Comment utiliser le shortcode intégré dans WordPress
Publié: 2022-09-23Si vous souhaitez intégrer une page Web dans votre article ou votre page WordPress, vous pouvez le faire en utilisant le shortcode Embed. Ce shortcode a été introduit dans WordPress 4.4 et vous permet d'intégrer du contenu provenant d'autres sources sur le Web. Pour utiliser le shortcode Embed, collez simplement l'URL de la page que vous souhaitez intégrer dans votre message ou le contenu de la page . WordPress récupérera automatiquement le code d'intégration de l'autre site et affichera le contenu intégré dans votre message ou votre page. Il y a quelques points à garder à l'esprit lors de l'utilisation du shortcode Embed : L'URL que vous utilisez doit provenir d'un fournisseur oEmbed pris en charge. WordPress ne pourra pas intégrer le contenu de n'importe quel site. Le contenu que vous essayez d'intégrer doit être disponible via oEmbed. Tout le contenu des sites pris en charge n'est pas disponible via oEmbed. Le shortcode Embed ne fonctionne que dans les publications et les pages WordPress, pas dans d'autres zones de votre site comme votre barre latérale ou votre pied de page. Si vous rencontrez des difficultés pour intégrer le contenu d'un site particulier, vous pouvez essayer le plug-in Embed Iframe. Ce plugin ajoute la prise en charge de plus de fournisseurs oEmbed et vous permet également d'intégrer du contenu via iframe.
La première étape de l'intégration de pages dans le contenu WordPress consiste à visiter GreenGeeks.com. Dans cette section, nous verrons comment intégrer des pages WordPress. Le contenu WordPress peut être intégré dans n'importe quel article ou page. Cette catégorie comprend les types de publication personnalisés créés par vous ou créés par un plugin. Lors de l'utilisation de Gutenberg, les fonctions d'insertion de pages doivent être ajoutées manuellement aux publications. Lorsque vous rédigez ou modifiez un article, une petite icône s'affiche indiquant Insérer une page. En cliquant dessus, vous pouvez ajouter une page à votre message.
Par défaut, le titre de la page intégrée est affiché. Nous pouvons changer cela pour afficher le contenu de la page intégrée. Le même code peut être utilisé pour intégrer une page dans l'éditeur de blocs Gutenberg comme dans l'éditeur classique. Un shortcode doit être généré manuellement pour être affiché dans Gutenberg. L'intégration peut être utilisée dans une variété d'applications, et nous n'avons encore qu'effleuré la surface. Les types de publication personnalisés peuvent être utilisés dans une variété de scénarios d'intégration extrêmement détaillés et complexes. Vous pouvez également l'utiliser de différentes manières créatives et créatives.
Comment intégrer une page ?
 Crédit : wikiHow
Crédit : wikiHowIl n'y a pas de réponse unique à cette question, car la méthode d'intégration d'une page varie en fonction de la plate-forme utilisée. Cependant, certaines méthodes courantes d'intégration d'une page incluent l'utilisation de code HTML, d'une URL ou d'un iFrame.
Puis-je intégrer un Iframe dans WordPress ?
 Crédit: wpbloggerbasic.com
Crédit: wpbloggerbasic.comiFrame fonctionne avec WordPress. WordPress prend en charge l'installation d'iFrame via une variété de méthodes, y compris Embed Blocks , HTML et shortcodes. Le code d'intégration peut être copié et collé dans l'un de ces éléments pour être utilisé dans votre site Web WordPress.
intégrer du contenu d'autres sites Web à l'aide d'iframes Des vidéos, des images et même d'autres sites Web, tels que Bing, peuvent être inclus dans cette catégorie. Les iframes peuvent également être utilisées pour économiser de l'espace de stockage sur votre site en incorporant le contenu d'un autre serveur. Un aperçu rapide de la façon d'intégrer un iframe dans WordPress (avec ou sans plugin). Si vous êtes un nouveau venu dans les shortcodes, incluez-le simplement dans votre éditeur après l'installation des plugins. Très probablement, si l'intégration ne fonctionne pas, c'est parce que vous l'intégrez sur un site Web qui ne fonctionne pas. Vous n'utilisez pas les pages https parce que vous ne les utilisez pas. Dans l'exemple suivant, un CSS comme celui-ci sera utilisé pour intégrer une image.
