WordPress'te Gömme Kısa Kodu Nasıl Kullanılır
Yayınlanan: 2022-09-23WordPress yayınınıza veya sayfanıza bir web sayfası gömmek istiyorsanız, Embed kısa kodunu kullanarak bunu yapabilirsiniz. Bu kısa kod, WordPress 4.4'te tanıtıldı ve web'deki diğer kaynaklardan içerik yerleştirmenize olanak tanır. Göm kısa kodunu kullanmak için, yerleştirmek istediğiniz sayfanın URL'sini yayınınıza veya sayfa içeriğinize yapıştırmanız yeterlidir. WordPress, gömme kodunu diğer siteden otomatik olarak alır ve gömülü içeriği gönderinizde veya sayfanızda görüntüler. Yerleştirme kısa kodunu kullanırken akılda tutulması gereken birkaç şey vardır: Kullandığınız URL, desteklenen bir oEmbed sağlayıcısından olmalıdır. WordPress, herhangi bir siteden içerik gömemez. Gömmeye çalıştığınız içeriğe oEmbed aracılığıyla erişilebilir olmalıdır. Desteklenen sitelerdeki tüm içerikler oEmbed aracılığıyla kullanılamaz. Yerleştirme kısa kodu, sitenizin kenar çubuğunuz veya altbilginiz gibi diğer alanlarında değil, yalnızca WordPress gönderilerinde ve sayfalarında çalışır. Belirli bir siteden içerik yerleştirmede sorun yaşıyorsanız, Embed Iframe eklentisini deneyebilirsiniz. Bu eklenti, daha fazla oEmbed sağlayıcısı için destek ekler ve ayrıca içeriği iframe yoluyla gömmenize olanak tanır.
Sayfaları WordPress içeriğine yerleştirmenin ilk adımı GreenGeeks.com'u ziyaret etmektir. Bu bölümde, WordPress sayfalarının nasıl gömüleceğini gözden geçireceğiz. WordPress içeriği herhangi bir gönderiye veya sayfaya gömülebilir. Bu kategori, sizin tarafınızdan oluşturulan veya bir eklenti tarafından oluşturulan özel gönderi türlerini içerir. Gutenberg'i kullanırken, Sayfa Ekle işlevleri gönderilere manuel olarak eklenmelidir. Bir gönderi yazdığınızda veya düzenlediğinizde, sayfa ekle yazan küçük bir simge görüntülenir. Üzerine tıklayarak, gönderinize bir sayfa ekleyebilirsiniz.
Varsayılan olarak, gömülü sayfanın başlığı görüntülenir. Bunu, gömülü sayfanın içeriğini gösterecek şekilde değiştirebiliriz. Aynı kod, Klasik Düzenleyici'de olduğu gibi Gutenberg blok düzenleyicisine bir sayfa gömmek için kullanılabilir. Gutenberg'de görüntülenmesi için manuel olarak bir kısa kod oluşturulmalıdır. Gömme çeşitli uygulamalarda kullanılabilir ve henüz sadece yüzeyi çizdik. Özel gönderi türleri, çeşitli son derece ayrıntılı ve karmaşık yerleştirme senaryolarında kullanılabilir. Ayrıca çeşitli yaratıcı ve yaratıcı şekillerde kullanabilirsiniz.
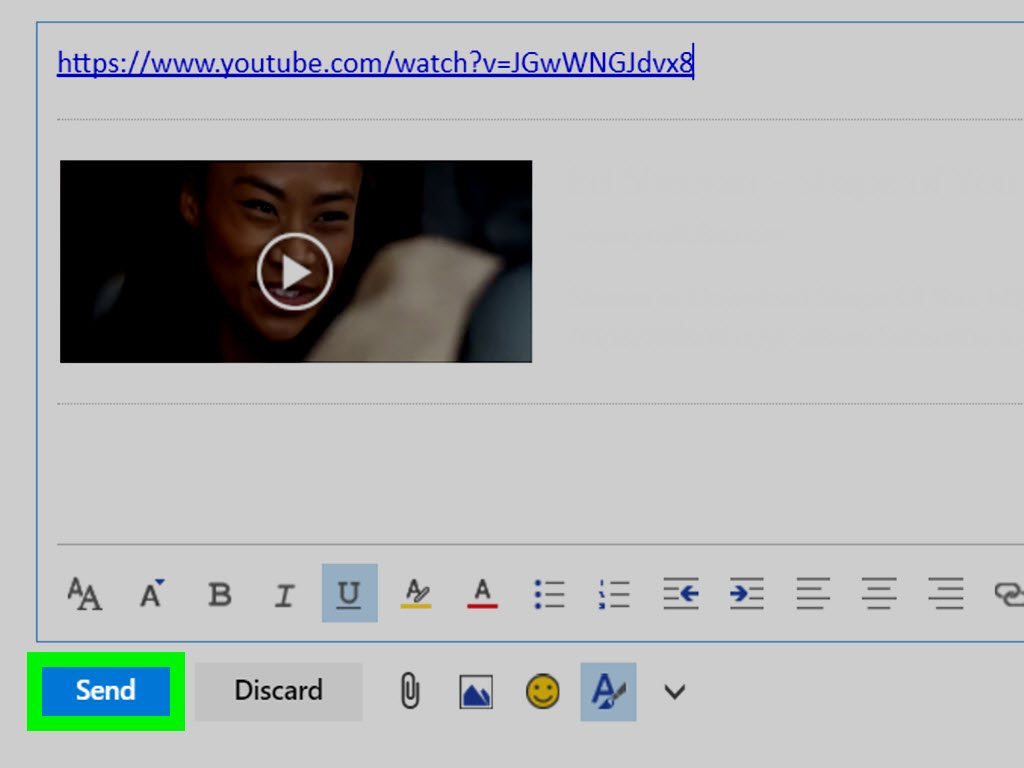
Bir Sayfayı Nasıl Gömebilirim?
