如何在 WordPress 中使用嵌入简码
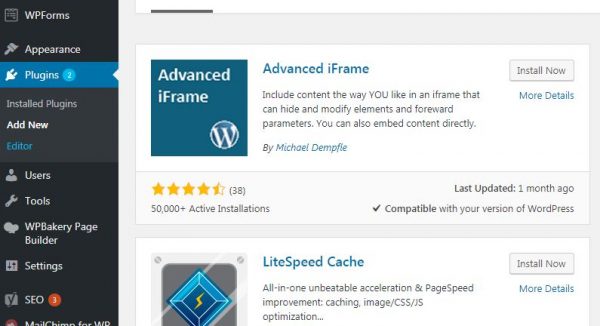
已发表: 2022-09-23如果您想在您的 WordPress 帖子或页面中嵌入网页,您可以使用嵌入短代码来实现。 此短代码是在 WordPress 4.4 中引入的,允许您在网络上嵌入来自其他来源的内容。 要使用嵌入短代码,只需将要嵌入的页面的 URL 粘贴到您的帖子或页面内容中。 WordPress 将自动从其他站点获取嵌入代码,并在您的帖子或页面中显示嵌入的内容。 使用 Embed 短代码时需要牢记以下几点: 您使用的 URL 必须来自受支持的 oEmbed 提供商。 WordPress 将无法嵌入来自任何站点的内容。 您尝试嵌入的内容必须通过 oEmbed 可用。 并非支持网站上的所有内容都可通过 oEmbed 获得。 嵌入短代码仅适用于 WordPress 帖子和页面,不适用于您网站的其他区域,如侧边栏或页脚。 如果您在嵌入特定网站的内容时遇到问题,可以尝试嵌入 iframe 插件。 该插件增加了对更多 oEmbed 提供程序的支持,还允许您通过 iframe 嵌入内容。
在WordPress 内容中嵌入页面的第一步是访问 GreenGeeks.com。 在本节中,我们将介绍如何嵌入 WordPress 页面。 WordPress 内容可以嵌入到任何帖子或页面中。 此类别包括由您创建或由插件创建的自定义帖子类型。 使用 Gutenberg 时,必须手动将插入页面功能添加到帖子中。 当您撰写或编辑帖子时,会显示一个小图标,表示插入页面。 通过单击它,您可以在帖子中添加一个页面。
默认情况下,显示嵌入页面的标题。 我们可以更改它以显示嵌入页面的内容。 与在经典编辑器中一样,可以使用相同的代码在 Gutenberg 块编辑器中嵌入页面。 必须手动生成短代码才能在 Gutenberg 中显示。 嵌入可用于多种应用,我们还只是触及了表面。 自定义帖子类型可用于各种极其详细和复杂的嵌入场景。 您还可以以各种创造性和创造性的方式使用它。
如何嵌入页面?
 信用:wikiHow
信用:wikiHow这个问题没有万能的答案,因为嵌入页面的方法会因所使用的平台而异。 但是,嵌入页面的一些常用方法包括使用 HTML 代码、URL 或 iFrame。
我可以在 WordPress 中嵌入 iframe 吗?
 信用:wpbloggerbasic.com
信用:wpbloggerbasic.comiFrame 适用于 WordPress。 WordPress 支持通过多种方法安装 iFrame,包括嵌入块、HTML 和简码。 嵌入代码可以复制并粘贴到这些元素之一中,以便在您的 WordPress 网站中使用。
使用 iframe 嵌入来自其他网站的内容视频、图像,甚至其他网站(例如 Bing)都可能包含在此类别中。 iframe 还可用于通过嵌入来自另一台服务器的内容来节省您网站的存储空间。 快速了解如何将 iframe 嵌入 WordPress(带或不带插件)。 如果您是短代码的新手,只需在安装插件后将其包含在您的编辑器中即可。 最有可能的是,如果嵌入不起作用,那是因为您将它嵌入到一个无法正常工作的网站上。 您没有使用 https 页面,因为您没有使用它们。 在下面的示例中,将使用这样的 CSS 来嵌入图像。
我的网站上有一个 Google 表格发布的图表(图表)。 我想将它作为图像包含在内。 我无法让图表响应。 图片有额外的技巧吗? 请查看我的“想要的:响应式”页面的链接。 是否可以在您的网站上嵌入页面的一部分,而不是整个? 如何嵌入 powerpoint 演示文件?
