如何在 WordPress 中编辑 WooCommerce 我的帐户页面
已发表: 2022-09-22假设您想了解如何在 WordPress 中编辑 WooCommerce 我的帐户页面: WooCommerce 我的帐户页面是您的 WooCommerce 网站上最重要的页面之一。 毕竟,这是您的客户可以查看他们的帐户信息、跟踪他们的订单以及管理他们的送货和账单地址的页面。 幸运的是,即使您不是开发人员,编辑 WooCommerce 我的帐户页面也相对容易。 在本文中,我们将向您展示如何在 WordPress 中编辑 WooCommerce 我的帐户页面。 我们将介绍两种编辑 WooCommerce 我的帐户页面的方法: 1. 编辑 WooCommerce 我的帐户页面模板文件 2. 使用WooCommerce 定制器 让我们开始吧!
WooCommerce 商店的“我的帐户”页面必不可少。 您的产品应该经过精心设计并根据客户的需求量身定制。 在默认 WooCommerce 安装期间,我的帐户页面可能难以编辑。 现在可以使用 WooCommerce帐户页面插件对您的所有帐户页面进行更改。 如果您已经在使用 WooCommerce,则向您的“我的帐户”页面添加新页面或标签很简单。 如果您的产品有详细的说明和用户指南,客户会更加满意。 留住现有客户的成本是获得客户成本的五倍。
