วิธีแก้ไขส่วนท้ายใน WordPress
เผยแพร่แล้ว: 2022-09-22หนึ่งในคำถามที่พบบ่อยที่สุดที่เราได้รับคือวิธีแก้ไขส่วนท้ายใน WordPress ส่วนท้ายมักจะเป็นสิ่งสุดท้ายบนหน้าเว็บ และมีข้อมูล เช่น ประกาศเกี่ยวกับลิขสิทธิ์และข้อมูลติดต่อ
ใน WordPress ส่วนท้ายมักจะสร้างโดยใช้วิดเจ็ต วิดเจ็ตคือกลุ่มเนื้อหาเล็กๆ ที่คุณสามารถวางไว้ที่ใดก็ได้บนเว็บไซต์ของคุณ WordPress มาพร้อมกับวิดเจ็ตเริ่มต้นสองสามตัว รวมถึงวิดเจ็ตข้อความ ซึ่งคุณสามารถใช้เพื่อเพิ่มโค้ด HTML ที่ส่วนท้ายของคุณ
หากต้องการแก้ไขส่วนท้ายใน WordPress คุณจะต้องแก้ไขวิดเจ็ต เมื่อต้องการทำเช่นนี้ ไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต ค้นหาวิดเจ็ตที่ชื่อว่า "ส่วนท้าย" และคลิกที่มัน
ในตัวแก้ไขวิดเจ็ต คุณจะเห็นฟิลด์ที่คุณสามารถป้อนโค้ด HTML ของคุณ วางรหัสของคุณลงในฟิลด์นี้และคลิกที่ปุ่ม "บันทึก"
ส่วนท้ายของคุณจะได้รับการอัปเดตด้วยโค้ด HTML ใหม่ของคุณ
ส่วนท้ายหรือส่วนที่ด้านล่างของหน้าคือพื้นที่ขนาดเล็กที่ด้านบนของหน้า ข้อมูลเพิ่มเติมและลิงก์ไปยังหน้าที่อาจมีค่าอยู่ในส่วนนี้ เนื้อหาส่วนท้ายอยู่ในไฟล์ footer.php ของธีม WordPress ซึ่งสามารถเป็น HTML หรือ CSS นอกจากวิดเจ็ต ตัวปรับแต่ง WordPress และปลั๊กอินแล้ว คุณยังสามารถเปลี่ยนส่วนท้ายของ WordPress ได้อีกด้วย พื้นที่วิดเจ็ตสามารถเข้าถึงได้โดยวางเมาส์บนลักษณะที่ปรากฏและเลือกวิดเจ็ตจากแดชบอร์ด WordPress สิ่งสำคัญคือต้องจำไว้ว่าพื้นที่ส่วนท้ายของธีมเฉพาะแตกต่างจากที่แสดงด้านบน เครื่องมือปรับแต่งซึ่งสร้างขึ้นในแพลตฟอร์ม WordPress ช่วยให้ผู้ใช้สามารถแก้ไขลักษณะที่ปรากฏของส่วนท้ายและองค์ประกอบภาพได้
คุณสามารถแก้ไขหรือลบข้อความ “ขับเคลื่อนโดย WordPress” ออกจากส่วนท้ายของคุณได้ เมื่อคลิกที่ไอคอนรายการที่มุมบนซ้ายของหน้าจอ คุณสามารถจัดเรียงบล็อกในส่วนท้ายได้ หากคุณแก้ไขไฟล์ PHP ของธีม WordPress ด้วยตนเอง คุณสามารถเพิ่มสคริปต์ที่กำหนดเองลงไปได้ คุณต้องมี HTML, CSS, JavaScript และประสบการณ์การออกแบบและพัฒนาเว็บเพื่อสมัครตำแหน่งนี้ แทรกส่วนหัวและส่วนท้ายเป็นปลั๊กอินที่ช่วยให้คุณสามารถเพิ่มโค้ดและสคริปต์ในธีมของคุณได้อย่างรวดเร็วโดยไม่ต้องแก้ไขไฟล์ อินเทอร์เฟซของปลั๊กอินนี้เรียบง่าย ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้เริ่มต้น ผู้ใช้สามารถใช้เพื่อสร้างโค้ด CSS, HTML และ JavaScript ที่กำหนดเองจากบริการใดๆ เช่น Google AdSense หรือ Twitter
ปลั๊กอิน Mega Grid Columns ช่วยให้คุณสามารถแสดงวิดเจ็ตสำหรับส่วนท้ายของคุณในตารางแนวนอนและจัดระเบียบเนื้อหาของคุณในคอลัมน์ หากต้องการแสดงเนื้อหาที่ส่วนท้ายของคอลัมน์มุมมองตาราง เพียงลากวิดเจ็ตแล้ววางลงในคอลัมน์ นอกจากตัวเลือกสี กริดหลายแบบ และตัวแก้ไข CSS แบบกำหนดเองแล้ว การสมัครสมาชิกรายปี $119 ยังให้การเข้าถึงคุณสมบัติเพิ่มเติมอีกด้วย
ขั้นตอนต่อไปนี้จะช่วยให้คุณเปลี่ยนไฟล์นี้ไปที่ส่วนท้ายของเว็บไซต์ WordPress ของคุณได้: ไปที่ลักษณะที่ปรากฏ -> ตัวแก้ไข เพื่อแก้ไข เมื่อคุณคลิกตัวแก้ไข รายการไฟล์ธีมจะปรากฏขึ้นที่ด้านขวาของหน้าต่าง โดยการเลือก ส่วนท้ายของธีม หรือส่วนท้ายของธีม คุณสามารถเพิ่มส่วนท้ายลงในเว็บไซต์ของคุณได้
ควรลบส่วนหัวและส่วนท้ายออกจากไซต์ สามารถเข้าถึงแผงผู้ดูแลระบบ WordPress ได้โดยคลิกลักษณะที่ปรากฏ เลือกไม่มีจากตัวเลือกเค้าโครงส่วนหัว หากต้องการลบส่วนท้าย ให้ไปที่ส่วนท้าย > เค้าโครง ส่วนท้าย และยกเลิกการเลือกช่องที่ระบุว่าเค้าโครง
คลิก ป้ายกำกับส่วนท้าย ในแถบด้านข้างเพื่อแก้ไขส่วนท้ายที่มีอยู่ เมื่อคลิกปุ่มนี้ คุณจะสามารถเข้าถึงแดชบอร์ดของส่วนท้ายได้ คุณจะถูกนำไปที่ลิงก์แก้ไขที่มุมบนขวาของส่วนท้ายที่คุณต้องการแก้ไข หากคุณเลือกตัวเลือกนี้ ตัวแก้ไข Elementor สำหรับส่วนท้ายนั้นจะเปิดขึ้น
ฉันจะแก้ไขส่วนท้ายใน WordPress 2022 ได้อย่างไร
 เครดิต: steamcommunity.com
เครดิต: steamcommunity.comคุณสามารถแก้ไขส่วนท้ายได้โดยการลากและวางวิดเจ็ตไปยังตำแหน่งเฉพาะบนเพจ เมื่อคุณกำหนดค่าวิดเจ็ตแล้ว ให้คลิกบันทึก โดยทำตามขั้นตอนเหล่านี้ คุณสามารถเพิ่มลิงก์ไปยัง พื้นที่วิดเจ็ตส่วนท้าย
