WordPress에 포함 단축 코드를 사용하는 방법
게시 됨: 2022-09-23WordPress 게시물이나 페이지에 웹 페이지를 포함하려면 Embed 단축 코드를 사용하면 됩니다. 이 단축 코드는 WordPress 4.4에서 도입되었으며 웹에 다른 소스의 콘텐츠를 포함할 수 있습니다. Embed 단축 코드를 사용하려면 게시물 또는 페이지 콘텐츠 에 포함하려는 페이지의 URL을 붙여넣기만 하면 됩니다. WordPress는 자동으로 다른 사이트에서 포함 코드를 가져와서 게시물이나 페이지에 포함된 콘텐츠를 표시합니다. Embed 단축 코드를 사용할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 사용하는 URL은 지원되는 oEmbed 공급자의 것이어야 합니다. WordPress는 모든 사이트의 콘텐츠를 포함할 수 없습니다. 포함하려는 콘텐츠는 oEmbed를 통해 사용할 수 있어야 합니다. 지원되는 사이트의 모든 콘텐츠를 oEmbed를 통해 사용할 수 있는 것은 아닙니다. Embed 단축 코드는 사이드바 또는 바닥글과 같은 사이트의 다른 영역이 아닌 WordPress 게시물 및 페이지에서만 작동합니다. 특정 사이트의 콘텐츠를 포함하는 데 문제가 있는 경우 Embed Iframe 플러그인을 사용해 볼 수 있습니다. 이 플러그인은 더 많은 oEmbed 공급자에 대한 지원을 추가하고 iframe을 통해 콘텐츠를 포함할 수도 있습니다.
WordPress 콘텐츠 에 페이지를 포함하는 첫 번째 단계는 GreenGeeks.com을 방문하는 것입니다. 이 섹션에서는 WordPress 페이지를 삽입하는 방법을 살펴보겠습니다. WordPress 콘텐츠는 모든 게시물이나 페이지에 포함될 수 있습니다. 이 카테고리에는 사용자가 만들거나 플러그인으로 만든 사용자 정의 게시물 유형이 포함됩니다. 구텐베르크를 사용할 때 페이지 삽입 기능을 수동으로 게시물에 추가해야 합니다. 글을 작성하거나 수정할 때 페이지 삽입이라는 작은 아이콘이 표시됩니다. 그것을 클릭하면 게시물에 페이지를 추가할 수 있습니다.
기본적으로 포함된 페이지의 제목이 표시됩니다. 포함된 페이지의 내용을 표시하도록 변경할 수 있습니다. 동일한 코드를 사용하여 클래식 편집기에서와 같이 구텐베르크 블록 편집기에서 페이지를 포함할 수 있습니다. 구텐베르크에 표시하려면 단축 코드를 수동으로 생성해야 합니다. 임베딩은 다양한 응용 프로그램에서 사용할 수 있으며 아직 표면만 긁었습니다. 사용자 정의 포스트 유형은 매우 상세하고 복잡한 다양한 임베딩 시나리오에서 사용할 수 있습니다. 또한 창의적이고 창의적인 다양한 방법으로 사용할 수 있습니다.
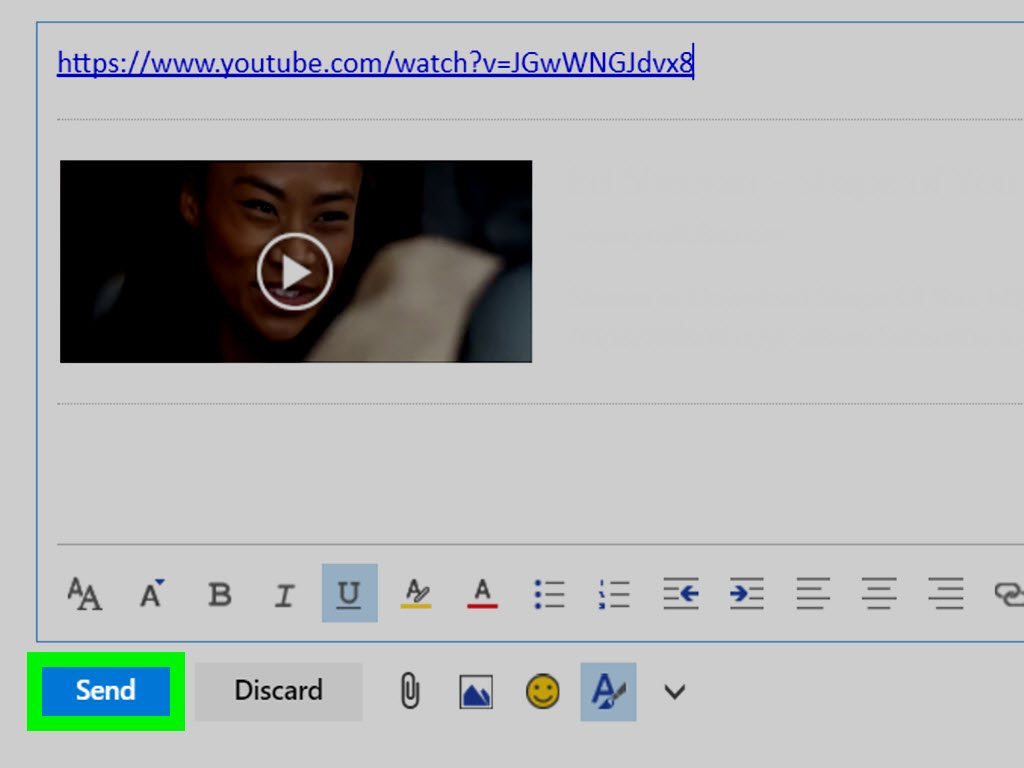
페이지를 어떻게 삽입합니까?