由于提供独家折扣和优惠券,客户将变得更加忠诚,回头客将更有可能。 通过安装免费的 WooCommerce 插件,您可以将优惠券短代码添加到页面内容中。 您还可以修改这些优惠券的内容以适合用户角色。 添加常见问题解答部分,以告知客户有关交货和退货等关键政策的信息。 使用页面构建器或块编辑器,您可以使您的“我的帐户”页面更加用户友好。
我的帐户页面在 WordPress 中在哪里?
 信用:品脱
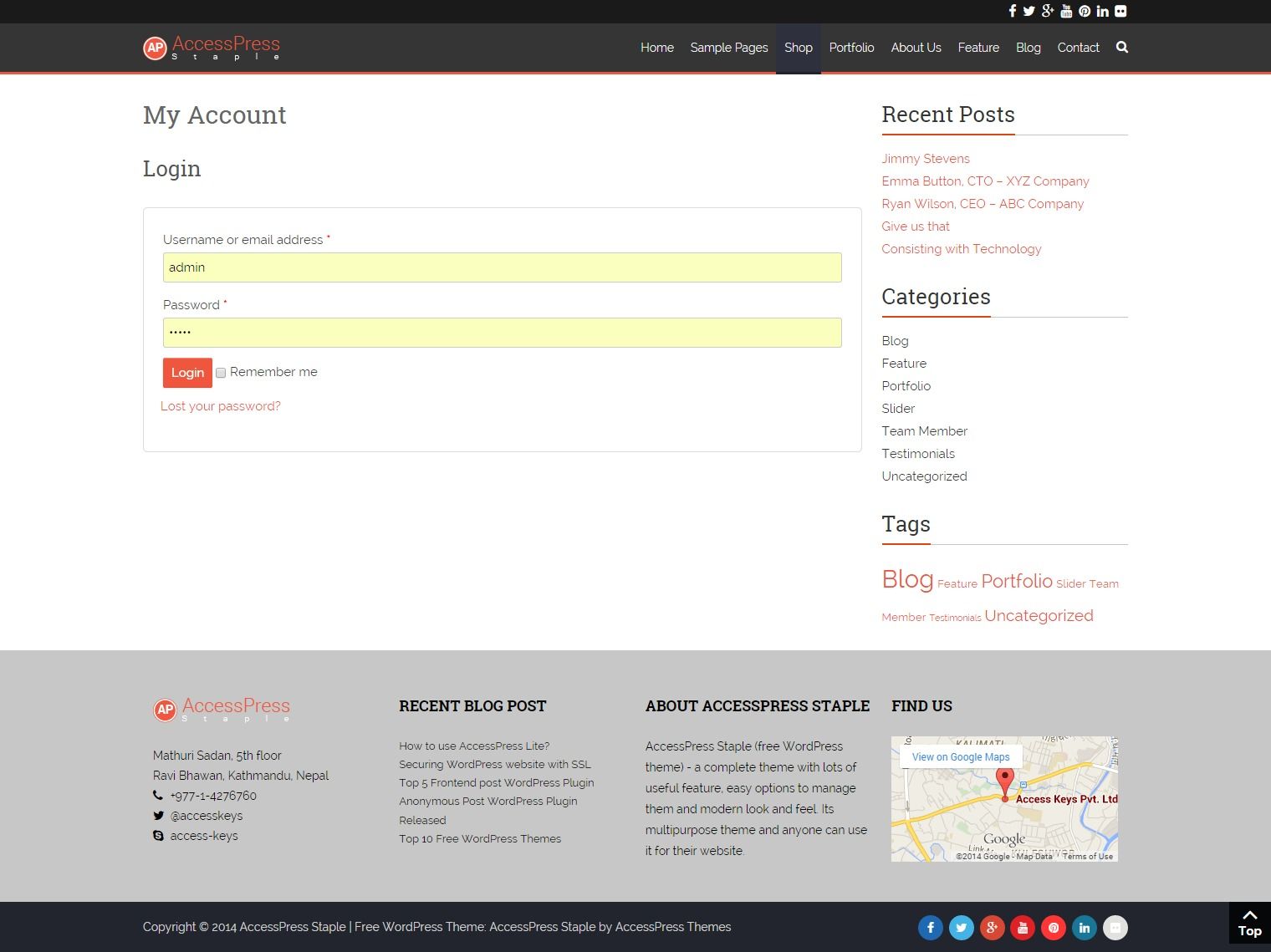
信用:品脱有几种方法可以在 WordPress 中找到帐户页面。 一种方法是查看“用户”部分下的 WordPress 管理面板。 另一种方法是转到 WordPress 登录页面并查找“丢失密码?” 关联。 这将带您进入密码重置页面,该页面还有一个指向帐户页面的链接。
我的帐户是存储您的 WooCommerce 商店客户的仪表板。 您可以从付款页面查看以前的订单并编辑您的地址。 列出了每个订单的订单号、日期、状态、总计和操作。 如果订单未在 30 天内付款,则会将其标记为 Failed 或 Pending,并会出现两个额外的按钮:Pay 和 Cancel。 可以通过单击“订单”页面上的“订单”按钮查看订单详细信息。 客户将被带到购物车页面,他们可以从中编辑订单或通过单击“再次订购”按钮继续结帐。 地址是客户可以更改其帐单地址和送货地址的地方。
我在 WordPress 上的帐户页面
当用户登录时,首先出现的是WordPress 帐户管理页面。 可以在显示默认帐户管理选项卡及其独特内容的页面上找到 WooCommerce 短代码。
如何使用 Elementor 自定义我的 Woocommerce 帐户页面?
