WordPressで埋め込みショートコードを使用する方法
公開: 2022-09-23WordPress の投稿またはページに Web ページを埋め込みたい場合は、埋め込みショートコードを使用して行うことができます。 このショートコードは WordPress 4.4 で導入され、Web 上の他のソースからコンテンツを埋め込むことができます。 埋め込みショートコードを使用するには、埋め込みたいページの URL を投稿またはページ コンテンツに貼り付けるだけです。 WordPress は他のサイトから埋め込みコードを自動的に取得し、埋め込みコンテンツを投稿またはページに表示します。 Embed ショートコードを使用する際には、次の点に注意してください。 使用する URL は、サポートされている oEmbed プロバイダーからのものである必要があります。 WordPress は、どのサイトからでもコンテンツを埋め込むことができません。 埋め込もうとしているコンテンツは、oEmbed 経由で利用できる必要があります。 サポートされているサイトのすべてのコンテンツが oEmbed で利用できるわけではありません。 埋め込みショートコードは、WordPress の投稿とページでのみ機能し、サイドバーやフッターなどのサイトの他の領域では機能しません. 特定のサイトからのコンテンツの埋め込みに問題がある場合は、Embed Iframe プラグインを試すことができます。 このプラグインは、より多くの oEmbed プロバイダーのサポートを追加し、iframe を介してコンテンツを埋め込むこともできます。
WordPress コンテンツにページを埋め込む最初のステップは、GreenGeeks.com にアクセスすることです。 このセクションでは、WordPress ページを埋め込む方法について説明します。 WordPress コンテンツは、任意の投稿またはページに埋め込むことができます。 このカテゴリには、あなたが作成した、またはプラグインによって作成されたカスタム投稿タイプが含まれます。 Gutenberg を使用する場合、ページの挿入機能を投稿に手動で追加する必要があります。 投稿を作成または編集すると、挿入ページを示す小さなアイコンが表示されます。 それをクリックすると、投稿にページを追加できます。
デフォルトでは、埋め込まれたページのタイトルが表示されます。 これを変更して、埋め込まれたページのコンテンツを表示できます。 クラシック エディターと同じコードを使用して、Gutenberg ブロック エディターにページを埋め込むことができます。 Gutenberg で表示するには、ショートコードを手動で生成する必要があります。 埋め込みはさまざまなアプリケーションで使用できますが、まだ表面をなぞっただけです。 カスタム投稿タイプは、さまざまな非常に詳細で複雑な埋め込みシナリオで使用できます。 また、さまざまなクリエイティブでクリエイティブな方法で使用することもできます。
ページを埋め込むにはどうすればよいですか?
 クレジット: ウィキハウ
クレジット: ウィキハウページを埋め込む方法は、使用しているプラットフォームによって異なるため、この質問に対する万能の答えはありません。 ただし、ページを埋め込む一般的な方法には、HTML コード、URL、または iFrame の使用が含まれます。
WordPress に iframe を埋め込むことはできますか?
 クレジット: wpbloggerbasic.com
クレジット: wpbloggerbasic.comiFrame は WordPress で動作します。 WordPress は、埋め込みブロック、HTML、ショートコードなど、さまざまな方法による iFrame のインストールをサポートしています。 埋め込みコードをコピーしてこれらの要素の 1 つに貼り付け、WordPress Web サイトで使用できます。
iframe を使用して他の Web サイトからコンテンツを埋め込む ビデオ、画像、さらには Bing などの他の Web サイトもこのカテゴリに含まれる場合があります。 iframe を使用して、別のサーバーからコンテンツを埋め込むことで、サイトのストレージ スペースを節約することもできます。 iframe を WordPress に埋め込む方法 (プラグインの有無にかかわらず) の概要。 ショートコードを初めて使用する場合は、プラグインのインストール後にエディターに組み込むだけです。 ほとんどの場合、埋め込みが機能しない場合は、機能していない Web サイトに埋め込んでいることが原因です。 https ページを使用していないため、それらを使用していません。 次の例では、このような CSS を使用して画像を埋め込みます。
ウェブサイトに Google スプレッドシートで公開された図 (グラフ) があります。 画像として載せたいと思います。 グラフをレスポンシブにすることができません。 写真に追加のトリックはありますか? 私の「募集中:レスポンシブ」ページへのリンクをご覧ください。 ページ全体ではなく、ページの一部を Web サイトに埋め込むことはできますか? パワーポイント プレゼンテーション ファイルをどのように埋め込むことができますか?
