Cum să editați textul pe pagina WordPress
Publicat: 2022-09-22Presupunând că doriți o introducere despre cum să editați textul pe o pagină WordPress: WordPress este un sistem de management al conținutului (CMS) care permite utilizatorilor să creeze și să gestioneze un site web sau un blog. Una dintre cele mai populare caracteristici ale WordPress este ușurința în utilizare; chiar și utilizatorii fără experiență anterioară pot crea un site web sau un blog cu WordPress. Una dintre cele mai comune sarcini pe care utilizatorii trebuie să le facă pe WordPress este editarea textului pe o pagină sau postare. Acest lucru se poate face cu ușurință, conectându-vă la panoul de administrare WordPress și navigând la pagina sau postarea pe care doriți să o editați. Odată ce sunteți pe ecranul de editare , pur și simplu faceți modificările și apoi faceți clic pe butonul „Actualizare” pentru a salva modificările.
Pentru a insera, edita și formata text într-o postare sau o pagină WordPress , urmați acești pași. Puteți adăuga și edita imagini, videoclipuri, audio și alte conținuturi media apăsând butonul „Adăugați media” din partea stângă sus a editorului. Editorul de text va afișa tot textul, codul HTML și codul într-un format de grilă. Un utilizator care adaugă o imagine într-o aplicație va fi dus la o pagină în care este specificat codul, astfel încât imaginea să poată fi afișată într-un mod specific, cum ar fi după locație. Mai multe informații pot fi găsite în Editorul de text. Două rânduri de funcții sunt afișate în editorul vizual, cunoscut sub numele de bare de instrumente. Cel mai bine este să utilizați butoanele din editorul dvs. pentru a adăuga imagini și alte conținuturi media la postările sau paginile dvs.
Unele funcții, de exemplu, formatează textul la cerere, în timp ce altele necesită informații suplimentare, cum ar fi capacitatea de a crea un hyperlink. Bara de instrumente de sus oferă cele mai frecvent utilizate funcții de editare , precum și capacitatea de a ascunde sau afișa a doua bară de instrumente sau inferioară. Puteți să salvați schițe, să le previzualizați sau să le publicați. PRODUSE SCHIMBATE: Salvați modificările pe care le-ați făcut. Dacă ați publicat deja articolul, opțiunea Salvare Drat nu va mai fi disponibilă. Când faceți clic pe butonul Publicare, veți fi direcționat către o pagină în care puteți face modificări.
Blocul va fi afișat în postare sau în pagină dacă dați clic pe el. Linkul „gestionați toate blocurile reutilizabile” vă duce la o pagină în care puteți gestiona toate blocurile reutilizabile. Aceasta va deschide o pagină de manager de blocuri. Puteți șterge sau edita orice bloc reutilizabil pe care îl aveți aici.
Cum editez o pagină existentă în WordPress?
