Cara Mengedit Halaman Akun Saya WooCommerce Di WordPress
Diterbitkan: 2022-09-22Dengan asumsi Anda ingin pengantar untuk mengedit Halaman Akun Saya WooCommerce di WordPress: Halaman Akun Saya WooCommerce adalah salah satu halaman terpenting di situs WooCommerce Anda. Bagaimanapun, ini adalah halaman tempat pelanggan Anda dapat melihat informasi akun mereka, melacak pesanan mereka, dan mengelola alamat pengiriman dan penagihan mereka. Untungnya, mengedit Halaman Akun Saya WooCommerce relatif mudah, bahkan jika Anda bukan seorang pengembang. Pada artikel ini, kami akan menunjukkan cara mengedit Halaman Akun Saya WooCommerce di WordPress. Kami akan membahas dua metode untuk mengedit Halaman Akun Saya WooCommerce: 1. Mengedit file template Halaman Akun Saya WooCommerce 2. Menggunakan Penyesuai WooCommerce Mari kita mulai!
Halaman 'Akun Saya' toko WooCommerce sangat penting. Produk Anda harus dirancang dengan baik dan disesuaikan dengan kebutuhan pelanggan Anda. Selama instalasi WooCommerce default, halaman Akun Saya mungkin sulit untuk diedit. Semua perubahan halaman akun Anda sekarang dapat dilakukan menggunakan plugin Halaman Akun WooCommerce. Menambahkan halaman atau tab baru ke halaman Akun Saya sangatlah mudah jika Anda sudah menggunakan WooCommerce. Pelanggan akan lebih puas jika produk Anda dijelaskan dengan jelas dengan petunjuk rinci dan panduan pengguna. Biaya mempertahankan pelanggan yang sudah ada adalah lima kali biaya untuk memperoleh satu.