パワーポイントの一部のボタンは、特定のプラグインでは機能しません。 ブラウザ経由でゲームを配信する場合は、Javascript と HTML を使用することをお勧めします。 ウィンドウ内のスクロールを修正する方法は何ですか? 特にモバイルデバイスに関しては、これは難しい作業です。 Facebook のレビューを埋め込むにはどうすればよいですか? WordPress ブログでレスポンシブ コードを試しましたが、うまくいきませんでした。 iframe なしで動画を埋め込めば、YouTube の再生回数は期待できますが、これは不可能です。
私のウェブサイトに geogebra iframe を埋め込んでいた場合、私はあなたと同じ問題を抱えています。 JavaScript アプリケーションのデスクトップ バージョンを使用すると、アプリケーションの右側に常に空白が表示され、下部に空白が表示されます。 Google ドライブに埋め込みオプションが含まれている可能性はありますが、全体的にはその方が良いオプションかもしれません。
オブジェクト タグには、iframe タグよりもさまざまな利点があります。 object タグは、2 つの理由から検索エンジン最適化 (SEO) の影響を受けません。 一方、object タグはさまざまなタイプのマルチメディアを埋め込むことができますが、iframe タグは埋め込み HTML ページを埋め込むためにのみ使用されます。 object タグはさまざまな種類のページを埋め込むために使用できますが、iframe タグは HTML ページにのみ使用されます。
WordPressの投稿にウェブサイトを埋め込む方法
コンテンツの URL をエディターに貼り付けるだけで、WordPress の投稿に Web サイトを埋め込むことができ、WordPress が自動的にそれを投稿に挿入します。 WordPress にはコード制限があります。 WordPress.com がホストするサイトには、サポートされていないソースまたはサードパーティの広告コードから埋め込まれた iframe または Javascript を含めることはできません。
WordPressでの埋め込みとは何を意味しますか?
 クレジット:
クレジット:WordPress では、埋め込みとは、別のサイトのメディアを投稿またはページに挿入することを意味します。 これは、メディアの URL を投稿エディターに貼り付けることで実行でき、WordPress は埋め込みコードを自動的に生成します。
コンテンツを投稿に埋め込んで、エンゲージメントとクリック率を高めることができます。 YouTube、Flickr、Tumblr などの Web サイトのコンテンツを埋め込むことで、ページの視覚的な魅力を高め、ユーザーの再訪を促すことができます。 GIF を埋め込むと、視聴者を楽しい方法で引き付けることができます。
コンテンツを埋め込むときは、適切なタグと属性があることを確認してください。 たとえば、動画を埋め込む場合は、embed タグと動画ファイルの URL を含めます。 ある場合は、幅と高さのパラメーターだけでなく、alt 属性も必ず含めてください。
コンテンツを埋め込むことで、より多くの人に読まれる可能性を高めながら、投稿に視覚的な関心を追加できます。 コンテンツを埋め込むときは、適切なタグと属性、および gif が含まれていることを確認して、視聴者が常に楽しめるようにします。
