WordPress で WooCommerce のマイ アカウント ページを編集する方法
公開: 2022-09-22WordPress で WooCommerce マイ アカウント ページを編集する方法を紹介したいとします。 WooCommerce マイ アカウント ページは、WooCommerce サイトで最も重要なページの 1 つです。 顧客がアカウント情報を表示し、注文を追跡し、配送先住所と請求先住所を管理できるページです。 幸いなことに、開発者でなくても、WooCommerce マイ アカウント ページの編集は比較的簡単です。 この記事では、WordPress で WooCommerce マイ アカウント ページを編集する方法を紹介します。 WooCommerce マイ アカウント ページを編集する 2 つの方法について説明します。 1. WooCommerce マイ アカウント ページのテンプレート ファイルを編集する 2. WooCommerce カスタマイザーを使用する 始めましょう!
WooCommerce ストアの「マイ アカウント」ページは不可欠です。 製品は適切に設計され、顧客のニーズに合わせて調整されている必要があります。 デフォルトの WooCommerce インストール中、マイ アカウント ページの編集が難しい場合があります。 アカウント ページのすべての変更は、WooCommerceアカウント ページプラグインを使用して行うことができます。 すでに WooCommerce を使用している場合、マイ アカウント ページに新しいページまたはタブを追加するのは簡単です。 詳細な説明書とユーザーガイドで製品が明確に説明されていると、顧客はより満足します。 既存の顧客を維持するコストは、顧客を獲得するコストの 5 倍です。
限定割引やクーポンを提供することで、顧客はより忠実になり、リピーターの可能性が高くなります。 無料の WooCommerce プラグインをインストールすると、ページのコンテンツにクーポン ショートコードを追加できます。 ユーザーの役割に合わせて、これらのクーポンの内容を変更することもできます。 FAQ セクションを追加して、配送や返品などの重要なポリシーについて顧客に通知します。 ページ ビルダーまたはブロック エディターを使用すると、マイ アカウント ページをより使いやすくすることができます。
