如何在 WordPress 頁面上編輯文本
已發表: 2022-09-22假設您想了解如何在 WordPress 頁面上編輯文本:WordPress 是一個內容管理系統 (CMS),允許用戶創建和管理網站或博客。 WordPress 最受歡迎的功能之一是它的易用性。 即使是沒有經驗的用戶也可以使用 WordPress 創建網站或博客。 用戶需要在 WordPress 上執行的最常見任務之一是編輯頁面或帖子上的文本。 這可以通過登錄 WordPress 管理面板並導航到您要編輯的頁面或帖子來輕鬆完成。 進入編輯屏幕後,只需進行更改,然後單擊“更新”按鈕即可保存更改。
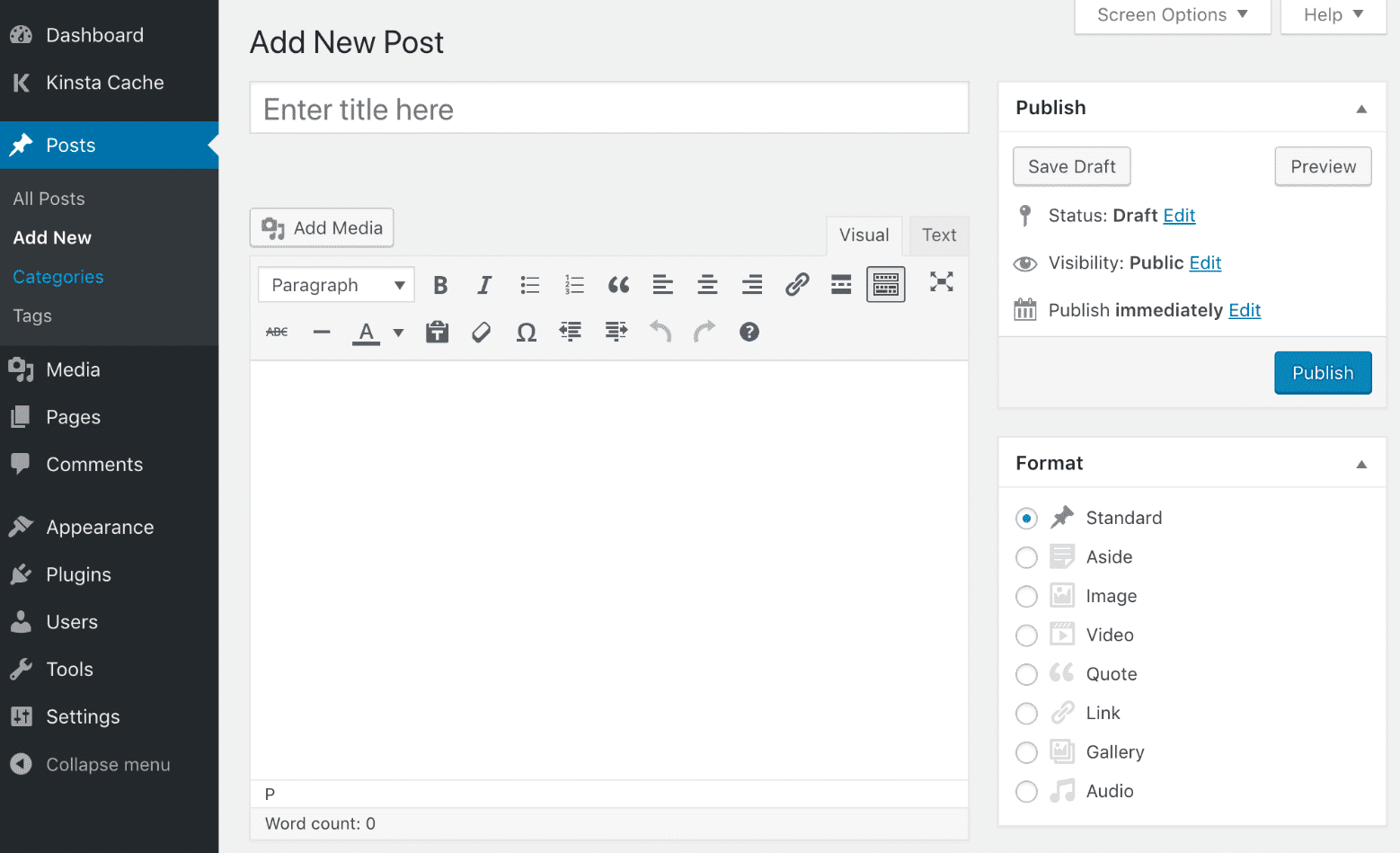
要在WordPress 帖子或頁面中插入、編輯和格式化文本,請按照以下步驟操作。 您可以通過按編輯器左上角的“添加媒體”按鈕添加和編輯圖像、視頻、音頻和其他媒體。 文本編輯器將以網格格式顯示您的所有文本、HTML 代碼和代碼。 將圖像添加到應用程序的用戶將被帶到指定代碼的頁面,以便可以按特定方式(例如按位置)顯示圖像。 更多信息可以在文本編輯器中找到。 兩行函數顯示在可視化編輯器中,稱為工具欄。 最好使用編輯器中的按鈕將圖像和其他媒體添加到您的帖子或頁面。