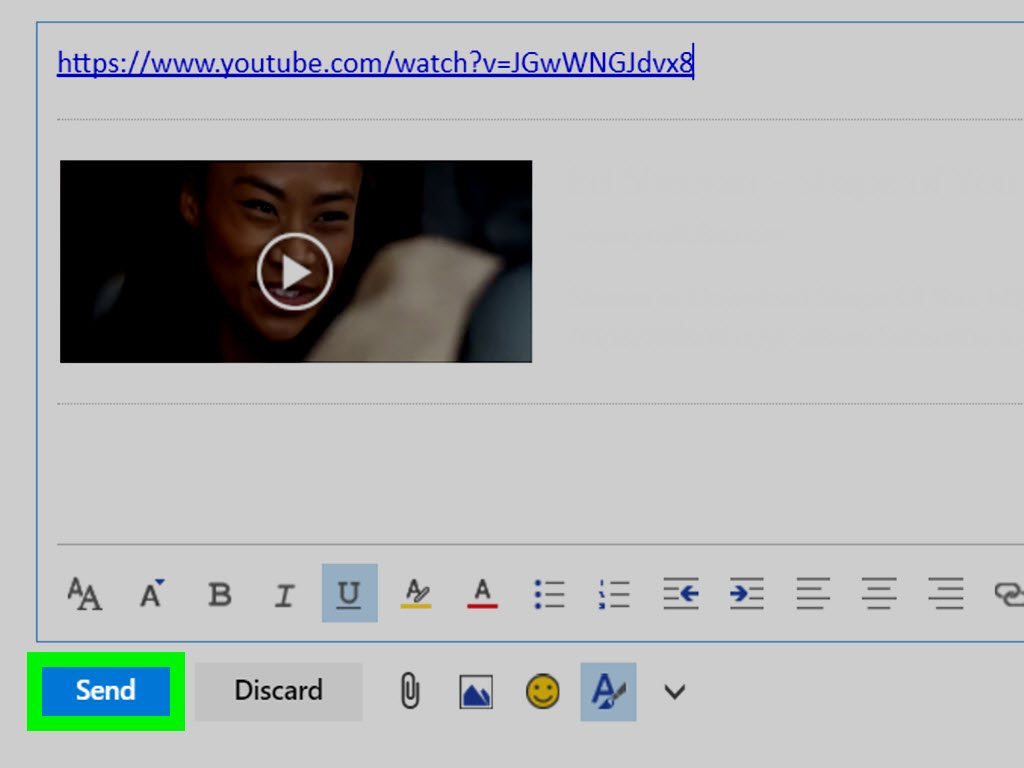
WordPress に動画を埋め込む
動画を投稿やページに挿入して、魅力的なコンテンツをブログに追加するのに最適な方法です。 WordPress では、自動埋め込み機能を使用して、YouTube や Vimeo などの一般的なビデオ ホスティング サービスの埋め込みコードを簡単に挿入できます。 動画の URL を WordPress エディターに貼り付けさえすれば、動画の URL をブログに簡単に挿入できます。 埋め込みコード キーワードを選択することは、埋め込みたい動画を検索するための優れた方法です。 キーワードを使用してブログ全体を検索しなくても、埋め込みたい動画を見つけることができます。
WordPress 別のページにページを埋め込む
ページ コンテンツを埋め込むには、アクティブ化されているときに、まず Web サイトで投稿またはページを開く必要があります。 次に、[ブロック オプションの追加] ダイアログ ボックスで、[ページの挿入] を選択します。 [ページを挿入] オプションを選択したら、それをクリックします。 埋め込みたいページは、右側のメニューから選択できます。
WordPress では、投稿や別のページにコンテンツを追加できます。 Insert Pages プラグインを使用して、あるページを別のページに挿入する方法を示します。 プラグインを使用するには、まず Gutenberg エディターを無効にしてから、クラシック エディターを使用してページを編集する必要があります。 このコースでは、ページのコンテンツを別のページに埋め込む方法を紹介しますが、投稿でも同様に行うことができます。 埋め込まれた投稿またはページの元のバージョンも、それが埋め込まれている他のすべてのページのコンテンツを変更するために変更されます。選択して調べたページのヘッダーに、新しい [ページを挿入] ボタンが表示されます。クラシック エディターの [ビジュアル] タブ: 挿入ページ。 その後、[ページを挿入] をクリックしてプロセスを完了します。 [更新] をクリックすると、ページを更新してプロセスを完了できます。
WordPress サイトでリダイレクトを設定する方法
リダイレクトを機能させるには、最初に WordPress サイトの configure.php ファイルでルールを定義する必要があります。 これらの手順に従って、テキスト エディターで WP-config.php を構成し、ファイルの末尾に次の行を追加できます。 *br You can define ('WP_REDIRECT', true); どちらの場合も真でなければなりません。
WordPressへのリンクを埋め込む方法
WordPress にリンクを埋め込むには、まずハイパーリンクするテキストを選択する必要があります。 テキストを選択したら、WordPress エディターで [リンクの挿入/編集] ボタンをクリックします。 これにより、[リンクの挿入/編集] ダイアログ ボックスが開きます。 URL フィールドに、リンク先の URL を入力します。 次に、「リンクを追加」ボタンをクリックします。
PDF などのファイルにリンクする場合は、URL フィールドの横にある [参照] ボタンをクリックします。 これにより、WordPress メディア ライブラリが開きます。 ここから、リンク先のファイルをアップロードして、投稿またはページに挿入できます。
