Como usar o shortcode incorporado no WordPress
Publicados: 2022-09-23Se você deseja incorporar uma página da Web em sua postagem ou página do WordPress, pode fazê-lo usando o código de acesso Embed. Este shortcode foi introduzido no WordPress 4.4 e permite incorporar conteúdo de outras fontes na web. Para usar o shortcode Incorporar, basta colar o URL da página que deseja incorporar em sua postagem ou conteúdo da página . O WordPress buscará automaticamente o código de incorporação do outro site e exibirá o conteúdo incorporado em sua postagem ou página. Há algumas coisas a serem lembradas ao usar o código de acesso Embed: A URL que você usa deve ser de um provedor oEmbed compatível. O WordPress não poderá incorporar conteúdo de qualquer site. O conteúdo que você está tentando incorporar deve estar disponível via oEmbed. Nem todo o conteúdo em sites suportados está disponível via oEmbed. O código de acesso incorporado funciona apenas em postagens e páginas do WordPress, não em outras áreas do seu site, como barra lateral ou rodapé. Se estiver com problemas para incorporar conteúdo de um site específico, experimente o plug-in Incorporar Iframe. Este plugin adiciona suporte para mais provedores oEmbed e também permite incorporar conteúdo via iframe.
O primeiro passo para incorporar páginas no conteúdo do WordPress é visitar GreenGeeks.com. Nesta seção, veremos como incorporar páginas do WordPress. O conteúdo do WordPress pode ser incorporado em qualquer postagem ou página. Esta categoria inclui tipos de postagem personalizados criados por você ou criados por um plug-in. Ao usar o Gutenberg, as funções Inserir Páginas devem ser adicionadas manualmente às postagens. Quando você escreve ou edita uma postagem, é exibido um pequeno ícone que diz inserir página. Ao clicar nele, você pode adicionar uma página à sua postagem.
Por padrão, o título da página incorporada é exibido. Podemos alterar isso para mostrar o conteúdo da página incorporada. O mesmo código pode ser usado para incorporar uma página no editor de blocos do Gutenberg, assim como no Editor Clássico. Um shortcode deve ser gerado manualmente para ser exibido no Gutenberg. A incorporação pode ser usada em uma variedade de aplicações, e nós apenas arranhamos a superfície ainda. Os tipos de postagem personalizados podem ser usados em uma variedade de cenários de incorporação extremamente detalhados e complexos. Você também pode usá-lo de várias maneiras criativas e criativas.
Como faço para incorporar uma página?
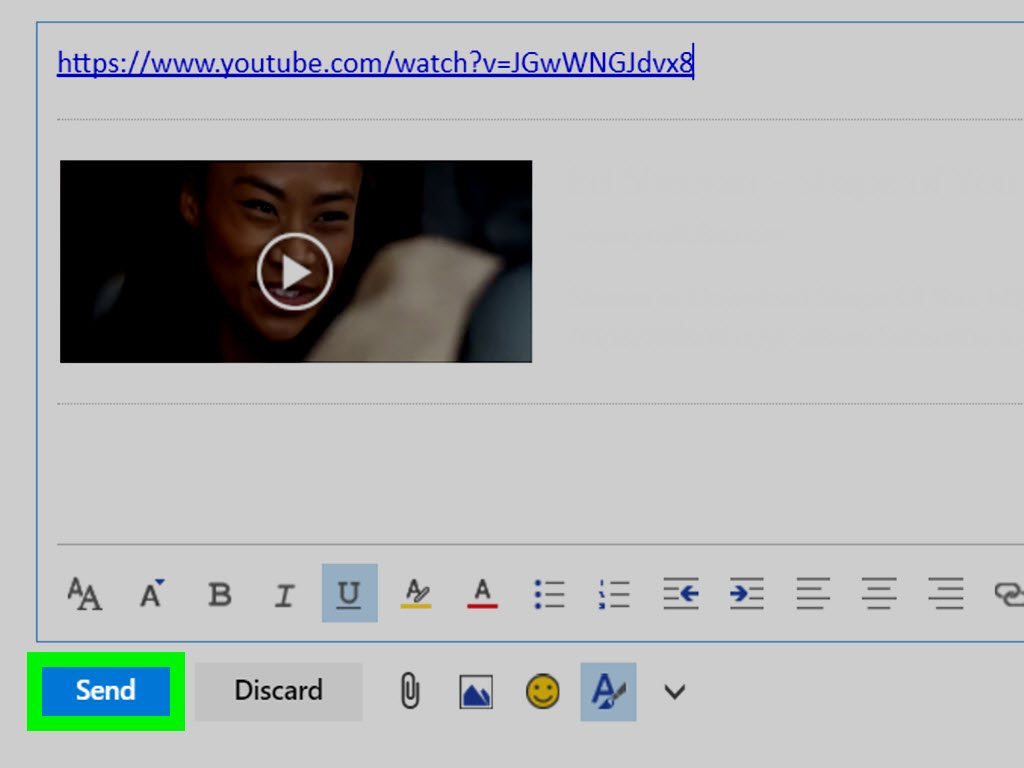
 Crédito: wikiHow
