วิธีปรับแต่งหน้าชำระเงินบนร้านค้า WooCommerce ของคุณ
เผยแพร่แล้ว: 2022-09-22หากคุณต้องการปรับแต่งหน้าการชำระเงินในร้านค้า WooCommerce ของคุณ คุณต้องทำตามขั้นตอนเหล่านี้: 1. ลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณ 2. ไปที่ Plugins > Add New 3. ค้นหา ฟิลด์การชำระเงินที่กำหนดเองของ WooCommerce 4. ติดตั้งและเปิดใช้งานปลั๊กอิน 5. ไปที่ WooCommerce > ฟิลด์การชำระเงิน 6. คุณสามารถเพิ่ม แก้ไข หรือลบฟิลด์ได้ที่นี่ 7. เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง แค่นั้นแหละ. คุณได้ปรับแต่งหน้าการชำระเงินบนร้านค้า WooCommerce ของคุณสำเร็จแล้ว
หน้าชำระเงินเป็นหนึ่งในขั้นตอนที่สำคัญที่สุดในการสั่งซื้อในร้านค้าออนไลน์ สามารถใช้ทั้งปลั๊กอินและแบบเป็นโปรแกรมเพื่อแก้ไขหน้าชำระเงินของ WooCommerce ในคู่มือนี้ เราจะอธิบายวิธีการแก้ไขหน้าการชำระเงินของคุณทั้งสองวิธี การใช้ WooCommerce Checkout Manager คุณสามารถเพิ่มหรือซ่อนฟิลด์ต่างๆ เช่น ชื่อและนามสกุล ชื่อบริษัท ประเทศ เมือง รหัสไปรษณีย์ ที่อยู่ หมายเลขโทรศัพท์ ที่อยู่อีเมล และอื่นๆ คุณยังสามารถแก้ไขหน้าชำระเงินของ WooCommerce เพื่อให้ลูกค้าสามารถอัปโหลดไฟล์ประเภทใดก็ได้ในระหว่างขั้นตอนการชำระเงิน หากคุณต้องการแก้ไขหน้าชำระเงินใน WooCommerce Checkout Manager นี่เป็นวิธีแก้ปัญหาง่ายๆ ช่วยให้คุณสร้างฟิลด์แบบกำหนดเองได้ไม่จำกัดในขณะที่ยังใช้เงื่อนไขได้มากเท่าที่คุณต้องการ
ในส่วนนี้ เราจะพูดถึงวิธีแก้ไขหน้าชำระเงิน WooCommerce โดยใช้การเข้ารหัส WooCommerce ให้คุณเพิ่มเนื้อหาในหน้าชำระเงินของเว็บไซต์ของคุณ ในการดำเนินการนี้ คุณต้องสามารถดึงค่าของฟิลด์แบบกำหนดเองจากฐานข้อมูลได้ คุณยังสามารถทำให้ฟิลด์เป็นตัวเลือกเพื่อแก้ไขเพจ การเพิ่มฟิลด์แบบมีเงื่อนไขให้กับฟิลด์อื่นๆ จะทำให้ฟิลด์เหล่านั้นปรากฏขึ้นหรือหายไปตามค่าของฟิลด์เหล่านั้น คุณสามารถเพิ่มค่าธรรมเนียมเพิ่มเติมในหน้าชำระเงินได้สองวิธี คุณยังสามารถเพิ่มค่าธรรมเนียมคงที่หรือค่าธรรมเนียมเป็นเปอร์เซ็นต์ในบัญชีของคุณ