J'ai un diagramme (graphique) publié par Google Sheets sur mon site Web. Je voudrais l'inclure en tant qu'image. Je n'arrive pas à rendre les graphiques réactifs. Y a-t-il une astuce supplémentaire pour une image ? S'il vous plaît voir le lien pour ma page "recherché: réactif". Est-il possible d'intégrer une partie d'une page sur votre site Web, plutôt que la totalité ? Comment pouvez-vous intégrer des fichiers de présentation PowerPoint ?
Certains des boutons du powerpoint ne fonctionnent pas avec certains plugins. Si vous souhaitez distribuer des jeux via le navigateur, je vous recommande d'utiliser Javascript et HTML. Quels sont les moyens de réparer un défilement dans la fenêtre ? C'est une tâche difficile, en particulier lorsqu'il s'agit d'appareils mobiles. Comment puis-je intégrer des avis Facebook ? J'ai essayé le code responsive sur mon blog WordPress, et cela n'a pas fonctionné. Si j'intègre des vidéos sans iframes, je pourrais compter sur les vues YouTube, mais c'est impossible.
J'ai le même problème que vous si j'intégrais geogebra iframe sur mon site Web. Lors de l'utilisation d'une version de bureau de l'application JavaScript, un espace blanc est toujours visible dans la partie droite de l'application, tandis qu'un espace blanc est visible en bas. Il est possible que Google Drive inclue une option Embed, mais cela peut être une meilleure option dans l'ensemble.
Les balises d'objet offrent une variété d'avantages par rapport aux balises iframe. La balise d'objet n'est pas impactée par l'optimisation des moteurs de recherche (SEO) pour deux raisons. La balise d'objet, d'autre part, peut intégrer différents types de multimédia, tandis que la balise iframe n'est utilisée que pour intégrer des pages HTML intégrées. La balise object peut être utilisée pour intégrer différents types de pages, tandis que la balise iframe n'est utilisée que pour les pages HTML.
Comment intégrer un site Web dans votre article WordPress
Un site Web peut être intégré dans un article WordPress si vous collez simplement l'URL du contenu dans l'éditeur, et WordPress l'insérera automatiquement dans votre article. Nous avons des restrictions de code pour WordPress. Tout site hébergé sur WordPress.com ne peut pas inclure d'iframes ou de Javascript intégrés à partir de sources non prises en charge ou de codes publicitaires tiers.
Que signifie Embed dans WordPress ?
 1 crédit
1 créditDans WordPress, intégrer signifie insérer des médias d'un autre site dans un article ou une page. Cela peut être fait en collant l'URL du média dans l'éditeur de publication, et WordPress générera automatiquement un code d'intégration.
Le contenu peut être intégré dans les publications pour augmenter l'engagement et les taux de clics. Le contenu de sites Web tels que YouTube, Flickr et Tumblr peut être intégré de manière à augmenter l'attrait visuel de votre page et à encourager les utilisateurs à revenir. Lorsque vous intégrez des gifs, vous pouvez également engager votre public de manière amusante.
Lorsque vous intégrez du contenu, assurez-vous qu'il possède les balises et les attributs appropriés. Par exemple, si vous intégrez une vidéo, incluez la balise embed ainsi que l'URL du fichier vidéo. S'il y en a un, assurez-vous d'inclure l'attribut alt, ainsi que les paramètres de largeur et de hauteur.
Vous pouvez ajouter un intérêt visuel à vos messages tout en augmentant la probabilité qu'ils soient lus par plus de personnes en intégrant du contenu. Lors de l'intégration de contenu, assurez-vous qu'il inclut des balises et des attributs appropriés, ainsi que des gifs, afin que votre public soit toujours diverti.