 信用:powerpackelements.com
信用:powerpackelements.com如果您想使用 Elementor 自定义您的 WooCommerce 帐户页面,您可以通过转到 Elementor 设置页面并选择 WooCommerce 选项卡来实现。 从那里,您可以选择编辑现有的WooCommerce 模板或创建一个新模板。 进行更改后,您可以保存并发布您的页面。
Woocommerce 的最佳代码编辑器
如果您需要更改WooCommerce 代码,可以使用其他插件,例如 WPOoCMS 代码编辑器。
如何创建自定义 Woocommerce 我的帐户页面
 信用:WooCommerce
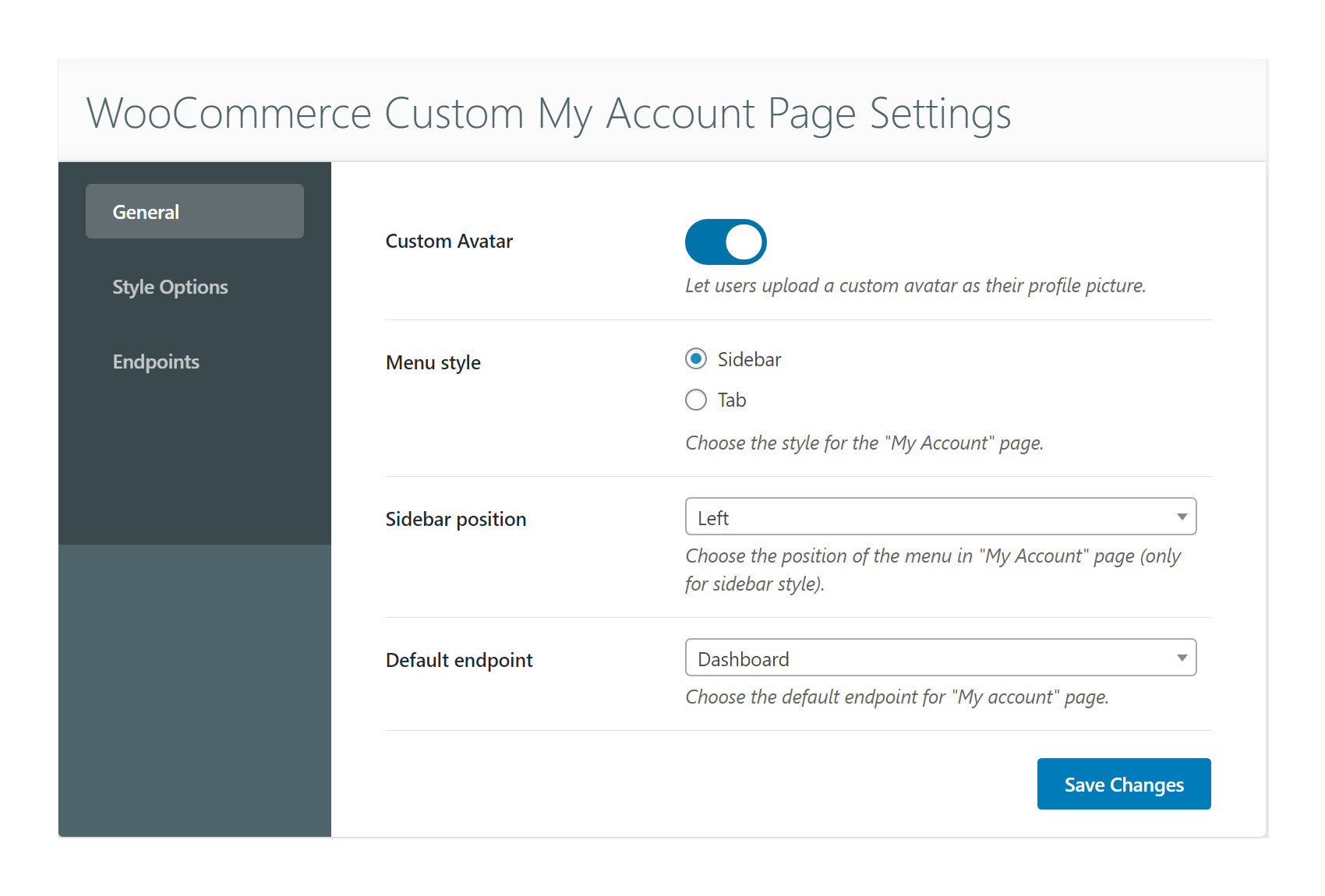
信用:WooCommerce假设您要创建自定义 WooCommerce我的帐户页面: 1) 登录到您的 WordPress 帐户并转到 WooCommerce > 设置。 2) 在设置页面上,选择高级选项卡。 3) 在高级选项卡下,选择帐户和隐私部分。 4) 在帐户和隐私部分,选择页面设置选项卡。 5) 在页面设置选项卡上,选择我的帐户页面下拉菜单,然后选择要用作“我的帐户”页面的页面。 6) 单击保存更改按钮。
我的帐户页面是任何电子商务商店的重要组成部分。 您可以更改它以包含更多信息和其他有趣的功能,使其更具交互性。 为了让您的客户更放心,请创建一个精心设计的“我的帐户”页面。 此外,它将让现有客户再次光顾。 