如何编辑 WordPress 插件
已发表: 2022-09-22当您想要自定义 WordPress 插件或创建自己的插件时,您需要做的第一件事就是编辑源代码。 这可以使用任何文本编辑器完成,但我们建议使用像 Atom 这样的代码编辑器,它免费且易于使用。 安装 Atom 后,打开要编辑的插件文件。 在 WordPress 仪表板中,转到Plugins > Editor 。 从下拉菜单中选择要编辑的插件,然后从右侧的文件列表中选择要编辑的文件。 对代码进行更改,然后单击更新文件按钮。 而已! 您现在已经编辑了一个 WordPress 插件。
插件是允许您向网站添加新功能的软件组件。 很难定期找到您需要的功能。 您可以进行更改,而不是依赖现有的插件。 在本课程结束时,我们将介绍四种自定义插件的不同方法。 如果您想为 WordPress 网站上的插件添加功能,您可以创建自己的插件作为 WordPress 插件的替代品。 您可以在插件的当前功能集中包含新功能,而无需使用此选项更改其基本代码。 如果您无法完成手头的任务,您可以聘请开发人员。
创建或自定义 WordPress 插件时,总是有出错的风险。 这包括在开始该过程之前不备份您的网站,以及在未先将其保存到另一个位置的情况下更改插件的代码。 这些错误中有许多是可以纠正的,但它们也会造成不必要的压力。 这是插件开发人员面临的最常见问题之一。 PHP 错误或内存限制通常是导致此问题的原因。 可以通过激活所有插件并允许它们一一重新激活来解决问题,直到确定问题的根源。 WP Engine 为各种 WordPress 问题提供支持。
您现在可以打开页面、帖子或公开声明的自定义帖子类型,然后在右侧列中选择“始终以 HTML 格式编辑”选项。 应选中该选项,并应选择保存选项。 当您打开新页面或发布新页面时,当前存在的所有选项卡都将被删除,包括“视觉”和“文本”选项卡。
您可以编辑 WordPress 插件吗?
 信用:www.milesweb.in
信用:www.milesweb.in插件文件是标准 WordPress 安装中包含的众多用户输入文件之一。 插件文件编辑器允许您编辑和更改插件代码,尽管这不是您在使用插件代码时通常看到的东西。
要编辑 WordPress 插件,请记住以下注意事项。 通过编辑插件,您不会违反任何 WordPress 规则。 如果发生这种情况,您可能无法获得插件开发人员的支持。 虽然编辑供个人使用的插件通常是合法的,但存在一些法律问题。 可以在下面找到一篇关于为 CreativeMinds 招聘 WordPress 开发人员的文章。 对于那些熟悉 WordPress 但不熟悉该语言的人来说,这是一个绝佳的选择。 在开发人员的帮助下,您可以处理其他项目和连接以协助解决问题。
如何编辑插件文件?
为了编辑插件文件,您需要通过主机控制面板或 FTP 客户端访问插件目录。 找到插件目录后,您需要下载要编辑的插件文件。 下载插件文件后,您可以使用 Notepad++ 等文本编辑器对其进行编辑。 完成更改后,您需要将插件文件上传回插件目录。
如果您有疑问或问题,请查阅文档。
对于可能出现的任何问题,您应该查阅插件中包含的文档。
如何在 WordPress 中编辑 Html 插件?