 Kredi bilgileri: wikiHow
Kredi bilgileri: wikiHowSayfa yerleştirme yöntemi kullanılan platforma bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Ancak, bir sayfayı gömmek için kullanılan bazı yaygın yöntemler arasında HTML kodu, URL veya iFrame kullanılması yer alır.
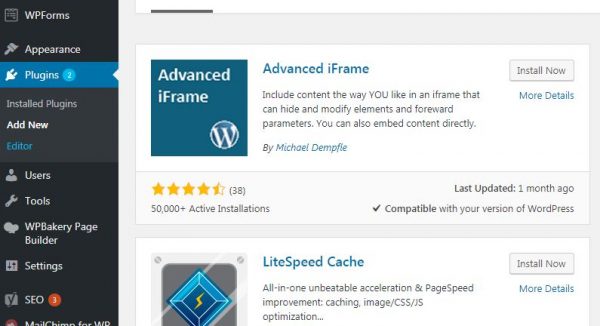
WordPress'e Iframe Gömebilir miyim?
 Kredi bilgileri: wpbloggerbasic.com
Kredi bilgileri: wpbloggerbasic.comiFrame, WordPress ile çalışır. WordPress, Embed Blocks , HTML ve kısa kodlar dahil olmak üzere çeşitli yöntemlerle iFrame kurulumunu destekler. Yerleştirme kodu, WordPress web sitenizde kullanmak üzere bu öğelerden birine kopyalanıp yapıştırılabilir.
iframe'leri kullanarak diğer web sitelerinden içerik yerleştirme Videolar, resimler ve hatta Bing gibi diğer web siteleri bu kategoriye dahil edilebilir. iframe'ler, başka bir sunucudan içerik gömerek sitenizde depolama alanından tasarruf etmek için de kullanılabilir. Bir iframe'i WordPress'e nasıl yerleştireceğinize hızlı bir bakış (eklentili veya eklentisiz). Kısa kodlar konusunda yeniyseniz, eklentiler yüklendikten sonra düzenleyicinize eklemeniz yeterlidir. Büyük olasılıkla, yerleştirme işe yaramazsa, bunun nedeni onu çalışmayan bir web sitesine yerleştiriyor olmanızdır. https sayfalarını kullanmıyorsunuz çünkü onları kullanmıyorsunuz. Aşağıdaki örnekte, bir görüntüyü gömmek için bunun gibi bir CSS kullanılacaktır.
Web sitemde bir Google E-Tablolar yayınlanmış diyagramı (grafiği) var. Resim olarak eklemek istiyorum. Grafiklerin duyarlı hale gelmesini sağlayamıyorum. Bir resim için ekstra bir numara var mı? Lütfen "aranıyor: duyarlı" sayfam için bağlantıya bakın. Web sitenize bir sayfanın tamamı yerine bir bölümünü gömmek mümkün mü? Powerpoint sunum dosyalarını nasıl gömebilirsiniz?
Powerpoint üzerindeki bazı butonlar belirli eklentilerle çalışmıyor. Oyunları tarayıcı üzerinden dağıtmak istiyorsanız Javascript ve HTML kullanmanızı tavsiye ederim. Penceredeki bir kaydırmayı düzeltmenin yolları nelerdir? Özellikle mobil cihazlar söz konusu olduğunda bu zor bir iştir. Facebook incelemelerini nasıl yerleştirebilirim? Duyarlı kodu WordPress blogumda denedim ve işe yaramadı. Videoları iframe'siz yerleştirirsem, YouTube görüntülemelerine güvenebilirdim, ancak bu imkansız.
