如何在 WordPress 页面上编辑文本
已发表: 2022-09-22假设您想了解如何在 WordPress 页面上编辑文本:WordPress 是一个内容管理系统 (CMS),允许用户创建和管理网站或博客。 WordPress 最受欢迎的功能之一是它的易用性。 即使是没有经验的用户也可以使用 WordPress 创建网站或博客。 用户需要在 WordPress 上执行的最常见任务之一是编辑页面或帖子上的文本。 这可以通过登录 WordPress 管理面板并导航到您要编辑的页面或帖子来轻松完成。 进入编辑屏幕后,只需进行更改,然后单击“更新”按钮即可保存更改。
要在WordPress 帖子或页面中插入、编辑和格式化文本,请按照以下步骤操作。 您可以通过按编辑器左上角的“添加媒体”按钮添加和编辑图像、视频、音频和其他媒体。 文本编辑器将以网格格式显示您的所有文本、HTML 代码和代码。 将图像添加到应用程序的用户将被带到指定代码的页面,以便可以按特定方式(例如按位置)显示图像。 更多信息可以在文本编辑器中找到。 两行函数显示在可视化编辑器中,称为工具栏。 最好使用编辑器中的按钮将图像和其他媒体添加到您的帖子或页面。
例如,某些功能可根据要求设置文本格式,而其他功能则需要其他信息,例如创建超链接的能力。 顶部工具栏提供最常用的编辑功能以及隐藏或显示第二个或较低工具栏的能力。 您可以保存草稿、预览草稿或发布草稿。 更改的产品:保存您所做的更改。 如果您已经发表了文章,则 Save Drat 选项将不再可用。 当您单击“发布”按钮时,您将被带到可以进行更改的页面。
如果您单击该块,它将显示在帖子或页面中。 “管理所有可重复使用的块”链接将您带到可以管理所有可重复使用的块的页面。 这将打开一个块管理器页面。 您可以在此处删除或编辑任何可重复使用的块。
如何在 WordPress 中编辑现有页面?
 信用:gigapress.net
信用:gigapress.net为了在 WordPress 中编辑现有页面,您需要登录到您的 WordPress 帐户并导航到您要编辑的页面。 进入页面后,您需要单击页面右上角的“编辑”按钮。 这将允许您更改页面的内容。 完成更改后,您需要单击页面右上角的“更新”按钮以保存更改。
WordPress 编辑器:为每个人做出改变
即使您不使用 WordPress,您仍然可以使用WordPress 编辑器更改帖子和页面。 有几种方法可以更改标题、添加链接或删除一行文本。
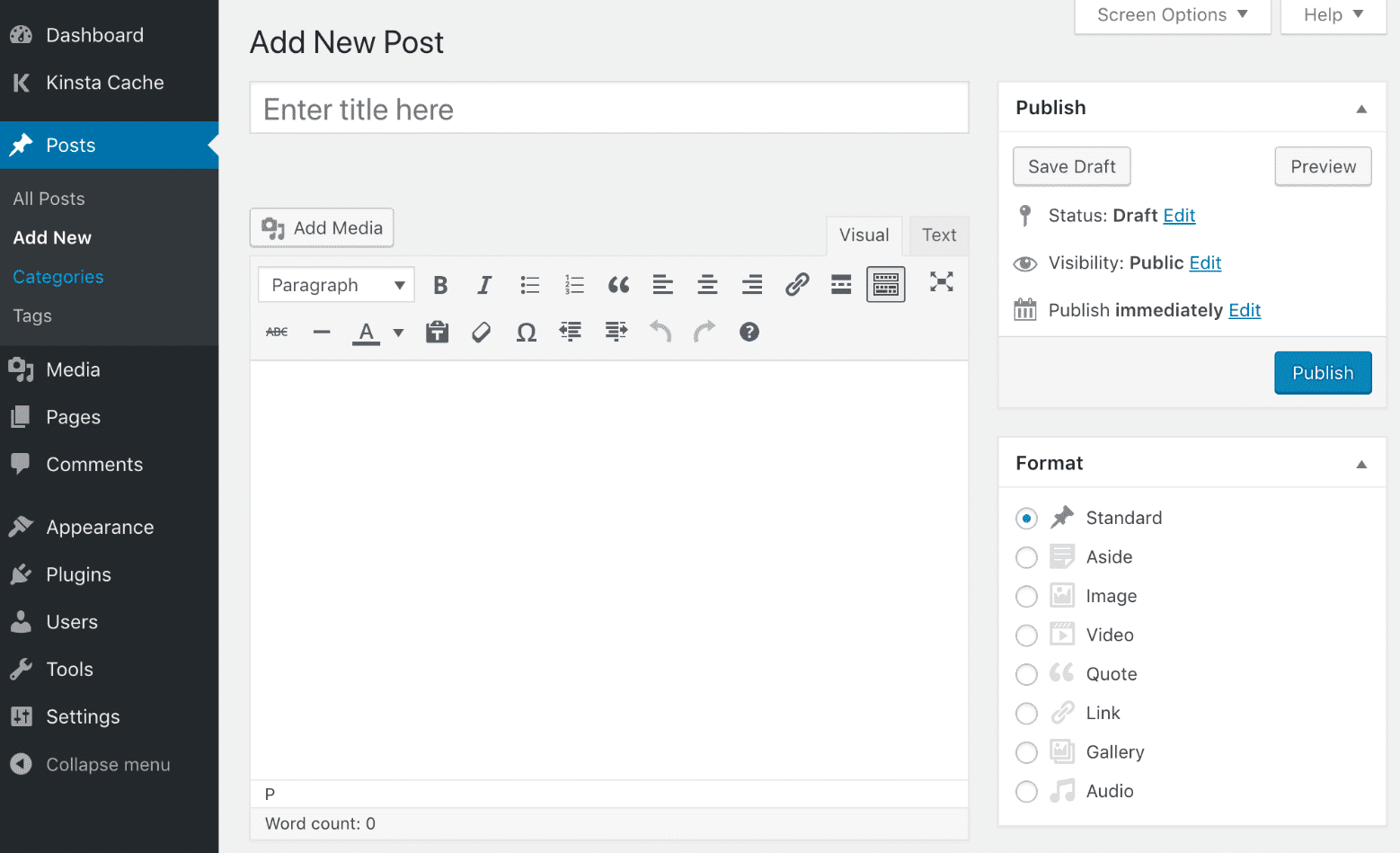
WordPress 有文本编辑器吗?
