如何在 WordPress 中編輯頁腳
已發表: 2022-09-22我們被問到的最常見問題之一是如何在 WordPress 中編輯頁腳。 頁腳通常是頁面上的最後一件事,包含版權聲明和聯繫信息等信息。
在 WordPress 中,頁腳通常是使用小部件創建的。 小部件是一小塊內容,您可以將其放置在網站的任何位置。 WordPress 帶有一些默認小部件,包括一個文本小部件,您可以使用它來將 HTML 代碼添加到您的頁腳。
要在 WordPress 中編輯頁腳,您需要編輯小部件。 為此,請轉到外觀 > 小部件。 找到標題為“頁腳”的小部件並單擊它。
在小部件編輯器中,您將看到一個可以輸入 HTML 代碼的字段。 將您的代碼粘貼到此字段中,然後單擊“保存”按鈕。
您的頁腳現在將使用您的新 HTML 代碼進行更新。
頁腳或頁面底部的部分是頁面頂部的一個小區域。 本節提供了可能有價值的附加信息和頁面鏈接。 頁腳內容位於 WordPress 主題的 footer.php 文件中,該文件可以是 HTML 或 CSS。 除了小部件、WordPress 定制器和插件之外,您還可以更改 WordPress 頁腳。 可以通過將鼠標懸停在外觀上並從 WordPress 儀表板中選擇小部件來訪問小部件區域。 請務必記住,特定主題的頁腳區域與上面顯示的頁腳區域不同。 內置於 WordPress 平台的定制器允許用戶編輯頁腳的外觀及其視覺元素。
您可以從頁腳中編輯或刪除“由 WordPress 提供支持”的消息。 通過單擊屏幕左上角的列表圖標,您可以重新排列頁腳上的塊。 如果您手動編輯 WordPress 主題的 PHP 文件,您可以向其中添加自定義腳本。 您還必須具備 HTML、CSS、JavaScript 以及網頁設計和開發經驗才能申請此職位。 插入頁眉和頁腳是插件,可讓您快速將代碼和腳本添加到主題,而無需編輯其文件。 這個插件的界面很簡單,是初學者的絕佳選擇。 用戶可以使用它從任何服務(如 Google AdSense 或 Twitter)生成自定義 CSS、HTML 和 JavaScript 代碼。
頁腳 Mega Grid Columns 插件允許您在水平網格中顯示頁腳的小部件,並在列中組織您的內容。 要在網格視圖列的頁腳顯示內容,只需拖動一個小部件並將其放在列上。 除了顏色選項、多個網格和自定義 CSS 編輯器之外,每年 119 美元的訂閱還可以訪問其他功能。
以下步驟將允許您將此文件更改為 WordPress 網站的頁腳:轉到外觀 -> 編輯器進行修改。 當您單擊編輯器時,主題文件列表將出現在窗口右側。 通過選擇主題頁腳或主題頁腳,您可以將頁腳添加到您的網站。
應從站點中刪除頁眉和頁腳。 可以通過單擊外觀訪問 WordPress 管理面板。 從標題佈局選項中選擇無。 要刪除頁腳,請轉到頁腳 >頁腳佈局並取消選中佈局框。
單擊邊欄中的頁腳標籤以編輯現有頁腳。 通過單擊此按鈕,您可以訪問頁腳的儀表板。 您將被帶到您要編輯的特定頁腳右上角的編輯鏈接。 如果您選擇此選項,該頁腳的 Elementor 編輯器將打開。
如何在 WordPress 2022 中編輯頁腳?
