Tutorial Gutenberg di WordPress: una guida per principianti
Pubblicato: 2022-10-30Un plug-in per la creazione di pagine è della massima importanza se desideri creare e sviluppare pagine Web per il tuo sito Web WordPress. L'editor di blocchi Gutenberg di WordPress è arrivato nel 2021 con funzionalità complete di modifica del sito. Sebbene non sia passato molto tempo dal suo arrivo, l'editor di blocchi di Gutenberg è in forte concorrenza con altri famosi costruttori di pagine. Se desideri sviluppare un sito Web WordPress ottimizzato per la SEO, l'editor di blocchi Gutenberg potrebbe essere in cima alla lista. Questo tutorial di WordPress Gutenberg dimostrerà con quanta facilità puoi utilizzare l'editor di blocchi Gutenberg per sviluppare pagine SEO-friendly per il tuo sito Web WordPress.
Ti presenteremo tutte le funzionalità di base dell'editor di blocchi Gutenberg per iniziare il tuo primo progetto!
Perché dovresti scegliere l'editor di blocchi Gutenberg?
L'editor di blocchi Gutenberg ha tutti gli elementi essenziali necessari per sviluppare un sito Web WordPress straordinario e leggero. È facile da usare; quindi, non hai bisogno di molto tempo per creare pagine usando l'editor di blocchi Gutenberg. Ciò che distingue esplicitamente l'editor di blocchi Gutenberg dall'altro famoso generatore di pagine è la sua codifica SEO-friendly a basso rapporto. Tutti gli altri costruttori di pagine popolari sul mercato hanno un rapporto di codifica molto alto con il risultato che le pagine del tuo sito web si caricano più lentamente.
L'editor di blocchi Gutenberg viene fornito gratuitamente con l'installazione di WordPress WooCommerce. Non è necessario pagare alcun addebito per l'utilizzo dell'editor.
D'altra parte, devi pagare soldi extra per utilizzare gli altri popolari page builder se desideri utilizzare la loro versione completa. Con la codifica a basso rapporto e una versione completa gratuita, l'editor di blocchi Gutenberg è in testa alla corsa con l'altro popolare plug-in per la creazione di pagine. Puoi utilizzare l'editor di blocchi Gutenberg con i migliori temi WooCommerce per WordPress.
.
Tutorial Gutenberg di WordPress: blocchi disponibili nell'editor Gutenberg