Pelanggan akan menjadi lebih loyal dan bisnis yang berulang akan lebih mungkin terjadi sebagai akibat dari penawaran diskon dan kupon eksklusif. Dengan menginstal plugin WooCommerce gratis, Anda dapat menambahkan kode pendek kupon ke konten halaman. Anda juga dapat mengubah konten kupon ini agar sesuai dengan peran pengguna. Tambahkan bagian FAQ untuk memberi tahu pelanggan tentang kebijakan penting seperti pengiriman dan pengembalian. Dengan menggunakan pembuat halaman atau editor blok, Anda dapat membuat halaman Akun Saya lebih ramah pengguna.
Di mana Halaman Akun Saya Di WordPress?
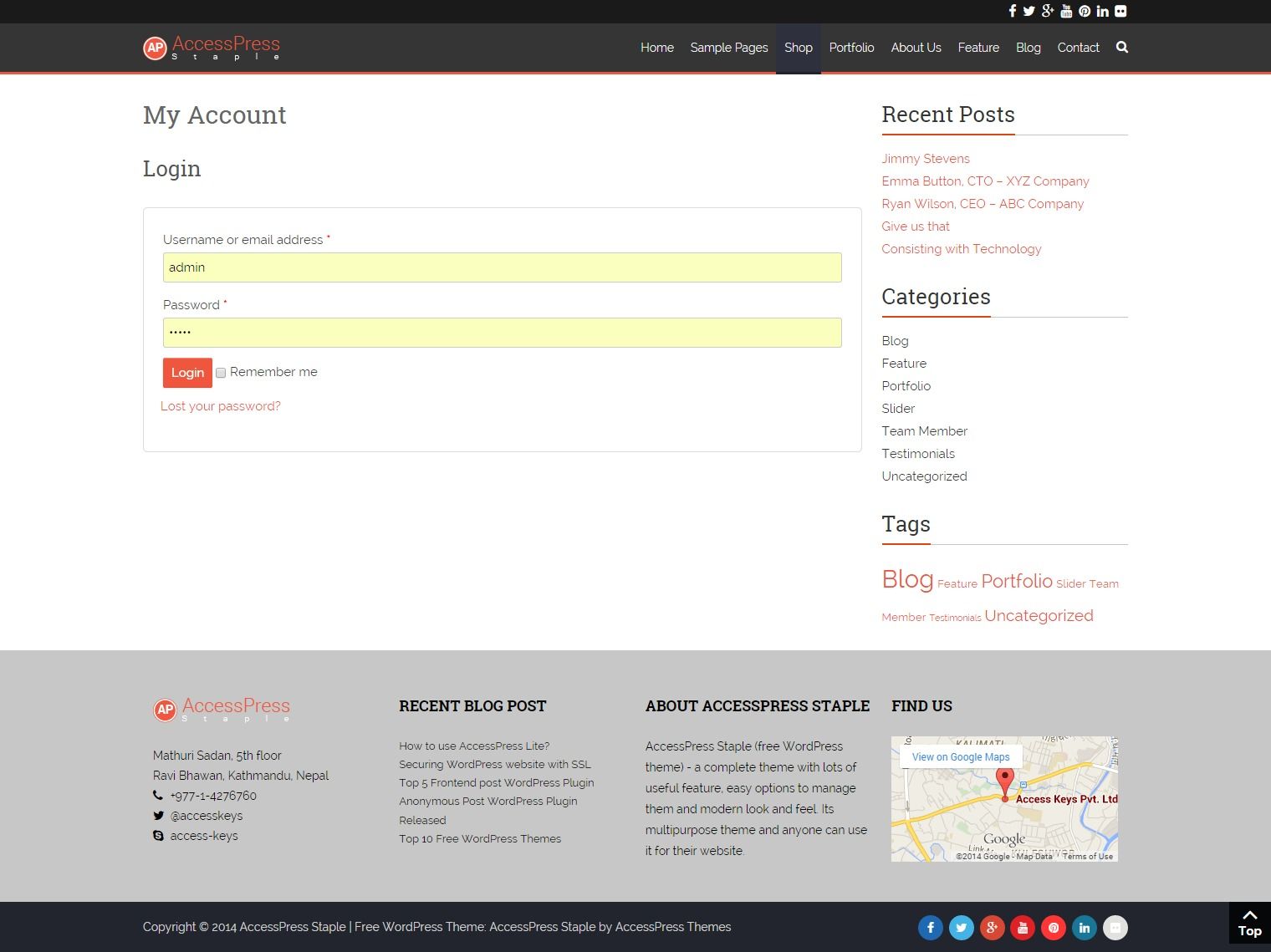
 Kredit: Pinterest
Kredit: PinterestAda beberapa cara untuk menemukan halaman akun di WordPress. Salah satu caranya adalah dengan melihat di panel admin WordPress di bawah bagian "Pengguna". Cara lain adalah dengan pergi ke halaman login WordPress dan mencari “Lost your password?” tautan. Ini akan membawa Anda ke halaman pengaturan ulang kata sandi, yang juga memiliki tautan ke halaman akun.
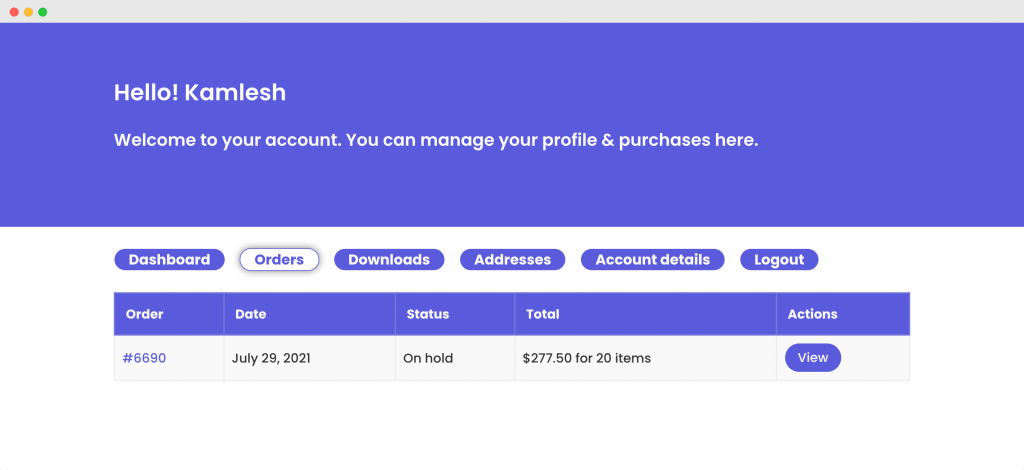
Akun Saya adalah dasbor yang menyimpan pelanggan toko WooCommerce Anda. Anda dapat melihat pesanan sebelumnya dan mengedit alamat Anda dari halaman pembayaran. Setiap nomor pesanan, tanggal, status, total, dan tindakan dicantumkan. Jika pesanan tidak dibayar dalam waktu 30 hari, pesanan akan ditandai sebagai Gagal atau Tertunda, dan dua tombol tambahan akan muncul: Bayar dan Batal. Detail pesanan dapat dilihat dengan mengklik tombol Order pada halaman Order. Pelanggan akan dibawa ke halaman keranjang, dari mana mereka dapat mengedit pesanan mereka atau melanjutkan ke checkout dengan mengklik tombol Pesan lagi. Alamat adalah tempat pelanggan dapat mengubah alamat penagihan dan alamat pengiriman.
