كيفية استخدام كود التضمين القصير في ووردبريس
نشرت: 2022-09-23إذا كنت تريد تضمين صفحة ويب في منشور أو صفحة WordPress الخاصة بك ، فيمكنك القيام بذلك باستخدام رمز التضمين القصير. تم تقديم هذا الرمز المختصر في WordPress 4.4 ، ويسمح لك بتضمين محتوى من مصادر أخرى على الويب. لاستخدام الرمز المختصر للتضمين ، قم ببساطة بلصق عنوان URL للصفحة التي تريد تضمينها في المنشور أو محتوى الصفحة . سيقوم WordPress تلقائيًا بجلب رمز التضمين من الموقع الآخر وعرض المحتوى المضمن في منشورك أو صفحتك. هناك بعض الأشياء التي يجب وضعها في الاعتبار عند استخدام رمز التضمين القصير: يجب أن يكون عنوان URL الذي تستخدمه من موفر oEmbed مدعوم. لن يتمكن WordPress من تضمين محتوى من أي موقع. يجب أن يكون المحتوى الذي تحاول تضمينه متاحًا عبر oEmbed. لا يتوفر كل المحتوى على المواقع المدعومة عبر oEmbed. يعمل رمز التضمين المختصر فقط في منشورات وصفحات WordPress ، وليس في مناطق أخرى من موقعك مثل الشريط الجانبي أو التذييل. إذا كنت تواجه مشكلة في تضمين محتوى من موقع معين ، فيمكنك تجربة المكون الإضافي Embed Iframe. يضيف هذا المكون الإضافي دعمًا لمزيد من موفري oEmbed ويسمح لك أيضًا بتضمين المحتوى عبر iframe.
الخطوة الأولى في تضمين الصفحات في محتوى WordPress هي زيارة GreenGeeks.com. في هذا القسم ، سنتعرف على كيفية تضمين صفحات WordPress. يمكن تضمين محتوى WordPress في أي منشور أو صفحة. تتضمن هذه الفئة أنواع المنشورات المخصصة التي أنشأتها أو تم إنشاؤها بواسطة مكون إضافي. عند استخدام Gutenberg ، يجب إضافة وظائف Insert Pages يدويًا إلى المشاركات. عند كتابة منشور أو تحريره ، يتم عرض أيقونة صغيرة تقول إدراج الصفحة. من خلال النقر عليه ، يمكنك إضافة صفحة إلى منشورك.
بشكل افتراضي ، يتم عرض عنوان الصفحة المضمنة. يمكننا تغيير ذلك لإظهار محتوى الصفحة المضمنة. يمكن استخدام نفس الكود لتضمين صفحة في محرر كتلة Gutenberg كما هو الحال في المحرر الكلاسيكي. يجب إنشاء رمز قصير يدويًا ليتم عرضه في Gutenberg. يمكن استخدام التضمين في مجموعة متنوعة من التطبيقات ، وقد خدشنا السطح فقط حتى الآن. يمكن استخدام أنواع المنشورات المخصصة في مجموعة متنوعة من سيناريوهات التضمين المعقدة والمفصلة للغاية. يمكنك أيضًا استخدامه بعدة طرق إبداعية وخلاقة.
كيف أقوم بتضمين صفحة؟
 الائتمان: wikiHow
الائتمان: wikiHowلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن طريقة تضمين الصفحة ستختلف اعتمادًا على النظام الأساسي المستخدم. ومع ذلك ، تتضمن بعض الطرق الشائعة لتضمين صفحة استخدام كود HTML أو عنوان URL أو iFrame.
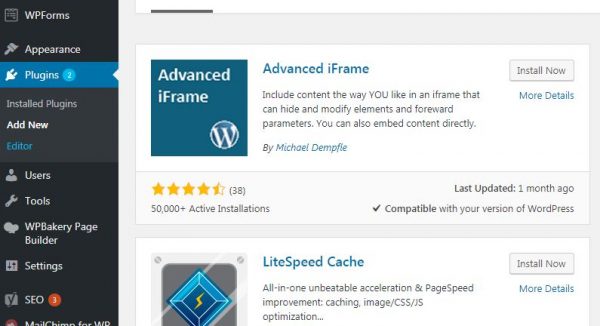
هل يمكنني تضمين إطار Iframe في WordPress؟
 الائتمان: wpbloggerbasic.com
الائتمان: wpbloggerbasic.comيعمل iFrame مع WordPress. يدعم WordPress تثبيت iFrame عبر مجموعة متنوعة من الطرق ، بما في ذلك Embed Blocks و HTML والرموز القصيرة. يمكن نسخ كود التضمين ولصقه في أحد هذه العناصر لاستخدامه في موقع WordPress الخاص بك.