 Credit: gigapress.net
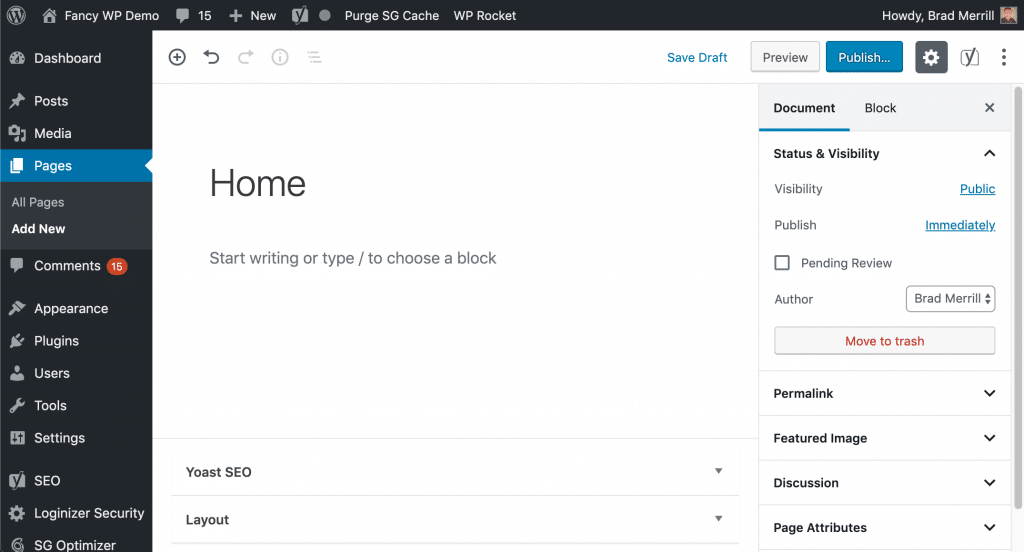
Credit: gigapress.netPentru a edita o pagină existentă în WordPress, va trebui să vă conectați la contul dvs. WordPress și să navigați la pagina pe care doriți să o editați. Odată ce sunteți pe pagină, va trebui să faceți clic pe butonul „Editați” situat în colțul din dreapta sus al paginii. Acest lucru vă va permite să faceți modificări conținutului paginii. După ce ați terminat de făcut modificări, va trebui să faceți clic pe butonul „Actualizare” situat în colțul din dreapta sus al paginii pentru a salva modificările.
Editorul WordPress: faceți modificări pentru toată lumea
Puteți schimba în continuare postările și paginile cu Editorul WordPress , chiar dacă nu lucrați în WordPress. Există mai multe moduri de a schimba titlul, de a adăuga un link sau de a șterge o linie de text.
WordPress are un editor de text?
 Credit: www.comfortskillz.com
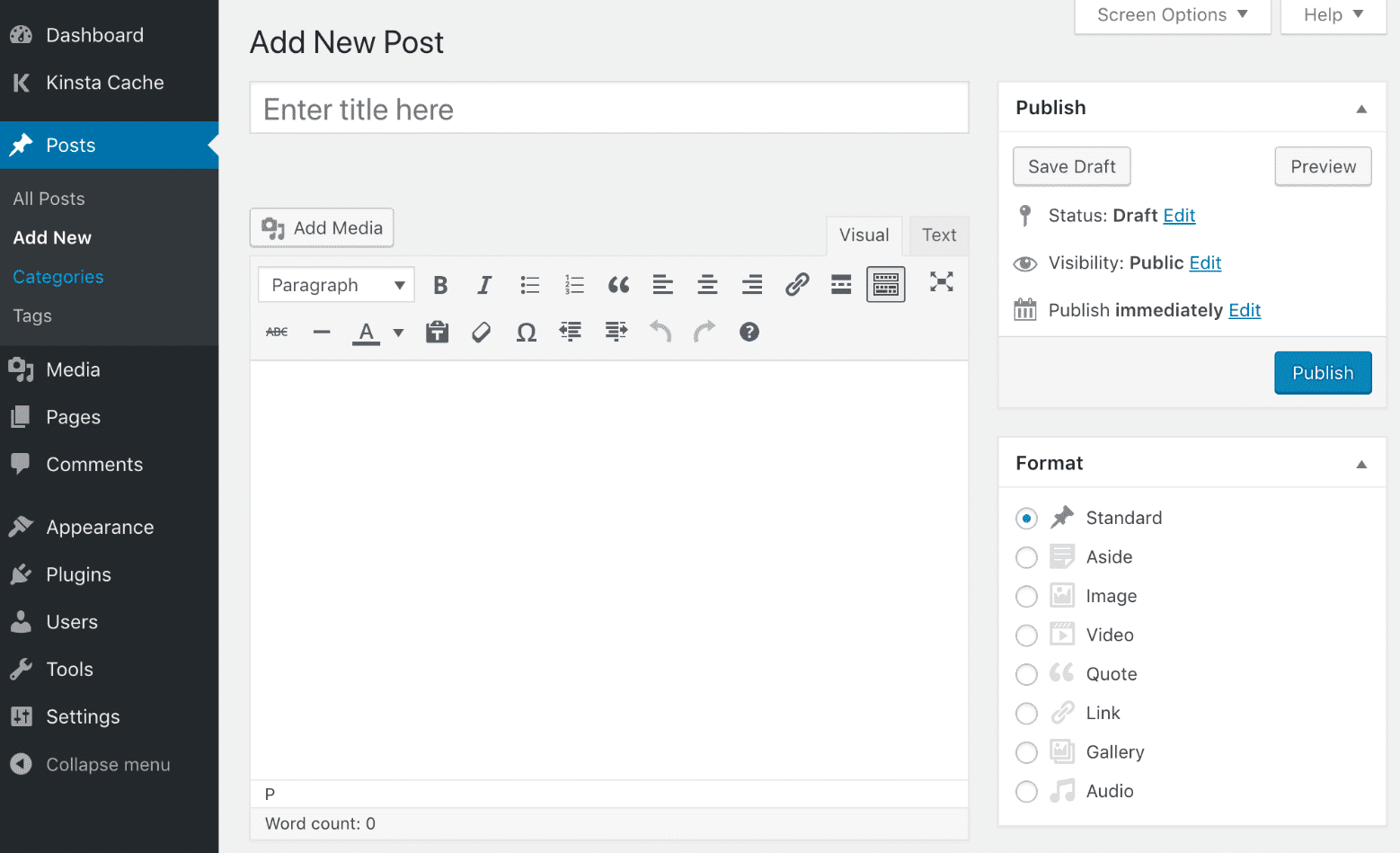
Credit: www.comfortskillz.comCodul HTML poate fi generat și afișat utilizând editorul de text WordPress, cunoscut și ca editor HTML , care este folosit pentru formatarea textului simplu. De asemenea, utilizatorii pot corecta orice modificare de stil sau formatare pe care WordPress le poate provoca automat prin personalizarea editorului de text.
Editorii de text permit utilizatorilor să vadă și să editeze conținutul postării exact așa cum este formatat în HTML și, de asemenea, controlează introducerea utilizatorilor. Începând de acum, WordPress oferă următoarele etichete rapide: API-ul