如何在 WordPress 中使用嵌入簡碼
已發表: 2022-09-23如果您想在您的 WordPress 帖子或頁面中嵌入網頁,您可以使用嵌入短代碼來實現。 此短代碼是在 WordPress 4.4 中引入的,允許您在網絡上嵌入來自其他來源的內容。 要使用嵌入短代碼,只需將要嵌入的頁面的 URL 粘貼到您的帖子或頁面內容中。 WordPress 將自動從其他站點獲取嵌入代碼,並在您的帖子或頁面中顯示嵌入的內容。 使用 Embed 短代碼時需要牢記以下幾點: 您使用的 URL 必須來自受支持的 oEmbed 提供商。 WordPress 將無法嵌入來自任何站點的內容。 您嘗試嵌入的內容必須通過 oEmbed 可用。 並非支持網站上的所有內容都可通過 oEmbed 獲得。 嵌入短代碼僅適用於 WordPress 帖子和頁面,不適用於您網站的其他區域,如側邊欄或頁腳。 如果您在嵌入特定網站的內容時遇到問題,可以嘗試嵌入 iframe 插件。 該插件增加了對更多 oEmbed 提供程序的支持,還允許您通過 iframe 嵌入內容。
在WordPress 內容中嵌入頁面的第一步是訪問 GreenGeeks.com。 在本節中,我們將介紹如何嵌入 WordPress 頁面。 WordPress 內容可以嵌入到任何帖子或頁面中。 此類別包括由您創建或由插件創建的自定義帖子類型。 使用 Gutenberg 時,必須手動將插入頁面功能添加到帖子中。 當您撰寫或編輯帖子時,會顯示一個小圖標,表示插入頁面。 通過單擊它,您可以在帖子中添加一個頁面。
默認情況下,顯示嵌入頁面的標題。 我們可以更改它以顯示嵌入頁面的內容。 與在經典編輯器中一樣,可以使用相同的代碼在 Gutenberg 塊編輯器中嵌入頁面。 必須手動生成短代碼才能在 Gutenberg 中顯示。 嵌入可用於多種應用,我們還只是觸及了表面。 自定義帖子類型可用於各種極其詳細和復雜的嵌入場景。 您還可以以各種創造性和創造性的方式使用它。
如何嵌入頁面?
 信用:wikiHow
信用:wikiHow這個問題沒有萬能的答案,因為嵌入頁面的方法會因所使用的平台而異。 但是,嵌入頁面的一些常用方法包括使用 HTML 代碼、URL 或 iFrame。
我可以在 WordPress 中嵌入 iframe 嗎?
 信用:wpbloggerbasic.com
信用:wpbloggerbasic.comiFrame 適用於 WordPress。 WordPress 支持通過多種方法安裝 iFrame,包括嵌入塊、HTML 和簡碼。 嵌入代碼可以復制並粘貼到這些元素之一中,以便在您的 WordPress 網站中使用。
使用 iframe 嵌入來自其他網站的內容視頻、圖像,甚至其他網站(例如 Bing)都可能包含在此類別中。 iframe 還可用於通過嵌入來自另一台服務器的內容來節省您網站的存儲空間。 快速了解如何將 iframe 嵌入 WordPress(帶或不帶插件)。 如果您是短代碼的新手,只需在安裝插件後將其包含在您的編輯器中即可。 最有可能的是,如果嵌入不起作用,那是因為您將它嵌入到一個無法正常工作的網站上。 您沒有使用 https 頁面,因為您沒有使用它們。 在下面的示例中,將使用這樣的 CSS 來嵌入圖像。
我的網站上有一個 Google 表格發布的圖表(圖表)。 我想將它作為圖像包含在內。 我無法讓圖表響應。 圖片有額外的技巧嗎? 請查看我的“想要的:響應式”頁面的鏈接。 是否可以在您的網站上嵌入頁面的一部分,而不是整個? 如何嵌入 powerpoint 演示文件?
