WordPress Gutenberg Eğitimi: Başlangıç Kılavuzu
Yayınlanan: 2022-10-30WordPress web siteniz için web sayfaları oluşturmak ve geliştirmek istiyorsanız, bir sayfa oluşturucu eklentisi çok önemlidir. WordPress Gutenberg blok düzenleyicisi, tam site düzenleme özellikleriyle 2021'de geldi. Gelişinden bu yana uzun zaman geçmemesine rağmen, Gutenberg blok editörü diğer popüler sayfa oluşturucularla yoğun bir şekilde rekabet ediyor. SEO dostu bir WordPress web sitesi geliştirmek istiyorsanız, Gutenberg blok düzenleyici listenin başında olabilir. Bu WordPress Gutenberg öğreticisi, WordPress web siteniz için SEO dostu sayfalar geliştirmek için Gutenberg blok düzenleyicisini ne kadar kolay kullanabileceğinizi gösterecek.
İlk projenize başlamanız için size Gutenberg blok düzenleyicisinin tüm temel özelliklerini tanıtacağız!
Neden Gutenberg Blok Düzenleyiciyi Seçmelisiniz?
Gutenberg blok düzenleyici, çarpıcı ve hafif bir WordPress web sitesi geliştirmek için ihtiyacınız olan tüm temel öğelere sahiptir. Kullanımı zahmetsizdir; bu nedenle, Gutenberg blok düzenleyicisini kullanarak sayfalar oluşturmak için fazla zamana ihtiyacınız yok. Gutenberg blok düzenleyicisini diğer popüler sayfa oluşturuculardan açıkça ayıran şey, düşük oranlı SEO dostu kodlamasıdır. Piyasadaki diğer tüm popüler sayfa oluşturucuların çok yüksek bir kodlama oranı vardır ve bu da web sitenizin sayfalarının daha yavaş yüklenmesine neden olur.
Gutenberg blok düzenleyici, WordPress WooCommerce kurulumuyla birlikte ücretsiz olarak gelir. Editörü kullanmak için herhangi bir ücret ödemeniz gerekmez.
Öte yandan, tam sürümlerini kullanmak istiyorsanız diğer popüler sayfa oluşturucuları kullanmak için ekstra para ödemeniz gerekiyor. Düşük oranlı kodlama ve ücretsiz tam sürüm ile Gutenberg blok düzenleyici, diğer popüler sayfa oluşturucu eklentisi ile yarışta önde. Gutenberg blok düzenleyicisini WordPress için en iyi WooCommerce temalarıyla kullanabilirsiniz.
.
WordPress Gutenberg Eğitimi: Gutenberg Düzenleyicisinde Mevcut Bloklar