 信用:steamcommunity.com
信用:steamcommunity.com您可以通過將小部件拖放到頁面上的特定位置來編輯頁腳。 配置小部件後,單擊保存。 按照這些步驟,您可以添加到頁腳小部件區域的鏈接。
WordPress 網站的頁眉、頁腳和主體是相同的三個組件。 另一方面,除了在網站的頁眉區域很重要之外,頁腳在許多方面也很重要。 在開始編輯之前,了解如何在 WordPress 網站中選擇和編輯各種頁腳元素。 站點標題和年份將添加到 WordPress 主題的版權文本中。 主題定制器允許您更改主題的外觀和感覺,編輯和刪除版權文本、頁腳信用和主題名稱。 如果您的主題允許,您可以在不同設備上自定義頁腳,例如桌面、移動設備和平板電腦。 在某些情況下,可以使用小部件定義和編輯 WordPress 主題的頁腳內容。
可以使用 Elementor Pro 的模板構建器創建頁腳,其中包括創建頁腳的能力。 您可以使用 Divi 的 Theme Builder 在 Divi 中創建和編輯自定義頁腳。 如果您願意,也可以使用簡單的拖放方法添加小節。 WordPress 頁腳插件可用於向頁腳添加其他設計元素和功能。 稱為 Head、Footer 和 Post Injections 的插件可用於向頁腳和頁眉添加代碼。 頁腳在模板文件footer.html 中定義為PHP 文件。 可以編輯此文件以在以下步驟中修改您的 WordPress 站點的頁腳。

小圖標可能會出現在您網站的頁腳部分,表示存在指向其他頁面或社交媒體帳戶的鏈接。 默認的顏色通常根據您的喜好進行調整。 如果您需要進行更改,您也可以聯繫鏈接設置。
WordPress頁腳菜單
 信用:模板怪物
信用:模板怪物WordPress 頁腳菜單是瀏覽網站的好方法。 它位於頁面底部,易於使用。 它使您可以快速找到您要查找的信息。
WordPress 頁腳代碼 PHP
 信用:wphow.co
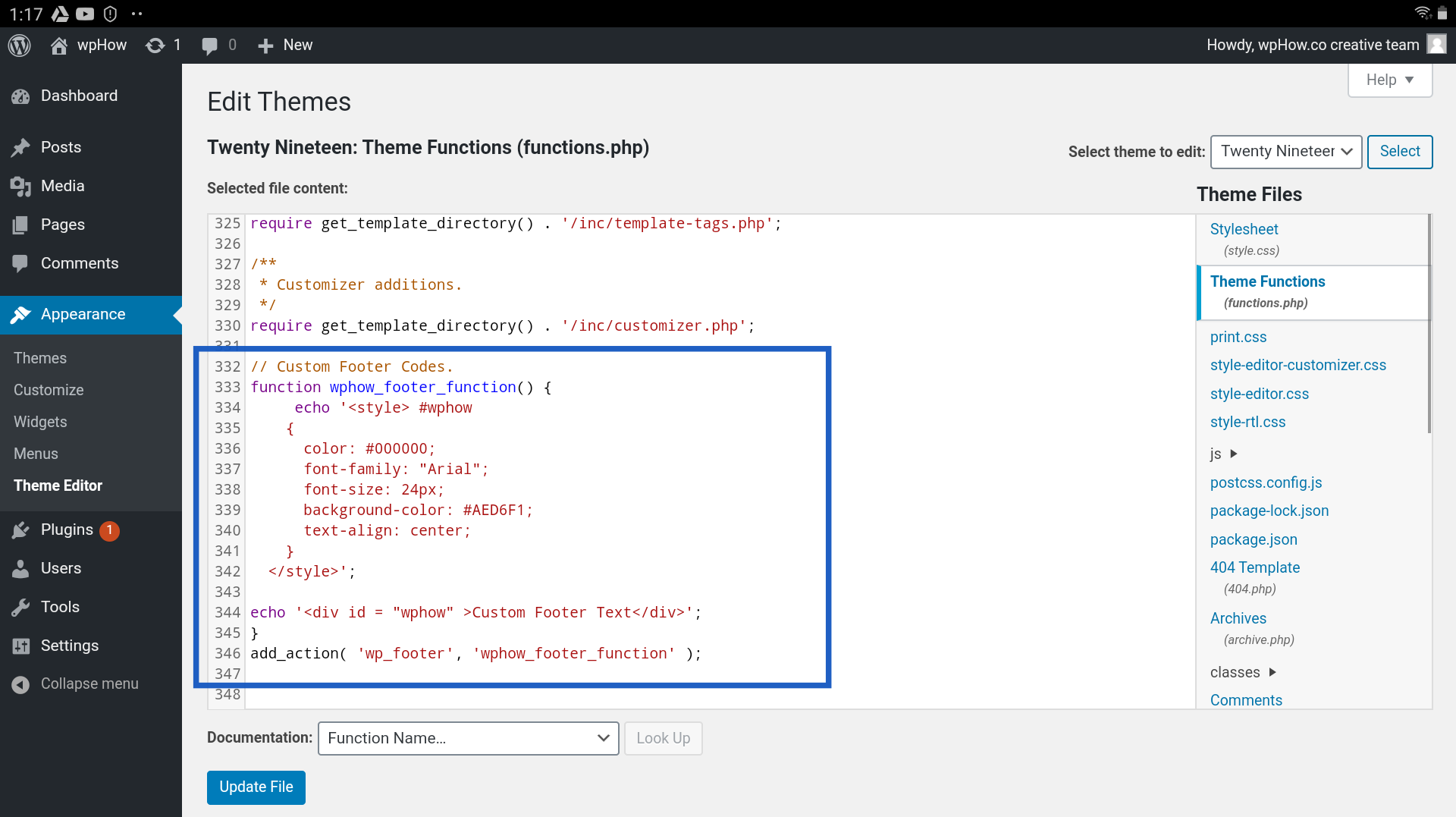
信用:wphow.co 為了向您的 WordPress 頁腳添加代碼,您需要編輯主題的 functions.php 文件。 您可以通過轉到 WordPress 儀表板中的外觀 > 編輯器來執行此操作。
進入 functions.php 文件後,您可以將代碼添加到最底部。 請務必在退出前保存更改。 您的代碼現在將應用於您的頁腳。
工具和跟踪腳本通常需要 WordPress 網站頁腳和頁眉中的代碼片段。 默認情況下,WordPress 很難編輯這些文件。 大多數用戶會推薦使用插件方法。 但是,對於喜歡手動編碼的 WordPress 中級和高級用戶,有一個選項。 它將使用 Google AMP 將代碼片段直接插入到WordPress 頁面的頁眉和頁腳中。 如果您不熟悉 PHP 的基礎知識,我們建議您堅持使用下面概述的插件方法。 如果您習慣於手動方法,您可能會發現它們很困難。
