如何在 WordPress 中編輯 WooCommerce 我的帳戶頁面
已發表: 2022-09-22假設您想了解如何在 WordPress 中編輯 WooCommerce 我的帳戶頁面: WooCommerce 我的帳戶頁面是您的 WooCommerce 網站上最重要的頁面之一。 畢竟,這是您的客戶可以查看他們的帳戶信息、跟踪他們的訂單以及管理他們的送貨和賬單地址的頁面。 幸運的是,即使您不是開發人員,編輯 WooCommerce 我的帳戶頁面也相對容易。 在本文中,我們將向您展示如何在 WordPress 中編輯 WooCommerce 我的帳戶頁面。 我們將介紹兩種編輯 WooCommerce 我的帳戶頁面的方法: 1. 編輯 WooCommerce 我的帳戶頁面模板文件 2. 使用WooCommerce 定制器 讓我們開始吧!
WooCommerce 商店的“我的帳戶”頁面必不可少。 您的產品應該經過精心設計並根據客戶的需求量身定制。 在默認 WooCommerce 安裝期間,我的帳戶頁面可能難以編輯。 現在可以使用 WooCommerce帳戶頁面插件對您的所有帳戶頁面進行更改。 如果您已經在使用 WooCommerce,則向您的“我的帳戶”頁面添加新頁面或標籤很簡單。 如果您的產品有詳細的說明和用戶指南,客戶會更加滿意。 留住現有客戶的成本是獲得客戶成本的五倍。
由於提供獨家折扣和優惠券,客戶將變得更加忠誠,回頭客將更有可能。 通過安裝免費的 WooCommerce 插件,您可以將優惠券短代碼添加到頁面內容中。 您還可以修改這些優惠券的內容以適合用戶角色。 添加常見問題解答部分,以告知客戶有關交貨和退貨等關鍵政策的信息。 使用頁面構建器或塊編輯器,您可以使您的“我的帳戶”頁面更加用戶友好。
