WordPressプラグインを編集する方法
公開: 2022-09-22WordPress プラグインをカスタマイズする場合、または独自のプラグインを作成する場合、最初に行う必要があるのはソース コードの編集です。 これは任意のテキスト エディターで実行できますが、無料で使いやすい Atom などのコード エディターを使用することをお勧めします。 Atom をインストールしたら、編集するプラグイン ファイルを開きます。 WordPress ダッシュボードで、 Plugins > Editorに移動します。 ドロップダウン メニューから編集するプラグインを選択し、右側のファイル リストから編集するファイルを選択します。 コードに変更を加えてから、[ファイルの更新] ボタンをクリックします。 それでおしまい! これで、WordPress プラグインの編集が完了しました。
プラグインは、Web サイトに新しい機能を追加できるようにするソフトウェア コンポーネントです。 必要な機能を定期的に見つけるのは難しい場合があります。 既存のプラグインに頼るのではなく、変更を加えることができます。 このコースの終わりまでに、プラグインをカスタマイズする 4 つの異なる方法について説明します。 WordPress Web サイトのプラグインに機能を追加したい場合は、WordPress プラグインの代わりに独自のプラグインを作成できます。 このオプションを使用すると、基本コードを変更せずに、プラグインの現在の機能セットに新しい機能を含めることができます。 手元のタスクを完了できない場合は、開発者を雇うことができる場合があります。
WordPress プラグインを作成またはカスタマイズするときは、常に間違いを犯すリスクがあります。 これには、プロセスを開始する前に Web サイトをバックアップしないことや、最初に別の場所に保存せずにプラグインのコードを変更することが含まれます。 これらの間違いの多くは修正できますが、不必要なストレスを引き起こす可能性もあります。 これは、プラグイン開発者が直面する最も一般的な問題の 1 つです。 通常、PHP エラーまたはメモリ制限が原因です。 すべてのプラグインをアクティブ化し、問題の原因が特定されるまでプラグインを 1 つずつ再アクティブ化することで、問題を解決することができます。 WP Engine は、WordPress に関するさまざまな質問をサポートします。
ページ、投稿、または公に宣言されたカスタム投稿タイプを開き、右側の列で [常に HTML で編集] オプションを選択できるようになりました。 オプションをオンにして、保存オプションを選択する必要があります。 新しいページを開くか投稿すると、現在表示されているすべてのタブ (「ビジュアル」タブと「テキスト」タブを含む) が削除されます。
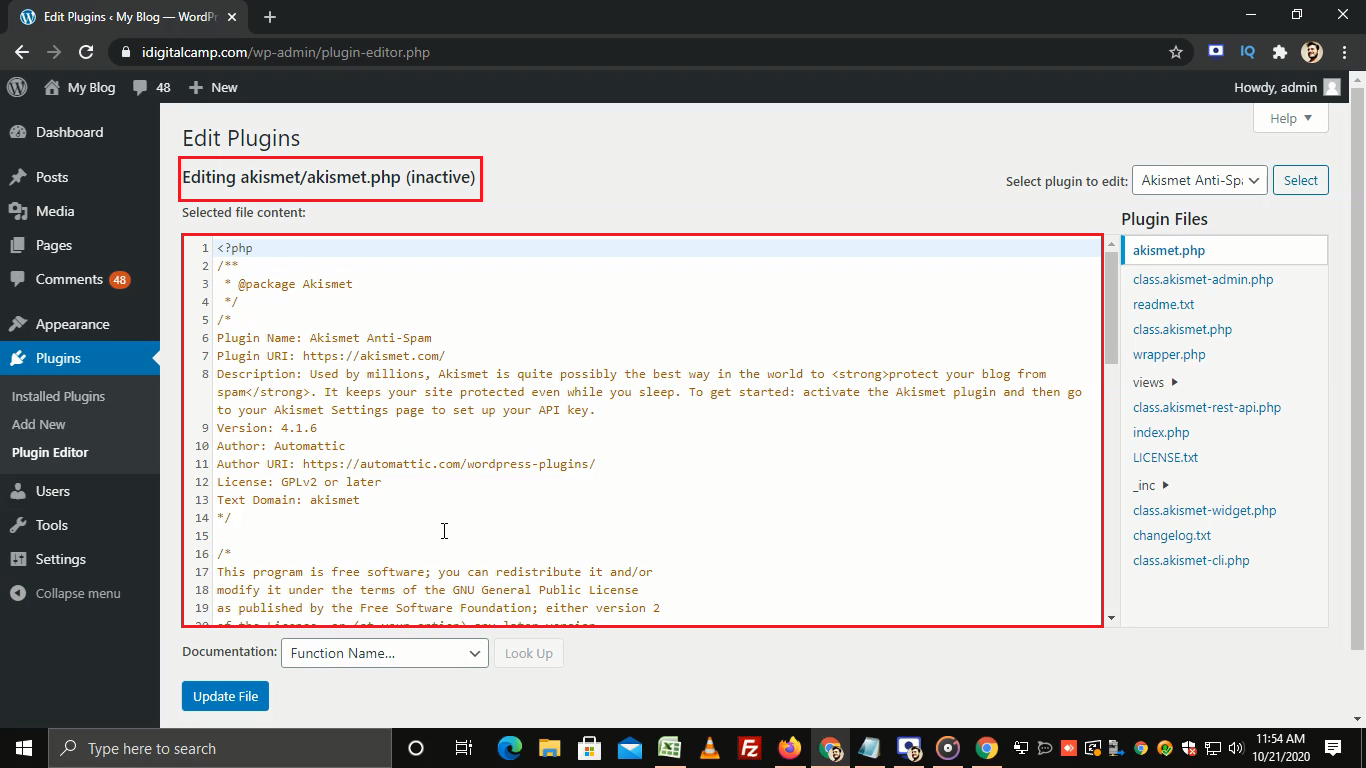
WordPressプラグインを編集できますか?