安装所有必需的插件和主题后,我们将创建一个隐藏默认 WooCommerce 导航的“我的帐户”仪表板。 此设计是使用 Ultimate Addons (UAG) 和 Adobe Photoshop 创建的。 轻量级插件 UAG 为 Gutenberg 库添加了出色的设计布局和块。
该应用程序中的所有主题都是兼容的,并且完全免费下载。 其中六个可以用一个图标框创建。 为了使图标看起来更加分离,请在它们之间使用一些边框。 请添加 WooCommerce 我的帐户以及 WooCommerce 简码。 如果启用了简码,它将隐藏登录用户的“我的帐户”页面。 您可以使用下面列出的三个插件之一在您的网站上创建自定义“我的帐户”页面。 使用YITH WooCommerce 自定义我的帐户页面,您可以创建各种不同的配置。 您可以使用此插件设计页面以满足您的整体品牌目标。
Woocommerce 我的帐户页面插件
 信用:wbcomdesigns.com
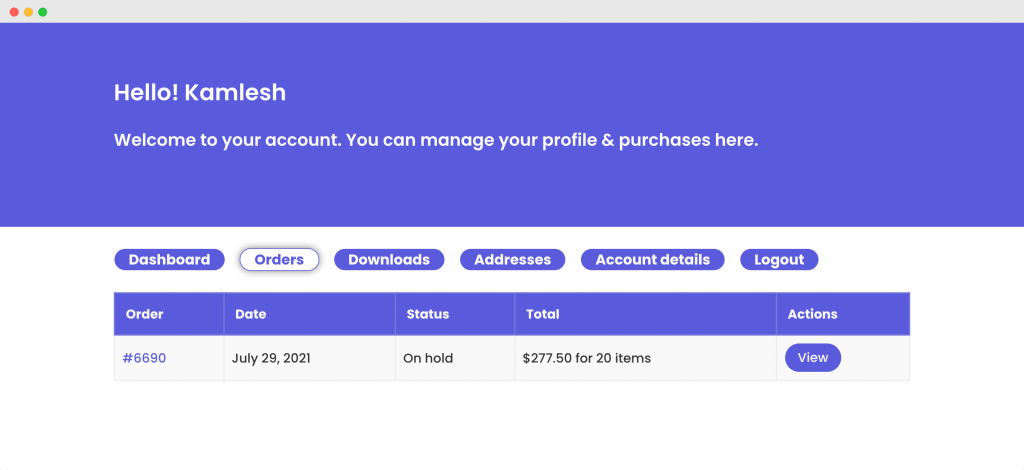
信用:wbcomdesigns.comWooCommerce 我的帐户页面插件是跟踪您的WooCommerce 客户的好方法。 它使您可以在一处查看他们的姓名、电子邮件地址和其他帐户信息。 您还可以查看他们的订单历史记录并跟踪他们最近的活动。 这个插件是任何 WooCommerce 商店的必备品。
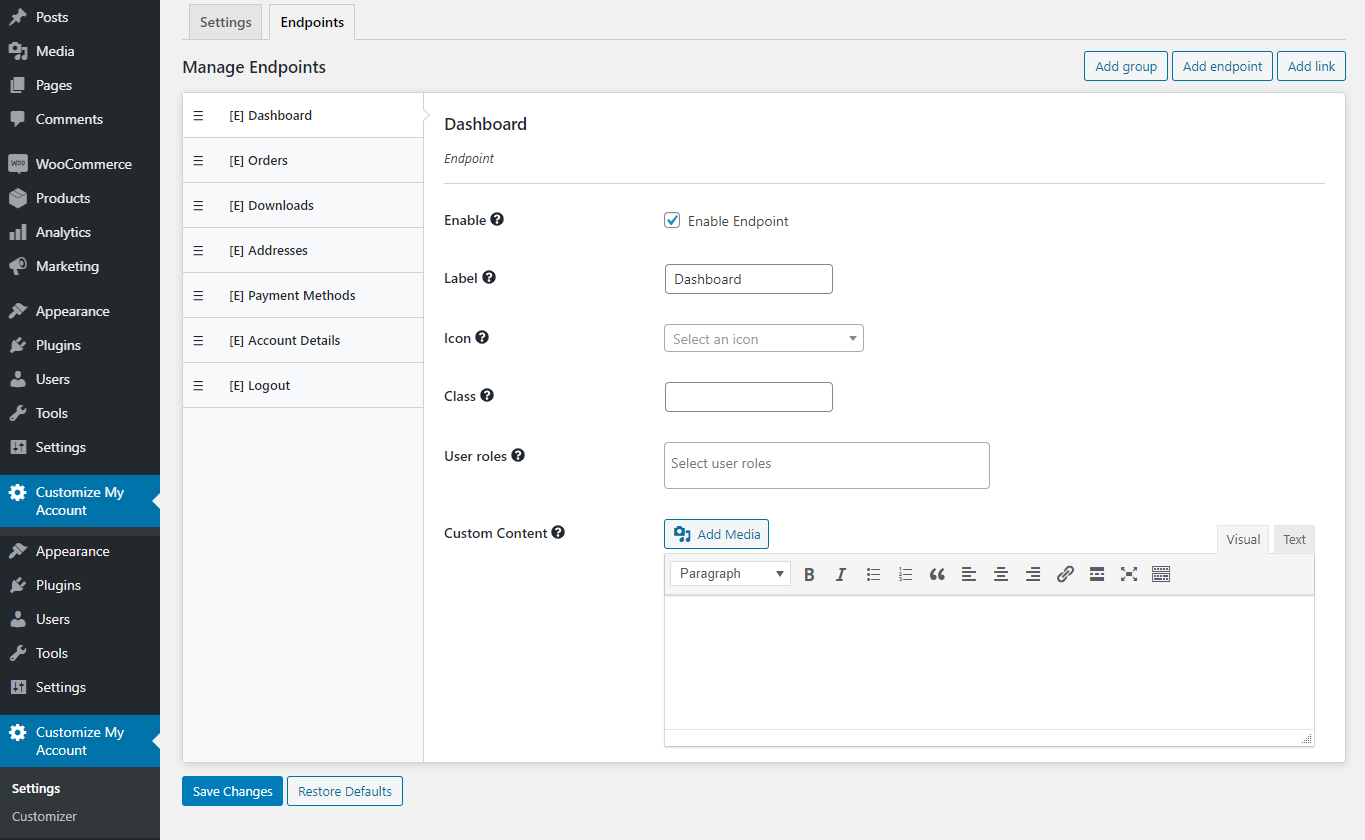
