WordPress에서 WooCommerce 내 계정 페이지를 편집하는 방법
게시 됨: 2022-09-22WordPress에서 WooCommerce 내 계정 페이지 편집에 대한 소개를 원한다고 가정하면: WooCommerce 내 계정 페이지는 WooCommerce 사이트에서 가장 중요한 페이지 중 하나입니다. 결국 고객이 계정 정보를 보고 주문을 추적하며 배송 및 청구 주소를 관리할 수 있는 페이지입니다. 다행히 WooCommerce 내 계정 페이지를 편집하는 것은 개발자가 아니더라도 비교적 쉽습니다. 이 기사에서는 WordPress에서 WooCommerce 내 계정 페이지를 편집하는 방법을 보여줍니다. WooCommerce 내 계정 페이지를 편집하는 두 가지 방법을 다룰 것입니다. 1. WooCommerce 내 계정 페이지 템플릿 파일 편집 2. WooCommerce 커스터마이저 사용 시작하겠습니다!
WooCommerce 스토어의 '내 계정' 페이지는 필수입니다. 귀하의 제품은 고객의 요구에 맞게 잘 설계되고 조정되어야 합니다. 기본 WooCommerce 설치 중에 내 계정 페이지를 편집하기 어려울 수 있습니다. 이제 WooCommerce 계정 페이지 플러그인을 사용하여 모든 계정 페이지를 변경할 수 있습니다. 이미 WooCommerce를 사용하고 있는 경우 내 계정 페이지에 새 페이지나 탭을 추가하는 것은 간단합니다. 제품에 대한 자세한 설명과 사용자 가이드가 명확하게 설명되어 있으면 고객이 더 만족할 것입니다. 기존 고객을 유지하는 비용은 고객을 확보하는 비용의 5배입니다.
독점적인 할인과 쿠폰을 제공함으로써 고객은 더욱 충성도가 높아지고 재구매 가능성이 높아집니다. 무료 WooCommerce 플러그인을 설치하면 페이지 콘텐츠에 쿠폰 단축 코드를 추가할 수 있습니다. 사용자 역할에 맞게 이러한 쿠폰의 내용을 수정할 수도 있습니다. FAQ 섹션을 추가하여 고객에게 배송 및 반품과 같은 중요한 정책에 대해 알립니다. 페이지 빌더 또는 블록 편집기를 사용하여 내 계정 페이지를 보다 사용자 친화적으로 만들 수 있습니다.
WordPress에서 내 계정 페이지는 어디에 있습니까?
 크레딧: 핀터레스트
크레딧: 핀터레스트WordPress에서 계정 페이지를 찾는 몇 가지 방법이 있습니다. 한 가지 방법은 "사용자"섹션 아래의 WordPress 관리자 패널을 보는 것입니다. 또 다른 방법은 WordPress 로그인 페이지로 이동하여 "비밀번호를 분실하셨습니까?" 링크. 그러면 계정 페이지에 대한 링크가 있는 비밀번호 재설정 페이지로 이동합니다.
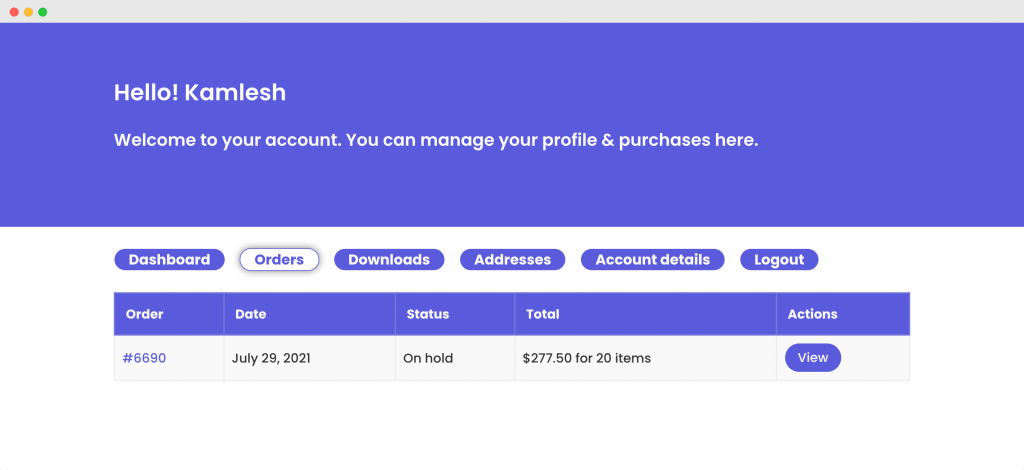
내 계정은 WooCommerce 스토어의 고객을 저장하는 대시보드입니다. 결제 페이지에서 이전 주문을 확인하고 주소를 수정할 수 있습니다. 각 주문의 주문 번호, 날짜, 상태, 합계 및 작업이 나열됩니다. 주문이 30일 이내에 지불되지 않으면 실패 또는 보류로 표시되고 두 개의 추가 버튼이 나타납니다: 지불 및 취소. 주문 내역은 주문 페이지에서 주문 버튼을 클릭하면 볼 수 있습니다. 고객은 장바구니 페이지로 이동하여 주문을 편집하거나 다시 주문 버튼을 클릭하여 결제를 진행할 수 있습니다. 주소는 고객이 청구서 수신 주소와 배송 주소를 변경할 수 있는 곳입니다.