 크레딧: wikiHow
크레딧: wikiHow페이지를 포함하는 방법은 사용 중인 플랫폼에 따라 다르기 때문에 이 질문에 대한 획일적인 대답은 없습니다. 그러나 페이지를 삽입하는 몇 가지 일반적인 방법에는 HTML 코드, URL 또는 iFrame 사용이 포함됩니다.
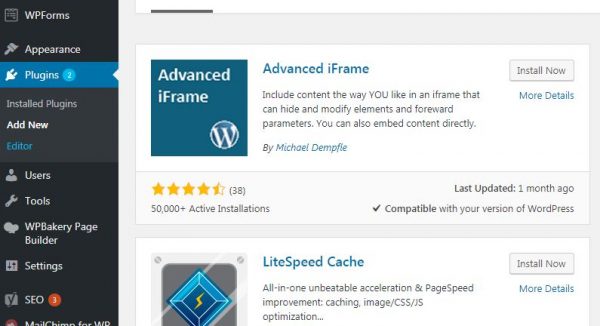
WordPress에 Iframe을 포함할 수 있습니까?
 크레딧: wpbloggerbasic.com
크레딧: wpbloggerbasic.comiFrame은 WordPress와 함께 작동합니다. WordPress는 Embed Blocks , HTML 및 단축 코드를 포함한 다양한 방법을 통해 iFrame 설치를 지원합니다. 임베드 코드는 WordPress 웹 사이트에서 사용하기 위해 이러한 요소 중 하나에 복사하여 붙여넣을 수 있습니다.
iframe을 사용하여 다른 웹사이트의 콘텐츠 삽입 동영상, 이미지, 심지어 Bing과 같은 다른 웹사이트도 이 범주에 포함될 수 있습니다. iframe을 사용하여 다른 서버의 콘텐츠를 포함하여 사이트의 저장 공간을 절약할 수도 있습니다. iframe을 WordPress에 포함하는 방법(플러그인 포함 또는 제외)에 대해 간략히 살펴봅니다. 숏코드를 처음 접하는 경우 플러그인을 설치한 후 편집기에 숏코드를 포함하기만 하면 됩니다. 임베드가 작동하지 않는 경우 작동하지 않는 웹사이트에 임베드했기 때문일 가능성이 큽니다. https 페이지를 사용하지 않기 때문에 사용하고 있지 않습니다. 다음 예에서는 이와 같은 CSS를 사용하여 이미지를 삽입합니다.
내 웹사이트에 Google 스프레드시트가 게시된 다이어그램(차트)이 있습니다. 이미지로 담고 싶습니다. 차트가 반응하도록 할 수 없습니다. 사진에 추가 트릭이 있습니까? 내 "wanted: responsive" 페이지에 대한 링크를 참조하십시오. 웹사이트에 전체가 아닌 페이지의 일부를 포함할 수 있습니까? PowerPoint 프레젠테이션 파일을 어떻게 포함할 수 있습니까?
파워포인트의 일부 버튼은 특정 플러그인에서 작동하지 않습니다. 브라우저를 통해 게임을 배포하려면 Javascript와 HTML을 사용하는 것이 좋습니다. 창에서 스크롤을 수정하는 방법은 무엇입니까? 특히 모바일 장치의 경우 어려운 작업입니다. Facebook 리뷰를 삽입하려면 어떻게 해야 하나요? 내 WordPress 블로그에서 반응형 코드를 시도했지만 작동하지 않았습니다. iframe 없이 동영상을 삽입하면 YouTube 조회수를 계산할 수 있지만 불가능합니다.