Quicktags vă permite să modificați setările implicite. Butoanele personalizate pot fi adăugate folosind un API JavaScript, iar codul și conținutul pot fi injectate în zona de text a editorului în câteva secunde. Butoanele barei de instrumente ale editorului permit utilizatorilor să insereze rapid un număr mare de etichete în structura postării HTML. Folosind cârligul de acțiune admin_print_footer_scripts, scripturile sunt generate în subsolul paginii de administrare. Utilizarea generatorului de etichete rapide de la GenerateWP este o modalitate bună de a crea etichete rapide personalizate. Puteți adăuga butoane noi în bara de instrumente cu API-ul Quicktags.

Filtrele Quicktags_settings ne permit să eliminăm și butoanele. Folosește aceeași funcționalitate ca și filtrul quicktags_settings, dar se aplică doar unei instanțe a editorului. Adăugare etichetă rapidă permite editarea postărilor, paginilor și a altor zone de text (comentarii, widget-uri și așa mai departe). Utilizatorii pot adăuga butoane personalizate și pot elimina butoanele existente utilizând meniul Setări al pluginului. Adăugați etichete rapide este un plugin gratuit care adaugă etichete rapide încorporate editorului de text WordPress . Pentru a afișa un meniu derulant Quicktags, pur și simplu selectați opțiunea „Vizual” și bifați casetele etichetate „Personalizat”. Eliminarea anumitor butoane poate fi realizată în această secțiune. Dacă doriți să codificați și să decodați anumite caractere (entități html), puteți utiliza pagina de opțiuni Adăugați etichete rapide.