تضمين محتوى من مواقع ويب أخرى باستخدام إطارات iframes قد يتم تضمين مقاطع الفيديو والصور وحتى مواقع الويب الأخرى ، مثل Bing ، في هذه الفئة. يمكن أيضًا استخدام إطارات iframes لتوفير مساحة تخزين على موقعك من خلال تضمين محتوى من خادم آخر. نظرة سريعة على كيفية تضمين إطار iframe في WordPress (مع أو بدون مكون إضافي). إذا كنت قادمًا جديدًا على الرموز القصيرة ، فقم ببساطة بتضمينها في المحرر الخاص بك بعد تثبيت المكونات الإضافية. على الأرجح ، إذا لم يعمل التضمين ، فذلك لأنك تقوم بتضمينه في موقع ويب لا يعمل. أنت لا تستخدم صفحات https لأنك لا تستخدمها. في المثال التالي ، سيتم استخدام CSS مثل هذا لتضمين صورة.
لدي رسم تخطيطي (مخطط) في جداول بيانات Google في موقع الويب الخاص بي. أود أن أدرجها كصورة. لا يمكنني الحصول على الرسوم البيانية لكي تستجيب. هل هناك خدعة اضافية للصورة؟ يرجى الاطلاع على رابط صفحة "مطلوب: متجاوب". هل من الممكن تضمين جزء من الصفحة على موقع الويب الخاص بك بدلاً من الكل؟ كيف يمكنك تضمين ملفات عرض PowerPoint؟
لا تعمل بعض الأزرار الموجودة على powerpoint مع بعض المكونات الإضافية. إذا كنت ترغب في توزيع الألعاب عبر المتصفح ، فإنني أوصي باستخدام Javascript و HTML. ما هي طرق إصلاح التمرير في النافذة؟ إنها مهمة صعبة ، خاصة عندما يتعلق الأمر بالأجهزة المحمولة. كيف يمكنني تضمين مراجعات Facebook؟ لقد جربت الكود المتجاوب على مدونة WordPress الخاصة بي ، ولم ينجح. إذا قمت بتضمين مقاطع فيديو بدون إطارات مضمنة ، فسأتمكن من الاعتماد على مشاهدات YouTube ، لكن هذا مستحيل.
أواجه نفس المشكلة التي تواجهها إذا كنت أقوم بتضمين geogebra iframe على موقع الويب الخاص بي. عند استخدام إصدار سطح المكتب من تطبيق JavaScript ، تظهر دائمًا مساحة بيضاء في الجانب الأيمن من التطبيق ، بينما تظهر مساحة بيضاء في الجزء السفلي. هناك فرصة أن يتضمن Google Drive خيارًا مكثفًا ، ولكن قد يكون هذا خيارًا أفضل بشكل عام.
توفر علامات الكائن مجموعة متنوعة من المزايا مقارنة بعلامات iframe. لا تتأثر علامة الكائن بتحسين محرك البحث (SEO) لسببين. من ناحية أخرى ، يمكن لعلامة الكائن تضمين أنواع مختلفة من الوسائط المتعددة ، بينما يتم استخدام علامة iframe فقط لتضمين صفحات HTML المضمنة. يمكن استخدام علامة الكائن لتضمين أنواع مختلفة من الصفحات ، بينما تُستخدم علامة iframe فقط لصفحات HTML.
كيفية تضمين موقع ويب في منشور ووردبريس الخاص بك
يمكن تضمين موقع ويب في منشور WordPress إذا قمت ببساطة بلصق عنوان URL للمحتوى في المحرر ، وسيقوم WordPress تلقائيًا بإدراجه في منشورك. لدينا قيود التعليمات البرمجية لـ WordPress. لا يمكن لأي موقع مستضاف على WordPress.com أن يشتمل على إطارات مضمنة أو جافا سكريبت مضمنة من مصادر غير مدعومة أو من أكواد إعلانية لجهات خارجية.
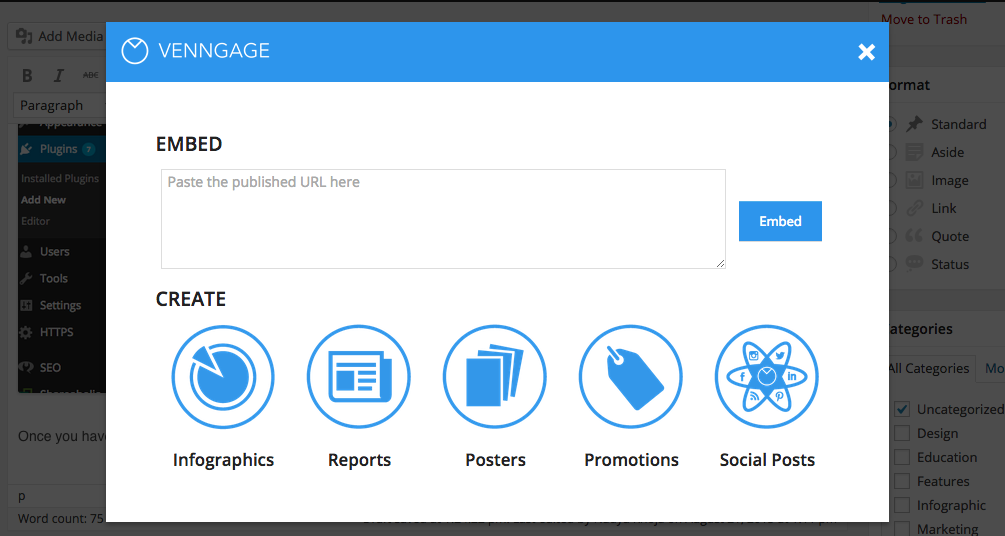
ماذا يعني التضمين في WordPress؟
 الائتمان: Venngage
الائتمان: Venngageفي WordPress ، يعني التضمين إدراج وسائط من موقع آخر في منشور أو صفحة. يمكن القيام بذلك عن طريق لصق عنوان URL الخاص بالوسائط في محرر النشر ، وسيقوم WordPress تلقائيًا بإنشاء رمز التضمين.