创建一个新页面或帖子,然后使用 WordPress 仪表板导航到要修改的页面或帖子。 您可以通过从菜单中选择要编辑的块来选择它。 要访问右侧的点,请单击三个点。 当您选择“编辑为 HTML”时,您将能够将代码添加到您的编辑中。
如果您想学习如何在 WordPress 中编辑 HTML,现在是开始的好时机。 通过具备必要的编辑技能,您将能够解决问题并改进您的 WordPress 网站。 大多数情况下,单独留下 WordPress 源代码就可以了。 但是,有时必须更改它。 要编辑 WordPress 的源代码,您必须拥有 Mac 版文本或 Windows 版记事本。 此外,您还需要安装 FTP 客户端(例如 FileZilla)和现代浏览器(例如 Google Chrome)。 在进行更改之前选择目标小部件并编辑 HTML。 对于 WordPress 主题,您的网站将具有特定的布局、颜色和字体。
如果您不喜欢特定主题,还有其他选择。 WordPress 有两种编辑 PHP 和 CSS 的方法。 通过第一种方法可以访问 WordPress 代码编辑器和 FTP 客户端。 WordPress 中的 HTML 编辑需要高水平的证明。 主题和插件通常是网站运行所需的全部内容。 您可以更改 WordPress 的源代码以解决任何问题或执行高级自定义。 在开始这个项目之前,考虑你的目标、你的工具和你的时间是至关重要的。

将 Html 代码和样式表添加到 Gutenberg Edito
如果您使用的是 Gutenberg 编辑器,您会发现无法轻松更改内容的 HTML。 但是,如果您使用 HTML,则可以轻松地将样式表和 HTML 代码添加到您的内容中。 要将 HTML 代码添加到网站,只需单击编辑器右侧的“更多”按钮。 然后,您需要将 HTML 代码添加到您的帖子或页面。 可以通过单击编辑器右侧的“样式”按钮来添加样式表。 添加 HTML 代码和样式表后,您可以编辑代码和样式表。
如何在 WordPress 中编辑插件 CSS
为了在 WordPress 中编辑插件 CSS,您需要通过WordPress 编辑器访问插件文件。 访问插件文件后,您可以编辑 CSS 代码以更改插件的外观。
只需几行代码即可启动 WordPress 插件。 您可以通过三种方式编辑 WordPress 插件的 CSS 文件。 如果您安装并激活它, Simple CSS 插件可用于覆盖子主题中的样式表。 对 CSS 文件的任何更改都将反映在 WordPress 网站主题和/或插件的当前版本中。 CSS 可用于更改插件的默认样式。 这样做的两种方法是使用 WordPress 仪表板的自定义 CSS 部分或直接使用主题的样式表。 WordPress 插件定制可以采用多种不同的形式,包括直接访问源代码或通过使用过滤器和操作。
WordPress 插件 CSS 编辑器可以通过多种方式进行编辑,包括挂钩、操作和过滤器。 钩子是代码中的一个点,您可以在其中插入或修改自己的代码。 在 WordPress Codex 中,您会找到所有可用挂钩的列表。 过滤器允许您在显示或保存数据之前对其进行修改。
WordPress 插件
WordPress 插件是扩展 WordPress 内容管理系统功能的软件程序。 从社交媒体集成到安全性,有多种用途的插件。 虽然有些插件是免费提供的,但其他插件必须购买。
WordPress 插件是一个程序,它允许您通过一个或多个功能向 WordPress 站点添加功能。 Envato 的团队审查了 CodeCanyon 社区中的 4,000 多个插件,它是才华横溢的开发人员社区的所在地。 您的内容隐藏在一条消息后面,该消息要求您的用户共享它,然后他们才能使用共享解锁插件访问它。 此类别拥有最广泛的可用产品之一。 使用这些插件之一在单个仪表板或侧边栏中管理所有小部件。 有许多不同的媒体和图片库可供选择。 网站内置的 jQuery 或 JavaScript 提供了多种选项。
我在哪里可以获得 WordPress 插件?