Intégrer des vidéos dans WordPress
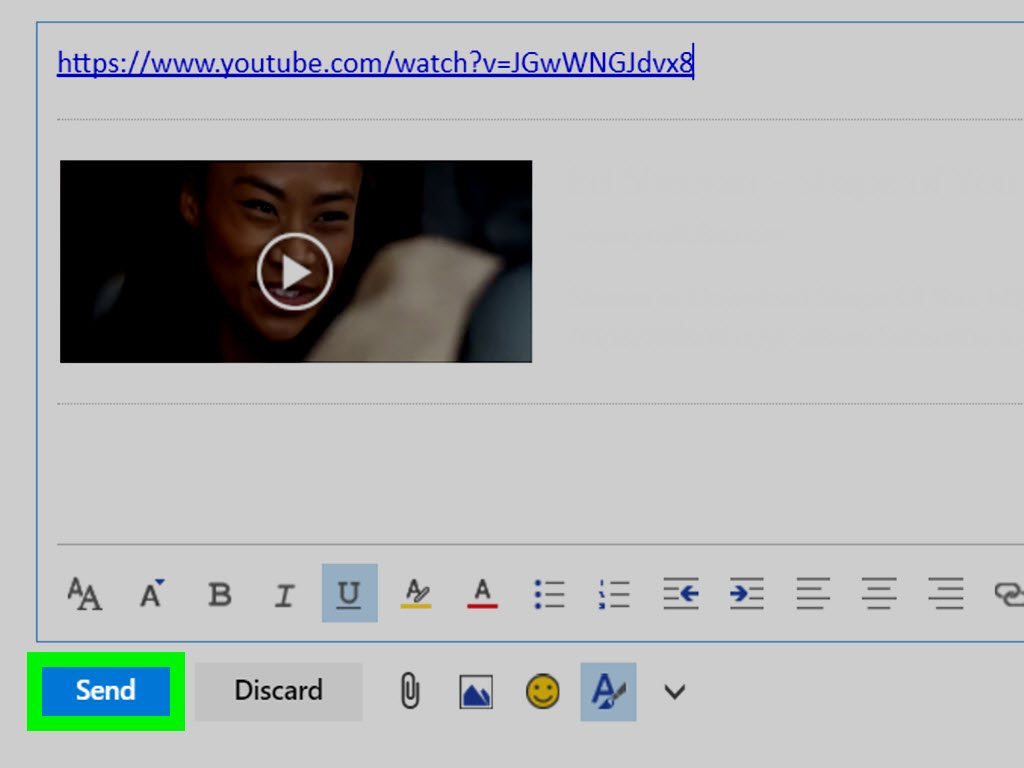
C'est un excellent moyen d'ajouter du contenu attrayant à votre blog en insérant des vidéos dans des articles et des pages. Dans WordPress, vous pouvez facilement insérer le code d'intégration pour les services d'hébergement vidéo populaires tels que YouTube, Vimeo, etc. en utilisant la fonction d'intégration automatique. Tant que vous collez l'URL de la vidéo dans l'éditeur WordPress, vous pouvez facilement insérer l'URL de la vidéo dans votre blog. Choisir le mot-clé du code d'intégration est un excellent moyen de rechercher les vidéos que vous souhaitez intégrer. Vous pouvez trouver des vidéos que vous souhaitez intégrer sans rechercher l'ensemble de votre blog en utilisant un mot-clé.
WordPress Intégrer une page dans une autre page
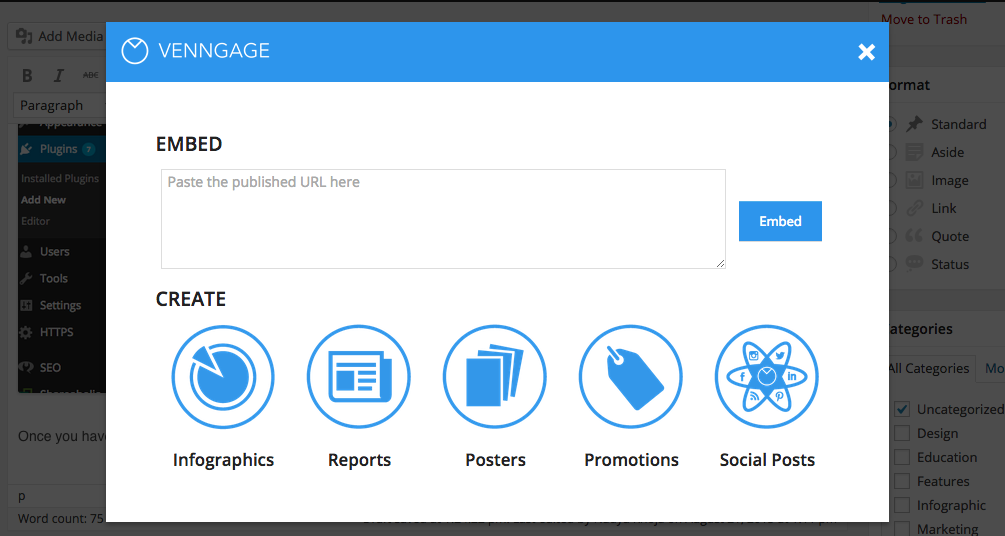
Pour intégrer le contenu d'une page, vous devez d'abord ouvrir une publication ou une page sur votre site Web lorsque vous êtes activé. Ensuite, dans la boîte de dialogue Ajouter des options de bloc, sélectionnez "Insérer des pages". Après avoir choisi l'option "Insérer une page", cliquez dessus. La page que vous souhaitez intégrer peut ensuite être choisie dans le menu de droite.
