Jak edytować stopkę w WordPressie
Opublikowany: 2022-09-22Jednym z najczęściej zadawanych pytań jest to, jak edytować stopkę w WordPressie. Stopka jest zwykle ostatnią rzeczą na stronie i zawiera informacje, takie jak informacja o prawach autorskich i dane kontaktowe.
W WordPressie stopka jest zwykle tworzona za pomocą widżetu. Widżet to mały blok treści, który możesz umieścić w dowolnym miejscu swojej witryny. WordPress zawiera kilka domyślnych widżetów, w tym widżet tekstowy, którego możesz użyć do dodania kodu HTML do stopki.
Aby edytować stopkę w WordPressie, musisz edytować widżet. Aby to zrobić, przejdź do Wygląd > Widgety. Znajdź widżet o nazwie „Stopka” i kliknij go.
W edytorze widżetów zobaczysz pole, w którym możesz wpisać swój kod HTML. Wklej swój kod w to pole i kliknij przycisk „Zapisz”.
Twoja stopka zostanie teraz zaktualizowana o nowy kod HTML.
Stopka lub sekcja na dole strony to mały obszar u góry strony. W tej sekcji znajdują się dodatkowe informacje i łącza do stron, które mogą być wartościowe. Treść stopki znajduje się w pliku footer.php motywu WordPress, który może być kodem HTML lub CSS. Oprócz widżetów, dostosowań WordPress i wtyczek możesz zmieniać stopki WordPress. Dostęp do obszaru widżetów można uzyskać, najeżdżając na Wygląd i wybierając Widgety z pulpitu WordPress. Należy pamiętać, że obszar stopki konkretnego motywu różni się od tego pokazanego powyżej. Customizer, który jest wbudowany w platformę WordPress, umożliwia użytkownikom edycję wyglądu stopki oraz jej elementów wizualnych.
Możesz edytować lub usunąć wiadomość „Powered by WordPress” ze swojej stopki. Klikając ikonę listy w lewym górnym rogu ekranu, możesz zmienić kolejność bloków w stopce. Jeśli ręcznie edytujesz pliki PHP motywu WordPress, możesz dodać do niego niestandardowe skrypty. Aby ubiegać się o to stanowisko, musisz mieć również doświadczenie w zakresie HTML, CSS, JavaScript oraz projektowania i programowania stron internetowych. Wstaw nagłówek i stopkę to wtyczki, które umożliwiają szybkie dodawanie kodu i skryptów do motywu bez konieczności edytowania jego plików. Interfejs tej wtyczki jest prosty, dzięki czemu jest doskonałym wyborem dla początkujących. Użytkownicy mogą go używać do generowania niestandardowych kodów CSS, HTML i JavaScript z dowolnej usługi, takiej jak Google AdSense lub Twitter.
Wtyczki Footer Mega Grid Columns umożliwiają wyświetlanie widżetów stopki w poziomej siatce i organizowanie treści w kolumnach. Aby wyświetlić zawartość w stopce kolumny widoku siatki, po prostu przeciągnij widżet i umieść go w kolumnie. Oprócz opcji kolorów, wielu siatek i niestandardowego edytora CSS, roczna subskrypcja za 119 USD zapewnia dostęp do dodatkowych funkcji.
Poniższe kroki pozwolą Ci zmienić ten plik w stopce Twojej witryny WordPress: Przejdź do Wygląd -> Edytor, aby go zmodyfikować. Po kliknięciu Edytora po prawej stronie okna pojawi się lista plików motywów. Wybierając stopkę motywu lub stopkę motywu, możesz dodać stopkę do swojej witryny.
Nagłówek i stopkę należy usunąć z serwisu. Dostęp do panelu administracyjnego WordPressa można uzyskać, klikając Wygląd. Wybierz Brak z opcji układu nagłówka. Aby usunąć stopkę, przejdź do opcji Stopka > Układ stopki i odznacz pole Układ.
