WordPress Gutenberg-Tutorial: Ein Leitfaden für Anfänger
Veröffentlicht: 2022-10-30Ein Page Builder-Plugin ist von größter Bedeutung, wenn Sie Webseiten für Ihre WordPress-Website erstellen und entwickeln möchten. Der WordPress Gutenberg-Blockeditor kam 2021 mit vollständigen Seitenbearbeitungsfunktionen. Obwohl es seit seiner Einführung noch nicht lange her ist, konkurriert der Gutenberg-Blockeditor stark mit anderen beliebten Seitenerstellern. Wenn Sie eine SEO-freundliche WordPress-Website entwickeln möchten, könnte der Gutenberg-Blockeditor ganz oben auf der Liste stehen. Dieses WordPress Gutenberg-Tutorial zeigt, wie einfach Sie den Gutenberg-Blockeditor verwenden können, um SEO-freundliche Seiten für Ihre WordPress-Website zu entwickeln.
Wir stellen Ihnen alle grundlegenden Funktionen des Gutenberg-Blockeditors vor, damit Sie mit Ihrem ersten Projekt beginnen können!
Warum sollten Sie sich für den Gutenberg-Blockeditor entscheiden?
Der Gutenberg-Blockeditor verfügt über alle wesentlichen Elemente, die Sie zum Entwickeln einer beeindruckenden und leichten WordPress-Website benötigen. Es ist mühelos zu verwenden; Daher brauchen Sie nicht viel Zeit, um Seiten mit dem Gutenberg-Blockeditor zu erstellen. Was den Gutenberg-Blockeditor ausdrücklich von den anderen beliebten Seitenerstellern unterscheidet, ist seine SEO-freundliche Codierung mit niedrigem Verhältnis. Alle anderen beliebten Seitenersteller auf dem Markt haben einen sehr hohen Anteil an Codierung, was dazu führt, dass die Seiten Ihrer Website langsamer geladen werden.
Der Gutenberg-Blockeditor wird kostenlos mit der WordPress WooCommerce-Installation geliefert. Für die Nutzung des Editors fallen keine Gebühren an.
Andererseits müssen Sie für die Verwendung der anderen beliebten Seitenersteller zusätzliches Geld bezahlen, wenn Sie deren Vollversion verwenden möchten. Mit Low-Ratio-Codierung und einer kostenlosen Vollversion hat der Gutenberg-Blockeditor die Nase vorn im Rennen mit den anderen beliebten Page-Builder-Plugins. Sie können den Gutenberg-Blockeditor mit den besten WooCommerce-Themen für WordPress verwenden.
.
WordPress Gutenberg-Tutorial: Im Gutenberg-Editor verfügbare Blöcke
