WordPressページのテキストを編集する方法
公開: 2022-09-22WordPress ページのテキストを編集する方法を紹介したいと仮定すると、WordPress は、ユーザーが Web サイトやブログを作成および管理できるようにするコンテンツ管理システム (CMS) です。 WordPress の最も人気のある機能の 1 つは、その使いやすさです。 経験のないユーザーでも、WordPress で Web サイトやブログを作成できます。 ユーザーが WordPress で行う必要がある最も一般的なタスクの 1 つは、ページまたは投稿のテキストを編集することです。 これは、WordPress の管理パネルにログインし、編集するページまたは投稿に移動することで簡単に実行できます。 編集画面が表示されたら、変更を加え、[更新] ボタンをクリックして変更を保存します。
WordPress の投稿またはページにテキストを挿入、編集、書式設定するには、次の手順に従います。 エディターの左上にある [メディアの追加] ボタンを押すと、画像、ビデオ、オーディオ、およびその他のメディアを追加および編集できます。 テキスト エディターは、すべてのテキスト、HTML コード、およびコードをグリッド形式で表示します。 アプリケーションに画像を追加するユーザーは、コードが指定されているページに移動し、画像を特定の方法 (場所など) で表示できるようにします。 詳細については、テキスト エディタを参照してください。 ツールバーと呼ばれる 2 行の関数がビジュアル エディターに表示されます。 エディターのボタンを使用して、投稿やページに画像やその他のメディアを追加することをお勧めします。
たとえば、要求に応じてテキストをフォーマットする機能もあれば、ハイパーリンクを作成する機能などの追加情報を必要とする機能もあります。 上部のツールバーは、最も一般的に使用される編集機能と、2 番目または下部のツールバーを非表示または表示する機能を提供します。 下書きを保存、プレビュー、または公開できます。 変更された製品: 行った変更を保存します。 既に記事を公開している場合、[Drat を保存] オプションは使用できなくなります。 [公開] ボタンをクリックすると、変更を加えることができるページが表示されます。
ブロックをクリックすると、投稿またはページにブロックが表示されます。 「すべての再利用可能なブロックを管理する」リンクは、すべての再利用可能なブロックを管理できるページに移動します。 これにより、ブロック マネージャー ページが開きます。 ここにある再利用可能なブロックは削除または編集できます。
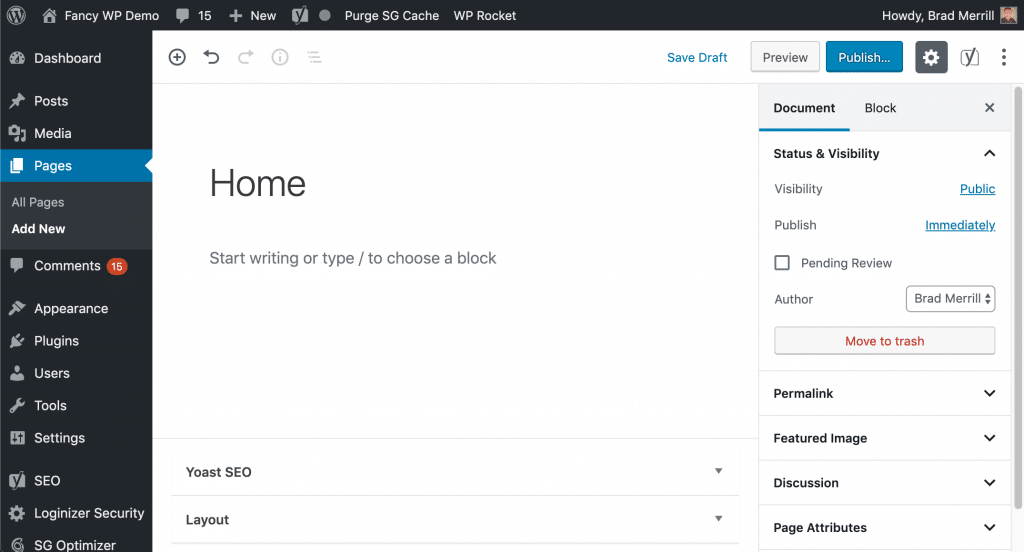
WordPress で既存のページを編集するにはどうすればよいですか?