Poiché Gutenberg è un editor basato su blocchi, devi lavorare con blocchi diversi per sviluppare e personalizzare completamente il tuo sito Web WordPress. Di seguito è riportato l'elenco di tutti i blocchi disponibili nell'editor dei blocchi di Gutenberg.
| Disposizione | Testo | Media | Citazioni | Codice |
| Colonne | Paragrafo | Immagine | Citazione | preformattato |
| Colonne di testo | ListColumns | Immagine di copertina | Pullquote | HTML personalizzato |
| Separatore | Intestazione | galleria di immagini | Versetto | Incorpora |
| Leggi di più | Sottotitolo | Audio | ||
| Tavolo | video | |||
| Pulsante | Incorpora | |||
| Blocco classico | codici brevi | |||
| Colonne di testo |
Tutorial Gutenberg di WordPress: aggiunta e personalizzazione dei blocchi Gutenberg
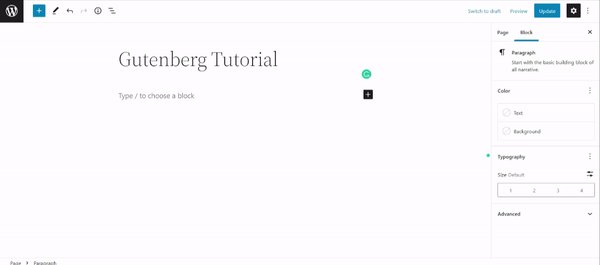
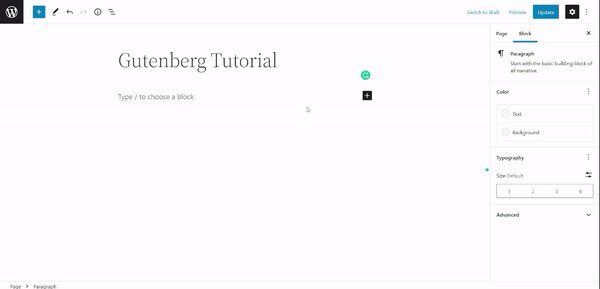
Dopo aver aperto una pagina nell'editor dei blocchi, vedrai un'icona più nera (+). Questa icona viene utilizzata per aggiungere blocchi al tuo editor. Otterrai un elenco di elementi facendo clic sull'icona (+). Fai clic sugli elementi che desideri aggiungere e verranno aggiunti al tuo editor. Successivamente, facendo clic su quel blocco verranno fornite opzioni personalizzate per apportare modifiche al blocco come preferisci.
Impostazioni di blocco
In questo tutorial di WordPress Gutenberg, aggiungeremo diversi blocchi e ne osserveremo l'uso. Creiamo una nuova pagina e procediamo con lo sviluppo.
Tutorial Gutenberg di WordPress: Modifica del tipo di blocco
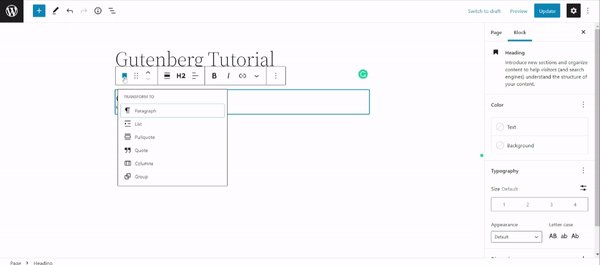
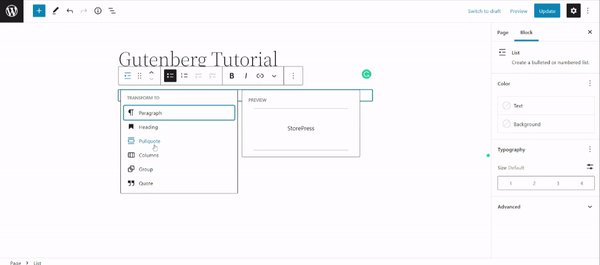
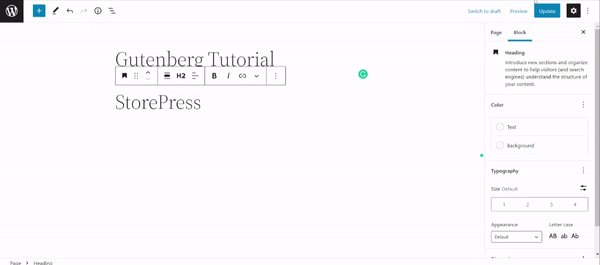
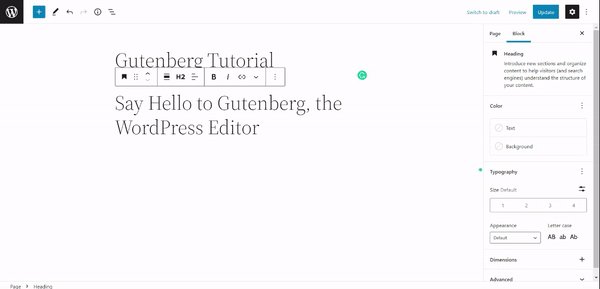
Dopo aver aggiunto un blocco all'editor, passa il mouse o fai clic sul blocco e vedrai diverse opzioni di personalizzazione. La prima opzione nelle impostazioni del blocco Gutenberg è la modifica del tipo di blocco. Dopo aver aggiunto contenuto a un blocco, puoi ancora convertire il tipo di blocco.
Ad esempio, hai aggiunto un blocco di intestazione. Facendo clic sull'opzione cambia tipo di blocco dalla barra degli strumenti del blocco, puoi convertire il tipo di blocco in molti altri tipi. Tieni presente che puoi convertire il tuo tipo di blocco solo in un tipo di blocco limitato. Ad esempio, non puoi convertire un blocco di intestazione in un blocco di immagine. Ma puoi convertire un blocco di paragrafo in un blocco di virgolette.