내 웹 사이트에 geogebra iframe을 포함하는 경우에도 동일한 문제가 발생합니다. 데스크톱 버전의 JavaScript 애플리케이션을 사용할 때 공백은 항상 애플리케이션의 오른쪽에 표시되고 공백은 아래쪽에 표시됩니다. Google 드라이브에 포함 옵션이 포함될 가능성이 있지만 전반적으로 더 나은 옵션일 수 있습니다.
개체 태그는 iframe 태그에 비해 다양한 이점을 제공합니다. object 태그는 두 가지 이유로 검색 엔진 최적화(SEO)의 영향을 받지 않습니다. 반면에 object 태그는 다양한 유형의 멀티미디어를 포함할 수 있는 반면 iframe 태그는 포함된 HTML 페이지만 포함하는 데 사용됩니다. object 태그는 다양한 유형의 페이지를 포함하는 데 사용할 수 있지만 iframe 태그는 HTML 페이지에만 사용됩니다.
WordPress 게시물에 웹 사이트를 포함하는 방법
콘텐츠의 URL을 편집기에 붙여넣기만 하면 WordPress 게시물에 웹사이트를 삽입할 수 있으며 WordPress는 자동으로 해당 콘텐츠를 게시물에 삽입합니다. WordPress에 대한 코드 제한이 있습니다. 워드프레스닷컴에서 호스팅하는 모든 사이트에는 지원되지 않는 소스 또는 타사 광고 코드에서 포함된 iframe 또는 Javascript가 포함될 수 없습니다.
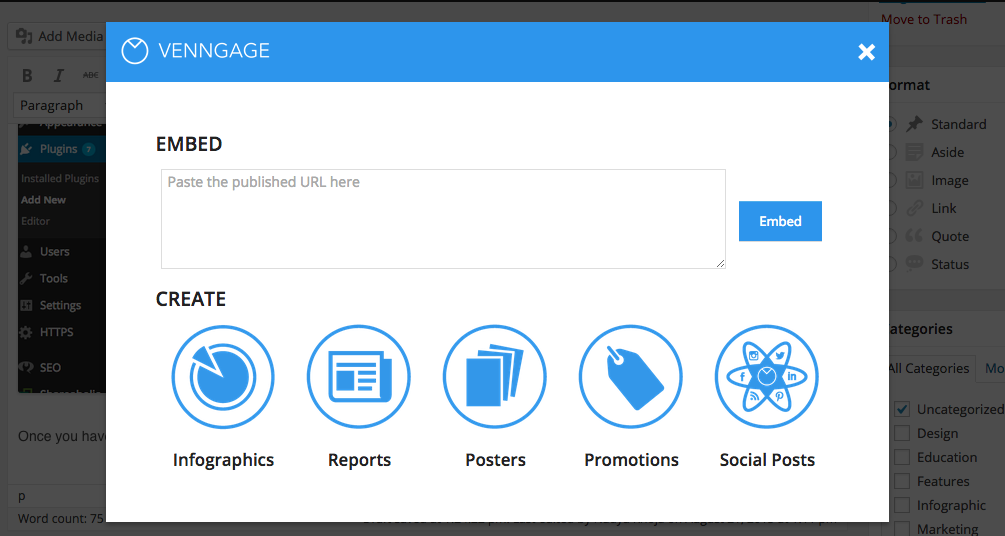
WordPress에서 Embed는 무엇을 의미합니까?
 크레딧: Vengage
크레딧: VengageWordPress에서 삽입은 다른 사이트의 미디어를 게시물이나 페이지에 삽입하는 것을 의미합니다. 이것은 미디어의 URL을 포스트 편집기에 붙여넣어 수행할 수 있으며 WordPress는 자동으로 내장 코드를 생성합니다.
콘텐츠를 게시물에 포함하여 참여도와 클릭률을 높일 수 있습니다. YouTube, Flickr 및 Tumblr와 같은 웹사이트의 콘텐츠는 페이지의 시각적 매력을 높이고 사용자가 다시 방문하도록 유도하는 방식으로 포함할 수 있습니다. gif를 포함하면 재미있는 방식으로 청중을 참여시킬 수도 있습니다.
콘텐츠를 포함할 때 적절한 태그와 속성이 있는지 확인하세요. 예를 들어 비디오를 포함하는 경우 비디오 파일의 URL과 함께 embed 태그를 포함합니다. 있는 경우 alt 속성과 너비 및 높이 매개변수를 포함해야 합니다.
콘텐츠를 포함하여 더 많은 사람들이 읽을 가능성을 높이는 동시에 게시물에 시각적인 흥미를 더할 수 있습니다. 콘텐츠를 포함할 때 적절한 태그와 속성, gif가 포함되어 있는지 확인하여 청중이 항상 즐길 수 있도록 합니다.