Dans WordPress, vous pouvez ajouter du contenu à un article ou à une autre page. Le plugin Insert Pages sera utilisé pour vous montrer comment insérer une page dans une autre. Pour utiliser le plugin, vous devez d'abord désactiver l'éditeur Gutenberg puis utiliser l'éditeur Classic pour éditer vos pages. Dans ce cours, nous vous montrerons comment intégrer le contenu d'une page dans une autre, mais vous pouvez également le faire avec des publications. La version originale d'une publication ou d'une page intégrée sera également modifiée afin de modifier le contenu de toutes les autres pages dans lesquelles elle est intégrée. Vous verrez un nouveau bouton Insérer une page dans l'en-tête de la page que vous avez sélectionnée et examinée à l'aide de l'onglet Visuel de votre Éditeur Classique : insertpage. Après cela, cliquez sur Insérer une page pour terminer le processus. En cliquant sur Mettre à jour, vous pouvez mettre à jour votre page et terminer le processus.
Comment configurer une redirection sur votre site WordPress
Pour que la redirection fonctionne, vous devez d'abord définir une règle dans le fichier configure.php de votre site WordPress. En suivant ces étapes, vous pouvez configurer WP-config.php dans votre éditeur de texte et ajouter la ligne suivante à la fin du fichier : *br Vous pouvez définir ('WP_REDIRECT', true) ; cela doit être vrai dans les deux cas.
Comment intégrer un lien WordPress
Afin d'intégrer un lien dans WordPress, vous devrez d'abord sélectionner le texte que vous souhaitez créer un lien hypertexte. Une fois le texte sélectionné, cliquez sur le bouton Insérer/modifier le lien dans l'éditeur WordPress. Cela ouvrira la boîte de dialogue Insérer/modifier le lien. Dans le champ URL, entrez l'URL vers laquelle vous souhaitez créer un lien. Ensuite, cliquez sur le bouton Ajouter un lien.
Si vous souhaitez créer un lien vers un fichier, tel qu'un PDF, vous pouvez cliquer sur le bouton Parcourir à côté du champ URL. Cela ouvrira la bibliothèque multimédia WordPress. À partir de là, vous pouvez télécharger le fichier vers lequel vous souhaitez créer un lien et l'insérer dans votre message ou votre page.
Les instructions étape par étape suivantes vous guideront dans l'intégration d'un lien hypertexte dans votre page Web WordPress ou votre article de blog. À l'aide du nouvel éditeur de blocs WordPress, cet article de blog vous apprendra comment ajouter un lien intégré à une page ou à un article sur votre site Web. Les intérêts de Donncha Hughes incluent la formation de mentors et de formateurs, ainsi que les services de conseil aux entreprises. Vous pouvez en savoir plus sur Hughes Automation sur www.startuphughes.com. Le référencement nécessite bien plus que le simple envoi d'un e-mail ; nous devons également effectuer diverses tâches. Il est suggéré que le lien soit intégré quelque part sur le site Web. Le nouvel éditeur de blocs WordPress simplifie l'insertion de liens dans le texte.