次のステップバイステップの手順では、 WordPress Web ページまたはブログ投稿にハイパーリンクを埋め込む方法について説明します. このブログ投稿では、新しい WordPress ブロック エディターを使用して、Web サイトのページまたは投稿に埋め込みリンクを追加する方法を説明します。 Donncha Hughes の関心には、メンターとトレーナーのトレーニング、およびビジネス アドバイザリー サービスが含まれます。 Hughes Automation の詳細については、www.startuphughes.com を参照してください。 SEO には、メールを送信するだけでは不十分です。 また、さまざまなタスクを実行する必要があります。 リンクは Web サイトのどこかに埋め込むことをお勧めします。 新しい WordPress ブロック エディターを使用すると、テキストにリンクを簡単に挿入できます。
これらの単語が公開されると、異なる色または下線が引かれます。 SEO のベスト プラクティスでは、ページごとにいくつかの内部リンクを使用し、必要に応じて投稿することをお勧めします。 他の Web サイトからのリンクとも呼ばれる外部リンクを使用して、自分の Web サイト ページまたは投稿にリンクすることができます。 下の画像は、新しいブロック エディタに移動して埋め込みリンクを追加するときに表示される画面の流れをプロットしたものです。
WordPressにコードを簡単に埋め込む方法
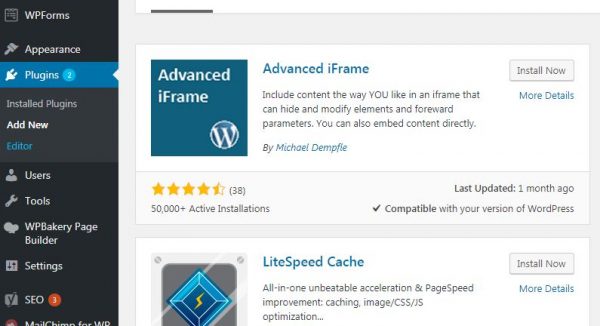
WordPress では、コードの埋め込みが簡単になりました。 新しいプラグインをインストールするには、ダッシュボードの左側のメニューに移動し、プラグインを選択します。 次に、[新規追加] タブで [コード埋め込み] を選択し、[今すぐインストール] をクリックします。 コードを埋め込むには、ダッシュボードの左側のサイドバーに移動し、メニューから [設定] を選択します。 コード埋め込みボックスは、ブログ投稿またはページにあり、コードを入力できます。
WordPress埋め込みiframe
WordPress は、Web サイトやブログをゼロから作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。 これは、PHP と MySQL に基づく無料のオープンソース プラットフォームです。 WordPress は世界で最も人気のある CMS であり、何百万もの Web サイトで使用されています。
WordPress を使用して、単純なブログから数千ページの複雑な Web サイトまで、あらゆる種類の Web サイトを作成できます。 WordPress を使用してオンライン ストアを作成することもできます。 WordPress は、特定のニーズに合わせてカスタマイズできる柔軟で用途の広いプラットフォームです。
WordPress の素晴らしい点の 1 つは、iframe を使用して他の Web サイトからコンテンツを埋め込むことができることです。 これにより、他のソースからのコンテンツを WordPress サイトに簡単に追加できます。 たとえば、WordPress サイトに YouTube 動画や Google マップを埋め込むことができます。