Kliknij etykietę stopki na pasku bocznym, aby edytować istniejącą stopkę. Klikając ten przycisk, możesz uzyskać dostęp do pulpitu nawigacyjnego stopki. Zostaniesz przeniesiony do linku Edytuj w prawym górnym rogu konkretnej stopki, którą chcesz edytować. Jeśli wybierzesz tę opcję, otworzy się edytor Elementora dla tej stopki.
Jak edytować stopkę w WordPress 2022?
 Źródło: steamcommunity.com
Źródło: steamcommunity.comMożesz edytować stopkę, przeciągając i upuszczając widżet w określone miejsce na stronie. Po skonfigurowaniu widżetu kliknij Zapisz. Wykonując te czynności, możesz dodać linki do obszaru widżetu stopki .
Nagłówek, stopka i główna treść witryny WordPress to te same trzy elementy. Z drugiej strony stopka jest ważna na wiele sposobów, oprócz tego, że jest ważna w obszarze nagłówka witryny. Dowiedz się, jak wybierać i edytować szeroką gamę elementów stopki w witrynie WordPress, zanim zaczniesz je edytować. Tytuł witryny i rok zostaną dodane do tekstu Copyright motywu WordPress. Konfigurator motywu umożliwia zmianę wyglądu i stylu motywu, edycję i usuwanie tekstu o prawach autorskich, napisów w stopce i nazw motywów. Możesz dostosować stopki na różnych urządzeniach, jeśli pozwala na to Twój motyw, na przykład na komputerze, telefonie komórkowym i tablecie. W niektórych przypadkach zawartość stopki motywu WordPress można definiować i edytować za pomocą widżetów.
Stopki można tworzyć za pomocą kreatora szablonów Elementor Pro, który obejmuje możliwość tworzenia stopek. Możesz tworzyć i edytować niestandardowe stopki w Divi za pomocą Kreatora motywów. Podsekcje można również dodawać za pomocą prostej metody przeciągania i upuszczania, jeśli wolisz. Wtyczki WordPress Footer mogą być używane do dodawania dodatkowych elementów projektu i funkcji do stopki. Wtyczka znana jako Head, Footer i Post Injections może służyć do dodawania kodu do stopki i nagłówka. Stopka jest zdefiniowana jako plik PHP w pliku szablonu footer.html. Ten plik można edytować, aby zmodyfikować stopkę witryny WordPress w następujących krokach.

W stopce witryny mogą pojawić się małe ikony, wskazujące na obecność linków do innych stron lub kont w mediach społecznościowych. Kolor domyślny jest zwykle dostosowywany zgodnie z własnymi preferencjami. Możesz również skontaktować się z ustawieniami linków, jeśli chcesz wprowadzić zmiany.
Menu stopki WordPress
 Źródło: szablon potwora
Źródło: szablon potworaMenu stopki WordPressa to świetny sposób na poruszanie się po witrynie. Znajduje się na dole strony i jest łatwy w użyciu. Pozwala szybko znaleźć poszukiwane informacje.