Editorul WordPress: Tinymce
Un editor WYSIWYG (What You See Is What You Get) poate fi găsit și în colțul din stânga sus al ecranului, dacă nu ești mulțumit de rezultatele editărilor tale. Cele mai multe dintre caracteristicile editorului TinyMCE pot fi găsite în acest editor, care este similar cu cel pe care îl utilizați pentru a vă crea postările și paginile. Există multe modalități de a formata text, de a adăuga imagini și de a șterge text. Pentru a utiliza editorul HTML WordPress, trebuie să îl instalați într-un alt browser decât Firefox. Capacitățile de editare HTML ale pluginului sunt aceleași cu cele ale barei de instrumente și vine și cu un editor WYSIWYG. Ce editor este folosit în WordPress? TinyMCE, care este un editor HTML WYSIWYG open-source, este disponibil ca alternativă la WordPress. Există mai multe caracteristici în el care sunt similare cu instrumentele de publicare desktop, cum ar fi Microsoft Word, cum ar fi o bară de instrumente în partea de sus care vă permite să formatați conținutul.
Cum editez textul în HTML în WordPress?
Navigați la o pagină sau o postare pe care doriți să o modificați cu un tablou de bord WordPress. Când selectați blocul pe care doriți să îl editați, acesta va afișa un meniu. Cele trei puncte pe care le vedeți în partea de sus a paginii vă vor duce acolo. Pur și simplu alegeți „Editați ca HTML” pentru a adăuga codul în fișierul HTML.
Este o idee bună să aveți o înțelegere de bază despre cum să editați HTML în WordPress. Când sunteți familiarizat cu editarea codului, puteți depana problemele sau puteți face personalizare avansată. Este bine să lăsați codul sursă WordPress singur pentru majoritatea aplicațiilor, dar editarea acestuia este uneori necesară. Un editor HTML de text , cum ar fi Notepad sau Text pentru Mac, este necesar dacă doriți să editați codul sursă WordPress. De asemenea, sunt necesare un client FTP precum FileZilla și un browser modern precum Google Chrome. HTML-ul trebuie ales, trebuie făcute modificări și widget-ul salvat înainte de a-l putea edita. O temă WordPress va avea un aspect diferit față de un site web gratuit, deoarece are un aspect, culoare și font diferit.
Puteți folosi o altă temă dacă nu vă place ceva la cea pe care ați ales-o. În WordPress, puteți edita PHP și CSS în două moduri. Prima metodă este să deschideți un client FTP sau editorul de cod WordPress . Este esențial să înțelegeți de ce editați HTML în WordPress. Descărcările de teme și pluginuri sunt de obicei suficiente pentru un site web. Dacă aveți nevoie de ajutor cu orice problemă sau doriți să personalizați WordPress într-un mod mai avansat, puteți edita codul sursă WordPress. Înainte de a te lansa în această aventură, ar trebui să iei în considerare obiectivele tale, instrumentele de care vei avea nevoie și timpul de care vei avea nevoie.
Butonul Editare ca HTML poate fi găsit în colțul din stânga sus al blocului.
Dacă întâmpinați probleme în găsirea unui bloc, Editorul WordPress vă poate spune câte blocuri sunt deschise în prezent, astfel încât să puteți vedea pe care îl căutați.
Mai multe informații despre cum să utilizați Editorul WordPress pot fi găsite aici.
Dacă doriți să editați ca HTML, butonul Editare ca HTML din bara de instrumente.
Puteți vizualiza marcajul pentru blocul care este editat folosind butonul Editare ca HTML din bara de instrumente.
Cum să adăugați text la o pagină WordPress
Presupunând că doriți sfaturi despre cum să adăugați text la o pagină WordPress: 1. Conectați-vă la contul dvs. WordPress și navigați la pagina la care doriți să adăugați text. 2. Localizați bara de instrumente a editorului de text , care ar trebui să fie situată în partea de sus a paginii. 3. Utilizați bara de instrumente a editorului de text pentru a formata textul după cum doriți. 4. Introduceți textul în pagină. 5. După ce ați terminat, faceți clic pe butonul „Publicare” pentru a salva modificările.