これは、iFrame で作成された別のHTML ページの埋め込み部分です。 iFrame は、外部ソースからのコンテンツを表示するだけでなく、コンテンツを表示するためのウィンドウを作成します。 iFrame を使用すると、ウェブサイトでホストしなくても、動画や画像などのコンテンツを表示できます。 フレームを使用すると、別のサイトからインポートせずに Web コンテンツを表示できます。 これらのテクノロジーは、広告のホスティングや動的なソーシャル メディア コンテンツの表示に加えて、ライブのソーシャル メディア ブロードキャストの実施に使用できます。 iFrame を使用すると、読者が別のページに移動することなく、別のページに誘導できます。 iFrame の使用を開始する前に、いくつかの基本事項を理解しておく必要があります。
iframe を使用して Web サイトに悪意のあるコードを挿入することもできます。 このため、iFrame は、信頼できる Web サイトからコンテンツを埋め込む唯一の方法です。 iFrame を使用しないことをお勧めしますが、必要な場合は、テキストベースのリンクを使用して同じコンテンツへのリンクを提供できます。 iFrame を使用すると、WordPress をさまざまな方法で使用できます。 Web ページのコードを記述する必要がある場合は、そのページにコードを記述するか、投稿またはページを編集する必要がある場合は、テキスト エディターを使用して編集できます。 WordPress の iFrame を使用すると、さまざまな目的を達成できます。 著作権で保護されたコンテンツを安全に共有する場合、iFrame はコンテンツ共有の優れたソリューションです。 上のビデオでは、iFrame の使用がいかに難しいかを示しました。 ここに記載されている手順に従っていれば問題ありません。
ウェブサイトを別のウェブサイトに埋め込む方法
Web サイトを別の Web サイトに埋め込みたいと仮定すると、次の手順に従うことができます。
1. 他の Web サイトを埋め込むページで、埋め込まれた Web サイトが表示されるスペースを作成します。 これは、HTML コードを追加してフレームを作成することで実行できます。
2. フレームのコードで、埋め込む Web サイトの URL を指定します。
3. 変更を保存し、ページをプレビューして、埋め込まれた Web サイトが希望どおりに表示されることを確認します。
Iframe で Web サイトを開く方法
別のサイトから Web サイトを作成するには、いくつかの方法があります。 iframe はそのための 1 つの方法です。 現在の HTML ドキュメント内に埋め込まれたドキュメントは、通常、インライン フレームを使用して埋め込まれます。 この機能を使用して、現在の Web ページの代わりに Web サイト / Web ページを作成し、スタイルと全体的な外観を同じに保つことができます。
外部 Web ページを埋め込む
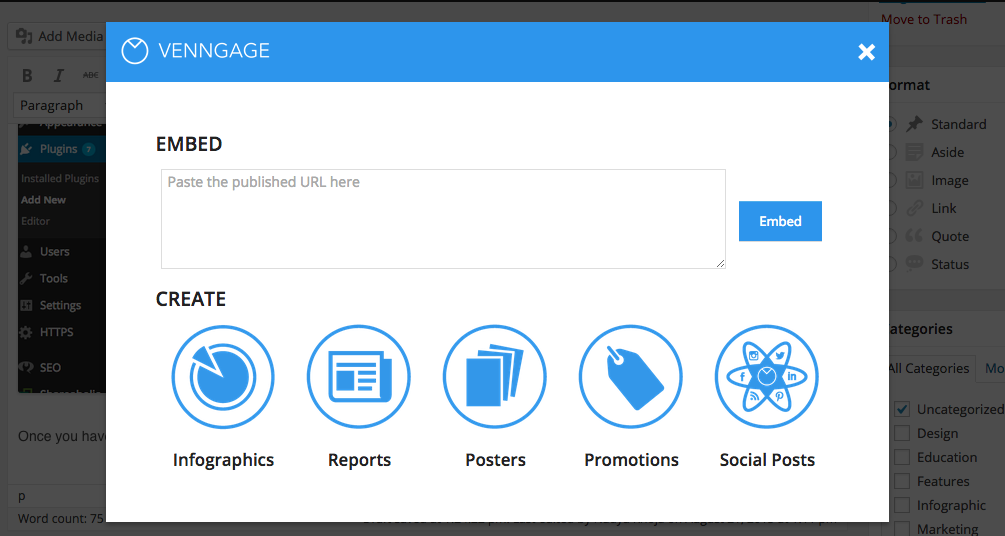
