Учебное пособие по WordPress Gutenberg: руководство для начинающих
Опубликовано: 2022-10-30Плагин конструктора страниц имеет первостепенное значение, если вы хотите создавать и разрабатывать веб-страницы для своего веб-сайта WordPress. Редактор блоков WordPress Gutenberg появился в 2021 году с полными функциями редактирования сайта. Хотя редактор блоков Gutenberg появился совсем недавно, он сильно конкурирует с другими популярными конструкторами страниц. Если вы хотите разработать оптимизированный для SEO веб-сайт WordPress, редактор блоков Gutenberg может быть в верхней части списка. Этот учебник по WordPress Gutenberg продемонстрирует, как легко вы можете использовать редактор блоков Gutenberg для разработки оптимизированных для SEO страниц для вашего веб-сайта WordPress.
Мы познакомим вас со всеми основными функциями редактора блоков Gutenberg, чтобы вы могли начать работу над своим первым проектом!
Почему вы должны выбрать редактор блоков Gutenberg?
Редактор блоков Gutenberg имеет все необходимые элементы, необходимые для разработки потрясающего и легкого веб-сайта WordPress. Это легко использовать; таким образом, вам не нужно много времени для создания страниц с помощью блочного редактора Gutenberg. Что явно отличает блочный редактор Gutenberg от других популярных компоновщиков страниц, так это низкое соотношение SEO-дружественного кодирования. Все другие популярные конструкторы страниц на рынке имеют очень высокий коэффициент кодирования, что приводит к более медленной загрузке страниц вашего сайта.
Редактор блоков Gutenberg поставляется бесплатно при установке WordPress WooCommerce. Вам не нужно платить за использование редактора.
С другой стороны, вам придется заплатить дополнительные деньги, чтобы использовать другие популярные конструкторы страниц, если вы хотите использовать их полную версию. Благодаря малому кодированию и бесплатной полной версии редактор блоков Gutenberg лидирует в гонке с другим популярным плагином для создания страниц. Вы можете использовать редактор блоков Gutenberg с лучшими темами WooCommerce для WordPress.
.
Учебное пособие по WordPress Gutenberg: блоки, доступные в редакторе Gutenberg