WordPress のマイ アカウント ページはどこにありますか?
 クレジット: ピンタレスト
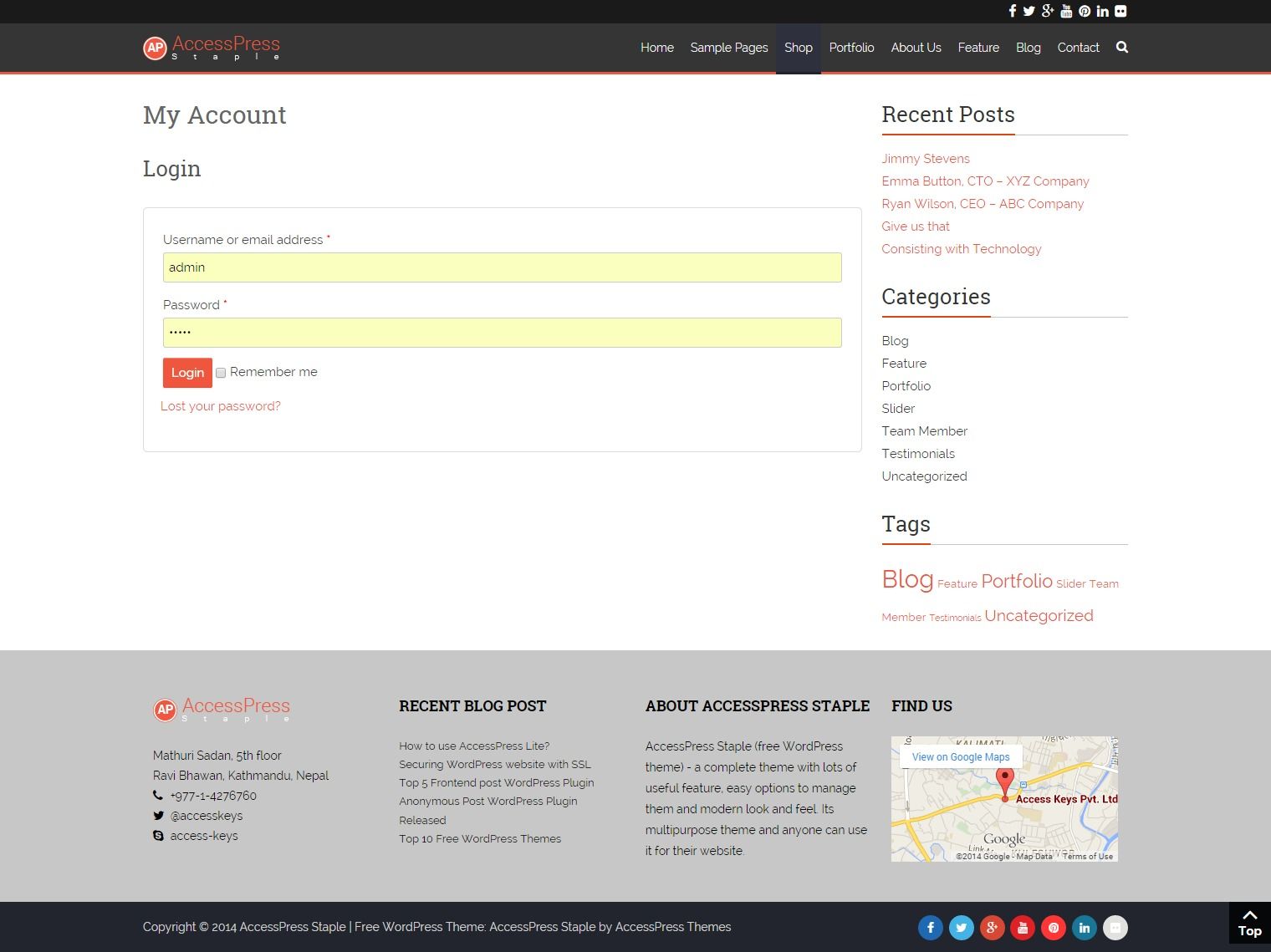
クレジット: ピンタレストWordPress でアカウント ページを見つける方法はいくつかあります。 1 つの方法は、「ユーザー」セクションの下にある WordPress 管理パネルを調べることです。 もう 1 つの方法は、WordPress のログイン ページに移動して、「パスワードをお忘れですか?」を探すことです。 リンク。 これにより、アカウント ページへのリンクもあるパスワード リセット ページに移動します。
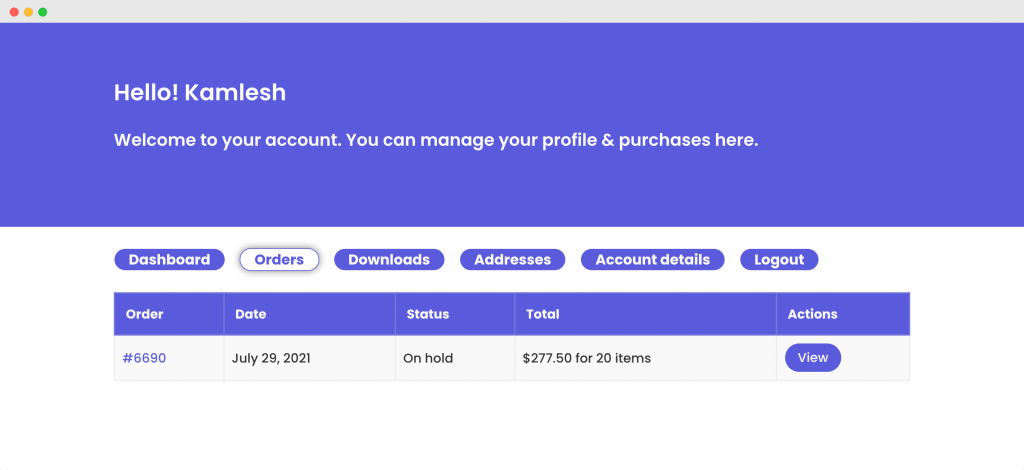
マイ アカウントは、WooCommerce ストアの顧客を保存するダッシュボードです。 以前の注文を表示し、支払いページから住所を編集できます。 各注文の注文番号、日付、ステータス、合計、およびアクションが一覧表示されます。 注文が 30 日以内に支払われない場合、注文は [失敗] または [保留中] としてマークされ、[支払い] と [キャンセル] の 2 つのボタンが追加で表示されます。 ご注文の詳細は、注文ページの注文ボタンをクリックすると表示されます。 顧客はカート ページに移動し、そこから注文を編集したり、[再注文] ボタンをクリックしてチェックアウトに進んだりできます。 住所は、顧客が請求先住所と配送先住所を変更できる場所です。
WordPress のマイ アカウント ページ
ユーザーがログインすると、 WordPress のアカウント管理ページが最初に表示されます。 WooCommerce ショートコードは、デフォルトのアカウント管理タブとその独自のコンテンツを表示するページにあります。
Elementor で Woocommerce アカウント ページをカスタマイズするにはどうすればよいですか?
