Как редактировать текст на странице WordPress
Опубликовано: 2022-09-22Предположим, вы хотели бы узнать, как редактировать текст на странице WordPress: WordPress — это система управления контентом (CMS), которая позволяет пользователям создавать и управлять веб-сайтом или блогом. Одной из самых популярных функций WordPress является простота использования. даже пользователи без предварительного опыта могут создать веб-сайт или блог с помощью WordPress. Одной из наиболее распространенных задач, которые пользователи должны выполнять в WordPress, является редактирование текста на странице или в публикации. Это можно легко сделать, войдя в панель администратора WordPress и перейдя на страницу или запись, которую вы хотите отредактировать. Как только вы окажетесь на экране редактирования , просто внесите изменения, а затем нажмите кнопку «Обновить», чтобы сохранить изменения.
Чтобы вставить, отредактировать и отформатировать текст в записи или на странице WordPress , выполните следующие действия. Вы можете добавлять и редактировать изображения, видео, аудио и другие медиаданные, нажав кнопку «Добавить медиафайлы» в левом верхнем углу редактора. Текстовый редактор отобразит весь ваш текст, код HTML и код в формате сетки. Пользователь, который добавляет изображение в приложение, будет перенаправлен на страницу, где указан код, чтобы изображение могло отображаться определенным образом, например, по местоположению. Дополнительную информацию можно найти в текстовом редакторе. В визуальном редакторе отображаются две строки функций, называемые панелями инструментов. Лучше всего использовать кнопки в вашем редакторе, чтобы добавлять изображения и другие медиафайлы к вашим сообщениям или страницам.
Некоторые функции, например, форматируют текст по запросу, а другие требуют дополнительной информации, например, возможность создания гиперссылки. Верхняя панель инструментов предоставляет наиболее часто используемые функции редактирования, а также возможность скрывать или отображать вторую или нижнюю панель инструментов. Вы можете сохранять черновики, просматривать их или публиковать. ИЗМЕНЕННЫЕ ПРОДУКТЫ: Сохраните внесенные изменения. Если вы уже опубликовали свою статью, опция «Сохранить текст» больше не будет доступна. Когда вы нажмете кнопку «Опубликовать», вы попадете на страницу, где сможете внести изменения.
Блок будет отображаться в записи или на странице, если вы нажмете на него. Ссылка «Управление всеми повторно используемыми блоками» ведет на страницу, где вы можете управлять всеми своими повторно используемыми блоками. Откроется страница диспетчера блоков. Вы можете удалить или отредактировать любой повторно используемый блок, который у вас есть здесь.
Как отредактировать существующую страницу в WordPress?
 1 кредит
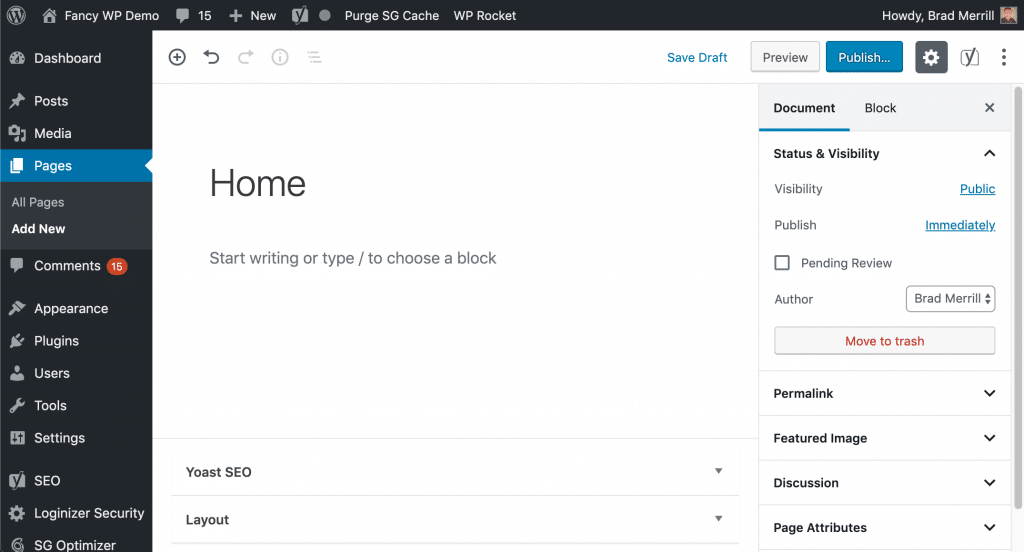
1 кредитЧтобы отредактировать существующую страницу в WordPress, вам нужно будет войти в свою учетную запись WordPress и перейти на страницу, которую вы хотите отредактировать. Когда вы окажетесь на странице, вам нужно будет нажать на кнопку «Редактировать», расположенную в правом верхнем углу страницы. Это позволит вам вносить изменения в содержимое страницы. Когда вы закончите вносить изменения, вам нужно будет нажать кнопку «Обновить», расположенную в правом верхнем углу страницы, чтобы сохранить изменения.