PowerPoint 上的某些按鈕不適用於某些插件。 如果您想通過瀏覽器分發遊戲,我建議您使用 Javascript 和 HTML。 修復窗口滾動條的方法有哪些? 這是一項艱鉅的任務,尤其是在移動設備方面。 如何嵌入 Facebook 評論? 我在我的 WordPress 博客上嘗試了響應式代碼,但沒有成功。 如果我嵌入沒有 iframe 的視頻,我將能夠依靠 YouTube 觀看次數,但這是不可能的。
如果我在我的網站上嵌入 geogebra iframe,我會遇到和你一樣的問題。 當使用 JavaScript 應用程序的桌面版本時,在應用程序的右側始終可見一個空白區域,而在底部可見一個空白區域。 Google Drive 有可能包含嵌入選項,但總體而言這可能是一個更好的選擇。
與 iframe 標籤相比,對象標籤具有多種優勢。 對象標籤不受搜索引擎優化 (SEO) 的影響,原因有兩個。 另一方面,object 標籤可以嵌入各種類型的多媒體,而 iframe 標籤僅用於嵌入嵌入的 HTML 頁面。 object 標籤可用於嵌入各種類型的頁面,而 iframe 標籤僅用於 HTML 頁面。
如何在您的 WordPress 帖子中嵌入網站
如果您只需將內容的 URL 粘貼到編輯器中,則可以將網站嵌入到 WordPress 帖子中,WordPress 會自動將其插入到您的帖子中。 我們對 WordPress 有代碼限制。 任何 WordPress.com 託管網站都不能包含從不受支持的來源或第三方廣告代碼嵌入的 iframe 或 Javascript。
嵌入在 WordPress 中意味著什麼?
 學分:復仇
學分:復仇在 WordPress 中,嵌入意味著將來自另一個站點的媒體插入到帖子或頁面中。 這可以通過將媒體的 URL 粘貼到帖子編輯器中來完成,WordPress 將自動生成嵌入代碼。
內容可以嵌入帖子中,以提高參與度和點擊率。 可以嵌入來自 YouTube、Flickr 和 Tumblr 等網站的內容,以增加頁面的視覺吸引力並鼓勵用戶返回。 嵌入 GIF 時,您還可以以有趣的方式吸引觀眾。
嵌入內容時,請確保它具有適當的標籤和屬性。 例如,如果您要嵌入視頻,請包含 embed 標記以及視頻文件的 URL。 如果有,請確保包含 alt 屬性以及寬度和高度參數。
您可以為您的帖子添加視覺興趣,同時通過嵌入內容增加更多人閱讀它們的可能性。 嵌入內容時,請確保其包含適當的標籤和屬性以及 gif,以便您的觀眾始終樂在其中。
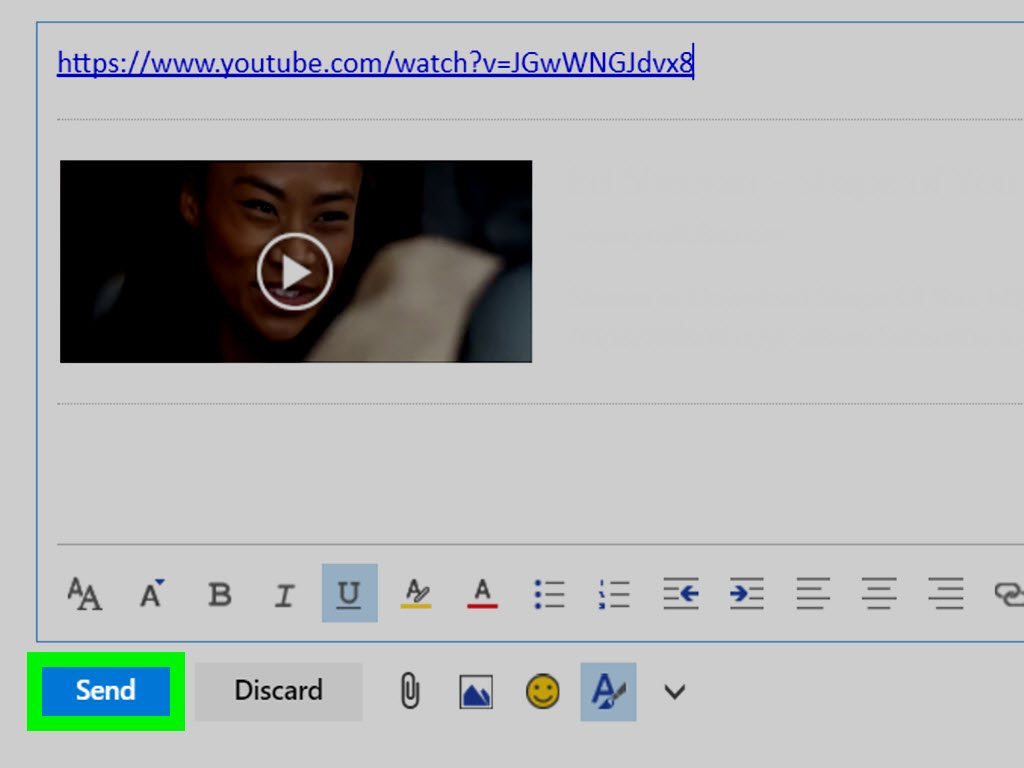
在 WordPress 中嵌入視頻
