如何在您的 WordPress 頁面上顯示標籤
已發表: 2022-09-22如果您想在 WordPress 頁面上顯示標籤,您可以通過幾種不同的方式來實現。 一種方法是使用插件,例如 WP-PageNavi 插件。 該插件將允許您在每個帖子的底部顯示標籤列表。 在 WordPress 頁面上顯示標籤的另一種方法是編輯主題的模板文件。 例如,如果您使用的是 21 主題,您將編輯名為 tag.php 的文件。 在此文件中,您可以添加將顯示每個帖子的標籤列表的代碼。 最後,您還可以使用小部件在 WordPress 頁面上顯示標籤。 例如,WordPress 標籤雲小部件將允許您以雲格式顯示標籤列表。 您可以自定義標籤雲的大小、顏色和其他選項。
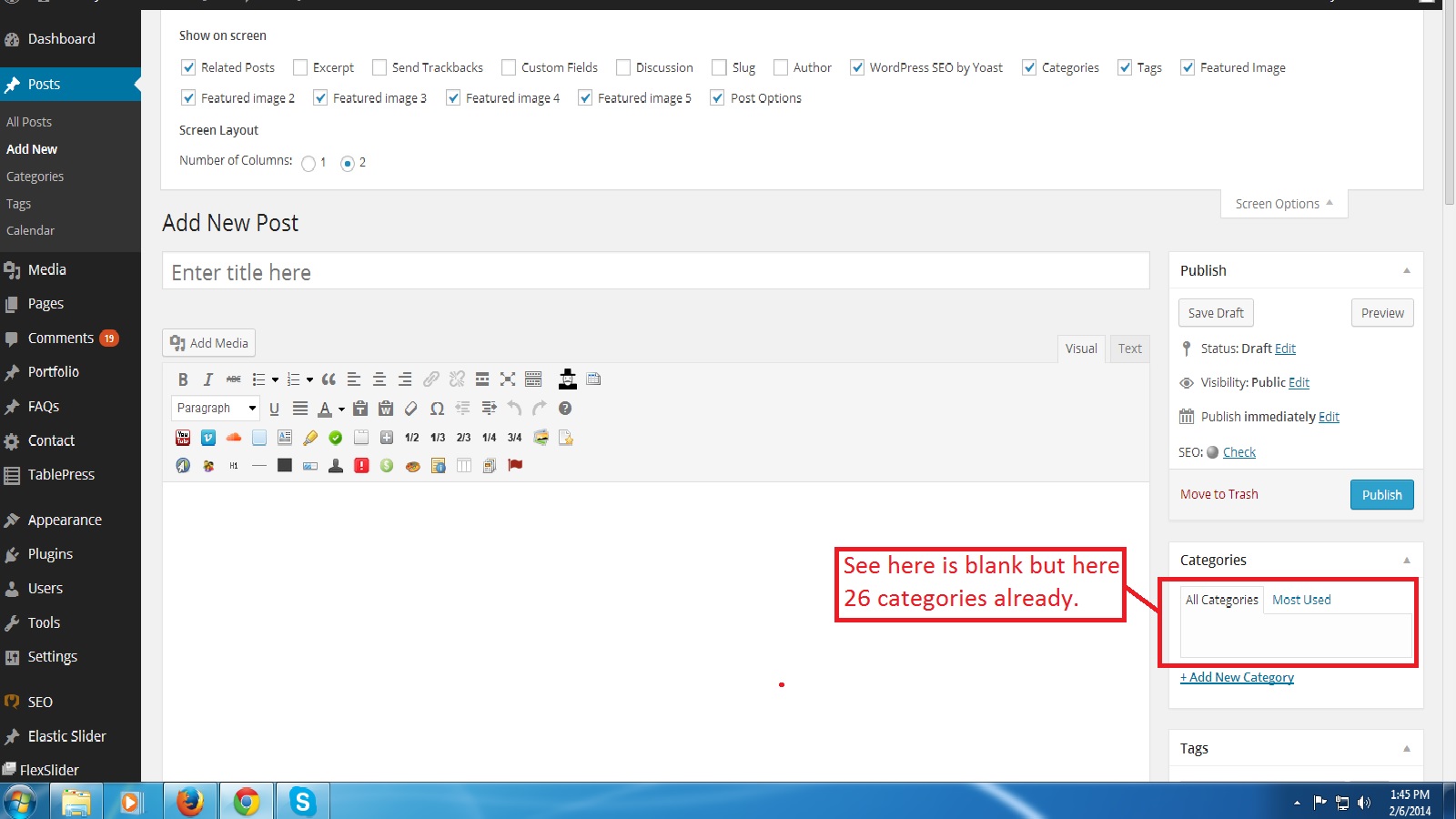
可以通過轉到 WordPress 管理面板並選擇外觀來訪問外觀菜單。 盡快選擇主菜單。 單擊右上角的“屏幕選項”按鈕,然後查找要出現的選項標籤。
轉到博客的管理區域,為新帖子添加標籤。 當您單擊右側的添加標籤時,您可以通過在標籤字段中輸入標籤詞來為新帖子添加標籤。 您選擇的標籤數量可以根據需要而定。
您如何在帖子上顯示標籤?