Поскольку Gutenberg — это блочный редактор, вы должны работать с разными блоками, чтобы разработать и полностью настроить свой веб-сайт WordPress. Ниже приведен список всех доступных блоков в редакторе блоков Гутенберга.
| Макет | Текст | СМИ | Котировки | Код |
| Столбцы | Параграф | Изображение | Цитировать | предварительно отформатировано |
| Текстовые столбцы | СписокКолонки | Изображение обложки | Цитата | Пользовательский HTML |
| Разделитель | Заголовок | Галерея | Стих | Встраивает |
| Читать далее | Подзаголовок | Аудио | ||
| Стол | видео | |||
| Кнопка | Встраивает | |||
| Классический блок | Шорткоды | |||
| Текстовые столбцы |
Учебное пособие по WordPress Gutenberg: добавление и настройка блоков Gutenberg
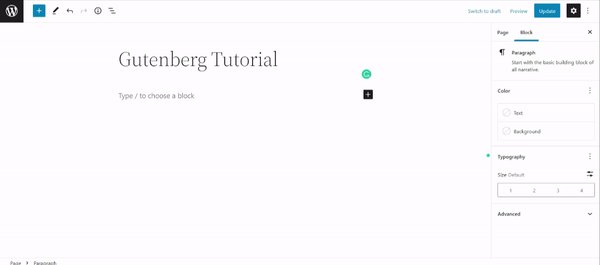
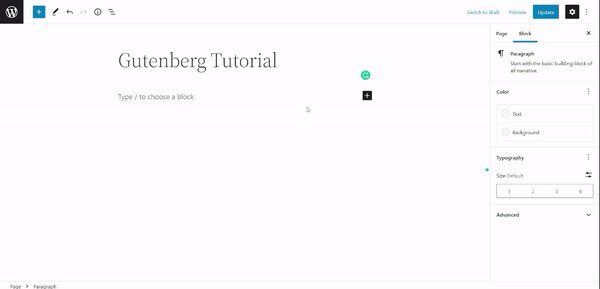
После открытия страницы в редакторе блоков вы увидите черный значок плюса (+). Этот значок используется для добавления блоков в ваш редактор. Вы получите список элементов, нажав на значок (+). Нажмите на любые элементы, которые вы хотите добавить, и они будут добавлены в ваш редактор. После этого, нажав на этот блок, вы получите настраиваемые параметры для внесения изменений в свой блок по своему усмотрению.
Настройки блокировки
В этом руководстве по WordPress Gutenberg мы добавим несколько блоков и проследим за их использованием. Давайте создадим новую страницу и продолжим разработку.
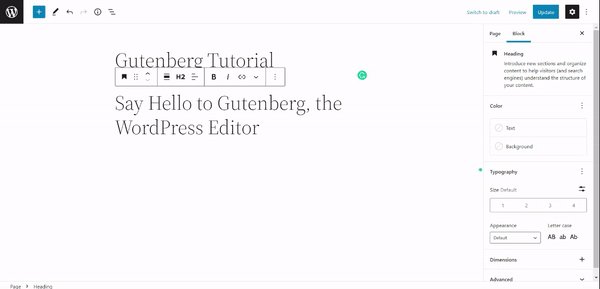
Учебное пособие по WordPress Gutenberg: изменение типа блока
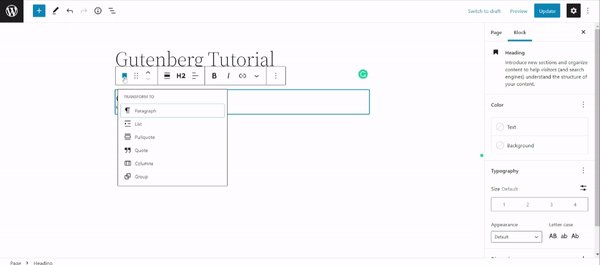
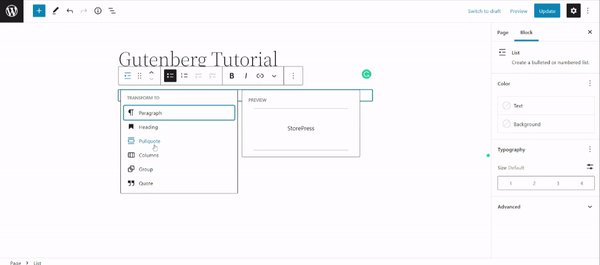
После добавления блока в редактор наведите или щелкните блок, и вы увидите несколько параметров настройки. Первая опция в настройках блока Гутенберга — изменение типа блока. После добавления содержимого в блок вы все равно можете преобразовать тип блока.
Например, вы добавили блок заголовка. Нажав на опцию изменения типа блока на панели инструментов блока, вы можете преобразовать тип блока в несколько других типов. Обратите внимание, что вы можете преобразовать свой тип блока только в ограниченный тип блока. Например, вы не можете преобразовать блок заголовка в блок изображения. Но вы можете преобразовать блок абзаца в блок кавычек.

