Cum să editați subsolul în WordPress
Publicat: 2022-09-22Una dintre cele mai frecvente întrebări pe care ni le punem este cum să editați subsolul în WordPress. Subsolul este de obicei ultimul lucru de pe o pagină și conține informații precum notificarea privind drepturile de autor și informațiile de contact.
În WordPress, subsolul este de obicei creat folosind un widget. Un widget este un mic bloc de conținut pe care îl puteți plasa oriunde pe site-ul dvs. WordPress vine cu câteva widget-uri implicite, inclusiv un widget Text, pe care îl puteți folosi pentru a adăuga cod HTML la subsol.
Pentru a edita subsolul în WordPress, va trebui să editați widgetul. Pentru a face acest lucru, accesați Aspect > Widgeturi. Găsiți widgetul care se numește „Footer” și faceți clic pe el.
În editorul de widgeturi, veți vedea un câmp în care puteți introduce codul HTML. Lipiți codul în acest câmp și faceți clic pe butonul „Salvați”.
Subsolul dvs. va fi acum actualizat cu noul cod HTML.
Un subsol sau secțiune din partea de jos a unei pagini este o zonă mică din partea de sus a paginii. Informații suplimentare și link-uri către pagini care pot fi de valoare sunt furnizate de această secțiune. Conținutul subsolului se găsește în fișierul footer.php al temei WordPress, care poate fi HTML sau CSS. Pe lângă widget-uri, personalizatoare WordPress și pluginuri, puteți schimba subsolurile WordPress. Zona de widget-uri poate fi accesată trecând cu mouse-ul pe Aspect și selectând Widgeturi din tabloul de bord WordPress. Este important să rețineți că zona de subsol a unei anumite teme diferă de cea a celei afișate mai sus. Personalizatorul, care este încorporat în platforma WordPress, permite utilizatorilor să editeze aspectul subsolului, precum și elementele sale vizuale.
Puteți edita sau elimina mesajul „Powered by WordPress” din subsol. Făcând clic pe pictograma listă din colțul din stânga sus al ecranului, puteți rearanja blocurile din subsol. Dacă editați manual fișierele PHP ale temei WordPress, îi puteți adăuga scripturi personalizate. De asemenea, trebuie să aveți experiență în HTML, CSS, JavaScript și în design și dezvoltare web pentru a aplica pentru această poziție. Inserați antetul și subsolurile sunt pluginuri care vă permit să adăugați rapid cod și scripturi la tema dvs. fără a fi nevoie să editați fișierele acesteia. Interfața acestui plugin este simplă, ceea ce îl face o alegere excelentă pentru începători. Utilizatorii îl pot folosi pentru a genera coduri CSS, HTML și JavaScript personalizate din orice serviciu, cum ar fi Google AdSense sau Twitter.
Pluginurile pentru coloane Mega Grid de subsol vă permit să afișați widget-uri pentru subsolul dvs. într-o grilă orizontală și să vă organizați conținutul în coloane. Pentru a afișa conținut în subsolul unei coloane de vizualizare grilă, pur și simplu trageți un widget și plasați-l pe coloană. Pe lângă opțiunile de culoare, grile multiple și editorul CSS personalizat, un abonament anual de 119 USD oferă acces la funcții suplimentare.
Următorii pași vă vor permite să schimbați acest fișier în subsolul site-ului dvs. WordPress: Accesați Aspect -> Editor pentru a-l modifica. Când faceți clic pe Editor, o listă de fișiere cu teme va apărea în partea dreaptă a ferestrei. Selectând subsolul temei sau subsolul temei, puteți adăuga un subsol pe site-ul dvs. web.
Antetul și subsolul trebuie eliminate de pe site. Panoul de administrare WordPress poate fi accesat făcând clic pe Aspect. Selectați Nici unul din opțiunea de aspect al antetului. Pentru a șterge subsolul, accesați Subsol > Aspect subsol și debifați caseta care spune Aspect.
