Cara Mengedit Footer Di WordPress
Diterbitkan: 2022-09-22Salah satu pertanyaan paling umum yang kami dapatkan adalah bagaimana cara mengedit footer di WordPress. Footer biasanya merupakan hal terakhir pada halaman, dan berisi informasi seperti pemberitahuan hak cipta dan informasi kontak.
Di WordPress, footer biasanya dibuat menggunakan widget. Widget adalah blok kecil konten yang dapat Anda tempatkan di mana saja di situs web Anda. WordPress hadir dengan beberapa widget default, termasuk widget Teks, yang dapat Anda gunakan untuk menambahkan kode HTML ke footer Anda.
Untuk mengedit footer di WordPress, Anda perlu mengedit widget. Untuk melakukan ini, buka Penampilan> Widget. Temukan widget yang berjudul "Footer" dan klik di atasnya.
Di editor widget, Anda akan melihat bidang tempat Anda dapat memasukkan kode HTML Anda. Rekatkan kode Anda ke bidang ini dan klik tombol "Simpan".
Footer Anda sekarang akan diperbarui dengan kode HTML baru Anda.
Footer, atau bagian di bagian bawah halaman, adalah area kecil di bagian atas halaman. Informasi tambahan dan tautan ke halaman yang mungkin bernilai disediakan oleh bagian ini. Konten footer ditemukan di file footer.php tema WordPress, yang dapat berupa HTML atau CSS. Selain widget, penyesuai WordPress, dan plugin, Anda dapat mengubah footer WordPress. Area widget dapat diakses dengan mengarahkan kursor ke Appearance dan memilih Widgets dari dashboard WordPress. Penting untuk diingat bahwa area footer dari tema tertentu berbeda dari yang ditunjukkan di atas. Customizer, yang dibangun ke dalam platform WordPress, memungkinkan pengguna untuk mengedit tampilan footer serta elemen visualnya.
Anda dapat mengedit atau menghapus pesan “Powered by WordPress” dari footer Anda. Dengan mengklik ikon daftar di sudut kiri atas layar, Anda dapat mengatur ulang blok di footer. Jika Anda mengedit file PHP tema WordPress secara manual, Anda dapat menambahkan skrip khusus ke dalamnya. Anda juga harus memiliki pengalaman HTML, CSS, JavaScript, dan desain web dan pengembangan untuk melamar posisi ini. Sisipkan header dan footer adalah plugin yang memungkinkan Anda menambahkan kode dan skrip ke tema dengan cepat tanpa harus mengedit filenya. Antarmuka plugin ini sederhana, menjadikannya pilihan yang sangat baik untuk pemula. Pengguna dapat menggunakannya untuk menghasilkan kode CSS, HTML, dan JavaScript khusus dari layanan apa pun seperti Google AdSense atau Twitter.
Plugin Footer Mega Grid Columns memungkinkan Anda untuk menampilkan widget untuk footer Anda dalam kotak horizontal dan mengatur konten Anda dalam kolom. Untuk menampilkan konten di footer kolom tampilan kisi, cukup seret widget dan letakkan di kolom. Selain opsi warna, beberapa kisi, dan editor CSS khusus, langganan tahunan $119 menyediakan akses ke fitur tambahan.
Langkah-langkah berikut akan memungkinkan Anda untuk mengubah file ini ke footer situs WordPress Anda: Buka Appearance -> Editor untuk memodifikasinya. Ketika Anda mengklik Editor, daftar file tema akan muncul di sebelah kanan jendela. Dengan memilih footer tema atau footer tema, Anda dapat menambahkan footer ke situs web Anda.
Header dan footer harus dihapus dari situs. Panel admin WordPress dapat diakses dengan mengklik Appearance. Pilih Tidak Ada dari opsi tata letak tajuk. Untuk menghapus footer, buka Footer > Footer layout dan hapus centang pada kotak yang bertuliskan Layout.
