WordPressでフッターを編集する方法
公開: 2022-09-22最もよく寄せられる質問の 1 つは、WordPress でフッターを編集する方法です。 通常、フッターはページの最後にあり、著作権表示や連絡先情報などの情報が含まれています。
WordPress では、通常、ウィジェットを使用してフッターを作成します。 ウィジェットは、Web サイトのどこにでも配置できるコンテンツの小さなブロックです。 WordPress には、HTML コードをフッターに追加するために使用できる Text ウィジェットなど、いくつかのデフォルトのウィジェットが付属しています。
WordPress でフッターを編集するには、ウィジェットを編集する必要があります。 これを行うには、[外観] > [ウィジェット] に移動します。 「フッター」というタイトルのウィジェットを見つけてクリックします。
ウィジェット エディターに、HTML コードを入力できるフィールドが表示されます。 コードをこのフィールドに貼り付けて、[保存] ボタンをクリックします。
フッターが新しい HTML コードで更新されます。
ページの下部にあるフッターまたはセクションは、ページの上部にある小さな領域です。 このセクションでは、追加情報と有用なページへのリンクを提供します。 フッター コンテンツは、WordPress テーマの footer.php ファイルにあり、HTML または CSS にすることができます。 ウィジェット、WordPress カスタマイザー、およびプラグインに加えて、WordPress フッターを変更できます。 ウィジェット領域にアクセスするには、外観にカーソルを合わせ、WordPress ダッシュボードからウィジェットを選択します。 特定のテーマのフッター領域は、上記のものとは異なることに注意してください。 WordPress プラットフォームに組み込まれているカスタマイザーを使用すると、ユーザーはフッターの外観と視覚要素を編集できます。
フッターから「Powered by WordPress」というメッセージを編集または削除できます。 画面の左上隅にあるリスト アイコンをクリックすると、フッターのブロックを並べ替えることができます。 WordPress テーマの PHP ファイルを手動で編集する場合、カスタム スクリプトを追加できます。 このポジションに応募するには、HTML、CSS、JavaScript、および Web デザインと開発の経験も必要です。 ヘッダーとフッターの挿入は、ファイルを編集することなく、テーマにコードとスクリプトをすばやく追加できるプラグインです。 このプラグインのインターフェースはシンプルで、初心者に最適です。 ユーザーはこれを使用して、Google AdSense や Twitter などの任意のサービスからカスタム CSS、HTML、および JavaScript コードを生成できます。
Footer Mega Grid Columns プラグインを使用すると、フッターのウィジェットを水平グリッドに表示し、コンテンツを列に整理できます。 グリッド ビューの列のフッターにコンテンツを表示するには、ウィジェットをドラッグして列に配置します。 色のオプション、複数のグリッド、カスタム CSS エディターに加えて、年間 119 ドルのサブスクリプションで追加機能にアクセスできます。
次の手順で、このファイルを WordPress ウェブサイトのフッターに変更できます: [外観] -> [エディター] に移動して変更します。 エディタをクリックすると、ウィンドウの右側にテーマ ファイルのリストが表示されます。 テーマ フッターまたはテーマ フッターを選択すると、Web サイトにフッターを追加できます。
サイトからヘッダーとフッターを削除する必要があります。 WordPress 管理パネルには、[外観] をクリックしてアクセスできます。 ヘッダー レイアウト オプションから [なし] を選択します。 フッターを削除するには、[フッター] > [フッター レイアウト] に移動し、[レイアウト] というボックスのチェックを外します。
サイドバーのフッター ラベルをクリックして、既存のフッターを編集します。 このボタンをクリックすると、フッターのダッシュボードにアクセスできます。 編集する特定のフッターの右上隅にある [編集] リンクに移動します。 このオプションを選択すると、そのフッターの Elementor エディターが開きます。
WordPress 2022 でフッターを編集するにはどうすればよいですか?