Crédito: wikiHowNão há uma resposta única para essa pergunta, pois o método para incorporar uma página varia de acordo com a plataforma usada. No entanto, alguns métodos comuns para incorporar uma página incluem o uso de código HTML, uma URL ou um iFrame.
Posso incorporar um Iframe no WordPress?
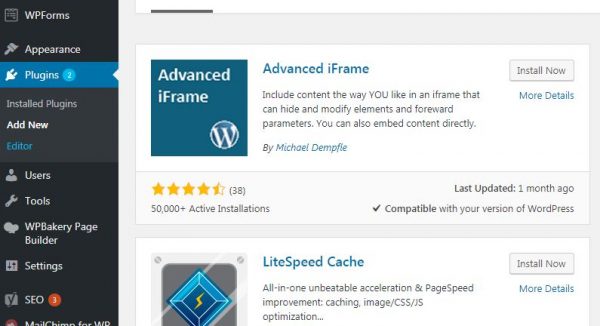
 Crédito: wpbloggerbasic.com
Crédito: wpbloggerbasic.comO iFrame funciona com o WordPress. O WordPress suporta a instalação do iFrame por meio de vários métodos, incluindo Embed Blocks , HTML e shortcodes. O código de incorporação pode ser copiado e colado em um desses elementos para uso em seu site WordPress.
incorporar conteúdo de outros sites usando iframes Vídeos, imagens e até mesmo outros sites, como o Bing, podem ser incluídos nesta categoria. iframes também podem ser usados para economizar espaço de armazenamento em seu site incorporando conteúdo de outro servidor. Uma rápida olhada em como incorporar um iframe no WordPress (com ou sem um plugin). Se você é um novato em códigos de acesso, basta incluí-lo em seu editor após a instalação dos plugins. Provavelmente, se a incorporação não funcionar, é porque você a está incorporando em um site que não funciona. Você não está usando páginas https porque não as está usando. No exemplo a seguir, um CSS como este será usado para incorporar uma imagem.
Eu tenho um diagrama publicado do Planilhas Google (gráfico) no meu site. Eu gostaria de incluí-lo como uma imagem. Não consigo fazer com que os gráficos sejam responsivos. Existe um truque extra para uma imagem? Por favor, veja o link para a minha página “wanted: responsivo”. É possível incorporar uma parte de uma página em seu site, em vez do todo? Como você pode incorporar arquivos de apresentação do PowerPoint?
Alguns dos botões do powerpoint não funcionam com determinados plugins. Se você deseja distribuir jogos pelo navegador, recomendo usar Javascript e HTML. Quais são as maneiras de corrigir uma rolagem na janela? É uma tarefa difícil, principalmente quando se trata de dispositivos móveis. Como posso incorporar avaliações do Facebook? Eu tentei o código responsivo no meu blog WordPress e não funcionou. Se eu incorporar vídeos sem iframes, poderei contar com as visualizações do YouTube, mas isso é impossível.
Estou tendo o mesmo problema que você se eu estivesse incorporando o iframe geogebra no meu site. Ao usar uma versão para desktop do aplicativo JavaScript, um espaço em branco está sempre visível no lado direito do aplicativo, enquanto um espaço em branco fica visível na parte inferior. Há uma chance do Google Drive incluir uma opção Incorporar, mas essa pode ser uma opção melhor em geral.