我的帳戶頁面在 WordPress 中在哪裡?
 信用:品脫
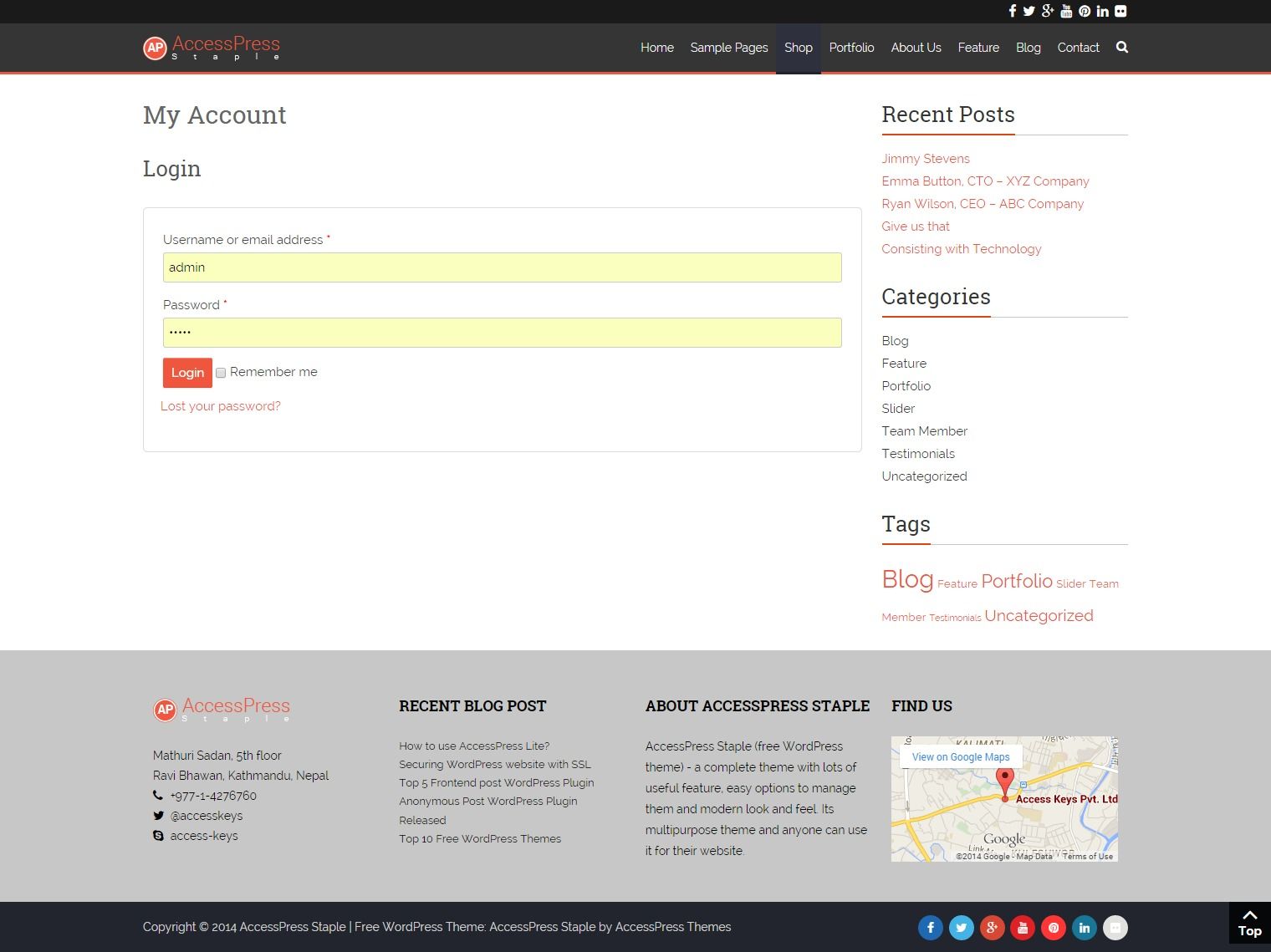
信用:品脫有幾種方法可以在 WordPress 中找到帳戶頁面。 一種方法是查看“用戶”部分下的 WordPress 管理面板。 另一種方法是轉到 WordPress 登錄頁面並查找“丟失密碼?” 關聯。 這將帶您進入密碼重置頁面,該頁面還有一個指向帳戶頁面的鏈接。
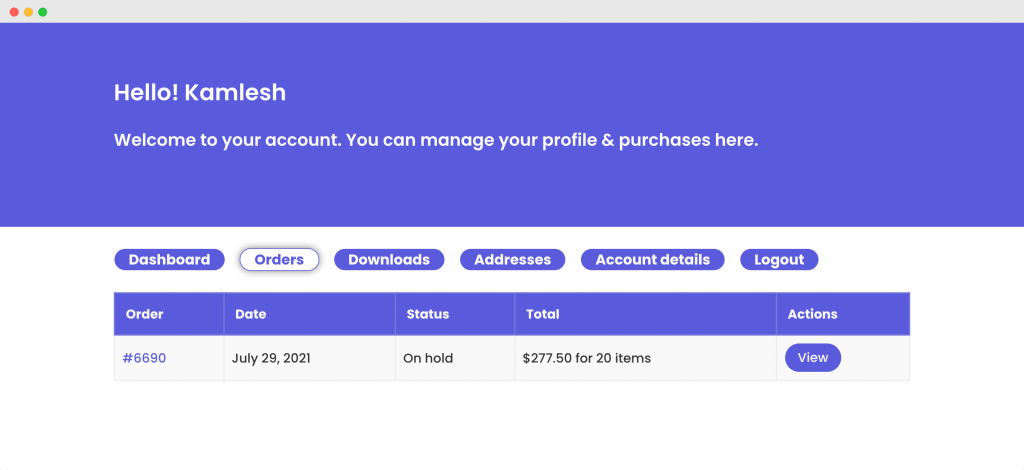
我的帳戶是存儲您的 WooCommerce 商店客戶的儀表板。 您可以從付款頁面查看以前的訂單並編輯您的地址。 列出了每個訂單的訂單號、日期、狀態、總計和操作。 如果訂單未在 30 天內付款,則會將其標記為 Failed 或 Pending,並會出現兩個額外的按鈕:Pay 和 Cancel。 可以通過單擊“訂單”頁面上的“訂單”按鈕查看訂單詳細信息。 客戶將被帶到購物車頁面,他們可以從中編輯訂單或通過單擊“再次訂購”按鈕繼續結帳。 地址是客戶可以更改其帳單地址和送貨地址的地方。
我在 WordPress 上的帳戶頁面
當用戶登錄時,首先出現的是WordPress 帳戶管理頁面。 可以在顯示默認帳戶管理選項卡及其獨特內容的頁面上找到 WooCommerce 短代碼。
如何使用 Elementor 自定義我的 Woocommerce 帳戶頁面?