PowerPoint 上的某些按钮不适用于某些插件。 如果您想通过浏览器分发游戏,我建议您使用 Javascript 和 HTML。 修复窗口滚动条的方法有哪些? 这是一项艰巨的任务,尤其是在移动设备方面。 如何嵌入 Facebook 评论? 我在我的 WordPress 博客上尝试了响应式代码,但没有成功。 如果我嵌入没有 iframe 的视频,我将能够依靠 YouTube 观看次数,但这是不可能的。
如果我在我的网站上嵌入 geogebra iframe,我会遇到和你一样的问题。 当使用 JavaScript 应用程序的桌面版本时,在应用程序的右侧始终可见一个空白区域,而在底部可见一个空白区域。 Google Drive 有可能包含嵌入选项,但总体而言这可能是一个更好的选择。
与 iframe 标签相比,对象标签具有多种优势。 对象标签不受搜索引擎优化 (SEO) 的影响,原因有两个。 另一方面,object 标签可以嵌入各种类型的多媒体,而 iframe 标签仅用于嵌入嵌入的 HTML 页面。 object 标签可用于嵌入各种类型的页面,而 iframe 标签仅用于 HTML 页面。
如何在您的 WordPress 帖子中嵌入网站
如果您只需将内容的 URL 粘贴到编辑器中,则可以将网站嵌入到 WordPress 帖子中,WordPress 会自动将其插入到您的帖子中。 我们对 WordPress 有代码限制。 任何 WordPress.com 托管网站都不能包含从不受支持的来源或第三方广告代码嵌入的 iframe 或 Javascript。
嵌入在 WordPress 中意味着什么?
 学分:复仇
学分:复仇在 WordPress 中,嵌入意味着将来自另一个站点的媒体插入到帖子或页面中。 这可以通过将媒体的 URL 粘贴到帖子编辑器中来完成,WordPress 将自动生成嵌入代码。
内容可以嵌入帖子中,以提高参与度和点击率。 可以嵌入来自 YouTube、Flickr 和 Tumblr 等网站的内容,以增加页面的视觉吸引力并鼓励用户返回。 嵌入 GIF 时,您还可以以有趣的方式吸引观众。
嵌入内容时,请确保它具有适当的标签和属性。 例如,如果您要嵌入视频,请包含 embed 标记以及视频文件的 URL。 如果有,请确保包含 alt 属性以及宽度和高度参数。
您可以为您的帖子添加视觉兴趣,同时通过嵌入内容增加更多人阅读它们的可能性。 嵌入内容时,请确保其包含适当的标签和属性以及 gif,以便您的观众始终乐在其中。
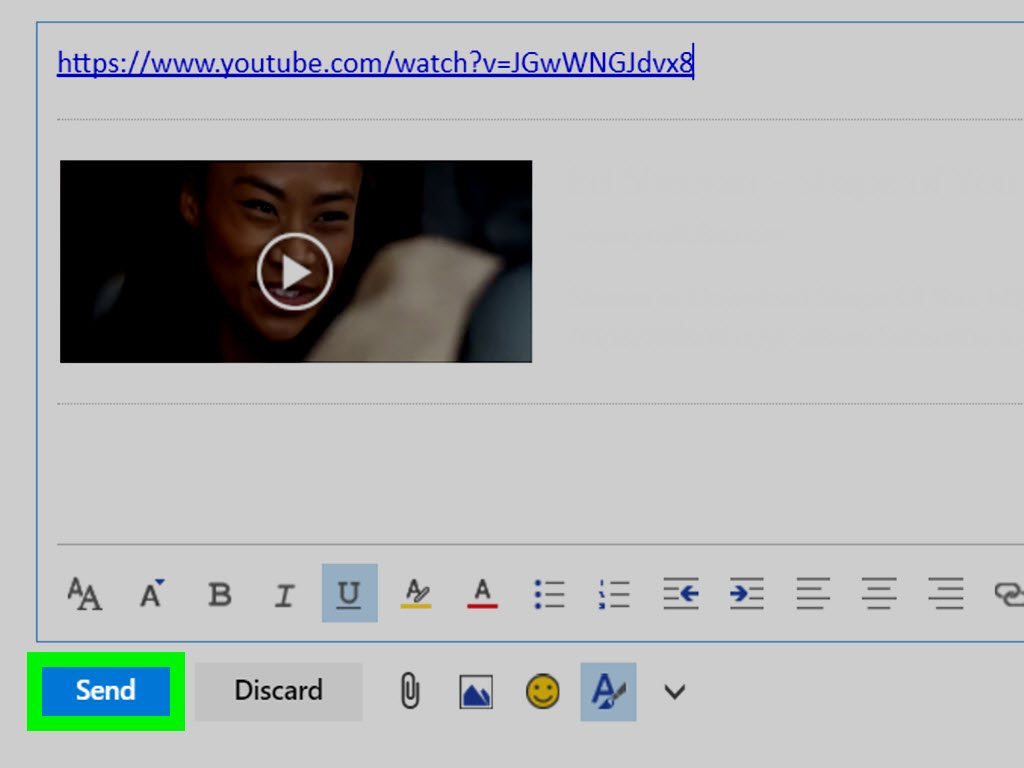
在 WordPress 中嵌入视频
通过将视频插入帖子和页面,这是为您的博客添加引人入胜的内容的好方法。 在 WordPress 中,您可以使用自动嵌入功能轻松插入流行的视频托管服务(如 YouTube、Vimeo 等)的嵌入代码。 只要将视频 URL 粘贴到 WordPress 编辑器中,您就可以轻松地将视频 URL 插入到您的博客中。 选择嵌入代码关键字是搜索要嵌入的视频的好方法。 您无需使用关键字搜索整个博客即可找到要嵌入的视频。
WordPress 在另一个页面中嵌入页面
要嵌入页面内容,您必须在激活时首先在您的网站上打开帖子或页面。 然后,在“添加块选项”对话框中,选择“插入页面”。 选择“插入页面”选项后,单击它。 然后可以从右侧的菜单中选择要嵌入的页面。