WordPress에 비디오 포함
게시물과 페이지에 비디오를 삽입하여 블로그에 매력적인 콘텐츠를 추가할 수 있는 좋은 방법입니다. WordPress에서 자동 삽입 기능을 사용하여 YouTube, Vimeo 등과 같은 인기 있는 비디오 호스팅 서비스의 포함 코드를 쉽게 삽입할 수 있습니다. 비디오 URL을 WordPress 편집기에 붙여넣기만 하면 비디오 URL을 블로그에 쉽게 삽입할 수 있습니다. 임베드 코드 키워드를 선택하는 것은 임베드하려는 비디오를 검색하는 좋은 방법입니다. 키워드를 사용하여 전체 블로그를 검색하지 않고 임베드하고 싶은 동영상을 찾을 수 있습니다.
WordPress 다른 페이지에 페이지 포함
페이지 콘텐츠를 포함하려면 활성화되었을 때 먼저 웹사이트에서 게시물이나 페이지를 열어야 합니다. 그런 다음 블록 옵션 추가 대화 상자에서 '페이지 삽입'을 선택합니다. '페이지 삽입' 옵션을 선택한 후 클릭합니다. 그러면 오른쪽 메뉴에서 삽입하려는 페이지를 선택할 수 있습니다.
WordPress에서는 게시물이나 다른 페이지에 콘텐츠를 추가할 수 있습니다. 페이지 삽입 플러그인을 사용하여 한 페이지를 다른 페이지에 삽입하는 방법을 보여줍니다. 플러그인을 사용하려면 먼저 구텐베르크 편집기를 비활성화한 다음 클래식 편집기를 사용하여 페이지를 편집해야 합니다. 이 과정에서는 페이지의 콘텐츠를 다른 페이지에 포함하는 방법을 보여주지만 게시물에서도 이를 수행할 수 있습니다. 포함된 게시물 또는 페이지의 원본 버전은 포함된 다른 모든 페이지의 내용을 변경하기 위해 변경됩니다. 다음을 사용하여 선택하고 검사한 페이지의 헤더에 새로운 페이지 삽입 버튼 이 표시됩니다. 클래식 편집기의 시각적 탭: insertpage. 그런 다음 페이지 삽입을 클릭하여 프로세스를 완료합니다. 업데이트를 클릭하면 페이지를 업데이트하고 프로세스를 완료할 수 있습니다.
WordPress 사이트에서 리디렉션을 설정하는 방법
리디렉션이 작동하도록 하려면 먼저 WordPress 사이트의 configure.php 파일에 규칙을 정의해야 합니다. 다음 단계에 따라 텍스트 편집기에서 WP-config.php를 구성하고 파일 끝에 다음 줄을 추가할 수 있습니다. *br 정의할 수 있습니다 ('WP_REDIRECT', true); 두 경우 모두 사실이어야 합니다.
링크 WordPress를 포함하는 방법
WordPress에 링크를 포함하려면 먼저 하이퍼링크할 텍스트를 선택해야 합니다. 텍스트가 선택되면 WordPress 편집기에서 링크 삽입/편집 버튼을 클릭합니다. 링크 삽입/편집 대화 상자가 열립니다. URL 필드에 연결할 URL을 입력합니다. 그런 다음 링크 추가 버튼을 클릭합니다.
PDF와 같은 파일에 연결하려는 경우 URL 필드 옆에 있는 찾아보기 버튼을 클릭할 수 있습니다. 그러면 WordPress 미디어 라이브러리가 열립니다. 여기에서 링크하려는 파일을 업로드하고 게시물이나 페이지에 삽입할 수 있습니다.
다음 단계별 지침은 WordPress 웹 페이지 또는 블로그 게시물에 하이퍼링크를 포함하는 방법을 안내합니다. 새로운 WordPress 블록 편집기를 사용하여 이 블로그 게시물은 웹사이트의 페이지 또는 게시물에 포함된 링크를 추가하는 방법을 알려줍니다. Donncha Hughes의 관심 분야에는 멘토 및 트레이너 교육, 비즈니스 자문 서비스가 포함됩니다. www.startuphughes.com에서 Hughes Automation에 대해 자세히 알아볼 수 있습니다. SEO에는 단순히 이메일을 보내는 것 이상의 것이 필요합니다. 우리는 또한 다양한 작업을 수행해야 합니다. 링크를 웹사이트의 어딘가에 삽입하는 것이 좋습니다. 새로운 WordPress 블록 편집기를 사용하면 텍스트에 링크를 쉽게 삽입할 수 있습니다.