为 WooCommerce 自定义“我的帐户”的功能允许您指定是否要自定义用户的内容和端点。 您还可以通过选择内置样式定制器面板并根据优先级对选项卡进行排序来定制设计。 订单、地址、付款方式、账户详情等重要信息可在我的账户页面上找到。 将我的帐户端点添加到您的帐户很简单。 您不必重写代码来创建新选项卡。 拖放以根据它们在图像中的显示方式对它们进行排序。 使用实时自定义创建具有视觉吸引力的“我的帐户”页面。 该插件目前与第三方开发人员的 WordPress 插件兼容。
Woocommerce 我的帐户页面无法正常工作
如果您的 WooCommerce 我的帐户页面无法正常工作,您可以检查一些事项。 首先,确保您已登录 WordPress 网站。 如果您未登录,您将无法访问您的 WooCommerce 帐户。 其次,检查 WooCommerce 设置以确保我的帐户页面已启用。 如果未启用,您可以通过转到 WooCommerce > 设置 > 帐户并启用我的帐户页面来启用它。 最后,如果您仍然遇到问题,可以联系WooCommerce 支持寻求帮助。
我的帐户页面是一个WooCommerce 页面,用作客户的数据存储库。 有可能所有“我的帐户”选项卡,例如订单、地址和帐户详细信息,在点击它们时都不会显示指向通讯员的任何链接。 除了向您解释错误之外,我们还将向您提供有关如何修复它的说明。 WooCommerce 中的“我的帐户”页面有时可能会由于其默认设置而停止工作。 您可以通过多种方式完成此任务。 您可以通过几个简单的步骤从仪表板停用 WordPress。 然后,您重新激活它们以查看它们中的任何一个是否存在问题。
如何登录我的 Woocommerce 帐户?