 信用:www.hookedonhomemadehappiness.com
信用:www.hookedonhomemadehappiness.com為了在帖子上顯示標籤,您需要首先在 WordPress 網站的標籤部分中創建標籤。 為此,請轉到標籤頁面並單擊“添加新標籤”按鈕。 在“名稱”字段中輸入您要創建的標籤的名稱,然後單擊“添加新標籤”按鈕。 創建標籤後,您可以通過編輯帖子並從“標籤”下拉菜單中選擇標籤來將其分配給帖子。
如何使標記的照片出現在 Instagram 的時間線上?
您可以通過點擊右下角的個人資料圖片來訪問您的個人資料。 點擊左上角。 您可以從下拉菜單中選擇隱私和安全。 您可以從左側菜單中手動或自動添加照片,如下所示。
頁面可以在 WordPress 中有標籤嗎?
 信用:www.awpguide.com
信用:www.awpguide.com在 WordPress 中,類別和標籤只能用於博客文章。 當您創建一個新的 WordPress 頁面時,您將看到 no-category 或 no- tags 消息。 事實上,WordPress 頁面可能需要按類別和標籤進行組織。
將標籤添加到頁面 WordPress
 信用:堆棧溢出
信用:堆棧溢出在 WordPress 中為頁面添加標籤是改善網站組織的好方法。 標籤可以幫助您跟踪哪些頁面彼此相關,並且它們還可以使訪問者更容易找到他們正在尋找的信息。 要將標籤添加到頁面,只需在 WordPress 編輯器中編輯頁面並向下滾動到“標籤”部分。 在這裡,您可以輸入要用於頁面的標籤,以逗號分隔。
帖子是可以在典型 WordPress 網站上使用的唯一類別和標籤。 如果沒有父/子設置,就不可能組織您的頁面。 TaxoPress 插件允許您向頁面添加標籤和/或類別。 如果它們共享的分類術語相同,您可以同時顯示 Pages 和 Post。
新的 WordPress 類別功能
WordPress 將根據該類別中的帖子自動對新創建的類別中的帖子進行分類。
如何在 WordPress 中編輯標籤
要在 WordPress 中編輯標籤,請按照以下簡單步驟操作。 步驟 (1) – 從 WordPress 菜單中選擇帖子 – 標籤。 在以下屏幕的標籤部分中選擇編輯選項以選擇編輯選項。 您可以編輯任何必填字段,如下圖所示,然後單擊更新按鈕進行更新。
博客文章可以分類為類別或使用 WordPress 進行標記。 類別是您在博客中涵蓋的廣泛主題的集合; 它類似於您網站的目錄。 標籤可以通過使用它們對較小的主題進行分類,以次要方式將相關的帖子聯繫在一起。 帖子是可以編輯類別和標籤的區域。 創建新帖子時,您可以通過單擊編輯按鈕選擇新類別。 單擊相關按鈕後,您可以通過將鼠標懸停在列表中的名稱上來刪除或編輯類別。 特定帖子(如類別)也可以即時標記。
如何在 WordPress 上更改帖子的標題
單擊帖子標題下方顯示的“編輯標題”鏈接以更改帖子的標籤名稱。
WordPress標籤列表
有幾種不同的方法可以查看 WordPress 中的標籤列表。 第一種是簡單地將鼠標懸停在左側邊欄中的“帖子”選項卡上,然後單擊“標籤”。 這將帶您進入標籤頁面,您可以在其中看到所有標籤的列表,以及與每個標籤關聯的帖子數量。 查看標籤列表的另一種方法是在查看帖子時單擊標籤選項卡。 這將顯示與該帖子關聯的所有標籤的列表。 然後,您可以單擊任何標籤來查看帶有該特定標籤的所有帖子。
如何查看 WordPress 中的所有標籤?