Klik label Footer di sidebar untuk mengedit Footer yang ada. Dengan mengklik tombol ini, Anda dapat mengakses dasbor Footer. Anda akan dibawa ke tautan Edit di sudut kanan atas Footer tertentu yang ingin Anda edit. Jika Anda memilih opsi ini, editor Elementor untuk Footer itu akan terbuka.
Bagaimana Cara Mengedit Footer Di WordPress 2022?
 Kredit: steamcommunity.com
Kredit: steamcommunity.comAnda dapat mengedit footer dengan menyeret dan menjatuhkan widget ke lokasi tertentu di halaman. Setelah Anda mengonfigurasi widget, klik Simpan. Dengan mengikuti langkah-langkah ini, Anda dapat menambahkan tautan ke area widget footer .
Header, footer, dan badan utama situs WordPress adalah tiga komponen yang sama. Footer, di sisi lain, penting dalam banyak hal selain menjadi penting di area header situs. Pelajari cara memilih dan mengedit berbagai elemen footer di situs web WordPress sebelum Anda dapat mulai mengeditnya. Judul Situs dan Tahun akan ditambahkan ke teks Hak Cipta tema WordPress. Penyesuai Tema memungkinkan Anda mengubah tampilan dan nuansa Tema, mengedit dan menghapus teks Hak Cipta, kredit footer , dan nama tema. Anda dapat menyesuaikan footer di perangkat yang berbeda jika tema Anda memungkinkan, seperti desktop, seluler, dan tablet. Konten footer tema WordPress dapat ditentukan dan diedit menggunakan widget dalam beberapa kasus.
Footer dapat dibuat menggunakan pembuat template Elementor Pro, yang mencakup kemampuan untuk membuat footer. Anda dapat membuat dan mengedit footer khusus di Divi menggunakan Pembuat Temanya. Subbagian juga dapat ditambahkan menggunakan metode drag-and-drop sederhana jika Anda mau. Plugin WordPress Footer dapat digunakan untuk menambahkan elemen dan fitur desain tambahan ke Footer. Sebuah plugin yang dikenal sebagai Head, Footer, dan Post Injection dapat digunakan untuk menambahkan kode ke footer dan header. Footer didefinisikan sebagai file PHP dalam file template footer.html. File ini dapat diedit agar footer situs WordPress Anda dimodifikasi dalam langkah-langkah berikut.

Ikon kecil mungkin muncul di bagian footer situs web Anda, yang menunjukkan bahwa ada tautan ke halaman lain atau akun media sosial. Warna default biasanya disesuaikan sesuai preferensi Anda. Anda juga dapat menghubungi pengaturan tautan jika Anda perlu melakukan perubahan.
Menu Footer WordPress
 Kredit: Monster Template
Kredit: Monster TemplateMenu footer WordPress adalah cara yang bagus untuk menavigasi situs web Anda. Itu terletak di bagian bawah halaman dan mudah digunakan. Ini memungkinkan Anda untuk dengan cepat menemukan informasi yang Anda cari.