通過將視頻插入帖子和頁面,這是為您的博客添加引人入勝的內容的好方法。 在 WordPress 中,您可以使用自動嵌入功能輕鬆插入流行的視頻託管服務(如 YouTube、Vimeo 等)的嵌入代碼。 只要將視頻 URL 粘貼到 WordPress 編輯器中,您就可以輕鬆地將視頻 URL 插入到您的博客中。 選擇嵌入代碼關鍵字是搜索要嵌入的視頻的好方法。 您無需使用關鍵字搜索整個博客即可找到要嵌入的視頻。
WordPress 在另一個頁面中嵌入頁面
要嵌入頁面內容,您必須在激活時首先在您的網站上打開帖子或頁面。 然後,在“添加塊選項”對話框中,選擇“插入頁面”。 選擇“插入頁面”選項後,單擊它。 然後可以從右側的菜單中選擇要嵌入的頁面。
在 WordPress 中,您可以將內容添加到帖子或其他頁面。 插入頁面插件將用於向您展示如何將一個頁面插入另一個頁面。 要使用該插件,您必須首先禁用 Gutenberg 編輯器,然後使用 Classic 編輯器來編輯您的頁面。 在本課程中,我們將向您展示如何將頁面內容嵌入到另一個頁面中,但您也可以使用帖子來做到這一點。 嵌入帖子或頁面的原始版本也將被更改,以更改它嵌入的所有其他頁面的內容。您將在您選擇並檢查的頁面的標題中看到一個新的插入頁面按鈕經典編輯器的 Visual 選項卡:insertpage。 之後,單擊插入頁面以完成該過程。 通過單擊更新,您可以更新您的頁面並完成該過程。
如何在您的 WordPress 網站上設置重定向
要使重定向起作用,您必須首先在 WordPress 站點的 configure.php 文件中定義一個規則。 按照這些步驟,您可以在文本編輯器中配置 WP-config.php 並將以下行添加到文件末尾: *br 您可以定義 ('WP_REDIRECT', true); 在這兩種情況下都必須是真的。
如何嵌入鏈接 WordPress
為了在 WordPress 中嵌入鏈接,您需要首先選擇要超鏈接的文本。 選擇文本後,單擊 WordPress 編輯器中的插入/編輯鏈接按鈕。 這將打開插入/編輯鏈接對話框。 在 URL 字段中,輸入要鏈接到的 URL。 然後,單擊添加鏈接按鈕。
如果要鏈接到文件,例如 PDF,可以單擊 URL 字段旁邊的瀏覽按鈕。 這將打開 WordPress 媒體庫。 從這裡,您可以上傳要鏈接的文件並將其插入到您的帖子或頁面中。
以下分步說明將引導您在WordPress 網頁或博客文章中嵌入超鏈接。 使用新的 WordPress 塊編輯器,這篇博文將教您如何將嵌入式鏈接添加到您網站上的頁面或帖子。 Donncha Hughes 的興趣包括導師和培訓師培訓,以及商業諮詢服務。 您可以在 www.startuphughes.com 了解有關休斯自動化的更多信息。 搜索引擎優化需要的不僅僅是發送電子郵件; 我們還必須執行各種任務。 建議將鏈接嵌入網站的某處。 新的 WordPress 塊編輯器使在文本中插入鏈接變得簡單。