이 단어가 게시되면 색상이 다르거나 밑줄이 그어집니다. SEO 모범 사례는 페이지당 몇 개의 내부 링크를 사용하고 필요에 따라 게시하는 것이 좋습니다. 다른 웹사이트의 링크라고도 하는 외부 링크를 사용하여 자신의 웹사이트 페이지나 게시물에 연결할 수 있습니다. 아래 이미지는 포함된 링크를 추가하기 위해 새 블록 편집기로 이동할 때 발생하는 화면의 흐름을 보여줍니다.
WordPress에 코드를 쉽게 포함하는 방법
워드프레스는 코드를 삽입하는 것을 간단하게 만들었습니다. 새 플러그인을 설치하려면 대시보드의 왼쪽 메뉴로 이동하여 플러그인을 선택합니다. 그런 다음 새로 추가 탭에서 "코드 포함"을 선택하고 "지금 설치"를 클릭합니다. 코드를 포함하려면 대시보드의 왼쪽 사이드바로 이동한 다음 메뉴에서 설정을 선택합니다. 코드 삽입 상자 는 블로그 게시물 또는 페이지에서 찾을 수 있으며 코드를 입력할 수 있습니다.
워드프레스 임베드 아이프레임
워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. PHP와 MySQL을 기반으로 하는 무료 오픈 소스 플랫폼입니다. WordPress는 수백만 개의 웹사이트에서 사용되는 세계에서 가장 인기 있는 CMS입니다.
WordPress를 사용하여 간단한 블로그에서 수천 페이지가 있는 복잡한 웹사이트에 이르기까지 모든 종류의 웹사이트를 만들 수 있습니다. WordPress를 사용하여 온라인 상점을 만들 수도 있습니다. WordPress는 특정 요구 사항에 맞게 사용자 지정할 수 있는 유연하고 다양한 플랫폼입니다.
WordPress의 장점 중 하나는 iframe을 사용하여 다른 웹사이트의 콘텐츠를 포함할 수 있다는 것입니다. 이를 통해 다른 소스의 콘텐츠를 WordPress 사이트에 쉽게 추가할 수 있습니다. 예를 들어 WordPress 사이트에 YouTube 동영상이나 Google 지도를 삽입할 수 있습니다.

iFrame으로 만든 다른 HTML 페이지 의 포함된 부분입니다. iFrame은 외부 소스의 콘텐츠를 표시하는 것 외에도 콘텐츠를 볼 수 있는 창을 만듭니다. iFrame을 사용하면 웹사이트에서 호스팅하지 않고도 비디오 및 이미지와 같은 콘텐츠를 표시할 수 있습니다. 프레임을 사용하여 다른 사이트에서 웹 콘텐츠를 가져오지 않고 표시할 수 있습니다. 이러한 기술은 광고를 호스팅하고 동적 소셜 미디어 콘텐츠를 표시하는 것 외에도 라이브 소셜 미디어 방송을 수행하는 데 사용할 수 있습니다. iFrame을 사용하면 독자가 다른 페이지로 이동할 필요 없이 독자를 다른 페이지로 안내할 수 있습니다. iFrame 사용을 시작하기 전에 몇 가지 기본 사항을 숙지해야 합니다.
iframe을 사용하여 악성 코드를 웹사이트에 주입할 수도 있습니다. 이러한 이유로 iFrame은 신뢰할 수 있는 웹 사이트의 콘텐츠를 포함할 수 있는 유일한 방법입니다. iFrame을 사용하지 않는 것이 좋지만, 꼭 필요한 경우 텍스트 기반을 사용하여 동일한 콘텐츠에 대한 링크를 제공할 수 있습니다. iFrames를 사용하면 WordPress를 다양한 방법으로 사용할 수 있습니다. 웹 페이지에 대한 코드를 작성해야 하는 경우 코드를 작성하여 작성할 수 있으며, 게시물이나 페이지를 편집해야 하는 경우 텍스트 편집기를 사용하여 편집할 수 있습니다. 워드프레스의 iFrames를 사용하면 다양한 목표를 달성할 수 있습니다. 저작권이 있는 콘텐츠를 안전하게 공유하는 데 있어 iFrame은 콘텐츠 공유를 위한 탁월한 솔루션입니다. 위의 비디오에서 우리는 iFrame을 사용하는 것이 얼마나 어려운지 보여주었습니다. 여기에 설명된 단계를 따르면 문제가 없습니다.
웹사이트를 다른 웹사이트에 삽입하는 방법
웹사이트를 다른 웹사이트에 포함하고 싶다고 가정할 때 다음 단계를 따르세요.
1. 다른 웹사이트를 삽입할 페이지에서 삽입된 웹사이트가 나타날 공간을 만듭니다. 이것은 프레임을 만드는 HTML 코드를 추가하여 수행할 수 있습니다.