Da Gutenberg ein blockbasierter Editor ist, müssen Sie mit verschiedenen Blöcken arbeiten, um Ihre WordPress-Website zu entwickeln und vollständig anzupassen. Unten ist die Liste aller verfügbaren Blöcke im Gutenberg-Blockeditor.
| Layout | Text | Medien | Zitate | Code |
| Säulen | Absatz | Bild | Zitieren | Vorformatiert |
| Textspalten | ListColumns | Titelbild | Pullzitat | Benutzerdefiniertes HTML |
| Separator | Überschrift | Bildergalerie | Vers | Einbettungen |
| Weiterlesen | Untertitel | Audio | ||
| Tisch | Video | |||
| Taste | Einbettungen | |||
| Klassischer Block | Kurzwahlen | |||
| Textspalten |
WordPress Gutenberg Tutorial: Hinzufügen und Anpassen von Gutenberg-Blöcken
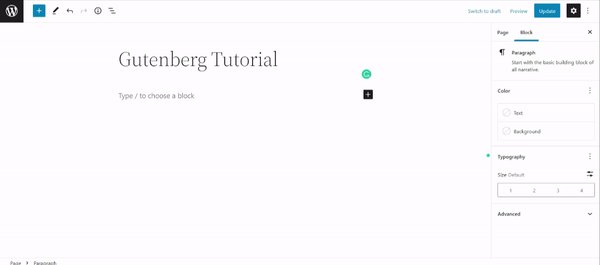
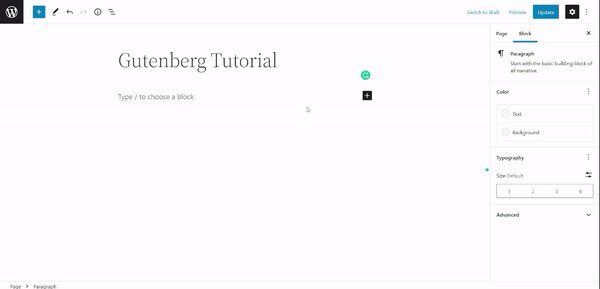
Nach dem Öffnen einer Seite im Blockeditor sehen Sie ein schwarzes (+) Plus-Symbol. Dieses Symbol wird verwendet, um Blöcke zu Ihrem Editor hinzuzufügen. Sie erhalten eine Liste der Elemente, wenn Sie auf das Symbol (+) klicken. Klicken Sie auf alle Elemente, die Sie hinzufügen möchten, und sie werden Ihrem Editor hinzugefügt. Wenn Sie danach auf diesen Block klicken, erhalten Sie benutzerdefinierte Optionen, um Änderungen an Ihrem Block nach Belieben vorzunehmen.
Blockeinstellungen
In diesem WordPress Gutenberg-Tutorial werden wir mehrere Blöcke hinzufügen und ihre Verwendung beobachten. Lassen Sie uns eine neue Seite erstellen und mit der Entwicklung fortfahren.
WordPress Gutenberg Tutorial: Ändern des Blocktyps
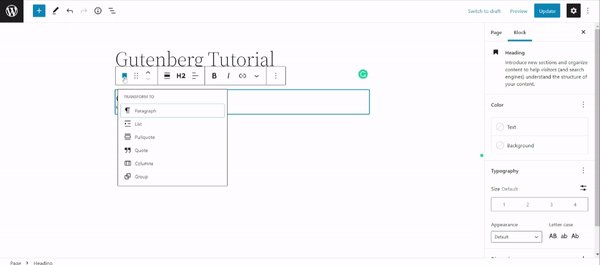
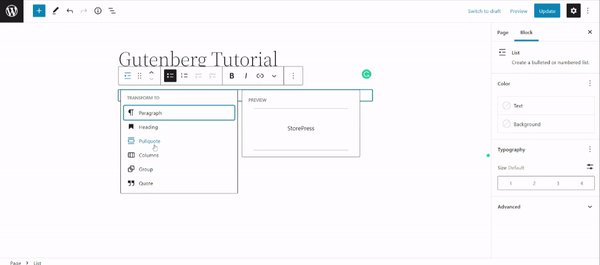
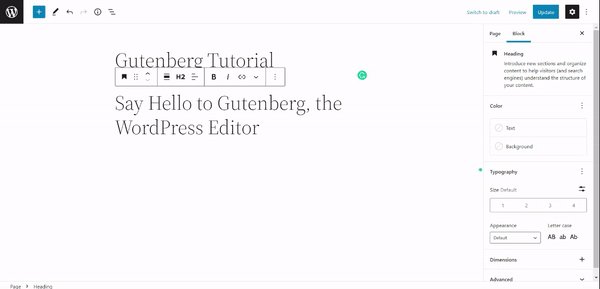
Nachdem Sie dem Editor einen Block hinzugefügt haben, bewegen Sie den Mauszeiger oder klicken Sie auf den Block, und Sie sehen mehrere Anpassungsoptionen. Die erste Option in den Gutenberg-Blockeinstellungen ist das Ändern des Blocktyps. Nachdem Sie einem Block Inhalte hinzugefügt haben, können Sie den Blocktyp immer noch konvertieren.
Sie haben beispielsweise einen Überschriftenblock hinzugefügt. Durch Klicken auf die Option Blocktyp ändern in der Blocksymbolleiste können Sie den Blocktyp in mehrere andere Typen konvertieren. Beachten Sie, dass Sie Ihren Blocktyp nur in einen eingeschränkten Blocktyp umwandeln können. Sie können beispielsweise einen Überschriftenblock nicht in einen Bildblock umwandeln. Aber Sie können einen Absatzblock in einen Pull-Zitat-Block umwandeln.