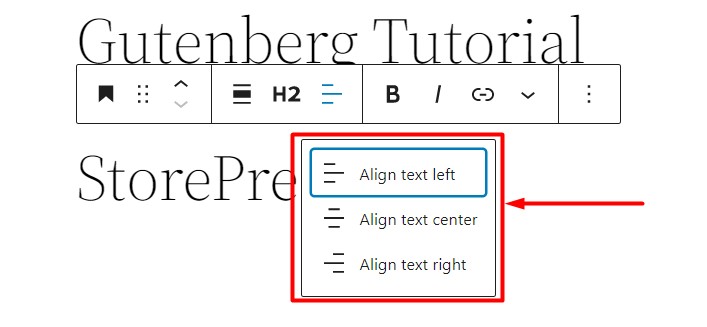
Учебное пособие по WordPress Gutenberg: выравнивание
Вы можете изменить выравнивание текста или модуля в настройках блока Гутенберга. Доступные варианты выравнивания: выравнивание по левому краю, по правому краю и по центру.

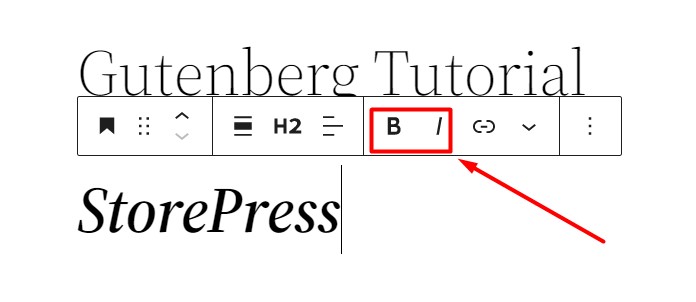
Учебник по WordPress Gutenberg: полужирный / курсив
Следующий вариант — варианты жирного и курсивного начертания. Выделив часть текста, вы можете изменить его формат на полужирный и курсив.


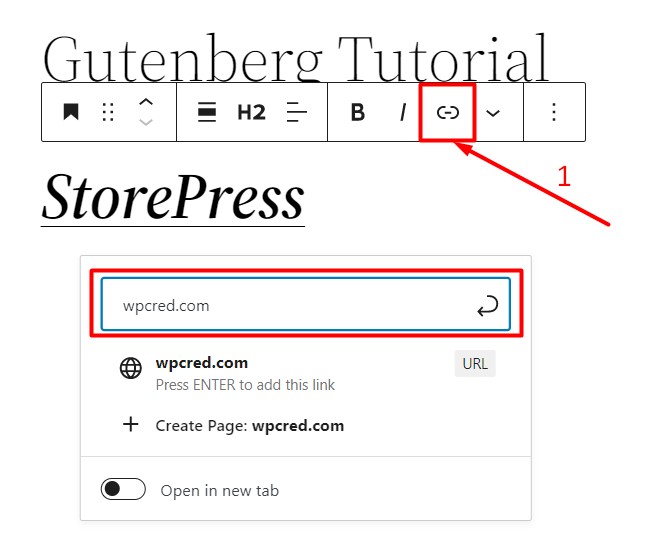
Учебное пособие по WordPress Gutenberg: ссылки
Вы можете добавить внутренние или внешние ссылки, используя опцию ссылок инструментов настройки блоков Гутенберга. Просто выделите часть текста, которую хотите связать, а затем щелкните значок ссылки. Вы увидите поле ввода для URL.

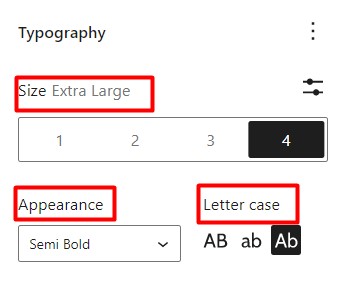
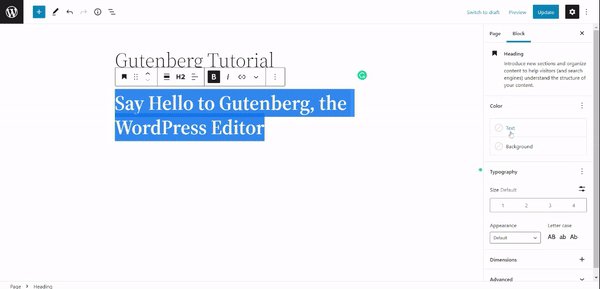
Учебное пособие по WordPress Gutenberg: типографика
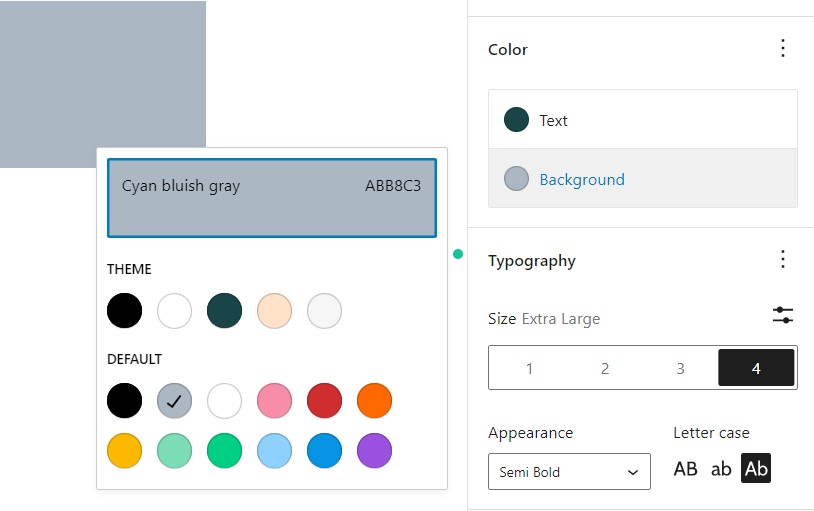
Вы можете изменить цвет выделенного текста и размер шрифта. В правой части редактора параметры будут отображаться каждый раз, когда вы выбираете блок для настройки. Перейдите в раздел блоков в правой части редактора и найдите параметр настройки в разделе «Заголовок». В поле типографики раздела «Заголовок» выберите размер шрифта, толщину шрифта и регистр букв. Параметры типографики одинаковы во всех лучших темах WordPress, дружественных к Гутенбергу.