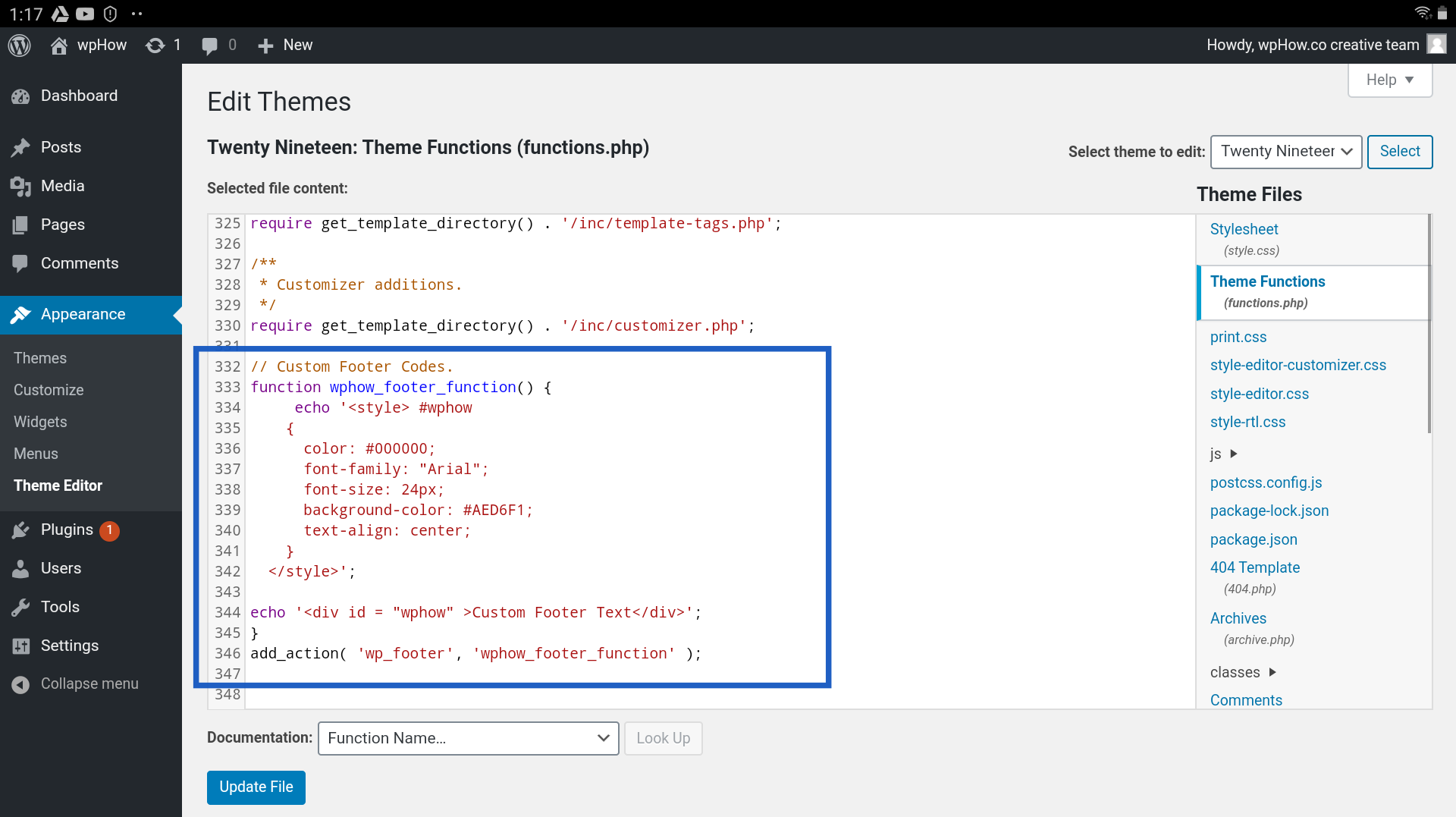
Kode Footer WordPress Php
 Kredit: wphow.co
Kredit: wphow.co Untuk menambahkan kode ke footer WordPress Anda, Anda perlu mengedit file functions.php tema Anda. Anda dapat melakukan ini dengan masuk ke Appearance > Editor di dashboard WordPress Anda.
Setelah Anda berada di file functions.php, Anda dapat menambahkan kode Anda ke bagian paling bawah. Pastikan untuk menyimpan perubahan Anda sebelum keluar. Kode Anda sekarang akan diterapkan ke footer Anda.
Biasanya alat dan skrip pelacakan memerlukan cuplikan kode di footer dan header situs WordPress. Secara default, WordPress mempersulit pengeditan file-file ini. Sebagian besar pengguna akan merekomendasikan menggunakan metode plugin. Namun, ada opsi untuk pengguna WordPress tingkat menengah dan lanjutan yang lebih memilih pengkodean manual. Ini akan menyisipkan cuplikan kode langsung ke header dan footer halaman WordPress Anda dengan Google AMP. Jika Anda tidak terbiasa dengan dasar-dasar PHP, kami sarankan untuk tetap menggunakan metode plugin yang diuraikan di bawah ini. Jika Anda terbiasa dengan metode manual, Anda mungkin merasa kesulitan.