Gutenberg blok tabanlı bir düzenleyici olduğundan, WordPress web sitenizi geliştirmek ve tamamen özelleştirmek için farklı bloklarla çalışmanız gerekir. Gutenberg Blok düzenleyicisindeki mevcut tüm blokların listesi aşağıdadır.
| Düzen | Metin | medya | alıntılar | kod |
| Sütunlar | Paragraf | resim | Alıntı | önceden biçimlendirilmiş |
| Metin Sütunları | ListColumns | Kapak resmi | Alıntı yap | Özel HTML |
| Ayırıcı | Başlık | Resim Galerisi | ayet | Gömmeler |
| Devamını oku | Alt başlık | Ses | ||
| Masa | Video | |||
| Buton | Gömmeler | |||
| Klasik Blok | Kısa kodlar | |||
| Metin Sütunları |
WordPress Gutenberg Eğitimi: Gutenberg Blokları Ekleme ve Özelleştirme
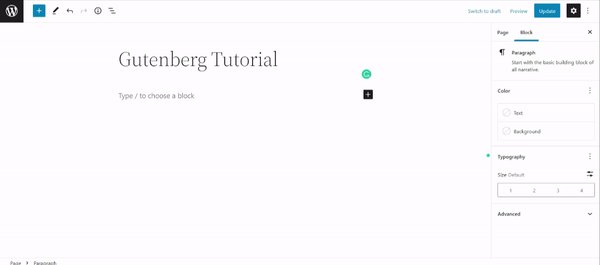
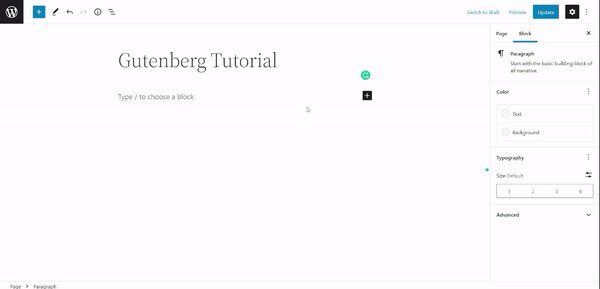
Blok düzenleyicide bir sayfa açtıktan sonra siyah (+) bir artı simgesi göreceksiniz. Bu simge, düzenleyicinize blok eklemek için kullanılır. (+) simgesine tıkladığınızda öğelerin bir listesini alacaksınız. Eklemek istediğiniz herhangi bir öğeye tıklayın, editörünüze eklenecektir. Bundan sonra, o bloğa tıklamak, bloğunuzda istediğiniz gibi değişiklik yapmak için size özelleştirilmiş seçenekler sağlayacaktır.
Ayarları Engelle
Bu WordPress Gutenberg Eğitiminde, birkaç blok ekleyeceğiz ve kullanımlarını izleyeceğiz. Yeni bir sayfa oluşturalım ve geliştirmeye devam edelim.
WordPress Gutenberg Eğitimi: Blok Türünü Değiştirme
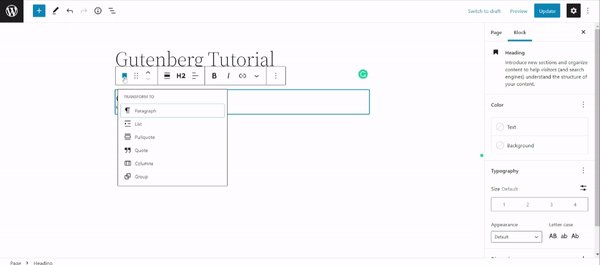
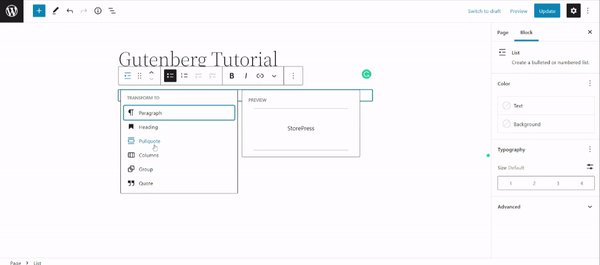
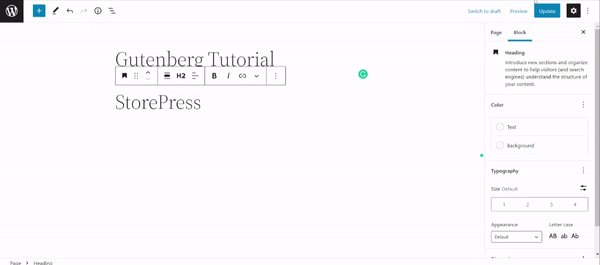
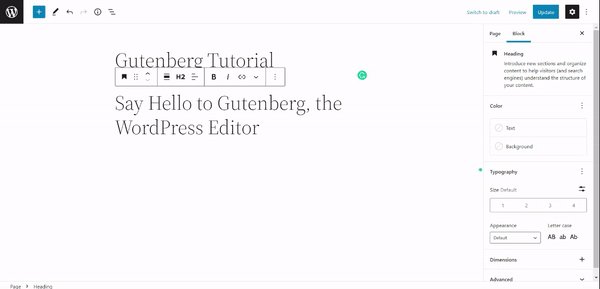
Düzenleyiciye bir blok ekledikten sonra, bloğa gelin veya tıklayın; birkaç özelleştirme seçeneği göreceksiniz. Gutenberg blok ayarlarındaki ilk seçenek blok tipini değiştirmektir. Bir bloğa içerik ekledikten sonra yine de blok türünü dönüştürebilirsiniz.
Örneğin, bir başlık bloğu eklediniz. Blok araç çubuğundan blok tipini değiştir seçeneğine tıklayarak blok tipini birkaç başka tipe dönüştürebilirsiniz. Blok türünüzü yalnızca sınırlı bir blok türüne dönüştürebileceğinizi unutmayın. Örneğin, bir başlık bloğunu bir görüntü bloğuna dönüştüremezsiniz. Ancak bir paragraf bloğunu bir alıntı bloğuna dönüştürebilirsiniz.