يمكن تضمين المحتوى في المنشورات لزيادة المشاركة ومعدلات النقر. يمكن تضمين المحتوى من مواقع الويب مثل YouTube و Flickr و Tumblr بطريقة تزيد من الجاذبية المرئية لصفحتك وتشجع المستخدمين على العودة. عندما تقوم بتضمين صور متحركة ، يمكنك أيضًا إشراك جمهورك بطريقة ممتعة.
عند تضمين محتوى ، تأكد من احتوائه على العلامات والسمات المناسبة. على سبيل المثال ، إذا كنت تقوم بتضمين مقطع فيديو ، فقم بتضمين علامة التضمين بالإضافة إلى عنوان URL لملف الفيديو. إذا كان هناك واحد ، فتأكد من تضمين سمة النص البديل ، بالإضافة إلى معلمات العرض والارتفاع.
يمكنك إضافة اهتمام بصري إلى منشوراتك مع زيادة احتمالية قراءتها من قبل المزيد من الأشخاص عن طريق تضمين المحتوى. عند تضمين محتوى ، تأكد من احتوائه على علامات وسمات مناسبة ، بالإضافة إلى صور متحركة ، حتى يكون جمهورك دائمًا مستمتعًا.
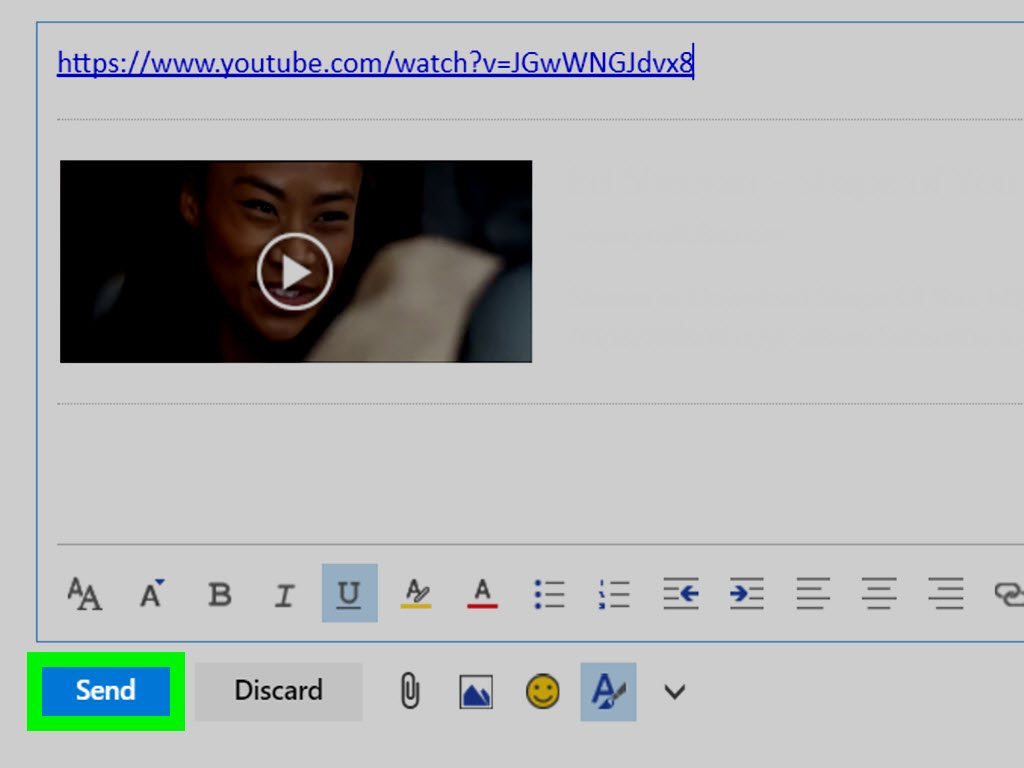
تضمين مقاطع الفيديو في WordPress
إنها طريقة رائعة لإضافة محتوى جذاب إلى مدونتك عن طريق إدراج مقاطع فيديو في المنشورات والصفحات. في WordPress ، يمكنك بسهولة إدخال رمز التضمين لخدمات استضافة الفيديو الشائعة مثل YouTube و Vimeo وما إلى ذلك باستخدام ميزة التضمين التلقائي. طالما قمت بلصق عنوان URL للفيديو في محرر WordPress ، يمكنك بسهولة إدراج عنوان URL للفيديو في مدونتك. يعد اختيار الكلمة الأساسية لتضمين الكود طريقة رائعة للبحث عن مقاطع الفيديو التي تريد تضمينها. يمكنك العثور على مقاطع الفيديو التي تريد تضمينها دون البحث في مدونتك بالكامل باستخدام كلمة أساسية.