WordPress의 내 계정 페이지
사용자가 로그인하면 WordPress 계정 관리 페이지 가 가장 먼저 나타납니다. WooCommerce 단축 코드는 기본 계정 관리 탭과 고유 콘텐츠를 표시하는 페이지에서 찾을 수 있습니다.
Elementor로 내 Woocommerce 계정 페이지를 어떻게 사용자 정의합니까?
 크레딧: powerpackelements.com
크레딧: powerpackelements.comElementor로 WooCommerce 계정 페이지를 사용자 지정하려면 Elementor 설정 페이지로 이동하여 WooCommerce 탭을 선택하면 됩니다. 거기에서 기존 WooCommerce 템플릿 을 편집하거나 새 템플릿을 만들도록 선택할 수 있습니다. 변경한 후에는 페이지를 저장하고 게시할 수 있습니다.
Woocommerce를 위한 최고의 코드 편집기
WooCommerce 코드를 변경해야 하는 경우 WPooCMS 코드 편집기와 같은 다른 플러그인을 사용할 수 있습니다.
맞춤형 Woocommerce 내 계정 페이지를 만드는 방법
 크레딧: WooCommerce
크레딧: WooCommerce사용자 정의 WooCommerce 내 계정 페이지를 만들고 싶다고 가정: 1) WordPress 계정에 로그인하고 WooCommerce > 설정으로 이동합니다. 2) 설정 페이지에서 고급 탭을 선택합니다. 3) 고급 탭에서 계정 및 개인 정보 섹션을 선택합니다. 4) 계정 및 개인 정보 섹션에서 페이지 설정 탭을 선택합니다. 5) 페이지 설정 탭에서 내 계정 페이지 드롭다운 메뉴를 선택하고 내 계정 페이지로 사용할 페이지를 선택합니다. 6) 변경 사항 저장 버튼을 클릭합니다.
내 계정 페이지는 모든 전자 상거래 상점의 중요한 구성 요소입니다. 더 많은 정보와 기타 흥미로운 기능을 포함하도록 변경할 수 있어 더 대화식으로 만들 수 있습니다. 고객이 더 편안하게 느낄 수 있도록 잘 디자인된 내 계정 페이지를 만드십시오. 또한 기존 고객이 계속해서 더 많이 찾게 될 것입니다. 필요한 모든 플러그인과 테마를 설치한 후 기본 WooCommerce 탐색을 숨기는 내 계정 대시보드를 만듭니다. 이 디자인은 UAG(Ultimate Addons)와 Adobe Photoshop을 사용하여 만들었습니다. 경량 플러그인인 UAG는 환상적인 디자인 레이아웃과 블록을 Gutenberg 라이브러리에 추가합니다.
앱의 모든 테마는 호환되며 완전히 무료로 다운로드할 수 있습니다. 아이콘 상자 하나로 6개를 만들 수 있습니다. 아이콘을 더 분리된 것처럼 보이게 하려면 아이콘 사이에 테두리를 사용하십시오. WooCommerce 내 계정과 WooCommerce Shortcode를 추가하십시오. 단축 코드가 활성화된 경우 로그인한 사용자의 내 계정 페이지가 숨겨집니다. 아래 나열된 세 가지 플러그인 중 하나를 사용하여 웹사이트에 사용자 정의 내 계정 페이지를 만들 수 있습니다. YITH WooCommerce 사용자 정의 내 계정 페이지를 사용하여 다양한 구성을 만들 수 있습니다. 이 플러그인을 사용하여 전반적인 브랜딩 목표를 달성하도록 페이지를 디자인할 수 있습니다.