อาจเป็นประโยชน์หากเกตเวย์การชำระเงินไม่ได้ถูกเรียกเก็บเงินเต็มจำนวนหรือหากมีการเรียกเก็บภาษีเพิ่มเติม ดูข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มค่าธรรมเนียมในร้านค้าของคุณได้ในคำแนะนำของเรา คุณสามารถแก้ไขหน้าชำระเงินของร้านค้าของคุณได้อย่างง่ายดายด้วยความช่วยเหลือของ WordPress, WooCommerce หรือรหัสย่อที่กำหนดเอง สามารถใช้ตัวเลือกอื่น ๆ เพื่อเปลี่ยนรูปแบบของหน้าชำระเงินของ WooCommerce ได้ นอกจากนี้ยังสามารถเปลี่ยนสีพื้นหลังของหน้าให้รวมสไตล์ CSS ที่กำหนดเองได้อีกด้วย ในการแก้ไขหน้านี้ คุณสามารถใช้จุดชำระเงินที่หลากหลายใน WooCommerce แม้แต่การเปลี่ยนแปลงเล็กน้อยก็สามารถเพิ่มอัตราการแปลงและยอดขายได้ เราได้แสดงให้คุณเห็นถึงห้าวิธีในการแก้ไขส่วนต่างๆ ของการเช็คเอาต์ในตัวอย่างก่อนหน้านี้ แต่มีตัวเลือกมากมาย หากคุณต้องการย่นขั้นตอนการชำระเงิน เราขอแนะนำให้ใช้ปลั๊กอินซื้อด่วนสำหรับ WooCommerce หรือลิงก์ชำระเงินโดยตรง
เทมเพลตและส่วนการชำระเงินเหล่านี้อยู่ในโฟลเดอร์ปลั๊กอิน WooCommerce โฟลเดอร์ Woocommerce/เทมเพลต/เช็คเอาต์อยู่ในโฟลเดอร์ของธีม และคุณสามารถคัดลอกเทมเพลตที่คุณต้องการใช้
เราสามารถปรับแต่งหน้าชำระเงิน Woocommerce ได้หรือไม่?
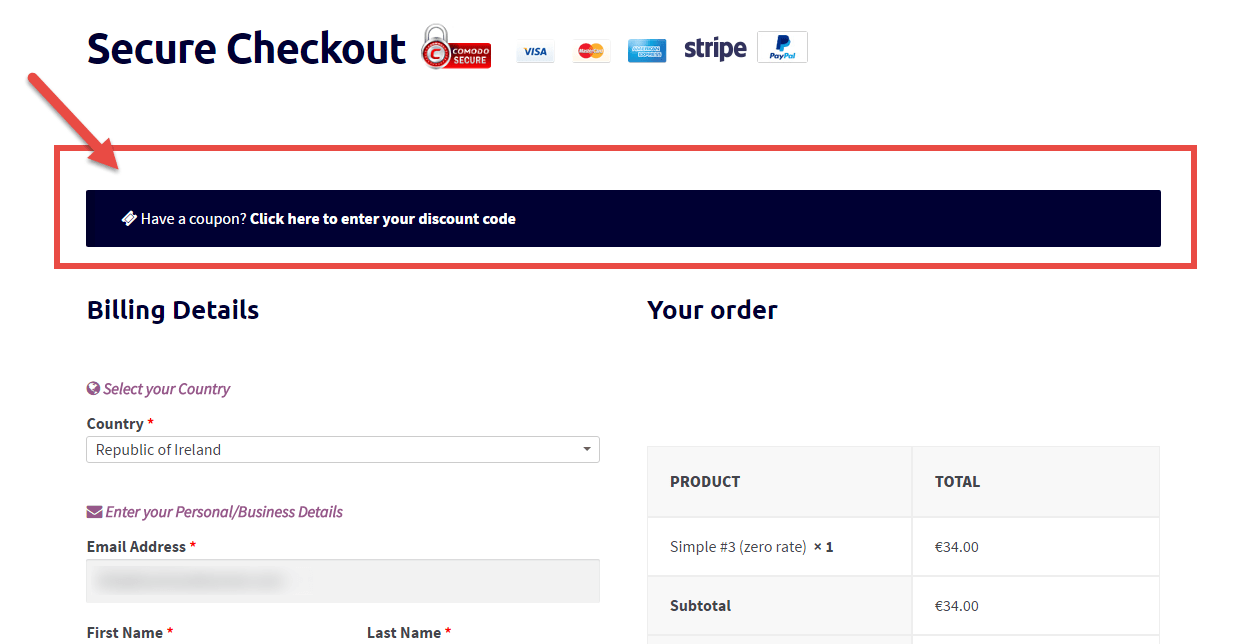
 เครดิต: www.checkoutwc.com
เครดิต: www.checkoutwc.comวิธีที่ง่ายที่สุดในการปรับแต่งช่องการชำระเงินคือการใช้ปลั๊กอิน Checkout Field Editor ปลั๊กอินนี้ทำให้ง่ายต่อการย้าย แก้ไข เพิ่ม หรือลบช่องการชำระเงินโดยให้ UI แบบง่ายในการดำเนินการดังกล่าว ฟิลด์ทั้งหมด ตั้งแต่ประเภทไปจนถึงป้ายกำกับ ตำแหน่ง สามารถแก้ไขได้
คุณแสดงหน้าชำระเงินให้กับลูกค้าของคุณทันทีที่พวกเขาสมัครใช้งานเว็บไซต์ WordPress กระบวนการเช็คเอาต์ต้องเป็นไปตามลำดับ หากคุณต้องการให้อัตราการแปลงของคุณดีขึ้นอย่างมาก WordPress มีสองวิธีง่ายๆ ในการปรับแต่งหน้าชำระเงินของ WooCommerce เนื้อหาของโซลูชันทั้งสองเขียนด้วยเครื่องมือสร้างเว็บไซต์ที่มีประสิทธิภาพทั้งหมด ขั้นตอนแรกในการเป็นลูกค้า SeedProd คือการใช้เทมเพลตหน้า Landing Page ที่ออกแบบอย่างมืออาชีพ 150 รายการของเรา เทมเพลตแต่ละเทมเพลตสามารถปรับแต่งได้ในโปรแกรมแก้ไขภาพโดยใช้บล็อกหน้าที่ยืดหยุ่นได้ เช่น: นอกจากนี้ SeedProd ยังมีบล็อกหน้า Landing Page ของ WooCommerce ซึ่งรวมถึงปุ่มเพิ่มในรถเข็น ปุ่มชำระเงิน กริดตะกร้าสินค้า และคำอธิบายผลิตภัณฑ์ เมื่อใช้ SeedProd เราจะแสดงวิธีสร้างและปรับแต่งหน้าชำระเงิน WooCommerce ของคุณตั้งแต่เริ่มต้น