 クレジット: gigapress.net
クレジット: gigapress.netWordPress で既存のページを編集するには、WordPress アカウントにログインして、編集するページに移動する必要があります。 ページに移動したら、ページの右上隅にある [編集] ボタンをクリックする必要があります。 これにより、ページのコンテンツに変更を加えることができます。 変更が完了したら、ページの右上隅にある [更新] ボタンをクリックして、変更を保存する必要があります。
WordPress エディター: すべての人に変更を加える
WordPress で作業していなくても、 WordPress エディターで投稿やページを変更できます。 タイトルを変更したり、リンクを追加したり、テキスト行を削除したりする方法はいくつかあります。
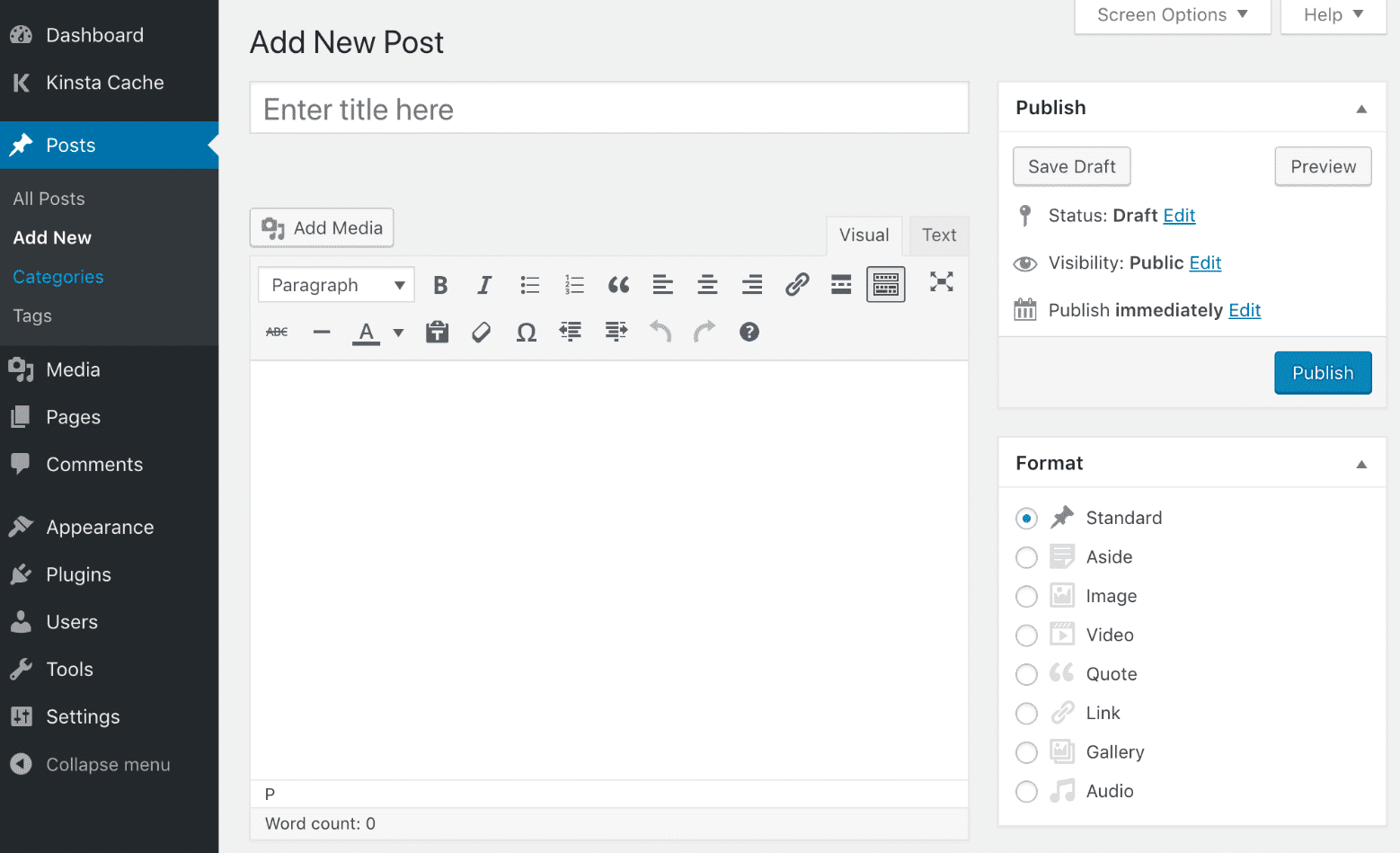
WordPress にはテキストエディタがありますか?