2. 프레임의 코드에서 포함할 웹사이트의 URL을 지정합니다.
3. 변경 사항을 저장하고 페이지를 미리 보고 포함된 웹 사이트가 원하는 대로 나타나는지 확인합니다.
Iframe에서 웹사이트를 여는 방법
다른 사이트에서 웹사이트를 만드는 방법에는 여러 가지가 있습니다. iframe은 그렇게 하는 한 가지 방법입니다. 현재 HTML 문서에 포함된 문서는 일반적으로 인라인 프레임을 사용하여 포함됩니다. 이 기능을 사용하여 현재 웹페이지 대신 웹사이트/웹 페이지를 생성하고 스타일과 전체적인 모양을 동일하게 유지할 수 있습니다.
외부 웹 페이지 포함
포함 코드는 웹사이트에 비디오와 같은 파일을 포함할 수 있는 HTML 덩어리입니다. YouTube 및 Facebook과 같은 많은 웹 응용 프로그램은 콘텐츠에 대한 포함 코드 를 제공합니다. 이 코드를 사용하면 한 사이트에서 콘텐츠를 가져와 다른 사이트에 포함할 수 있습니다. Embed 코드를 사용하려면 코드를 복사하여 웹 페이지의 HTML에 붙여넣기만 하면 됩니다. 코드는 페이지에 콘텐츠를 자동으로 생성합니다. 예를 들어 웹사이트에 YouTube 동영상을 삽입하면 동영상을 업로드할 필요 없이 페이지에 표시됩니다. 포함 코드를 사용하면 한 사이트에서 다른 사이트로 콘텐츠를 쉽게 공유할 수 있습니다. 또한 원본 사이트의 콘텐츠만 업데이트하면 되므로 콘텐츠를 쉽게 최신 상태로 유지할 수 있습니다.
온라인 도구와 같은 일부 웹사이트 및 온라인 도구를 사용하면 블로그나 Blackboard 모듈과 같은 장소에 콘텐츠를 "포함"할 수 있습니다. Microsoft Forms가 모듈에 포함되어 있는 경우 학생들은 작업을 완료하기 위해 Blackboard를 떠날 필요가 없습니다. 이 문서에서는 Padlet 및 Microsoft Forms용 내장 코드를 얻는 방법에 대한 개요를 제공합니다. 콘텐츠 영역의 드롭다운 메뉴에서 콘텐츠 작성을 선택한 다음 도구 모음 아이콘의 세 번째 행에 있는 HTML 아이콘을 클릭하여 모듈에 양식을 포함합니다. 세 줄의 아이콘이 없는 경우 편집기의 오른쪽 상단 모서리에 있는 이중 위쪽 화살표를 클릭하여 더 보기에 액세스할 수 있습니다. 업데이트를 클릭하면 편집기에 복사한 내장 코드가 표시됩니다. 편집기의 노란색 자리 표시자는 포함된 콘텐츠를 표시하지 않지만 '삽입' 버튼을 클릭하면 나타납니다.
웹페이지에 웹페이지를 삽입하는 방법
웹 페이지를 포함하려면 웹 페이지에서 *iframe* 태그를 사용할 수 있습니다. 프레임 페이지의 URL(웹 주소)은 프레임 페이지의 src 속성으로 지정됩니다.
Iframe 삽입 코드
iframe은 웹 사이트의 다른 HTML 문서 안에 포함된 HTML 문서입니다. iframe HTML 요소는 광고와 같은 다른 소스의 콘텐츠를 웹 페이지에 삽입하는 데 자주 사용됩니다. iframe 임베드 코드는 iframe을 웹 페이지에 삽입하는 데 사용되는 코드입니다. 이 코드는 iframe 콘텐츠를 호스팅하는 웹사이트에서 찾을 수 있습니다.
iFrame Embed Code Generator는 무료 온라인 프로그램입니다. 이 도구를 사용하면 iframe 코드를 쉽게 생성할 수 있습니다. 그것을 사용하기 위해 HTML 코드를 작성할 필요는 없습니다. 복사하여 애플리케이션에 붙여넣기만 하면 됩니다. 미리보기 창의 iFrame은 원래대로 표시됩니다. iframe은 웹사이트, 지도, 비디오, 문서 또는 기타 형식의 미디어에 포함될 수 있습니다. 웹 사이트에서 iframe에 포함할 수 있는 경우 대부분의 항목을 웹에 포함할 수 있습니다. 내가 좋아하는 웹사이트 개발 도구 및 접근 방식의 목록을 작성했습니다.
Iframe HTML 코드란 무엇입니까?
인라인 프레임은 'iframe' 태그로 정의됩니다. HTML 문서는 뷰어에게 다른 문서를 제공하기 위해 인라인 프레임에 포함됩니다.