Lorsque ces mots seront publiés, ils seront soit de couleurs différentes, soit soulignés. Les meilleures pratiques de référencement recommandent d'utiliser quelques liens internes par page et de les publier si nécessaire. Les liens externes, également appelés liens d'autres sites Web, peuvent être utilisés pour créer des liens vers les pages ou les publications de votre propre site Web. L'image ci-dessous trace le flux d'écrans rencontrés lorsque vous naviguez vers le nouvel éditeur de blocs pour ajouter un lien intégré.
Comment intégrer facilement du code dans WordPress
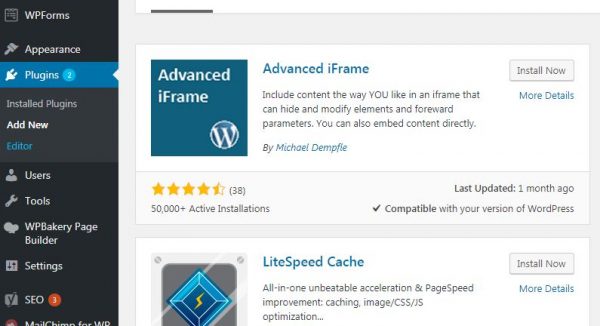
WordPress a simplifié l'intégration de code. Pour installer un nouveau plugin, allez dans le menu de gauche du tableau de bord et sélectionnez le plugin. Ensuite, dans l'onglet Ajouter nouveau, sélectionnez "Code Embed" et cliquez sur "Installer maintenant". Pour intégrer les codes, accédez à la barre latérale gauche du tableau de bord, puis sélectionnez Paramètres dans le menu. La zone Code Embed se trouve sur le billet ou la page de blog et vous permet de saisir du code.
WordPress Intégrer Iframe
WordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. C'est une plate-forme gratuite et open-source basée sur PHP et MySQL. WordPress est le CMS le plus populaire au monde, utilisé par des millions de sites Web.
Vous pouvez utiliser WordPress pour créer tout type de site Web, d'un simple blog à un site Web complexe avec des milliers de pages. Vous pouvez également utiliser WordPress pour créer une boutique en ligne. WordPress est une plateforme flexible et polyvalente qui peut être personnalisée pour répondre à vos besoins spécifiques.
L'un des avantages de WordPress est que vous pouvez intégrer du contenu d'autres sites Web à l'aide d'iframes. Cela vous permet d'ajouter facilement du contenu provenant d'autres sources à votre site WordPress. Par exemple, vous pouvez intégrer une vidéo YouTube ou une carte Google sur votre site WordPress.
Il s'agit d'une partie intégrée d'une autre page HTML créée avec des iFrames. Un iFrame, en plus d'afficher du contenu provenant de sources externes, crée une fenêtre pour visualiser le contenu. Les iFrames vous permettent d'afficher du contenu tel que des vidéos et des images sans avoir à l'héberger sur votre site Web. Un cadre peut être utilisé pour afficher du contenu Web sans l'importer d'un autre site. Ces technologies, en plus d'héberger des publicités et d'afficher du contenu dynamique sur les réseaux sociaux, peuvent être utilisées pour effectuer des diffusions en direct sur les réseaux sociaux. À l'aide d'un iFrame, vous pouvez diriger vos lecteurs vers une autre page sans qu'ils aient à naviguer. Avant de commencer à utiliser les iFrames, vous devez vous familiariser avec certains principes de base.

Un code malveillant peut également être injecté dans votre site Web à l'aide d'iframes. Pour cette raison, les iFrames sont le seul moyen d'intégrer du contenu provenant de sites Web de confiance. Il est recommandé de ne pas utiliser d'iFrames, mais si vous le devez, vous pouvez fournir un lien vers le même contenu en utilisant un lien textuel. Avec iFrames, vous pouvez utiliser WordPress de différentes manières. Si vous avez besoin d'écrire du code pour une page Web, vous pouvez le faire en y écrivant du code, ou si vous avez besoin de modifier un article ou une page, vous pouvez le modifier à l'aide de l'éditeur de texte. En utilisant les iFrames de WordPress, vous pouvez atteindre une variété d'objectifs. Lorsqu'il s'agit de partager du contenu protégé par des droits d'auteur en toute sécurité, les iFrames sont une excellente solution pour le partage de contenu. Dans la vidéo ci-dessus, nous avons démontré à quel point il est difficile d'utiliser des iFrames. Tout devrait bien se passer si vous suivez les étapes décrites ici.