 クレジット: www.milesweb.in
クレジット: www.milesweb.inプラグイン ファイルは、標準の WordPress インストールに含まれる多くのユーザー入力ファイルの 1 つです。 プラグイン ファイル エディターを使用すると、プラグイン コードを編集および変更できますが、これはプラグイン コードを使用するときに通常目にするものではありません。
WordPress プラグインを編集するには、次の考慮事項に注意してください。 プラグインを編集しても、WordPress のルールに違反することはありません。 この場合、プラグイン開発者からのサポートが得られない可能性があります。 個人使用のためのプラグインの編集は一般的に合法ですが、いくつかの法的問題があります。 CreativeMinds の WordPress 開発者の採用に関する記事は、以下にあります。 WordPress に精通しているが言語に慣れていない人に最適です。 開発者の支援を受けて、他のプロジェクトや接続に取り組み、問題を解決することができます。
プラグイン ファイルを編集するにはどうすればよいですか?
プラグイン ファイルを編集するには、ホスティング コントロール パネルまたは FTP クライアントからプラグイン ディレクトリにアクセスする必要があります。 プラグイン ディレクトリを見つけたら、編集するプラグイン ファイルをダウンロードする必要があります。 プラグイン ファイルがダウンロードされたら、Notepad++ などのテキスト エディターを使用して編集できます。 変更が完了したら、プラグイン ファイルをプラグイン ディレクトリにアップロードする必要があります。
質問や問題がある場合は、ドキュメントを参照してください。
疑問が生じた場合は、プラグインに含まれるドキュメントを参照してください。
WordPress で Html プラグインを編集するにはどうすればよいですか?
新しいページまたは投稿を作成し、WordPress ダッシュボードを使用して変更するページまたは投稿に移動します。 メニューから選択して、編集するブロックを選択できます。 右側のドットにアクセスするには、3 つのドットをクリックします。 [HTML として編集] を選択すると、コードを編集に追加できます。
WordPress で HTML を編集する方法を学びたい場合は、今が始めるのに適した時期です。 必要な編集スキルを持つことで、問題をトラブルシューティングし、WordPress Web サイトを改善することができます。 ほとんどの場合、WordPress のソース コードはそのままにしておいて問題ありません。 ただし、変更する必要がある場合もあります。 WordPress のソース コードを編集するには、Mac 用のテキストまたは Windows 用のメモ帳が必要です。 さらに、FileZilla などの FTP クライアントと Google Chrome などの最新のブラウザーをインストールする必要があります。 対象のウィジェットを選択し、HTML を編集してから変更を加えます。 WordPress テーマの場合、Web サイトには特定のレイアウト、色、およびフォントがあります。
特定のテーマが気に入らない場合は、他のオプションがあります。 WordPress には、PHP と CSS を編集する 2 つの方法があります。 最初の方法で、WordPress コード エディターと FTP クライアントにアクセスできます。 WordPress での HTML 編集には、高度な正当化が必要です。 通常、Web サイトが機能するために必要なのは、テーマとプラグインだけです。 WordPress のソース コードを変更して問題を解決したり、高度なカスタマイズを実行したりできます。 このプロジェクトに着手する前に、目標、ツール、および時間を考慮することが重要です。

Gutenberg Edito への HTML コードとスタイル シートの追加
Gutenberg エディターを使用している場合、コンテンツの HTML を簡単に変更できないことがわかります。 ただし、HTML を使用すると、スタイル シートと HTML コードをコンテンツに簡単に追加できます。 HTML コードを Web サイトに追加するには、エディターの右側にある [その他] ボタンをクリックするだけです。 次に、投稿またはページに HTML コードを追加する必要があります。 エディタの右側にある [Styles] ボタンをクリックすると、スタイル シートを追加できます。 HTML コードとスタイル シートを追加した後、コードとスタイル シートを編集できます。