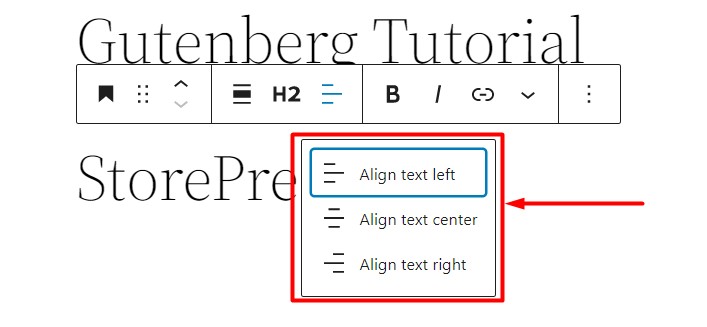
WordPress Gutenberg Tutorial: Ausrichtung
Sie können die Ausrichtung des Textes oder Moduls in den Gutenberg-Blockeinstellungen ändern. Verfügbare Ausrichtungen sind links, rechts und zentriert.

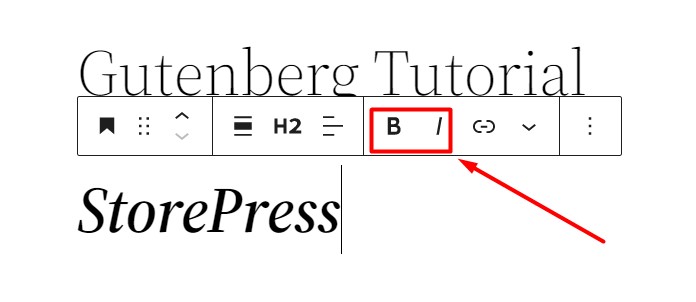
WordPress Gutenberg Tutorial: Fett / Kursiv
Die nächste Option sind die Optionen Fett und Kursiv. Nachdem Sie einen Textabschnitt ausgewählt haben, können Sie sein Format in fett und kursiv ändern.

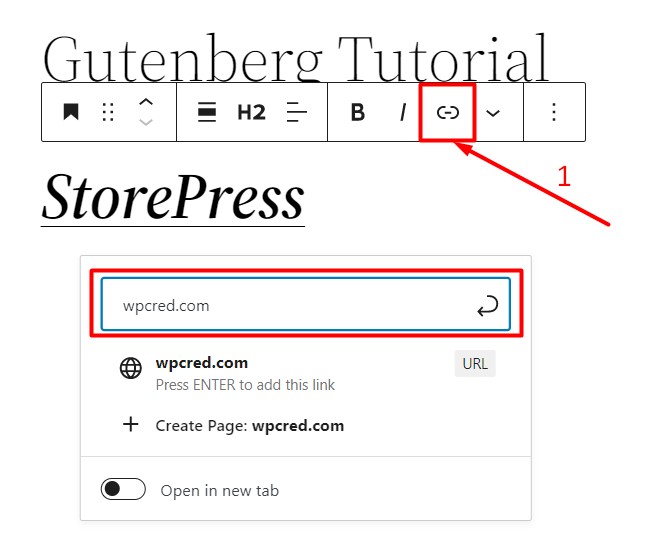
WordPress Gutenberg-Tutorial: Links
Sie können interne oder externe Links mit der Link-Option der Gutenberg-Blockeinstellungen hinzufügen. Wählen Sie einfach einen Textabschnitt aus, den Sie verlinken möchten, und klicken Sie dann auf das Link-Symbol. Sie sehen ein Eingabefeld für die URL.