Panduan ini akan memandu Anda melalui proses menambahkan cuplikan kode ke header atau footer situs WordPress Anda. Jika Anda ingin lebih mengontrol tempat cuplikan kode Anda muncul, Anda dapat menggunakan pernyataan if untuk hanya menambahkan bagian kode tertentu ke halaman. Jika Anda baru menggunakan metode plugin, Anda akan memiliki semua fungsi yang sama seperti jika Anda menggunakannya sebagai pemula.
Tanggal Perubahan Footer WordPress
Tanggal di footer WordPress dapat diubah dengan masuk ke Dasbor Admin dan memilih opsi Pengaturan Umum. Dari sini, Anda dapat mengubah format tanggal menjadi apa pun yang Anda inginkan.
Saat Anda menggunakan plugin, Anda dapat menyertakan teks hak cipta dinamis di footer dengan tanggal. Preferensi Anda untuk bahasa yang digunakan dalam pemberitahuan hak cipta WordPress memengaruhi ketepatan teks. Beberapa pengguna ingin menampilkan waktu situs web mereka, sementara yang lain ingin menandainya sebagai selesai pada tahun berjalan. Anda dapat menggunakan kode pendek plugin ini untuk menambahkan teks hak cipta WordPress di tutorial kami. Solusi kode khusus untuk menampilkan pemberitahuan hak cipta dinamis di footer WordPress Anda telah dibuat. Ini, serta kode serupa lainnya, harus disertakan dalam functions.php tema Anda atau dalam plugin khusus situs. Memoles FTP adalah ide yang bagus jika Anda tidak sepenuhnya nyaman dengannya karena mengharuskannya.
Karena kode pendek terlampir, Anda dapat memasukkan teks Anda sendiri ke dalamnya. Kami akan menggunakan variabel $content nanti dalam proses untuk menemukan input ini. Baris pertama dari output adalah kata yang disebut Hak Cipta, diikuti oleh simbol yang disebut hak cipta. Jika atribut year_from ditambahkan, output akan berisi rentang tahun. Untuk melihat output kode pendek, Anda harus terlebih dahulu memanggil kode pendek itu. Kode pendek ini dapat digunakan dalam tiga cara berbeda; kami akan menunjukkan kepada Anda mana yang paling berguna bagi Anda. Jika Anda menggunakan tema selain tema Anda sendiri, beberapa kode CSS tambahan mungkin diperlukan untuk menyesuaikan dgn mode keluaran.
WordPress Ubah Footer Hak Cipta
Situs web WordPress biasanya memiliki area footer yang menyertakan pemberitahuan hak cipta. Anda dapat mengubah pemberitahuan hak cipta di footer dengan mengedit file footer.php di tema WordPress Anda.
Untuk mengubah pemberitahuan hak cipta di footer, Anda perlu mengedit file footer.php di tema WordPress Anda. File footer.php biasanya terletak di direktori /wp-content/themes/.
Setelah Anda menemukan file footer.php, Anda dapat mengeditnya menggunakan editor teks seperti Notepad++ atau Sublime Text. Setelah Anda membuat perubahan, Anda harus menyimpan file dan mengunggahnya ke situs web WordPress Anda.
Dalam beberapa kasus, footer hak cipta dipisahkan dari teks situs web Anda yang lain untuk memungkinkan Anda mengubah font dan ukuran situs web tergantung pada kebutuhan Anda. Teks footer dapat ditemukan di dalam Opsi Tema di sebagian besar tema WordPress gratis di WordPress.org. Jika Anda menggunakan tema WordPress premium, Anda mungkin sudah menggunakan Redux Theme Options. Trawell Kit WordPress Theme menyertakan editor visual yang memungkinkan Anda untuk menyesuaikan footer Anda dengan cara yang paling kreatif. Plugin ini berguna ketika pengguna ingin menghapus atau mengganti bagian tertentu dari konten di situs web. WPChill telah membuat aplikasi yang memiliki lebih dari 80.000 instalasi.