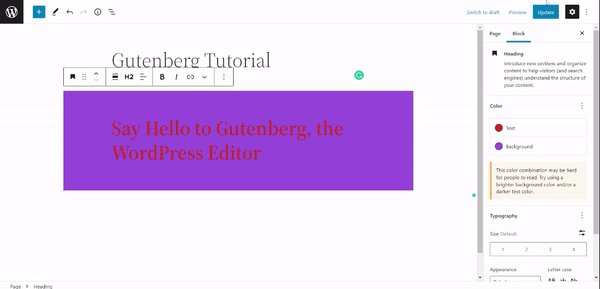
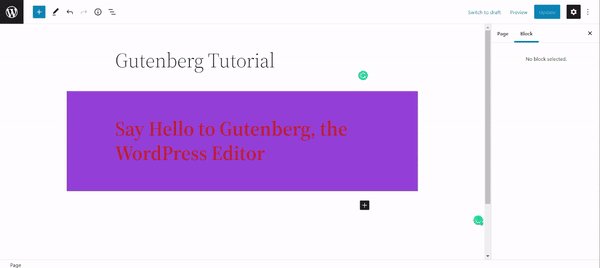
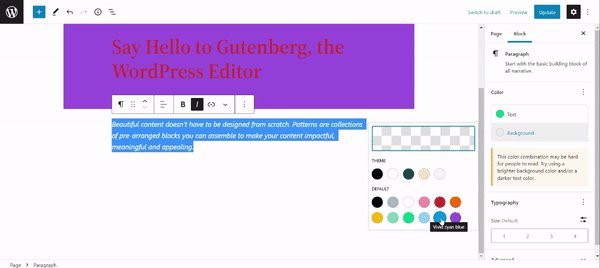
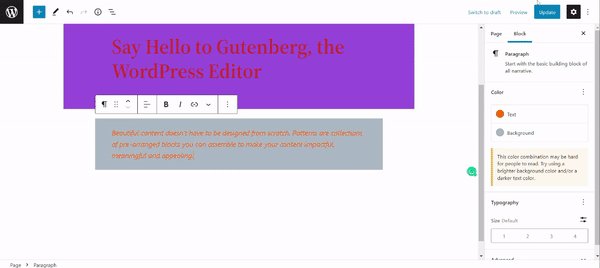
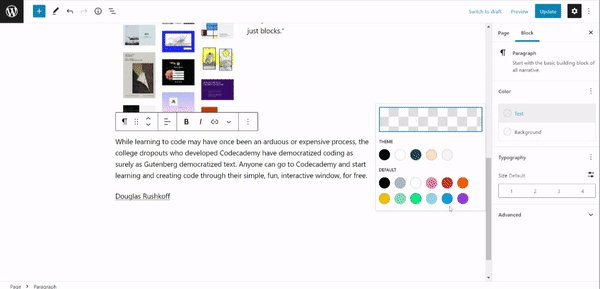
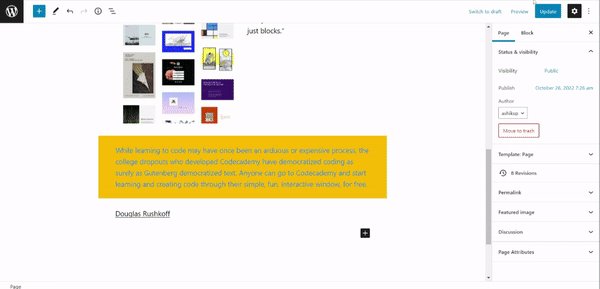
Учебное пособие по WordPress Gutenberg: цвет
Вы можете легко изменить цвет текста и его фона, используя параметры цвета текста и цвета фона.