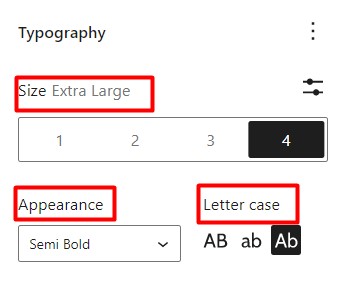
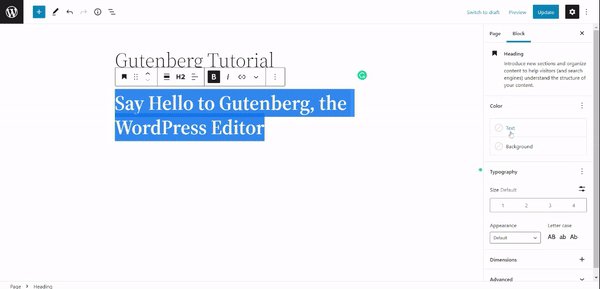
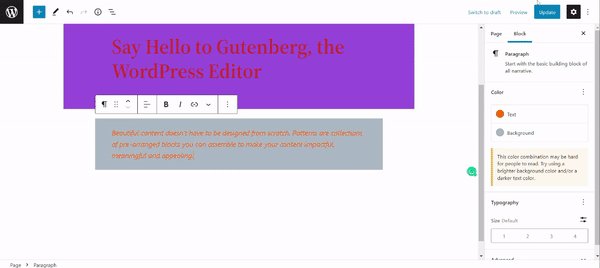
WordPress Gutenberg-Tutorial: Typografie
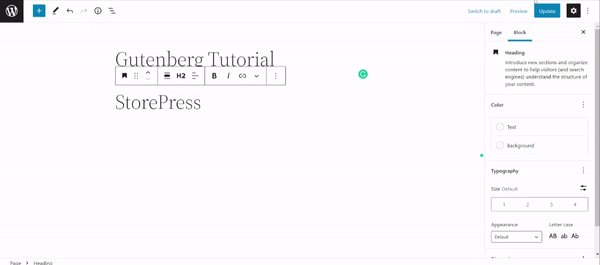
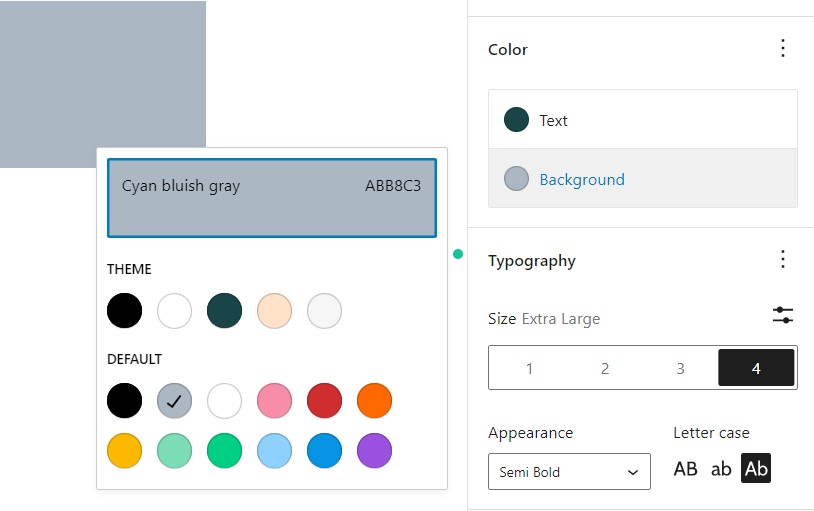
Sie können die Farbe und Schriftgröße eines ausgewählten Textes ändern. Auf der rechten Seite deines Editors werden jedes Mal Optionen angezeigt, wenn du einen Block zum Anpassen auswählst. Gehen Sie zum Blockabschnitt auf der rechten Seite Ihres Editors und suchen Sie die Anpassungsoption unter dem Abschnitt Überschrift. Wählen Sie im Typografie-Feld des Abschnitts Überschrift die Schriftgröße, die Schriftstärke und die Groß- und Kleinschreibung aus. Die Typografieoptionen sind in allen Top-Gutenberg-freundlichen WordPress-Themen gleich.

