Sie können benutzerdefinierte Fußzeilen in Divi mit dem Theme Builder erstellen und bearbeiten. Unterabschnitte können auch einfach per Drag-and-Drop hinzugefügt werden, wenn Sie dies bevorzugen. Die WordPress-Fußzeilen-Plugins können verwendet werden, um der Fußzeile zusätzliche Designelemente und Funktionen hinzuzufügen. Ein Plugin namens Head, Footer und Post Injections kann verwendet werden, um Code zur Fuß- und Kopfzeile hinzuzufügen. Die Fußzeile wird als PHP-Datei in der Vorlagendatei footer.html definiert. Diese Datei kann bearbeitet werden, um die Fußzeile Ihrer WordPress-Site in den folgenden Schritten zu ändern.

Im Fußbereich Ihrer Website können kleine Symbole erscheinen, die darauf hinweisen, dass Links zu anderen Seiten oder Social-Media-Konten vorhanden sind. Die Standardfarbe wird normalerweise nach Ihren Wünschen angepasst. Sie können sich auch an die Linkeinstellungen wenden, wenn Sie Änderungen vornehmen müssen.
WordPress-Fußzeilenmenü
 Bildnachweis: Vorlagenmonster
Bildnachweis: VorlagenmonsterDas WordPress-Fußzeilenmenü ist eine großartige Möglichkeit, auf Ihrer Website zu navigieren. Es befindet sich am Ende der Seite und ist einfach zu bedienen. Es ermöglicht Ihnen, die gesuchten Informationen schnell zu finden.
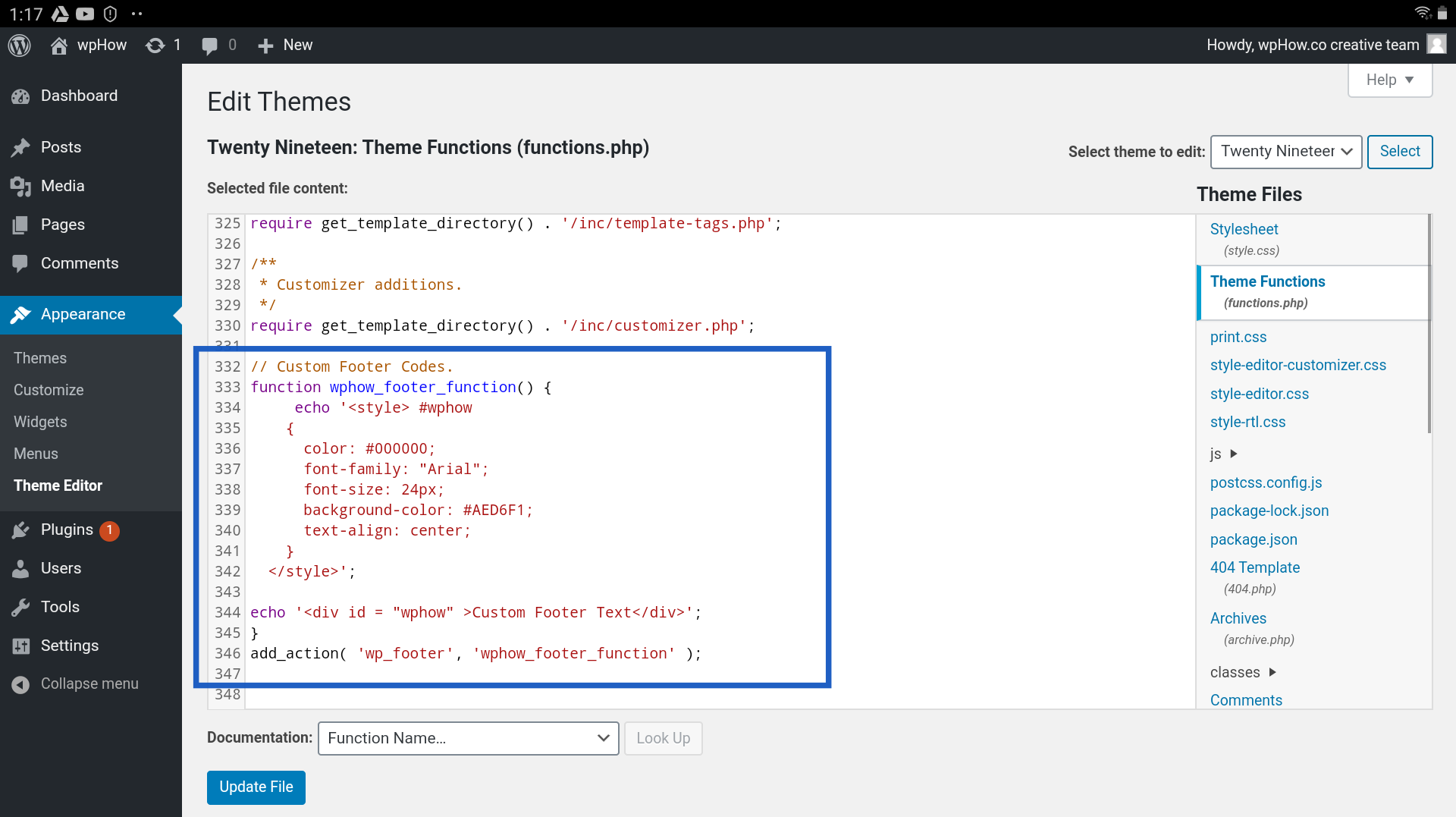
WordPress-Fußzeilencode Php
 Bildnachweis: wphow.co
Bildnachweis: wphow.co Um Code zu Ihrer WordPress-Fußzeile hinzuzufügen, müssen Sie die Datei functions.php Ihres Themes bearbeiten. Sie können dies tun, indem Sie in Ihrem WordPress-Dashboard zu Darstellung > Editor gehen.