本指南將引導您完成將代碼片段添加到 WordPress 網站頁眉或頁腳的過程。 如果您想更好地控制代碼片段的顯示位置,可以使用 if 語句僅將特定代碼部分添加到頁面。 如果您不熟悉使用插件方法,那麼您將擁有與作為初學者使用它相同的所有功能。
WordPress 更改頁腳日期
可以通過轉到管理儀表板並選擇常規設置選項來更改 WordPress 頁腳中的日期。 從這裡,您可以將日期格式更改為您想要的任何格式。
使用插件時,您可以在頁腳中包含帶有日期的動態版權文本。 您對 WordPress 版權聲明中使用的語言的偏好會影響文本的準確性。 一些用戶希望顯示其網站的時間,而另一些用戶希望將其標記為在當年完成。 您可以使用此插件的簡碼在我們的教程中添加 WordPress 版權文本。 已創建用於在 WordPress 頁腳中顯示動態版權聲明的自定義代碼解決方案。 這以及任何其他類似的代碼都應該包含在主題的 functions.php 或特定於站點的插件中。 如果您對 FTP 不太滿意,那麼重新學習 FTP 是一個好主意,因為它是必需的。
由於包含短代碼,您可以在其中輸入自己的文本。 我們將在稍後的過程中使用 $content 變量來查找此輸入。 輸出的第一行是一個叫做版權的詞,後面是一個叫做版權的符號。 如果添加 year_from 屬性,則輸出將包含年份跨度。 要查看簡碼輸出,您必須首先調用該簡碼。 該簡碼可以三種不同的方式使用; 我們會告訴你哪一個對你最有用。 如果您使用自己的主題以外的主題,則可能需要一些額外的 CSS 代碼來對輸出進行樣式化。
WordPress 更改頁腳版權
WordPress 網站通常有一個包含版權聲明的頁腳區域。 您可以通過編輯 WordPress 主題中的 footer.php 文件來更改頁腳中的版權聲明。
要更改頁腳中的版權聲明,您需要編輯 WordPress 主題中的 footer.php 文件。 footer.php 文件通常位於 /wp-content/themes/ 目錄中。
找到 footer.php 文件後,您可以使用 Notepad++ 或 Sublime Text 等文本編輯器對其進行編輯。 進行更改後,您需要保存文件並將其上傳到您的 WordPress 網站。
在某些情況下,版權頁腳與網站文本的其餘部分分開,以便您根據需要更改網站的字體和大小。 頁腳文本可以在 WordPress.org 上大多數免費 WordPress 主題的主題選項中找到。 如果您使用的是高級 WordPress 主題,您可能已經在使用 Redux Theme Options。 Trawell Kit WordPress 主題包括一個可視化編輯器,可讓您以最有創意的方式自定義頁腳。 當用戶希望刪除或替換網站內容的任何特定部分時,此插件非常有用。 WPChill 創建了一個擁有超過 80,000 次安裝的應用程序。