在 WordPress 中,您可以将内容添加到帖子或其他页面。 插入页面插件将用于向您展示如何将一个页面插入另一个页面。 要使用该插件,您必须首先禁用 Gutenberg 编辑器,然后使用 Classic 编辑器来编辑您的页面。 在本课程中,我们将向您展示如何将页面内容嵌入到另一个页面中,但您也可以使用帖子来做到这一点。 嵌入帖子或页面的原始版本也将被更改,以更改它嵌入的所有其他页面的内容。您将在您选择并检查的页面的标题中看到一个新的插入页面按钮经典编辑器的 Visual 选项卡:insertpage。 之后,单击插入页面以完成该过程。 通过单击更新,您可以更新您的页面并完成该过程。
如何在您的 WordPress 网站上设置重定向
要使重定向起作用,您必须首先在 WordPress 站点的 configure.php 文件中定义一个规则。 按照这些步骤,您可以在文本编辑器中配置 WP-config.php 并将以下行添加到文件末尾: *br 您可以定义 ('WP_REDIRECT', true); 在这两种情况下都必须是真的。
如何嵌入链接 WordPress
为了在 WordPress 中嵌入链接,您需要首先选择要超链接的文本。 选择文本后,单击 WordPress 编辑器中的插入/编辑链接按钮。 这将打开插入/编辑链接对话框。 在 URL 字段中,输入要链接到的 URL。 然后,单击添加链接按钮。
如果要链接到文件,例如 PDF,可以单击 URL 字段旁边的浏览按钮。 这将打开 WordPress 媒体库。 从这里,您可以上传要链接的文件并将其插入到您的帖子或页面中。
以下分步说明将引导您在WordPress 网页或博客文章中嵌入超链接。 使用新的 WordPress 块编辑器,这篇博文将教您如何将嵌入式链接添加到您网站上的页面或帖子。 Donncha Hughes 的兴趣包括导师和培训师培训,以及商业咨询服务。 您可以在 www.startuphughes.com 了解有关休斯自动化的更多信息。 搜索引擎优化需要的不仅仅是发送电子邮件; 我们还必须执行各种任务。 建议将链接嵌入网站的某处。 新的 WordPress 块编辑器使在文本中插入链接变得简单。
当这些词发布时,它们要么是不同的颜色,要么是带下划线的。 SEO 最佳实践建议每页使用一些内部链接并根据需要发布。 外部链接,也称为来自其他网站的链接,可用于链接到您自己的网站页面或帖子。 下图描绘了当您导航到新的块编辑器以添加嵌入式链接时遇到的屏幕流程。
如何在 WordPress 中轻松嵌入代码
WordPress 让嵌入代码变得简单。 要安装新插件,请转到仪表板的左侧菜单并选择插件。 然后,在“添加新”选项卡中,选择“代码嵌入”并单击“立即安装”。 要嵌入代码,请转到仪表板的左侧边栏,然后从菜单中选择设置。 代码嵌入框可以在博客文章或页面上找到,它允许您输入代码。
WordPress 嵌入 iframe
WordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 它是一个基于 PHP 和 MySQL 的免费开源平台。 WordPress 是世界上最受欢迎的 CMS,被数百万个网站使用。