تضمين صفحة WordPress في صفحة أخرى
لتضمين محتوى الصفحة ، يجب عليك أولاً فتح منشور أو صفحة على موقع الويب الخاص بك عند تنشيطك. بعد ذلك ، في مربع الحوار إضافة خيارات الحظر ، حدد "إدراج صفحات". بعد اختيار خيار "إدراج صفحة" ، انقر فوقه. يمكن بعد ذلك اختيار الصفحة التي تريد تضمينها من القائمة الموجودة على اليمين.
في WordPress ، يمكنك إضافة محتوى إلى منشور أو صفحة أخرى. سيتم استخدام المكون الإضافي "إدراج صفحات" لتوضيح كيفية إدراج صفحة في أخرى. لاستخدام المكون الإضافي ، يجب أولاً تعطيل محرر Gutenberg ثم استخدام المحرر الكلاسيكي لتحرير صفحاتك. في هذه الدورة التدريبية ، سنوضح لك كيفية تضمين محتوى صفحة في صفحة أخرى ، ولكن يمكنك القيام بذلك مع المنشورات أيضًا. سيتم أيضًا تغيير الإصدار الأصلي من المنشور أو الصفحة المضمنة لتغيير محتويات جميع الصفحات الأخرى المضمنة فيها. سترى زر إدراج صفحة جديدًا في رأس الصفحة التي حددتها وفحصتها باستخدام علامة التبويب المرئية في المحرر الكلاسيكي: insertpage. بعد ذلك ، انقر فوق إدراج صفحة لإكمال العملية. بالنقر فوق تحديث ، يمكنك تحديث صفحتك وإكمال العملية.
كيفية إعداد إعادة توجيه على موقع WordPress الخاص بك
لجعل إعادة التوجيه تعمل ، يجب عليك أولاً تحديد قاعدة في ملف config.php في موقع WordPress الخاص بك. باتباع هذه الخطوات ، يمكنك تكوين WP-config.php في محرر النصوص الخاص بك وإضافة السطر التالي إلى نهاية الملف: * br يمكنك تحديد ('WP_REDIRECT'، true)؛ يجب أن يكون صحيحًا في كلتا الحالتين.
كيفية تضمين رابط ووردبريس
لتضمين رابط في WordPress ، ستحتاج أولاً إلى تحديد النص الذي تريد إنشاء ارتباط تشعبي به. بمجرد تحديد النص ، انقر فوق الزر "إدراج / تحرير رابط" في محرر WordPress. سيؤدي هذا إلى فتح مربع الحوار "إدراج ارتباط / تحرير". في حقل URL ، أدخل عنوان URL الذي تريد الارتباط به. ثم انقر فوق الزر "إضافة رابط".
إذا كنت تريد الارتباط بملف ، مثل ملف PDF ، فيمكنك النقر فوق الزر "تصفح" بجوار حقل عنوان URL. سيؤدي هذا إلى فتح مكتبة وسائط WordPress. من هنا ، يمكنك تحميل الملف الذي تريد الارتباط به وإدراجه في منشورك أو صفحتك.
ستوجهك الإرشادات التالية خطوة بخطوة خلال تضمين ارتباط تشعبي في صفحة الويب الخاصة بـ WordPress أو منشور المدونة. باستخدام محرر قوالب WordPress الجديد ، سوف يعلمك منشور المدونة هذا كيفية إضافة ارتباط مضمن إلى صفحة أو منشور على موقع الويب الخاص بك. تشمل اهتمامات Donncha Hughes تدريب الموجهين والمدربين ، فضلاً عن الخدمات الاستشارية للأعمال. يمكنك معرفة المزيد عن Hughes Automation على www.startuphughes.com. يتطلب تحسين محركات البحث (SEO) أكثر بكثير من مجرد إرسال بريد إلكتروني ؛ يجب علينا أيضًا أداء مجموعة متنوعة من المهام. يُقترح تضمين الرابط في مكان ما على الموقع. يجعل محرر قوالب WordPress الجديد من السهل إدراج الروابط في النص.
عند نشر هذه الكلمات ، ستكون إما بألوان مختلفة أو تحتها خط. توصي أفضل ممارسات تحسين محركات البحث باستخدام بعض الروابط الداخلية لكل صفحة والنشر حسب الضرورة. يمكن استخدام الروابط الخارجية ، المعروفة أيضًا باسم الروابط من مواقع الويب الأخرى ، للربط بصفحات أو منشورات موقع الويب الخاص بك. توضح الصورة أدناه تدفق الشاشات التي تمت مواجهتها أثناء التنقل إلى محرر القوالب الجديد لإضافة ارتباط مضمن.