ในบทเรียนนี้ เราจะแสดงวิธีดำเนินการนี้ด้วยเทมเพลตเปล่า ซึ่งเป็นเครื่องมือแก้ไขแบบลากแล้ววาง ขั้นตอนแรกคือการสร้างโครงสร้างหน้าเช็คเอาต์พื้นฐาน หลังจากนั้น ให้คลิกที่ช่อง Checkout แล้วลากไปไว้ในคอลัมน์ใดคอลัมน์หนึ่ง บนแผงบล็อก คลิกส่วนเพื่อดูส่วนต่างๆ คุณสามารถเพิ่มเลย์เอาต์ที่สร้างไว้ล่วงหน้าหลายแบบลงในเพจของคุณได้อย่างรวดเร็วและง่ายดายโดยคลิกที่ภาพเดียวที่นี่ ปกติส่วนใหม่ในหน้าของคุณจะถูกเพิ่มไว้ที่ด้านล่าง วางเมาส์เหนือส่วนที่คุณต้องการย้าย จากนั้นคลิกไอคอนย้ายส่วน
เมื่อ SeedProd สร้างหน้าชำระเงินของ WooCommerce จะสามารถปรับแต่งได้ทั่วโลก คุณสามารถเปลี่ยนแบบอักษร สี พื้นหลัง และ CSS ที่กำหนดเองเพื่อทำให้หน้าการชำระเงินของคุณดูแตกต่างออกไปเล็กน้อย การเชื่อมโยงหน้า Landing Page กับรายชื่ออีเมลเป็นเรื่องง่าย หากคุณใช้การตั้งค่าการตลาดผ่านอีเมล คุณสามารถใช้ Recaptcha เพื่อบล็อกสแปมไม่ให้รบกวนประสิทธิภาพของไซต์ของคุณ เช่นเดียวกับ Google Analytics เพื่อตรวจสอบประสิทธิภาพของไซต์ของคุณ หากคุณใช้แผน Pro Plan ของ SeedProd คุณสามารถกำหนดโดเมนที่กำหนดเองของหน้า Landing Page ที่ไม่ผูกกับเว็บไซต์ที่มีอยู่ของคุณได้ โหมดการแยกจะปิดใช้งานสคริปต์ส่วนหัวและส่วนท้ายบางรายการ ดังนั้นจึงจำกัดประสิทธิภาพของหน้า หากคุณมีหน้าชำระเงินที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ เว็บไซต์ของคุณจะทำงานได้ดีขึ้นบนหน้าจอสัมผัสขนาดเล็ก เช่น แท็บเล็ตและสมาร์ทโฟน
คุณต้องสร้างหน้าชำระเงินเริ่มต้นของ เว็บไซต์ WooCommerce ก่อนจึงจะใช้งานได้ เว็บไซต์ seedprod จะรวมตัวสร้างธีม WooCommerce และชุดเว็บไซต์ไว้ด้วย ทำให้เป็นตัวเลือกที่เหมาะสำหรับการสร้างเว็บไซต์ WooCommerce ที่สมบูรณ์ การใช้วิธีการใดวิธีการหนึ่งที่ระบุไว้ข้างต้นสามารถช่วยคุณเพิ่มประสิทธิภาพหน้าชำระเงิน WooCommerce ของคุณสำหรับการแปลง Conversion ลูกค้าอาจละทิ้งการชำระเงินออนไลน์หากร้านค้าของคุณอนุญาตให้ชำระเงินได้เพียงไม่กี่ตัวเลือก เพื่อต่อสู้กับปัญหานี้ ตรวจสอบให้แน่ใจว่าราคาของคุณชัดเจนก่อนที่ผู้ใช้จะมาถึงหน้าชำระเงิน อัตราการละทิ้งการชำระเงินอาจเพิ่มขึ้นหากลูกค้าถูกบังคับให้ลงทะเบียนสำหรับบัญชีก่อนชำระเงิน