 クレジット: powerpackelements.com
クレジット: powerpackelements.comElementor で WooCommerce アカウント ページをカスタマイズする場合は、Elementor 設定ページに移動し、WooCommerce タブを選択してください。 そこから、既存のWooCommerce テンプレートを編集するか、新しいテンプレートを作成するかを選択できます。 変更を加えたら、ページを保存して公開できます。
Woocommerce に最適なコード エディター
WooCommerce コードを変更する必要がある場合は、WPOoCMS Code Editor などの別のプラグインを使用できます。
カスタム Woocommerce マイ アカウント ページを作成する方法
 クレジット: WooCommerce
クレジット: WooCommerceカスタムの WooCommerceマイ アカウント ページを作成する場合: 1) WordPress アカウントにログインし、WooCommerce > 設定に移動します。 2) [設定] ページで、[詳細設定] タブを選択します。 3) [詳細設定] タブで、[アカウントとプライバシー] セクションを選択します。 4) [アカウントとプライバシー] セクションで、[ページ設定] タブを選択します。 5) [ページ設定] タブで、[マイ アカウント ページ] ドロップダウン メニューを選択し、マイ アカウント ページとして使用するページを選択します。 6) [変更を保存] ボタンをクリックします。
マイ アカウント ページは、あらゆる e コマース ストアの重要なコンポーネントです。 よりインタラクティブにするために、より多くの情報やその他の興味深い機能を含めるように変更できます。 顧客が安心できるように、適切に設計されたマイ アカウント ページを作成します。 さらに、それは既存の顧客がより多くのために戻ってくるようにします. 必要なプラグインとテーマをすべてインストールしたら、デフォルトの WooCommerce ナビゲーションを非表示にするマイ アカウント ダッシュボードを作成します。 このデザインは、Ultimate Addons (UAG) と Adobe Photoshop を使用して作成されました。 軽量プラグインである UAG は、素晴らしいデザイン レイアウトとブロックを Gutenberg ライブラリに追加します。