您可以使用 WordPress 创建任何类型的网站,从简单的博客到拥有数千页的复杂网站。 您还可以使用 WordPress 创建在线商店。 WordPress 是一个灵活且多功能的平台,可以根据您的特定需求进行定制。
WordPress 的一大优点是您可以使用 iframe 嵌入来自其他网站的内容。 这使您可以轻松地将其他来源的内容添加到您的 WordPress 网站。 例如,您可以在 WordPress 网站上嵌入 YouTube 视频或 Google 地图。

它是使用 iFrame 创建的另一个HTML 页面的嵌入部分。 iFrame 除了显示来自外部源的内容外,还创建一个用于查看内容的窗口。 iFrame 允许您显示视频和图像等内容,而无需将其托管在您的网站上。 框架可用于显示 Web 内容,而无需从其他站点导入。 这些技术除了托管广告和显示动态社交媒体内容外,还可用于进行实时社交媒体广播。 使用 iFrame,您可以将读者引导至另一个页面,而无需导航离开。 在开始使用 iFrame 之前,您应该熟悉一些基础知识。
恶意代码也可以使用 iframe 注入您的网站。 因此,iFrame 是嵌入可信网站内容的唯一方法。 建议不要使用 iFrame,但如果必须,您可以使用基于文本的链接提供指向相同内容的链接。 借助 iFrame,您可以通过多种方式使用 WordPress。 如果您需要为网页编写代码,您可以通过在其中编写代码来实现,或者如果您需要编辑帖子或页面,您可以使用文本编辑器进行编辑。 使用 WordPress 的 iFrame,您可以实现各种目标。 在安全共享受版权保护的内容方面,iFrame 是内容共享的绝佳解决方案。 在上面的视频中,我们展示了使用 iFrame 的难度。 如果您按照此处列出的步骤进行操作,应该没问题。
如何将网站嵌入到另一个网站
假设您想将一个网站嵌入到另一个网站中,可以遵循以下几个步骤:
1. 在要嵌入其他网站的页面上,为嵌入的网站创建一个空间。 这可以通过添加 HTML 代码来创建框架来完成。
2. 在框架的代码中,指定要嵌入的网站的 URL。
3. 保存您的更改并预览页面以确保嵌入的网站如您所愿。
如何在 iframe 中打开网站
有几种方法可以从另一个站点创建网站。 iframe 是这样做的一种方法。 当前 HTML 文档中的嵌入文档通常使用内联框架嵌入。 您可以使用此功能创建网站/网页来代替当前网页,并保持您的样式和整体外观相同。
嵌入外部网页
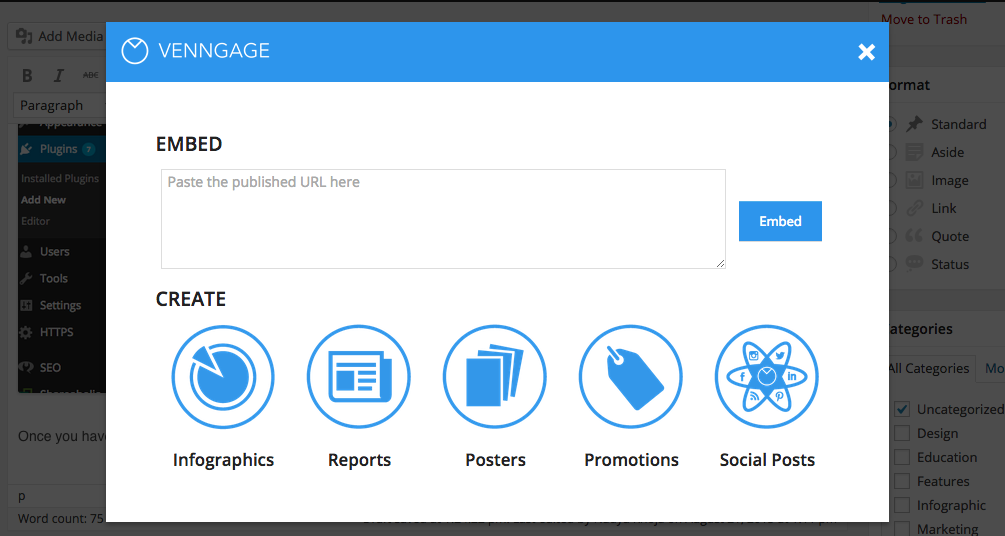
嵌入代码是一段 HTML,允许您在您的网站上嵌入文件,例如视频。 许多 Web 应用程序,例如 YouTube 和 Facebook,为其内容提供嵌入代码。 这些代码允许您从一个站点获取内容并将其嵌入到另一个站点。 要使用嵌入代码,只需复制代码并将其粘贴到网页的 HTML 中。 该代码将自动在您的页面上生成内容。 例如,如果您在网站上嵌入了 YouTube 视频,则该视频将显示在您的页面上,而无需您上传。 嵌入代码可以轻松地将内容从一个站点共享到另一个站点。 它们还使您的内容保持最新变得容易,因为您只需要更新原始网站上的内容。