WordPress Gutenberg Eğitimi: Hizalama
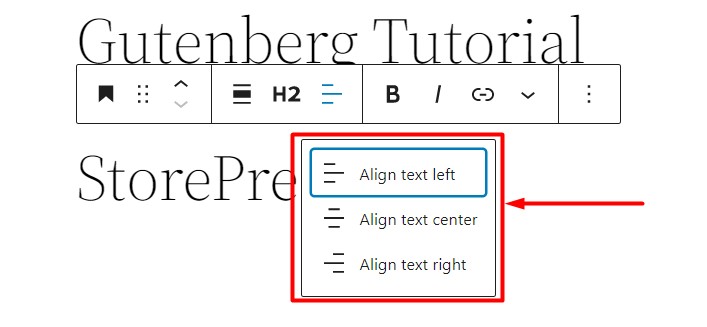
Metnin veya modülün hizalamasını Gutenberg blok ayarlarından değiştirebilirsiniz. Kullanılabilir hizalamalar sola, sağa ve merkeze hizalamadır.

WordPress Gutenberg Eğitimi: Kalın / İtalik
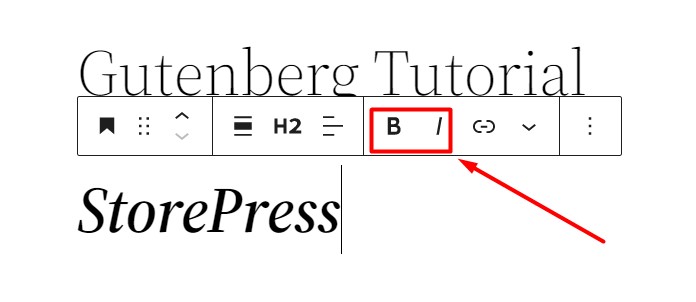
Bir sonraki seçenek Kalın ve İtalik seçeneklerdir. Metnin bir bölümünü seçtikten sonra biçimini kalın ve italik olarak değiştirebilirsiniz.

WordPress Gutenberg Eğitimi: Bağlantılar
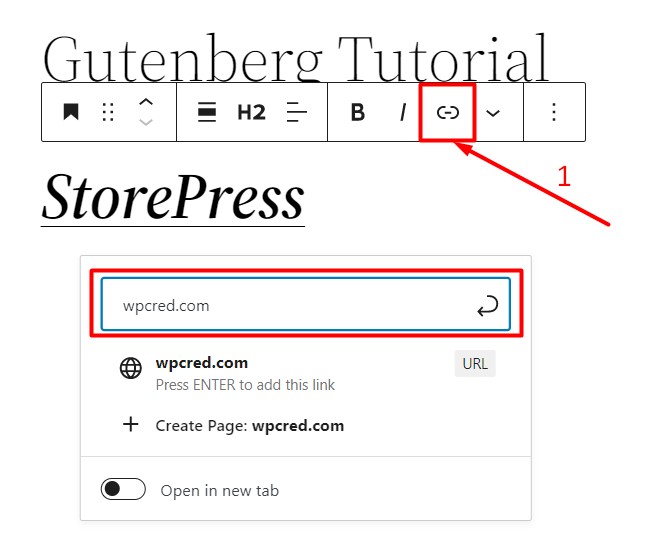
Gutenberg blok ayarları araçları bağlantı seçeneğini kullanarak dahili veya harici bağlantılar ekleyebilirsiniz. Bağlamak istediğiniz metnin bir bölümünü seçin ve ardından bağlantı simgesini tıklayın. URL için bir giriş alanı göreceksiniz.