As tags de objeto oferecem várias vantagens sobre as tags iframe. A tag de objeto não é afetada pela otimização de mecanismo de pesquisa (SEO) por dois motivos. A tag object, por outro lado, pode incorporar vários tipos de multimídia, enquanto a tag iframe é usada apenas para incorporar páginas HTML incorporadas. A tag object pode ser usada para incorporar vários tipos de páginas, enquanto a tag iframe é usada apenas para páginas HTML.
Como incorporar um site em sua postagem do WordPress
Um site pode ser incorporado em uma postagem do WordPress se você simplesmente colar a URL do conteúdo no editor, e o WordPress o inserirá automaticamente em sua postagem. Temos restrições de código para WordPress. Qualquer site hospedado no WordPress.com não pode incluir iframes ou Javascript incorporados de fontes não suportadas ou de códigos de publicidade de terceiros.
O que significa incorporar no WordPress?
 Crédito: Venngage
Crédito: VenngageNo WordPress, incorporar significa inserir mídia de outro site em um post ou página. Isso pode ser feito colando a URL da mídia no editor de postagem, e o WordPress gerará automaticamente um código de incorporação.
O conteúdo pode ser incorporado nas postagens para aumentar o engajamento e as taxas de cliques. O conteúdo de sites como YouTube, Flickr e Tumblr pode ser incorporado de forma a aumentar o apelo visual da sua página e incentivar os usuários a retornar. Ao incorporar gifs, você também pode envolver seu público de uma maneira divertida.
Ao incorporar conteúdo, certifique-se de que ele tenha as tags e os atributos apropriados. Por exemplo, se você estiver incorporando um vídeo, inclua a tag de incorporação e o URL do arquivo de vídeo. Se houver um, certifique-se de incluir o atributo alt, bem como os parâmetros de largura e altura.
Você pode adicionar interesse visual às suas postagens e, ao mesmo tempo, aumentar a probabilidade de serem lidas por mais pessoas ao incorporar conteúdo. Ao incorporar conteúdo, certifique-se de que ele inclua tags e atributos apropriados, além de gifs, para que seu público esteja sempre entretido.
Incorporando vídeos no WordPress
É uma ótima maneira de adicionar conteúdo atraente ao seu blog, inserindo vídeos em postagens e páginas. No WordPress, você pode inserir facilmente o código de incorporação para serviços populares de hospedagem de vídeo, como YouTube, Vimeo e assim por diante, usando o recurso de incorporação automática. Contanto que você cole o URL do vídeo no editor do WordPress, você pode inserir facilmente o URL do vídeo em seu blog. Escolher a palavra-chave do código de incorporação é uma ótima maneira de pesquisar vídeos que você deseja incorporar. Você pode encontrar vídeos que deseja incorporar sem pesquisar em todo o blog usando uma palavra-chave.
Página de incorporação do WordPress em outra página
Para incorporar o conteúdo da página, você deve primeiro abrir uma postagem ou página em seu site quando estiver ativado. Em seguida, na caixa de diálogo Adicionar opções de bloco, selecione 'Inserir páginas'. Depois de escolher a opção 'Inserir página', clique nela. A página que você deseja incorporar pode ser escolhida no menu à direita.
No WordPress, você pode adicionar conteúdo a um post ou outra página. O plugin Insert Pages será usado para mostrar como inserir uma página em outra. Para usar o plugin, você deve primeiro desabilitar o editor Gutenberg e depois usar o editor Classic para editar suas páginas. Neste curso, mostraremos como incorporar o conteúdo de uma página em outra, mas você também pode fazer isso com postagens. A versão original de uma postagem ou página incorporada também será alterada para alterar o conteúdo de todas as outras páginas nas quais ela está incorporada. Você verá um novo botão Inserir Página no cabeçalho da página que você selecionou e examinou usando a guia Visual do seu Editor Clássico: insertpage. Depois disso, clique em Inserir página para concluir o processo. Ao clicar em Atualizar, você pode atualizar sua página e concluir o processo.