在 WordPress 中手動顯示流行標籤第一步是將此代碼包含在主題的功能中。 特定於您網站的 PHP 文件或插件。 add_filter ('widget_text', 'do_shortcode'):此代碼從您的網站獲取前 10 個標籤,並在雲中生成它們,每個標籤的帖子數。
WordPress標籤:對於組織和定位您的受眾很重要
WordPress 標籤是一條信息,可作為您博客的基礎。 他們不僅組織您的內容,而且還根據其受眾定位它。
單擊頁面底部的帖子以查找標籤 ID。 您可以通過單擊編輯菜單中的標籤來查看編輯 URL。 Tag_ID= 應該出現。 這就是標籤上的id。
WordPress中的標籤是什麼?
WordPress 標籤可用於以最簡單的方式對您的 WordPress 帖子進行分類。 每個帖子最多可以包含十個標籤,訪問者可以單擊一個標籤來查找具有相同標籤的其他帖子。 WordPress 中的標籤選項完全是可選的,就像在其他平台中一樣。

使用 WordPress 標籤來改善您博客的搜索引擎優化
將WordPress 標籤作為網站 SEO 的一部分包含在內至關重要,因為它們是關鍵字豐富的內容。 您應該只以有限的方式使用它們來定位特定的受眾,並且絕不應該以乾擾或挫敗訪問者的方式使用它們。
我應該在 WordPress 上使用多少個標籤?
用戶可以使用您的標籤查找您擁有的東西。 一些插件使用標籤來識別哪些帖子有共同的主題。 撰寫帖子時,我們建議使用不超過十個標籤。
標籤:適合所有年齡段的有趣遊戲
標籤最基本的規則很簡單,但有多種變體。 兩名或多名玩家選擇誰將成為“它”,並根據計數遊戲確定誰將追趕他或她。 在遊戲中,帶有“it”標籤的玩家試圖通過用手觸摸其他玩家來標記他們。 如果被標記的玩家成功遵守規則,他將成為觀看的人。 如果被標記的玩家設法避開“it”玩家的觸及範圍,他就是安全的。
Tag是一款精彩的遊戲,任何年齡的人都可以玩。 該活動是結識新朋友和社交的好方法。 因為基本規則簡單易懂,每個人都可以玩。 標籤遊戲有多種格式可供選擇,以滿足所有玩家的需求。 這是讓自己變得活躍並獲得樂趣的絕佳方式。
WordPress 在帖子底部顯示標籤
在 WordPress 帖子底部添加標籤是提高內容可見度並幫助讀者找到相關文章的好方法。 要將標籤添加到帖子底部,只需轉到 WordPress 儀表板的標籤部分,然後將所需的標籤添加到帖子底部。
如何在 WordPress 帖子上隱藏標籤?
如果使用 CSS,從單個帖子頁面隱藏標籤非常簡單。 要刪除 CSS 自定義中的所有信息文本,請轉到自定義 CSS。
WordPress中的標籤和類別有什麼區別?