Comment intégrer un site Web dans un autre site Web
En supposant que vous souhaitiez intégrer un site Web dans un autre site Web, voici quelques étapes à suivre :
1. Sur la page où vous souhaitez intégrer l'autre site Web, créez un espace où le site Web intégré apparaîtra. Cela peut être fait en ajoutant du code HTML pour créer un cadre.
2. Dans le code du cadre, spécifiez l'URL du site Web que vous souhaitez intégrer.
3. Enregistrez vos modifications et prévisualisez la page pour vous assurer que le site Web intégré s'affiche comme vous le souhaitez.
Comment ouvrir un site Web dans un iframe
Il existe plusieurs façons de créer un site Web à partir d'un autre site. Les iframes sont un moyen de le faire. Les documents intégrés dans un document HTML actuel sont généralement intégrés à l'aide d'un cadre en ligne. Vous pouvez utiliser cette fonctionnalité pour créer des sites Web / pages Web à la place de votre page Web actuelle, ainsi que pour conserver le même style et l'apparence générale.
Intégrer des pages Web externes
Un code d'intégration est un morceau de code HTML qui vous permet d'intégrer un fichier, tel qu'une vidéo, sur votre site Web. De nombreuses applications Web, telles que YouTube et Facebook, proposent des codes d'intégration pour leur contenu. Ces codes vous permettent de prendre le contenu d'un site et de l'intégrer sur un autre. Pour utiliser un code intégré, copiez simplement le code et collez-le dans le code HTML de votre page Web. Le code générera automatiquement le contenu de votre page. Par exemple, si vous intégrez une vidéo YouTube sur votre site Web, la vidéo apparaîtra sur votre page sans que vous ayez à la télécharger. Les codes intégrés facilitent le partage de contenu d'un site à un autre. Ils facilitent également la mise à jour de votre contenu, car il vous suffit de mettre à jour le contenu du site d'origine.
Certains sites Web et outils en ligne, tels que les outils en ligne, vous permettent d'« intégrer » du contenu dans des lieux tels que des blogs ou des modules Blackboard. Les étudiants n'auront pas à quitter Blackboard pour effectuer la tâche lorsque Microsoft Forms est intégré dans un module. Cet article explique comment obtenir le code d'intégration pour Padlet et Microsoft Forms. Dans la zone de contenu, choisissez Créer du contenu dans le menu déroulant, puis cliquez sur l'icône HTML dans la troisième ligne des icônes de la barre d'outils pour intégrer le formulaire dans le module. Afficher plus est accessible en cliquant sur la double flèche vers le haut dans le coin supérieur droit de l'éditeur s'il n'y a pas trois rangées d'icônes. Le code d'intégration que vous avez copié dans l'éditeur s'affichera une fois que vous aurez cliqué sur Mettre à jour. L'espace réservé jaune dans l'éditeur n'affichera pas votre contenu intégré, mais il apparaîtra lorsque vous cliquerez sur le bouton "Insérer".
Comment intégrer une page Web sur votre page Web
Pour intégrer une page Web, vous pouvez utiliser la balise *iframe* dans votre page Web. L'URL de la page de cadre (adresse Web) est spécifiée par l'attribut src de la page de cadre.
Code d'intégration Iframe
Un iframe est un document HTML intégré dans un autre document HTML sur un site Web. L'élément HTML iframe est souvent utilisé pour insérer du contenu provenant d'une autre source, telle qu'une publicité, dans une page Web. Le code d'intégration d'iframe est le code utilisé pour insérer un iframe dans une page Web. Ce code se trouve sur le site Web qui héberge le contenu iframe.
Le générateur de code iFrame Embed est un programme en ligne gratuit. En utilisant cet outil, vous pouvez facilement générer des codes iframe. Il n'est pas nécessaire d'écrire du code HTML pour l'utiliser ; copiez-le et collez-le simplement dans votre application. L'iFrame dans la fenêtre d'aperçu ressemblera exactement à ce qu'il devrait être. Une iframe peut être intégrée dans un site Web, une carte, une vidéo, un document ou toute autre forme de média. La plupart des choses peuvent être intégrées sur le Web si le site Web permet de les intégrer dans une iframe. J'ai compilé une liste de certains de mes outils et approches de développement de sites Web préférés.