當這些詞發佈時,它們要么是不同的顏色,要么是帶下劃線的。 SEO 最佳實踐建議每頁使用一些內部鏈接並根據需要發布。 外部鏈接,也稱為來自其他網站的鏈接,可用於鏈接到您自己的網站頁面或帖子。 下圖描繪了當您導航到新的塊編輯器以添加嵌入式鏈接時遇到的屏幕流程。
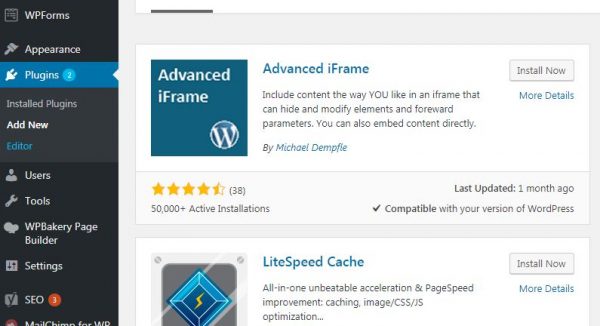
如何在 WordPress 中輕鬆嵌入代碼
WordPress 讓嵌入代碼變得簡單。 要安裝新插件,請轉到儀表板的左側菜單並選擇插件。 然後,在“添加新”選項卡中,選擇“代碼嵌入”並單擊“立即安裝”。 要嵌入代碼,請轉到儀表板的左側邊欄,然後從菜單中選擇設置。 代碼嵌入框可以在博客文章或頁面上找到,它允許您輸入代碼。
WordPress 嵌入 iframe
WordPress 是一個內容管理系統 (CMS),可讓您從頭開始創建網站或博客,或改進現有網站。 它是一個基於 PHP 和 MySQL 的免費開源平台。 WordPress 是世界上最受歡迎的 CMS,被數百萬個網站使用。
您可以使用 WordPress 創建任何類型的網站,從簡單的博客到擁有數千頁的複雜網站。 您還可以使用 WordPress 創建在線商店。 WordPress 是一個靈活且多功能的平台,可以根據您的特定需求進行定制。
WordPress 的一大優點是您可以使用 iframe 嵌入來自其他網站的內容。 這使您可以輕鬆地將其他來源的內容添加到您的 WordPress 網站。 例如,您可以在 WordPress 網站上嵌入 YouTube 視頻或 Google 地圖。

它是使用 iFrame 創建的另一個HTML 頁面的嵌入部分。 iFrame 除了顯示來自外部源的內容外,還創建一個用於查看內容的窗口。 iFrame 允許您顯示視頻和圖像等內容,而無需將其託管在您的網站上。 框架可用於顯示 Web 內容,而無需從其他站點導入。 這些技術除了託管廣告和顯示動態社交媒體內容外,還可用於進行實時社交媒體廣播。 使用 iFrame,您可以將讀者引導至另一個頁面,而無需導航離開。 在開始使用 iFrame 之前,您應該熟悉一些基礎知識。
惡意代碼也可以使用 iframe 注入您的網站。 因此,iFrame 是嵌入可信網站內容的唯一方法。 建議不要使用 iFrame,但如果必須,您可以使用基於文本的鏈接提供指向相同內容的鏈接。 借助 iFrame,您可以通過多種方式使用 WordPress。 如果您需要為網頁編寫代碼,您可以通過在其中編寫代碼來實現,或者如果您需要編輯帖子或頁面,您可以使用文本編輯器進行編輯。 使用 WordPress 的 iFrame,您可以實現各種目標。 在安全共享受版權保護的內容方面,iFrame 是內容共享的絕佳解決方案。 在上面的視頻中,我們展示了使用 iFrame 的難度。 如果您按照此處列出的步驟進行操作,應該沒問題。