كيفية تضمين التعليمات البرمجية بسهولة في WordPress
جعل WordPress من السهل تضمين التعليمات البرمجية. لتثبيت مكون إضافي جديد ، انتقل إلى القائمة الموجودة على الجانب الأيسر من لوحة التحكم وحدد المكون الإضافي. ثم ، في علامة التبويب "إضافة جديد" ، حدد "كود تضمين" وانقر على "تثبيت الآن". لتضمين الرموز ، انتقل إلى الشريط الجانبي الأيسر للوحة التحكم ، ثم حدد الإعدادات من القائمة. يمكن العثور على مربع Code Embed في منشور المدونة أو الصفحة ، ويسمح لك بإدخال الرمز.
WordPress Embed Iframe
WordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. إنها منصة مجانية ومفتوحة المصدر تعتمد على PHP و MySQL. يعد WordPress أكثر أنظمة إدارة المحتوى شيوعًا في العالم ، ويستخدمه ملايين المواقع الإلكترونية.
يمكنك استخدام WordPress لإنشاء أي نوع من مواقع الويب ، من مدونة بسيطة إلى موقع ويب معقد يحتوي على آلاف الصفحات. يمكنك أيضًا استخدام WordPress لإنشاء متجر على الإنترنت. WordPress عبارة عن منصة مرنة ومتعددة الاستخدامات يمكن تخصيصها لتلبية احتياجاتك الخاصة.
أحد الأشياء الرائعة في WordPress هو أنه يمكنك تضمين محتوى من مواقع ويب أخرى باستخدام إطارات iframe. يتيح لك ذلك إضافة محتوى بسهولة من مصادر أخرى إلى موقع WordPress الخاص بك. على سبيل المثال ، يمكنك تضمين مقطع فيديو YouTube أو خريطة Google على موقع WordPress الخاص بك.
إنه جزء مضمن من صفحة HTML أخرى تم إنشاؤها باستخدام iFrames. يقوم إطار iFrame ، بالإضافة إلى عرض المحتوى من مصادر خارجية ، بإنشاء نافذة لعرض المحتوى. تسمح لك إطارات iFrames بعرض المحتوى مثل مقاطع الفيديو والصور دون الحاجة إلى استضافتها على موقع الويب الخاص بك. يمكن استخدام إطار لعرض محتوى الويب دون استيراده من موقع آخر. يمكن استخدام هذه التقنيات ، بالإضافة إلى استضافة الإعلانات وعرض محتوى الوسائط الاجتماعية الديناميكي ، لإجراء بث مباشر على وسائل التواصل الاجتماعي. باستخدام iFrame ، يمكنك توجيه القراء إلى صفحة أخرى دون الحاجة إلى التنقل بعيدًا. قبل أن تبدأ في استخدام إطارات iFrame ، يجب أن تكون على دراية ببعض الأساسيات.

يمكن أيضًا إدخال شفرة ضارة في موقع الويب الخاص بك باستخدام إطارات مضمنة. لهذا السبب ، تعد iFrames هي الطريقة الوحيدة لتضمين محتوى من مواقع ويب موثوقة. يوصى بعدم استخدام إطارات iFrame ، ولكن إذا لزم الأمر ، يمكنك توفير ارتباط لنفس المحتوى باستخدام ارتباط يستند إلى نص. باستخدام iFrames ، يمكنك استخدام WordPress بعدة طرق. إذا كنت بحاجة إلى كتابة رمز لصفحة ويب ، فيمكنك القيام بذلك عن طريق كتابة رمز فيها ، أو إذا كنت بحاجة إلى تحرير منشور أو صفحة ، فيمكنك تحريره باستخدام محرر النصوص. باستخدام إطارات iFrames الخاصة بـ WordPress ، يمكنك تحقيق مجموعة متنوعة من الأهداف. عندما يتعلق الأمر بمشاركة المحتوى المحمي بحقوق الطبع والنشر بأمان ، فإن إطارات iFrames تعد حلاً ممتازًا لمشاركة المحتوى. في الفيديو أعلاه ، أوضحنا مدى صعوبة استخدام إطارات iFrames. يجب أن تكون على ما يرام إذا اتبعت الخطوات الموضحة هنا.
كيفية تضمين موقع على شبكة الإنترنت في موقع آخر
بافتراض أنك ترغب في تضمين موقع ويب في موقع ويب آخر ، فإليك بعض الخطوات التي يمكن اتباعها:
1. في الصفحة التي تريد تضمين موقع الويب الآخر فيها ، قم بإنشاء مساحة للمكان الذي سيظهر فيه موقع الويب المضمن. يمكن القيام بذلك عن طريق إضافة كود HTML لإنشاء إطار.
2. في رمز الإطار ، حدد عنوان URL لموقع الويب الذي تريد تضمينه.