 信用:powerpackelements.com
信用:powerpackelements.com如果您想使用 Elementor 自定義您的 WooCommerce 帳戶頁面,您可以通過轉到 Elementor 設置頁面並選擇 WooCommerce 選項卡來實現。 從那裡,您可以選擇編輯現有的WooCommerce 模板或創建一個新模板。 進行更改後,您可以保存並發布您的頁面。
Woocommerce 的最佳代碼編輯器
如果您需要更改WooCommerce 代碼,可以使用其他插件,例如 WPOoCMS 代碼編輯器。
如何創建自定義 Woocommerce 我的帳戶頁面
 信用:WooCommerce
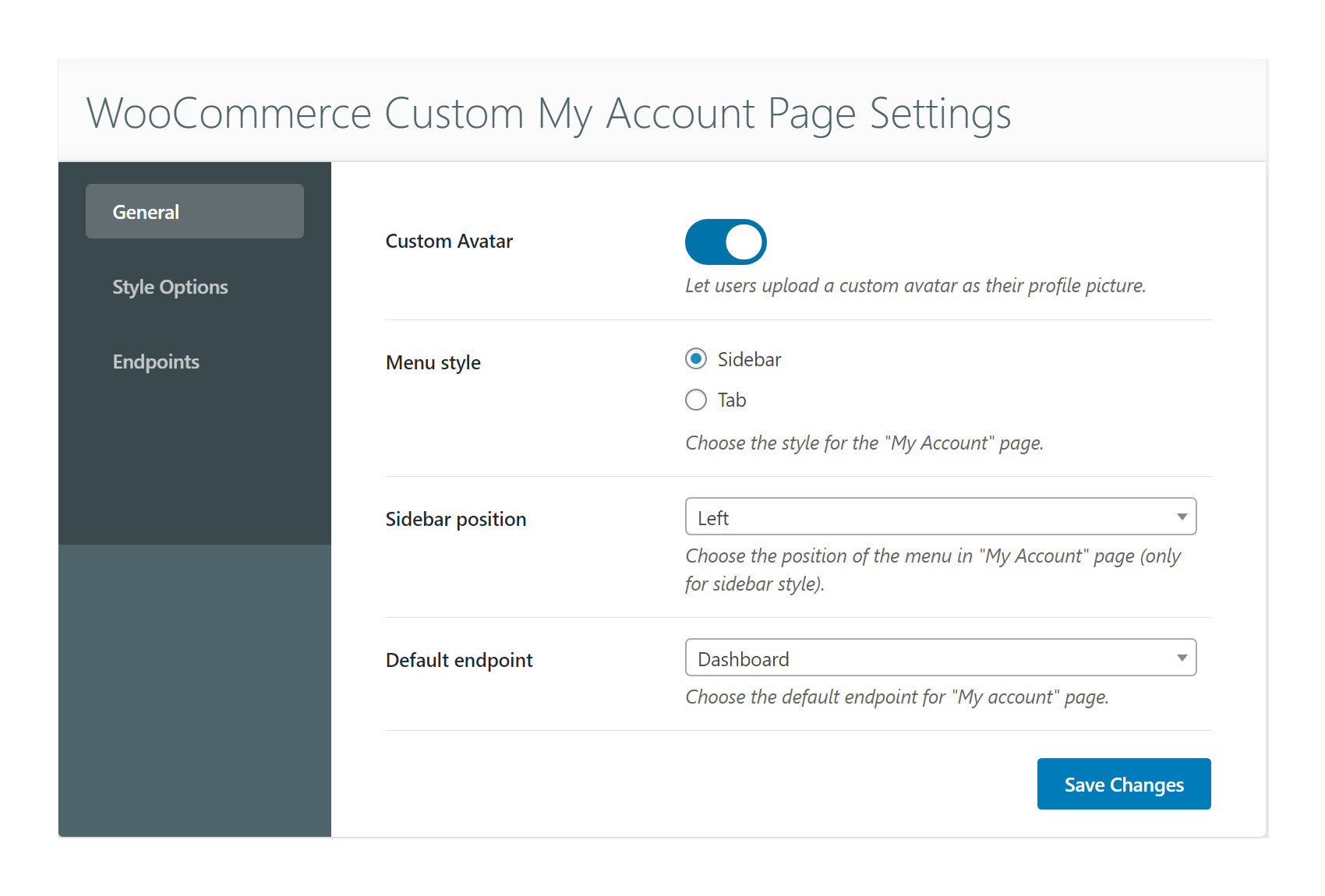
信用:WooCommerce假設您要創建自定義 WooCommerce我的帳戶頁面: 1) 登錄到您的 WordPress 帳戶並轉到 WooCommerce > 設置。 2) 在設置頁面上,選擇高級選項卡。 3) 在高級選項卡下,選擇帳戶和隱私部分。 4) 在帳戶和隱私部分,選擇頁面設置選項卡。 5) 在頁面設置選項卡上,選擇我的帳戶頁面下拉菜單,然後選擇要用作“我的帳戶”頁面的頁面。 6) 單擊保存更改按鈕。
我的帳戶頁面是任何電子商務商店的重要組成部分。 您可以更改它以包含更多信息和其他有趣的功能,使其更具交互性。 為了讓您的客戶更放心,請創建一個精心設計的“我的帳戶”頁面。 此外,它將讓現有客戶再次光顧。 