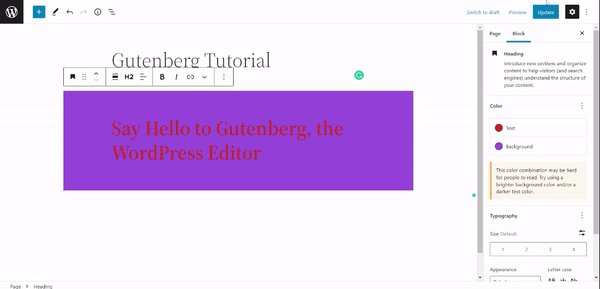
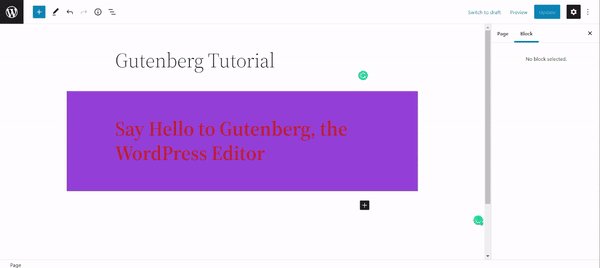
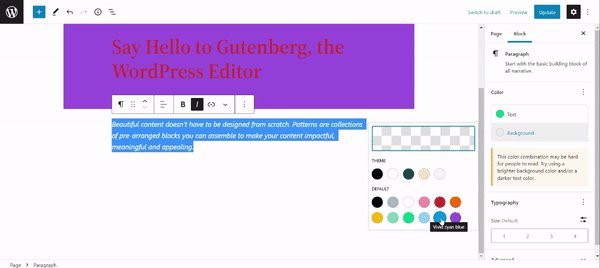
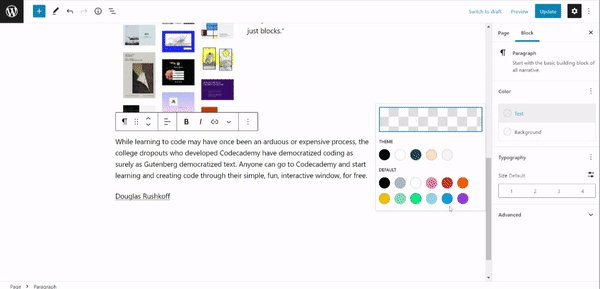
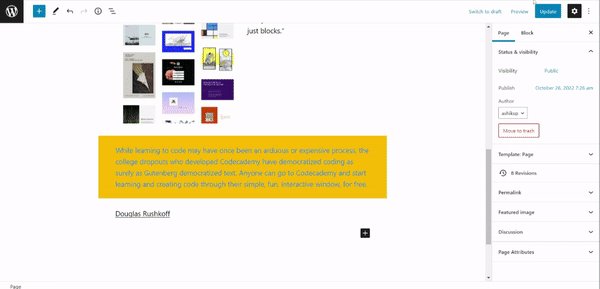
WordPress Gutenberg-Tutorial: Farbe
Sie können die Farbe des Textes und seines Hintergrunds einfach ändern, indem Sie die Optionen für die Textfarbe und die Hintergrundfarbe verwenden.