Woocommerce 내 계정 페이지 플러그인
 크레딧: wbcomdesigns.com
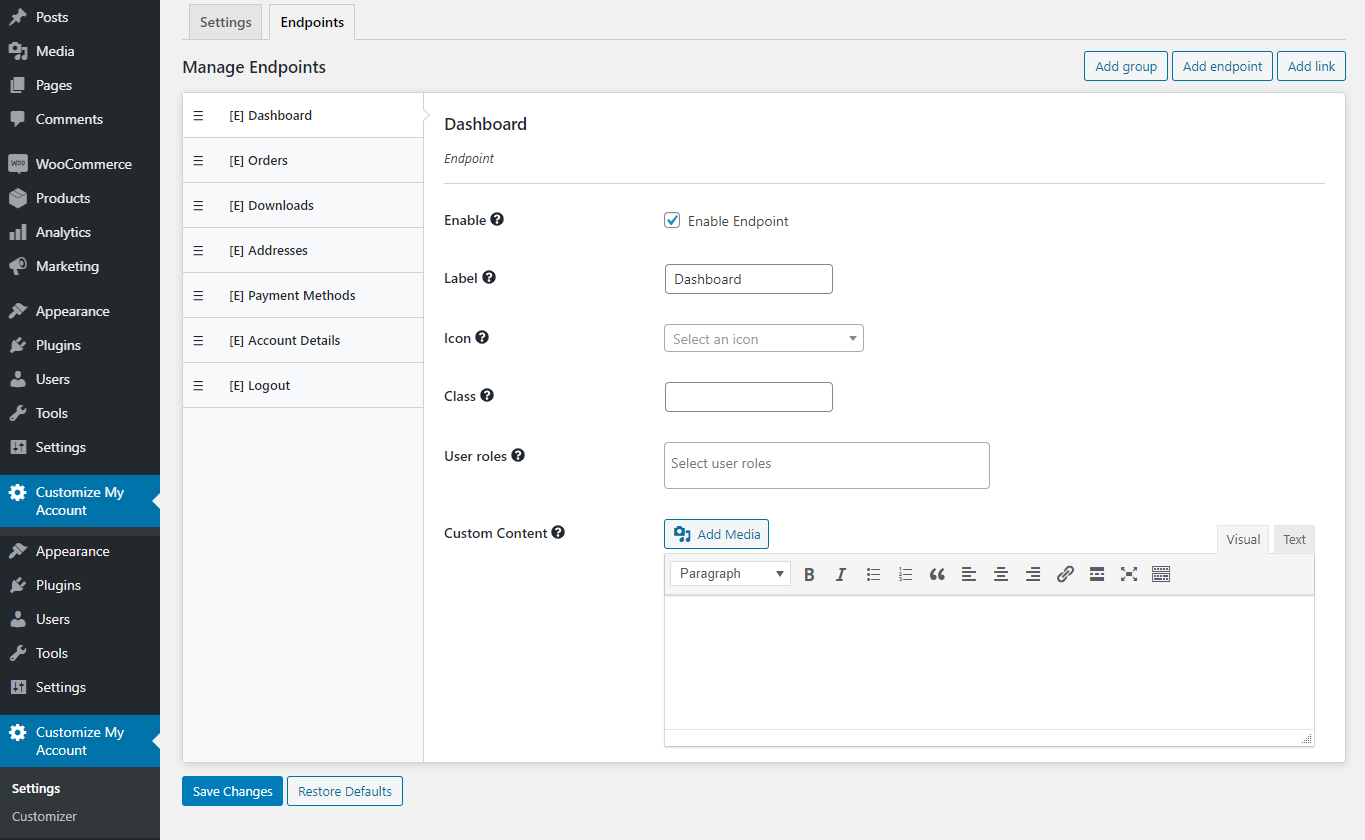
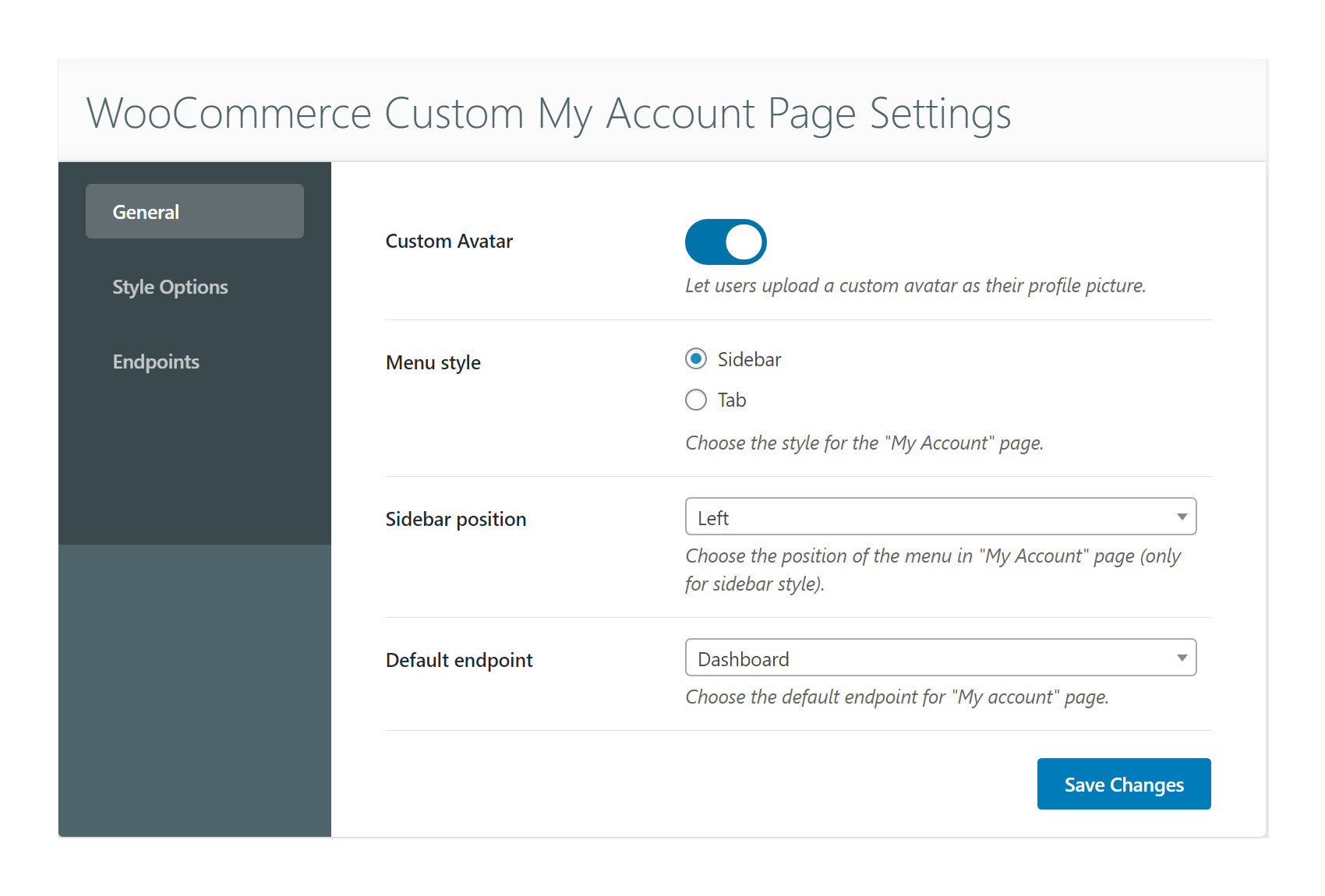
크레딧: wbcomdesigns.comWooCommerce 내 계정 페이지 플러그인은 WooCommerce 고객 을 추적하는 좋은 방법입니다. 그것은 당신이 한 곳에서 그들의 이름, 이메일 주소 및 기타 계정 정보를 볼 수 있습니다. 또한 주문 내역을 확인하고 최근 활동을 추적할 수 있습니다. 이 플러그인은 모든 WooCommerce 상점에 필수품입니다.