3. احفظ التغييرات وقم بمعاينة الصفحة للتأكد من ظهور موقع الويب المضمن بالشكل الذي تريده.
كيفية فتح موقع على شبكة الإنترنت في إطار Iframe
هناك عدة طرق لإنشاء موقع ويب من موقع آخر. تعد إطارات iframe إحدى الطرق للقيام بذلك. عادةً ما يتم تضمين المستندات المضمنة في مستند HTML الحالي باستخدام إطار مضمن. يمكنك استخدام هذه الميزة لإنشاء مواقع ويب / صفحات ويب بدلاً من صفحة الويب الحالية ، بالإضافة إلى الحفاظ على النمط والمظهر العام كما هو.
تضمين صفحات الويب الخارجية
رمز التضمين هو جزء من HTML يسمح لك بتضمين ملف ، مثل مقطع فيديو ، على موقع الويب الخاص بك. تقدم العديد من تطبيقات الويب ، مثل YouTube و Facebook ، أكواد تضمين لمحتواها. تسمح لك هذه الرموز بأخذ المحتوى من موقع واحد وتضمينه في موقع آخر. لاستخدام رمز التضمين ، ما عليك سوى نسخ الرمز ولصقه في HTML لصفحة الويب الخاصة بك. سيقوم الرمز تلقائيًا بإنشاء المحتوى على صفحتك. على سبيل المثال ، إذا قمت بتضمين مقطع فيديو YouTube على موقع الويب الخاص بك ، فسيظهر الفيديو على صفحتك دون الحاجة إلى تحميله. تجعل رموز التضمين من السهل مشاركة المحتوى من موقع إلى آخر. كما أنها تجعل من السهل تحديث المحتوى الخاص بك ، حيث تحتاج فقط إلى تحديث المحتوى على الموقع الأصلي.
تسمح لك بعض مواقع الويب والأدوات عبر الإنترنت ، مثل الأدوات عبر الإنترنت ، "بتضمين" المحتوى في أماكن مثل المدونات أو وحدات Blackboard النمطية. لن يضطر الطلاب إلى مغادرة Blackboard لإكمال المهمة عند تضمين Microsoft Forms في وحدة نمطية. توفر هذه المقالة نظرة عامة حول كيفية الحصول على رمز التضمين لـ Padlet و Microsoft Forms. في منطقة المحتوى ، اختر إنشاء المحتوى من القائمة المنسدلة ، ثم انقر فوق رمز HTML في الصف الثالث من رموز شريط الأدوات لتضمين النموذج في الوحدة النمطية. يمكن الوصول إلى "إظهار المزيد" بالنقر فوق السهم المزدوج لأعلى في الزاوية اليمنى العليا من المحرر إذا لم يكن هناك ثلاثة صفوف من الرموز. سيتم عرض رمز التضمين الذي نسخته في المحرر بعد النقر فوق تحديث. لن يُظهر العنصر النائب الأصفر في المحرر المحتوى المضمن الخاص بك ، ولكنه سيظهر عند النقر فوق الزر "إدراج".
كيفية تضمين صفحة ويب على صفحة الويب الخاصة بك
لتضمين صفحة ويب ، يمكنك استخدام علامة * iframe * في صفحة الويب الخاصة بك. يتم تحديد عنوان URL لصفحة الإطار (عنوان الويب) بواسطة سمة src الخاصة بصفحة الإطار.
كود التضمين Iframe
iframe هو مستند HTML مضمن داخل مستند HTML آخر على موقع ويب. غالبًا ما يُستخدم عنصر iframe HTML لإدراج محتوى من مصدر آخر ، مثل إعلان ، في صفحة ويب. كود تضمين Iframe هو الكود المستخدم لإدراج iframe في صفحة ويب. يمكن العثور على هذا الرمز على موقع الويب الذي يستضيف محتوى iframe.
iFrame Embed Code Generator هو برنامج مجاني عبر الإنترنت. باستخدام هذه الأداة ، يمكنك بسهولة إنشاء رموز iframe. ليس من الضروري كتابة كود HTML لاستخدامه ؛ ببساطة قم بنسخه ولصقه في التطبيق الخاص بك. سيبدو إطار iFrame في نافذة المعاينة كما ينبغي تمامًا. يمكن تضمين إطار iframe في موقع ويب أو خريطة أو مقطع فيديو أو مستند أو أي شكل آخر من أشكال الوسائط. يمكن تضمين معظم الأشياء على الويب إذا كان موقع الويب يسمح بتضمينها في إطار iframe. لقد قمت بتجميع قائمة ببعض أدوات وأساليب تطوير موقع الويب المفضلة لدي.
ما المقصود برمز Iframe Html؟
يتم تعريف الإطار المضمن على أنه علامة "iframe". يتم تضمين مستندات HTML في إطار مضمن لتوفير مستند مختلف للعارض.