Como configurar um redirecionamento no seu site WordPress
Para fazer o redirecionamento funcionar, você deve primeiro definir uma regra no arquivo configure.php do seu site WordPress. Seguindo estes passos, você pode configurar o WP-config.php em seu editor de texto e adicionar a seguinte linha ao final do arquivo: *br Você pode definir ('WP_REDIRECT', true); deve ser verdade em ambos os casos.
Como incorporar um link WordPress
Para incorporar um link no WordPress, você precisará primeiro selecionar o texto que deseja hiperlink. Depois que o texto for selecionado, clique no botão Inserir/editar link no editor do WordPress. Isso abrirá a caixa de diálogo Inserir/editar link. No campo URL, insira o URL ao qual você deseja vincular. Em seguida, clique no botão Adicionar link.
Se você deseja vincular a um arquivo, como um PDF, clique no botão Procurar ao lado do campo URL. Isso abrirá a Biblioteca de Mídia do WordPress. A partir daqui, você pode enviar o arquivo ao qual deseja vincular e inseri-lo em sua postagem ou página.
As instruções passo a passo a seguir irão guiá-lo através da incorporação de um hiperlink em sua página do WordPress ou postagem de blog. Usando o novo WordPress Block Editor, esta postagem de blog ensinará como adicionar um link incorporado a uma página ou postagem em seu site. Os interesses de Donncha Hughes incluem treinamento de mentores e instrutores, bem como serviços de consultoria empresarial. Você pode aprender mais sobre a Hughes Automation em www.startuphughes.com. SEO requer muito mais do que apenas enviar um e-mail; devemos também realizar uma variedade de tarefas. Sugere-se que o link seja incorporado em algum lugar do site. O novo editor de blocos do WordPress simplifica a inserção de links no texto.
Quando essas palavras forem publicadas, elas serão de cores diferentes ou sublinhadas. As melhores práticas de SEO recomendam usar alguns links internos por página e postar conforme necessário. Links externos, também conhecidos como links de outros sites, podem ser usados para vincular a páginas ou postagens do seu próprio site. A imagem abaixo traça o fluxo de telas encontradas enquanto você navega para o novo Editor de Blocos para adicionar um link incorporado.
Como incorporar código facilmente no WordPress
O WordPress simplificou a incorporação de código. Para instalar um novo plugin, vá ao menu do lado esquerdo do Dashboard e selecione o plugin. Em seguida, na guia Adicionar novo, selecione “Code Embed” e clique em “Install Now”. Para incorporar os códigos, vá para a barra lateral esquerda do Painel e selecione Configurações no menu. A caixa Code Embed pode ser encontrada na postagem ou página do blog e permite que você insira o código.
Iframe de incorporação do WordPress
O WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite criar um site ou blog do zero ou melhorar um site existente. É uma plataforma gratuita e de código aberto baseada em PHP e MySQL. O WordPress é o CMS mais popular do mundo, usado por milhões de sites.
Você pode usar o WordPress para criar qualquer tipo de site, desde um simples blog até um site complexo com milhares de páginas. Você também pode usar o WordPress para criar uma loja online. O WordPress é uma plataforma flexível e versátil que pode ser personalizada para atender às suas necessidades específicas.
Uma das grandes vantagens do WordPress é que você pode incorporar conteúdo de outros sites usando iframes. Isso permite que você adicione facilmente conteúdo de outras fontes ao seu site WordPress. Por exemplo, você pode incorporar um vídeo do YouTube ou um mapa do Google em seu site WordPress.
É uma parte incorporada de outra página HTML criada com iFrames. Um iFrame, além de exibir conteúdo de fontes externas, cria uma janela para visualização de conteúdo. Os iFrames permitem que você exiba conteúdo como vídeos e imagens sem precisar hospedá-lo em seu site. Um quadro pode ser usado para exibir conteúdo da Web sem importá-lo de outro site. Essas tecnologias, além de hospedar anúncios e exibir conteúdo dinâmico de mídia social, podem ser usadas para realizar transmissões de mídia social ao vivo. Usando um iFrame, você pode direcionar seus leitores para outra página sem que eles precisem sair. Antes de começar a usar os iFrames, você deve estar familiarizado com alguns fundamentos.