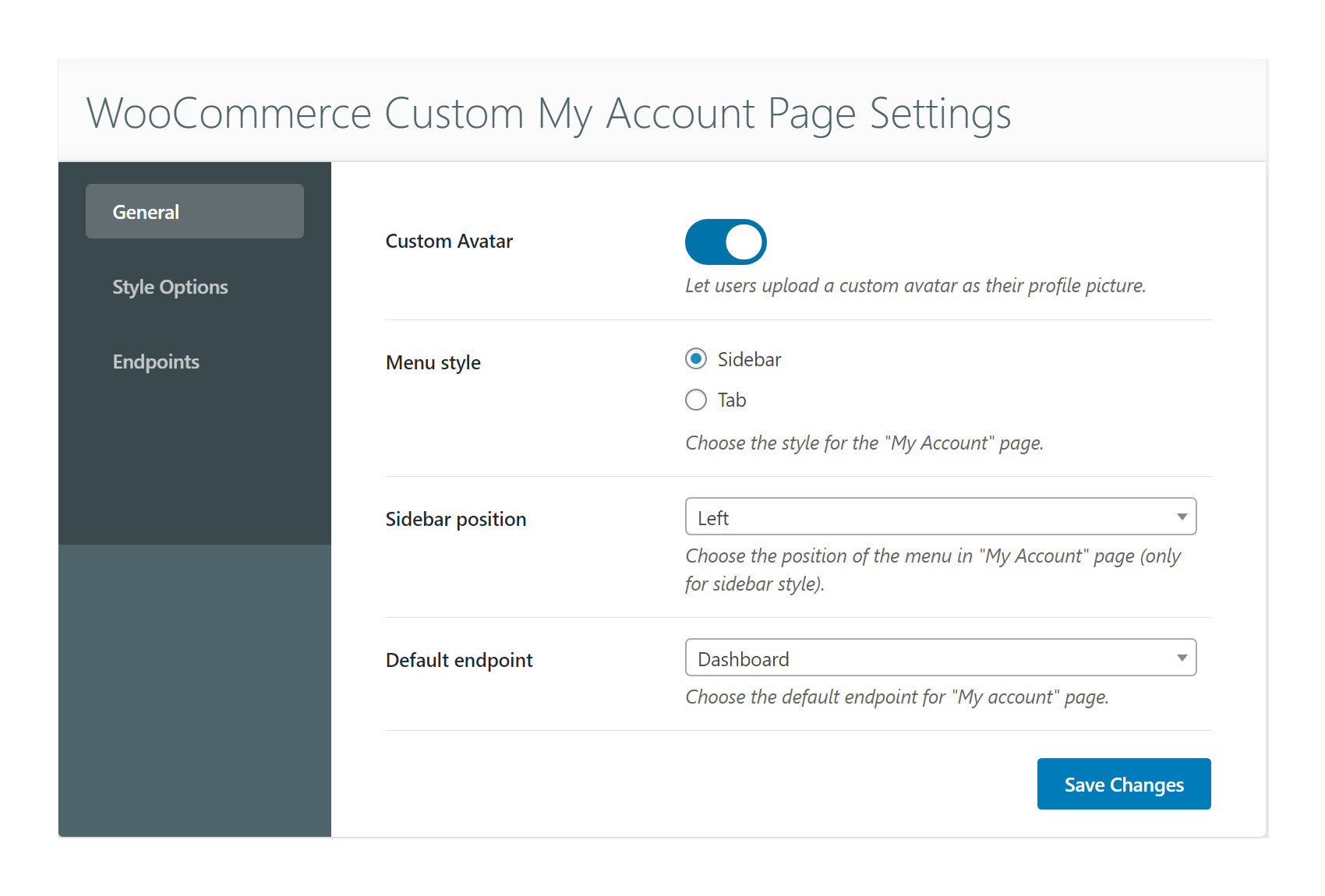
アプリ内のすべてのテーマは互換性があり、完全に無料でダウンロードできます。 そのうちの 6 つを 1 つのアイコン ボックスで作成できます。 アイコンをより分離して見えるようにするには、それらの間にいくつかの境界線を使用します。 WooCommerce マイ アカウントと WooCommerce ショートコードを追加してください。 ショートコードが有効になっている場合、ログインしているユーザーのマイ アカウント ページが非表示になります。 以下にリストされている 3 つのプラグインのいずれかを使用して、Web サイトにカスタムのマイ アカウント ページを作成できます。 YITH WooCommerce Customize My Account Page を使用すると、さまざまな構成を作成できます。 このプラグインを使用すると、全体的なブランディングの目標を満たすようにページをデザインできます.
Woocommerceマイアカウントページプラグイン
 クレジット: wbcomdesigns.com
クレジット: wbcomdesigns.comWooCommerce マイ アカウント ページ プラグインは、 WooCommerce の顧客を追跡する優れた方法です。 名前、メールアドレス、その他のアカウント情報を 1 か所で確認できます。 また、注文履歴を表示し、最近の活動を追跡することもできます. このプラグインは、WooCommerce ストアの必須アイテムです。
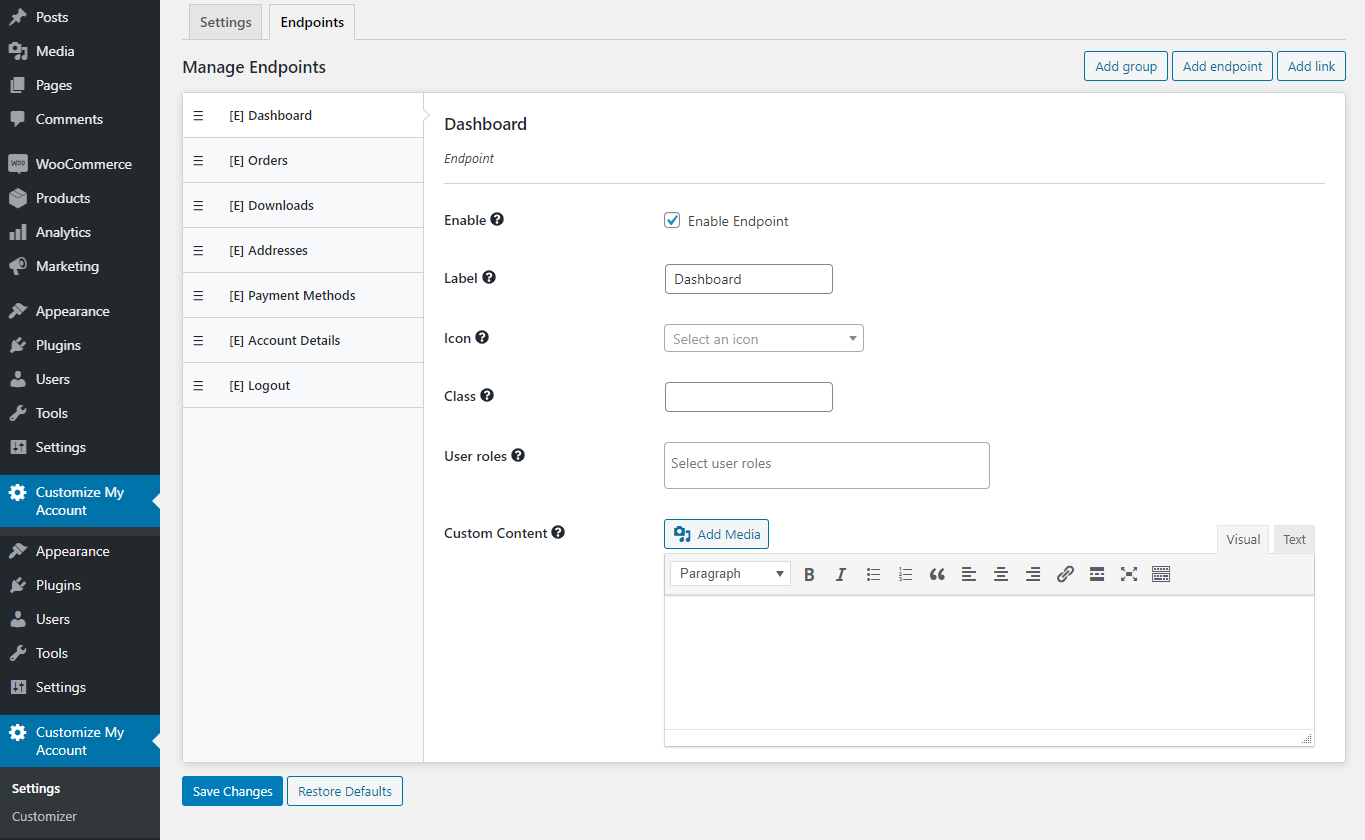