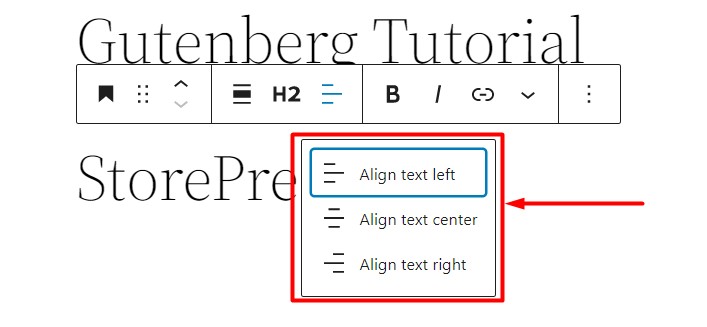
Tutorial Gutenberg di WordPress: allineamento
È possibile modificare l'allineamento del testo o del modulo dalle impostazioni del blocco Gutenberg. Gli allineamenti disponibili sono l'allineamento sinistro, destro e centrale.

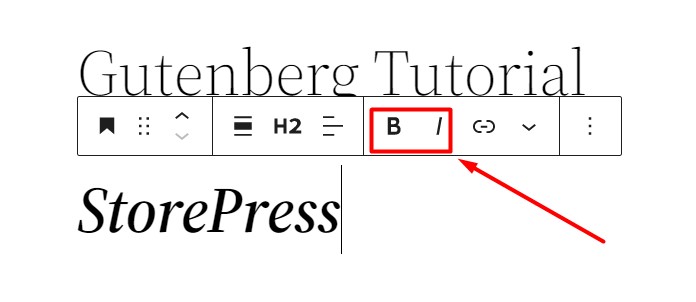
Tutorial Gutenberg di WordPress: Grassetto / Corsivo
L'opzione successiva è Grassetto e Corsivo. Dopo aver selezionato una porzione di testo, puoi cambiarne il formato in grassetto e corsivo.

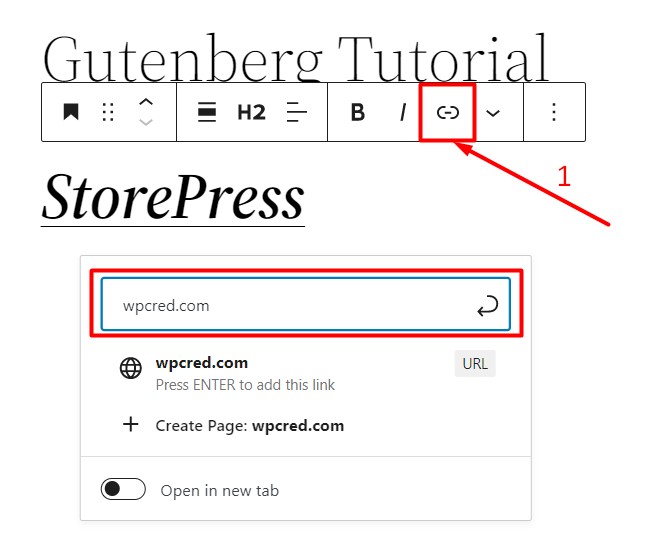
Tutorial Gutenberg di WordPress: collegamenti
È possibile aggiungere collegamenti interni o esterni utilizzando l'opzione di collegamento degli strumenti per le impostazioni dei blocchi di Gutenberg. Seleziona semplicemente una parte di testo che desideri collegare e quindi fai clic sull'icona del collegamento. Vedrai un campo di input per l'URL.


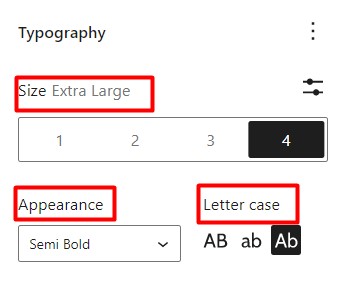
Tutorial Gutenberg di WordPress: tipografia
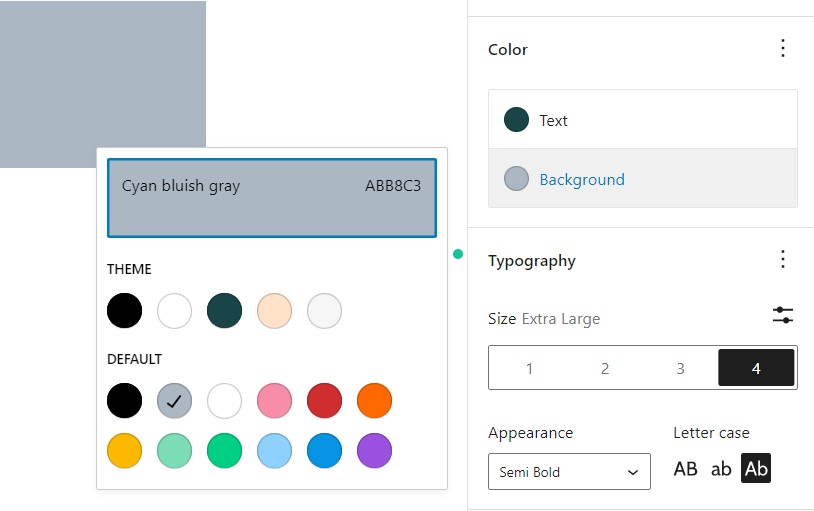
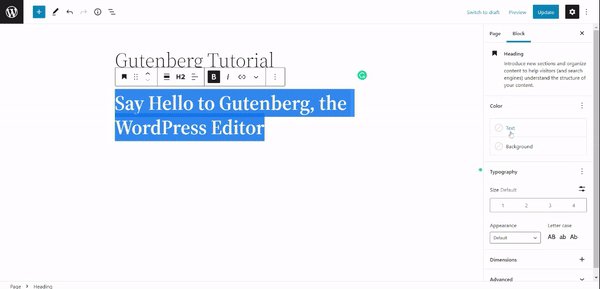
È possibile modificare il colore e la dimensione del carattere di un testo selezionato. Sul lato destro del tuo editor, le opzioni saranno visibili ogni volta che selezioni un blocco da personalizzare. Vai alla sezione dei blocchi sul lato destro del tuo editor e trova l'opzione di personalizzazione nella sezione Intestazione. All'interno della casella tipografia della sezione Intestazione, scegli la dimensione del carattere, lo spessore del carattere e la lettera maiuscola. Le opzioni tipografiche sono le stesse in tutti i migliori temi WordPress compatibili con Gutenberg.