WordPress 網站可以通過兩種方式組織:按類別和按標籤。 標籤比類別更具體,在某些情況下可以更詳細。
在 WordPress 中獲取熱門標籤
這個問題沒有萬能的答案,因為在 WordPress 中獲取流行標籤的最佳方式會因特定網站及其受眾而異。 但是,在 WordPress 中獲取流行標籤的一些技巧包括使用標籤雲、社交媒體集成和選擇流行主題。 此外,確保標籤與網站內容相關以吸引和吸引訪問者也很重要。
WordPress 支持按標籤和類別對您的內容進行分類。 標籤類別經常被賦予更突出的地位,因為它們更廣泛的範圍給了它們更多的曝光率。 有幾種簡單的工具可用於合併類別和標籤,您可以使用它們來轉換它們。 最受歡迎的標籤應顯示在 WordPress 中。 插件是大多數用戶推薦的簡單有效的工具。 要激活“標籤雲(簡單標籤)”,您必須首先在邊欄中插入小部件。 您將在雲中看到您網站上的前十個標籤,每個標籤都有唯一數量的帖子。
之後,創建一個 WPb_popular_tags 短代碼,並將該短代碼添加到文本小部件中。 想要更改標籤的樣式? 如果您想學習如何在 WordPress 中設置標籤樣式,請繼續這樣做。
什麼是標籤頁
標籤頁是網站上的一個頁面,它包含與頁面內容相關聯的特定標籤或關鍵字。 標籤通常放置在頁面的 HTML 代碼中,用於幫助搜索引擎識別頁面的內容。
Trademarkia 標籤用於告知讀者有關 MDN 上的相關內容。 通常建議每個頁面都貼上幾個標籤,以保持內容井井有條。 當您確定一篇文章的主題時,在搜索結果中找到它會變得更容易。 請記住,您進行的任何翻譯或本地化都應避免使用此頁面上列出的任何標籤。 為了進行分類,參考頁面必須包含其接口、屬性和方法的名稱。 該類別可以分為幾類,例如: 所有屬性或屬性值都是只讀的。 必須從特權位置執行代碼才能使用 API。
既非標準化也非實驗性但可能標準化或未標準化的 API 稱為實驗性技術或 API。 您可以在文章中幫助解決多種類型的問題。 可以在此處找到最常見的列表和一些有用的提示,以及查找內容和如何修復它們的一些示例。 在所有文章中,應指定文檔類型並指定主題類型。 應更正任何不符合本頁所述標準的文件上的標籤。 如果一篇文章有一些但不是所有它需要的標籤,請添加更多。 還請更正拼寫錯誤的標籤(例如,即使標籤區分大小寫,Javascript 仍然可讀)。
HTML中的標籤A是什麼?
a> 標籤定義了一個可用於鏈接兩個頁面的鏈接。 *a> 元素的 href 屬性是鏈接的關鍵組成部分,指示鏈接指向的位置。 當瀏覽器中顯示未訪問的鏈接時,它將突出顯示並顯示為藍色。
身體標籤必須出現在頭部標籤之後。 文檔的 Html
這篇文章的主題是“br”。 html 用於使用 HTML 標記文檔。 它必須出現在文檔的開頭。 創建文檔時,使用標題標籤來指定標題。 通過引用文檔的創建日期和作者,可以在其 head 標籤中找到文檔的元數據。 用於表示該文檔已寫入body標籤。
什麼是標籤示例?
這是一個標籤示例,它是襯衫內側的一個帶有品牌名稱的標籤。 價格標籤是在車庫出售中使用的標籤的一個例子,以杯子的形式。 你可以在會議上發出這樣的貼紙:“你好,我的名字是……!”
標籤的重要性
標籤還用於數據挖掘和機器學習中,以索引和搜索數據。 例如,在查找特定文檔或圖像時,它們可用於一起組織和搜索項目。
什麼是錨標籤?
通過添加 *a> 標記(錨標記)在 HTML 中定義超鏈接。 此鏈接用於將頁面從另一個網站或同一網站的一部分轉到另一個網站。 與相對參考相反,絕對參考是賦予 ref 值的值之一。
Html 中的目標屬性
尤其是 target 屬性對於必須提交到多個位置的表單很有用。 如果要將表單提交到服務器並在網頁上顯示結果,則可以使用 target 屬性來指定服務器的名稱。