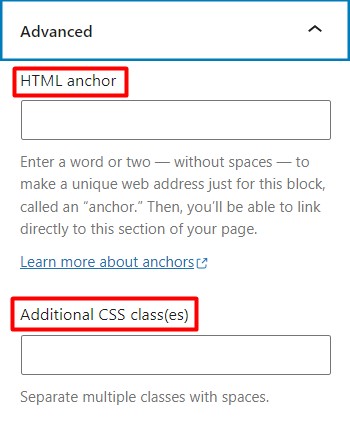
Учебное пособие по WordPress Gutenberg: дополнительный класс CSS
Когда вы выбираете блок для настройки, вы найдете дополнительное поле класса CSS с правой стороны внутри поля настройки блока в разделе «Дополнительно». Вы можете написать несколько классов внутри дополнительного поля CSS, разделив классы запятыми (,).

Создание простого шаблона с помощью редактора блоков Gutenberg
Мы видели основное использование и настройки Гутенберга. Теперь мы будем использовать некоторые общие блоки и создадим простой шаблон.
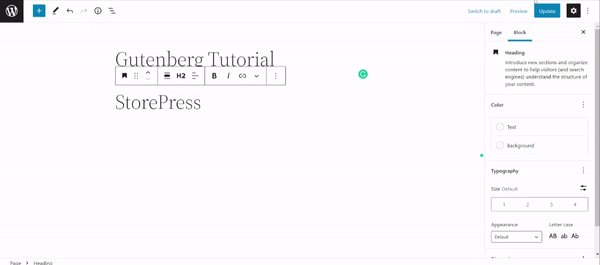
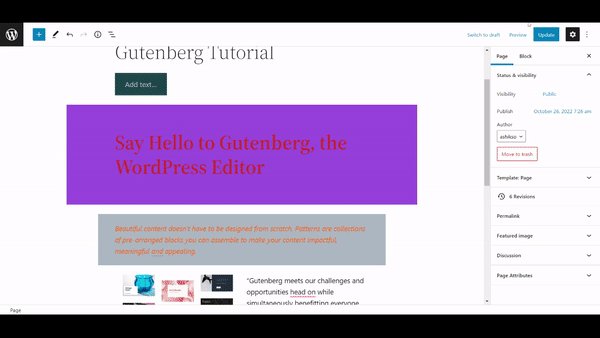
Учебное пособие по WordPress Gutenberg: создание и настройка заголовка
Внутри редактора блоков Gutenberg щелкните значок (+) и щелкните блок «Заголовок», чтобы добавить его в редактор. Измените цвет и стиль шрифта по своему усмотрению.

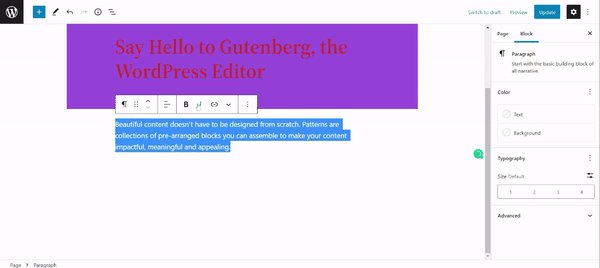
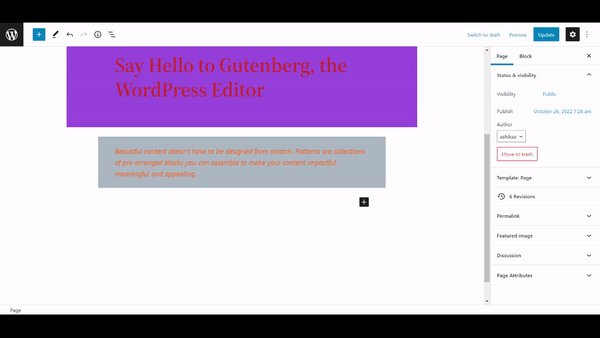
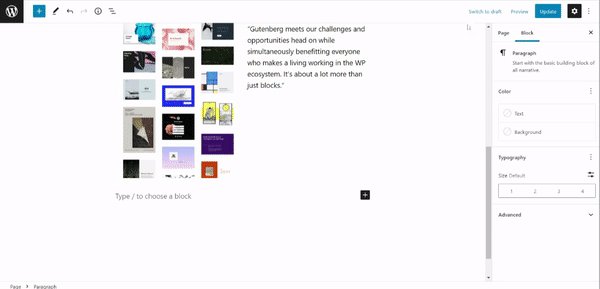
Учебное пособие по WordPress Gutenberg: добавление абзаца на страницу
Нажмите на значок (+) еще раз и добавьте абзац, чтобы заблокировать редактор. Вставьте и стилизуйте абзац, используя настройки блока Гутенберга и параметры настройки справа.