埋め込みコードは、ビデオなどのファイルを Web サイトに埋め込むことができる HTML の塊です。 YouTube や Facebook などの多くの Web アプリケーションでは、コンテンツの埋め込みコードが提供されています。 これらのコードを使用すると、あるサイトからコンテンツを取得して別のサイトに埋め込むことができます。 埋め込みコードを使用するには、コードをコピーして Web ページの HTML に貼り付けるだけです。 コードにより、ページのコンテンツが自動的に生成されます。 たとえば、ウェブサイトに YouTube 動画を埋め込むと、動画をアップロードしなくてもページに表示されます。 埋め込みコードを使用すると、あるサイトから別のサイトにコンテンツを簡単に共有できます。 また、元のサイトのコンテンツを更新するだけでよいため、コンテンツを最新の状態に保つことも簡単になります。
一部の Web サイトやオンライン ツール (オンライン ツールなど) では、ブログや Blackboard モジュールなどの場所にコンテンツを「埋め込む」ことができます。 Microsoft Forms がモジュールに組み込まれている場合、学生はタスクを完了するために Blackboard を離れる必要はありません。 この記事では、Padlet と Microsoft Forms の埋め込みコードを取得する方法の概要を説明します。 コンテンツ エリアで、ドロップダウン メニューから [ビルド コンテンツ] を選択し、ツールバー アイコンの 3 行目にある HTML アイコンをクリックして、フォームをモジュールに埋め込みます。 3 行のアイコンがない場合は、エディターの右上隅にある二重の上向き矢印をクリックして、[さらに表示] にアクセスできます。 [更新] をクリックすると、エディターにコピーした埋め込みコードが表示されます。 エディターの黄色のプレースホルダーには埋め込みコンテンツは表示されませんが、[挿入] ボタンをクリックすると表示されます。
Web ページに Web ページを埋め込む方法
Web ページを埋め込むには、Web ページで *iframe* タグを使用できます。 フレーム ページの URL (Web アドレス) は、フレーム ページの src 属性によって指定されます。
iframe 埋め込みコード
iframe は、Web サイト上の別の HTML ドキュメント内に埋め込まれた HTML ドキュメントです。 iframe HTML 要素は、広告などの別のソースからのコンテンツを Web ページに挿入するためによく使用されます。 iframe 埋め込みコードは、iframe を Web ページに挿入するために使用されるコードです。 このコードは、iframe コンテンツをホストしている Web サイトにあります。
iFrame 埋め込みコード ジェネレーターは、無料のオンライン プログラムです。 このツールを使用すると、iframe コードを簡単に生成できます。 これを使用するために HTML コードを記述する必要はありません。 コピーしてアプリケーションに貼り付けるだけです。 プレビュー ウィンドウの iFrame は、正確に表示されます。 iframe は、Web サイト、地図、ビデオ、ドキュメント、またはその他の形式のメディアに埋め込むことができます。 Web サイトで iframe への埋め込みが許可されている場合、ほとんどのものを Web に埋め込むことができます。 私のお気に入りの Web サイト開発ツールとアプローチのリストをまとめました。
Iframe HTML コードとは何ですか?
