如何在 WordPress 中编辑页脚
已发表: 2022-09-22我们被问到的最常见问题之一是如何在 WordPress 中编辑页脚。 页脚通常是页面上的最后一件事,包含版权声明和联系信息等信息。
在 WordPress 中,页脚通常是使用小部件创建的。 小部件是一小块内容,您可以将其放置在网站的任何位置。 WordPress 带有一些默认小部件,包括一个文本小部件,您可以使用它来将 HTML 代码添加到您的页脚。
要在 WordPress 中编辑页脚,您需要编辑小部件。 为此,请转到外观 > 小部件。 找到标题为“页脚”的小部件并单击它。
在小部件编辑器中,您将看到一个可以输入 HTML 代码的字段。 将您的代码粘贴到此字段中,然后单击“保存”按钮。
您的页脚现在将使用您的新 HTML 代码进行更新。
页脚或页面底部的部分是页面顶部的一个小区域。 本节提供了可能有价值的附加信息和页面链接。 页脚内容位于 WordPress 主题的 footer.php 文件中,该文件可以是 HTML 或 CSS。 除了小部件、WordPress 定制器和插件之外,您还可以更改 WordPress 页脚。 可以通过将鼠标悬停在外观上并从 WordPress 仪表板中选择小部件来访问小部件区域。 请务必记住,特定主题的页脚区域与上面显示的页脚区域不同。 内置于 WordPress 平台的定制器允许用户编辑页脚的外观及其视觉元素。
您可以从页脚中编辑或删除“由 WordPress 提供支持”的消息。 通过单击屏幕左上角的列表图标,您可以重新排列页脚上的块。 如果您手动编辑 WordPress 主题的 PHP 文件,您可以向其中添加自定义脚本。 您还必须具备 HTML、CSS、JavaScript 以及网页设计和开发经验才能申请此职位。 插入页眉和页脚是插件,可让您快速将代码和脚本添加到主题,而无需编辑其文件。 这个插件的界面很简单,是初学者的绝佳选择。 用户可以使用它从任何服务(如 Google AdSense 或 Twitter)生成自定义 CSS、HTML 和 JavaScript 代码。
页脚 Mega Grid Columns 插件允许您在水平网格中显示页脚的小部件,并在列中组织您的内容。 要在网格视图列的页脚显示内容,只需拖动一个小部件并将其放在列上。 除了颜色选项、多个网格和自定义 CSS 编辑器之外,每年 119 美元的订阅还可以访问其他功能。
以下步骤将允许您将此文件更改为 WordPress 网站的页脚:转到外观 -> 编辑器进行修改。 当您单击编辑器时,主题文件列表将出现在窗口右侧。 通过选择主题页脚或主题页脚,您可以将页脚添加到您的网站。
应从站点中删除页眉和页脚。 可以通过单击外观访问 WordPress 管理面板。 从标题布局选项中选择无。 要删除页脚,请转到页脚 >页脚布局并取消选中布局框。
单击边栏中的页脚标签以编辑现有页脚。 通过单击此按钮,您可以访问页脚的仪表板。 您将被带到您要编辑的特定页脚右上角的编辑链接。 如果您选择此选项,该页脚的 Elementor 编辑器将打开。
如何在 WordPress 2022 中编辑页脚?