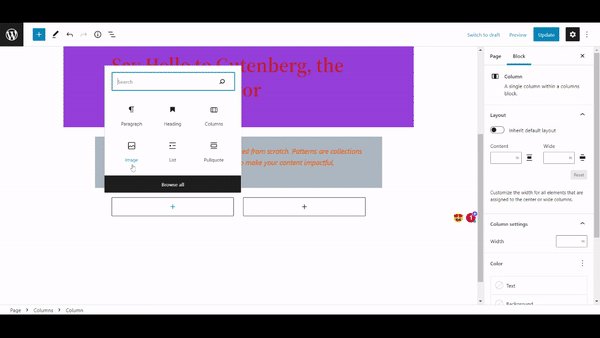
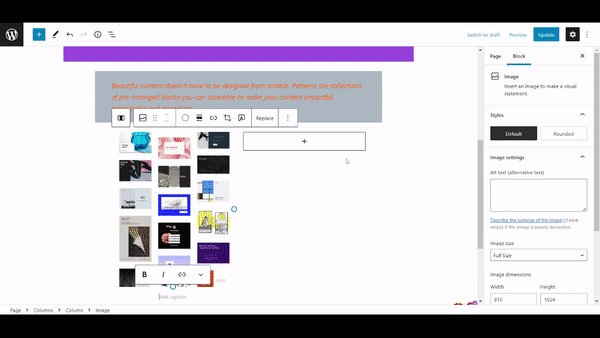
Учебное пособие по WordPress Gutenberg: добавление изображения и текста в два столбца
В списке блоков Гутенберга нажмите «Столбцы», а затем выберите 50/50, так как мы возьмем два одинаково разделенных столбца рядом. Теперь в первой колонке добавьте блок изображения и загрузите изображение, используя его. Во втором столбце добавьте блок абзаца и вставьте абзац. Убедитесь, что вы нажимаете «Обновить» каждый раз, когда хотите сохранить изменение.

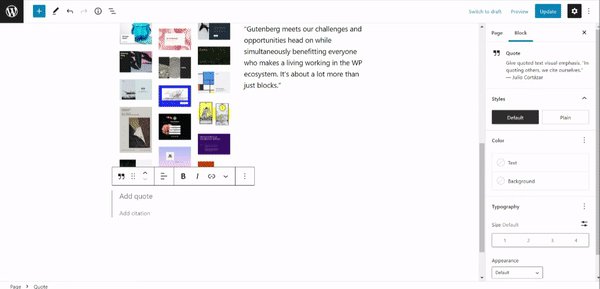
Учебное пособие по WordPress Gutenberg: добавление цитаты в раздел отзывов
Просмотрите список блоков и выберите блок «Цитата». Вставьте цитату в блоки и настройте ее по своему усмотрению.

Учебное пособие по WordPress Gutenberg: добавление кнопки на страницу
Просмотрите список блоков Гутенберга и выберите блок «Кнопка». Дайте кнопке имя для отображения и используйте функцию ссылки в настройках блока Гутенберга, чтобы связать эту кнопку с вашим контентом.

Учебник по WordPress Gutenberg: окончательный результат

Вывод
В этом уроке мы узнали об основном использовании настроек блока Гутенберга. Мы также использовали несколько блоков для создания простого веб-шаблона. Редактор блоков Gutenberg прост и быстр и очень эффективен для улучшения SEO вашего сайта WordPress.
Если вы сможете изучить все основы, которые мы показали здесь, вы сможете получить гораздо больше навыков на практике в кратчайшие сроки! Мы надеемся, что это руководство было полезным для вас на пути к изучению блочного редактора WordPress Gutenberg. Не стесняйтесь прочитать нашу статью о том, как использовать разметку схемы WordPress для улучшения SEO веб-сайта.