WooCommerce용 내 계정을 사용자 정의하는 기능을 사용하면 사용자의 콘텐츠와 엔드포인트를 사용자 정의할지 여부를 지정할 수 있습니다. 기본 제공 스타일 사용자 지정 패널을 선택하고 우선 순위에 따라 탭을 정렬하여 디자인을 사용자 지정할 수도 있습니다. 주문, 주소, 지불 방법, 계정 세부 정보 등과 같은 중요한 정보는 내 계정 페이지에서 찾을 수 있습니다. 내 계정 엔드포인트를 귀하의 계정에 추가하는 것은 간단합니다. 새 탭을 만들기 위해 코드를 다시 작성할 필요가 없습니다. 드래그 앤 드롭하여 이미지에 나타나는 방식에 따라 정렬합니다. 라이브 사용자 정의로 시각적으로 매력적인 내 계정 페이지를 만드십시오. 플러그인은 현재 타사 개발자의 WordPress 플러그인과 호환됩니다.
Woocommerce 내 계정 페이지가 작동하지 않음
WooCommerce 내 계정 페이지가 작동하지 않는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 먼저 WordPress 사이트에 로그인했는지 확인합니다. 로그인하지 않으면 WooCommerce 계정에 액세스할 수 없습니다. 둘째, WooCommerce 설정을 확인하여 내 계정 페이지가 활성화되어 있는지 확인합니다. 활성화되어 있지 않은 경우 WooCommerce > 설정 > 계정으로 이동하여 내 계정 페이지를 활성화하여 활성화할 수 있습니다. 마지막으로, 여전히 문제가 있는 경우 WooCommerce 지원 에 문의하여 도움을 받을 수 있습니다.
내 계정 페이지는 고객을 위한 데이터 저장소 역할을 하는 WooCommerce 페이지 입니다. 주문, 주소 및 계정 세부 정보와 같은 모든 내 계정 탭을 클릭하면 통신원에 대한 링크가 표시되지 않을 수 있습니다. 오류를 설명하는 것 외에도 오류를 수정하는 방법에 대한 지침을 제공합니다. WooCommerce의 내 계정 페이지는 기본 설정으로 인해 때때로 작동이 중지될 수 있습니다. 다양한 방법으로 이 작업을 수행할 수 있습니다. 몇 가지 간단한 단계를 거쳐 대시보드에서 WordPress를 비활성화할 수 있습니다. 그런 다음 다시 활성화하여 문제가 있는지 확인합니다.
내 Woocommerce 계정에 어떻게 로그인합니까?
WooCommerce.com의 내 계정으로 이동하여 WordPress.com 계정에 로그인하고 이메일 주소와 비밀번호를 변경할 수도 있습니다. WordPress.com 계정의 비밀번호를 입력하면 다음 화면에 사용자 이름과 비밀번호가 표시됩니다.

Woocommerce 관리자: 스토어를 관리하는 가장 좋은 방법
Admin을 사용하여 WooCommerce 사이트를 관리할 수 있습니다. 플러그인에는 상점에서 주요 지표의 성과를 추적하는 데 사용할 수 있는 대시보드뿐만 아니라 새롭고 개선된 보고서가 포함되어 있습니다. 사용 가능한 기능 중 일부는 다음과 같습니다. 재고 관리에는 재고 관리 및 판매 추적이 포함됩니다. 배송 비용과 배송 가격을 계산하고 배송물이 도착하는 대로 추적하십시오. 세금 관리에는 세금 통제, 판매세 징수 등이 포함됩니다. 쿠폰은 쿠폰을 사용하여 생성, 편집 및 관리됩니다. 추가 정보는 다음에서 찾을 수 있습니다. 제품 페이지: 제품 페이지 생성 및 관리, 이미지 추가 등. 위젯 기반 웹사이트를 만들어 주문 총액, 제품 가격 등과 같은 중요한 정보를 표시합니다. 무료로 사용해 볼 수 있으며 WooCommerce 사이트를 더 기능적으로 만들 수 있습니다. WooCommerce Admin을 사용하기 시작하면 상점 관리가 얼마나 간단한지 알게 될 것입니다.