 信用:steamcommunity.com
信用:steamcommunity.com您可以通过将小部件拖放到页面上的特定位置来编辑页脚。 配置小部件后,单击保存。 按照这些步骤,您可以添加到页脚小部件区域的链接。
WordPress 网站的页眉、页脚和主体是相同的三个组件。 另一方面,除了在网站的页眉区域很重要之外,页脚在许多方面也很重要。 在开始编辑之前,了解如何在 WordPress 网站中选择和编辑各种页脚元素。 站点标题和年份将添加到 WordPress 主题的版权文本中。 主题定制器允许您更改主题的外观和感觉,编辑和删除版权文本、页脚信用和主题名称。 如果您的主题允许,您可以在不同设备上自定义页脚,例如桌面、移动设备和平板电脑。 在某些情况下,可以使用小部件定义和编辑 WordPress 主题的页脚内容。
可以使用 Elementor Pro 的模板构建器创建页脚,其中包括创建页脚的能力。 您可以使用 Divi 的 Theme Builder 在 Divi 中创建和编辑自定义页脚。 如果您愿意,也可以使用简单的拖放方法添加小节。 WordPress 页脚插件可用于向页脚添加其他设计元素和功能。 称为 Head、Footer 和 Post Injections 的插件可用于向页脚和页眉添加代码。 页脚在模板文件footer.html 中定义为PHP 文件。 可以编辑此文件以在以下步骤中修改您的 WordPress 站点的页脚。

小图标可能会出现在您网站的页脚部分,表示存在指向其他页面或社交媒体帐户的链接。 默认的颜色通常根据您的喜好进行调整。 如果您需要进行更改,您也可以联系链接设置。
WordPress页脚菜单
 信用:模板怪物
信用:模板怪物WordPress 页脚菜单是浏览网站的好方法。 它位于页面底部,易于使用。 它使您可以快速找到您要查找的信息。
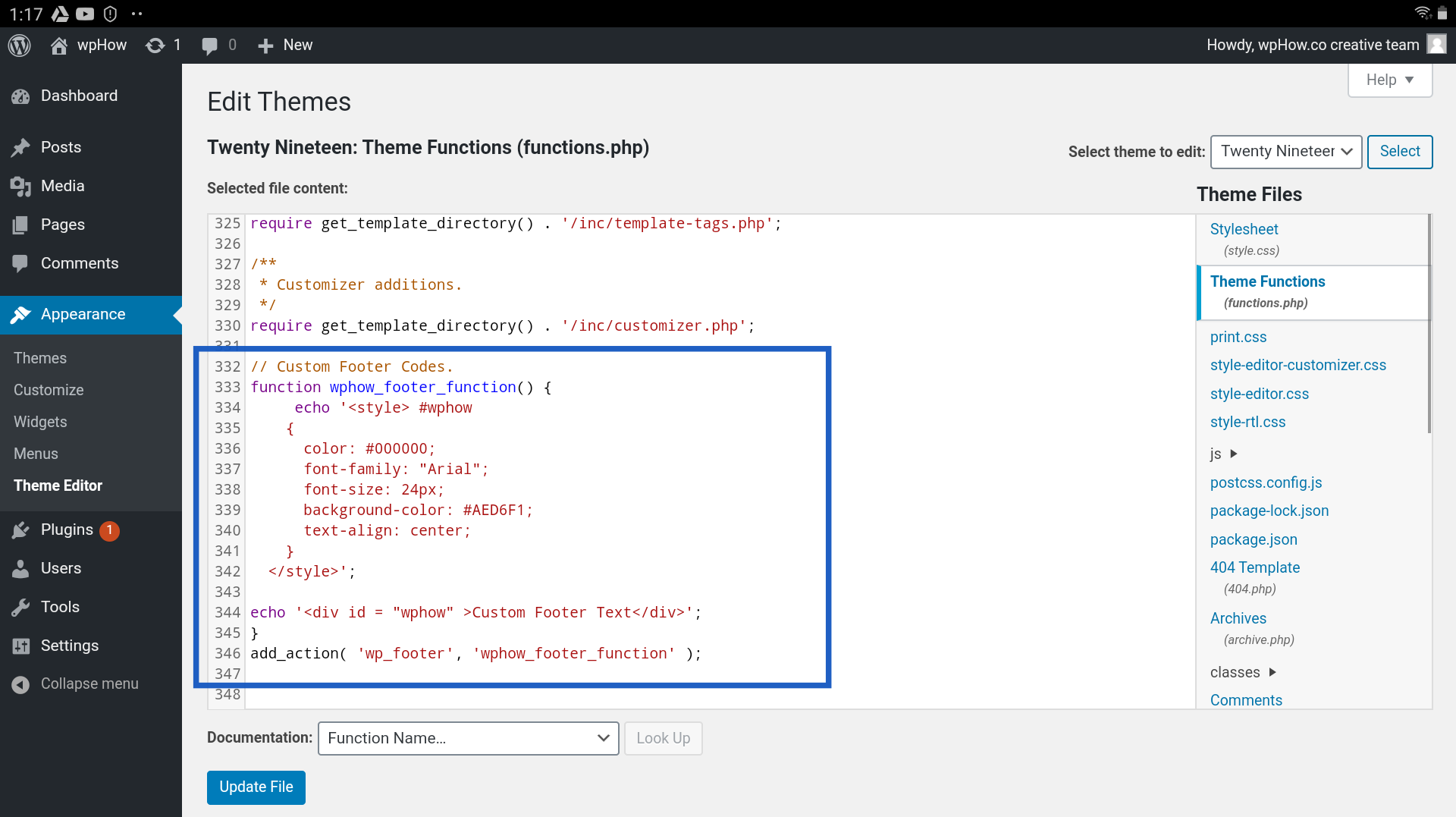
WordPress 页脚代码 PHP
 信用:wphow.co
信用:wphow.co 为了向您的 WordPress 页脚添加代码,您需要编辑主题的 functions.php 文件。 您可以通过转到 WordPress 仪表板中的外观 > 编辑器来执行此操作。
进入 functions.php 文件后,您可以将代码添加到最底部。 请务必在退出前保存更改。 您的代码现在将应用于您的页脚。
工具和跟踪脚本通常需要 WordPress 网站页脚和页眉中的代码片段。 默认情况下,WordPress 很难编辑这些文件。 大多数用户会推荐使用插件方法。 但是,对于喜欢手动编码的 WordPress 中级和高级用户,有一个选项。 它将使用 Google AMP 将代码片段直接插入到WordPress 页面的页眉和页脚中。 如果您不熟悉 PHP 的基础知识,我们建议您坚持使用下面概述的插件方法。 如果您习惯于手动方法,您可能会发现它们很困难。