インライン フレームは「iframe」タグとして定義されます。 HTML ドキュメントは、ビューアーに別のドキュメントを提供するために、インライン フレームに埋め込まれます。
ページの内容
ページ コンテンツとは、Web サイトでユーザーに提供される情報とエクスペリエンスを指します。 これには、テキスト、画像、ビデオ、およびその他の形式のメディアを含めることができます。 優れたページ コンテンツは、関連性があり、魅力的で、有益です。 また、よく整理されていて、ナビゲートしやすい必要があります。
ページ上のコンテンツは、Web ページの本文の HTML コンテナー内にあります。 テキスト、画像、製品、ビデオ、表などをこのセクションに詰め込むことができます。 「オンページ SEO」という用語には、ページに加えて、ページ タイトル、メタ ディスクリプション、見出しなどの他の要素が含まれます。 検索ユーザーは、自分の意図に基づいて検索を実行する人々として定義されます。これは、検索を通じて達成または発見しようとしているものとして定義されます。 特定のクエリのタイプを決定するときは、ページ上のコンテンツの意図を考慮することが重要です。 場合によっては、特定の検索用語で上位にランク付けされているページの種類を検索結果から推測できます。 そうすることで、競合する必要があるページ上のコンテンツのタイプを判断できるはずです。
一般的なオンページ コンテンツの問題のほとんどは、「品質」のカテゴリに分類されます。 Web サイトのコンテンツを作成または計画するときは、最も一般的な問題を認識することが重要です。 Google Quality Algorithm Updates は、検索結果を可能な限り良好に保つことを目的としています。 すべての反復とテストは、アルゴリズムを改善するために大規模に実行されます。 アルゴリズムの更新または更新プロセスは、アルゴリズムを変更するために Google によって使用されます。 Google は特定のアルゴリズムの変更についてコメントしませんが、ウェブマスターに幅広いアドバイスを提供します。 ページ上の優れたコンテンツは、長さと単語数という 2 つのカテゴリに分けることはできません。
場合によっては、単語の少ないページの方が望ましい場合があります。 電子商取引では、製品カテゴリまたはサブカテゴリ ページへのテキスト リンクを含めるかどうかについて議論があります。 ページのテキストは、ユーザーにとって有用で役立つものであれば、受け入れられます。 隠されたコンテンツに簡単にアクセスして理解できるという利点があります。 これは、ウィキペディアなどの確立された Web サイトがモバイル デバイスでコンテンツを処理する方法です。 Google は、非表示のコンテンツが SERP スニペットで頻繁に表示されない可能性があると述べていますが、通常と同じ方法でクロール、インデックス作成、およびスコアリングされます。 ページ上のキーワードの量は、そのキーワード密度と呼ばれます。
SEO 業界では、1 ページあたりのキーワードの最適な密度について、長年にわたって多くの議論がなされてきました。 キーワードを適切に使用し、それらが使用されるコンテキストでコンテンツを作成することをお勧めします。 ページ上のコンテンツには、任意のページの画像、ビデオ、およびその他のリッチ メディアを含めることができます。 Web サイトの現在のコンテンツを監査したい場合、それは難しい作業になる可能性があります。 ページのパフォーマンスが優れていることを明確に示すことができる単一の指標はありません。 このように見ると、ブレンドされたビューが最も賢明で効果的です。 Web サイトの特定のセクションのランディング ページを表示するには、追加のフィルターを追加することができます。