แก้ไขหน้าชำระเงินของ Woocommerce Php
 เครดิต: businessbloomer.com
เครดิต: businessbloomer.comในการแก้ไขหน้าชำระเงินของ WooCommerce คุณจะต้องเข้าถึงหน้าการตั้งค่า WooCommerce และคลิกที่แท็บชำระเงิน จากที่นี่ คุณจะสามารถเลือก ตัวเลือกหน้าชำระเงิน และคลิกที่ปุ่มแก้ไข ซึ่งจะเป็นการเปิดหน้าชำระเงินในตัวแก้ไข WordPress ซึ่งคุณจะสามารถทำการเปลี่ยนแปลงได้
การปรับแต่งหน้าชำระเงินของคุณใน WooCommerce จะเพิ่มอัตราการแปลงของคุณ ใน 31% ของกรณี การละทิ้งตะกร้าสินค้าสามารถลดลงได้โดยการปรับหน้าชำระเงินให้เหมาะสม เนื่องจากหน้าการชำระเงินเป็นอุปสรรคสุดท้ายในการซื้อ จึงจำเป็นอย่างยิ่งที่จะต้องปรับปรุงให้มีประสิทธิภาพมากที่สุด ลูกค้าจะสามารถดำเนินการตามคำสั่งซื้อได้อย่างมีประสิทธิภาพมากขึ้นหากขั้นตอนการชำระเงินของคุณมีความคล่องตัว จากการศึกษาของสถาบัน Baymard Institute มีเพียง 6 ถึง 8 ฟิลด์ที่จำเป็นในหน้าชำระเงิน ใน หน้าชำระเงินมาตรฐานของ WooCommerce มีช่องให้กรอก 18 ถึง 20 ช่อง ข้อผิดพลาดเกี่ยวกับป้ายกำกับช่องแบบอินไลน์อาจทำให้การกรอกฟิลด์ในหน้าชำระเงินของคุณยากขึ้น
ทางที่ดีควรลบป้ายกำกับแบบอินไลน์ทั้งหมดและวางไว้เหนือช่องป้อนข้อมูล ผู้ใช้จะได้พบกับประสบการณ์การชำระเงินที่คล่องตัวและไม่เกะกะที่สนุกสนานบนอุปกรณ์พกพาของพวกเขา ลูกค้าประมาณ 70% ละทิ้งรถเข็นเนื่องจากต้นทุนการจัดส่งที่สูง กระบวนการชำระเงินที่ซับซ้อน และปัจจัยอื่นๆ การมีคุณสมบัติการกู้คืนรถเข็นที่ถูกละทิ้งเป็นสิ่งสำคัญของร้านค้า WooCommerce คุณจะได้เรียนรู้วิธีใช้ปลั๊กอิน CartFlows เพื่อเพิ่มการกระแทกของคำสั่งซื้อในหน้าชำระเงินของ WooCommerce คุณต้องเข้าสู่ระบบในฐานะผู้ดูแลไซต์เพื่อเข้าถึง CartFlows มีเทมเพลตโฟลว์จำนวนหนึ่งที่แสดงบนหน้าจอนี้