Halaman Akun Saya Di WordPress
Saat pengguna masuk, halaman manajemen akun WordPress adalah yang pertama muncul. Kode pendek WooCommerce dapat ditemukan di halaman yang menampilkan tab manajemen akun default dan konten uniknya.
Bagaimana Saya Menyesuaikan Halaman Akun Woocommerce Saya Dengan Elementor?
 Kredit: powerpackelements.com
Kredit: powerpackelements.comJika Anda ingin menyesuaikan halaman akun WooCommerce Anda dengan Elementor, Anda dapat melakukannya dengan membuka halaman pengaturan Elementor dan memilih tab WooCommerce. Dari sana, Anda dapat memilih untuk mengedit template WooCommerce yang ada atau membuat yang baru. Setelah Anda membuat perubahan, Anda kemudian dapat menyimpan dan menerbitkan halaman Anda.
Editor Kode Terbaik Untuk Woocommerce
Plugin yang berbeda, seperti WPOoCMS Code Editor, dapat digunakan jika Anda perlu mengubah kode WooCommerce .
Cara Membuat Halaman Akun Saya Woocommerce Kustom
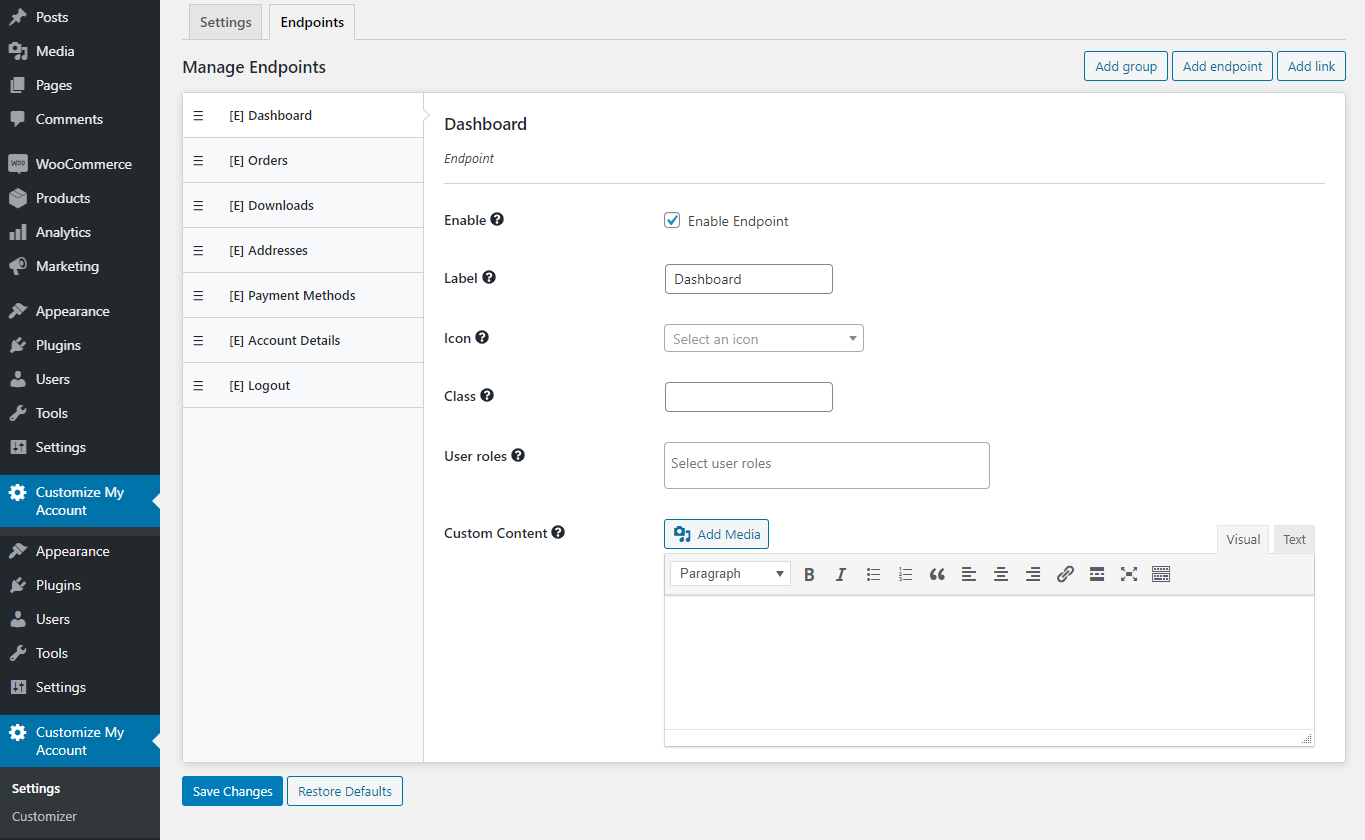
 Kredit: WooCommerce
Kredit: WooCommerceDengan asumsi Anda ingin membuat Halaman Akun Saya WooCommerce kustom : 1) Masuk ke akun WordPress Anda dan buka WooCommerce > Pengaturan. 2) Pada halaman Pengaturan, pilih tab Lanjutan. 3) Di bawah tab Lanjutan, pilih bagian Akun dan Privasi. 4) Di bagian Akun dan Privasi, pilih tab Pengaturan halaman. 5) Pada tab Pengaturan halaman, pilih menu tarik-turun Halaman Akun Saya dan pilih halaman yang ingin Anda gunakan sebagai halaman Akun Saya. 6) Klik tombol Simpan Perubahan.