ส่วนหัว ส่วนท้าย และเนื้อหาหลักของเว็บไซต์ WordPress มีองค์ประกอบสามอย่างเหมือนกัน ส่วนท้ายมีความสำคัญในหลาย ๆ ด้านนอกเหนือจากการมีความสำคัญในพื้นที่ส่วนหัวของไซต์ เรียนรู้วิธีเลือกและแก้ไของค์ประกอบส่วนท้ายที่หลากหลายในเว็บไซต์ WordPress ก่อนที่คุณจะสามารถเริ่มแก้ไขได้ ชื่อไซต์และปีจะถูกเพิ่มลงในข้อความลิขสิทธิ์ของธีม WordPress เครื่องมือปรับแต่งธีมช่วยให้คุณเปลี่ยนรูปลักษณ์ของธีม แก้ไขและลบข้อความลิขสิทธิ์ เครดิตส่วนท้าย และชื่อธีม คุณสามารถปรับแต่งส่วนท้ายบนอุปกรณ์ต่างๆ ได้หากธีมของคุณอนุญาต เช่น เดสก์ท็อป มือถือ และแท็บเล็ต เนื้อหาส่วนท้ายของธีม WordPress สามารถกำหนดและแก้ไขได้โดยใช้วิดเจ็ตในบางกรณี
ส่วนท้ายสามารถสร้างได้โดยใช้ตัวสร้างเทมเพลตของ Elementor Pro ซึ่งรวมถึงความสามารถในการสร้างส่วนท้าย คุณสามารถสร้างและแก้ไข ส่วนท้ายที่กำหนดเอง ใน Divi โดยใช้ตัวสร้างธีม คุณสามารถเพิ่มส่วนย่อยได้โดยใช้วิธีการลากแล้วปล่อยแบบง่ายๆ หากคุณต้องการ ปลั๊กอิน WordPress Footer สามารถใช้เพื่อเพิ่มองค์ประกอบการออกแบบและคุณสมบัติเพิ่มเติมให้กับส่วนท้าย ปลั๊กอินที่เรียกว่า Head, Footer และ Post Injections สามารถใช้เพื่อเพิ่มโค้ดในส่วนท้ายและส่วนหัวได้ ส่วนท้ายถูกกำหนดเป็นไฟล์ PHP ในไฟล์เทมเพลต footer.html ไฟล์นี้สามารถแก้ไขได้เพื่อให้ส่วนท้ายของไซต์ WordPress ของคุณแก้ไขได้ในขั้นตอนต่อไปนี้

ไอคอนขนาดเล็กอาจปรากฏขึ้นใน ส่วนท้าย ของเว็บไซต์ของคุณ ซึ่งบ่งชี้ว่ามีลิงก์ไปยังหน้าอื่นหรือบัญชีโซเชียลมีเดีย สีของค่าเริ่มต้นมักจะถูกปรับตามความต้องการของคุณ คุณยังสามารถติดต่อการตั้งค่าลิงก์ได้หากต้องการเปลี่ยนแปลง
เมนูส่วนท้ายของ WordPress
 เครดิต: Template Monster
เครดิต: Template Monsterเมนูส่วนท้ายของ WordPress เป็นวิธีที่ยอดเยี่ยมในการนำทางเว็บไซต์ของคุณ ซึ่งอยู่ที่ด้านล่างของหน้าและใช้งานง่าย ช่วยให้คุณค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว
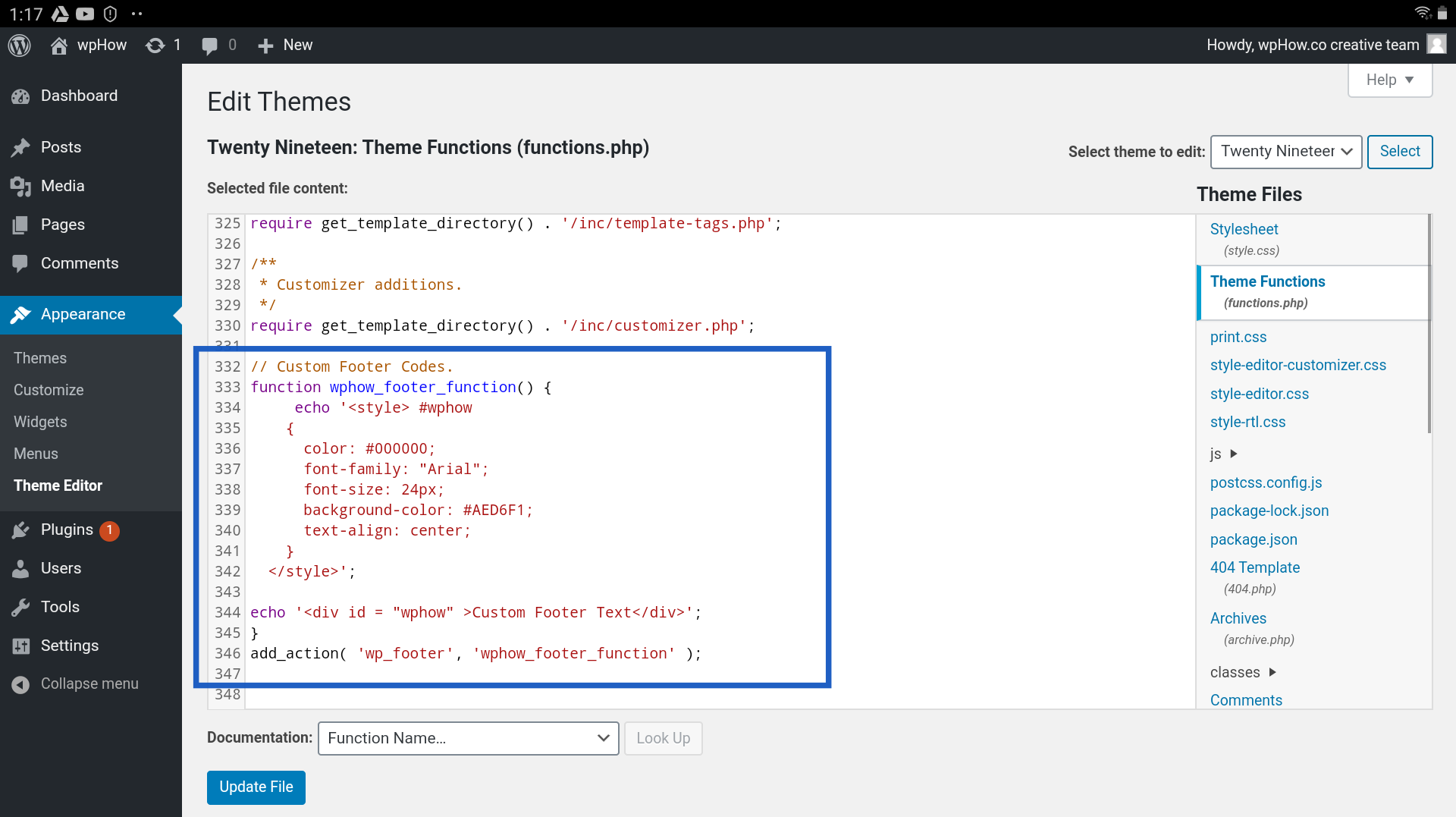
WordPress Footer Code Php
 เครดิต: wphow.co
เครดิต: wphow.co ในการเพิ่มโค้ดในส่วนท้ายของ WordPress คุณจะต้องแก้ไขไฟล์ functions.php ของธีมของคุณ คุณสามารถทำได้โดยไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข ในแดชบอร์ด WordPress ของคุณ