如何將網站嵌入到另一個網站
假設您想將一個網站嵌入到另一個網站中,可以遵循以下幾個步驟:
1. 在要嵌入其他網站的頁面上,為嵌入的網站創建一個空間。 這可以通過添加 HTML 代碼來創建框架來完成。
2. 在框架的代碼中,指定要嵌入的網站的 URL。
3. 保存您的更改並預覽頁面以確保嵌入的網站如您所願。
如何在 iframe 中打開網站
有幾種方法可以從另一個站點創建網站。 iframe 是這樣做的一種方法。 當前 HTML 文檔中的嵌入文檔通常使用內聯框架嵌入。 您可以使用此功能創建網站/網頁來代替當前網頁,並保持您的樣式和整體外觀相同。
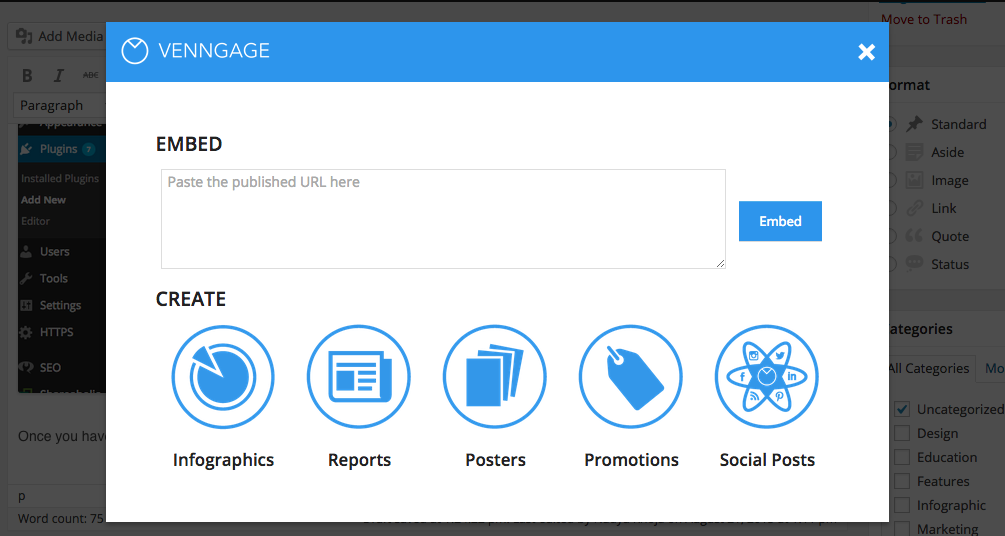
嵌入外部網頁
嵌入代碼是一段 HTML,允許您在您的網站上嵌入文件,例如視頻。 許多 Web 應用程序,例如 YouTube 和 Facebook,為其內容提供嵌入代碼。 這些代碼允許您從一個站點獲取內容並將其嵌入到另一個站點。 要使用嵌入代碼,只需複制代碼並將其粘貼到網頁的 HTML 中。 該代碼將自動在您的頁面上生成內容。 例如,如果您在網站上嵌入了 YouTube 視頻,則該視頻將顯示在您的頁面上,而無需您上傳。 嵌入代碼可以輕鬆地將內容從一個站點共享到另一個站點。 它們還使您的內容保持最新變得容易,因為您只需要更新原始網站上的內容。
某些網站和在線工具(例如在線工具)允許您將內容“嵌入”到博客或 Blackboard 模塊等位置。 當 Microsoft Forms 嵌入到模塊中時,學生無需離開 Blackboard 即可完成任務。 本文概述瞭如何獲取 Padlet 和 Microsoft Forms 的嵌入代碼。 在內容區域中,從下拉菜單中選擇構建內容,然後單擊工具欄圖標第三行中的 HTML 圖標以將表單嵌入到模塊中。 如果沒有三行圖標,可以通過單擊編輯器右上角的雙向上箭頭來訪問“顯示更多”。 您複製到編輯器中的嵌入代碼將在您單擊更新後顯示。 編輯器中的黃色佔位符不會顯示您嵌入的內容,但是當您單擊“插入”按鈕時會出現。
如何在您的網頁上嵌入網頁
要嵌入網頁,您可以在網頁中使用 *iframe* 標籤。 框架頁面的 URL(網址)由框架頁面的 src 屬性指定。
iframe 嵌入代碼
iframe 是嵌入在網站上另一個 HTML 文檔中的 HTML 文檔。 iframe HTML 元素通常用於將其他來源的內容(例如廣告)插入網頁。 iframe 嵌入代碼是用於將 iframe 插入網頁的代碼。 可以在託管 iframe 內容的網站上找到此代碼。