Halaman Akun Saya adalah komponen penting dari setiap toko e-niaga. Anda dapat mengubahnya untuk memasukkan lebih banyak informasi dan fitur menarik lainnya agar lebih interaktif. Untuk membuat pelanggan Anda merasa lebih nyaman, buat Halaman Akun Saya yang dirancang dengan baik. Selanjutnya, itu akan membuat pelanggan yang sudah ada datang kembali untuk lebih. Setelah menginstal semua plugin dan tema yang diperlukan, kami akan membuat Dasbor Akun Saya yang menyembunyikan navigasi default WooCommerce. Desain ini dibuat menggunakan Ultimate Addons (UAG) dan Adobe Photoshop. Plugin ringan, UAG, menambahkan tata letak dan blok desain yang fantastis ke perpustakaan Gutenberg.
Semua tema dalam aplikasi ini kompatibel, dan sepenuhnya gratis untuk diunduh. Enam di antaranya dapat dibuat dengan satu kotak ikon. Untuk membuat ikon tampak lebih terpisah, gunakan beberapa batas di antara mereka. Silakan tambahkan Akun Saya WooCommerce serta Kode Pendek WooCommerce. Ini akan menyembunyikan halaman Akun Saya untuk pengguna yang masuk jika kode pendek diaktifkan. Anda dapat membuat halaman Akun Saya khusus di situs web Anda menggunakan salah satu dari tiga plugin yang tercantum di bawah ini. Dengan Halaman Kustomisasi Akun Saya YITH WooCommerce , Anda dapat membuat berbagai konfigurasi yang berbeda. Anda dapat mendesain halaman untuk memenuhi tujuan branding Anda secara keseluruhan dengan plugin ini.