Web siteme geogebra iframe yerleştiriyor olsaydım, sizinle aynı sorunu yaşıyorum. JavaScript uygulamasının masaüstü sürümünü kullanırken, uygulamanın sağ tarafında her zaman bir beyaz boşluk, altta ise bir beyaz boşluk görünür. Google Drive'ın bir Gömme seçeneği içerme olasılığı vardır, ancak bu genel olarak daha iyi bir seçenek olabilir.
Nesne etiketleri, iframe etiketlerine göre çeşitli avantajlar sağlar. Nesne etiketi, iki nedenden dolayı arama motoru optimizasyonundan (SEO) etkilenmez. Nesne etiketi ise çeşitli multimedya türlerini gömebilirken, iframe etiketi yalnızca gömülü HTML sayfalarını gömmek için kullanılır. Nesne etiketi, çeşitli sayfa türlerini gömmek için kullanılabilirken, iframe etiketi yalnızca HTML sayfaları için kullanılır.
WordPress Gönderinize Bir Web Sitesi Nasıl Gömülür
İçeriğin URL'sini düzenleyiciye yapıştırırsanız, bir web sitesi bir WordPress gönderisine yerleştirilebilir ve WordPress bunu otomatik olarak gönderinize ekler. WordPress için kod kısıtlamalarımız var. WordPress.com tarafından barındırılan hiçbir site, desteklenmeyen kaynaklardan veya üçüncü taraf reklam kodlarından gömülü iframe'ler veya Javascript içeremez.
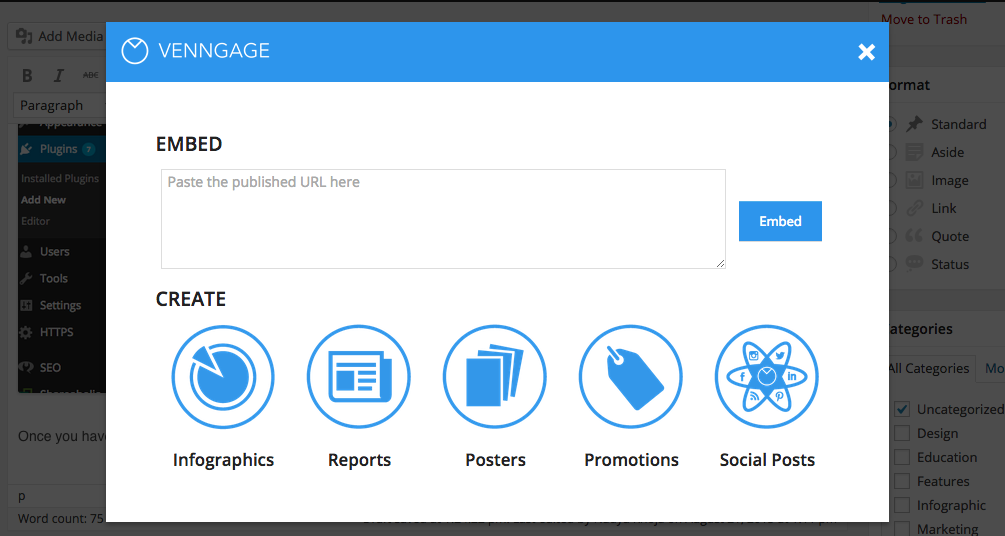
WordPress'te Gömme Ne Anlama Geliyor?
 Kredi bilgileri: Venngage
Kredi bilgileri: VenngageWordPress'te gömme, başka bir siteden medyayı bir gönderiye veya sayfaya eklemek anlamına gelir. Bu, medyanın URL'sini yazı düzenleyiciye yapıştırarak yapılabilir ve WordPress otomatik olarak bir yerleştirme kodu oluşturur.
Etkileşimi ve tıklama oranlarını artırmak için içerik gönderilere yerleştirilebilir. YouTube, Flickr ve Tumblr gibi web sitelerinden gelen içerik, sayfanızın görsel çekiciliğini artıracak ve kullanıcıları geri dönmeye teşvik edecek şekilde yerleştirilebilir. GIF'leri yerleştirdiğinizde, izleyicilerinizle eğlenceli bir şekilde etkileşim kurabilirsiniz.
İçeriği yerleştirirken, uygun etiketlere ve özelliklere sahip olduğundan emin olun. Örneğin, bir video yerleştiriyorsanız, video dosyasının URL'sinin yanı sıra yerleştirme etiketini de ekleyin. Varsa, alt niteliğinin yanı sıra genişlik ve yükseklik parametrelerini de eklediğinizden emin olun.
İçerik gömerek gönderilerinize görsel ilgi ekleyebilir ve daha fazla kişi tarafından okunma olasılığını artırabilirsiniz. İçeriği yerleştirirken, hedef kitlenizin her zaman eğlenmesi için uygun etiketler ve niteliklerin yanı sıra gifler içerdiğinden emin olun.