 クレジット: steamcommunity.com
クレジット: steamcommunity.comウィジェットをページ上の特定の場所にドラッグ アンド ドロップすることで、フッターを編集できます。 ウィジェットを構成したら、[保存] をクリックします。 以下の手順で、フッター ウィジェット エリアにリンクを追加できます。
WordPress Web サイトのヘッダー、フッター、および本体は、同じ 3 つのコンポーネントです。 一方、フッターは、サイトのヘッダー領域で重要であることに加えて、多くの点で重要です。 編集を開始する前に、WordPress ウェブサイトのさまざまなフッター要素を選択して編集する方法を学びましょう。 サイトのタイトルと年は、WordPress テーマの著作権テキストに追加されます。 テーマ カスタマイザーを使用すると、テーマのルック アンド フィールを変更したり、著作権テキスト、フッター クレジット、テーマ名を編集および削除したりできます。 デスクトップ、モバイル、タブレットなど、テーマで許可されている場合は、さまざまなデバイスでフッターをカスタマイズできます。 WordPress テーマのフッター コンテンツは、場合によってはウィジェットを使用して定義および編集できます。
フッターは、フッターを作成する機能を含む Elementor Pro のテンプレート ビルダーを使用して作成できます。 テーマ ビルダーを使用して、Divi でカスタム フッターを作成および編集できます。 必要に応じて、単純なドラッグ アンド ドロップ方式を使用してサブセクションを追加することもできます。 WordPress フッター プラグインを使用して、追加のデザイン要素と機能をフッターに追加できます。 ヘッド、フッター、およびポスト インジェクションと呼ばれるプラグインを使用して、フッターとヘッダーにコードを追加できます。 フッターは、テンプレート ファイル footer.html で PHP ファイルとして定義されます。 このファイルを編集して、次の手順で WordPress サイトのフッターを変更できます。

ウェブサイトのフッター セクションに小さなアイコンが表示され、他のページやソーシャル メディア アカウントへのリンクがあることを示します。 デフォルトの色は通常、好みに応じて調整されます。 変更が必要な場合は、リンク設定に連絡することもできます。
WordPressフッターメニュー
 クレジット: テンプレート モンスター
クレジット: テンプレート モンスターWordPress のフッター メニューは、Web サイトをナビゲートするための優れた方法です。 ページの下部にあり、使いやすいです。 これにより、探している情報をすばやく見つけることができます。
WordPress フッター コード PHP
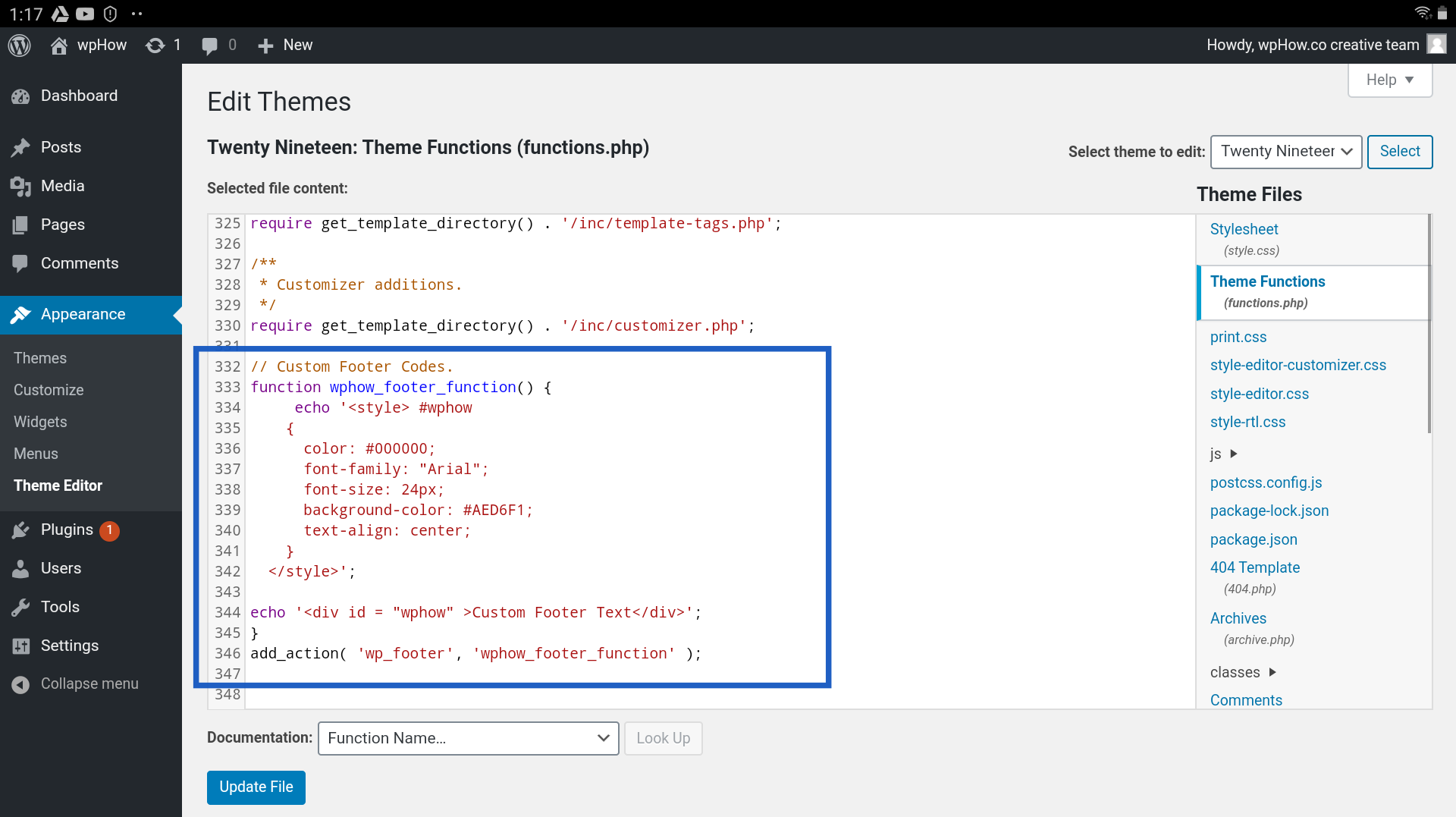
 クレジット: wphow.co
クレジット: wphow.co WordPress フッターにコードを追加するには、テーマの functions.php ファイルを編集する必要があります。 これを行うには、WordPress ダッシュボードの [外観] > [エディター] に移動します。
functions.php ファイルに入ったら、コードを一番下に追加できます。 終了する前に、必ず変更を保存してください。 コードがフッターに適用されます。
ツールやトラッキング スクリプトで、WordPress サイトのフッターやヘッダーにコード スニペットが必要になるのはよくあることです。 デフォルトでは、WordPress はこれらのファイルを編集することを困難にしています。 ほとんどのユーザーは、プラグイン方式を使用することをお勧めします。 ただし、手動コーディングを好む WordPress の中級および上級ユーザー向けのオプションがあります。 Google AMP を使用して、 WordPress ページのヘッダーとフッターにコード スニペットを直接挿入します。 PHP の基礎に慣れていない場合は、以下に概説するプラグイン メソッドを使用することをお勧めします。 手動の方法に慣れている場合は、難しいと感じるかもしれません。