安裝所有必需的插件和主題後,我們將創建一個隱藏默認 WooCommerce 導航的“我的帳戶”儀表板。 此設計是使用 Ultimate Addons (UAG) 和 Adobe Photoshop 創建的。 輕量級插件 UAG 為 Gutenberg 庫添加了出色的設計佈局和塊。
該應用程序中的所有主題都是兼容的,並且完全免費下載。 其中六個可以用一個圖標框創建。 為了使圖標看起來更加分離,請在它們之間使用一些邊框。 請添加 WooCommerce 我的帳戶以及 WooCommerce 簡碼。 如果啟用了簡碼,它將隱藏登錄用戶的“我的帳戶”頁面。 您可以使用下面列出的三個插件之一在您的網站上創建自定義“我的帳戶”頁面。 使用YITH WooCommerce 自定義我的帳戶頁面,您可以創建各種不同的配置。 您可以使用此插件設計頁面以滿足您的整體品牌目標。
Woocommerce 我的帳戶頁面插件
 信用:wbcomdesigns.com
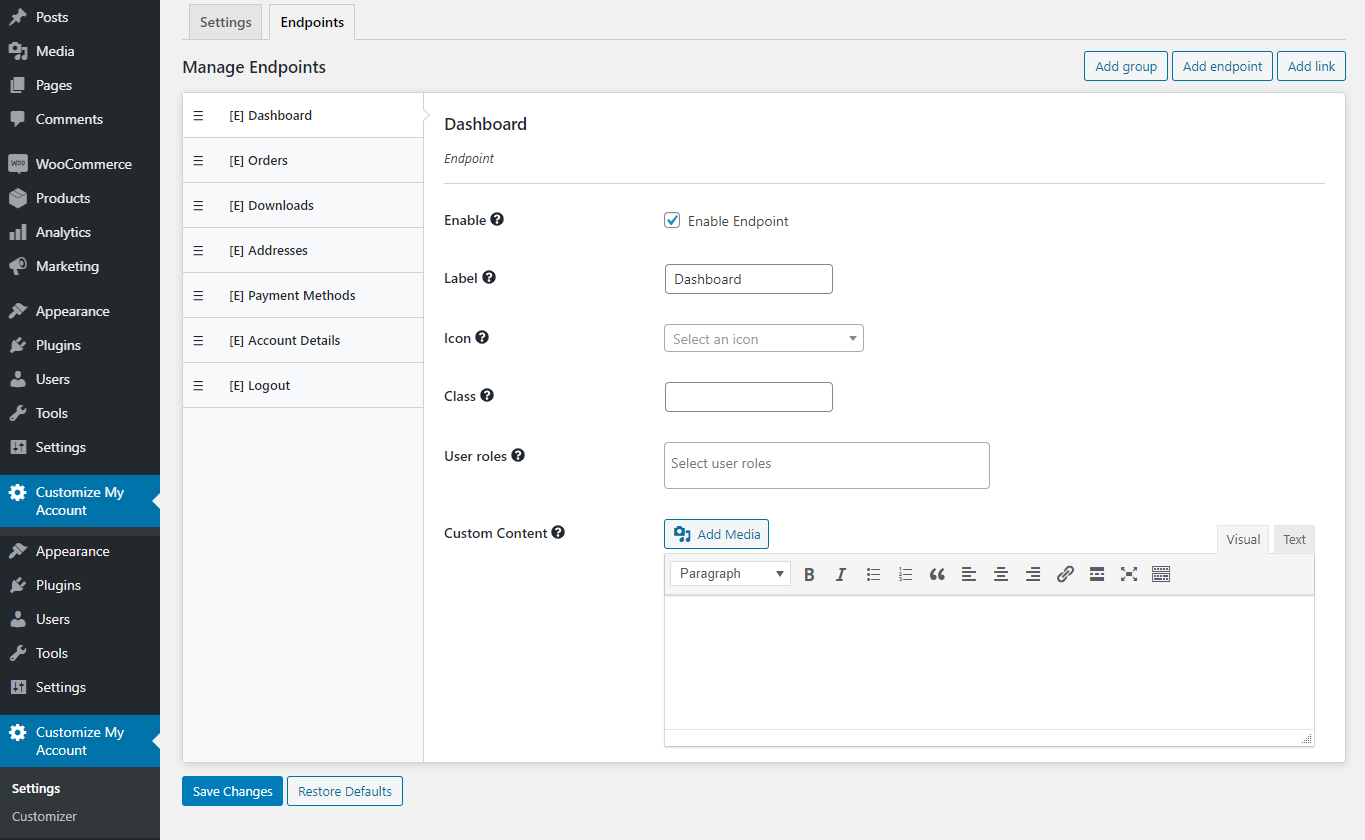
信用:wbcomdesigns.comWooCommerce 我的帳戶頁面插件是跟踪您的WooCommerce 客戶的好方法。 它使您可以在一處查看他們的姓名、電子郵件地址和其他帳戶信息。 您還可以查看他們的訂單歷史記錄並跟踪他們最近的活動。 這個插件是任何 WooCommerce 商店的必備品。