Faceți clic pe eticheta Subsol din bara laterală pentru a edita un subsol existent. Făcând clic pe acest buton, puteți accesa tabloul de bord al subsolului. Veți fi direcționat la linkul Editare din colțul din dreapta sus al subsolului pe care doriți să îl editați. Dacă alegeți această opțiune, se va deschide editorul Elementor pentru acel Subsol.
Cum editez subsolul în WordPress 2022?
 Credit: steamcommunity.com
Credit: steamcommunity.comPuteți edita subsolul trăgând și plasând widget-ul într-o anumită locație de pe pagină. După ce ați configurat widget-ul, faceți clic pe Salvare. Urmând acești pași, puteți adăuga linkuri către zona widget de subsol .
Antetul, subsolul și corpul principal ale unui site web WordPress sunt aceleași trei componente. Subsolul, pe de altă parte, este important în multe privințe, pe lângă faptul că este important în zona antetului site-ului. Aflați cum să alegeți și să editați o gamă largă de elemente de subsol într-un site web WordPress înainte de a putea începe să le editați. Titlul site-ului și anul vor fi adăugate textului de drepturi de autor al temei WordPress. Personalizatorul temei vă permite să schimbați aspectul temei, să editați și să ștergeți textul drepturilor de autor, creditele de subsol și numele temelor. Puteți personaliza subsolurile pe diferite dispozitive dacă tema dvs. permite acest lucru, cum ar fi desktop, mobil și tabletă. Conținutul de subsol al temei WordPress poate fi definit și editat folosind widget-uri în unele cazuri.
Subsolurile pot fi create folosind generatorul de șabloane Elementor Pro, care include posibilitatea de a crea subsoluri. Puteți crea și edita subsoluri personalizate în Divi folosind Theme Builder. Subsecțiunile pot fi adăugate și folosind metoda simplă de glisare și plasare, dacă preferați. Pluginurile WordPress Footer pot fi folosite pentru a adăuga elemente de design și caracteristici suplimentare la Footer. Un plugin cunoscut sub numele de Head, Footer, and Post Injections poate fi folosit pentru a adăuga cod la subsol și antet. Subsolul este definit ca un fișier PHP în fișierul șablon footer.html. Acest fișier poate fi editat pentru a avea subsolul site-ului dvs. WordPress modificat în următorii pași.

Pot apărea pictograme mici în secțiunea de subsol a site-ului dvs. web, indicând faptul că sunt prezente link-uri către alte pagini sau conturi de rețele sociale. Culoarea implicită este de obicei ajustată în funcție de preferințele dvs. De asemenea, puteți contacta setările linkului dacă trebuie să faceți modificări.
Meniul de subsol WordPress
 Credit: Template Monster
Credit: Template MonsterMeniul de subsol WordPress este o modalitate excelentă de a vă naviga pe site. Este situat în partea de jos a paginii și este ușor de utilizat. Vă permite să găsiți rapid informațiile pe care le căutați.