페이지 콘텐츠
페이지 콘텐츠는 웹사이트에서 사용자에게 제공되는 정보와 경험을 의미합니다. 여기에는 텍스트, 이미지, 비디오 및 기타 형식의 미디어가 포함될 수 있습니다. 좋은 페이지 콘텐츠는 적절하고 매력적이며 유익합니다. 또한 잘 정리되고 탐색하기 쉬워야 합니다.
페이지 콘텐츠는 웹 페이지 본문의 HTML 컨테이너 내에서 찾을 수 있습니다. 텍스트, 이미지, 제품, 비디오, 표 등을 이 섹션에 넣을 수 있습니다. "온페이지 SEO"라는 용어는 페이지 외에도 페이지 제목, 메타 설명 및 제목과 같은 다른 요소를 포함합니다. 검색 사용자는 자신의 의도에 따라 검색을 수행하는 사람들로 정의되며, 검색을 통해 달성하거나 찾으려는 내용으로 정의됩니다. 특정 쿼리의 유형을 결정할 때 페이지 콘텐츠의 의도를 고려하는 것이 중요합니다. 경우에 따라 특정 검색어에 대해 순위가 높은 페이지 유형이 검색 결과에서 유추될 수 있습니다. 이렇게 하면 경쟁해야 하는 페이지 콘텐츠 유형을 결정할 수 있어야 합니다.
대부분의 일반적인 페이지 콘텐츠 문제는 '품질' 범주에 속합니다. 웹 사이트의 콘텐츠를 작성하거나 계획할 때 가장 일반적인 문제를 인식하는 것이 중요합니다. Google 품질 알고리즘 업데이트는 검색 결과를 최대한 좋게 유지하는 것을 목표로 합니다. 모든 반복과 테스트는 알고리즘을 개선하기 위해 엄청난 규모로 수행됩니다. 알고리즘 업데이트 또는 업데이트 프로세스는 Google에서 알고리즘을 변경하는 데 사용됩니다. Google은 특정 알고리즘 변경에 대해 언급하지 않지만 웹마스터에게 광범위한 조언을 제공합니다. 좋은 페이지 콘텐츠는 길이와 단어 수의 두 가지 범주로 나눌 수 없습니다.
경우에 따라 단어 수가 적은 페이지가 바람직할 수 있습니다. 전자 상거래에서는 제품 카테고리 또는 하위 카테고리 페이지에 대한 텍스트 링크를 포함할지 여부에 대한 논쟁이 있습니다. 유용하고 사용자에게 도움이 되는 페이지의 텍스트는 허용됩니다. 숨겨진 콘텐츠를 쉽게 액세스하고 이해할 수 있다는 것은 장점입니다. 이것이 Wikipedia와 같은 잘 정립된 웹사이트가 모바일 장치의 콘텐츠를 처리하는 방식입니다. Google은 숨겨진 콘텐츠가 SERP 스니펫에서 자주 표시되지 않을 수 있지만 평소와 동일한 방식으로 크롤링, 색인 생성 및 점수를 매길 것이라고 밝혔습니다. 페이지에 있는 키워드의 양을 키워드 밀도라고 합니다.
SEO 업계에서는 페이지당 최적의 키워드 밀도에 대해 수년 동안 수많은 논쟁이 있었습니다. 키워드를 사용하는 상황에 맞게 적절하게 사용하는 콘텐츠를 만드는 것이 좋습니다. 페이지 콘텐츠에는 모든 페이지의 이미지, 비디오 및 기타 리치 미디어가 포함될 수 있습니다. 웹 사이트의 현재 콘텐츠를 감사하려는 경우 어려운 작업이 될 수 있습니다. 페이지의 성능이 우수하다는 것을 확실히 알 수 있는 단일 측정항목은 없습니다. 이런 식으로 볼 때 혼합 보기가 가장 합리적이고 효과적입니다. 웹사이트의 특정 섹션에 대한 방문 페이지를 표시하려면 추가 필터를 추가할 수 있습니다.
품질이나 성능의 척도로 이탈률과 같은 단일 사용자 참여 지표에만 의존할 필요는 없습니다. 다양한 요인으로 인한 것일 수 있지만 페이지 콘텐츠는 다양한 이유로 순위에 기여할 수 있습니다. 키워드 순위는 높지만 페이지 콘텐츠 관점에서 트래픽이 거의 발생하지 않는 페이지를 찾는 것은 감사에 유용할 수 있습니다. 페이지의 대상 용어를 개선하고 간단한 방법으로 이미 순위가 매겨진 검색어와 관련성을 높일 수 있습니다. 어떤 페이지가 트래픽과 상업적 가치를 유발하는지 이미 알고 있다면 롱테일 잠재력을 높이고 더 많은 판매를 유도할 수 있습니다. 이 데이터는 Google Search Console을 비롯한 다양한 도구를 사용하여 얻을 수 있습니다. 때로는 단어 수가 적은 페이지를 사용하여 개선이 필요한 콘텐츠를 찾을 수 있습니다.