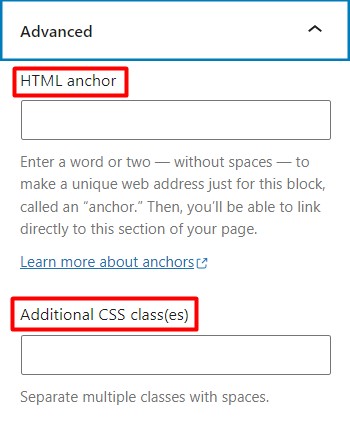
WordPress Gutenberg Tutorial: Zusätzliche CSS-Klasse
Wenn Sie einen Block zur Anpassung auswählen, finden Sie auf der rechten Seite innerhalb des Blockanpassungsfelds unter dem Abschnitt „Erweitert“ ein zusätzliches CSS-Klassenfeld. Sie können mehrere Klassen in das zusätzliche CSS-Feld schreiben, indem Sie die Klassen mit Kommas (,) trennen.

Erstellen einer einfachen Vorlage mit dem Gutenberg Block Editor
Wir haben Gutenbergs grundlegende Verwendung und Einstellungen gesehen. Jetzt werden wir einige allgemeine Blöcke verwenden und eine einfache Vorlage erstellen.
WordPress Gutenberg Tutorial: Erstellen und Anpassen einer Überschrift
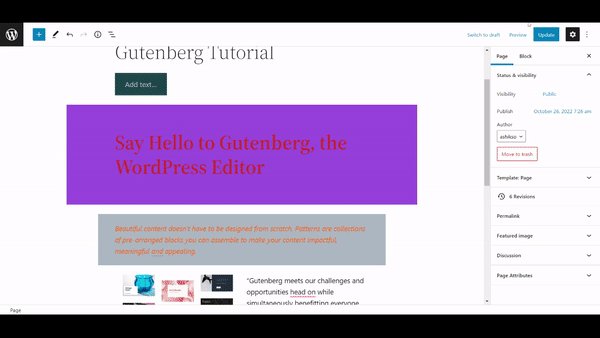
Klicken Sie im Gutenberg-Blockeditor auf das (+)-Symbol und dann auf den Block „Überschrift“, um ihn dem Editor hinzuzufügen. Ändern Sie Farbe und Schriftart nach Belieben.

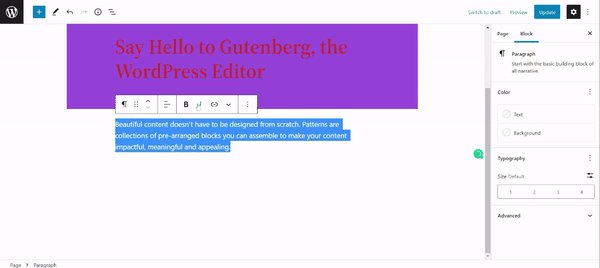
WordPress Gutenberg Tutorial: Hinzufügen eines Absatzes zur Seite
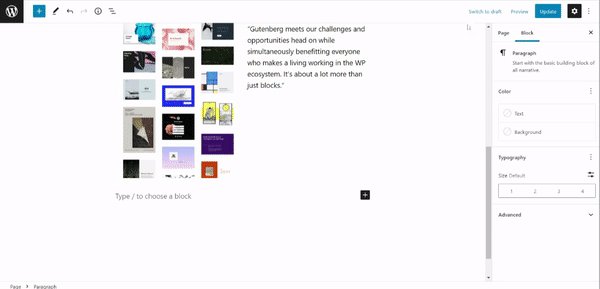
Klicken Sie erneut auf das Symbol (+) und fügen Sie einen Absatz hinzu, um den Editor zu blockieren. Fügen Sie einen Absatz ein und gestalten Sie ihn mit den Gutenberg-Blockeinstellungen und Anpassungsoptionen auf der rechten Seite.