Videoları WordPress'e Gömmek
Yayınlara ve sayfalara videolar ekleyerek blogunuza ilgi çekici içerik eklemenin harika bir yoludur. WordPress'te, otomatik yerleştirme özelliğini kullanarak YouTube, Vimeo ve benzeri popüler video barındırma hizmetleri için yerleştirme kodunu kolayca ekleyebilirsiniz. Video URL'sini WordPress düzenleyicisine yapıştırdığınız sürece, video URL'sini blogunuza kolayca ekleyebilirsiniz. Gömme kodu anahtar sözcüğünü seçmek, gömmek istediğiniz videoları aramanın harika bir yoludur. Bir anahtar kelime kullanarak blogunuzun tamamını aramadan gömmek istediğiniz videoları bulabilirsiniz.
WordPress Sayfayı Başka Bir Sayfaya Gömme
Sayfa içeriğini gömmek için, etkinleştirildiğinizde önce web sitenizde bir gönderi veya sayfa açmalısınız. Ardından, Blok Seçenekleri Ekle iletişim kutusunda 'Sayfa Ekle'yi seçin. 'Sayfa Ekle' seçeneğini seçtikten sonra tıklayın. Gömmek istediğiniz sayfa daha sonra sağdaki menüden seçilebilir.
WordPress'te bir gönderiye veya başka bir sayfaya içerik ekleyebilirsiniz. Sayfa Ekle eklentisi, bir sayfayı diğerine nasıl ekleyeceğinizi göstermek için kullanılacaktır. Eklentiyi kullanmak için önce Gutenberg düzenleyicisini devre dışı bırakmanız ve ardından sayfalarınızı düzenlemek için Klasik düzenleyiciyi kullanmanız gerekir. Bu kursta, bir sayfanın içeriğini başka bir sayfaya nasıl gömeceğinizi göstereceğiz, ancak bunu gönderilerle de yapabilirsiniz. Gömülü bir gönderi veya sayfanın orijinal versiyonu, gömülü olduğu diğer tüm sayfaların içeriğini değiştirmek için değiştirilecektir. Seçtiğiniz ve kullanarak incelediğiniz sayfanın başlığında yeni bir Sayfa Ekle düğmesi göreceksiniz. Klasik Düzenleyicinizin Görsel sekmesi: ekleme sayfası. Bundan sonra, işlemi tamamlamak için Sayfa Ekle'ye tıklayın. Güncelle'ye tıklayarak sayfanızı güncelleyebilir ve işlemi tamamlayabilirsiniz.
WordPress Sitenizde Yönlendirme Nasıl Kurulur
Yönlendirmenin çalışması için önce WordPress sitenizin configure.php dosyasında bir kural tanımlamanız gerekir. Bu adımları izleyerek, metin düzenleyicinizde WP-config.php'yi yapılandırabilir ve dosyanın sonuna aşağıdaki satırı ekleyebilirsiniz: *br ('WP_REDIRECT', true) tanımlayabilirsiniz; her iki durumda da doğru olmalıdır.
WordPress Bağlantı Nasıl Gömülür
WordPress'e bir bağlantı gömmek için önce köprü oluşturmak istediğiniz metni seçmeniz gerekir. Metin seçildikten sonra, WordPress düzenleyicide Bağlantı ekle/düzenle düğmesine tıklayın. Bu, Bağlantı ekle/düzenle iletişim kutusunu açacaktır. URL alanına, bağlantı vermek istediğiniz URL'yi girin. Ardından, Bağlantı Ekle düğmesine tıklayın.
PDF gibi bir dosyaya bağlanmak istiyorsanız, URL alanının yanındaki Gözat düğmesine tıklayabilirsiniz. Bu, WordPress Medya Kitaplığını açacaktır. Buradan link vermek istediğiniz dosyayı yükleyebilir ve gönderinize veya sayfanıza ekleyebilirsiniz.
Aşağıdaki adım adım talimatlar, WordPress web sayfanıza veya blog yayınınıza bir köprü ekleme konusunda size yol gösterecektir. Yeni WordPress Blok Düzenleyiciyi kullanan bu blog gönderisi, web sitenizdeki bir sayfaya veya bir gönderiye nasıl gömülü bağlantı ekleyeceğinizi öğretecektir. Donncha Hughes'un ilgi alanları arasında mentor ve eğitmen eğitimi ile iş danışmanlığı hizmetleri yer almaktadır. Hughes Otomasyonu hakkında daha fazla bilgiyi www.startuphughes.com adresinde bulabilirsiniz. SEO, yalnızca bir e-posta göndermekten çok daha fazlasını gerektirir; çeşitli görevleri de yerine getirmeliyiz. Bağlantının web sitesinde bir yere yerleştirilmesi önerilir. Yeni WordPress blok düzenleyici, metne bağlantı eklemeyi kolaylaştırır.