WordPress Gutenberg Eğitimi: Tipografi
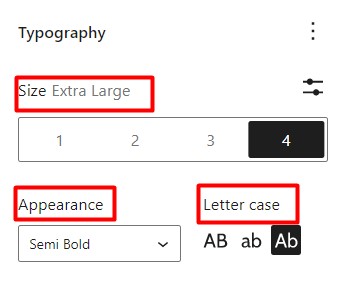
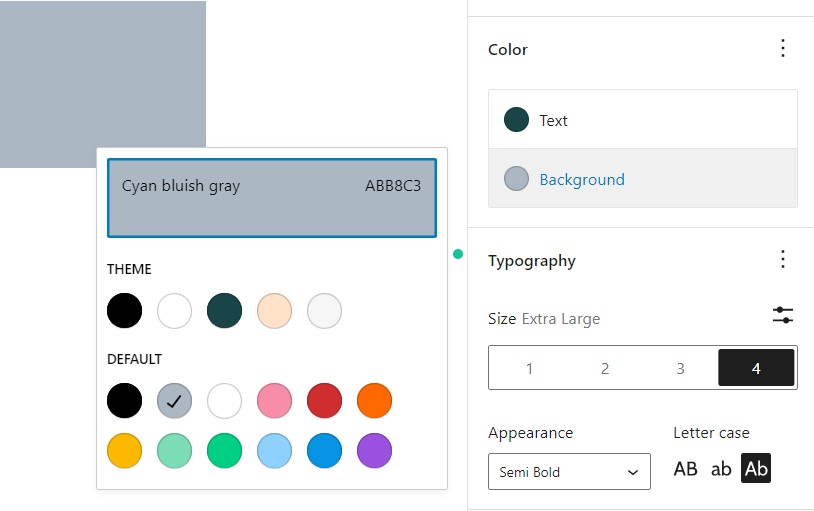
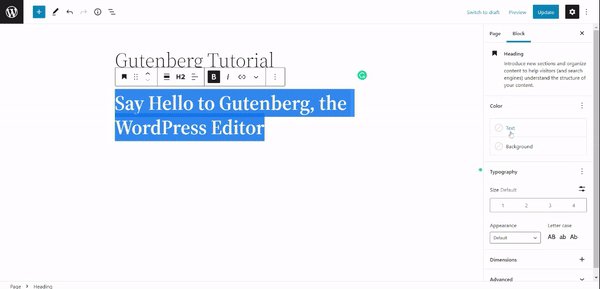
Seçili metnin rengini ve yazı tipi boyutunu değiştirebilirsiniz. Düzenleyicinizin sağ tarafında, özelleştirmek için bir blok seçtiğinizde seçenekler görünür olacaktır. Editörünüzün sağ tarafındaki blok bölümüne gidin ve Başlık bölümünün altındaki özelleştirme seçeneğini bulun. Başlık bölümünün tipografi kutusunun içinde yazı tipi boyutunu, yazı tipi ağırlığını ve büyük/küçük harf seçin. Tipografi seçenekleri, tüm Gutenberg dostu WordPress temalarında aynıdır.

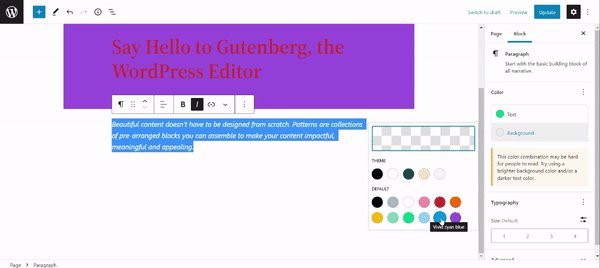
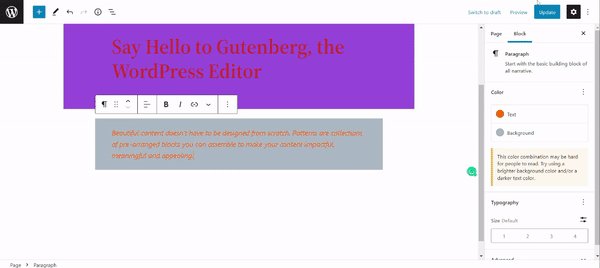
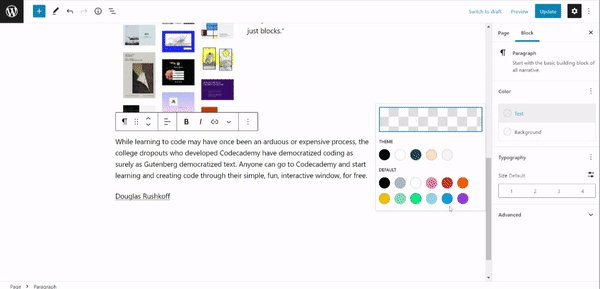
WordPress Gutenberg Eğitimi: Renk
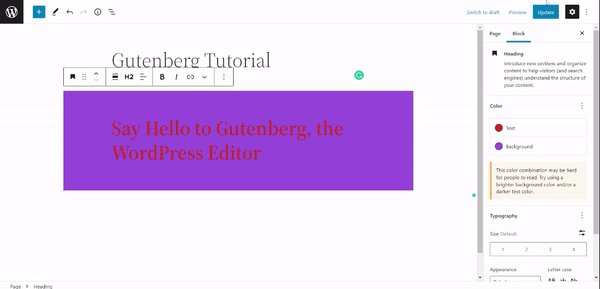
Metin rengi ve arka plan rengi seçeneklerini kullanarak metnin rengini ve arka planını kolayca değiştirebilirsiniz.