محتوى الصفحة
يشير محتوى الصفحة إلى المعلومات والخبرات التي يتم توفيرها للمستخدمين على موقع الويب. يمكن أن يشمل ذلك النصوص والصور ومقاطع الفيديو وأشكال الوسائط الأخرى. محتوى الصفحة الجيد ملائم وجذاب وغني بالمعلومات. كما يجب أن يكون منظمًا جيدًا وسهل التنقل فيه.
يمكن العثور على محتوى الصفحة داخل حاوية HTML لنص صفحة الويب. يمكن حشر النصوص والصور والمنتجات ومقاطع الفيديو والجداول وغير ذلك الكثير في هذا القسم. يشمل مصطلح "تحسين محركات البحث على الصفحة" عناصر أخرى مثل عناوين الصفحات وأوصاف التعريف والعناوين بالإضافة إلى الصفحات. يتم تعريف مستخدمي البحث على أنهم الأشخاص الذين يجرون عمليات بحث بناءً على نواياهم ، والتي يتم تعريفها على أنها ما يحاولون تحقيقه أو اكتشافه من خلال بحثهم. عند اتخاذ قرار بشأن نوع استعلام معين ، من الأهمية بمكان مراعاة الغرض من المحتوى الموجود على الصفحة. في بعض الحالات ، يمكن استنتاج أنواع الصفحات التي تحتل مرتبة عالية بالنسبة لمصطلحات بحث معينة من نتائج البحث. من خلال القيام بذلك ، يجب أن تكون قادرًا على تحديد أنواع المحتوى على الصفحة التي ستحتاجها للمنافسة.
تقع معظم مشكلات المحتوى الشائعة على الصفحة ضمن فئة "الجودة". عند كتابة محتوى لموقع ويب أو التخطيط له ، من المهم أن تكون على دراية بالمشكلات الأكثر شيوعًا. تهدف تحديثات خوارزمية الجودة من Google إلى الحفاظ على جودة نتائج البحث قدر الإمكان. يتم إجراء كل تكرار واختبار على نطاق واسع لتحسين الخوارزمية. تستخدم Google عملية التحديث أو التحديث الخوارزمية لإجراء تغييرات على الخوارزمية. لن تعلق Google على تغييرات خوارزمية معينة ، لكنها تقدم نصائح واسعة إلى مشرف الموقع. لا يمكن تقسيم المحتوى الجيد على الصفحة إلى فئتين: الطول وعدد الكلمات.
قد تكون الصفحة التي تحتوي على كلمات قليلة مفضلة في بعض الحالات. في التجارة الإلكترونية ، هناك نقاش حول تضمين ارتباط نصي بفئة منتج أو صفحة فئة فرعية أم لا. يعتبر نص الصفحة مقبولاً إذا كان مفيدًا ومفيدًا للمستخدمين. السهولة التي يمكن من خلالها الوصول إلى المحتوى المخفي وفهمه بسهولة ميزة إضافية. هذه هي الطريقة التي تتعامل بها مواقع الويب الراسخة مثل ويكيبيديا مع المحتوى على الأجهزة المحمولة. ذكرت Google أن المحتوى المخفي قد لا يكون مرئيًا بشكل متكرر في مقتطفات SERP ، ولكن سيتم الزحف إليه وفهرسته وتسجيله بنفس الطريقة المعتادة. يُشار إلى كمية الكلمات الرئيسية الموجودة على الصفحة باسم كثافة الكلمات الرئيسية الخاصة بها.
كانت هناك العديد من الحجج في صناعة تحسين محركات البحث حول الكثافة المثلى للكلمات الرئيسية لكل صفحة على مر السنين. نوصي بإنشاء محتوى يستخدم الكلمات الرئيسية بشكل مناسب وفي السياق الذي يتم استخدامها فيه. يمكن أن يتضمن المحتوى الموجود على الصفحة صورًا ومقاطع فيديو ووسائط غنية أخرى على أي صفحة. إذا كنت ترغب في تدقيق المحتوى الحالي على موقع الويب الخاص بك ، فقد تكون مهمة صعبة. لا يوجد مقياس واحد يمكن أن يخبرك بشكل قاطع أن الصفحة تفوقت في الأداء. عند النظر إليها بهذه الطريقة ، فإن العرض الممزوج يكون أكثر منطقية وفعالية. لعرض الصفحات المقصودة لأقسام معينة من موقع الويب ، قد ترغب في إضافة عوامل تصفية إضافية.
ليس من الضروري الاعتماد فقط على مقياس تفاعل مستخدم واحد مثل معدل الارتداد كمقياس للجودة أو الأداء. قد يرجع ذلك إلى مجموعة متنوعة من العوامل ، ولكن من المحتمل أن يساهم المحتوى على الصفحة في التصنيف لعدة أسباب. يمكن أن يكون العثور على الصفحات التي تحتل مرتبة عالية للكلمات الرئيسية ولكنها تولد حركة مرور قليلة على وجهة نظر المحتوى على الصفحة مفيدًا في التدقيق. من الممكن تحسين المصطلحات المستهدفة للصفحات وجعلها أكثر صلة بطلبات البحث التي يتم تصنيفها بالفعل بطرق بسيطة. إذا كنت تعرف بالفعل الصفحات التي تجذب حركة المرور والقيمة التجارية ، فمن الممكن زيادة إمكاناتها طويلة الأمد وزيادة المبيعات. يمكن الحصول على هذه البيانات باستخدام مجموعة متنوعة من الأدوات ، بما في ذلك Google Search Console. في بعض الأحيان ، يمكن استخدام صفحة بها عدد كلمات منخفض لاكتشاف المحتوى الذي يحتاج إلى تحسين.