O código malicioso também pode ser injetado em seu site usando iframes. Por esse motivo, os iFrames são a única maneira de incorporar conteúdo de sites confiáveis. Recomenda-se não usar iFrames, mas se for necessário, você pode fornecer um link para o mesmo conteúdo usando um link baseado em texto. Com iFrames, você pode usar o WordPress de várias maneiras. Se você precisar escrever código para uma página da Web, poderá fazê-lo escrevendo código nela ou, se precisar editar uma postagem ou página, poderá editá-la usando o editor de texto. Usando os iFrames do WordPress, você pode atingir uma variedade de objetivos. Quando se trata de compartilhar conteúdo protegido por direitos autorais com segurança, os iFrames são uma excelente solução para compartilhamento de conteúdo. No vídeo acima, demonstramos como é difícil usar iFrames. Você deve ficar bem se seguir as etapas descritas aqui.
Como incorporar um site em outro site
Supondo que você gostaria de incorporar um site em outro site, aqui estão algumas etapas que podem ser seguidas:
1. Na página onde você deseja incorporar o outro site, crie um espaço para onde o site incorporado aparecerá. Isso pode ser feito adicionando código HTML para criar um quadro.
2. No código do frame, especifique o URL do site que você deseja incorporar.
3. Salve suas alterações e visualize a página para garantir que o site incorporado apareça como você deseja.
Como abrir um site em um iframe
Existem várias maneiras de criar um site a partir de outro site. iframes são uma maneira de fazer isso. Documentos incorporados em um documento HTML atual geralmente são incorporados usando um quadro embutido. Você pode usar esse recurso para criar sites/páginas da Web no lugar de sua página da Web atual, bem como manter seu estilo e aparência geral iguais.
Incorporar páginas da Web externas
Um código de incorporação é um pedaço de HTML que permite incorporar um arquivo, como um vídeo, em seu site. Muitos aplicativos da web, como YouTube e Facebook, oferecem códigos de incorporação para seu conteúdo. Esses códigos permitem que você pegue o conteúdo de um site e incorpore-o em outro. Para usar um código de incorporação, basta copiar o código e colá-lo no HTML da sua página da web. O código gerará automaticamente o conteúdo da sua página. Por exemplo, se você incorporar um vídeo do YouTube em seu site, o vídeo aparecerá em sua página sem que você precise carregá-lo. Os códigos de incorporação facilitam o compartilhamento de conteúdo de um site para outro. Eles também facilitam a atualização do seu conteúdo, pois você só precisa atualizar o conteúdo do site original.
Alguns sites e ferramentas online, como ferramentas online, permitem que você “incorpore” conteúdo em locais como blogs ou módulos do Blackboard. Os alunos não precisarão sair do Blackboard para concluir a tarefa quando o Microsoft Forms estiver incorporado em um módulo. Este artigo fornece uma visão geral de como obter o código de incorporação para Padlet e Microsoft Forms. Na área de conteúdo, escolha Build Content no menu suspenso e clique no ícone HTML na terceira linha dos ícones da barra de ferramentas para incorporar o formulário no módulo. Mostrar mais pode ser acessado clicando na seta dupla para cima no canto superior direito do editor se não houver três linhas de ícones. O código de incorporação que você copiou no editor será exibido depois que você clicar em Atualizar. O espaço reservado amarelo no editor não mostrará seu conteúdo incorporado, mas aparecerá quando você clicar no botão 'Inserir'.
Como incorporar uma página da Web em sua página da Web
Para incorporar uma página da web, você pode usar a tag *iframe* em sua página da web. A URL da página do quadro (endereço da Web) é especificada pelo atributo src da página do quadro.
Código de incorporação de iframe
Um iframe é um documento HTML embutido em outro documento HTML em um site. O elemento HTML iframe é frequentemente usado para inserir conteúdo de outra fonte, como um anúncio, em uma página da Web. O código de incorporação de iframe é o código usado para inserir um iframe em uma página da Web. Esse código pode ser encontrado no site que hospeda o conteúdo do iframe.