本指南将引导您完成将代码片段添加到 WordPress 网站页眉或页脚的过程。 如果您想更好地控制代码片段的显示位置,可以使用 if 语句仅将特定代码部分添加到页面。 如果您不熟悉使用插件方法,那么您将拥有与作为初学者使用它相同的所有功能。
WordPress 更改页脚日期
可以通过转到管理仪表板并选择常规设置选项来更改 WordPress 页脚中的日期。 从这里,您可以将日期格式更改为您想要的任何格式。
使用插件时,您可以在页脚中包含带有日期的动态版权文本。 您对 WordPress 版权声明中使用的语言的偏好会影响文本的准确性。 一些用户希望显示其网站的时间,而另一些用户希望将其标记为在当年完成。 您可以使用此插件的简码在我们的教程中添加 WordPress 版权文本。 已创建用于在 WordPress 页脚中显示动态版权声明的自定义代码解决方案。 这以及任何其他类似的代码都应该包含在主题的 functions.php 或特定于站点的插件中。 如果您对 FTP 不太满意,那么重新学习 FTP 是一个好主意,因为它是必需的。
由于包含短代码,您可以在其中输入自己的文本。 我们将在稍后的过程中使用 $content 变量来查找此输入。 输出的第一行是一个叫做版权的词,后面是一个叫做版权的符号。 如果添加 year_from 属性,则输出将包含年份跨度。 要查看简码输出,您必须首先调用该简码。 该简码可以三种不同的方式使用; 我们会告诉你哪一个对你最有用。 如果您使用自己的主题以外的主题,则可能需要一些额外的 CSS 代码来对输出进行样式化。
WordPress 更改页脚版权
WordPress 网站通常有一个包含版权声明的页脚区域。 您可以通过编辑 WordPress 主题中的 footer.php 文件来更改页脚中的版权声明。
要更改页脚中的版权声明,您需要编辑 WordPress 主题中的 footer.php 文件。 footer.php 文件通常位于 /wp-content/themes/ 目录中。
找到 footer.php 文件后,您可以使用 Notepad++ 或 Sublime Text 等文本编辑器对其进行编辑。 进行更改后,您需要保存文件并将其上传到您的 WordPress 网站。
在某些情况下,版权页脚与网站文本的其余部分分开,以便您根据需要更改网站的字体和大小。 页脚文本可以在 WordPress.org 上大多数免费 WordPress 主题的主题选项中找到。 如果您使用的是高级 WordPress 主题,您可能已经在使用 Redux Theme Options。 Trawell Kit WordPress 主题包括一个可视化编辑器,可让您以最有创意的方式自定义页脚。 当用户希望删除或替换网站内容的任何特定部分时,此插件非常有用。 WPChill 创建了一个拥有超过 80,000 次安装的应用程序。