Редактор WordPress: внесение изменений для всех
Вы по-прежнему можете изменять сообщения и страницы с помощью редактора WordPress , даже если вы не работаете в WordPress. Существует несколько способов изменить заголовок, добавить ссылку или удалить строку текста.
Есть ли в WordPress текстовый редактор?
 Кредит: www.comfortskillz.com
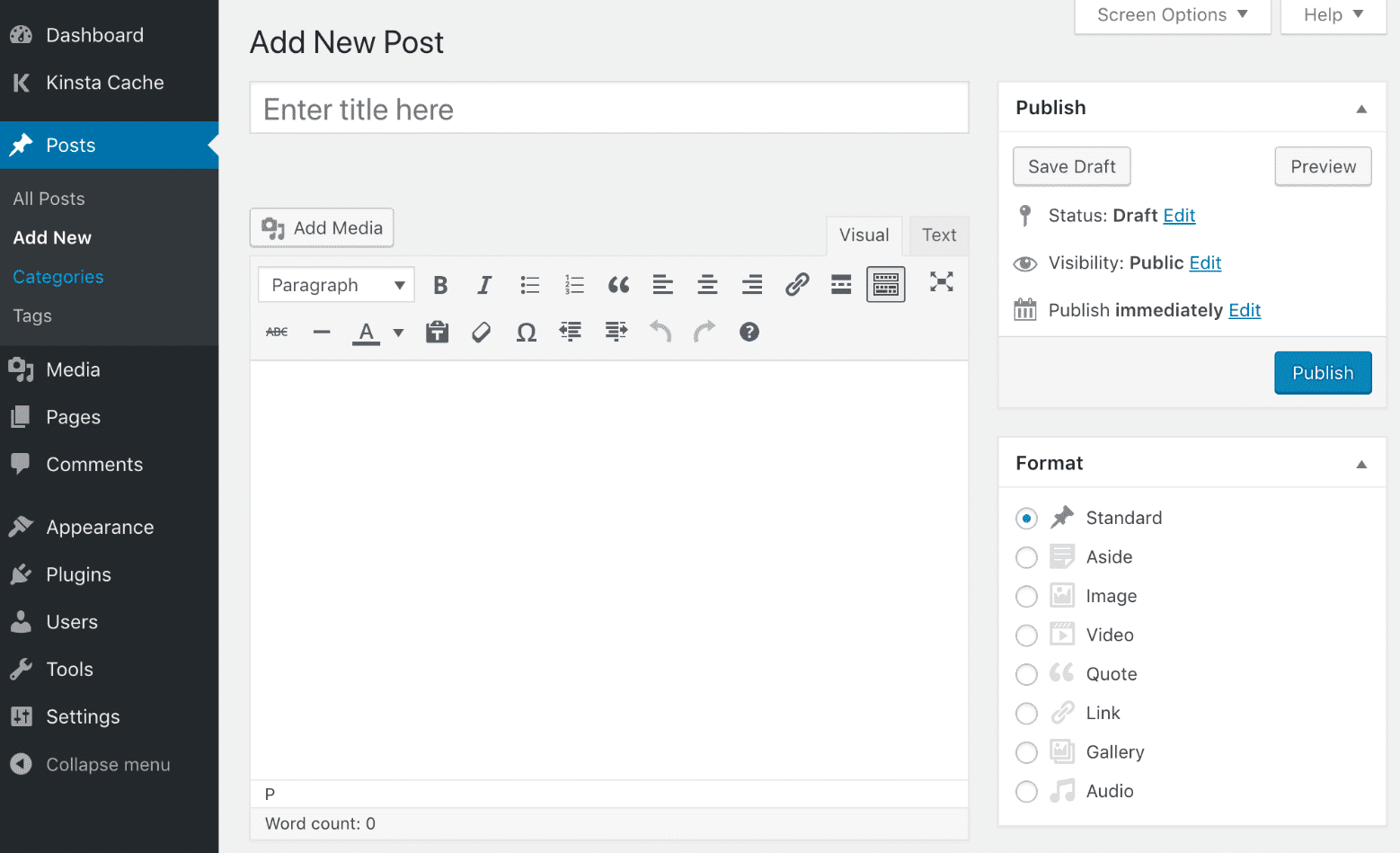
Кредит: www.comfortskillz.comКод HTML можно сгенерировать и отобразить с помощью текстового редактора WordPress, также известного как редактор HTML , который используется для форматирования обычного текста. Пользователи также могут исправить любые изменения стиля или форматирования, которые WordPress может вызвать автоматически, настроив текстовый редактор.
Текстовые редакторы позволяют пользователям просматривать и редактировать содержимое сообщений точно так же, как оно отформатировано в HTML, а также контролируют ввод данных пользователями. На данный момент WordPress предоставляет следующие квиктеги: Quicktags API позволяет изменять настройки по умолчанию. Пользовательские кнопки могут быть добавлены с помощью JavaScript API, а код и содержимое могут быть введены в текстовую область редактора за считанные секунды. Кнопки панели инструментов редактора позволяют пользователям быстро вставлять большое количество тегов в структуру записи HTML. С помощью хука действия admin_print_footer_scripts сценарии генерируются в нижнем колонтитуле страницы администратора. Использование генератора быстрых тегов от GenerateWP — хороший способ создания пользовательских быстрых тегов. Вы можете добавить новые кнопки на панель инструментов с помощью Quicktags API.