品質やパフォーマンスの尺度として、直帰率などの単一のユーザー エンゲージメント指標だけに頼る必要はありません。 さまざまな要因が考えられますが、ページ上のコンテンツはさまざまな理由でランキングに貢献する可能性があります。 キーワードで上位にランクされているが、ページ上のコンテンツの観点からほとんどトラフィックを生成していないページを見つけることは、監査に役立ちます。 簡単な方法で、ページのターゲット タームを改善し、既にランク付けされているクエリとの関連性を高めることができます。 どのページがトラフィックと商業的価値を促進するかをすでに知っている場合は、ロングテールの可能性を高め、より多くの販売を促進することができます. このデータは、Google Search Console を含むさまざまなツールを使用して取得できます。 単語数の少ないページを使用して、改善が必要なコンテンツを見つけることができる場合があります。
Web サイトのページのコンテンツは、間違いなくかつてないほど重要になっています。 トラフィックを増やすために任意のページに単純にテキストを追加することはお勧めできません。 自分のコンテンツとその検索意図で何をしているのかわからない場合、オーガニック検索で上位にランクされないことは間違いありません。
ページ コンテンツとは
Web サイトのコンテンツとは、ページに含まれる情報を指します。 テキストだけでなく、テキスト、画像、音声、動画など、あらゆるコンテンツを表示できます。 画像、アニメーション、ビデオ、およびオーディオは、検索エンジンで見つけることができるアイテムの 1 つです。
本の内容を正しく理解することの重要性
本書の内容には、本書の主要なアイデアやコンセプトから、登場人物の詳細、設定、あらすじまですべてが含まれています。 他の本と同様に、良い内容は重要です。それは、その本についてどのように感じているか、またどれだけ読みたいかによって異なる場合があるためです。
本のコンテンツを作成するプロセスは困難で時間がかかる場合がありますが、出版プロセスでは重要です。 本のコンテンツを書くとき、適切なコンテンツは書籍の販売に大きな影響を与える可能性があるため、ターゲット ユーザーにリーチすることとコピーを販売することの間で適切なバランスをとることが重要です。
Web ページの HTML の内容は何ですか?
HTML マークアップ言語は、Web 構築の最初のステップです。 Web コンテンツは、そのコンテンツの意味と構造によって定義されます。 HTML は、Web ページの外観、表示、または機能/動作を記述するために最も広く使用されているテクノロジです。
知っておくべき基本的な HTML 要素
HTML 要素には次の要素が含まれます。 HTML は *br でフォーマットできます。 このアクションの結果、ドキュメントが HTML 形式で表示されます。
ブラウザの設定を変更する場合は、[url] にアクセスしてください。 これはドキュメントのルート要素です。 html> タグ内のすべての要素がページのコンテンツとして表示されます。
*head* *br HTML の最初のタグはここにあります。 これは、ドキュメントのタイトルとデフォルトの言語セクションにあります。
「br」を含む「本体」は、より「面白い」ように見えます。 HTML ドキュメントの 2 番目のタグはこれです。 ドキュメントにはすべてのコンテンツが含まれています。
コンテンツのページは何語ですか?
一般的な経験則を探している人は、ダブル スペースのページに 250 ワード、シングル スペースのページに 500 ワードがあると見積もることができます。
コンテンツページは重要ですか?
Web サイトの魅力的なコンテンツの最も重要な機能の 1 つは、ユーザーに情報を提供し、教育することです。 ビジネスにコンテンツがなければ、そのビジネスが何であるかを理解することはできません。 あなたの会社が何を表しているのか、それが何であるか、そしてそれが彼らにどのように利益をもたらすことができるかについて、誰も明確に理解することはできません.
魅力的なコンテンツ マーケティングを作成するための 3 つのヒント
コンテンツ マーケティングに関しては、留意すべき点がいくつかあります。 興味深く魅力的なコンテンツを提示することが重要です。 この問題に取り組むのが早ければ早いほど、聴衆は興味を失います。 コンテンツがターゲット ユーザーに関連していることを確認してください。 自分の利益のためだけにコンテンツを書かないことが重要です。 ただし、視聴者にとって有用で有益なものでなければなりません。 コンテンツを最新の状態に維持してください。 コンテンツについていけないと、視聴者からの関心はあまり得られません。