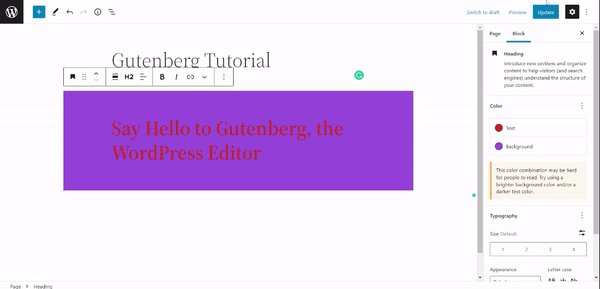
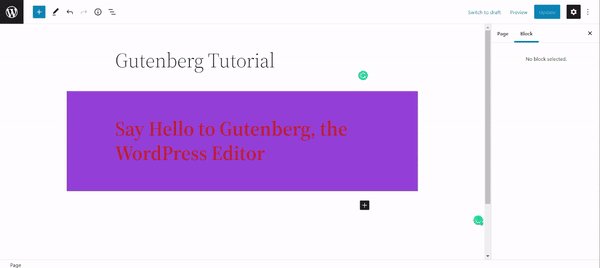
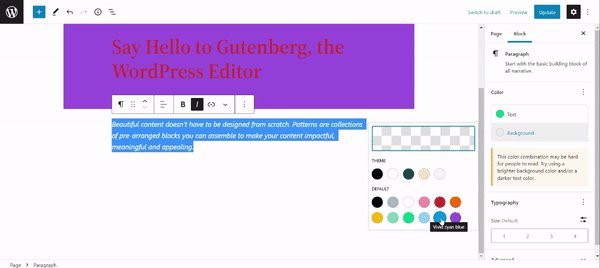
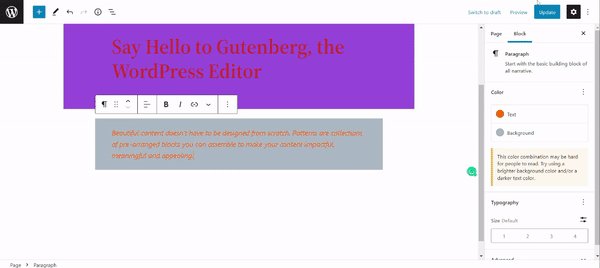
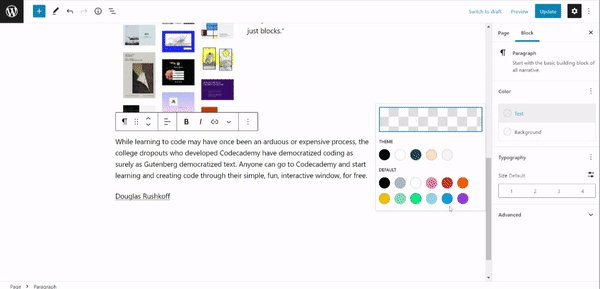
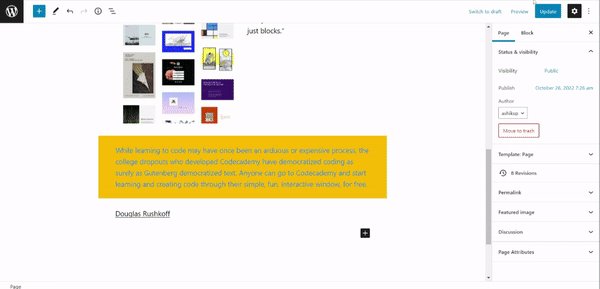
Tutorial Gutenberg di WordPress: Colore
Puoi cambiare facilmente il colore del testo e del suo sfondo usando le opzioni del colore del testo e del colore dello sfondo.