Woocommerce 내 계정 페이지 후크
WooCommerce 내 계정 페이지에서 사용되는 몇 가지 주요 후크가 있습니다. 이것들은:
woocommerce_before_my_account
woocommerce_after_my_account
woocommerce_before_my_account_orders
woocommerce_after_my_account_orders
woocommerce_before_my_account_downloads
woocommerce_after_my_account_downloads
woocommerce_before_my_account_address
woocommerce_after_my_account_address
처음 두 개의 후크인 woocommerce_before_my_account 및 woocommerce_after_my_account는 기본 계정 콘텐츠 전후에 콘텐츠를 추가하는 데 사용됩니다. 이것은 종종 고객에 대한 사용자 정의 링크 또는 메시지를 추가하는 데 사용됩니다.
다음 4개의 후크인 woocommerce_before_my_account_orders, woocommerce_after_my_account_orders, woocommerce_before_my_account_downloads 및 woocommerce_after_my_account_downloads는 고객의 주문 및 다운로드 전후에 콘텐츠를 추가하는 데 사용됩니다.
마지막 두 개의 후크인 woocommerce_before_my_account_address 및 woocommerce_after_my_account_address는 고객 주소 앞뒤에 콘텐츠를 추가하는 데 사용됩니다.
이 기사에서는 Woocommerce 계정 페이지의 시각적 후크에 대해 배웁니다. 로그인/등록 페이지, 다운로드 페이지 및 주문 페이지는 일부 페이지에 불과합니다. 이 페이지에서 후크 위치를 더 빠르고 쉽게 찾을 수 있습니다. 테마를 자식 테마로 변경하여 function.php 파일을 다르게 표시할 수 있습니다. Arrow Design은 아일랜드 더블린에 본사를 둔 아일랜드 최고의 그래픽 디자인 회사 중 하나입니다. 워드프레스 플러그인 개발, 웹사이트 디자인 교육, 워드프레스 테마 디자인 등 다양한 서비스를 제공합니다. 이 자습서에서는 제품이 분류, 카테고리 또는 태그에 할당되었는지 여부를 결정하는 방법을 안내합니다.
WordPress에서 Woocommerce 대시보드를 사용자 정의하는 방법
많은 WordPress 사용자는 WooCommerce가 간단한 대시보드 사용자 정의를 허용한다는 사실을 모르고 있습니다. 빈 페이지 또는 미리 만들어진 내 계정 주문 디자인을 대시보드 템플릿으로 사용한 다음 기본 설정에 따라 사용자 지정할 수 있습니다. 자식 테마의 function.php 파일에 코드를 추가했으면 준비가 된 것입니다.
Woocommerce 내 계정 페이지 단축 코드
WooCommerce 내 계정 페이지 단축 코드는 WooCommerce 스토어를 한 단계 끌어올릴 수 있는 좋은 방법입니다. 이 단축 코드를 사용하여 WooCommerce 스토어에 사용자 정의 내 계정 페이지를 쉽게 추가할 수 있습니다. 이 단축 코드를 사용하면 내 계정 페이지에 사용자 정의 제목, 메시지 및 사용자 정의 로고를 추가할 수 있습니다. 이 단축 코드를 사용하여 내 계정 페이지에 사용자 정의 메뉴를 추가할 수도 있습니다. 이 단축 코드는 WooCommerce 스토어를 한 단계 업그레이드할 수 있는 좋은 방법입니다.
WooCommerce 내 계정을 만들 때 사용해야 하는 단축 코드는 무엇입니까? 단축 코드는 대괄호에 연결된 작은 코드 세트로 구성됩니다. 이 단축 코드를 사용하여 웹사이트의 모든 페이지에 고객의 내 계정 영역을 추가할 수 있습니다. 이 기사를 마치면 내 계정 단축 코드를 사용하는 방법을 알게 될 것입니다. WooCommerce 계정 페이지 플러그인을 사용하면 WooCommerce의 내 계정 영역에 탭/페이지를 무제한으로 추가할 수 있습니다. 많은 상점에는 고객의 쇼핑 경험을 개인화하기 위한 "사용 설명서", "쇼핑 기록" 및 기타 기능이 포함되어 있습니다. 이 과정에서 단축 코드를 사용하여 더 많은 페이지를 개인화하는 방법을 배우게 됩니다.
이 가이드에서는 단축 코드를 사용하여 내 계정 페이지의 모양을 개선하는 방법을 안내합니다. 쿠폰 및 세일 품목은 단축번호를 사용하여 표시할 수 있습니다. 단축 코드가 있으면 WooCommerce 계정 페이지가 있는 내 계정 페이지에 추가됩니다.