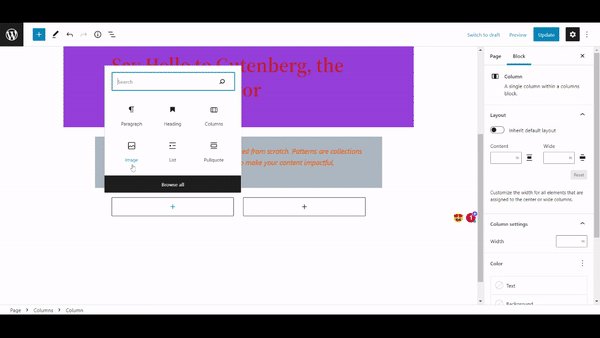
WordPress Gutenberg Tutorial: Bild und Text in zwei Spalten hinzufügen
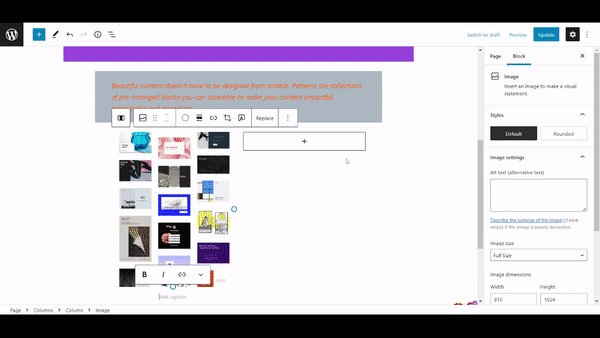
Klicken Sie in der Liste der Gutenberg-Blöcke auf „Spalten“ und wählen Sie dann 50/50 aus, da wir zwei gleich geteilte Spalten nebeneinander nehmen. Fügen Sie nun in der ersten Spalte einen Bildblock hinzu und laden Sie ein Bild damit hoch. Fügen Sie in der zweiten Spalte einen Absatzblock hinzu und fügen Sie einen Absatz ein. Stellen Sie sicher, dass Sie jedes Mal auf „Klick“ aktualisieren, wenn Sie eine Änderung speichern möchten.

WordPress Gutenberg-Tutorial: Hinzufügen eines Zitats für den Testimonial-Abschnitt
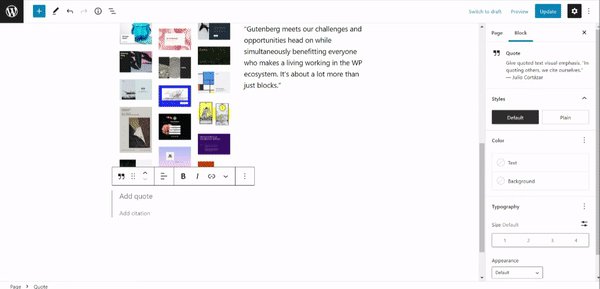
Durchsuchen Sie die Blockliste und wählen Sie den Block „Zitat“. Fügen Sie das Zitat in die Blöcke ein und passen Sie es nach Ihren Wünschen an.

WordPress Gutenberg Tutorial: Hinzufügen einer Schaltfläche zur Seite
Gehen Sie die Liste der Gutenberg-Blöcke durch und wählen Sie den Block „Button“ aus. Geben Sie der Schaltfläche einen anzuzeigenden Namen und verwenden Sie die Link-Funktion in den Gutenberg-Blockeinstellungen, um diese Schaltfläche mit Ihrem Inhalt zu verknüpfen.

WordPress Gutenberg-Tutorial: Endgültige Ausgabe

Fazit
In diesem Tutorial haben wir die grundlegende Verwendung der Gutenberg-Blockeinstellungen gelernt. Wir haben auch mehrere Blöcke verwendet, um eine einfache Webvorlage zu erstellen. Der Gutenberg-Blockeditor ist einfach und schnell und sehr effektiv für eine bessere SEO Ihrer WordPress-Website.
Wenn Sie alle Grundlagen lernen können, die wir hier gezeigt haben, können Sie durch Übung in kürzester Zeit viel mehr Fähigkeiten erwerben! Wir hoffen, dass dieses Tutorial Ihnen auf dem Weg zum Erlernen des WordPress Gutenberg-Blockeditors hilfreich war. Fühlen Sie sich frei, unseren Artikel über die Verwendung von WordPress-Schema-Markups zur Verbesserung der SEO einer Website durchzulesen.