O iFrame Embed Code Generator é um programa online gratuito. Ao usar esta ferramenta, você pode facilmente gerar códigos iframe. Não é necessário escrever código HTML para usá-lo; basta copiá-lo e colá-lo em seu aplicativo. O iFrame na janela de visualização ficará exatamente como deveria. Um iframe pode ser incorporado a um site, mapa, vídeo, documento ou qualquer outra forma de mídia. A maioria das coisas pode ser incorporada na web se o site permitir que sejam incorporadas em um iframe. Eu compilei uma lista de algumas das minhas ferramentas e abordagens de desenvolvimento de sites favoritas.
O que é código HTML Iframe?
O quadro embutido é definido como a tag 'iframe'. Os documentos HTML são incorporados em um quadro embutido para fornecer um documento diferente ao visualizador.
Conteúdo da página
O conteúdo da página refere-se às informações e experiências que são fornecidas aos usuários em um site. Isso pode incluir texto, imagens, vídeos e outras formas de mídia. Um bom conteúdo de página é relevante, envolvente e informativo. Também deve ser bem organizado e fácil de navegar.
O conteúdo da página pode ser encontrado no contêiner HTML do corpo de uma página da web. Texto, imagens, produtos, vídeos, tabelas e muito mais podem ser espremidos nesta seção. O termo “SEO na página” engloba outros elementos, como títulos de páginas, meta descrições e títulos, além das páginas. Os usuários de pesquisa são definidos como as pessoas que realizam pesquisas com base em sua intenção, que é definida como o que eles estão tentando alcançar ou descobrir por meio de sua pesquisa. Ao decidir sobre um tipo para uma consulta específica, é fundamental considerar a intenção do conteúdo na página. Em alguns casos, os tipos de páginas com alta classificação para termos de pesquisa específicos podem ser deduzidos de um resultado de pesquisa. Ao fazer isso, você deve ser capaz de determinar quais tipos de conteúdo na página você precisará para competir.
A maioria dos problemas comuns de conteúdo na página se enquadram na categoria 'qualidade'. Ao escrever ou planejar o conteúdo de um site, é importante estar ciente dos problemas mais comuns. As atualizações do algoritmo de qualidade do Google visam manter os resultados de pesquisa os melhores possíveis. Cada iteração e teste é realizado em uma escala enorme para melhorar o algoritmo. O processo de atualização algorítmica, ou atualização, é usado pelo Google para fazer alterações no algoritmo. O Google não comenta mudanças específicas de algoritmo, mas oferece amplos conselhos ao webmaster. Um bom conteúdo na página não pode ser dividido em duas categorias: comprimento e contagem de palavras.
Uma página com poucas palavras pode ser preferível em alguns casos. No comércio eletrônico, há um debate sobre a inclusão ou não de um link de texto para uma página de categoria ou subcategoria de produto. O texto de uma página, se for útil e útil para os usuários, é aceitável. A facilidade com que o conteúdo oculto pode ser facilmente acessado e entendido é uma vantagem. É assim que sites bem estabelecidos, como a Wikipedia, lidam com conteúdo em dispositivos móveis. O Google afirmou que o conteúdo oculto pode não ser visível com tanta frequência nos snippets de SERP, mas será rastreado, indexado e pontuado da mesma maneira que o normal. A quantidade de palavras-chave em uma página é chamada de densidade de palavras-chave.
Houve vários argumentos na indústria de SEO sobre a densidade ideal de palavras-chave por página ao longo dos anos. Recomendamos a criação de conteúdo que use palavras-chave de forma adequada e no contexto em que são usadas. O conteúdo na página pode incluir imagens, vídeos e outros rich media em qualquer página. Se você deseja auditar o conteúdo atual do seu site, pode ser uma tarefa difícil. Não há uma única métrica que possa dizer definitivamente que uma página foi superada. Quando vista dessa maneira, uma visão combinada é mais sensata e eficaz. Para exibir páginas de destino de seções específicas do site, convém adicionar filtros adicionais.