สร้างเทมเพลตของคุณเองหรือเลือกเทมเพลตที่สร้างไว้แล้ว คุณสามารถคัดลอกรหัสย่อจากแท็บการตั้งค่าไปยังหน้าชำระเงิน หน้าชำระเงินของ WooCommerce มี 18 – 20 ช่อง โดยบางช่องไม่จำเป็นต้องกรอกคำสั่งซื้อ CartFlows ให้คุณเพิ่มหรือลบฟิลด์ออกจากหน้าการชำระเงินของคุณ ฟิลด์สามารถเปลี่ยนแปลงได้ในส่วนการตั้งค่าหน้าชำระเงินโดยคลิกที่แท็บการตั้งค่าการเช็คเอาท์ คุณสามารถกระตุ้นให้ลูกค้าซื้อผลิตภัณฑ์ที่มีราคาแพงกว่าที่พวกเขามีอยู่ในตะกร้าโดยการเพิ่มยอดขาย หากต้องการเพิ่มข้อเสนอการขายต่อในขั้นตอนการชำระเงินของคุณ ให้ไปที่เพิ่มขั้นตอนใหม่ แล้วเลือกเพิ่มข้อเสนอใหม่

การแจ้งเตือนจะแจ้งให้คุณทราบว่าไม่มีผลิตภัณฑ์ที่ได้รับมอบหมาย ขอแนะนำให้คุณใส่ฟิลด์ไว้ด้วยหากคำสั่งซื้อเร่งด่วน หากคุณกำลังใช้ขั้นตอนการชำระเงิน ให้ไปที่หน้าเพิ่มขั้นตอนใหม่ ขั้นตอนการชำระเงินจะทำได้ง่ายขึ้นอันเป็นผลมาจากขั้นตอนนี้ ขั้นตอนต่อไปคือการเลือกผลิตภัณฑ์จากลิงก์แก้ไขในรายการผลิตภัณฑ์ คุณต้องลดราคาของผลิตภัณฑ์ก่อนจึงจะสามารถขายต่อยอดได้ ซึ่งเหมือนกับการขายเพิ่ม เมื่อคุณเสร็จสิ้นการสั่งซื้อ หน้าชำระเงินจะปรากฏขึ้น ซึ่งคุณจะได้รับแจ้งให้ป้อนข้อมูลการจัดส่งและการเรียกเก็บเงินของคุณ
ในหน้าชำระเงิน สามารถใช้ Action hook เพื่อลบองค์ประกอบได้ คุณสามารถเพิ่มโค้ดที่กำหนดเองลงใน WordPress และ WooCommerce ได้โดยใช้การกระทำที่กำหนดไว้ล่วงหน้า คุณสามารถปรับแต่งฟิลด์ในหน้าชำระเงินด้วย Checkout Manager สำหรับ WooCommerce ซึ่งเป็นปลั๊กอิน freemium นอกจากนี้ ปลั๊กอินยังมีคุณลักษณะพิเศษที่ช่วยให้มองเห็นหรือซ่อนบทบาทผู้ใช้บางอย่างได้ หากคุณกำลังมองหาปลั๊กอินที่ช่วยให้คุณสามารถแบ่งขั้นตอนการชำระเงินได้ คุณสามารถลองใช้ WooCommerce Multi-Step Checkout ได้ คุณสามารถปรับแต่งหน้าชำระเงินของร้านค้า WooCommerce ให้ตรงกับความต้องการเฉพาะของคุณด้วยปลั๊กอิน WooCommerce Multi-Step Checkout หน้าการชำระเงินแบ่งออกเป็นขั้นตอนเล็กๆ หลายขั้นตอน และมีแถบความคืบหน้าที่ด้านบน
บนพื้นที่เก็บข้อมูล WordPress มีการติดตั้งปลั๊กอินมากกว่า 10,000 รายการที่อัปเดตอย่างต่อเนื่อง ปลั๊กอิน WooCommerce Menu Cart ช่วยให้คุณสามารถเพิ่มปุ่มรถเข็นลงในแถบนำทางของเว็บไซต์ที่ใช้ WooCommerce ตัวกรองผลิตภัณฑ์ YITH WooCommerce Ajax ช่วยให้ผู้ใช้สามารถระบุคำค้นหาผลิตภัณฑ์ที่ต้องการใช้ ผู้ใช้จะสามารถปรับแต่งการค้นหาและค้นหาสิ่งที่ต้องการได้เร็วขึ้น ส่งผลให้มียอดขายเพิ่มขึ้น
ปรับแต่งปลั๊กอินหน้าชำระเงิน Woocommerce