iFrame 嵌入代碼生成器是一個免費的在線程序。 通過使用此工具,您可以輕鬆生成 iframe 代碼。 無需編寫 HTML 代碼即可使用; 只需將其複制並粘貼到您的應用程序中。 預覽窗口中的 iFrame 將完全符合其應有的外觀。 iframe 可以嵌入到網站、地圖、視頻、文檔或任何其他形式的媒體中。 如果網站允許將大多數內容嵌入到 iframe 中,則大多數內容都可以嵌入到 Web 上。 我整理了一些我最喜歡的網站開發工具和方法的列表。
什麼是 iframe Html 代碼?
內聯框架被定義為“iframe”標籤。 HTML 文檔嵌入在內聯框架中,以便為查看者提供不同的文檔。
頁面內容
頁面內容是指在網站上提供給用戶的信息和體驗。 這可以包括文本、圖像、視頻和其他形式的媒體。 好的頁面內容是相關的、引人入勝的、信息豐富的。 它還應該組織良好且易於瀏覽。
頁面內容可以在網頁正文的 HTML 容器中找到。 文本、圖像、產品、視頻、表格等等都可以塞進這個部分。 術語“頁面搜索引擎優化”除了頁面之外還包含其他元素,如頁面標題、元描述和標題。 搜索用戶被定義為根據他們的意圖進行搜索的人,意圖被定義為他們試圖通過搜索實現或發現的內容。 在決定特定查詢的類型時,考慮頁面內容的意圖至關重要。 在某些情況下,可以從搜索結果中推斷出對特定搜索詞排名高的頁麵類型。 通過這樣做,您應該能夠確定需要競爭的頁面內容類型。
大多數常見的頁面內容問題都屬於“質量”類別。 在為網站編寫或規劃內容時,了解最常見的問題非常重要。 Google 質量算法更新旨在使搜索結果盡可能好。 每次迭代和測試都以巨大的規模進行,以改進算法。 Google 使用算法更新或更新過程來更改算法。 谷歌不會對具體的算法變化發表評論,但他們確實向網站管理員提供了廣泛的建議。 好的頁面內容不能分為兩類:長度和字數。
在某些情況下,一個單詞很少的頁面可能更可取。 在電子商務中,是否包含指向產品類別或子類別頁面的文本鏈接存在爭議。 一個頁面的文本,如果它對用戶有用和有幫助,是可以接受的。 可以輕鬆訪問和理解隱藏內容的便利性是一個優勢。 這就是維基百科等成熟網站在移動設備上處理內容的方式。 谷歌表示,隱藏的內容在 SERP 片段中可能不會那麼頻繁地出現,但它會以與正常相同的方式被抓取、索引和評分。 頁面上的關鍵字數量稱為其關鍵字密度。
多年來,搜索引擎優化行業關於每頁關鍵字的最佳密度有很多爭論。 我們建議創建在使用關鍵字的上下文中適當使用關鍵字的內容。 頁面內容可以包括任何頁面上的圖像、視頻和其他富媒體。 如果您想審核您網站上的當前內容,這可能是一項艱鉅的任務。 沒有一個單一的指標可以明確地告訴你一個頁面的表現優於。 當以這種方式查看時,混合視圖是最明智和有效的。 要顯示網站特定部分的登錄頁面,您可能需要添加其他過濾器。