웹사이트 페이지의 콘텐츠는 그 어느 때보다도 중요합니다. 더 많은 트래픽을 얻기 위해 단순히 페이지에 텍스트를 추가하는 것은 좋은 생각이 아닙니다. 콘텐츠와 검색 의도로 무엇을 하고 있는지 모른다면 자연 검색에서 순위가 좋지 않을 것입니다.
페이지 콘텐츠란 무엇입니까?
웹사이트의 콘텐츠는 페이지에 포함된 정보를 나타냅니다. 텍스트 외에도 텍스트, 이미지, 오디오, 비디오 및 기타 유형의 콘텐츠를 모두 표시할 수 있습니다. 이미지, 애니메이션, 비디오 및 오디오는 검색 엔진에서 찾을 수 있는 항목 중 하나입니다.
올바른 책 콘텐츠 확보의 중요성
책의 내용에는 책의 주요 아이디어와 개념부터 등장인물, 설정, 플롯의 세부 사항까지 모든 것이 포함되어 있습니다. 다른 책과 마찬가지로 좋은 콘텐츠는 중요합니다. 누군가가 그 책에 대해 어떻게 느끼고 다시 읽고 싶은지와 다를 수 있기 때문입니다.
책 콘텐츠를 만드는 과정이 어렵고 시간이 많이 걸린다는 사실에도 불구하고 출판 과정에서 매우 중요합니다. 책의 내용을 작성할 때 올바른 내용이 책 판매에 큰 영향을 미칠 수 있기 때문에 대상 독자에게 다가가는 것과 사본 판매 사이에서 적절한 균형을 유지하는 것이 중요합니다.
웹 페이지 HTML의 내용은 무엇입니까?
HTML 마크업 언어는 웹 구축의 첫 번째 단계입니다. 웹 콘텐츠는 콘텐츠의 의미와 구조로 정의됩니다. HTML은 웹 페이지의 모양, 표시 또는 기능/동작을 설명하는 데 가장 널리 사용되는 기술입니다.
알아야 할 기본 HTML 요소
HTML 요소에는 다음 요소가 포함됩니다. *br ! HTML 형식은 *br로 지정할 수 있습니다. 이 작업의 결과로 문서가 HTML 형식으로 표시됩니다.
브라우저 설정을 변경하려면 [url]로 이동하십시오. 이것은 문서의 루트 요소입니다. html> 태그의 모든 요소는 페이지의 콘텐츠로 표시됩니다.
*head* *br HTML의 첫 번째 태그가 여기에 있습니다. 이것은 모든 문서의 제목 및 기본 언어 섹션에서 찾을 수 있습니다.
"br"이 있는 "body"는 더 "흥미롭게" 보이게 합니다. HTML 문서의 두 번째 태그는 this입니다. 문서는 모든 내용으로 완성됩니다.
콘텐츠의 페이지는 몇 단어입니까?
일반적인 경험 법칙을 찾는 사람들은 이중 간격 페이지에 250단어가 있고 단일 간격 페이지에 500단어가 있다고 추정할 수 있습니다.
콘텐츠 페이지가 중요합니까?
웹사이트에서 콘텐츠를 참여시키는 가장 중요한 기능 중 하나는 사용자에게 정보를 제공하고 교육하는 것입니다. 내용이 부족하면 아무도 비즈니스가 무엇인지 이해하지 못할 것입니다. 아무도 당신의 회사가 무엇을 의미하는지, 그것이 무엇에 관한 것인지, 그리고 그것이 그들에게 어떤 혜택을 줄 수 있는지에 대한 명확한 그림을 얻을 수 없을 것입니다.
매력적인 콘텐츠 마케팅을 만들기 위한 3가지 팁
콘텐츠 마케팅 측면에서 염두에 두어야 할 몇 가지 사항이 있습니다. 흥미롭고 매력적인 콘텐츠를 제시하는 것이 중요합니다. 이 문제를 빨리 해결할수록 청중은 더 빨리 관심을 잃습니다. 콘텐츠가 타겟 고객과 관련이 있는지 확인하십시오. 자신의 이익만을 위해 콘텐츠를 작성하지 않는 것이 중요합니다. 그러나 청중에게 유용하고 유익해야 합니다. 콘텐츠를 최신 상태로 유지하십시오. 콘텐츠를 따라가지 않으면 청중의 관심을 끌지 못할 것입니다.