通过转到 WooCommerce.com 上的我的帐户,您还可以登录到您的 WordPress.com 帐户并更改您的电子邮件地址和密码。 输入 WordPress.com 帐户的密码后,下一个屏幕将显示您的用户名和密码。

Woocommerce 管理员:管理商店的最佳方式
您可以使用管理员管理您的 WooCommerce 网站。 该插件包括新的和改进的报告以及可用于跟踪商店中关键指标绩效的仪表板。 一些可用的功能包括: 库存管理需要控制您的库存并跟踪您的销售。 计算运输成本和运输价格,并在货物到达时跟踪它们。 税收管理涉及控制您的税收、征收销售税等。 使用优惠券创建、编辑和管理优惠券。 更多信息可在此处找到:产品页面:创建和管理产品页面、添加图像等。 创建基于小部件的网站以显示重要信息,例如订单总额、产品价格等。 它是免费试用的,它可以使任何 WooCommerce 网站更具功能性。 当您开始使用 WooCommerce Admin 时,您会发现管理您的商店是多么简单。
Woocommerce 我的帐户页面挂钩
WooCommerce 我的帐户页面上使用了几个关键钩子。 这些是:
woocommerce_before_my_account
woocommerce_after_my_account
woocommerce_before_my_account_orders
woocommerce_after_my_account_orders
woocommerce_before_my_account_downloads
woocommerce_after_my_account_downloads
woocommerce_before_my_account_address
woocommerce_after_my_account_address
前两个钩子 woocommerce_before_my_account 和 woocommerce_after_my_account 用于在主帐户内容之前和之后添加内容。 这通常用于为客户添加自定义链接或消息。
接下来的四个钩子 woocommerce_before_my_account_orders、woocommerce_after_my_account_orders、woocommerce_before_my_account_downloads 和 woocommerce_after_my_account_downloads 用于在客户的订单和下载之前和之后添加内容。
最后两个钩子 woocommerce_before_my_account_address 和 woocommerce_after_my_account_address 用于在客户地址之前和之后添加内容。
在本文中,您将了解 Woocommerce 帐户页面的视觉挂钩。 登录/注册页面、下载页面和订购页面只是其中的几个页面。 在这些页面上,您应该能够更快速、更轻松地找到挂钩位置。 您可以通过将其主题更改为子主题来使 function.php 文件看起来不同。 Arrow Design 总部位于爱尔兰都柏林,是该国领先的平面设计公司之一。 我们提供多种服务,包括 WordPress 插件开发、网站设计培训和 WordPress 主题设计。 在本教程中,我们将引导您了解如何确定产品是否已分配给分类、类别或标签。
如何在 WordPress 中自定义 Woocommerce 仪表板
许多 WordPress 用户不知道 WooCommerce 允许简单的仪表板自定义这一事实。 您可以使用空白页面或预建的我的帐户订单设计作为您的仪表板模板,然后根据您的喜好自定义它们。 将代码添加到子主题中的 function.php 文件后,您就可以开始了。
Woocommerce 我的帐户页面简码
WooCommerce 我的帐户页面简码是将您的 WooCommerce 商店提升到新水平的好方法。 通过使用此短代码,您可以轻松地将自定义我的帐户页面添加到您的 WooCommerce 商店。 此简码允许您向“我的帐户”页面添加自定义标题、消息甚至自定义徽标。 您还可以使用此简码将自定义菜单添加到您的“我的帐户”页面。 此简码是将您的 WooCommerce 商店提升到新水平的好方法。
您应该使用什么短代码来创建 WooCommerce 我的帐户? 简码由附加在括号中的一小组代码组成。 通过使用此短代码,您可以将客户的“我的帐户”区域添加到您网站上的任何页面。 在本文结束时,您将了解如何使用“我的帐户”短代码。 使用 WooCommerce 帐户页面插件,您可以将无限的标签/页面添加到 WooCommerce 中的“我的帐户”区域。 许多商店包括“用户指南”、“购物历史”和其他功能,以个性化客户的购物体验。 在本课程中,您将学习如何使用简码来个性化更多页面。
在本指南中,我们将引导您了解如何使用简码来增强“我的帐户”页面的外观。 优惠券和特价商品可以使用简码显示。 当您有一个短代码时,它将通过 WooCommerce 帐户页面添加到您的我的帐户页面。
如何向我的商店页面 Woocommerce 添加简码?