WordPressでプラグインCSSを編集する方法
WordPress でプラグイン CSS を編集するには、 WordPress エディターからプラグイン ファイルにアクセスする必要があります。 プラグイン ファイルにアクセスしたら、CSS コードを編集してプラグインの外観を変更できます。
WordPress プラグインは、わずか数行のコードで起動できます。 WordPress プラグインの CSS ファイルは、3 つの方法で編集できます。 Simple CSS プラグインをインストールしてアクティブ化すると、子テーマのスタイル シートを上書きするために使用できます。 CSS ファイルへの変更は、WordPress Web サイトのテーマやプラグインの現在のバージョンに反映されます。 CSS を使用して、プラグインのデフォルト スタイルを変更できます。 そのための 2 つの方法は、WordPress ダッシュボードのカスタム CSS セクションを使用するか、テーマのスタイルシートに直接アクセスすることです。 WordPress プラグインのカスタマイズは、ソース コードへの直接アクセスやフィルターやアクションの使用など、さまざまな形式を取ることができます。
WordPress プラグインの CSS エディターは、フック、アクション、フィルターなど、さまざまな方法で編集できます。 フックは、独自のコードを挿入または変更できるコード内のポイントです。 WordPress Codex には、利用可能なすべてのフックのリストがあります。 フィルタを使用すると、データを表示または保存する前にデータを変更できます。
WordPress プラグイン
WordPress プラグインは、WordPress コンテンツ管理システムの機能を拡張するソフトウェア プログラムです。 ソーシャル メディアの統合からセキュリティまで、幅広い目的のプラグインがあります。 一部のプラグインは無料で利用できますが、他のプラグインは購入する必要があります。
WordPress プラグインは、1 つ以上の関数を介して WordPress サイトに機能を追加できるようにするプログラムです。 Envato のチームは、CodeCanyon のコミュニティで 4,000 を超えるプラグインをレビューしており、有能な開発者のコミュニティの本拠地です。 コンテンツは、share-to-unlock プラグインを使用してコンテンツにアクセスする前に、ユーザーにコンテンツを共有するよう求めるメッセージの背後に隠されています。 このカテゴリには、入手可能な製品の範囲が最も広いものの 1 つがあります。 これらのプラグインのいずれかを使用して、単一のダッシュボードまたはサイドバーですべてのウィジェットを管理します。 さまざまなメディアや画像ギャラリーから選択できます。 サイトに組み込まれた jQuery または JavaScript で使用できるオプションがいくつかあります。
WordPress プラグインはどこで入手できますか?
プラグインの検索とインストールに問題がある場合は、WordPress の管理画面が役に立ちます。 [プラグイン] > [新規追加] に移動し、[新規追加] ボタンをクリックして、プラグインを検索および参照できます。 多数のプラグインがリストされており、それぞれに「今すぐインストール」ボタンがあり、Web サイトにインストールするために使用できます。
プラグイン エディタ プラグイン
プラグイン エディターは、ユーザーがオーディオ プラグインを作成および編集できるようにするソフトウェアの一種です。 これらは通常、プラグイン パラメータ用のグラフィカル インターフェイスを提供し、オートメーションや MIDI サポートなどの機能も提供する場合があります。 プラグイン エディターを使用して、オーディオ エフェクトとインストゥルメント プラグインの両方を作成できます。
プラグイン エディター: プラグインをカスタマイズするためのシンプルなテキスト エディター
プラグインは、プラグインエディターと呼ばれるシンプルなテキスト エディターを提供します。 WordPress 管理エリア内からプラグイン ファイルを表示および編集できます。 プラグインを含むテキスト ボックスは、プラグイン エディターにあります。 画面の右側に、プラグインから取得したすべてのファイルのリストがあります。 ゼロから独自のソリューションを作成したい場合、プラグインのカスタマイズは難しいことではありません。 これらは、プログラムに完全に統合されている限り、特定の要件を満たすために使用できます。 適切な要件がある場合はそれらを使用でき、適切な要件がある場合は拡張することもできます。