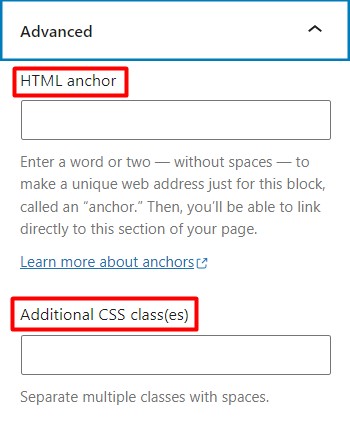
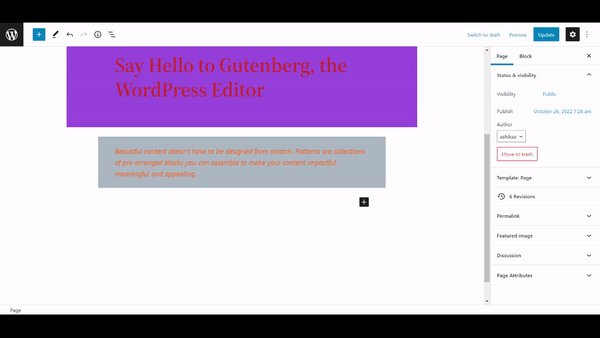
Tutorial Gutenberg di WordPress: Classe CSS aggiuntiva
Quando selezioni un blocco per la personalizzazione, troverai una casella di classe CSS aggiuntiva sul lato destro all'interno della casella di personalizzazione del blocco nella sezione Avanzate. Puoi scrivere diverse classi all'interno della casella CSS aggiuntiva separando le classi con virgole().

Creazione di un modello semplice utilizzando l'editor blocchi Gutenberg
Abbiamo visto l'uso e le impostazioni di base di Gutenberg. Ora useremo alcuni blocchi generali e creeremo un semplice template.
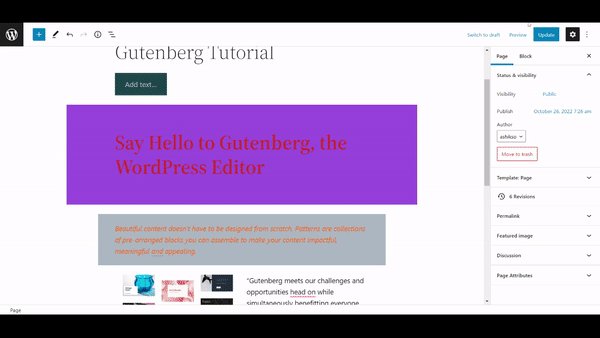
Tutorial Gutenberg di WordPress: creazione e personalizzazione di un'intestazione
All'interno dell'editor dei blocchi di Gutenberg, fai clic sull'icona (+) e fai clic sul blocco "Intestazione" per aggiungerlo all'editor. Cambia colore e stile del carattere come preferisci.

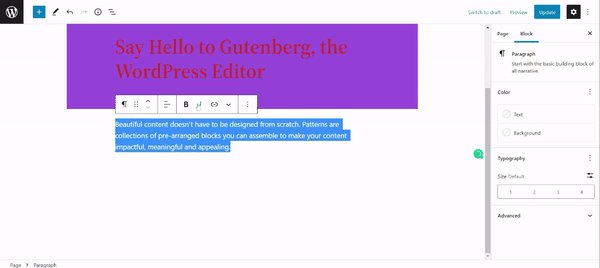
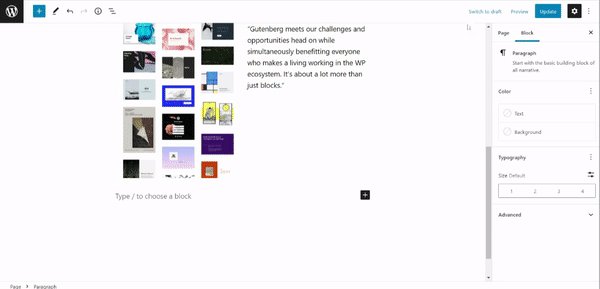
Tutorial Gutenberg di WordPress: Aggiunta di un paragrafo alla pagina
Fare nuovamente clic sull'icona (+) e aggiungere un paragrafo per bloccare l'editor. Inserisci e modella un paragrafo usando le impostazioni del blocco Gutenberg e le opzioni di personalizzazione a destra.