Bu sözler yayınlandığında ya farklı renklerde olacak ya da altı çizili olacaktır. SEO en iyi uygulamaları, sayfa başına birkaç dahili bağlantı kullanmanızı ve gerektiğinde yayınlamanızı önerir. Diğer web sitelerinden bağlantılar olarak da bilinen dış bağlantılar, kendi web sitesi sayfalarınıza veya yayınlarınıza bağlantı vermek için kullanılabilir. Aşağıdaki resim, gömülü bir bağlantı eklemek için yeni Blok Düzenleyiciye giderken karşılaştığınız ekranların akışını göstermektedir.
WordPress'e Kolayca Kod Nasıl Gömülür
WordPress, kodu yerleştirmeyi basitleştirdi. Yeni bir eklenti yüklemek için Gösterge Tablosunun sol yan menüsüne gidin ve eklentiyi seçin. Ardından, Yeni Ekle sekmesinde “Kod Göm”ü seçin ve “Şimdi Yükle”ye tıklayın. Kodları gömmek için Gösterge Tablosunun sol kenar çubuğuna gidin ve ardından menüden Ayarlar'ı seçin. Kod Gömme kutusu blog gönderisinde veya sayfasında bulunabilir ve kod girmenize olanak tanır.
WordPress Gömülü Çerçeve
WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini iyileştirmenize olanak tanıyan bir içerik yönetim sistemidir (CMS). PHP ve MySQL tabanlı ücretsiz ve açık kaynaklı bir platformdur. WordPress, milyonlarca web sitesi tarafından kullanılan, dünyadaki en popüler CMS'dir.
Basit bir blogdan binlerce sayfalık karmaşık bir web sitesine kadar her türlü web sitesini oluşturmak için WordPress'i kullanabilirsiniz. Bir çevrimiçi mağaza oluşturmak için WordPress'i de kullanabilirsiniz. WordPress, özel ihtiyaçlarınızı karşılamak için özelleştirilebilen esnek ve çok yönlü bir platformdur.
WordPress ile ilgili harika şeylerden biri, iframe kullanarak diğer web sitelerinden içerik yerleştirebilmenizdir. Bu, WordPress sitenize diğer kaynaklardan kolayca içerik eklemenizi sağlar. Örneğin, WordPress sitenize bir YouTube videosu veya bir Google Haritası yerleştirebilirsiniz.

iFrames ile oluşturulmuş başka bir HTML sayfasının gömülü bir parçasıdır. Bir iFrame, harici kaynaklardan gelen içeriği görüntülemeye ek olarak, içeriği görüntülemek için bir pencere oluşturur. iFrame'ler, video ve resim gibi içerikleri web sitenizde barındırmak zorunda kalmadan görüntülemenize olanak tanır. Web içeriğini başka bir siteden içe aktarmadan görüntülemek için bir çerçeve kullanılabilir. Bu teknolojiler, reklam barındırma ve dinamik sosyal medya içeriği göstermenin yanı sıra, canlı sosyal medya yayınları yapmak için kullanılabilir. Bir iFrame kullanarak okuyucularınızı başka bir sayfaya yönlendirmek zorunda kalmadan yönlendirebilirsiniz. iFrame'leri kullanmaya başlamadan önce, bazı temel bilgilere aşina olmalısınız.
Kötü amaçlı kod, iframe'ler kullanılarak web sitenize de enjekte edilebilir. Bu nedenle, iFrame'ler, güvenilir web sitelerinden içerik yerleştirmenin tek yoludur. iFrame'leri kullanmamanız önerilir, ancak gerekirse, metin tabanlı bir bağlantı kullanarak aynı içeriğe bağlantı sağlayabilirsiniz. iFrames ile WordPress'i çeşitli şekillerde kullanabilirsiniz. Bir web sayfası için kod yazmanız gerekiyorsa, bunu içine kod yazarak yapabilirsiniz veya bir gönderiyi veya sayfayı düzenlemeniz gerekiyorsa, metin düzenleyiciyi kullanarak düzenleyebilirsiniz. WordPress'in iFrame'lerini kullanarak çeşitli hedeflere ulaşabilirsiniz. Telif hakkıyla korunan içeriği güvenli bir şekilde paylaşmak söz konusu olduğunda, iFrame'ler içerik paylaşımı için mükemmel bir çözümdür. Yukarıdaki videoda iFrame kullanmanın ne kadar zor olduğunu gösterdik. Burada özetlenen adımları izlerseniz iyi olmalısınız.