Não é necessário confiar apenas em uma única métrica de engajamento do usuário, como taxa de rejeição, como medida de qualidade ou desempenho. Pode ser devido a uma variedade de fatores, mas o conteúdo na página provavelmente contribuirá para as classificações por vários motivos. Encontrar páginas com classificação alta para palavras-chave, mas que geram pouco tráfego do ponto de vista do conteúdo na página, pode ser útil na auditoria. É possível melhorar os termos de destino das páginas e torná-los mais relevantes para as consultas que já classificam de maneiras simples. Se você já sabe quais páginas geram tráfego e valor comercial, é possível aumentar seu potencial de cauda longa e gerar mais vendas. Esses dados podem ser obtidos usando uma variedade de ferramentas, incluindo o Google Search Console. Às vezes, uma página com uma contagem baixa de palavras pode ser usada para descobrir conteúdo que precisa ser melhorado.
O conteúdo da página de um site é sem dúvida mais importante do que nunca. Não é uma boa ideia simplesmente adicionar texto a qualquer página para ganhar mais tráfego. Se você não sabe o que está fazendo com seu conteúdo e sua intenção de pesquisa, é uma boa aposta que ele não será bem classificado na pesquisa orgânica.
O que é o conteúdo da página?
O conteúdo de um site refere-se às informações contidas em uma página. Texto, imagens, áudio, vídeo e outros tipos de conteúdo podem ser exibidos além do texto. Imagens, animações, vídeos e áudios estão entre os itens que podem ser encontrados nos buscadores.
A importância de acertar o conteúdo do livro
O conteúdo do livro inclui tudo, desde as principais ideias e conceitos do livro até os detalhes dos personagens, cenários e enredo. Como em qualquer livro, um bom conteúdo é fundamental, pois pode diferir de como alguém se sente sobre o livro e o quanto deseja lê-lo novamente.
Apesar do fato de que o processo de criação de conteúdo de livro pode ser difícil e demorado, é fundamental no processo de publicação. Ao escrever o conteúdo de um livro, é fundamental encontrar o equilíbrio adequado entre atingir seu público-alvo e vender cópias, porque o conteúdo certo pode ter um impacto significativo nas vendas do livro.
Qual é o conteúdo do HTML da página da Web?
A linguagem de marcação HTML é o primeiro passo na construção da Web. O conteúdo da Web é definido pelo significado e estrutura de seu conteúdo. HTML é a tecnologia mais usada para descrever a aparência, apresentação ou função/comportamento de uma página da Web.
Os elementos básicos de HTML que você precisa saber
Os elementos HTML incluem os seguintes elementos: *br ! HTML pode ser formatado por *br. O documento é exibido em formato HTML como resultado desta ação.
Se você quiser alterar as configurações do seu navegador, vá para [url]. Este é o elemento raiz do documento. Cada elemento na tag html> será exibido como conteúdo da página.
*head* *br A primeira tag em HTML está aqui. Isso pode ser encontrado nas seções de título e idioma padrão de qualquer documento.
Um “corpo” com “br” nele fará com que pareça mais “interessante” para você. A segunda tag no documento HTML é esta. O documento está completo com todo o conteúdo.
Quantas palavras tem uma página de conteúdo?
Aqueles que procuram uma regra geral podem estimar que há 250 palavras em uma página com espaçamento duplo e 500 palavras em uma página com espaçamento simples.
A página de conteúdo é importante?
Uma das funções mais importantes de envolver o conteúdo em um site é informar e educar os usuários. Ninguém entenderá o que é um negócio se não tiver conteúdo; ninguém será capaz de obter uma imagem clara do que sua empresa representa, do que se trata e como ela pode beneficiá-los.
3 dicas para criar um marketing de conteúdo envolvente
Em termos de marketing de conteúdo, há algumas coisas a serem lembradas. É fundamental apresentar conteúdo que seja interessante e envolvente. Quanto mais cedo você abordar esse problema, mais cedo seu público perderá o interesse. Certifique-se de que seu conteúdo seja relevante para seu público-alvo. É fundamental não escrever conteúdo apenas para seu próprio ganho; no entanto, deve ser útil e benéfico para o seu público. Por favor, mantenha seu conteúdo atualizado. Se você não acompanhar seu conteúdo, não terá muito interesse do seu público.