เมื่อคุณอยู่ในไฟล์ functions.php คุณสามารถเพิ่มโค้ดของคุณลงไปที่ด้านล่างสุดได้ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณก่อนที่จะออก รหัสของคุณจะถูกนำไปใช้กับส่วนท้ายของคุณ
เป็นเรื่องปกติที่เครื่องมือและสคริปต์ติดตามต้องการข้อมูลโค้ดในส่วนท้ายและส่วนหัวของไซต์ WordPress ตามค่าเริ่มต้น WordPress ทำให้แก้ไขไฟล์เหล่านี้ได้ยาก ผู้ใช้ส่วนใหญ่จะแนะนำให้ใช้วิธีปลั๊กอิน อย่างไรก็ตาม มีตัวเลือกสำหรับผู้ใช้ WordPress ระดับกลางและระดับสูงที่ต้องการการเข้ารหัสด้วยตนเอง มันจะแทรกข้อมูลโค้ดลงในส่วนหัวและส่วนท้ายของ หน้า WordPress ของคุณโดยตรงด้วย Google AMP หากคุณไม่คุ้นเคยกับพื้นฐานของ PHP เราขอแนะนำให้ใช้วิธีการปลั๊กอินที่แสดงด้านล่าง หากคุณคุ้นเคยกับวิธีการแบบแมนนวล คุณอาจพบว่ามันยาก
คู่มือนี้จะแนะนำคุณตลอดขั้นตอนการเพิ่มข้อมูลโค้ดในส่วนหัวหรือส่วนท้ายของไซต์ WordPress หากคุณต้องการควบคุมตำแหน่งที่ข้อมูลโค้ดของคุณปรากฏมากขึ้น คุณสามารถใช้คำสั่ง if เพื่อเพิ่มเฉพาะส่วนของโค้ดลงในเพจ หากคุณเพิ่งเริ่มใช้วิธีปลั๊กอิน คุณจะมีฟังก์ชันการทำงานทั้งหมดเหมือนกับว่าคุณกำลังใช้วิธีการนี้เป็นมือใหม่
WordPress เปลี่ยนวันที่ส่วนท้าย
วันที่ในส่วนท้ายของ WordPress สามารถเปลี่ยนได้โดยไปที่แดชบอร์ดผู้ดูแลระบบและเลือกตัวเลือกการตั้งค่าทั่วไป จากที่นี่ คุณสามารถเปลี่ยนรูปแบบวันที่เป็นสิ่งที่คุณต้องการได้
เมื่อคุณใช้ปลั๊กอิน คุณสามารถใส่ข้อความลิขสิทธิ์แบบไดนามิกในส่วนท้ายพร้อมกับวันที่ การตั้งค่าของคุณสำหรับภาษาที่ใช้ในประกาศเกี่ยวกับลิขสิทธิ์ของ WordPress จะส่งผลต่อความถูกต้องของข้อความ ผู้ใช้บางคนต้องการแสดงเวลาของเว็บไซต์ของตน ในขณะที่บางคนต้องการทำเครื่องหมายว่าเสร็จสิ้นในปีปัจจุบัน คุณสามารถใช้รหัสย่อของปลั๊กอินนี้เพื่อเพิ่มข้อความลิขสิทธิ์ WordPress ในบทช่วยสอนของเรา โซลูชันโค้ดที่กำหนดเองสำหรับการแสดงประกาศเกี่ยวกับลิขสิทธิ์แบบไดนามิกในส่วนท้ายของ WordPress ได้ถูกสร้างขึ้นแล้ว โค้ดนี้ เช่นเดียวกับโค้ดอื่นๆ ที่คล้ายคลึงกัน ควรรวมอยู่ใน functions.php ของธีมของคุณหรือภายในปลั๊กอินเฉพาะไซต์ การแปรงบน FTP เป็นความคิดที่ดีถ้าคุณไม่สบายใจกับมันเลยเพราะมันจำเป็น