Bir Web Sitesini Başka Bir Web Sitesine Nasıl Gömülür
Bir web sitesini başka bir web sitesine yerleştirmek istediğinizi varsayarsak, izleyebileceğiniz birkaç adım şunlardır:
1. Diğer web sitesini gömmek istediğiniz sayfada, gömülü web sitesinin görüneceği bir alan oluşturun. Bu, bir çerçeve oluşturmak için HTML kodu eklenerek yapılabilir.
2. Çerçeve kodunda, gömmek istediğiniz web sitesinin URL'sini belirtin.
3. Katıştırılmış web sitesinin istediğiniz gibi göründüğünden emin olmak için değişikliklerinizi kaydedin ve sayfayı önizleyin.
Iframe'de Web Sitesi Nasıl Açılır
Başka bir siteden web sitesi oluşturmanın birkaç yolu vardır. iframe'ler bunu yapmanın bir yoludur. Geçerli bir HTML belgesindeki gömülü belgeler, genellikle bir satır içi çerçeve kullanılarak gömülür. Bu özelliği, mevcut web sayfanızın yerine web siteleri / web sayfaları oluşturmak ve aynı zamanda stilinizi ve genel görünümünüzü aynı tutmak için kullanabilirsiniz.
Harici Web Sayfalarını Göm
Gömme kodu, video gibi bir dosyayı web sitenize gömmenize izin veren bir HTML yığınıdır. YouTube ve Facebook gibi birçok web uygulaması, içerikleri için gömme kodları sunar. Bu kodlar, içeriği bir siteden alıp başka bir siteye yerleştirmenize olanak tanır. Bir gömme kodu kullanmak için, kodu kopyalayıp web sayfanızın HTML'sine yapıştırmanız yeterlidir. Kod, sayfanızdaki içeriği otomatik olarak oluşturur. Örneğin, web sitenize bir YouTube videosu yerleştirirseniz, video sizin yüklemenize gerek kalmadan sayfanızda görünür. Gömme kodları, bir siteden diğerine içerik paylaşmayı kolaylaştırır. Yalnızca orijinal sitedeki içeriği güncellemeniz gerektiğinden, içeriğinizi güncel tutmayı da kolaylaştırırlar.
Çevrimiçi araçlar gibi bazı web siteleri ve çevrimiçi araçlar, içeriği bloglar veya Blackboard modülleri gibi yerlere "gömmenize" olanak tanır. Microsoft Forms bir modüle katıştırıldığında, öğrencilerin görevi tamamlamak için Blackboard'dan ayrılmaları gerekmez. Bu makale, Padlet ve Microsoft Forms için gömme kodunun nasıl elde edileceğine ilişkin bir genel bakış sağlar. İçerik Alanında, açılır menüden İçerik Oluştur'u seçin ve ardından formu modüle gömmek için araç çubuğu simgelerinin üçüncü satırındaki HTML simgesine tıklayın. Daha Fazlasını Göster'e, üç sıra simge yoksa, düzenleyicinin sağ üst köşesindeki çift yukarı oka tıklayarak erişilebilir. Editöre kopyaladığınız gömme kodu, Güncelle'yi tıkladıktan sonra görüntülenecektir. Düzenleyicideki sarı yer tutucu, gömülü içeriğinizi göstermeyecek, ancak 'Ekle' düğmesini tıkladığınızda görünecektir.
Web Sayfanıza Bir Web Sayfası Nasıl Gömülür
Bir web sayfasını gömmek için web sayfanızda *iframe* etiketini kullanabilirsiniz. Çerçeve sayfasının URL'si (web adresi), çerçeve sayfasının src özniteliği tarafından belirlenir.
Iframe Gömme Kodu
Bir iframe, bir web sitesindeki başka bir HTML belgesinin içine yerleştirilmiş bir HTML belgesidir. iframe HTML öğesi genellikle bir reklam gibi başka bir kaynaktan bir Web sayfasına içerik eklemek için kullanılır. Iframe yerleştirme kodu, bir web sayfasına bir iframe eklemek için kullanılan koddur. Bu kod, iframe içeriğini barındıran web sitesinde bulunabilir.
iFrame Embed Code Generator ücretsiz bir çevrimiçi programdır. Bu aracı kullanarak kolayca iframe kodları oluşturabilirsiniz. Kullanmak için HTML kodu yazmak gerekli değildir; basitçe kopyalayıp uygulamanıza yapıştırın. Önizleme penceresindeki iFrame tam olarak olması gerektiği gibi görünecektir. Bir iframe, bir web sitesine, haritaya, videoya, belgeye veya başka herhangi bir medya biçimine yerleştirilebilir. Web sitesi bir iframe'e gömülmelerine izin veriyorsa, çoğu şey web'e gömülebilir. Favori web sitesi geliştirme araçlarından ve yaklaşımlarından bazılarının bir listesini derledim.