WooCommerce のマイ アカウントをカスタマイズする機能により、ユーザーのコンテンツとエンドポイントをカスタムにするかどうかを指定できます。 組み込みのスタイル カスタマイザー パネルを選択し、優先順位に基づいてタブを並べ替えることで、デザインをカスタマイズすることもできます。 注文、住所、支払い方法、アカウントの詳細などの重要な情報は、マイ アカウント ページで確認できます。 アカウントのエンドポイントを自分のアカウントに追加するのは簡単です。 新しいタブを作成するためにコードを書き直す必要はありません。 ドラッグ アンド ドロップして、画像での表示方法に基づいて並べ替えます。 ライブ カスタマイズを使用して、視覚的に魅力的なマイ アカウント ページを作成します。 このプラグインは現在、サードパーティ開発者の WordPress プラグインと互換性があります。
Woocommerceマイアカウントページが機能しない
WooCommerce のマイ アカウント ページが機能しない場合、確認できることがいくつかあります。 まず、WordPress サイトにログインしていることを確認します。 ログインしていない場合、WooCommerce アカウントにアクセスできません。 次に、WooCommerce の設定をチェックして、マイ アカウント ページが有効になっていることを確認します。 有効になっていない場合は、WooCommerce > 設定 > アカウントに移動し、マイ アカウント ページを有効にすることで有効にできます。 最後に、それでも問題が解決しない場合は、 WooCommerce サポートにお問い合わせください。
マイ アカウント ページは、顧客のデータ リポジトリとして機能するWooCommerce ページです。 注文、住所、アカウントの詳細など、すべての [マイ アカウント] タブに、特派員がクリックしてもリンクが表示されない可能性があります。 エラーについて説明するだけでなく、エラーを修正する方法についても説明します。 デフォルト設定が原因で、WooCommerce のマイ アカウント ページが機能しなくなることがあります。 このタスクは、さまざまな方法でカバーできます。 いくつかの簡単な手順で、ダッシュボードから WordPress を無効にすることができます。 次に、それらを再アクティブ化して、それらのいずれかに問題があるかどうかを確認します。
Woocommerce アカウントにログインするにはどうすればよいですか?