Qu'est-ce qu'un code HTML Iframe ?
Le cadre en ligne est défini comme la balise 'iframe'. Les documents HTML sont intégrés dans un cadre en ligne afin de fournir un document différent au spectateur.
Contenu de la page
Le contenu de la page fait référence aux informations et aux expériences qui sont fournies aux utilisateurs sur un site Web. Cela peut inclure du texte, des images, des vidéos et d'autres formes de médias. Un bon contenu de page est pertinent, engageant et informatif. Il doit également être bien organisé et facile à naviguer.
Le contenu de la page peut être trouvé dans le conteneur HTML du corps d'une page Web. Du texte, des images, des produits, des vidéos, des tableaux et bien plus encore peuvent être entassés dans cette section. Le terme «SEO sur page» englobe d'autres éléments tels que les titres de page, les méta-descriptions et les en-têtes en plus des pages. Les utilisateurs de recherche sont définis comme les personnes qui effectuent des recherches en fonction de leur intention, qui est définie comme ce qu'ils tentent d'accomplir ou de découvrir grâce à leur recherche. Lors du choix d'un type pour une requête spécifique, il est essentiel de prendre en compte l'intention du contenu de la page. Dans certains cas, les types de pages qui se classent le mieux pour des termes de recherche spécifiques peuvent être déduits d'un résultat de recherche. Ce faisant, vous devriez être en mesure de déterminer les types de contenu sur la page dont vous aurez besoin pour concourir.
La plupart des problèmes courants de contenu sur la page entrent dans la catégorie "qualité". Lors de la rédaction ou de la planification du contenu d'un site Web, il est important d'être conscient des problèmes les plus courants. Les mises à jour de l'algorithme de qualité de Google visent à maintenir les résultats de recherche aussi bons que possible. Chaque itération et chaque test sont effectués à grande échelle pour améliorer l'algorithme. Le processus de mise à jour algorithmique, ou mise à jour, est utilisé par Google pour apporter des modifications à l'algorithme. Google ne commentera pas les changements d'algorithme spécifiques, mais ils offrent des conseils généraux au webmaster. Un bon contenu sur la page ne peut pas être divisé en deux catégories : la longueur et le nombre de mots.
Une page avec peu de mots peut être préférable dans certains cas. Dans le commerce électronique, il existe un débat sur l'opportunité d'inclure ou non un lien texte vers une page de catégorie ou de sous-catégorie de produit. Le texte d'une page, s'il est utile et utile aux utilisateurs, est acceptable. La facilité avec laquelle le contenu caché peut être facilement accessible et compris est un plus. C'est ainsi que des sites Web bien établis tels que Wikipedia gèrent le contenu sur les appareils mobiles. Google a déclaré que le contenu caché peut ne pas être visible aussi fréquemment dans les extraits de code SERP, mais il sera exploré, indexé et noté de la même manière que d'habitude. La quantité de mots-clés sur une page est appelée sa densité de mots-clés.
Il y a eu de nombreux arguments dans l'industrie du référencement sur la densité optimale de mots-clés par page au fil des ans. Nous vous recommandons de créer un contenu qui utilise les mots-clés de manière appropriée et dans le contexte dans lequel ils sont utilisés. Le contenu de la page peut inclure des images, des vidéos et d'autres médias enrichis sur n'importe quelle page. Si vous souhaitez auditer le contenu actuel de votre site Web, cela peut être une tâche difficile. Il n'y a pas de métrique unique qui puisse vous dire définitivement qu'une page est surperformée. Lorsqu'elle est vue de cette manière, une vue mixte est la plus sensée et la plus efficace. Pour afficher les pages de destination de sections spécifiques du site Web, vous pouvez ajouter des filtres supplémentaires.