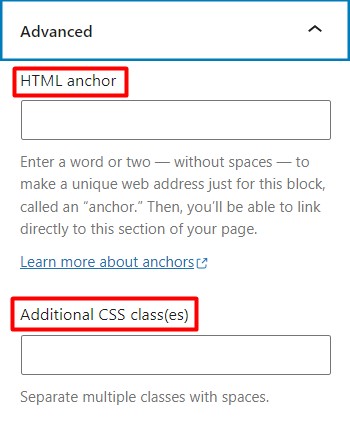
WordPress Gutenberg Eğitimi: Ek CSS Sınıfı
Özelleştirme için bir blok seçtiğinizde, Gelişmiş bölümünün altındaki blok özelleştirme kutusunun sağ tarafında ek bir CSS sınıfı kutusu bulacaksınız. Sınıfları virgülle (,) ayırarak ek CSS kutusunun içine birkaç sınıf yazabilirsiniz.

Gutenberg Blok Düzenleyicisini Kullanarak Basit Bir Şablon Oluşturma
Gutenberg'in temel kullanımını ve ayarlarını gördük. Şimdi bazı genel blokları kullanacağız ve basit bir şablon oluşturacağız.
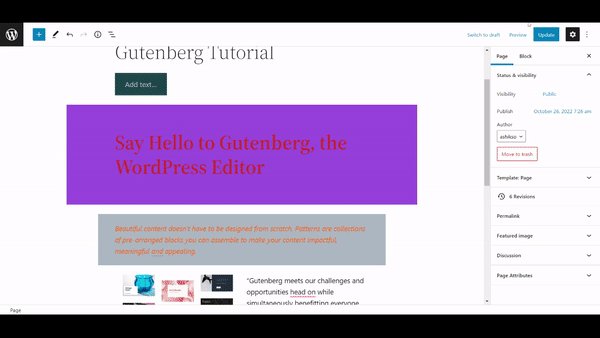
WordPress Gutenberg Eğitimi: Başlık Oluşturma ve Özelleştirme
Gutenberg blok düzenleyicisinin içinde, (+) simgesine tıklayın ve düzenleyiciye eklemek için 'Başlık' bloğuna tıklayın. Rengi ve yazı tipi stilini istediğiniz gibi değiştirin.

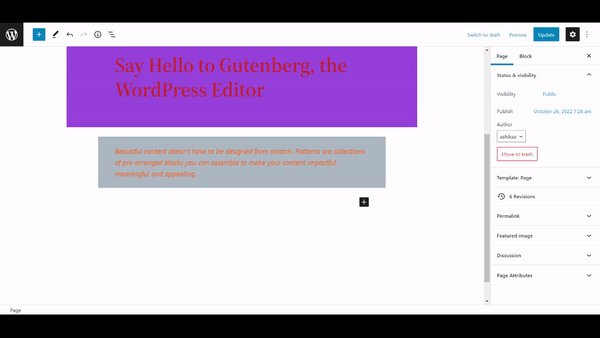
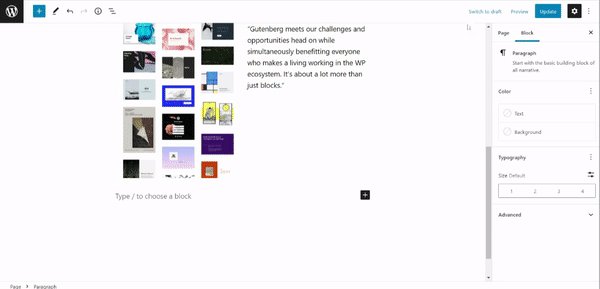
WordPress Gutenberg Eğitimi: Sayfaya Paragraf Ekleme
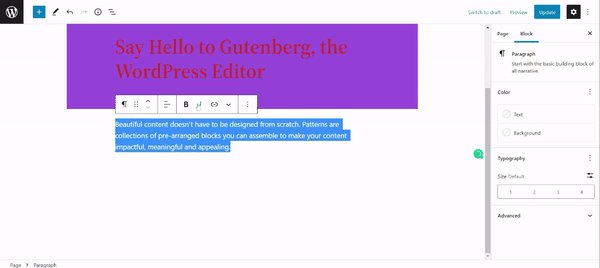
(+) simgesine tekrar tıklayın ve düzenleyiciyi engellemek için bir paragraf ekleyin. Sağdaki Gutenberg blok ayarlarını ve özelleştirme seçeneklerini kullanarak bir paragraf ekleyin ve biçimlendirin.