例如,某些功能可根據要求設置文本格式,而其他功能則需要其他信息,例如創建超鏈接的能力。 頂部工具欄提供最常用的編輯功能以及隱藏或顯示第二個或較低工具欄的能力。 您可以保存草稿、預覽草稿或發布草稿。 更改的產品:保存您所做的更改。 如果您已經發表了文章,則 Save Drat 選項將不再可用。 當您單擊“發布”按鈕時,您將被帶到可以進行更改的頁面。
如果您單擊該塊,它將顯示在帖子或頁面中。 “管理所有可重複使用的塊”鏈接將您帶到可以管理所有可重複使用的塊的頁面。 這將打開一個塊管理器頁面。 您可以在此處刪除或編輯任何可重複使用的塊。
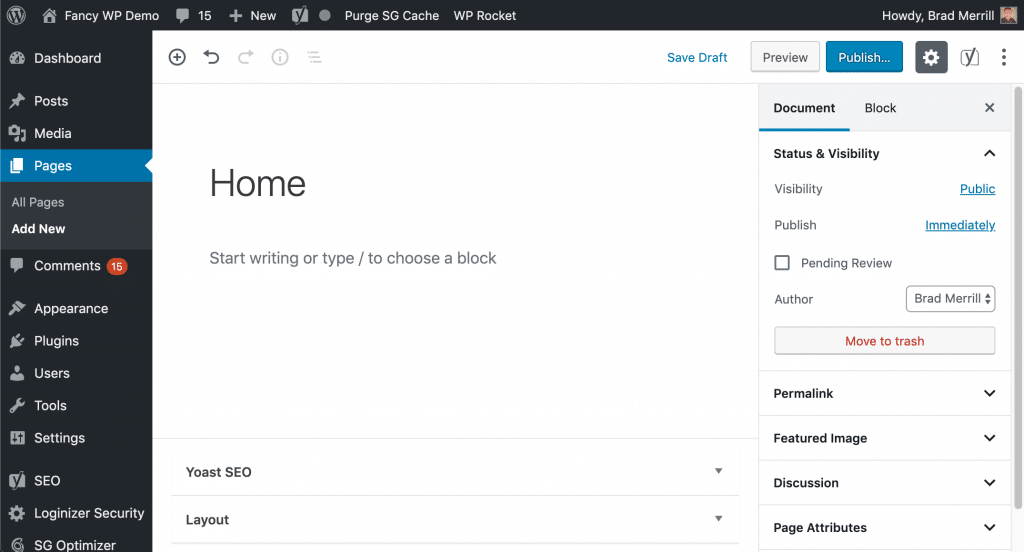
如何在 WordPress 中編輯現有頁面?
 信用:gigapress.net
信用:gigapress.net為了在 WordPress 中編輯現有頁面,您需要登錄到您的 WordPress 帳戶並導航到您要編輯的頁面。 進入頁面後,您需要單擊頁面右上角的“編輯”按鈕。 這將允許您更改頁面的內容。 完成更改後,您需要單擊頁面右上角的“更新”按鈕以保存更改。
WordPress 編輯器:為每個人做出改變
即使您不使用 WordPress,您仍然可以使用WordPress 編輯器更改帖子和頁面。 有幾種方法可以更改標題、添加鏈接或刪除一行文本。
WordPress 有文本編輯器嗎?