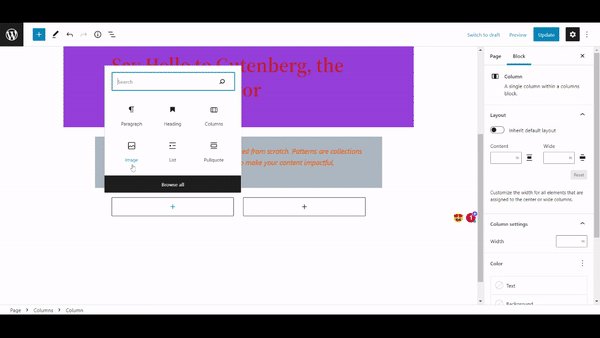
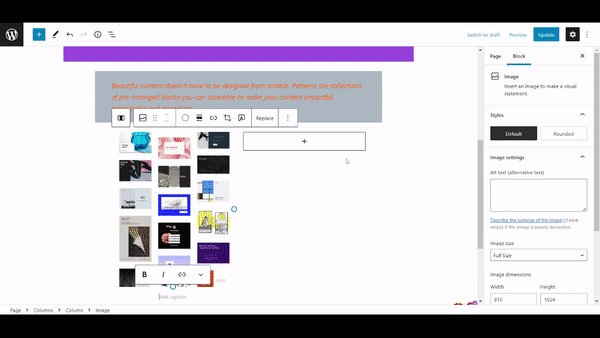
Tutorial Gutenberg di WordPress: aggiunta di immagini e testo in due colonne
Dall'elenco dei blocchi di Gutenberg, fai clic su "Colonne" e quindi seleziona 50/50, poiché prenderemo due colonne equamente divise una accanto all'altra. Ora nella prima colonna, aggiungi un blocco immagine e carica un'immagine usandolo. Nella seconda colonna, aggiungi un blocco di paragrafo e inserisci un paragrafo. Assicurati di "Fare clic" sull'aggiornamento ogni volta che desideri salvare una modifica.

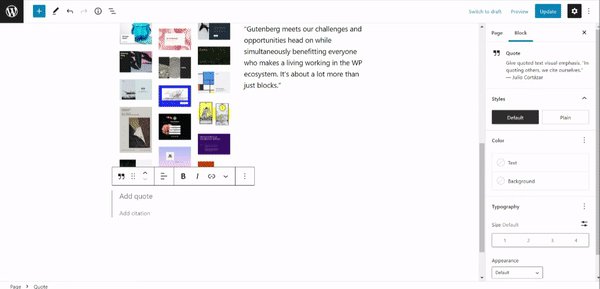
Tutorial Gutenberg di WordPress: Aggiunta di un preventivo per la sezione Testimonial
Sfoglia l'elenco dei blocchi e scegli il blocco "Citazione". Inserisci il preventivo nei blocchi e personalizzalo come preferisci.

Tutorial Gutenberg di WordPress: Aggiunta di un pulsante alla pagina
Scorri l'elenco dei blocchi di Gutenberg e seleziona il blocco "Pulsante". Assegna al pulsante un nome da visualizzare e utilizza la funzione di collegamento nelle impostazioni del blocco Gutenberg per collegare questo pulsante al tuo contenuto.

Tutorial Gutenberg di WordPress: output finale

Conclusione
In questo tutorial, abbiamo appreso l'uso di base delle impostazioni del blocco Gutenberg. Abbiamo anche utilizzato diversi blocchi per costruire un semplice modello web. L'editor di blocchi di Gutenberg è facile e veloce ed è molto efficace per una migliore SEO del tuo sito Web WordPress.
Se riesci a imparare tutte le basi che abbiamo mostrato qui, puoi guadagnare molte più abilità praticando in pochissimo tempo! Ci auguriamo che questo tutorial ti sia stato utile sulla strada per l'apprendimento dell'editor di blocchi Gutenberg di WordPress. Sentiti libero di leggere il nostro articolo su come utilizzare il markup dello schema di WordPress per migliorare la SEO di un sito web.