ปลั๊กอินหน้าเช็คเอาต์ของ Woocommerce ที่ดี จะช่วยให้คุณปรับแต่งกระบวนการเช็คเอาต์เพื่อให้เหมาะกับความต้องการของร้านค้าของคุณมากขึ้น คุณสามารถเปลี่ยนสิ่งต่างๆ เช่น เลย์เอาต์ สี ฟอนต์ หรือแม้แต่เพิ่มฟิลด์ที่คุณกำหนดเองได้ ซึ่งจะทำให้กระบวนการเช็คเอาต์มีความคล่องตัวและมีประสิทธิภาพมากขึ้น และยังช่วยลดการละทิ้งรถเข็นช็อปปิ้งได้อีกด้วย
ด้วย Elementor และ ShopEngine ธุรกิจอีคอมเมิร์ซสามารถปรับแต่งหน้า ชำระเงิน ของ WooCommerce เพื่อตอบสนองความต้องการเฉพาะของพวกเขาได้ คุณควรเปลี่ยนหน้าชำระเงิน WooCommerce เพื่อให้ลูกค้าของคุณซื้อสินค้าได้ง่ายขึ้น ทั้งนี้ขึ้นอยู่กับประเภทบริษัทของคุณ หน้าชำระเงินเป็นสถานที่ที่ดีที่สุดในการรวบรวมข้อมูลผู้ใช้ที่คุณต้องการในอนาคตสำหรับกลยุทธ์ทางการตลาดของคุณ ในการเริ่มต้น คุณต้องติดตั้ง Elementor และ ShopEngine ลงในไซต์ WordPress wooCommerce ของคุณก่อน การแก้ไขแบบลากและวางทำได้ง่ายด้วย ShopEngine ช่วยให้คุณเปลี่ยนหน้าชำระเงินของ WooCommerce ได้ แต่ละเลย์เอาต์ของ Elementor สามารถกำหนดค่าได้ตามที่คุณต้องการ รวมถึงการเพิ่มวิดเจ็ต ไม่ต้องใช้โค้ดที่กำหนดเองหรือ CSS เพื่อสร้างเทมเพลตหน้าชำระเงิน
หน้าชำระเงินควรมีประมาณ 5 ขั้นตอน โดยมีความคืบหน้าหรือเสร็จสิ้นขั้นตอนเป็นวิธีที่ดีที่สุดในการแสดงขั้นตอน หากคุณยังไม่ทราบ ลูกค้าของคุณควรจะสามารถบอกคุณได้ว่าเขาหรือเธอต้องดำเนินการกี่ขั้นตอน การออกจากไซต์ของลูกค้ามักเกิดจากการขับรถไปยังหน้าอื่นเพื่อชำระเงินให้เสร็จสิ้น ไซต์อีคอมเมิร์ซที่เสนอการซื้อต่อยอดและการขายต่อเนื่องเป็นทางเลือกที่ดีที่สุด หากหน้าชำระเงินของคุณไม่เหมาะกับอุปกรณ์เคลื่อนที่ คุณจะสูญเสียลูกค้าจำนวนมาก ShopEngine เป็นปลั๊กอินที่ดีที่สุดสำหรับการปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ
ฉันจะปรับแต่งปลั๊กอิน Woocommerce ได้อย่างไร
คุณต้องสร้างไดเร็กทอรีใหม่ในธีมลูกของคุณ ถ้าคุณต้องการสร้างไฟล์ที่กำหนดเอง คุณต้องรวมไว้ใน WP-content/themes/yourthemename/ ของธีมของคุณ การเปลี่ยนแปลงของคุณใน WooCommerce หรือธีมหลักของคุณจะไม่ถูกลบหลังจากอัปเดต WooCommerce ของคุณ
เทมเพลตหน้าชำระเงินของ Woocommerce