某些网站和在线工具(例如在线工具)允许您将内容“嵌入”到博客或 Blackboard 模块等位置。 当 Microsoft Forms 嵌入到模块中时,学生无需离开 Blackboard 即可完成任务。 本文概述了如何获取 Padlet 和 Microsoft Forms 的嵌入代码。 在内容区域中,从下拉菜单中选择构建内容,然后单击工具栏图标第三行中的 HTML 图标以将表单嵌入到模块中。 如果没有三行图标,可以通过单击编辑器右上角的双向上箭头来访问“显示更多”。 您复制到编辑器中的嵌入代码将在您单击更新后显示。 编辑器中的黄色占位符不会显示您嵌入的内容,但是当您单击“插入”按钮时会出现。
如何在您的网页上嵌入网页
要嵌入网页,您可以在网页中使用 *iframe* 标签。 框架页面的 URL(网址)由框架页面的 src 属性指定。
iframe 嵌入代码
iframe 是嵌入在网站上另一个 HTML 文档中的 HTML 文档。 iframe HTML 元素通常用于将其他来源的内容(例如广告)插入网页。 iframe 嵌入代码是用于将 iframe 插入网页的代码。 可以在托管 iframe 内容的网站上找到此代码。
iFrame 嵌入代码生成器是一个免费的在线程序。 通过使用此工具,您可以轻松生成 iframe 代码。 无需编写 HTML 代码即可使用; 只需将其复制并粘贴到您的应用程序中。 预览窗口中的 iFrame 将完全符合其应有的外观。 iframe 可以嵌入到网站、地图、视频、文档或任何其他形式的媒体中。 如果网站允许将大多数内容嵌入到 iframe 中,则大多数内容都可以嵌入到 Web 上。 我整理了一些我最喜欢的网站开发工具和方法的列表。
什么是 iframe Html 代码?
内联框架被定义为“iframe”标签。 HTML 文档嵌入在内联框架中,以便为查看者提供不同的文档。
页面内容
页面内容是指在网站上提供给用户的信息和体验。 这可以包括文本、图像、视频和其他形式的媒体。 好的页面内容是相关的、引人入胜的、信息丰富的。 它还应该组织良好且易于浏览。
页面内容可以在网页正文的 HTML 容器中找到。 文本、图像、产品、视频、表格等等都可以塞进这个部分。 术语“页面搜索引擎优化”除了页面之外还包含其他元素,如页面标题、元描述和标题。 搜索用户被定义为根据他们的意图进行搜索的人,意图被定义为他们试图通过搜索实现或发现的内容。 在决定特定查询的类型时,考虑页面内容的意图至关重要。 在某些情况下,可以从搜索结果中推断出对特定搜索词排名高的页面类型。 通过这样做,您应该能够确定需要竞争的页面内容类型。
大多数常见的页面内容问题都属于“质量”类别。 在为网站编写或规划内容时,了解最常见的问题非常重要。 Google 质量算法更新旨在使搜索结果尽可能好。 每次迭代和测试都以巨大的规模进行,以改进算法。 Google 使用算法更新或更新过程来更改算法。 谷歌不会对具体的算法变化发表评论,但他们确实向网站管理员提供了广泛的建议。 好的页面内容不能分为两类:长度和字数。
在某些情况下,一个单词很少的页面可能更可取。 在电子商务中,是否包含指向产品类别或子类别页面的文本链接存在争议。 一个页面的文本,如果它对用户有用和有帮助,是可以接受的。 可以轻松访问和理解隐藏内容的便利性是一个优势。 这就是维基百科等成熟网站在移动设备上处理内容的方式。 谷歌表示,隐藏的内容在 SERP 片段中可能不会那么频繁地出现,但它会以与正常相同的方式被抓取、索引和评分。 页面上的关键字数量称为其关键字密度。