如果您在查找和安装插件时遇到问题,WordPress 管理屏幕可以提供帮助。 您可以通过转到 Plugins > Add New,然后单击 Add New 按钮来搜索和浏览您的插件。 列出了许多插件,每个插件都有一个“立即安装”按钮,您可以使用它在您的网站上安装它。
插件编辑器插件
插件编辑器是一种允许用户创建和编辑音频插件的软件。 它们通常为插件参数提供图形界面,还可能提供自动化和 MIDI 支持等功能。 插件编辑器可用于创建音频效果和乐器插件。
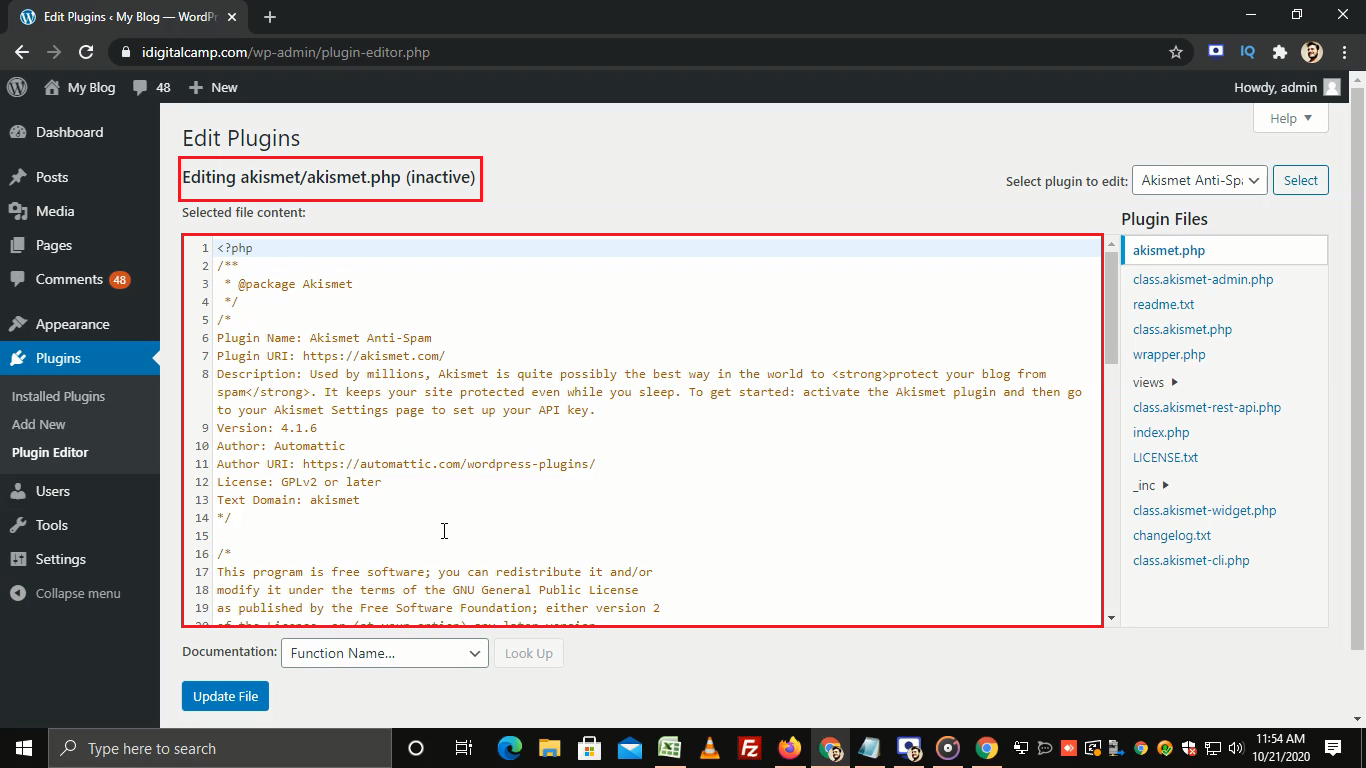
插件编辑器:用于自定义插件的简单文本编辑器
Plugins 提供了一个简单的文本编辑器,称为plugins editor 。 它使您能够从 WordPress 管理区域内查看和编辑插件文件。 可以在插件编辑器中找到包含插件的文本框。 在屏幕的右侧,有一个来自插件的所有文件的列表。 如果您想从头开始创建自己的解决方案,自定义插件并不难。 只要它们完全集成到程序中,它们就可以用于满足您的特定要求。 如果您有正确的要求,您可以使用它们,如果您有正确的要求,它们也可以扩展。