เทมเพลตหน้าเช็คเอาต์ของ woocommerce คือเลย์เอาต์ที่ออกแบบไว้ล่วงหน้าซึ่งสามารถใช้เพื่อสร้างหน้าชำระเงินที่กำหนดเองสำหรับร้านค้าออนไลน์ของคุณ เทมเพลตนี้สามารถใช้เพื่อเปลี่ยนรูปลักษณ์ของหน้าการชำระเงิน ตลอดจนเพิ่มหรือลบคุณลักษณะ
ผลิตภัณฑ์เดียวใน WooCommerce One Page Checkout สามารถแสดงพร้อมกับการเลือกผลิตภัณฑ์และแบบฟอร์มการชำระเงิน เมื่อลูกค้าทำการสั่งซื้อแล้ว พวกเขาสามารถเพิ่มหรือลบสินค้าและชำระเงินได้โดยไม่ต้องออกจากเพจ นอกจากนี้ คุณสามารถเพิ่มรหัสย่อ [woocommerce_one_page_checkout] ให้กับหน้า โพสต์ หรือประเภทโพสต์ที่กำหนดเองได้ หากคุณต้องการแสดงผลิตภัณฑ์ในหมวดหมู่เฉพาะ ให้ใช้แอตทริบิวต์ category_ids ผลิตภัณฑ์อื่นๆ จะยังคงปรากฏอยู่ หากรหัสผลิตภัณฑ์ที่กำหนดในแอตทริบิวต์อย่างน้อยหนึ่งรายการไม่ถูกต้อง คุณอาจไม่ต้องการแสดงสินค้าใดๆ หากคุณใช้ปุ่มสั่งสินค้านอก One Page Checkout เทมเพลตรายการผลิตภัณฑ์แสดงรายการผลิตภัณฑ์ด้วยปุ่มตัวเลือกที่อนุญาตให้ผู้ใช้เลือกตัวเลือกจากรายการผลิตภัณฑ์
รูปภาพของผลิตภัณฑ์สามารถใช้เป็นจุดอ้างอิงที่ดีในการเลือกหน้ากากได้ เป็นต้น และเทมเพลตนี้เหมาะสำหรับการแสดงรายการที่จะช่วยคุณในการตัดสินใจ เทมเพลต Single Product สามารถแสดงผลิตภัณฑ์ตั้งแต่สองรายการขึ้นไปแม้จะมีชื่อก็ตาม ตารางราคาในตัวจะแสดงผลิตภัณฑ์ในสองถึงห้าคอลัมน์ โดยแสดงชื่อผลิตภัณฑ์ ราคา และปริมาณการสั่งซื้อที่ด้านบน หากสินค้าถูกจัดส่งโดยมีน้ำหนักหรือขนาดเท่ากัน จะแสดงที่ด้านบนของตาราง แอตทริบิวต์อนุกรมวิธานและแอตทริบิวต์ผลิตภัณฑ์ที่กำหนดเองจะแสดงในตารางราคานอกเหนือจากแอตทริบิวต์อนุกรมวิธาน จำเป็นต้องสร้างตารางราคา WooCommerce โดยทำตามคำแนะนำของ Patrick Rauland URL ของแต่ละปุ่มควรมีข้อมูลต่อไปนี้: *product-id *add-to-cart=*product-id เทมเพลตการเลือกผลิตภัณฑ์ของ Easy Pricing Table ระบุว่าควรตั้งค่าพารามิเตอร์รหัสย่อของเทมเพลต "easy_pricing_table"