為 WooCommerce 自定義“我的帳戶”的功能允許您指定是否要自定義用戶的內容和端點。 您還可以通過選擇內置樣式定制器面板並根據優先級對選項卡進行排序來定制設計。 訂單、地址、付款方式、賬戶詳情等重要信息可在我的賬戶頁面上找到。 將我的帳戶端點添加到您的帳戶很簡單。 您不必重寫代碼來創建新選項卡。 拖放以根據它們在圖像中的顯示方式對它們進行排序。 使用實時自定義創建具有視覺吸引力的“我的帳戶”頁面。 該插件目前與第三方開發人員的 WordPress 插件兼容。
Woocommerce 我的帳戶頁面無法正常工作
如果您的 WooCommerce 我的帳戶頁面無法正常工作,您可以檢查一些事項。 首先,確保您已登錄 WordPress 網站。 如果您未登錄,您將無法訪問您的 WooCommerce 帳戶。 其次,檢查 WooCommerce 設置以確保我的帳戶頁面已啟用。 如果未啟用,您可以通過轉到 WooCommerce > 設置 > 帳戶並啟用我的帳戶頁面來啟用它。 最後,如果您仍然遇到問題,可以聯繫WooCommerce 支持尋求幫助。
我的帳戶頁面是一個WooCommerce 頁面,用作客戶的數據存儲庫。 有可能所有“我的帳戶”選項卡,例如訂單、地址和帳戶詳細信息,在點擊它們時都不會顯示指向通訊員的任何鏈接。 除了向您解釋錯誤之外,我們還將向您提供有關如何修復它的說明。 WooCommerce 中的“我的帳戶”頁面有時可能會由於其默認設置而停止工作。 您可以通過多種方式完成此任務。 您可以通過幾個簡單的步驟從儀表板停用 WordPress。 然後,您重新激活它們以查看它們中的任何一個是否存在問題。
如何登錄我的 Woocommerce 帳戶?