Plugin Halaman Akun Saya Woocommerce
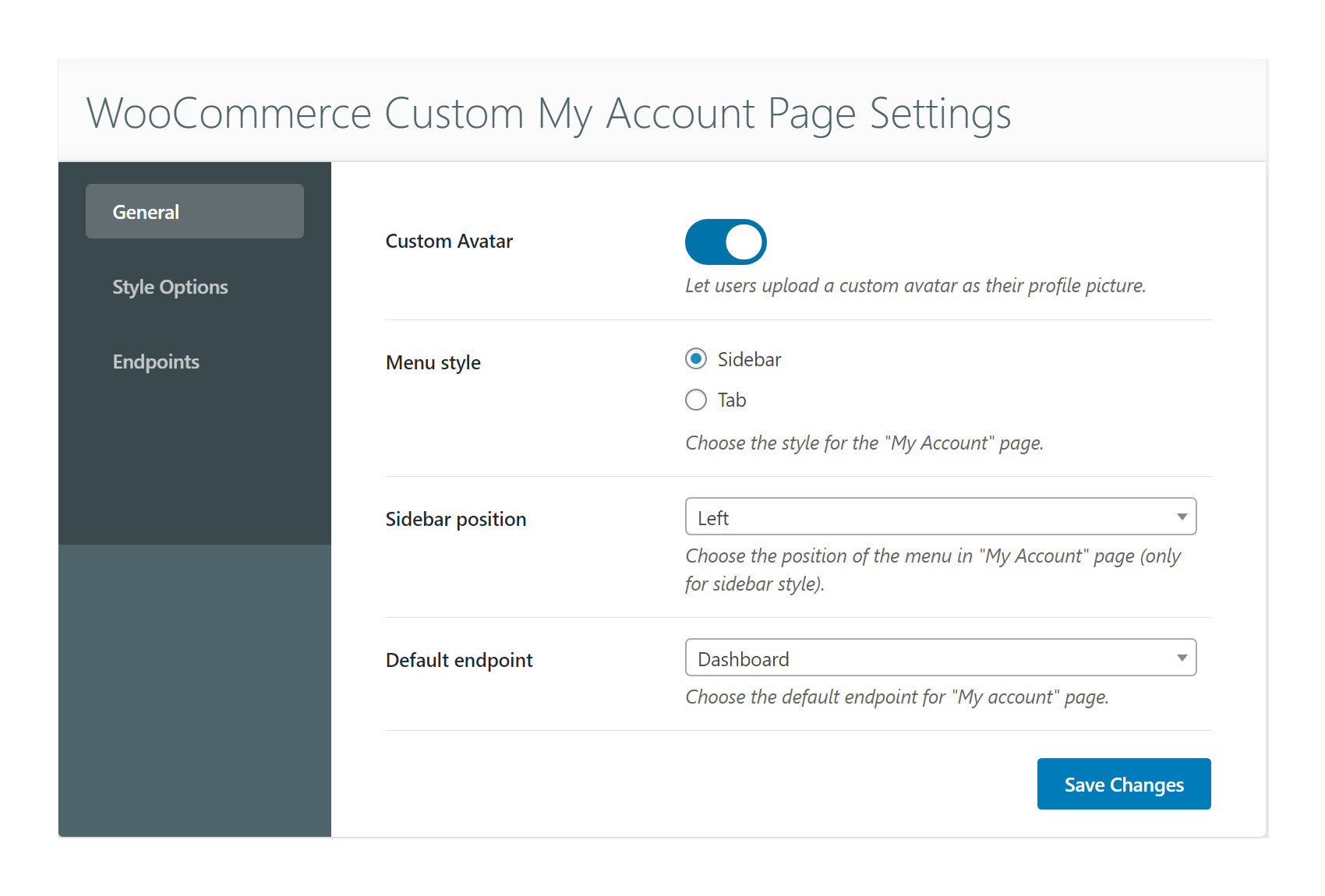
 Kredit: wbcomdesigns.com
Kredit: wbcomdesigns.comPlugin Halaman Akun Saya WooCommerce adalah cara yang bagus untuk melacak pelanggan WooCommerce Anda. Ini memungkinkan Anda melihat nama, alamat email, dan informasi akun lainnya di satu tempat. Anda juga dapat melihat riwayat pesanan mereka dan melacak aktivitas terbaru mereka. Plugin ini harus dimiliki untuk setiap toko WooCommerce.