내 쇼핑 페이지 Woocommerce에 단축 코드를 어떻게 추가합니까?
관리자 대시보드로 이동하여 오른쪽 메뉴에서 새로 추가를 선택합니다. 간단한 설치 및 활성화 방법을 찾고 있다면 WooCommerce 단축 코드를 검색하십시오. WooCommerce용 단축 코드 플러그인을 설치하면 페이지 편집기와 포스트 편집기에 새로운 단축 코드 버튼이 표시됩니다.
WordPress 및 Woocommerce 사이트에서 단축 코드를 사용하는 방법
WordPress 사이트에서 단축 코드를 사용하는 방법은 무엇입니까? WordPress 단축 코드는 게시물이나 페이지에 추가할 수 있는 작은 지침 세트입니다. 편집기에 단축 코드를 붙여넣으면 WordPress가 작성 중인 텍스트에 자동으로 삽입합니다.
WordPress 사이트에서 단축 코드를 사용하려면 먼저 WordPress 단축 코드 플러그인을 설치해야 합니다. 설치 후 게시물 또는 페이지에 단축 코드를 삽입하십시오.
WooCommerce 사이트에서 단축 코드를 사용하려면 WooCommerce Shortcode 플러그인이 설치되어 있는지 확인하십시오.
WordPress 사이트에서 사용할 수 있는 몇 가지 단축 코드가 있습니다. WPSP: –추천 제품 이 단축 코드의 결과로 WordPress 웹사이트에서 추천 제품을 볼 수 있습니다.
WPSSM_non_featured_product 비추천 제품은 이 단축 코드가 활성화된 경우 WordPress 사이트의 사이드바에 표시됩니다.
WPSS_products는 컴퓨터에 다운로드할 수 있는 WordPress 제품입니다. 단축 코드는 WooCommerce 사이트의 제품 목록을 표시합니다.
WPSM_product_by_category 이 단축 코드를 사용하면 특정 카테고리의 제품이 WooCommerce 사이트에 표시됩니다.
WooCommerce 단축 코드를 얻으려면 어떻게 해야 합니까?
WooCommerce에 제품 테이블 단축 코드가 포함되어 있지 않음에도 불구하고 WooCommerce Product Table 플러그인을 사용하여 제품 테이블 단축 코드를 쉽게 추가할 수 있습니다. 기본 숏코드는 [product_table]이며, 50개 이상의 숏코드 옵션 중에서 선택하여 변경할 수 있습니다. WooCommerce 제품 표와 함께 제공되는 단축 코드 목록도 볼 수 있습니다.
상점 페이지 디자인하기
고객이 매장을 처음 방문하면 가장 먼저 보게 되는 페이지인 Shop 페이지가 표시됩니다. 이 페이지의 디자인이 사용자에게 친숙하고 제품의 품질을 반영하는지 확인해야 합니다.
Shop 페이지를 만들 때 염두에 두어야 할 몇 가지 사항이 있습니다. 간단한 인터페이스는 원하는 것을 찾는 첫 번째 단계입니다. 또한 레이아웃이 간단하고 사용하기 좋은지 확인해야 합니다.
미학 외에도 Shop 페이지의 미적 품질을 고려하십시오. 웹 사이트를 전문적인 모양으로 만들려면 고품질 이미지와 글꼴을 사용해야 합니다. 또한 페이지가 모든 플랫폼에서 작동하는 것처럼 보이도록 반응형인지 확인합니다.
상점의 쇼핑 페이지가 상점의 중요한 구성요소가 되도록 적절하게 디자인되었는지 확인하십시오. 이 팁을 따르면 시각적으로 매력적이고 사용자 친화적인 페이지를 만들 수 있습니다.
워드프레스 내 계정 페이지
WordPress 내 계정 페이지에 대한 단락을 원한다고 가정합니다.
내 계정은 워드프레스닷컴 계정을 관리할 수 있는 페이지입니다. 여기에서 프로필을 보고, 암호를 변경하고, 구독을 관리하고, 소셜 미디어 계정을 연결하는 등의 작업을 수행할 수 있습니다. 내 계정에 액세스하려면 워드프레스닷컴 페이지의 오른쪽 상단 모서리에 있는 내 계정 링크를 클릭하기만 하면 됩니다.