通過轉到 WooCommerce.com 上的我的帳戶,您還可以登錄到您的 WordPress.com 帳戶並更改您的電子郵件地址和密碼。 輸入 WordPress.com 帳戶的密碼後,下一個屏幕將顯示您的用戶名和密碼。

Woocommerce 管理員:管理商店的最佳方式
您可以使用管理員管理您的 WooCommerce 網站。 該插件包括新的和改進的報告以及可用於跟踪商店中關鍵指標績效的儀表板。 一些可用的功能包括: 庫存管理需要控制您的庫存並跟踪您的銷售。 計算運輸成本和運輸價格,並在貨物到達時跟踪它們。 稅收管理涉及控制您的稅收、徵收銷售稅等。 使用優惠券創建、編輯和管理優惠券。 更多信息可在此處找到:產品頁面:創建和管理產品頁面、添加圖像等。 創建基於小部件的網站以顯示重要信息,例如訂單總額、產品價格等。 它是免費試用的,它可以使任何 WooCommerce 網站更具功能性。 當您開始使用 WooCommerce Admin 時,您會發現管理您的商店是多麼簡單。
Woocommerce 我的帳戶頁面掛鉤
WooCommerce 我的帳戶頁面上使用了幾個關鍵鉤子。 這些是:
woocommerce_before_my_account
woocommerce_after_my_account
woocommerce_before_my_account_orders
woocommerce_after_my_account_orders
woocommerce_before_my_account_downloads
woocommerce_after_my_account_downloads
woocommerce_before_my_account_address
woocommerce_after_my_account_address
前兩個鉤子 woocommerce_before_my_account 和 woocommerce_after_my_account 用於在主帳戶內容之前和之後添加內容。 這通常用於為客戶添加自定義鏈接或消息。
接下來的四個鉤子 woocommerce_before_my_account_orders、woocommerce_after_my_account_orders、woocommerce_before_my_account_downloads 和 woocommerce_after_my_account_downloads 用於在客戶的訂單和下載之前和之後添加內容。
最後兩個鉤子 woocommerce_before_my_account_address 和 woocommerce_after_my_account_address 用於在客戶地址之前和之後添加內容。
在本文中,您將了解 Woocommerce 帳戶頁面的視覺掛鉤。 登錄/註冊頁面、下載頁面和訂購頁面只是其中的幾個頁面。 在這些頁面上,您應該能夠更快速、更輕鬆地找到掛鉤位置。 您可以通過將其主題更改為子主題來使 function.php 文件看起來不同。 Arrow Design 總部位於愛爾蘭都柏林,是該國領先的平面設計公司之一。 我們提供多種服務,包括 WordPress 插件開發、網站設計培訓和 WordPress 主題設計。 在本教程中,我們將引導您了解如何確定產品是否已分配給分類、類別或標籤。
如何在 WordPress 中自定義 Woocommerce 儀表板
許多 WordPress 用戶不知道 WooCommerce 允許簡單的儀表板自定義這一事實。 您可以使用空白頁面或預建的我的帳戶訂單設計作為您的儀表板模板,然後根據您的喜好自定義它們。 將代碼添加到子主題中的 function.php 文件後,您就可以開始了。
Woocommerce 我的帳戶頁面簡碼
WooCommerce 我的帳戶頁面簡碼是將您的 WooCommerce 商店提升到新水平的好方法。 通過使用此短代碼,您可以輕鬆地將自定義我的帳戶頁面添加到您的 WooCommerce 商店。 此簡碼允許您向“我的帳戶”頁面添加自定義標題、消息甚至自定義徽標。 您還可以使用此簡碼將自定義菜單添加到您的“我的帳戶”頁面。 此簡碼是將您的 WooCommerce 商店提升到新水平的好方法。
您應該使用什麼短代碼來創建 WooCommerce 我的帳戶? 簡碼由附加在括號中的一小組代碼組成。 通過使用此短代碼,您可以將客戶的“我的帳戶”區域添加到您網站上的任何頁面。 在本文結束時,您將了解如何使用“我的帳戶”短代碼。 使用 WooCommerce 帳戶頁面插件,您可以將無限的標籤/頁面添加到 WooCommerce 中的“我的帳戶”區域。 許多商店包括“用戶指南”、“購物歷史”和其他功能,以個性化客戶的購物體驗。 在本課程中,您將學習如何使用簡碼來個性化更多頁面。
在本指南中,我們將引導您了解如何使用簡碼來增強“我的帳戶”頁面的外觀。 優惠券和特價商品可以使用簡碼顯示。 當您有一個短代碼時,它將通過 WooCommerce 帳戶頁面添加到您的我的帳戶頁面。
如何向我的商店頁面 Woocommerce 添加簡碼?