Kemampuan untuk menyesuaikan Akun Saya untuk WooCommerce memungkinkan Anda menentukan apakah Anda ingin konten dan titik akhir pengguna menjadi khusus atau tidak. Anda juga dapat menyesuaikan desain dengan memilih panel penyesuai gaya bawaan dan mengurutkan tab berdasarkan prioritas. Informasi penting seperti pesanan, alamat, metode pembayaran, detail akun, dan lain sebagainya dapat ditemukan di halaman Akun Saya. Sangat mudah untuk menambahkan titik akhir akun saya ke akun Anda. Anda tidak perlu menulis ulang kode untuk membuat tab baru. Seret dan lepas untuk mengurutkannya berdasarkan tampilannya di gambar. Buat halaman Akun Saya yang menarik secara visual dengan penyesuaian langsung. Plugin saat ini kompatibel dengan plugin WordPress dari pengembang pihak ketiga.
Woocommerce Halaman Akun Saya Tidak Berfungsi
Jika halaman akun saya WooCommerce Anda tidak berfungsi, ada beberapa hal yang dapat Anda periksa. Pertama, pastikan Anda masuk ke situs WordPress Anda. Jika Anda tidak masuk, Anda tidak akan dapat mengakses akun WooCommerce Anda. Kedua, periksa pengaturan WooCommerce untuk memastikan bahwa halaman akun saya diaktifkan. Jika tidak diaktifkan, Anda dapat mengaktifkannya dengan membuka WooCommerce > Pengaturan > Akun dan mengaktifkan halaman akun saya. Terakhir, jika Anda masih mengalami masalah, Anda dapat menghubungi dukungan WooCommerce untuk mendapatkan bantuan.
Halaman Akun Saya adalah halaman WooCommerce yang berfungsi sebagai tempat penyimpanan data bagi pelanggan. Ada kemungkinan bahwa semua tab Akun Saya, seperti pesanan, alamat, dan detail akun, tidak akan menampilkan tautan apa pun ke koresponden saat mereka mengkliknya. Selain menjelaskan kesalahan kepada Anda, kami akan memberikan petunjuk tentang cara memperbaikinya. Halaman Akun Saya di WooCommerce terkadang berhenti berfungsi karena pengaturan defaultnya. Anda dapat menangani tugas ini dengan berbagai cara. Anda dapat menonaktifkan WordPress dari dasbor Anda dalam beberapa langkah sederhana. Anda kemudian mengaktifkannya kembali untuk melihat apakah ada masalah dengan salah satu dari mereka.
Bagaimana Saya Masuk Ke Akun Woocommerce Saya?
Dengan masuk ke Akun Saya di WooCommerce.com, Anda juga dapat masuk ke akun WordPress.com Anda dan mengubah alamat email dan kata sandi Anda. Setelah Anda memasukkan kata sandi untuk akun WordPress.com Anda, layar berikutnya akan menampilkan nama pengguna dan kata sandi Anda.

Admin Woocommerce: Cara Terbaik Untuk Mengelola Toko Anda
Anda dapat mengelola situs WooCommerce Anda menggunakan Admin. Plugin ini mencakup laporan baru dan yang ditingkatkan serta dasbor yang dapat digunakan untuk melacak kinerja metrik utama di toko Anda. Beberapa fitur yang tersedia antara lain sebagai berikut: Manajemen inventaris memerlukan pengendalian stok Anda dan melacak penjualan Anda. Hitung biaya pengiriman dan harga pengiriman, dan lacak kiriman Anda saat tiba. Manajemen perpajakan melibatkan pengendalian pajak Anda, mengumpulkan pajak penjualan, dan banyak lagi. Kupon dibuat, diedit, dan dikelola menggunakan Kupon. Informasi lebih lanjut dapat ditemukan di sini: Halaman produk: membuat dan mengelola halaman produk, menambahkan gambar, dan banyak lagi. Buat website berbasis widget untuk menampilkan informasi penting seperti total pesanan, harga produk, dan lainnya. Ini gratis untuk dicoba, dan dapat membuat situs WooCommerce mana pun lebih fungsional. Saat Anda mulai menggunakan WooCommerce Admin, Anda akan melihat betapa sederhananya mengelola toko Anda.