このガイドでは、WordPress サイトのヘッダーまたはフッターにコード スニペットを追加するプロセスについて説明します。 コード スニペットが表示される場所をさらに制御したい場合は、if ステートメントを使用して、コードの特定のセクションのみをページに追加できます。 プラグイン方式を初めて使用する場合でも、初心者として使用していた場合と同じ機能をすべて利用できます。
WordPress のフッターの日付を変更
WordPress フッターの日付は、管理者ダッシュボードに移動して [一般設定] オプションを選択することで変更できます。 ここから、日付形式を任意の形式に変更できます。
プラグインを使用すると、動的な著作権テキストを日付とともにフッターに含めることができます。 WordPress 著作権通知で使用される言語の好みは、テキストの正確さに影響します。 ウェブサイトの時間を表示したいユーザーもいれば、今年中に完成したものとしてマークしたいユーザーもいます。 このプラグインのショートコードを使用して、WordPress の著作権テキストをチュートリアルに追加できます。 WordPress フッターに動的な著作権表示を表示するためのカスタム コード ソリューションが作成されました。 これは、他の同様のコードと同様に、テーマの functions.php 内またはサイト固有のプラグイン内に含める必要があります。 FTP に完全に慣れていない場合は、FTP が必要になるため、ブラッシュアップすることをお勧めします。
ショートコードが同封されているので、そこに自分のテキストを入力することができます。 プロセスの後半で $content 変数を使用して、この入力を見つけます。 出力の最初の行は Copyright という単語で、その後に copyright という記号が続きます。 year_from 属性が追加されている場合、出力には年の範囲が含まれます。 ショートコードの出力を表示するには、まずそのショートコードを呼び出す必要があります。 このショートコードは 3 つの異なる方法で使用できます。 どれが最も便利かをご紹介します。 独自のテーマ以外を使用する場合、出力のスタイルを設定するために追加の CSS コードが必要になる場合があります。
WordPress フッターの著作権を変更する
通常、WordPress Web サイトには、著作権表示を含むフッター領域があります。 WordPress テーマの footer.php ファイルを編集することで、フッターの著作権表示を変更できます。
フッターの著作権表示を変更するには、WordPress テーマの footer.php ファイルを編集する必要があります。 通常、footer.php ファイルは /wp-content/themes/ ディレクトリにあります。
footer.php ファイルを見つけたら、Notepad++ や Sublime Text などのテキスト エディターを使用して編集できます。 変更を加えたら、ファイルを保存して WordPress Web サイトにアップロードする必要があります。
場合によっては、必要に応じてウェブサイトのフォントやサイズを変更できるように、著作権フッターがウェブサイトの残りのテキストから分離されていることがあります。 フッター テキストは、WordPress.org のほとんどの無料 WordPress テーマのテーマ オプション内にあります。 プレミアム WordPress テーマを使用している場合は、おそらく既に Redux テーマ オプションを使用しています。 Trawell Kit WordPress テーマには、最もクリエイティブな方法でフッターをカスタマイズできるビジュアル エディターが含まれています。 このプラグインは、ユーザーが Web サイトのコンテンツの特定の部分を削除または置換したい場合に役立ちます。 WPChill は、80,000 を超えるインストール数を持つアプリを作成しました。