沒有必要僅僅依靠單一的用戶參與度指標(例如跳出率)來衡量質量或性能。 這可能是由於多種因素造成的,但由於各種原因,頁面內容可能會影響排名。 查找關鍵字排名高但從頁面內容的角度產生很少流量的頁面在審核中可能很有用。 可以改進頁面的目標術語,並以簡單的方式使它們與已經排名的查詢更相關。 如果您已經知道哪些頁面會帶來流量和商業價值,那麼就有可能增加它們的長尾潛力並推動更多銷售。 可以使用各種工具(包括 Google Search Console)來獲取這些數據。 有時,可以使用字數較少的頁面來發現需要改進的內容。
網站頁面上的內容可以說比以往任何時候都更加重要。 簡單地向任何頁面添加文本以獲得更多流量並不是一個好主意。 如果您不知道自己在處理您的內容及其搜索意圖,那麼很有可能它在自然搜索中的排名不會很好。
什麼是頁面內容?
網站的內容是指頁面上包含的信息。 除文本外,還可以顯示文本、圖像、音頻、視頻和其他類型的內容。 圖像、動畫、視頻和音頻是可以在搜索引擎中找到的項目。
正確獲取圖書內容的重要性
這本書的內容包括從本書的主要思想和概念到人物、背景和情節的細節。 與任何一本書一樣,好的內容很重要,因為它可能不同於人們對這本書的感受以及他們想再讀的程度。
儘管創建圖書內容的過程可能既困難又耗時,但它在出版過程中至關重要。 在編寫書籍內容時,在接觸目標受眾和銷售副本之間取得適當的平衡至關重要,因為正確的內容會對書籍銷售產生重大影響。
網頁 Html 的內容是什麼?
HTML 標記語言是構建 Web 的第一步。 Web 內容由其內容的含義和結構定義。 HTML 是用於描述網頁外觀、表示或功能/行為的最廣泛使用的技術。
您需要了解的基本 HTML 元素
HTML 元素包括以下元素: *br ! HTML 可以通過 *br 格式化。 由於此操作,文檔以 HTML 格式顯示。
如果您想更改瀏覽器設置,請轉到 [url]。 這是文檔的根元素。 html> 標記中的每個元素都將顯示為頁面的內容。
*head* *br HTML 中的第一個標籤在這裡。 這可以在任何文檔的標題和默認語言部分中找到。
一個帶有“br”的“body”會讓你看起來更“有趣”。 HTML 文檔中的第二個標籤就是這個。 該文檔包含所有內容。
一頁內容有多少字?
那些尋找一般經驗法則的人可以估計雙倍行距頁面上有 250 個單詞,單倍行距頁面有 500 個單詞。
內容頁面重要嗎?
在網站上吸引內容的最重要功能之一是告知和教育用戶。 如果缺乏內容,沒有人會理解企業的全部內容; 沒有人能夠清楚地了解您的公司代表什麼,它是關於什麼,以及它如何使他們受益。
創建引人入勝的內容營銷的 3 個技巧
在內容營銷方面,有幾點需要牢記。 呈現既有趣又引人入勝的內容至關重要。 你越早解決這個問題,你的聽眾就會越早失去興趣。 確保您的內容與您的目標受眾相關。 重要的是不要僅僅為了自己的利益而編寫內容; 但是,它應該對您的聽眾有用和有益。 請及時更新您的內容。 如果您不跟上您的內容,您將不會引起觀眾的太大興趣。