Iframe Html Kodu Nedir?
Satır içi çerçeve, 'iframe' etiketi olarak tanımlanır. Görüntüleyiciye farklı bir belge sağlamak için HTML belgeleri bir satır içi çerçeveye gömülür.
Sayfa içeriği
Sayfa içeriği, bir web sitesinde kullanıcılara sağlanan bilgi ve deneyimleri ifade eder. Bu metin, resimler, videolar ve diğer medya biçimlerini içerebilir. İyi sayfa içeriği alakalı, ilgi çekici ve bilgilendiricidir. Ayrıca iyi organize edilmiş ve gezinmesi kolay olmalıdır.
Sayfa içi içerik, bir web sayfasının gövdesinin HTML kapsayıcısında bulunabilir. Metin, görseller, ürünler, videolar, tablolar ve çok daha fazlası bu bölüme sığdırılabilir. "Sayfa içi SEO" terimi, sayfalara ek olarak sayfa başlıkları, meta açıklamalar ve başlıklar gibi diğer öğeleri kapsar. Arama kullanıcıları, aramaları yoluyla ulaşmaya veya öğrenmeye çalıştıkları şey olarak tanımlanan, amaçlarına göre arama yapan kişiler olarak tanımlanır. Belirli bir sorgu için bir türe karar verirken, sayfa içeriğinin amacını dikkate almak çok önemlidir. Bazı durumlarda, belirli arama terimleri için en üst sıralarda yer alan sayfa türleri, bir arama sonucundan çıkarılabilir. Bunu yaparak, rekabet etmeniz gereken sayfa içeriği türlerini belirleyebilmelisiniz.
Sık karşılaşılan sayfa içi içerik sorunlarının çoğu 'kalite' kategorisine girer. Bir web sitesi için içerik yazarken veya planlarken, en yaygın sorunların farkında olmak önemlidir. Google Kalite Algoritması Güncellemeleri, arama sonuçlarını olabildiğince iyi tutmayı amaçlar. Algoritmayı geliştirmek için her yineleme ve test muazzam bir ölçekte gerçekleştirilir. Algoritmik güncelleme veya güncelleme işlemi, Google tarafından algoritmada değişiklik yapmak için kullanılır. Google, belirli algoritma değişiklikleri hakkında yorum yapmaz, ancak web yöneticisine kapsamlı tavsiyelerde bulunur. İyi sayfa içeriği iki kategoriye ayrılamaz: uzunluk ve kelime sayısı.
Bazı durumlarda birkaç kelimeden oluşan bir sayfa tercih edilebilir. E-ticarette bir ürün kategorisine veya alt kategori sayfasına metin bağlantısı eklenip eklenmeyeceği konusunda tartışmalar vardır. Bir sayfanın metni, kullanıcılar için faydalı ve faydalıysa kabul edilebilir. Gizli içeriğe kolayca erişilebilme ve anlaşılabilme kolaylığı bir artıdır. Wikipedia gibi köklü web siteleri, mobil cihazlardaki içeriği bu şekilde işler. Google, gizli içeriğin SERP snippet'lerinde çok sık görünmeyebileceğini, ancak normal şekilde taranacağını, dizine ekleneceğini ve puanlanacağını belirtti. Bir sayfadaki anahtar kelimelerin miktarına anahtar kelime yoğunluğu denir.
SEO endüstrisinde, yıllar boyunca sayfa başına en uygun anahtar kelime yoğunluğu hakkında çok sayıda tartışma olmuştur. Anahtar kelimeleri uygun şekilde ve kullanıldıkları bağlamda kullanan içerik oluşturmanızı öneririz. Sayfa içi içerik, herhangi bir sayfadaki resimleri, videoları ve diğer zengin medyayı içerebilir. Web sitenizdeki mevcut içeriği denetlemek istiyorsanız, bu zor bir iş olabilir. Size bir sayfanın daha iyi performans gösterdiğini kesin olarak söyleyebilecek tek bir ölçüm yoktur. Bu şekilde bakıldığında, harmanlanmış bir görüş en mantıklı ve etkilidir. Web sitesinin belirli bölümlerinin açılış sayfalarını görüntülemek için ek filtreler eklemek isteyebilirsiniz.
Kalite veya performans ölçüsü olarak yalnızca hemen çıkma oranı gibi tek bir kullanıcı etkileşim metriğine güvenmek gerekli değildir. Bunun nedeni çeşitli faktörler olabilir, ancak sayfa içi içeriğin çeşitli nedenlerle sıralamalara katkıda bulunması muhtemeldir. Anahtar kelimeler için üst sıralarda yer alan ancak sayfa içeriği açısından çok az trafik oluşturan sayfaları bulmak, denetimde faydalı olabilir. Sayfaların hedef terimlerini iyileştirmek ve basit yollarla zaten sıraladıkları sorgularla daha alakalı hale getirmek mümkündür. Hangi sayfaların trafik ve ticari değer sağladığını zaten biliyorsanız, uzun kuyruk potansiyellerini artırmak ve daha fazla satış sağlamak mümkündür. Bu veriler, Google Arama Konsolu da dahil olmak üzere çeşitli araçlar kullanılarak elde edilebilir. Bazen, iyileştirilmesi gereken içeriği keşfetmek için kelime sayısı düşük bir sayfa kullanılabilir.