導航到您的管理儀表板,然後從右側菜單中選擇添加新的。 如果您正在尋找一種簡單的方法來安裝和激活它們,請搜索 WooCommerce 簡碼。 當您為 WooCommerce 安裝簡碼插件時,您將在頁面編輯器和帖子編輯器中看到一個新的簡碼按鈕。
如何在您的 WordPress 和 Woocommerce 網站上使用簡碼
如何在 WordPress 網站中使用簡碼? WordPress 簡碼是一小組可以添加到帖子或頁面的說明。 如果您將短代碼粘貼到編輯器中,WordPress 會自動將其插入到您正在編寫的文本中。
在您的 WordPress 網站中使用簡碼之前,您必須先安裝 WordPress 簡碼插件。 安裝後,將短代碼插入您的帖子或頁面。
要在您的 WooCommerce 網站上使用簡碼,請確保已安裝 WooCommerce 簡碼插件。
您可以在 WordPress 網站上使用幾個短代碼: WPSP:-特色產品 您將在 WordPress 網站上看到此短代碼的特色產品。
WPSSM_non_featured_product 如果啟用此簡碼,非特色產品將顯示在您的 WordPress 網站的側邊欄上。
WPSS_products 是一個 WordPress 產品,可以下載到您的計算機上。 短代碼顯示您的 WooCommerce 網站的產品列表。
WPSM_product_by_category 當您使用此簡碼時,特定類別的產品將顯示在您的 WooCommerce 網站上。
如何獲得 Woocommerce 簡碼?
使用 WooCommerce 產品表插件可以輕鬆添加產品表短代碼,儘管 WooCommerce 不包含一個。 基本簡碼是 [product_table],您可以通過從 50 多個簡碼選項中進行選擇來更改它。 您還可以查看 WooCommerce 產品表附帶的簡碼列表。
設計您的商店頁面
當客戶第一次訪問您的商店時,他們會看到 Shop 頁面,這是他們看到的第一個頁面。 您應該確保此頁面的設計是用戶友好的,並反映您的產品質量。
在創建您的商店頁面時,需要記住一些事項。 一個簡單的界面是找到你要找的東西的第一步。 此外,您必須確保佈局簡單且易於使用。
除了美學之外,還要考慮商店頁面的美學質量。 為了使您的網站具有專業的外觀,您必須使用高質量的圖像和字體。 此外,確保頁面是響應式的,以便它看起來可以在所有平台上運行。
確保您商店的商店頁面設計正確,以確保它是您商店的重要組成部分。 通過遵循這些提示,您將能夠創建具有視覺吸引力和用戶友好性的頁面。
WordPress 我的帳戶頁面
假設您想要一段關於 WordPress 我的帳戶頁面:
我的帳戶是您可以管理 WordPress.com 帳戶的頁面。 在這裡,您可以查看您的個人資料、更改您的密碼、管理您的訂閱、連接您的社交媒體帳戶等等。 要訪問我的帳戶,只需單擊任何 WordPress.com 頁面右上角的“我的帳戶”鏈接。