Kod stopki WordPressa PHP
 Źródło: jw.co
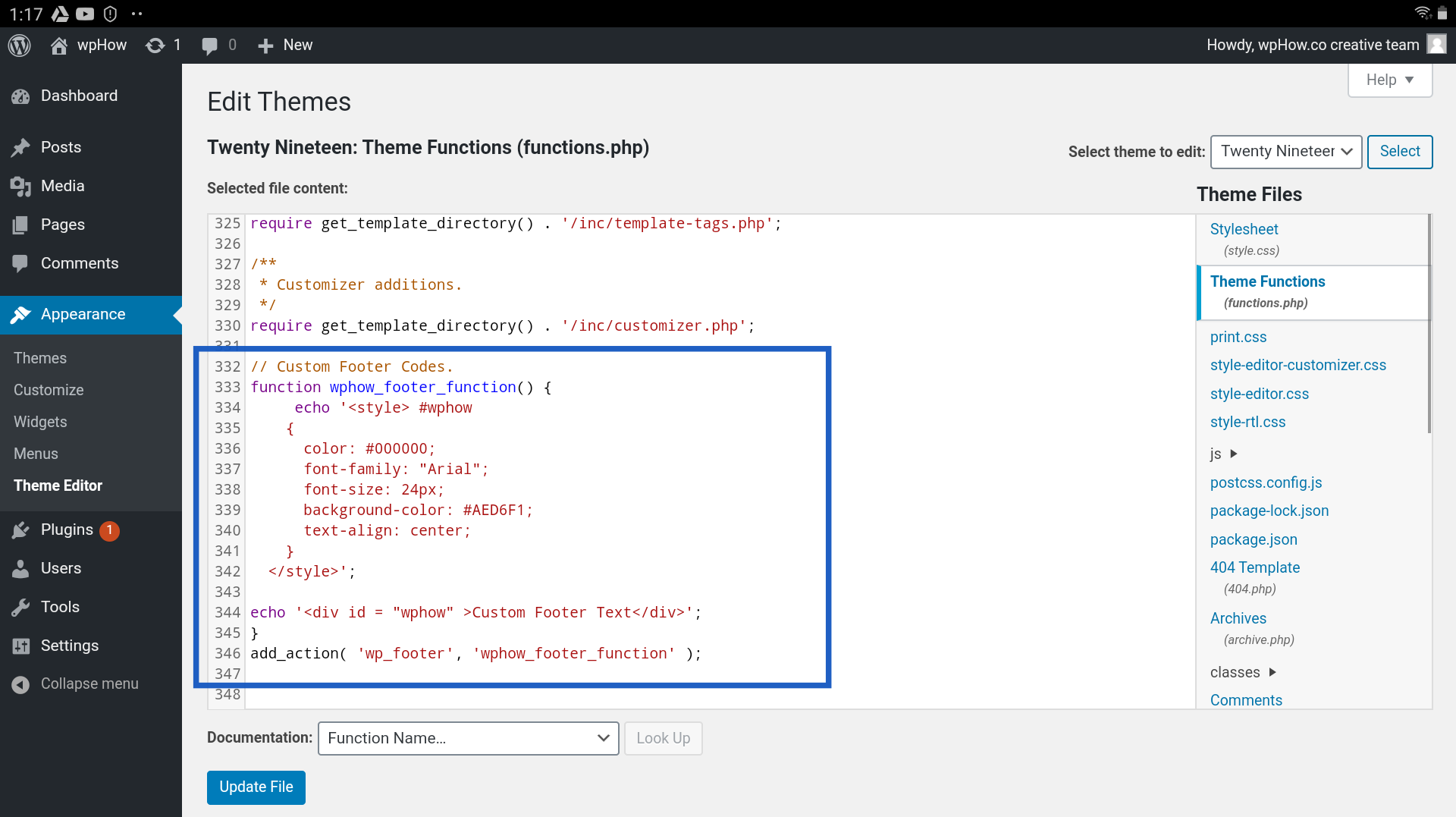
Źródło: jw.co Aby dodać kod do stopki WordPress, musisz edytować plik functions.php motywu. Możesz to zrobić, przechodząc do Wygląd> Edytor na pulpicie WordPress.
Gdy znajdziesz się w pliku functions.php, możesz dodać swój kod na sam dół. Pamiętaj, aby zapisać zmiany przed zamknięciem. Twój kod zostanie teraz zastosowany do Twojej stopki.
Często zdarza się, że narzędzia i skrypty śledzące wymagają fragmentów kodu w stopkach i nagłówkach witryn WordPress. Domyślnie WordPress utrudnia edycję tych plików. Większość użytkowników poleciłaby korzystanie z metody wtyczki. Istnieje jednak opcja dla średnio zaawansowanych i zaawansowanych użytkowników WordPressa, którzy preferują kodowanie ręczne. Wstawi fragmenty kodu bezpośrednio do nagłówka i stopki stron WordPress z Google AMP. Jeśli nie znasz podstaw PHP, zalecamy trzymanie się metody wtyczki opisanej poniżej. Jeśli jesteś przyzwyczajony do metod ręcznych, mogą być dla Ciebie trudne.