Bir web sitesinin sayfasındaki içerik, tartışmasız her zamankinden daha önemlidir. Daha fazla trafik elde etmek için herhangi bir sayfaya metin eklemek iyi bir fikir değildir. İçeriğinizle ne yaptığınızı ve arama amacını bilmiyorsanız, organik aramada iyi sıralanmayacağından emin olabilirsiniz.
Sayfa İçeriği Nedir?
Bir web sitesinin içeriği, bir sayfada yer alan bilgileri ifade eder. Metne ek olarak metin, resim, ses, video ve diğer içerik türlerinin tümü görüntülenebilir. Görseller, animasyonlar, videolar ve sesler, arama motorlarında bulunabilecek öğeler arasındadır.
Kitap İçeriğini Doğru Almanın Önemi
Kitabın içeriği, kitabın ana fikirlerinden ve kavramlarından karakterlerin, ortamların ve olay örgüsünün ayrıntılarına kadar her şeyi içerir. Herhangi bir kitapta olduğu gibi, iyi içerik önemlidir, çünkü birinin kitap hakkında nasıl hissettiğinden ve kitabı tekrar ne kadar okumak istediğinden farklı olabilir.
Kitap içeriği oluşturma süreci zor ve zaman alıcı olabilse de, yayınlama sürecinde kritik öneme sahiptir. Bir kitabın içeriğini yazarken, hedef kitleye ulaşmak ile kopya satmak arasında doğru dengeyi kurmak çok önemlidir, çünkü doğru içerik kitap satışları üzerinde önemli bir etkiye sahip olabilir.
Web Sayfası Html İçeriği Nedir?
HTML biçimlendirme dili, Web'i oluşturmanın ilk adımıdır. Web içeriği, içeriğinin anlamı ve yapısı ile tanımlanır. HTML, bir web sayfasının görünümünü, sunumunu veya işlevini/davranışını tanımlamak için en yaygın kullanılan teknolojidir.
Bilmeniz Gereken Temel Html Öğeleri
HTML öğeleri aşağıdaki öğeleri içerir: *br ! HTML *br ile biçimlendirilebilir. Belge, bu eylemin bir sonucu olarak HTML biçiminde görüntülenir.
Tarayıcı ayarlarınızı değiştirmek istiyorsanız [url] adresine gidin. Bu, belgenin kök öğesidir. html> etiketindeki her öğe, sayfanın içeriği olarak görüntülenecektir.
*head* *br HTML'deki ilk etiket burada. Bu, herhangi bir belgenin başlık ve varsayılan dil bölümlerinde bulunabilir.
İçinde "br" olan bir "vücut", size daha "ilginç" görünmesini sağlayacaktır. HTML belgesindeki ikinci etiket bu. Belge tüm içeriği ile eksiksizdir.
Bir Sayfa İçeriği Kaç Kelimedir?
Genel bir kural arayanlar, çift aralıklı bir sayfada 250, tek aralıklı bir sayfada 500 kelime olduğunu tahmin edebilirler.
İçerik Sayfası Önemli mi?
Bir web sitesinde içerik çekmenin en önemli işlevlerinden biri, kullanıcıları bilgilendirmek ve eğitmektir. İçerikten yoksun olan bir işletmenin neyle ilgili olduğunu kimse anlayamaz; hiç kimse şirketinizin neyi temsil ettiğini, neyle ilgili olduğunu ve onlara nasıl fayda sağlayabileceğini net bir şekilde göremeyecek.
İlgi Çekici İçerik Pazarlama Oluşturmak İçin 3 İpucu
İçerik pazarlaması açısından akılda tutulması gereken birkaç şey var. Hem ilgi çekici hem de ilgi çekici içerik sunmak çok önemlidir. Bu sorunu ne kadar erken ele alırsanız, hedef kitlenizin ilgisini o kadar çabuk kaybeder. İçeriğinizin hedef kitlenizle alakalı olduğundan emin olun. Yalnızca kendi kazancınız için içerik yazmamak çok önemlidir; ancak, hedef kitleniz için faydalı ve faydalı olmalıdır. Lütfen içeriğinizi güncel tutun. İçeriğinize ayak uyduramazsanız, kitlenizden fazla ilgi görmezsiniz.