WooCommerce.com の [マイ アカウント] に移動すると、WordPress.com アカウントにサインインして、メール アドレスとパスワードを変更することもできます。 WordPress.com アカウントのパスワードを入力すると、次の画面にユーザー名とパスワードが表示されます。

Woocommerce Admin: ストアを管理する最良の方法
Admin を使用して WooCommerce サイトを管理できます。 プラグインには、新しく改善されたレポートと、ストアの主要な指標のパフォーマンスを追跡するために使用できるダッシュボードが含まれています. 利用可能な機能の一部は次のとおりです。 在庫管理には、在庫の管理と販売の追跡が伴います。 送料と配送料を計算し、商品の到着を追跡します。 課税管理には、税金の管理、消費税の徴収などが含まれます。 クーポンは、クーポンを使用して作成、編集、および管理されます。 詳細については、こちらをご覧ください: 製品ページ: 製品ページの作成と管理、画像の追加など。 ウィジェット ベースの Web サイトを作成して、注文合計、製品価格などの重要な情報を表示します。 無料で試すことができ、WooCommerce サイトをより機能的にすることができます。 WooCommerce Admin の使用を開始すると、ストアの管理がいかに簡単であるかがわかります。
Woocommerce マイ アカウント ページのフック
WooCommerce マイ アカウント ページで使用されるキー フックがいくつかあります。 これらは:
woocommerce_before_my_account
woocommerce_after_my_account
woocommerce_before_my_account_orders
woocommerce_after_my_account_orders
woocommerce_before_my_account_downloads
woocommerce_after_my_account_downloads
woocommerce_before_my_account_address
woocommerce_after_my_account_address
最初の 2 つのフック woocommerce_before_my_account と woocommerce_after_my_account は、メイン アカウント コンテンツの前後にコンテンツを追加するために使用されます。 これは、顧客向けのカスタム リンクまたはメッセージを追加するためによく使用されます。
次の 4 つのフック woocommerce_before_my_account_orders、woocommerce_after_my_account_orders、woocommerce_before_my_account_downloads、および woocommerce_after_my_account_downloads は、顧客の注文とダウンロードの前後にコンテンツを追加するために使用されます。
最後の 2 つのフック woocommerce_before_my_account_address と woocommerce_after_my_account_address は、顧客の住所の前後にコンテンツを追加するために使用されます。
この記事では、Woocommerce アカウント ページのビジュアル フックについて説明します。 ログイン/登録ページ、ダウンロード ページ、注文ページはほんの一部のページです。 これらのページでは、フックの位置をより迅速かつ簡単に見つけることができるはずです. テーマを子テーマに変更することで、function.php ファイルの外観を変えることができます。 アイルランドのダブリンに本拠を置く Arrow Design は、アイルランドを代表するグラフィック デザイン会社の 1 つです。 WordPress プラグイン開発、Web サイトデザイン研修、WordPress テーマデザインなど、さまざまなサービスを提供しています。 このチュートリアルでは、製品が分類、カテゴリ、またはタグに割り当てられているかどうかを判断する方法について説明します。
WordPress で Woocommerce ダッシュボードをカスタマイズする方法
多くの WordPress ユーザーは、WooCommerce でダッシュボードを簡単にカスタマイズできるという事実に気づいていません。 ブランク ページまたは事前構築済みのマイ アカウント注文デザインをダッシュボード テンプレートとして使用し、好みに応じてカスタマイズできます。 子テーマの function.php ファイルにコードを追加したら、準備完了です。
Woocommerce マイ アカウント ページのショートコード
WooCommerce マイ アカウント ページのショートコードは、WooCommerce ストアを次のレベルに引き上げる優れた方法です。 このショートコードを使用すると、カスタムのマイ アカウント ページを WooCommerce ストアに簡単に追加できます。 このショートコードを使用すると、カスタム タイトル、メッセージ、さらにはカスタム ロゴをマイ アカウント ページに追加できます。 このショートコードを使用して、マイ アカウント ページにカスタム メニューを追加することもできます。 このショートコードは、WooCommerce ストアを次のレベルに引き上げる優れた方法です。
WooCommerce マイ アカウントを作成するために使用するショート コードは何ですか? ショートコードは、ブラケットに取り付けられた小さなコード セットで構成されます。 このショートコードを使用すると、顧客のマイ アカウント エリアを Web サイトの任意のページに追加できます。 この記事の終わりまでに、マイ アカウント ショートコードの使用方法がわかります。 WooCommerce アカウント ページ プラグインを使用すると、無制限のタブ/ページを WooCommerce のマイ アカウント エリアに追加できます。 多くのショップには、顧客のショッピング体験をパーソナライズするための「ユーザー ガイド」、「ショッピング履歴」、およびその他の機能が含まれています。 このコースでは、ショートコードを使用してさらに多くのページをパーソナライズする方法を学びます。
このガイドでは、ショートコードを使用してマイ アカウント ページの外観を向上させる方法について説明します。 クーポンやセール品は、ショートコードを使用して表示できます。 ショートコードを取得すると、WooCommerce アカウント ページでマイ アカウント ページに追加されます。
ショップページ Woocommerce にショートコードを追加するにはどうすればよいですか?