 信用: www.comfortskillz.com
信用: www.comfortskillz.com可以使用 WordPress 的文本編輯器(也稱為HTML 編輯器)生成和顯示 HTML 代碼,用於純文本格式化。 用戶還可以通過自定義文本編輯器來更正 WordPress 可能自動導致的任何樣式或格式更改。
文本編輯器允許用戶完全按照 HTML 格式查看和編輯帖子內容,並且它們還控制用戶的輸入。 截至目前,WordPress 提供以下快速標籤: Quicktags API 允許您更改默認設置。 可以使用 JavaScript API 添加自定義按鈕,並且可以在幾秒鐘內將代碼和內容注入編輯器文本區域。 編輯器工具欄的按鈕允許用戶快速將大量標籤插入 HTML 帖子結構。 使用 admin_print_footer_scripts 操作掛鉤,在管理頁面的頁腳中生成腳本。 使用 GenerateWP 的 Quicktags Generator 是構建自定義快速標籤的好方法。 您可以使用 Quicktags API 將新按鈕添加到工具欄。
Quicktags_settings 過濾器也使我們能夠刪除按鈕。 它使用與 quicktags_settings 過濾器相同的功能,但它僅適用於編輯器的一個實例。 添加 Quicktag 可以編輯帖子、頁面和其他文本區域(評論、小部件等)。 用戶可以使用插件的設置菜單添加自定義按鈕和刪除現有按鈕。 Add Quicktags 是一個免費插件,可將內置的快速標籤添加到WordPress 文本編輯器中。 要顯示快速標籤下拉菜單,只需選擇“視覺”選項並選中標有“自定義”的框。 可以在本節中完成特定按鈕的刪除。 如果要對特定字符(htmlentities)進行編碼和解碼,可以使用 Add Quicktag 選項頁面。

WordPress 編輯器: Tinymce
如果您對編輯結果不滿意,也可以在屏幕的左上角找到 WYSIWYG(所見即所得)編輯器。 TinyMCE 編輯器的大部分功能都可以在這個編輯器中找到,它類似於您用來創建帖子和頁面的那個。 格式化文本、添加圖像和刪除文本的方法有很多種。 為了使用 WordPress HTML 編輯器,您必須將其安裝在 Firefox 以外的瀏覽器中。 該插件的 HTML 編輯功能與工具欄的相同,並且它還帶有一個所見即所得的編輯器。 WordPress中使用什麼編輯器? TinyMCE 是一個開源的所見即所得 HTML 編輯器,可作為 WordPress 的替代品。 它有幾個功能類似於 Microsoft Word 等桌面發布工具,例如頂部的工具欄,可讓您格式化內容。
如何在 WordPress 中編輯 Html 文本?
使用 WordPress 儀表板導航到要修改的頁面或帖子。 當您選擇要編輯的塊時,它將顯示一個菜單。 您在頁面頂部看到的三個點會將您帶到那裡。 只需選擇“編輯為 HTML”即可將代碼添加到 HTML 文件中。
對如何在 WordPress 中編輯 HTML 有一個基本的了解是個好主意。 當您熟悉編輯代碼時,您可以解決問題或進行高級定制。 對大多數應用程序單獨保留 WordPress 源代碼是可以的,但有時需要對其進行編輯。 如果要編輯 WordPress 源代碼,則需要文本 HTML 編輯器,例如 Notepad 或 Text for Mac。 還需要像 FileZilla 這樣的 FTP 客戶端和像 Google Chrome 這樣的現代瀏覽器。 必須選擇 HTML,必須進行更改,並保存小部件,然後才能對其進行編輯。 WordPress 主題將具有與免費網站不同的外觀和感覺,因為它具有不同的佈局、顏色和字體。
如果您不喜歡您選擇的主題,您可以使用不同的主題。 在 WordPress 中,您可以通過兩種方式編輯 PHP 和 CSS。 第一種方法是打開 FTP 客戶端或WordPress 代碼編輯器。 了解您在 WordPress 中編輯 HTML 的原因至關重要。 對於網站來說,主題和插件下載通常就足夠了。 如果您在任何問題上需要幫助或想以更高級的方式自定義 WordPress,您可以編輯 WordPress 源代碼。 在你開始這次冒險之前,你應該考慮你的目標、你需要的工具和你需要的時間。
編輯為 HTML 按鈕可以在塊的左上角找到。
如果您在查找塊時遇到問題,WordPress 編輯器可以告訴您當前打開了多少塊,以便您查看要查找的塊。
可以在此處找到有關如何使用 WordPress 編輯器的更多信息。
如果要編輯為 HTML,請使用工具欄的編輯為 HTML 按鈕。
您可以使用工具欄中的“編輯為 HTML”按鈕查看正在編輯的塊的標記。
如何將文本添加到 WordPress 頁面
假設您想要關於如何向 WordPress 頁面添加文本的提示: 1. 登錄到您的 WordPress 帳戶並導航到您想要添加文本的頁面。 2. 找到文本編輯器工具欄,它應該位於頁面頂部。 3. 使用文本編輯器工具欄根據需要設置文本格式。 4. 在頁面中輸入您的文本。 5. 完成後,單擊“發布”按鈕保存更改。