Фильтры Quicktags_settings также позволяют нам удалять кнопки. Он использует те же функции, что и фильтр quicktags_settings, но применяется только к одному экземпляру редактора. Добавить Quicktag позволяет редактировать сообщения, страницы и другие текстовые области (комментарии, виджеты и т. д.). Пользователи могут добавлять собственные кнопки и удалять существующие кнопки с помощью меню настроек плагина. Add Quicktags — это бесплатный плагин, который добавляет встроенные быстрые теги в текстовый редактор WordPress . Чтобы отобразить раскрывающееся меню Quicktags, просто выберите параметр «Визуальный» и установите флажки «Пользовательский». В этом разделе можно удалить определенные кнопки. Если вы хотите кодировать и декодировать определенные символы (htmlentities), вы можете использовать страницу параметров «Добавить Quicktag».
Редактор WordPress: Tinymce
Редактор WYSIWYG (What You See Is What You Get) также можно найти в верхнем левом углу экрана, если вы недовольны результатами своих правок. В этом редакторе можно найти большинство функций редактора TinyMCE, который похож на тот, который вы используете для создания своих сообщений и страниц. Существует множество способов форматирования текста, добавления изображений и удаления текста. Чтобы использовать HTML-редактор WordPress, вы должны установить его в браузере, отличном от Firefox. Возможности редактирования HTML у плагина такие же, как у панели инструментов, и он также поставляется с редактором WYSIWYG. Какой редактор используется в WordPress? TinyMCE, HTML-редактор WYSIWYG с открытым исходным кодом, доступен в качестве альтернативы WordPress. В нем есть несколько функций, которые аналогичны инструментам настольной публикации, таким как Microsoft Word, например, панель инструментов вверху, которая позволяет форматировать контент.
Как редактировать текст в HTML в WordPress?
Перейдите на страницу или запись, которую вы хотите изменить, с помощью панели инструментов WordPress. Когда вы выбираете блок, который хотите редактировать, он отображает меню. Три точки, которые вы видите в верхней части страницы, приведут вас туда. Просто выберите «Редактировать как HTML», чтобы добавить свой код в файл HTML.
Полезно иметь общее представление о том, как редактировать HTML в WordPress. Когда вы знакомы с редактированием кода, вы можете устранять проблемы или выполнять расширенную настройку. Можно оставить исходный код WordPress в покое для большинства приложений, но иногда необходимо его редактирование. Текстовый HTML-редактор , например Notepad или Text for Mac, необходим, если вы хотите редактировать исходный код WordPress. Также требуется FTP-клиент, такой как FileZilla, и современный браузер, такой как Google Chrome. Необходимо выбрать HTML, внести изменения и сохранить виджет, прежде чем вы сможете его редактировать. Тема WordPress будет выглядеть иначе, чем бесплатный веб-сайт, потому что у нее другой макет, цвет и шрифт.
Вы можете использовать другую тему, если вам что-то не нравится в той, которую вы выбрали. В WordPress вы можете редактировать PHP и CSS двумя способами. Первый способ — открыть FTP-клиент или редактор кода WordPress . Очень важно понимать, почему вы редактируете HTML в WordPress. Для веб-сайта обычно достаточно загрузки тем и плагинов. Если вам нужна помощь в решении каких-либо проблем или вы хотите более продвинуто настроить WordPress, вы можете отредактировать исходный код WordPress. Прежде чем отправиться в это приключение, вы должны обдумать свои цели, инструменты, которые вам понадобятся, и количество времени, которое вам потребуется.
Кнопка «Редактировать как HTML» находится в верхнем левом углу блока.
Если у вас возникли проблемы с поиском блока, редактор WordPress может сообщить вам, сколько блоков в настоящее время открыто, чтобы вы могли увидеть, какой из них вы ищете.
Более подробную информацию о том, как использовать редактор WordPress, можно найти здесь.
Если вы хотите редактировать как HTML, нажмите на панели инструментов кнопку Редактировать как HTML.
Вы можете просмотреть разметку редактируемого блока с помощью кнопки Редактировать как HTML на панели инструментов.
Как добавить текст на страницу WordPress
Предположим, вам нужны советы о том, как добавить текст на страницу WordPress: 1. Войдите в свою учетную запись WordPress и перейдите на страницу, на которую вы хотите добавить текст. 2. Найдите панель инструментов текстового редактора , которая должна располагаться в верхней части страницы. 3. Используйте панель инструментов текстового редактора, чтобы отформатировать текст по желанию. 4. Введите текст на страницу. 5. Когда вы закончите, нажмите кнопку «Опубликовать», чтобы сохранить изменения.