Woocommerce Kait Halaman Akun Saya
Ada beberapa kait kunci yang digunakan di halaman Akun Saya WooCommerce. Ini adalah:
woocommerce_before_my_account
woocommerce_after_my_account
woocommerce_before_my_account_orders
woocommerce_after_my_account_orders
woocommerce_before_my_account_downloads
woocommerce_after_my_account_downloads
woocommerce_before_my_account_address
woocommerce_after_my_account_address
Dua kait pertama, woocommerce_before_my_account dan woocommerce_after_my_account, digunakan untuk menambahkan konten sebelum dan sesudah konten akun utama. Ini sering digunakan untuk menambahkan tautan atau pesan khusus untuk pelanggan.
Empat kait berikutnya, woocommerce_before_my_account_orders, woocommerce_after_my_account_orders, woocommerce_before_my_account_downloads, dan woocommerce_after_my_account_downloads, digunakan untuk menambahkan konten sebelum dan sesudah pesanan dan unduhan pelanggan.
Dua kait terakhir, woocommerce_before_my_account_address dan woocommerce_after_my_account_address, digunakan untuk menambahkan konten sebelum dan sesudah alamat pelanggan.
Dalam artikel ini, Anda akan belajar tentang kait visual untuk Halaman Akun Woocommerce. Halaman Login/Daftar, halaman Download, dan halaman Order hanyalah beberapa dari halaman tersebut. Pada halaman ini, Anda seharusnya dapat menemukan posisi hook dengan lebih cepat dan mudah. Anda dapat membuat file function.php tampak berbeda dengan mengubah temanya menjadi tema anak. Arrow Design, yang berbasis di Dublin, Irlandia, adalah salah satu perusahaan desain grafis terkemuka di negara itu. Kami menyediakan berbagai layanan, termasuk pengembangan plugin WordPress, pelatihan desain situs web, dan desain tema WordPress. Dalam tutorial ini, kami akan memandu Anda melalui cara menentukan apakah suatu produk ditetapkan ke taksonomi, kategori, atau tag.
Cara Menyesuaikan Dasbor Woocommerce Anda Di WordPress
Banyak pengguna WordPress tidak menyadari fakta bahwa WooCommerce memungkinkan kustomisasi dasbor sederhana. Anda dapat menggunakan Halaman Kosong atau Desain Pesanan Akun Saya Pra-Built sebagai templat dasbor Anda, lalu menyesuaikannya sesuai dengan preferensi Anda. Setelah Anda menambahkan kode ke file function.php di tema anak Anda, Anda siap untuk pergi.
Woocommerce Kode Pendek Halaman Akun Saya
Kode Pendek Halaman Akun Saya WooCommerce adalah cara yang bagus untuk membawa toko WooCommerce Anda ke tingkat berikutnya. Dengan menggunakan kode pendek ini, Anda dapat dengan mudah menambahkan halaman Akun Saya khusus ke toko WooCommerce Anda. Kode pendek ini memungkinkan Anda untuk menambahkan judul khusus, pesan, dan bahkan logo khusus ke halaman Akun Saya. Anda juga dapat menggunakan kode pendek ini untuk menambahkan menu khusus ke halaman Akun Saya. Kode pendek ini adalah cara yang bagus untuk membawa toko WooCommerce Anda ke tingkat berikutnya.
Apa kode pendek yang harus Anda gunakan untuk membuat Akun Saya WooCommerce? Kode pendek terdiri dari sekumpulan kode kecil yang dilampirkan ke tanda kurung. Dengan menggunakan kode pendek ini, Anda dapat menambahkan area Akun Saya pelanggan Anda ke halaman mana pun di situs web Anda. Di akhir artikel ini, Anda akan mengetahui cara menggunakan kode pendek Akun Saya. Dengan menggunakan plugin Halaman Akun WooCommerce, Anda dapat menambahkan tab/halaman tanpa batas ke area Akun Saya di WooCommerce. Banyak toko menyertakan "Panduan Pengguna", "Riwayat Belanja", dan fitur lain untuk mempersonalisasi pengalaman berbelanja pelanggan mereka. Anda akan mempelajari cara menggunakan kode pendek untuk mempersonalisasi lebih banyak halaman dalam kursus ini.
Dalam panduan ini, kami akan memandu Anda melalui cara menggunakan kode pendek untuk menyempurnakan tampilan halaman Akun Saya. Kupon dan barang yang sedang dijual dapat ditampilkan menggunakan kode pendek. Ketika Anda memiliki kode pendek, itu akan ditambahkan ke halaman Akun Saya Anda dengan Halaman Akun WooCommerce.