 クレジット: www.comfortskillz.com
クレジット: www.comfortskillz.comHTML コードは、プレーン テキストの書式設定に使用されるHTML エディターとも呼ばれる WordPress のテキスト エディターを使用して生成および表示できます。 ユーザーは、テキスト エディターをカスタマイズすることで、WordPress が自動的に引き起こす可能性のあるスタイルやフォーマットの変更を修正することもできます。
テキスト エディターを使用すると、ユーザーは投稿コンテンツを HTML でフォーマットされているとおりに表示および編集でき、ユーザーの入力も制御できます。 現在、WordPress は次のクイックタグを提供しています: Quicktags API を使用すると、デフォルト設定を変更できます。 JavaScript API を使用してカスタム ボタンを追加でき、コードとコンテンツをエディターのテキスト領域に数秒で挿入できます。 エディター ツールバーのボタンを使用すると、ユーザーは多数のタグを HTML 投稿構造にすばやく挿入できます。 admin_print_footer_scripts アクション フックを使用すると、管理ページのフッターにスクリプトが生成されます。 GenerateWP による Quicktags Generator の使用は、カスタム クイックタグを作成する良い方法です。 Quicktags API を使用して、新しいボタンをツールバーに追加できます。
Quicktags_settings フィルターを使用すると、ボタンを削除することもできます。 これは、quicktags_settings フィルターと同じ機能を使用しますが、エディターの 1 つのインスタンスにのみ適用されます。 クイックタグを追加すると、投稿、ページ、その他のテキストエリア (コメント、ウィジェットなど) を編集できます。 ユーザーは、プラグインの [設定] メニューを使用して、カスタム ボタンを追加したり、既存のボタンを削除したりできます。 Add Quicktags は、組み込みのクイックタグをWordPress テキスト エディターに追加する無料のプラグインです。 クイックタグ プルダウン メニューを表示するには、[ビジュアル] オプションを選択し、[カスタム] というラベルの付いたボックスをオンにします。 特定のボタンの削除は、このセクションで実行できます。 特定の文字 (html エンティティ) をエンコードおよびデコードする場合は、[クイックタグの追加] オプション ページを使用できます。

WordPress エディター: Tinymce
編集結果に満足できない場合は、画面の左上隅に WYSIWYG (What You See Is What You Get) エディターも表示されます。 TinyMCE エディターのほとんどの機能は、投稿やページの作成に使用するものと同様のエディターで見つけることができます。 テキストの書式設定、画像の追加、およびテキストの削除には、さまざまな方法があります。 WordPress HTML エディターを使用するには、Firefox 以外のブラウザーにインストールする必要があります。 プラグインの HTML 編集機能はツールバーと同じで、WYSIWYG エディターも付属しています。 WordPress で使用されるエディターは何ですか? オープンソースの WYSIWYG HTML エディターである TinyMCE は、WordPress の代替として利用できます。 コンテンツの書式を設定できる上部のツールバーなど、Microsoft Word などのデスクトップ パブリッシング ツールに似た機能がいくつかあります。
WordPressでHTMLのテキストを編集するにはどうすればよいですか?
WordPress ダッシュボードで変更するページまたは投稿に移動します。 編集したいブロックを選択すると、メニューが表示されます。 ページの上部に表示されている 3 つのドットがそこに表示されます。 コードを HTML ファイルに追加するには、[HTML として編集] を選択するだけです。
WordPress で HTML を編集する方法の基本を理解しておくことをお勧めします。 コードの編集に慣れている場合は、問題のトラブルシューティングや高度なカスタマイズを行うことができます。 ほとんどのアプリケーションでは、WordPress のソース コードをそのままにしておくことは問題ありませんが、編集が必要になる場合もあります。 WordPress のソース コードを編集する場合は、メモ帳や Text for Mac などのテキスト HTML エディターが必要です。 FileZilla のような FTP クライアントと、Google Chrome のような最新のブラウザーも必要です。 編集する前に、HTML を選択し、変更を加え、ウィジェットを保存する必要があります。 WordPress テーマは、レイアウト、色、およびフォントが異なるため、無料の Web サイトとは異なるルック アンド フィールになります。
選択したテーマが気に入らない場合は、別のテーマを使用できます。 WordPress では、PHP と CSS を 2 つの方法で編集できます。 最初の方法は、FTP クライアントまたはWordPress コード エディターを開くことです。 WordPress で HTML を編集する理由を理解することは非常に重要です。 Web サイトでは、通常、テーマとプラグインのダウンロードで十分です。 問題についてサポートが必要な場合、またはより高度な方法で WordPress をカスタマイズしたい場合は、WordPress のソース コードを編集できます。 この冒険に乗り出す前に、目的、必要なツール、必要な時間を検討する必要があります。
[HTML として編集] ボタンは、ブロックの左上隅にあります。
ブロックを見つけるのに問題がある場合、WordPress エディターは現在開いているブロックの数を教えてくれるので、探しているブロックを確認できます。
WordPress エディターの使用方法の詳細については、こちらを参照してください。
HTML として編集する場合は、ツールバーの [HTML として編集] ボタン。
ツールバーの [HTML として編集] ボタンを使用して、編集中のブロックのマークアップを表示できます。
WordPressページにテキストを追加する方法
WordPress ページにテキストを追加する方法に関するヒントが必要だと仮定すると: 1. WordPress アカウントにログインし、テキストを追加するページに移動します。 2. ページの上部にあるテキスト エディタ ツールバーを探します。 3. テキスト エディタのツールバーを使用して、必要に応じてテキストをフォーマットします。 4. ページにテキストを入力します。 5. 完了したら、[公開] ボタンをクリックして変更を保存します。