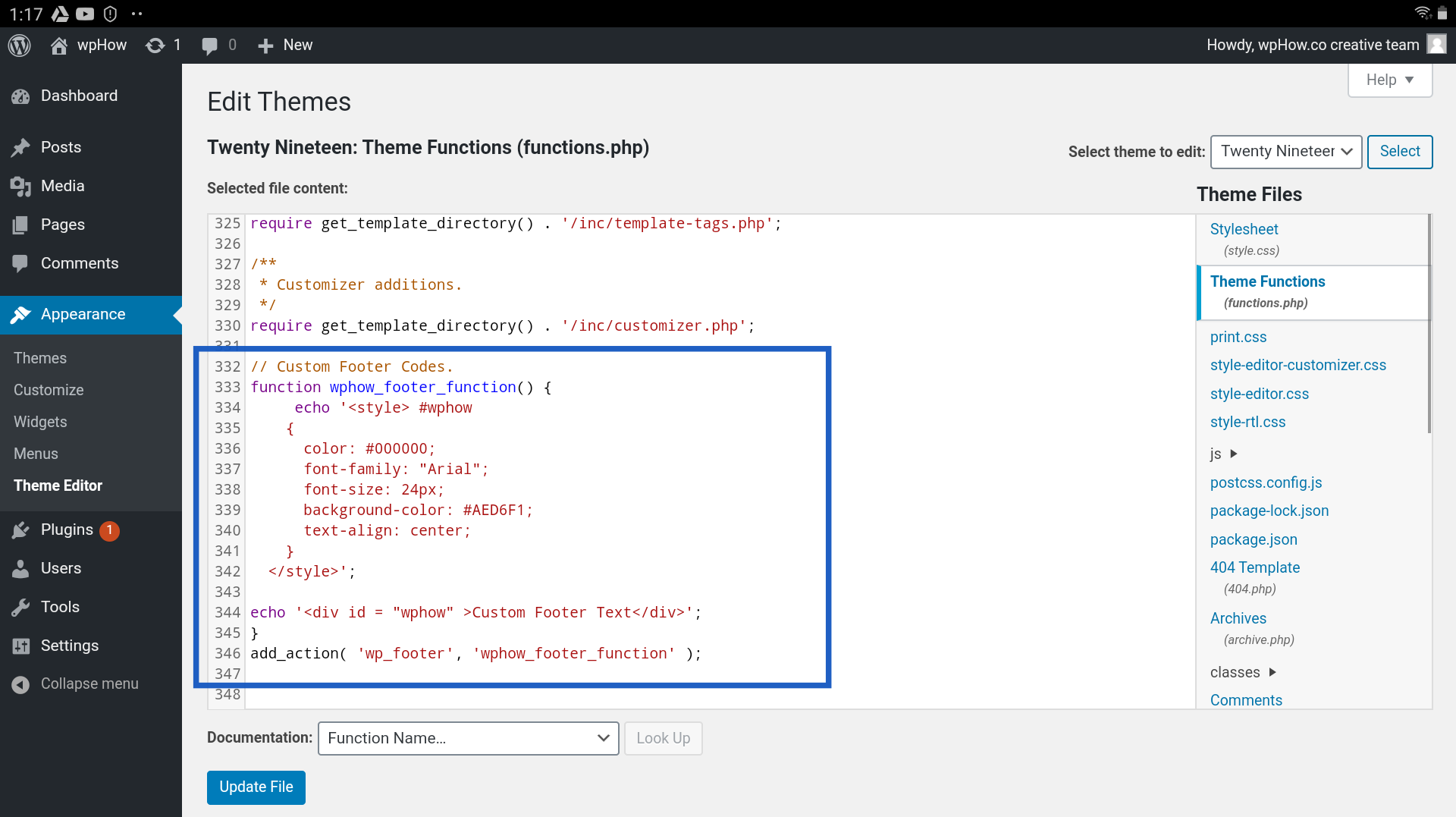
Cod de subsol WordPress PHP
 Credit: wphow.co
Credit: wphow.co Pentru a adăuga cod la subsolul WordPress, va trebui să editați fișierul functions.php al temei. Puteți face acest lucru accesând Aspect > Editor în tabloul de bord WordPress.
Odată ce vă aflați în fișierul functions.php, puteți adăuga codul în partea de jos. Asigurați-vă că salvați modificările înainte de a ieși. Codul dvs. va fi aplicat acum subsolului dvs.
Este obișnuit ca instrumentele și scripturile de urmărire să solicite fragmente de cod în subsolurile și antetul site-ului WordPress. În mod implicit, WordPress face dificilă editarea acestor fișiere. Majoritatea utilizatorilor ar recomanda utilizarea metodei pluginului. Există, totuși, o opțiune pentru utilizatorii intermediari și avansați WordPress care preferă codarea manuală. Va insera fragmente de cod direct în antetul și subsolul paginilor dvs. WordPress cu Google AMP. Dacă nu sunteți familiarizat cu elementele fundamentale ale PHP, vă recomandăm să rămâneți cu metoda pluginului prezentată mai jos. Dacă sunteți obișnuit cu metodele manuale, s-ar putea să vi se par dificile.