Bagaimana Saya Menambahkan Kode Pendek ke Halaman Toko Saya Woocommerce?
Arahkan ke dasbor admin Anda dan pilih Tambah Baru dari menu sebelah kanan. Cari shortcode WooCommerce jika Anda mencari cara sederhana untuk menginstal dan mengaktifkannya. Saat Anda menginstal plugin kode pendek untuk WooCommerce, Anda akan melihat tombol kode pendek baru di editor halaman serta editor posting.
Cara Menggunakan Shortcode Di Situs WordPress Dan Woocommerce Anda
Bagaimana Cara Menggunakan Shortcode di Situs WordPress? Shortcode WordPress adalah sekumpulan kecil instruksi yang dapat Anda tambahkan ke posting atau halaman Anda. Jika Anda menempelkan kode pendek ke editor Anda, WordPress akan secara otomatis memasukkannya ke dalam teks yang Anda tulis.
Sebelum Anda dapat menggunakan shortcode di situs WordPress Anda, Anda harus terlebih dahulu menginstal plugin WordPress Shortcode. Setelah instalasi, masukkan kode pendek ke dalam posting atau halaman Anda.
Untuk menggunakan kode pendek di situs WooCommerce Anda, pastikan plugin Kode Pendek WooCommerce diinstal.
Ada beberapa shortcode yang dapat Anda gunakan di situs WordPress Anda: WPSP: – produk unggulan Anda akan melihat produk unggulan di situs WordPress Anda sebagai hasil dari shortcode ini.
WPSSM_non_featured_product Produk non-fitur akan ditampilkan di sidebar situs WordPress Anda jika kode pendek ini diaktifkan.
WPSS_products adalah produk WordPress yang dapat diunduh ke komputer Anda. Kode pendek menampilkan daftar produk untuk situs WooCommerce Anda.
WPSM_product_by_category Saat Anda menggunakan kode pendek ini, produk dari kategori tertentu akan ditampilkan di situs WooCommerce Anda.
Bagaimana Saya Mendapatkan Shortcode Woocommerce?
Kode pendek tabel produk dapat dengan mudah ditambahkan menggunakan plugin Tabel Produk WooCommerce, meskipun faktanya WooCommerce tidak menyertakannya. Kode pendek dasarnya adalah [product_table], dan Anda dapat mengubahnya dengan memilih di antara lebih dari 50 opsi kode pendek. Anda juga dapat melihat daftar kode pendek yang disertakan dengan Tabel Produk WooCommerce.
Mendesain Halaman Toko Anda
Saat pelanggan pertama kali mengunjungi toko Anda, mereka akan melihat halaman Toko, yang merupakan halaman pertama yang mereka lihat. Anda harus memastikan bahwa desain halaman ini ramah pengguna dan mencerminkan kualitas produk Anda.
Saat membuat halaman Toko Anda, ada beberapa hal yang perlu diingat. Antarmuka yang sederhana adalah langkah pertama untuk menemukan apa yang Anda cari. Selain itu, Anda harus memastikan bahwa tata letaknya sederhana dan menyenangkan untuk digunakan.
Pertimbangkan kualitas estetika halaman Toko Anda selain estetika. Untuk memberikan tampilan profesional pada situs web Anda, Anda harus menggunakan gambar dan font berkualitas tinggi. Selanjutnya, pastikan halaman tersebut responsif sehingga tampak berfungsi di semua platform.
Pastikan bahwa halaman Toko di toko Anda dirancang dengan benar untuk memastikan bahwa itu adalah komponen penting dari toko Anda. Dengan mengikuti tips ini, Anda akan dapat membuat halaman yang menarik secara visual dan ramah pengguna.
Halaman Akun Saya WordPress
Dengan asumsi Anda menginginkan paragraf tentang halaman Akun Saya WordPress:
Akun Saya adalah halaman di mana Anda dapat mengelola akun WordPress.com Anda. Di sini Anda dapat melihat profil Anda, mengubah kata sandi Anda, mengelola langganan Anda, menghubungkan akun media sosial Anda, dan banyak lagi. Untuk mengakses Akun Saya, cukup klik tautan Akun Saya di sudut kanan atas halaman WordPress.com mana pun.