يمكن القول إن المحتوى الموجود على صفحة موقع الويب أكثر أهمية من أي وقت مضى. ليس من الجيد إضافة نص إلى أي صفحة للحصول على مزيد من الحركة. إذا كنت لا تعرف ما تفعله بالمحتوى الخاص بك ونية البحث الخاصة به ، فمن الرهان الجيد أنه لن يتم ترتيبه جيدًا في البحث العضوي.
ما هو محتوى الصفحة؟
يشير محتوى موقع الويب إلى المعلومات الواردة في الصفحة. يمكن عرض النص والصور والصوت والفيديو وأنواع المحتوى الأخرى بالإضافة إلى النص. الصور والرسوم المتحركة ومقاطع الفيديو والصوت من بين العناصر التي يمكن العثور عليها في محركات البحث.
أهمية الحصول على محتوى الكتاب بشكل صحيح
تتضمن محتويات الكتاب كل شيء من الأفكار والمفاهيم الرئيسية للكتاب إلى تفاصيل الشخصيات والإعدادات والمؤامرة. كما هو الحال مع أي كتاب ، يعد المحتوى الجيد أمرًا بالغ الأهمية ، حيث يمكن أن يختلف عن شعور الشخص تجاه الكتاب ومدى رغبته في قراءته مرة أخرى.
على الرغم من حقيقة أن عملية إنشاء محتوى الكتاب يمكن أن تكون صعبة وتستغرق وقتًا طويلاً ، إلا أنها ضرورية في عملية النشر. عند كتابة محتوى كتاب ما ، من الأهمية بمكان تحقيق التوازن المناسب بين الوصول إلى الجمهور المستهدف وبيع النسخ ، لأن المحتوى الصحيح يمكن أن يكون له تأثير كبير على مبيعات الكتب.
ما هو محتوى صفحة ويب Html؟
لغة ترميز HTML هي الخطوة الأولى في بناء الويب. يتم تعريف محتوى الويب من خلال معنى وبنية محتواه. HTML هي التقنية الأكثر استخدامًا لوصف مظهر صفحة الويب أو عرضها أو وظيفتها / سلوكها.
عناصر Html الأساسية التي تحتاج إلى معرفتها
تتضمن عناصر HTML العناصر التالية: * br! يمكن تنسيق HTML عن طريق * br. يتم عرض المستند بتنسيق HTML نتيجة لهذا الإجراء.
إذا كنت تريد تغيير إعدادات المتصفح ، فانتقل إلى [url]. هذا هو عنصر جذر المستند. سيتم عرض كل عنصر في علامة html> كمحتوى الصفحة.
* head * * br العلامة الأولى في HTML هنا. يمكن العثور على هذا في أقسام العنوان واللغة الافتراضية لأي مستند.
"الجسد" مع "br" فيه سيجعله يبدو "أكثر تشويقًا" بالنسبة لك. العلامة الثانية في مستند HTML هي هذه. الوثيقة كاملة مع كل المحتوى.
كم عدد الكلمات هي صفحة المحتوى؟
يمكن لأولئك الذين يبحثون عن قاعدة عامة أن يقدروا أن هناك 250 كلمة في صفحة متباعدة و 500 كلمة في صفحة واحدة متباعدة.
هل صفحة المحتوى مهمة؟
تتمثل إحدى أهم وظائف إشراك المحتوى على موقع الويب في إعلام المستخدمين وتثقيفهم. لن يفهم أي شخص ما هو كل عمل تجاري إذا كان يفتقر إلى المحتوى ؛ لن يتمكن أي شخص من الحصول على صورة واضحة لما تمثله شركتك وما تدور حوله وكيف يمكن أن تستفيد منها.
3 نصائح لإنشاء تسويق محتوى جذاب
فيما يتعلق بتسويق المحتوى ، هناك بعض الأشياء التي يجب وضعها في الاعتبار. من الأهمية بمكان تقديم محتوى مثير للاهتمام وجذاب. كلما أسرعت في معالجة هذه المشكلة ، كلما فقد جمهورك الاهتمام بشكل أسرع. تأكد من أن المحتوى الخاص بك وثيق الصلة بجمهورك المستهدف. من الأهمية بمكان عدم كتابة المحتوى لمجرد تحقيق مكاسب خاصة بك ؛ ومع ذلك ، يجب أن يكون مفيدًا ومفيدًا لجمهورك. يرجى تحديث المحتوى الخاص بك. إذا لم تواكب المحتوى الخاص بك ، فلن تحظى باهتمام كبير من جمهورك.