Acest ghid vă va ghida prin procesul de adăugare a fragmentelor de cod la antetul sau subsolul site-ului dvs. WordPress. Dacă doriți mai mult control asupra locului în care apar fragmentele dvs. de cod, puteți utiliza instrucțiunile if pentru a adăuga doar o anumită secțiune de cod pe o pagină. Dacă sunteți nou în utilizarea metodei pluginului, veți avea toate aceleași funcționalități ca și cum ați folosi-o ca începător.
WordPress Schimbați data subsolului
Data din subsolul WordPress poate fi schimbată accesând Tabloul de bord de administrare și selectând opțiunea Setări generale. De aici, puteți schimba formatul datei în ceea ce doriți să fie.
Când utilizați pluginuri, puteți include un text dinamic cu drepturi de autor în subsol cu o dată. Preferința dvs. pentru limba utilizată într-o notificare de copyright WordPress afectează exactitatea textului. Unii utilizatori doresc să afișeze ora site-ului lor, în timp ce alții doresc să îl marcheze ca finalizat în anul curent. Puteți utiliza codurile scurte ale acestui plugin pentru a adăuga textul drepturilor de autor WordPress în tutorialul nostru. A fost creată o soluție de cod personalizat pentru afișarea notificărilor dinamice privind drepturile de autor în subsolul dvs. WordPress. Acesta, precum și orice alt cod similar, ar trebui să fie inclus în funcțiile.php al temei dvs. sau într-un plugin specific site-ului. Periajul FTP este o idee bună dacă nu sunteți complet confortabil cu el, deoarece necesită acest lucru.
Deoarece codul scurt este inclus, puteți introduce propriul text în el. Vom folosi variabila $content mai târziu în proces pentru a găsi această intrare. Prima linie a rezultatului este un cuvânt numit Copyright, urmat de un simbol numit drept de autor. Dacă este adăugat atributul year_from, rezultatul va conține un interval de an. Pentru a vedea rezultatul codului scurt, mai întâi trebuie să apelați acel cod scurt. Acest shortcode poate fi folosit în trei moduri diferite; vă vom arăta care este cel mai util pentru dvs. Dacă utilizați o altă temă decât a dvs., poate fi necesar un cod CSS suplimentar pentru a stiliza rezultatul.
WordPress Modificare subsol Copyright
Site-urile WordPress au de obicei o zonă de subsol care include o notificare privind drepturile de autor. Puteți modifica notificarea privind drepturile de autor din subsol prin editarea fișierului footer.php din tema dvs. WordPress.
Pentru a modifica notificarea privind drepturile de autor din subsol, va trebui să editați fișierul footer.php din tema WordPress. Fișierul footer.php se află de obicei în directorul /wp-content/themes/.
Odată ce ați localizat fișierul footer.php, îl puteți edita folosind un editor de text precum Notepad++ sau Sublime Text. Odată ce ați făcut modificările, va trebui să salvați fișierul și să îl încărcați pe site-ul dvs. WordPress.
În unele cazuri, subsolul drepturilor de autor este separat de restul textului site-ului dvs. web pentru a vă permite să schimbați fontul și dimensiunea site-ului web în funcție de nevoile dvs. Textul subsolului poate fi găsit în Opțiunile temei pe majoritatea temelor gratuite WordPress de pe WordPress.org. Dacă utilizați o temă premium WordPress, probabil că utilizați deja Redux Theme Options. Tema WordPress Kit Trawell include un editor vizual care vă permite să vă personalizați subsolul în cel mai creativ mod posibil. Acest plugin este util atunci când un utilizator dorește să elimine sau să înlocuiască orice parte specifică a conținutului de pe un site web. WPChill a creat o aplicație care are peste 80.000 de instalări.