管理ダッシュボードに移動し、右側のメニューから [新規追加] を選択します。 インストールして有効化する簡単な方法を探している場合は、WooCommerce ショートコードを検索してください。 WooCommerce のショートコード プラグインをインストールすると、ページ エディターと投稿エディターに新しいショートコード ボタンが表示されます。
WordPress および Woocommerce サイトでショートコードを使用する方法
WordPressサイトでショートコードを使用する方法? WordPress ショートコードは、投稿やページに追加できる小さな命令セットです。 ショートコードをエディターに貼り付けると、WordPress はそれを書いているテキストに自動的に挿入します。
WordPress サイトでショートコードを使用する前に、まず WordPress ショートコード プラグインをインストールする必要があります。 インストール後、ショートコードを投稿またはページに挿入します。
WooCommerce サイトでショートコードを使用するには、WooCommerce ショートコード プラグインがインストールされていることを確認してください。
WordPress サイトで使用できるショートコードがいくつかあります。
WPSSM_non_featured_product このショートコードが有効になっている場合、注目されていない製品が WordPress サイトのサイドバーに表示されます。
WPSS_products は、コンピューターにダウンロードできる WordPress 製品です。 ショートコードは WooCommerce サイトの商品リストを表示します。
WPSM_product_by_category このショートコードを使用すると、特定のカテゴリの製品が WooCommerce サイトに表示されます。
Woocommerce ショートコードを取得するにはどうすればよいですか?
WooCommerce には製品テーブルのショートコードが含まれていませんが、WooCommerce 製品テーブル プラグインを使用して製品テーブルのショートコードを簡単に追加できます。 基本的なショートコードは[product_table]で、50種類以上のショートコードの中から選択して変更できます。 WooCommerce Product Table に付属するショートコードのリストも表示できます。
ショップページのデザイン
顧客が最初にストアにアクセスすると、最初に表示されるページであるショップ ページが表示されます。 このページのデザインがユーザーフレンドリーで、製品の品質を反映していることを確認する必要があります.
ショップページを作成する際には、留意すべき点がいくつかあります。 シンプルなインターフェースは、探しているものを見つけるための最初のステップです。 さらに、レイアウトがシンプルで使いやすいものであることを確認する必要があります。
美学に加えて、ショップページの美的品質も考慮してください。 Web サイトをプロフェッショナルな外観にするには、高品質の画像とフォントを使用する必要があります。 さらに、すべてのプラットフォームで動作するように見えるように、ページがレスポンシブであることを確認してください。
ストアのショップ ページが、ストアの重要な要素となるように適切に設計されていることを確認してください。 これらのヒントに従うことで、視覚的に魅力的でユーザー フレンドリーなページを作成できます。
WordPressマイアカウントページ
WordPress のマイ アカウント ページに関する段落が必要だとします。
マイアカウントは、WordPress.com アカウントを管理できるページです。 ここでは、プロフィールの表示、パスワードの変更、サブスクリプションの管理、ソーシャル メディア アカウントの接続などを行うことができます。 マイ アカウントにアクセスするには、WordPress.com ページの右上隅にある [マイ アカウント] リンクをクリックするだけです。