ตัวแปร $products มีองค์ประกอบทั้งหมดที่แสดงถึงวัตถุผลิตภัณฑ์ เช่นเดียวกับตัวแปร $product One Page Checkout ประกอบด้วยปุ่ม ปุ่มตัวเลือก ปุ่มช่องทำเครื่องหมาย และปุ่มตัวเลข นอกเหนือจากปุ่ม ปุ่มตัวเลือก ปุ่มช่องทำเครื่องหมาย และปุ่มตัวเลข คุณต้องรวมแอตทริบิวต์ data-add_to_cart ไว้ในเทมเพลตเพื่อสร้างช่องการเลือกผลิตภัณฑ์ที่กำหนดเองเพื่อสร้างช่องการเลือกผลิตภัณฑ์ที่กำหนดเองได้ ช่องการเลือกผลิตภัณฑ์จะแสดงในส่วน WooCommerce One Page Checkout พร้อมเทมเพลตที่กำหนดเอง หากคุณมีคำขอจำนวนมาก คุณจะจัดลำดับความสำคัญในการเพิ่มการสนับสนุน เป็นไปไม่ได้ที่จะปิดการใช้งานการเลื่อนอัตโนมัติ (ปรับโฟกัสใหม่) ที่เกิดขึ้นเมื่อสินค้าถูกเพิ่มลงในรถเข็น แต่สามารถทำได้จากเมนูการตั้งค่า รหัสย่อของ One Page Checkout ช่วยให้คุณสามารถเพิ่มช่องการชำระเงินลงในหน้าหรือโพสต์บนหน้าหรือโพสต์ใดก็ได้
คุณสามารถเพิ่มหรือลบฟิลด์โดยใช้ส่วนขยาย WooCommerce เช่น Checkout Field Editor หรือเทมเพลตการชำระเงินแบบกำหนดเอง ผลิตภัณฑ์ย่อยแต่ละรายการในคอนเทนเนอร์ผลิตภัณฑ์จะถูกคั่นด้วยฉลากของตัวเอง ผลิตภัณฑ์ตัวแปรที่มีรูปแบบต่างๆ จะแสดงเฉพาะเมื่อใช้ในรหัสย่ออื่นที่ไม่ใช่เทมเพลตผลิตภัณฑ์เดียว เทมเพลตเหล่านี้อนุญาตให้แสดงเฉพาะรูปแบบที่มีการตั้งค่าสำหรับแอตทริบิวต์ทั้งหมดเท่านั้น ลูกค้าต้องทำการเลือกเนื่องจากรูปแบบที่มีค่าแอตทริบิวต์ที่มีค่าที่ไม่ได้ตั้งค่าไม่มีรหัสรูปแบบที่สอดคล้องกัน รหัสย่อของ One Page Checkout จะแสดงใบเสร็จและการยืนยันการสั่งซื้อ เมื่อใช้ลิงก์ไปยังหน้าการชำระเงินที่กำหนดเอง คุณสามารถแทนที่ลิงก์ในเมนูหรือที่อื่นๆ ในไซต์ของคุณได้
เพิ่มรหัสย่อในหน้าที่คุณต้องการเชื่อมโยงสินค้ากับตะกร้าสินค้าเพื่อดำเนินการดังกล่าว ลูกค้าสามารถชำระเงินจากหน้าอื่น ๆ ได้โดยใช้ One Page Checkout แต่ WooCommerce ยังคงแสดงข้อมูลใบเสร็จและการยืนยันคำสั่งซื้อในหน้าชำระเงิน ยังคงต้องใช้ หน้า WooCommerce ทั้งหมดในการเปิดร้านค้าของคุณ ซึ่งรวมถึงหน้าตะกร้าสินค้าและหน้าชำระเงิน ตรวจสอบให้แน่ใจว่าการมองเห็นผลิตภัณฑ์ของคุณในแค็ตตาล็อกจะไม่ถูกซ่อน เนื้อหาบนหน้าต้องอยู่ในคิวของสคริปต์และรูปแบบต่างๆ ก่อนที่จะใส่ลงใน One Page Checkout องค์ประกอบของสัญญาณเข้าวิทยุสามารถใช้เพื่อเลือกหนึ่งในตารางราคาง่าย ๆ สองตารางที่มีตัวเลือก แสดงว่าขณะนี้รถเข็นเต็มแล้วก่อนที่จะเพิ่มรายการใหม่จากตารางราคาง่ายหรืออินพุตวิทยุ ในการเปลี่ยนแปลงนี้ ให้ใช้ปลั๊กอินฟรีที่เรียกว่า WooCommerce One Page Checkout – Do Not Empty Cart