Il n'est pas nécessaire de se fier uniquement à une seule mesure d'engagement des utilisateurs, telle que le taux de rebond, comme mesure de la qualité ou des performances. Cela peut être dû à divers facteurs, mais le contenu de la page est susceptible de contribuer au classement pour diverses raisons. Trouver des pages qui se classent haut pour les mots-clés mais génèrent peu de trafic du point de vue du contenu sur la page peut être utile pour l'audit. Il est possible d'améliorer les termes cibles des pages et de les rendre plus pertinents pour les requêtes pour lesquelles ils se classent déjà de manière simple. Si vous savez déjà quelles pages génèrent du trafic et de la valeur commerciale, il est possible d'augmenter leur potentiel de longue traîne et de générer plus de ventes. Ces données peuvent être obtenues en utilisant une variété d'outils, y compris la Google Search Console. Parfois, une page avec un faible nombre de mots peut être utilisée pour découvrir un contenu qui doit être amélioré.
Le contenu de la page d'un site Web est sans doute plus important que jamais. Ce n'est pas une bonne idée d'ajouter simplement du texte à n'importe quelle page pour gagner plus de trafic. Si vous ne savez pas ce que vous faites avec votre contenu et son intention de recherche, il y a fort à parier qu'il ne sera pas bien classé dans la recherche organique.
Qu'est-ce que le contenu de la page ?
Le contenu d'un site Web fait référence aux informations contenues sur une page. Du texte, des images, de l'audio, de la vidéo et d'autres types de contenu peuvent tous être affichés en plus du texte. Images, animations, vidéos et audio font partie des éléments que l'on peut trouver dans les moteurs de recherche.
L'importance d'obtenir le bon contenu de livre
Le contenu du livre comprend tout, des idées et concepts principaux du livre aux détails des personnages, des décors et de l'intrigue. Comme pour tout livre, un bon contenu est essentiel, car il peut différer de ce que quelqu'un pense du livre et de son envie de le relire.
Malgré le fait que le processus de création de contenu de livre peut être difficile et prendre du temps, il est essentiel dans le processus de publication. Lors de la rédaction du contenu d'un livre, il est essentiel de trouver le bon équilibre entre atteindre son public cible et vendre des exemplaires, car le bon contenu peut avoir un impact significatif sur les ventes de livres.
Quel est le contenu de la page Web Html ?
Le langage de balisage HTML est la première étape dans la construction du Web. Le contenu Web est défini par la signification et la structure de son contenu. HTML est la technologie la plus largement utilisée pour décrire l'apparence, la présentation ou la fonction/le comportement d'une page Web.
Les éléments HTML de base que vous devez connaître
Les éléments HTML incluent les éléments suivants : *br ! HTML peut être formaté par *br. Le document s'affiche au format HTML à la suite de cette action.
Si vous souhaitez modifier les paramètres de votre navigateur, accédez à [url]. C'est l'élément racine du document. Chaque élément de la balise html> s'affichera en tant que contenu de la page.
*head* *br La première balise en HTML est ici. Cela peut être trouvé dans les sections de titre et de langue par défaut de n'importe quel document.
Un "corps" avec "br" dedans le rendra plus "intéressant" pour vous. La deuxième balise du document HTML est celle-ci. Le document est complet avec tout le contenu.
Combien de mots est une page de contenu ?
Ceux qui recherchent une règle générale peuvent estimer qu'il y a 250 mots sur une page à double interligne et 500 mots sur une page à simple interligne.
La page de contenu est-elle importante ?
L'une des fonctions les plus importantes du contenu engageant sur un site Web est d'informer et d'éduquer les utilisateurs. Personne ne comprendra ce qu'est une entreprise si elle manque de contenu ; personne ne sera en mesure d'avoir une image claire de ce que représente votre entreprise, de quoi il s'agit et de la manière dont elle peut leur être bénéfique.
3 conseils pour créer un marketing de contenu engageant
En termes de marketing de contenu, il y a quelques points à garder à l'esprit. Il est essentiel de présenter un contenu à la fois intéressant et engageant. Plus tôt vous aborderez ce problème, plus vite votre public perdra tout intérêt. Assurez-vous que votre contenu est pertinent pour votre public cible. Il est essentiel de ne pas écrire de contenu uniquement pour votre propre gain ; cependant, cela devrait être utile et bénéfique pour votre public. Veuillez maintenir votre contenu à jour. Si vous ne suivez pas votre contenu, vous n'obtiendrez pas beaucoup d'intérêt de la part de votre public.