เนื่องจากมีการใส่รหัสย่อไว้ คุณจึงสามารถป้อนข้อความของคุณเองลงไปได้ เราจะใช้ตัวแปร $content ในภายหลังในกระบวนการเพื่อค้นหาอินพุตนี้ บรรทัดแรกของผลลัพธ์คือคำที่เรียกว่าลิขสิทธิ์ ตามด้วยสัญลักษณ์ที่เรียกว่าลิขสิทธิ์ หากเพิ่มแอตทริบิวต์ year_from ผลลัพธ์จะมีช่วงปี หากต้องการดูผลลัพธ์ของรหัสย่อ คุณต้องเรียกรหัสย่อนั้นก่อน รหัสย่อนี้สามารถใช้ได้สามวิธี เราจะแสดงให้คุณเห็นว่าอันไหนมีประโยชน์สำหรับคุณมากที่สุด หากคุณใช้ธีมอื่นที่ไม่ใช่ธีมของคุณเอง อาจต้องใช้โค้ด CSS เพิ่มเติมเพื่อจัดรูปแบบเอาต์พุต
WordPress เปลี่ยนส่วนท้าย ลิขสิทธิ์
เว็บไซต์ WordPress มักมีพื้นที่ส่วนท้ายที่มีประกาศเกี่ยวกับลิขสิทธิ์ คุณสามารถเปลี่ยนประกาศเกี่ยวกับลิขสิทธิ์ในส่วนท้ายได้โดยแก้ไขไฟล์ footer.php ในธีม WordPress ของคุณ
หากต้องการเปลี่ยนประกาศเกี่ยวกับลิขสิทธิ์ในส่วนท้าย คุณจะต้องแก้ไขไฟล์ footer.php ในธีม WordPress ของคุณ โดยทั่วไปไฟล์ footer.php จะอยู่ในไดเร็กทอรี /wp-content/themes/
เมื่อคุณพบไฟล์ footer.php แล้ว คุณสามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขข้อความ เช่น Notepad++ หรือ Sublime Text เมื่อคุณทำการเปลี่ยนแปลงแล้ว คุณจะต้องบันทึกไฟล์และอัปโหลดไปยังเว็บไซต์ WordPress ของคุณ
ในบางกรณี ส่วนท้ายของลิขสิทธิ์ จะแยกออกจากข้อความเว็บไซต์ที่เหลือของคุณ เพื่อให้คุณสามารถเปลี่ยนแบบอักษรและขนาดของเว็บไซต์ได้ตามความต้องการ ข้อความส่วนท้ายสามารถพบได้ในตัวเลือกธีมในธีม WordPress ฟรีส่วนใหญ่บน WordPress.org หากคุณใช้ธีม WordPress แบบพรีเมียม คุณอาจใช้ตัวเลือกธีม Redux อยู่แล้ว ธีม WordPress ของ Trawell Kit มีโปรแกรมแก้ไขภาพที่ช่วยให้คุณปรับแต่งส่วนท้ายของคุณได้อย่างสร้างสรรค์ที่สุด ปลั๊กอินนี้มีประโยชน์เมื่อผู้ใช้ต้องการลบหรือแทนที่ส่วนใดส่วนหนึ่งของเนื้อหาบนเว็บไซต์ WPChill ได้สร้างแอพที่มีการติดตั้งมากกว่า 80,000 ครั้ง