 信用: www.comfortskillz.com
信用: www.comfortskillz.com可以使用 WordPress 的文本编辑器(也称为HTML 编辑器)生成和显示 HTML 代码,用于纯文本格式化。 用户还可以通过自定义文本编辑器来更正 WordPress 可能自动导致的任何样式或格式更改。
文本编辑器允许用户完全按照 HTML 格式查看和编辑帖子内容,并且它们还控制用户的输入。 截至目前,WordPress 提供以下快速标签: Quicktags API 允许您更改默认设置。 可以使用 JavaScript API 添加自定义按钮,并且可以在几秒钟内将代码和内容注入编辑器文本区域。 编辑器工具栏的按钮允许用户快速将大量标签插入 HTML 帖子结构。 使用 admin_print_footer_scripts 操作挂钩,在管理页面的页脚中生成脚本。 使用 GenerateWP 的 Quicktags Generator 是构建自定义快速标签的好方法。 您可以使用 Quicktags API 将新按钮添加到工具栏。
Quicktags_settings 过滤器也使我们能够删除按钮。 它使用与 quicktags_settings 过滤器相同的功能,但它仅适用于编辑器的一个实例。 添加 Quicktag 可以编辑帖子、页面和其他文本区域(评论、小部件等)。 用户可以使用插件的设置菜单添加自定义按钮和删除现有按钮。 Add Quicktags 是一个免费插件,可将内置的快速标签添加到WordPress 文本编辑器中。 要显示快速标签下拉菜单,只需选择“视觉”选项并选中标有“自定义”的框。 可以在本节中完成特定按钮的删除。 如果要对特定字符(htmlentities)进行编码和解码,可以使用 Add Quicktag 选项页面。

WordPress 编辑器: Tinymce
如果您对编辑结果不满意,也可以在屏幕的左上角找到 WYSIWYG(所见即所得)编辑器。 TinyMCE 编辑器的大部分功能都可以在这个编辑器中找到,它类似于您用来创建帖子和页面的那个。 格式化文本、添加图像和删除文本的方法有很多种。 为了使用 WordPress HTML 编辑器,您必须将其安装在 Firefox 以外的浏览器中。 该插件的 HTML 编辑功能与工具栏的相同,并且它还带有一个所见即所得的编辑器。 WordPress中使用什么编辑器? TinyMCE 是一个开源的所见即所得 HTML 编辑器,可作为 WordPress 的替代品。 它有几个功能类似于 Microsoft Word 等桌面发布工具,例如顶部的工具栏,可让您格式化内容。
如何在 WordPress 中编辑 Html 文本?
使用 WordPress 仪表板导航到要修改的页面或帖子。 当您选择要编辑的块时,它将显示一个菜单。 您在页面顶部看到的三个点会将您带到那里。 只需选择“编辑为 HTML”即可将代码添加到 HTML 文件中。
对如何在 WordPress 中编辑 HTML 有一个基本的了解是个好主意。 当您熟悉编辑代码时,您可以解决问题或进行高级定制。 对大多数应用程序单独保留 WordPress 源代码是可以的,但有时需要对其进行编辑。 如果要编辑 WordPress 源代码,则需要文本 HTML 编辑器,例如 Notepad 或 Text for Mac。 还需要像 FileZilla 这样的 FTP 客户端和像 Google Chrome 这样的现代浏览器。 必须选择 HTML,必须进行更改,并保存小部件,然后才能对其进行编辑。 WordPress 主题将具有与免费网站不同的外观和感觉,因为它具有不同的布局、颜色和字体。
如果您不喜欢您选择的主题,您可以使用不同的主题。 在 WordPress 中,您可以通过两种方式编辑 PHP 和 CSS。 第一种方法是打开 FTP 客户端或WordPress 代码编辑器。 了解您在 WordPress 中编辑 HTML 的原因至关重要。 对于网站来说,主题和插件下载通常就足够了。 如果您在任何问题上需要帮助或想以更高级的方式自定义 WordPress,您可以编辑 WordPress 源代码。 在你开始这次冒险之前,你应该考虑你的目标、你需要的工具和你需要的时间。
编辑为 HTML 按钮可以在块的左上角找到。
如果您在查找块时遇到问题,WordPress 编辑器可以告诉您当前打开了多少块,以便您查看要查找的块。
可以在此处找到有关如何使用 WordPress 编辑器的更多信息。
如果要编辑为 HTML,请使用工具栏的编辑为 HTML 按钮。
您可以使用工具栏中的“编辑为 HTML”按钮查看正在编辑的块的标记。
如何将文本添加到 WordPress 页面
假设您想要关于如何向 WordPress 页面添加文本的提示: 1. 登录到您的 WordPress 帐户并导航到您想要添加文本的页面。 2. 找到文本编辑器工具栏,它应该位于页面顶部。 3. 使用文本编辑器工具栏根据需要设置文本格式。 4. 在页面中输入您的文本。 5. 完成后,单击“发布”按钮保存更改。