Ten przewodnik przeprowadzi Cię przez proces dodawania fragmentów kodu do nagłówka lub stopki witryny WordPress. Jeśli chcesz mieć większą kontrolę nad tym, gdzie pojawiają się fragmenty kodu, możesz użyć instrukcji if, aby dodać do strony tylko określoną sekcję kodu. Jeśli jesteś nowy w korzystaniu z metody wtyczki, będziesz mieć taką samą funkcjonalność, jak gdybyś używał jej jako początkujący.
WordPress Zmień datę stopki
Datę w stopce WordPressa można zmienić, przechodząc do panelu administratora i wybierając opcję Ustawienia ogólne. Stąd możesz zmienić format daty na dowolny, jaki chcesz.
Korzystając z wtyczek, możesz umieścić w stopce dynamiczny tekst o prawach autorskich wraz z datą. Twoje preferencje dotyczące języka używanego w informacji o prawach autorskich WordPress wpływają na dokładność tekstu. Niektórzy użytkownicy chcą wyświetlać czas swojej witryny, podczas gdy inni chcą oznaczyć ją jako ukończoną w bieżącym roku. Możesz użyć skrótów tej wtyczki, aby dodać tekst praw autorskich WordPress w naszym samouczku. Stworzono niestandardowe rozwiązanie kodu do wyświetlania dynamicznych informacji o prawach autorskich w stopce WordPressa. Ten, jak również każdy inny podobny kod, powinien być zawarty w functions.php motywu lub w wtyczce specyficznej dla witryny. Odświeżanie FTP jest dobrym pomysłem, jeśli nie czujesz się z tym w pełni komfortowo, ponieważ tego wymaga.
Ponieważ krótki kod jest załączony, możesz wprowadzić do niego własny tekst. Użyjemy zmiennej $content w dalszej części procesu, aby znaleźć te dane wejściowe. W pierwszym wierszu danych wyjściowych znajduje się słowo o nazwie Copyright, po którym następuje symbol o nazwie copyright. Jeśli zostanie dodany atrybut rok_od, dane wyjściowe będą zawierać zakres roku. Aby zobaczyć wynik shortcode, musisz najpierw wywołać ten shortcode. Ten krótki kod może być używany na trzy różne sposoby; pokażemy Ci, który z nich jest dla Ciebie najbardziej przydatny. Jeśli używasz motywu innego niż własny, może być wymagany dodatkowy kod CSS do stylizacji wyjścia.
WordPress Zmień stopkę Prawa autorskie
Witryny WordPress zazwyczaj mają stopkę zawierającą informację o prawach autorskich. Możesz zmienić informację o prawach autorskich w stopce, edytując plik footer.php w swoim motywie WordPress.
Aby zmienić informację o prawach autorskich w stopce, musisz edytować plik footer.php w swoim motywie WordPress. Plik footer.php zazwyczaj znajduje się w katalogu /wp-content/themes/.
Po zlokalizowaniu pliku footer.php możesz go edytować za pomocą edytora tekstu, takiego jak Notepad ++ lub Sublime Text. Po wprowadzeniu zmian musisz zapisać plik i przesłać go do swojej witryny WordPress.
W niektórych przypadkach stopka dotycząca praw autorskich jest oddzielona od reszty tekstu witryny, aby umożliwić zmianę czcionki i rozmiaru witryny w zależności od potrzeb. Tekst stopki można znaleźć w Opcjach motywu w większości darmowych motywów WordPress na WordPress.org. Jeśli używasz motywu WordPress premium, prawdopodobnie korzystasz już z opcji motywu Redux. Motyw WordPress Trawell Kit zawiera edytor wizualny, który pozwala dostosować stopkę w najbardziej kreatywny sposób. Ta wtyczka jest przydatna, gdy użytkownik chce usunąć lub zastąpić określoną część treści na stronie internetowej. WPChill stworzył aplikację, która ma ponad 80 000 instalacji.