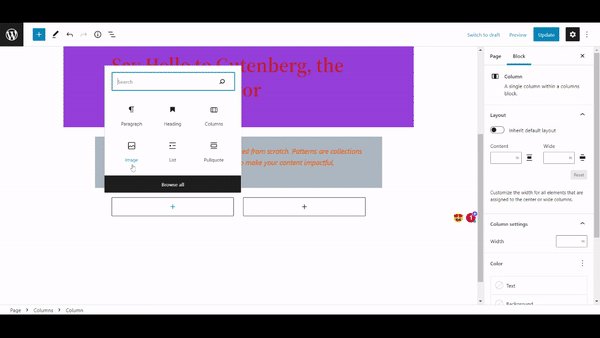
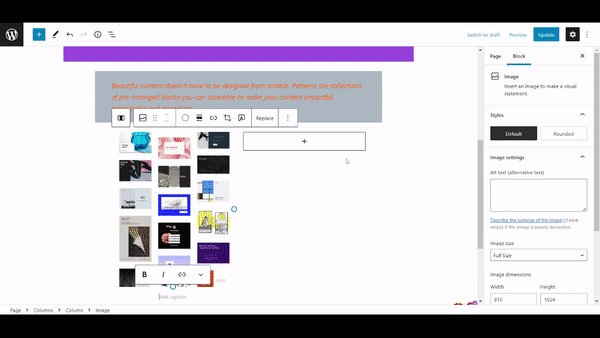
WordPress Gutenberg Eğitimi: İki Sütuna Resim ve Metin Ekleme
Gutenberg blokları listesinden, 'Sütunlar'ı tıklayın ve ardından 50/50'yi seçin, çünkü iki eşit bölünmüş sütunu yan yana alacağız. Şimdi ilk sütuna bir resim bloğu ekleyin ve onu kullanarak bir resim yükleyin. İkinci sütuna bir paragraf bloğu ekleyin ve bir paragraf ekleyin. Her değişikliği kaydetmek istediğinizde güncellemeyi 'Tıkladığınızdan' emin olun.

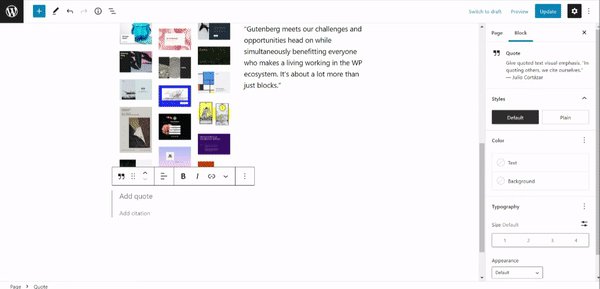
WordPress Gutenberg Eğitimi: Referans Bölümü İçin Bir Alıntı Ekleme
Bloklar listesine göz atın ve 'Alıntı' bloğunu seçin. Alıntıyı bloklara ekleyin ve istediğiniz gibi özelleştirin.

WordPress Gutenberg Eğitimi: Sayfaya Düğme Ekleme
Gutenberg blokları listesini gözden geçirin ve 'Düğme' bloğunu seçin. Düğmeye görüntülenecek bir ad verin ve bu düğmeyi içeriğinize bağlamak için Gutenberg blok ayarlarındaki bağlantı özelliğini kullanın.

WordPress Gutenberg Eğitimi: Son Çıktı

Çözüm
Bu eğitimde Gutenberg blok ayarlarının temel kullanımını öğrendik. Ayrıca basit bir web şablonu oluşturmak için birkaç blok kullandık. Gutenberg blok düzenleyicisi kolay ve hızlıdır ve WordPress web sitenizin daha iyi SEO'su için çok etkilidir.
Burada gösterdiğimiz tüm temel bilgileri öğrenebilirseniz, pratik yaparak çok daha kısa sürede çok daha fazla beceri kazanabilirsiniz! Bu öğreticinin, WordPress Gutenberg blok düzenleyicisini öğrenme yolunda size yardımcı olduğunu umuyoruz. Bir web sitesinin SEO'sunu geliştirmek için WordPress şema işaretlemesinin nasıl kullanılacağına ilişkin makalemizi gözden geçirmekten çekinmeyin.