多年来,搜索引擎优化行业关于每页关键字的最佳密度有很多争论。 我们建议创建在使用关键字的上下文中适当使用关键字的内容。 页面内容可以包括任何页面上的图像、视频和其他富媒体。 如果您想审核您网站上的当前内容,这可能是一项艰巨的任务。 没有一个单一的指标可以明确地告诉你一个页面的表现优于。 当以这种方式查看时,混合视图是最明智和有效的。 要显示网站特定部分的登录页面,您可能需要添加其他过滤器。
没有必要仅仅依靠单一的用户参与度指标(例如跳出率)来衡量质量或性能。 这可能是由于多种因素造成的,但由于各种原因,页面内容可能会影响排名。 查找关键字排名高但从页面内容的角度产生很少流量的页面在审核中可能很有用。 可以改进页面的目标术语,并以简单的方式使它们与已经排名的查询更相关。 如果您已经知道哪些页面会带来流量和商业价值,那么就有可能增加它们的长尾潜力并推动更多销售。 可以使用各种工具(包括 Google Search Console)来获取这些数据。 有时,可以使用字数较少的页面来发现需要改进的内容。
网站页面上的内容可以说比以往任何时候都更加重要。 简单地向任何页面添加文本以获得更多流量并不是一个好主意。 如果您不知道自己在处理您的内容及其搜索意图,那么很有可能它在自然搜索中的排名不会很好。
什么是页面内容?
网站的内容是指页面上包含的信息。 除文本外,还可以显示文本、图像、音频、视频和其他类型的内容。 图像、动画、视频和音频是可以在搜索引擎中找到的项目。
正确获取图书内容的重要性
这本书的内容包括从本书的主要思想和概念到人物、背景和情节的细节。 与任何一本书一样,好的内容很重要,因为它可能不同于人们对这本书的感受以及他们想再读的程度。
尽管创建图书内容的过程可能既困难又耗时,但它在出版过程中至关重要。 在编写书籍内容时,在接触目标受众和销售副本之间取得适当的平衡至关重要,因为正确的内容会对书籍销售产生重大影响。
网页 Html 的内容是什么?
HTML 标记语言是构建 Web 的第一步。 Web 内容由其内容的含义和结构定义。 HTML 是用于描述网页外观、表示或功能/行为的最广泛使用的技术。
您需要了解的基本 HTML 元素
HTML 元素包括以下元素: *br ! HTML 可以通过 *br 格式化。 由于此操作,文档以 HTML 格式显示。
如果您想更改浏览器设置,请转到 [url]。 这是文档的根元素。 html> 标记中的每个元素都将显示为页面的内容。
*head* *br HTML 中的第一个标签在这里。 这可以在任何文档的标题和默认语言部分中找到。
一个带有“br”的“body”会让你看起来更“有趣”。 HTML 文档中的第二个标签就是这个。 该文档包含所有内容。
一页内容有多少字?
那些寻找一般经验法则的人可以估计双倍行距页面上有 250 个单词,单倍行距页面有 500 个单词。
内容页面重要吗?
在网站上吸引内容的最重要功能之一是告知和教育用户。 如果缺乏内容,没有人会理解企业的全部内容; 没有人能够清楚地了解您的公司代表什么,它是关于什么,以及它如何使他们受益。
创建引人入胜的内容营销的 3 个技巧
在内容营销方面,有几点需要牢记。 呈现既有趣又引人入胜的内容至关重要。 你越早解决这个问题,你的听众就会越早失去兴趣。 确保您的内容与您的目标受众相关。 重要的是不要仅仅为了自己的利益而编写内容; 但是,它应该对您的听众有用和有益。 请及时更新您的内容。 如果您不跟上您的内容,您将不会引起观众的太大兴趣。