Sobald Sie sich in der Datei functions.php befinden, können Sie Ihren Code ganz unten hinzufügen. Achten Sie darauf, Ihre Änderungen vor dem Beenden zu speichern. Ihr Code wird nun auf Ihre Fußzeile angewendet.
Es ist üblich, dass Tools und Tracking-Skripte Code-Snippets in Fußzeilen und Kopfzeilen von WordPress-Websites erfordern. Standardmäßig erschwert WordPress die Bearbeitung dieser Dateien. Die meisten Benutzer würden die Verwendung der Plugin-Methode empfehlen. Es gibt jedoch eine Option für fortgeschrittene und fortgeschrittene WordPress-Benutzer, die eine manuelle Codierung bevorzugen. Es fügt Code-Snippets mit Google AMP direkt in die Kopf- und Fußzeile Ihrer WordPress-Seiten ein. Wenn Sie mit den Grundlagen von PHP nicht vertraut sind, empfehlen wir, bei der unten beschriebenen Plugin-Methode zu bleiben. Wenn Sie an manuelle Methoden gewöhnt sind, finden Sie diese möglicherweise schwierig.
Diese Anleitung führt Sie durch den Prozess des Hinzufügens von Code-Snippets zur Kopf- oder Fußzeile Ihrer WordPress-Site. Wenn Sie mehr Kontrolle darüber haben möchten, wo Ihre Codeausschnitte angezeigt werden, können Sie if-Anweisungen verwenden, um einer Seite nur einen bestimmten Codeabschnitt hinzuzufügen. Wenn Sie neu in der Verwendung der Plugin-Methode sind, haben Sie alle die gleichen Funktionen, als ob Sie sie als Anfänger verwenden würden.
WordPress Datum der Fußzeile ändern
Das Datum in der WordPress-Fußzeile kann geändert werden, indem Sie zum Admin-Dashboard gehen und die Option Allgemeine Einstellungen auswählen. Von hier aus können Sie das Datumsformat beliebig ändern.
Wenn Sie Plugins verwenden, können Sie in der Fußzeile einen dynamischen Copyright-Text mit Datum einfügen. Ihre Präferenz für die in einem WordPress-Urheberrechtshinweis verwendete Sprache wirkt sich auf die Genauigkeit des Textes aus. Einige Benutzer möchten die Uhrzeit ihrer Website anzeigen, während andere sie im laufenden Jahr als abgeschlossen markieren möchten. Sie können die Shortcodes dieses Plugins verwenden, um WordPress-Copyright-Text in unserem Tutorial hinzuzufügen. Eine benutzerdefinierte Codelösung zum Anzeigen dynamischer Urheberrechtshinweise in Ihrer WordPress-Fußzeile wurde erstellt. Dieser sowie jeder andere ähnliche Code sollte in der functions.php Ihres Designs oder in einem seitenspezifischen Plugin enthalten sein. Das Auffrischen von FTP ist eine gute Idee, wenn Sie damit nicht ganz vertraut sind, da dies erforderlich ist.
Da der Shortcode beigefügt ist, können Sie Ihren eigenen Text eingeben. Wir werden die $content-Variable später im Prozess verwenden, um diese Eingabe zu finden. Die erste Zeile der Ausgabe ist ein Wort namens Copyright, gefolgt von einem Symbol namens Copyright. Wenn das year_from-Attribut hinzugefügt wird, enthält die Ausgabe eine Jahresspanne. Um die Shortcode-Ausgabe zu sehen, müssen Sie zuerst diesen Shortcode aufrufen. Dieser Shortcode kann auf drei verschiedene Arten verwendet werden; Wir zeigen Ihnen, welche für Sie am nützlichsten ist. Wenn Sie ein anderes Design als Ihr eigenes verwenden, ist möglicherweise zusätzlicher CSS-Code erforderlich, um die Ausgabe zu stilisieren.
WordPress Fußzeilen-Copyright ändern
WordPress-Websites haben normalerweise einen Fußzeilenbereich, der einen Urheberrechtshinweis enthält. Sie können den Copyright-Hinweis in der Fußzeile ändern, indem Sie die Datei footer.php in Ihrem WordPress-Theme bearbeiten.
Um den Copyright-Hinweis in der Fußzeile zu ändern, müssen Sie die Datei footer.php in Ihrem WordPress-Theme bearbeiten. Die Datei footer.php befindet sich normalerweise im Verzeichnis /wp-content/themes/.
Sobald Sie die Datei footer.php gefunden haben, können Sie sie mit einem Texteditor wie Notepad++ oder Sublime Text bearbeiten. Nachdem Sie Ihre Änderungen vorgenommen haben, müssen Sie die Datei speichern und auf Ihre WordPress-Website hochladen.
In einigen Fällen ist die Copyright-Fußzeile vom restlichen Text Ihrer Website getrennt, damit Sie die Schriftart und -größe der Website Ihren Anforderungen entsprechend ändern können. Der Fußzeilentext ist in den Designoptionen der meisten kostenlosen WordPress-Designs auf WordPress.org zu finden. Wenn Sie ein Premium-WordPress-Design verwenden, verwenden Sie wahrscheinlich bereits Redux-Designoptionen. Trawell Kit WordPress Theme enthält einen visuellen Editor, mit dem Sie Ihre Fußzeile so kreativ wie möglich anpassen können. Dieses Plugin ist nützlich, wenn ein Benutzer einen bestimmten Teil des Inhalts einer Website entfernen oder ersetzen möchte. WPChill hat eine App erstellt, die über 80.000 Installationen aufweist.