导航到您的管理仪表板,然后从右侧菜单中选择添加新的。 如果您正在寻找一种简单的方法来安装和激活它们,请搜索 WooCommerce 简码。 当您为 WooCommerce 安装简码插件时,您将在页面编辑器和帖子编辑器中看到一个新的简码按钮。
如何在您的 WordPress 和 Woocommerce 网站上使用简码
如何在 WordPress 网站中使用简码? WordPress 简码是一小组可以添加到帖子或页面的说明。 如果您将短代码粘贴到编辑器中,WordPress 会自动将其插入到您正在编写的文本中。
在您的 WordPress 网站中使用简码之前,您必须先安装 WordPress 简码插件。 安装后,将短代码插入您的帖子或页面。
要在您的 WooCommerce 网站上使用简码,请确保已安装 WooCommerce 简码插件。
您可以在 WordPress 网站上使用几个短代码: WPSP:-特色产品 您将在 WordPress 网站上看到此短代码的特色产品。
WPSSM_non_featured_product 如果启用此简码,非特色产品将显示在您的 WordPress 网站的侧边栏上。
WPSS_products 是一个 WordPress 产品,可以下载到您的计算机上。 短代码显示您的 WooCommerce 网站的产品列表。
WPSM_product_by_category 当您使用此简码时,特定类别的产品将显示在您的 WooCommerce 网站上。
如何获得 Woocommerce 简码?
使用 WooCommerce 产品表插件可以轻松添加产品表短代码,尽管 WooCommerce 不包含一个。 基本简码是 [product_table],您可以通过从 50 多个简码选项中进行选择来更改它。 您还可以查看 WooCommerce 产品表附带的简码列表。
设计您的商店页面
当客户第一次访问您的商店时,他们会看到 Shop 页面,这是他们看到的第一个页面。 您应该确保此页面的设计是用户友好的,并反映您的产品质量。
在创建您的商店页面时,需要记住一些事项。 一个简单的界面是找到你要找的东西的第一步。 此外,您必须确保布局简单且易于使用。
除了美学之外,还要考虑商店页面的美学质量。 为了使您的网站具有专业的外观,您必须使用高质量的图像和字体。 此外,确保页面是响应式的,以便它看起来可以在所有平台上运行。
确保您商店的商店页面设计正确,以确保它是您商店的重要组成部分。 通过遵循这些提示,您将能够创建具有视觉吸引力和用户友好性的页面。
WordPress 我的帐户页面
假设您想要一段关于 WordPress 我的帐户页面:
我的帐户是您可以管理 WordPress.com 帐户的页面。 在这里,您可以查看您的个人资料、更改您的密码、管理您的订阅、连接您的社交媒体帐户等等。 要访问我的帐户,只需单击任何 WordPress.com 页面右上角的“我的帐户”链接。
